vue3 vxe-grid修改currentPage,查询数据的时候,从第一页开始查询
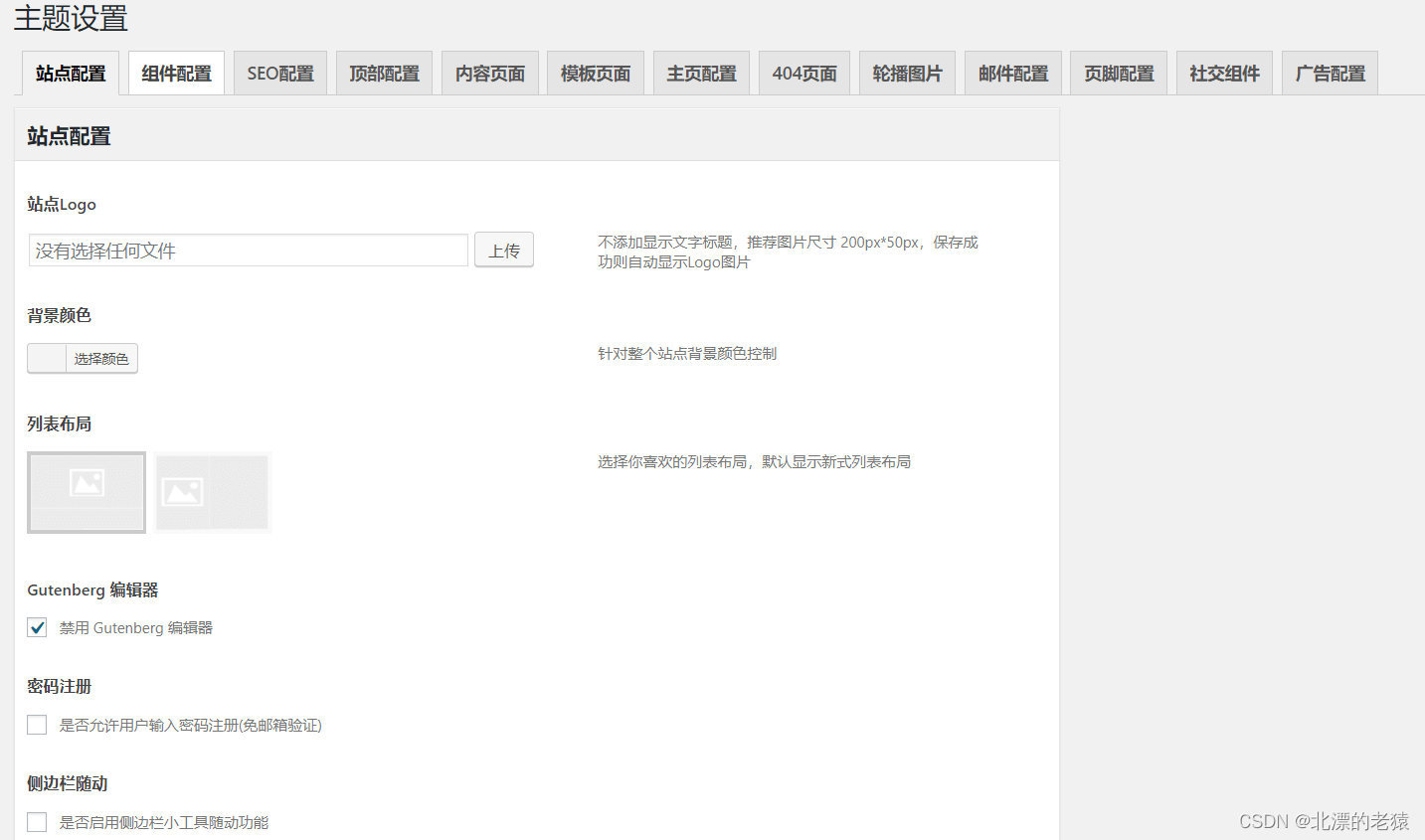
1、当我们设置好VxeGrid.Options进行数据查询的时候,下面是可能的设置:
const gridOptions = reactive<BasicTableProps>({id: 'UserTable',showHeaderOverflow: false,showOverflow: true,keepSource: true,columns: userColumns,size: 'small',pagerConfig: {currentPage: 1,pageSize: 100,pageSizes: [10, 20, 50, 100, 200, 500, 1000],},toolbarConfig: {slots: { buttons: 'toolbar_buttons' },refresh: false,import: false,print: false,zoom: false,export: false,custom: false,},proxyConfig: {props: {// 对应响应结果 Promise<{ result: [], page: { total: 100 } }>result: 'items', // 配置响应结果列表字段total: 'total', // 配置响应结果总页数字段},ajax: {query: async ({ page, form }) => {return getUserList({page: page.currentPage,pageSize: page.pageSize,fieldname: searchForm.fieldname,fieldreq: searchForm.fieldreq,fieldvalue: searchForm.fieldvalue,});},},},
})2、然后我们点击下一页,或者切到到另一页的时候,再次查询的时候会发现没有数据:

其实是有数据的,然后我们在查询的时候,取得是最后一次的pager页码,比如说3,然后查询的时候,可能只有一条数据,所以就显示不出来了。
3、我们查询之前,一定要将页码重新设置为1,这样就可以了:

如果直接这样赋值,就会提示不可以赋值。
其中的代码片段:
<VxeGrid ref="tableRef" v-bind="gridOptions" @cell-click="handleCellClick" class="ml-2 mr-2"><template #xzbhSlots="{ row }"><div class="underline cursor-pointer text-blue-400" @click="xzbhClick(row)">{{ row.xzbh }}</div></template><template #toolbar_buttons><div class="flex items-center justify-between ml-2 mr-2 w-[99%]"><Space><VxeSelectv-model:modelValue="searchForm.fieldname"style="width: 150px"placeholder="==默认所有列=="@change="fieldnamelistChange"><vxe-optionv-for="(item, index) in searchForm.fieldnamelist":key="index":value="item.value":label="item.label"/></VxeSelect>...</template>
</VxeGrid>4、最后我们通过这样处理即可:
function onSearch() {const $grid = tableRef.value;if ($grid) {const proxyInfo = $grid.getProxyInfo();if (proxyInfo) {proxyInfo.pager.currentPage = 1;$grid.clearCurrentRow();$grid.clearFilter();$grid.clearCheckboxRow();$grid.commitProxy('query');}}}通过上面的代码,就可以了。
相关文章:

vue3 vxe-grid修改currentPage,查询数据的时候,从第一页开始查询
1、当我们设置好VxeGrid.Options进行数据查询的时候,下面是可能的设置: const gridOptions reactive<BasicTableProps>({id: UserTable,showHeaderOverflow: false,showOverflow: true,keepSource: true,columns: userColumns,size: small,pagerConfig: {cur…...

电商数据集成之电商商品信息采集系统架构设计||电商API接口
一、引言 本架构设计文档旨在阐述基于 Selenium 的电商商品信息采集系统的整体架构,包括系统视图、逻辑视图、物理视图、开发视图和进程视图,并提供一个简单的采集电商商品信息的 demo。该系统通过模拟浏览器行为,实现对电商商品信息的自…...

Spring Cloud Stream 实现统一消息通信平台
1. 概述 Spring Cloud Stream:是Spring提供的消息通信框架,旨在构建跨不同消息中间件的统一通信平台。目的:通过消息通信机制降低分布式系统中服务间的耦合度,实现异步服务交互。 2. 消息通信与RPC RPC:远程过程调用…...

uniapp安卓plus原生选择系统文件
uniapp安卓plus原生选择系统文件 效果: 组件代码: <template xlang"wxml" minapp"mpvue"><view></view> </template> <script>export default {name: file-manager,props: {},data() {return {is…...

Go语言 Import导入
本文主要介绍Go语言import导入使用时注意事项和功能实现示例。 目录 Import 创建功能文件夹 加法 减法 主函数 优化导入的包名 .引入方法 总结 Import 创建功能文件夹 做一个计算器来演示,首先创建test文件夹。 加法 在test文件夹中创建add文件夹ÿ…...

一款异次元小清新风格的响应式wordpress个人博客主题
一款异次元小清新风格的响应式个人博客主题。这是一款专注于用户阅读体验的响应式 WordPress 主题,整体布局简洁大方,针对资源加载进行了优化。 Kratos主题基于Bootstrap和Font Awesome的WordPress一个干净,简单且响应迅速的博客主题&#x…...

【cocos creator】ts中export的模块管理
在 TypeScript(TS)中,export 和 import 的概念与 Java 中的 public 类、接口以及 import 语句有一些相似之处。可以用以下方式来类比理解: Export 在 TypeScript 中,export 用于将模块中的变量、函数、类等暴露给外部…...

QT JSON使用实例
下面是一个使用Qt框架的示例代码,展示如何获取仪器的状态,将其打包成JSON格式,保存到当前目录下的JSON文件中,然后通过FTP发送该文件。 1. 准备工作 确保你已经安装了Qt,并创建一个新的Qt Console项目或Qt Widgets项目…...

浅聊 Three.js 屏幕空间反射SSR-SSRShader
浅聊 Three.js 屏幕空间反射SSR(2)-SSRShader 前置基础 渲染管线中的相机和屏幕示意图 -Z (相机朝向的方向)||| -------------- <- 屏幕/投影平面| | || | || | (f) | <- 焦距| | ||…...
-DLG-C/C++ - 月历控件(MonthCalendar))
Windows图形界面(GUI)-DLG-C/C++ - 月历控件(MonthCalendar)
公开视频 -> 链接点击跳转公开课程博客首页 -> e链接点击跳转博客主页 目录 月历控件(MonthCalendar) 使用场景 控件操作 月历控件(MonthCalendar) 使用场景 日程安排:用户可以通过月历控件选择特定的日期来安排会议或活动。事件管理&#x…...

【Langchain大语言模型开发教程】基于文档问答
🔗 LangChain for LLM Application Development - DeepLearning.AI Embedding: https://huggingface.co/BAAI/bge-large-en-v1.5/tree/main 学习目标 1、Embedding and Vector Store 2、RetrievalQA 引包、加载环境变量 import osfrom dotenv import…...

大厂面试-基本功
大厂面试第4季 服务可用性多少个9是什么意思遍历集合add或remove操作bughashcode冲突案例BigdecimalList去重复IDEA Debugger测试框架ThreaLocal父子线程数据同步 InheritableThreadLocal完美解决线程数据同步方案 TransmittableThreadLocal 服务可用性多少个9是什么意思 遍历集…...

RV1103使用rtsp和opencv推流视频到网页端
参考: Luckfox-Pico/Luckfox-Pico-RV1103/Luckfox-Pico-pinout/CSI-Camera Luckfox-Pico/RKMPI-example Luckfox-Pico/RKMPI-example 下载源码 其中源码位置:https://github.com/luckfox-eng29/luckfox_pico_rtsp_opencv 使用git clone由于项目比较大&am…...

与Bug较量:Codigger之软件项目体检Software Project HealthCheck来帮忙
在软件工程师的世界里,与 Java 小程序中的 Bug 作战是一场永不停歇的战役。每一个隐藏在代码深处的 Bug 都像是一个狡猾的敌人,时刻准备着给我们的项目带来麻烦。 最近,我就陷入了这样一场与 Java 小程序 Bug 的激烈较量中。这个小程序原本应…...

Git --- Branch Diverged
Git --- Branch Diverged Branch Diverged是如何形成的如何解决RebaseMerge Branch Diverged是如何形成的 尝试提交并将更改推送到 master 分支时,是否看到这条烦人的消息 原因是: 直到更改 B 之前,我的分支和“origin/master”完全相同。从…...

go标准库---net/http服务端
1、http简单使用 go的http标准库非常强大,调用了两个函数就能够实现一个简单的http服务: func HandleFunc(pattern string, handler func(ResponseWriter, *Request)) func ListenAndServe(addr string, handler Handler) error handleFunc注册一个路…...

Linux文件和目录常用命令
1.操作命令 查看目录内容 ls 切换目录 cd 创建和删除操作 touch rm mkdir 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 echo 重定向 > 和 >> 管道 | 1.1 终端实用技巧 1>自动补全 在敲出 文件/目录/命令 的前几个字母之后,按下…...

【C++刷题】优选算法——链表
链表常用技巧和操作总结 常用技巧 画图 引入虚拟头节点 不要吝啬空间,大胆定义变量 快慢双指针常用操作 创建一个新节点 尾插 头插 两数相加 ListNode* addTwoNumbers(ListNode* l1, ListNode* l2) {int carry 0;ListNode* newHead new ListNode, *cur newHea…...

Flex和Bison
Flex和Bison是Linux和Unix环境下两个非常强大的工具,分别用于生成词法分析器和语法分析器。它们在编译器设计、文本处理等领域有着广泛的应用。下面我将详细介绍Flex和Bison的基本概念、功能、用法以及它们之间的关系。 一、Flex 1. 基本概念 Flex(其…...

Matlab-FPGA 小数转换为定点二进制小数脚本和转coe文件格式脚本
Matlab-FPGA 小数转换为定点二进制小数脚本: % 更新于2023年6月17日,修改旋转因子文件,不修改fpga %首先明确我们的二维FFT的数组维数,此为1024*8的二维矩阵,1024行,8列 column 1024; row 8; nk[]; Ncolumn*row; fo…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
