JavaScript之WebAPIs-BOM
目录
- BOM操作浏览器
- 一、Window对象
- 1.1 BOM(浏览器对象模型)
- 1.2 定时器-延时函数
- 1.3 js执行机制
- 1.4 location对象
- 1.5 navigator对象
- 1.6 history对象
- 二、本地存储
- 三、补充
- 数组中的map方法
- 数组中的join方法
- 数组中的forEach方法(重点)
- 数组中的filter方法(重点)
BOM操作浏览器
一、Window对象
1.1 BOM(浏览器对象模型)
- window对象是一个全局对象,是js中的顶级对象
- document、alert()、console.log()都是window的属性,基本BOM的属性和方法都是我window的
- 所有通过var定义再全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用时可以略window
1.2 定时器-延时函数
延时函数与间歇函数不同,只执行一次
语法:setTimeout(回调函数,等待的毫秒数)
清楚延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
【注意】:延时器需要等待,后面的代码先执行,每一次调用延时器都会产生一个新的延时器
1.3 js执行机制
JavaScript是单线程的,为了解决这个问题,利用多核CPU的计算能力,出现了同步和异步
同步和异步的本质区别:这条流水线上各个流程的执行顺序不同
- 同步任务
同步任务都在主线程上执行,形成一个执行栈 - 异步任务
就是的异步任务通过回调函数实现,异步任务相关添加到任务队列中,任务队列也叫消息队列
异步任务一般有三个类型:① 普通事件(click、resize) ② 资源加载(load、error) ③ 定时器(setInterval、setTimeout)
执行步骤:① 先执行执行栈中的同步任务 ② 异步任务放到任务队列 ③ 当执行栈中的同步任务执行完毕时,系统或依次读取任务队列中的异步任务 - 事件循环(event loop):由于主线程不断地重复获取任务、执行任务再获取任务、在执行,这种机制就叫事件循环
1.4 location对象
location的数据类型是对象,它拆分并保存了url地址的各个部分
常用属性和方法:
- href属性
获取完整的url地址,赋值时用于地址的跳转// 可以得到当前文件url地址 console.log(location.href) // 可以通过js方式跳转到目标地址 location.href = 'http://www.itcast.cn' - search属性
获取地址中携带的参数,符号?后面部分 - hash属性
获取地址中携带的参数,符号#后面部分 - reload()方法:
刷新页面,可以传入参数,传入true表示强制刷新
1.5 navigator对象
navigator的数据类型是对象,记录了浏览器自身的相关信息
常用属性和方法:
- 通过userAgent检测浏览器版本及平台
// 检测userAgent(浏览器信息)
!(function (){const userAgent = navigator.userAgent//验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[¥s¥/]+([¥d.]+)?/)const iphone = userAgent.match(/(iPhone¥sOS)¥s([¥d_]+)/)//如果是Android或iPhone,则跳转至移动站点if (android || iphone){location.href = 'http://m.itcast.cn}
})();
1.6 history对象
history的数据类型是对象,管理历史记录: 前进、后退、历史记录
常见属性和方法:
- back() 后退功能
- forward() 前进功能
- go(参数) 前进后退,参数如果是1就前进一个页面如果是-1就后退一个页面
二、本地存储
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage和localStorage约5M左右
- 常见使用场景:页面刷新数据不丢失
- localStorage
作用:可以把数据永久的存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在
特性:① 可以多窗口共享 ② 以键值对形式存储使用
语法:- 存储(有就是存储,没有就是修改)
localStorage.setItem(key,value) - 获取
localStorage.getItem(key) - 删除
localStorage.removeItem(key)
【注意】:本地存储只能存储字符串类型
- 存储(有就是存储,没有就是修改)
- sessionStorage
关闭浏览器时数据消失
特性:① 生命周期为关闭浏览器窗口 ② 在同一个窗口下数据可以共享 ③ 以键值对的形式存储使用 ④ 用法与localStorage基本相同
- localStorage
- 存储复杂数据类型
解决本地存储只能存储字符串类型数据的问题
把对象转换为JSON字符串:JSON.stringify(obj)
把JSON字符串转换为对象:JSON.parse(localStorage.getItem('obj'))
JSON对象:属性和值都有引号,且引号都用双引号
三、补充
数组中的map方法
遍历数组处理数据,并且返回新的数组
map也叫映射,有返回值,forEach没有
语法:
数组名.map(function (数组元素,元素索引) {})
数组中的join方法
用于把数组中的所有元素转换成一个字符串
转换后的数组元素通过参数里指定的分隔符进行分割,若为空字符串(‘’),则所有元素之间没有任何字符,参数为空则用逗号分隔
语法:
// 数组名.join('')
const arr = ['red颜色','blue颜色','green颜色']
console.log(arr.join(''))
数组中的forEach方法(重点)
遍历数组中的每个元素,无返回值,适合遍历数组对象
语法:
数组名.forEach(function (数组元素,元素索引) {})
数组中的filter方法(重点)
筛选数组符合条件的元素,并返回筛选之后元素的新数组,不改变原数组,只能写比较运算符
语法: currentValue必须写,index可选
数组名.filter(function (currentValue, index) {return 筛选条件
})
eg:
相关文章:

JavaScript之WebAPIs-BOM
目录 BOM操作浏览器一、Window对象1.1 BOM(浏览器对象模型)1.2 定时器-延时函数1.3 js执行机制1.4 location对象1.5 navigator对象1.6 history对象 二、本地存储三、补充数组中的map方法数组中的join方法数组中的forEach方法(重点)数组中的filter方法(重…...

Math Reference Notes: 数学思想和方法
文章目录 1. 数学思想1.1 数形结合思想1.2 转化思想1.3 分类讨论思想1.4 整体思想 2. 数学方法2.1 配方法2.2 因式分解法2.3 待定系数法2.4 换元法2.5 构造法2.6 等积法2.7 反证法2.8 判别式法 1. 数学思想 1.1 数形结合思想 定义:将数与形(代数与几何…...

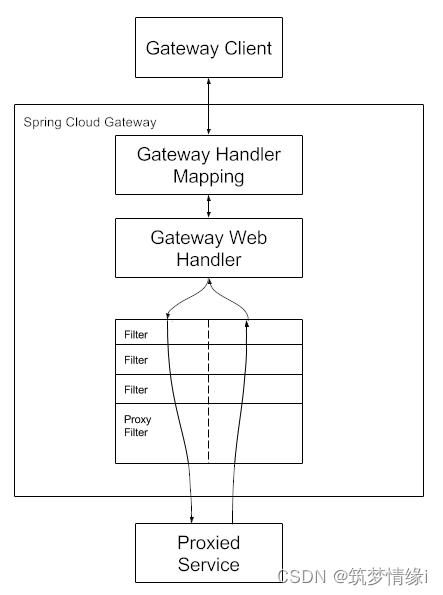
Spring Cloud GateWay(4.1.4)
介绍 该项目提供了一个建立在 Spring 生态系统之上的 API 网关,包括:Spring 6、Spring Boot 3 和 Project Reactor。Spring Cloud Gateway 旨在提供一种简单而有效的方法来路由到 API,并为其提供跨领域关注点,例如:安…...

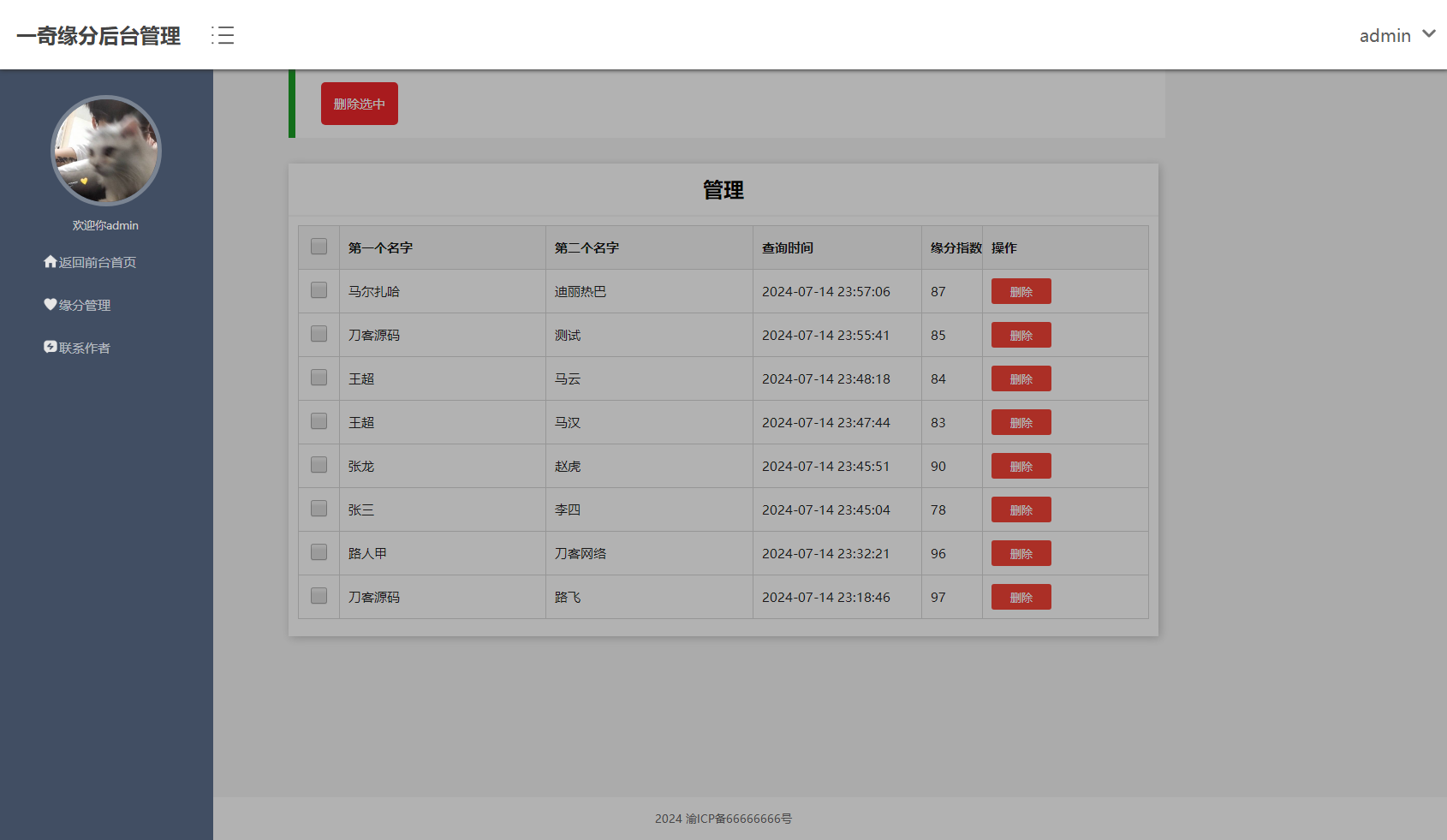
基于PHP+MYSQL开发制作的趣味测试网站源码
基于PHPMYSQL开发制作的趣味测试网站源码。可在后台提前设置好缘分, 自己手动在数据库里修改数据,数据库里有就会优先查询数据库的信息, 没设置的话第一次查询缘分都是非常好的 95-99,第二次查就比较差 , 所以如果要…...

【微信小程序】wx.navigateTo传参时不能使用const定义的数据类型
2024年7月21日更新 今日调试时发现似乎是因为使用vant-weapp时按照官方提示关闭了style:"v2"导致的此情况,打开之后无法复现该内容,特此提示。 以下是原内容 如题,笔者测试了好久才找到这个bug,想传递的数据是this.d…...

【Android studio环境搭建】Android studio连接夜神模拟器
Android studio连接夜神模拟器 一、 步骤 1.下载好Android Studio和夜神模拟器, 2.打开夜神模拟器,找到其安装目录下的 nox_adb.exe文件 3.右键进入cmd命令打开,管理员权限执行下面命令 PS D:\Program Files\Nox\bin> .\nox_adb.exe connect 127.…...

Qt:26.Qt项目:贪吃蛇游戏
一、项目功能演示: 开始界面可以点击进入游戏。 点击进入游戏之后,切换到选项界面,该界面可以选择游戏难度,回退,以及查询最近一次游戏得分。 游戏具体界面如下。贴图啥的可以自己换,本人审美不咋行&#x…...

通过HTML/CSS 实现各类进度条的功能。
需求:我们在开发中会遇到使用各式各样的进度条,因为当前插件里面进度条各式各样的,为了方便我们定制化的开发和方便修改样式,我们这里使用HTML和CSS样式来进行开发进度条功能。 通过本文学习我们会明白如何使用 HTML/CSS 创建各种…...

Opencv学习项目3——人脸识别
之前我们获取了一张图像的人脸信息,现在我们来使用特征点分析来匹配两张lyf照片的相似度 获取两张图片的人脸信息 import cv2 import face_recognition# 加载图像文件 img1 face_recognition.load_image_file(lyf1.png) img2 face_recognition.load_image_file(l…...
的使用总结+代码举例)
【js自学打卡11】生成器函数(generator函数)的使用总结+代码举例
力扣的js入门免费题刷完了,开始自己找题练练,顺便捡捡知识点 力扣2649 1.思路 一眼递归,但事实证明也可以直接flat手撕。 arr.flat(Infinity) //直接扁平化到最底层涉及到了一些关于生成器和异步编程相关的知识点,学一下。 2.…...

深入了解jdbc-02-CRUD
文章目录 操作和访问数据库Statement操作数据表的弊端sql注入问题PreparedStatement类ResultSet类与ResultSetMetaData类资源的释放批量插入 操作和访问数据库 数据库的调用的不同方式: Statement:用于执行静态 SQL 语句并返回它所生成结果的对象。PreparedStatem…...

《基于 Kafka + Quartz 实现时限质控方案》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

浏览器的卡顿与react的解决思路
以下内容是阅读过程中结合自己的思考而诞生的产物,不一定准确,但相反的,可能个人对实际情况有很大的误解。 仅做参考,欢迎指正。 前面提到浏览器显示的其实是渲染流程最后渲染出来的一张图片,而一个行为引起的副作用需…...

XXE:XML外部实体引入
XXE漏洞 如果服务器没有对客户端的xml数据进行限制,且版本较低的情况下,就可能会产生xxe漏洞 漏洞利用流程 1.客户端发送xml文件,其中dtd存在恶意的外部实体引用 2.服务器进行解析 3.服务器返回实体引用内容 危害:任意文件读…...

3D培训大师创新培训体验,加速空调关键组件的高效精准安装
如今,空调系统的复杂性和精密性与日俱增,对专业技术人员的要求也日益提高。尤其是决定空调是否能平稳运行的空调关键组件的装配培训,不再局限于传统的理论讲解和实体模型演示,而是更注重数字化、沉浸式学习。 案例背景 某空调公…...

PyTorch 深度学习实践-循环神经网络(高级篇)
视频指路 参考博客笔记 参考笔记二 文章目录 上课笔记总代码练习 上课笔记 个人能力有限,重看几遍吧,第一遍基本看不懂 名字的每个字母都是一个特征x1,x2,x3…,一个名字是一个序列 rnn用GRU 用ASCII表作为词典,长度为128&#x…...

这才是老板喜欢的电子信息类简历
点击可直接使用...

MySQL学习之事务,锁机制
事务 什么是事务? 事务就是逻辑上的一组操作,要么全做,要么全不做 事务经典例子:转账,转账需要两个操作,从一个人账户上减钱,在另一个账户上加钱,比如说小红给小明转账100元&…...

开源知识付费小程序源码 内容付费系统php源码 含完整图文部署教程
在当今数字化时代,知识付费作为一种新型的经济模式,正逐渐受到越来越多内容创作者、专家及商家的青睐。开源知识付费小程序源码和内容付费系统PHP源码作为实现这一模式的重要工具,为构建高效、安全、可扩展的知识付费平台提供了强大的技术支持…...

时序数据库如何选型?详细指标总结!
工业物联网场景,如何判断什么才是好的时序数据库? 工业物联网将机器设备、控制系统与信息系统、业务过程连接起来,利用海量数据进行分析决策,是智能制造的基础设施,并影响整个工业价值链。工业物联网机器设备感知形成了…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
