基于jeecgboot-vue3的Flowable流程仿钉钉流程设计器-支持VForm3表单的选择与支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、初始化的时候加载表单
/** 查询表单列表 */
const getFormList = () => {listForm().then(res => formOptions.value = res.result.records)
}2、开始节点的修改,增加表单选择
<el-tab-pane label="表单选择" name="formSelect"><el-form size="small" label-width="90px" @submit.native.prevent><el-form-item label="表单" prop="formKey"><el-select v-model="activeData.formKey" placeholder="请选择表单" @change="updateFormKey" clearable><el-option v-for="item in formOptions" :key="item.id" :label="item.formName" :value="item.id" /></el-select></el-form-item><el-form-item prop="localScope"><span slot="label"><el-tooltip content="若为节点表单,则表单信息仅在此节点可用,默认为全局表单,表单信息在整个流程实例中可用" placement="top-start"><i class="header-icon el-icon-info"></i></el-tooltip><span>节点表单</span></span><el-switch disabled v-model="activeData.localScope" active-text="是" inactive-text="否" @change="updateFormScope()" /></el-form-item></el-form></el-tab-pane>3、选择表单的更新,后续还要传递到父组件,以便其它组件使用这些字段
const updateFormKey = (formKey) => {console.log("updateFormKey formKey",formKey)props.activeData.formKey = formKeyconst formItem = formOptions.value?.find((f) => f.id === formKey)const formContent = JSON.parse(formItem.formContent)props.activeData.formProperties = formContent.widgetListconsole.log("updateFormKey formProperties",props.activeData.formProperties)
}
4、相应watchEffect修改如下:
watchEffect(() => {const formProperties = props.activeData.formPropertiesprops.activeData.formProperties = formProperties?.map((field) => ({id: field.id,name: field.options.label,readonly: field.options.readonly,hidden: field.options.hidden,required: field.options.required}))props.activeData.formProperties?.forEach((item) => {const properties = formProperties.find((f) => f.id === item.id)if (properties) {item.readonly = properties.options.readonlyitem.hidden = properties.options.hiddenitem.required = properties.options.required}})
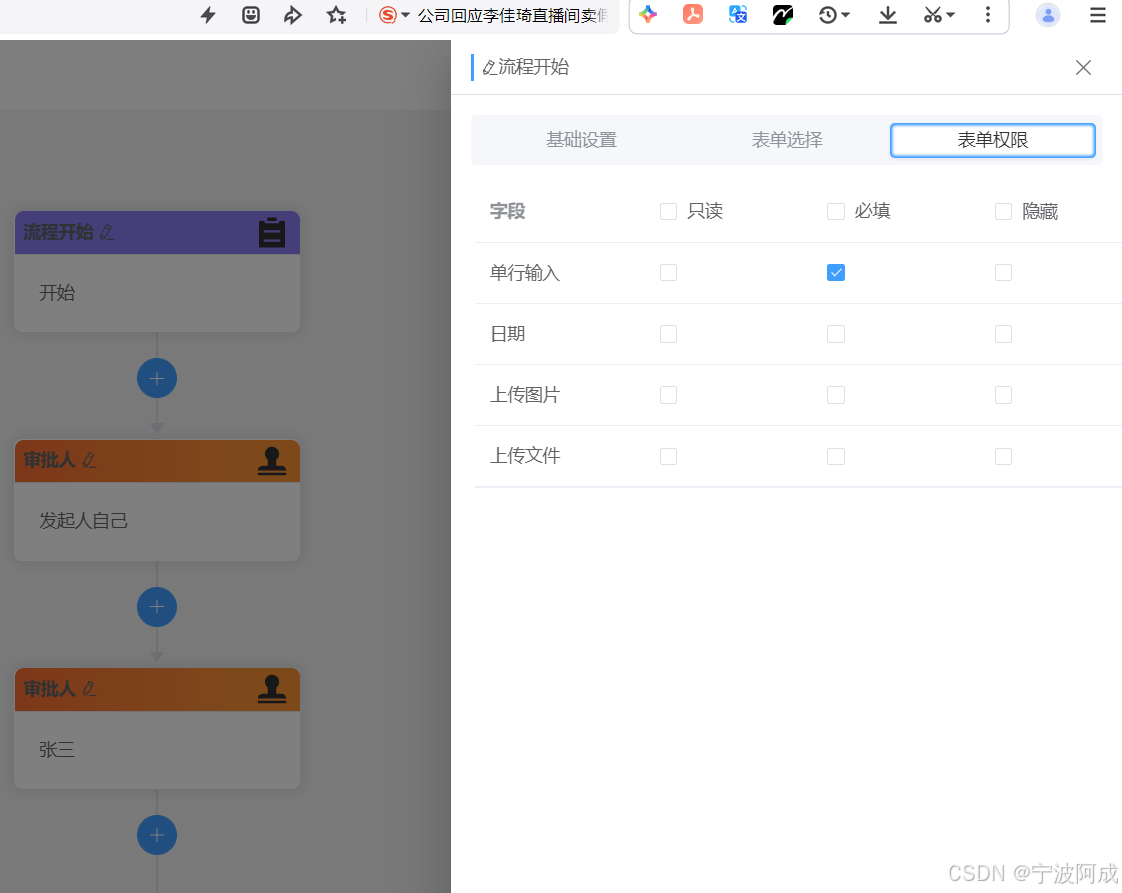
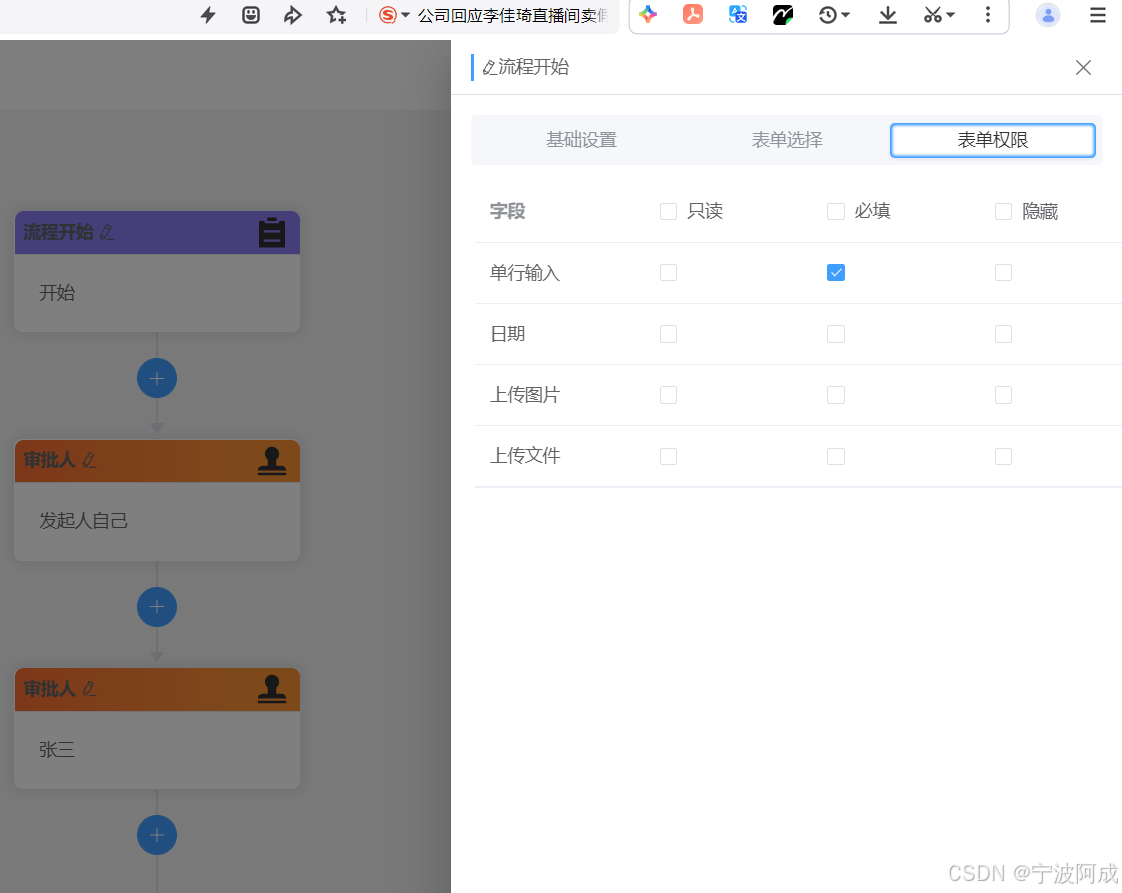
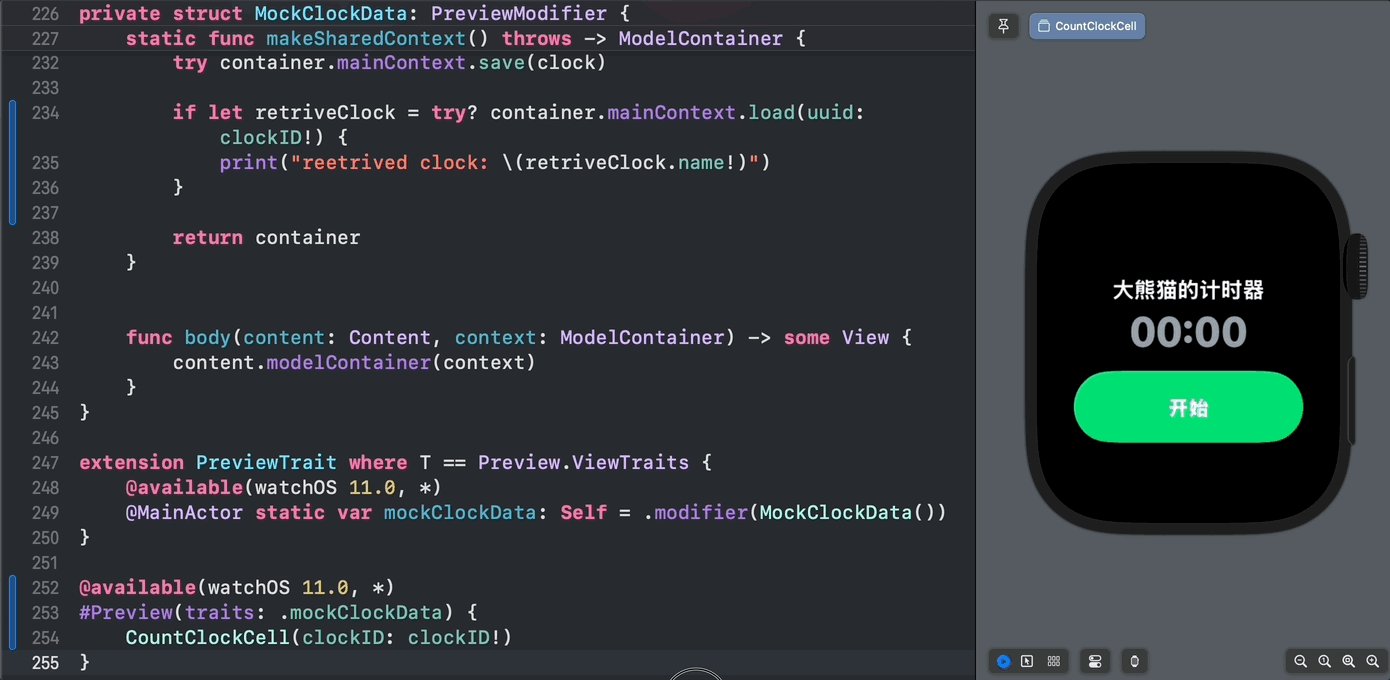
})5、效果图如下:


相关文章:

基于jeecgboot-vue3的Flowable流程仿钉钉流程设计器-支持VForm3表单的选择与支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、初始化的时候加载表单 /** 查询表单列表 */ const getFormList () > {listForm().then(res > formOptions.value res.result.records) } 2、开始节点的修改,增加表…...

【刷题汇总 -- 压缩字符串(一)、chika和蜜柑、 01背包】
C日常刷题积累 今日刷题汇总 - day0181、压缩字符串(一)1.1、题目1.2、思路1.3、程序实现 2、chika和蜜柑2.1、题目2.2、思路2.3、程序实现 3、 01背包3.1、题目3.2、思路3.3、程序实现 -- dp 4、题目链接 今日刷题汇总 - day018 1、压缩字符串(一) 1.1、题目 1.2、思路 读完…...

《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》
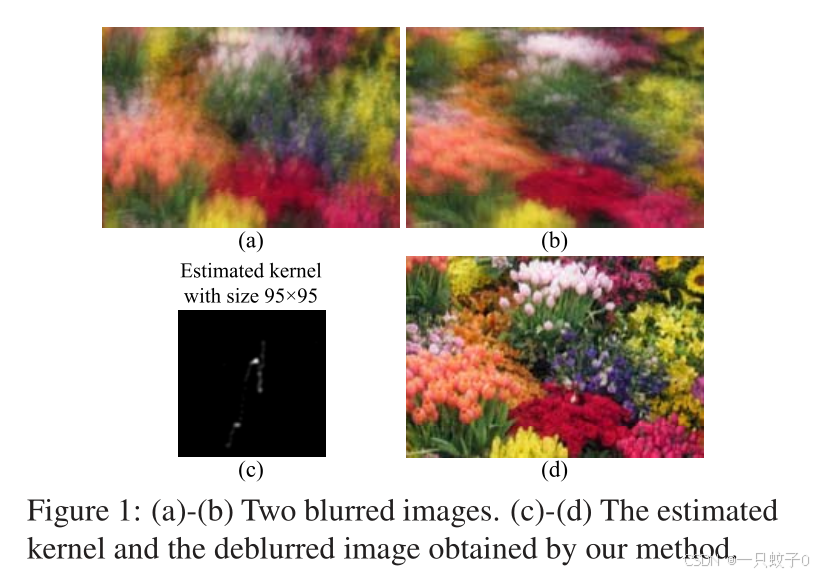
这篇论文的标题《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》可以翻译为《探索对齐的互补图像对用于盲运动去模糊》。从标题可以推断,论文的焦点在于开发一种算法或技术,利用成对的图像来解决运动模糊问题,特别是在不知道模糊核(即造成模糊…...

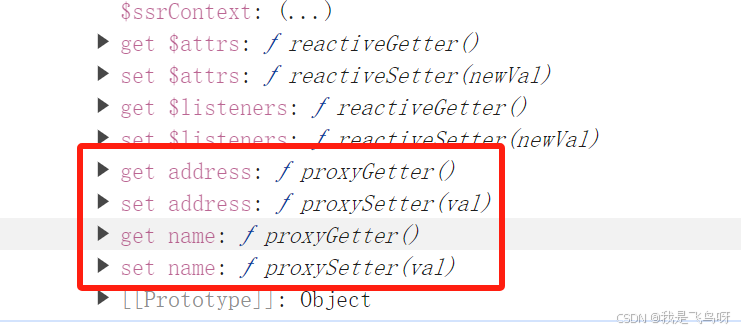
vue2学习笔记9 - 通过观察vue实例中的data,理解Vue中的数据代理
接着上一节,学一学vue中的数据代理。学vue这几天,最大的感受就是,名词众多,听得发懵。。不过,深入理解之后,其实说得都是一回事。 在Vue中,数据代理是指在实例化Vue对象时,将data对…...

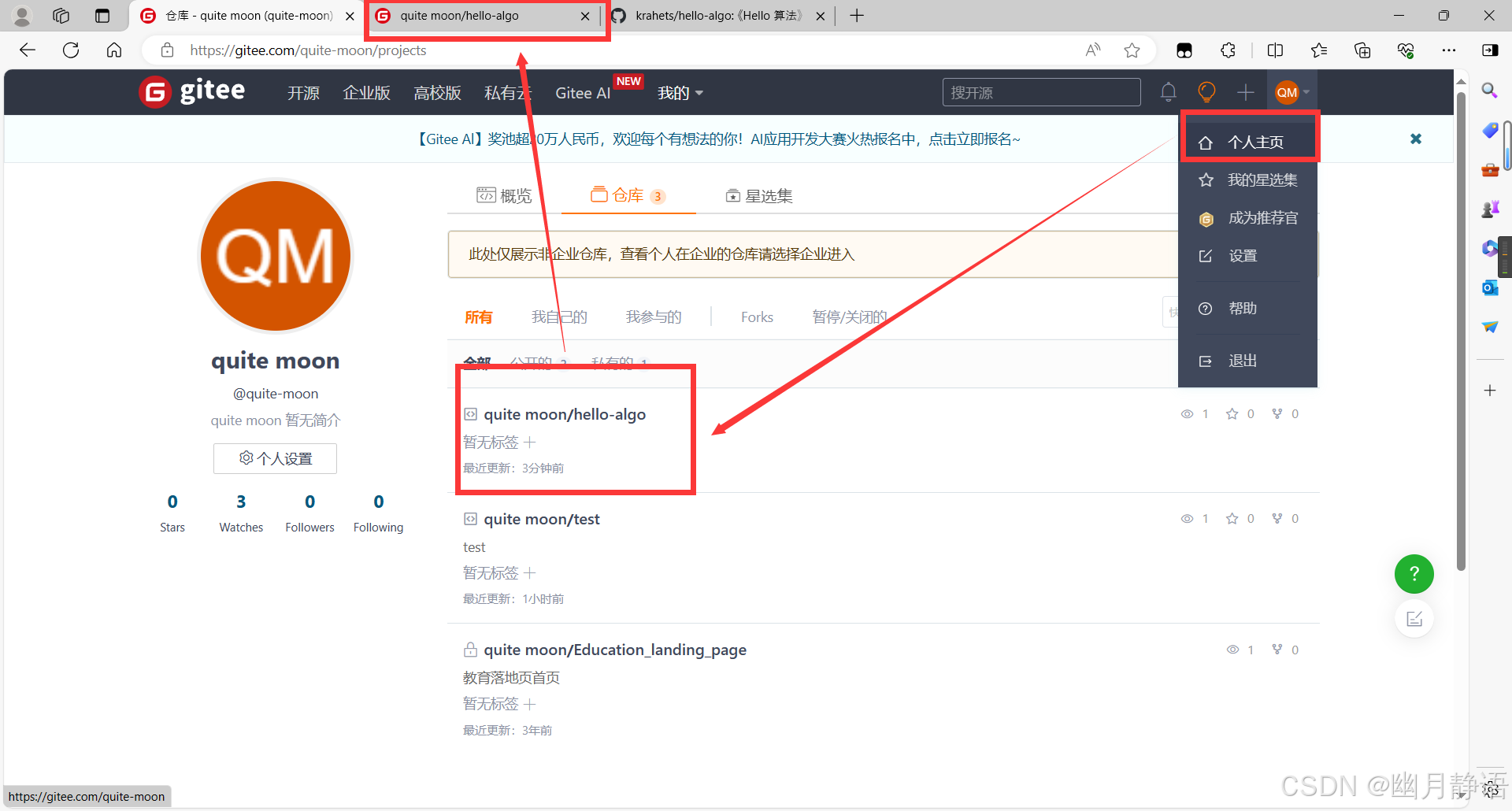
04 Git与远程仓库
第4章:Git与远程仓库 一、Gitee介绍及创建仓库 一)获取远程仓库 使用在线的代码托管平台,如Gitee(码云)、GitHub等 自行搭建Git代码托管平台,如GitLab 二)Gitee创建仓库 gitee官…...

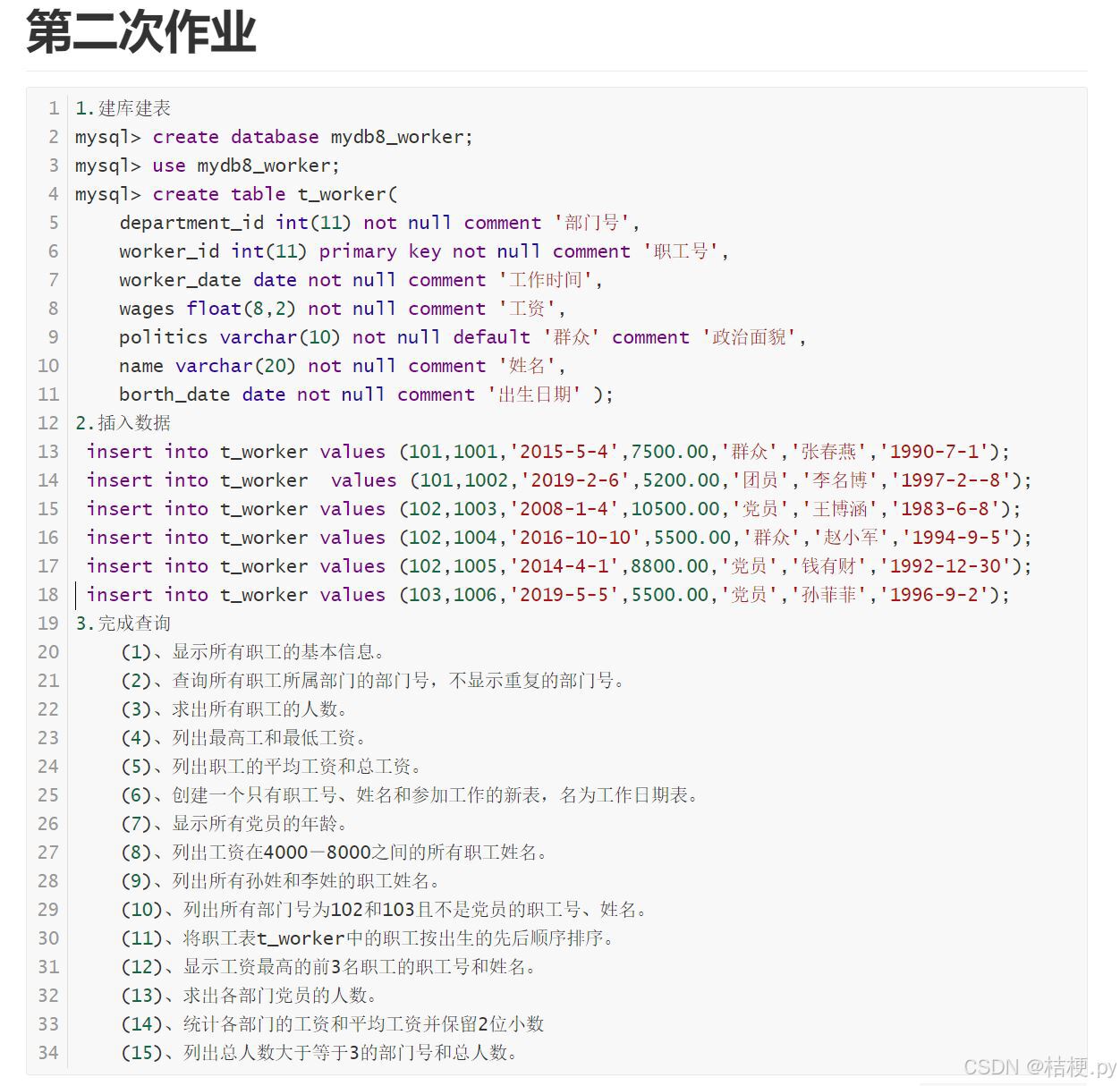
数据库之表的查询
一.新建表: mysql> create table t_worker(-> department_id int(11) not null comment部门号,-> worker_id int(11) primary key not null comment职工号,-> worker_date date not null comment工作时间,-> wages float(8,2) not null comment工资,…...

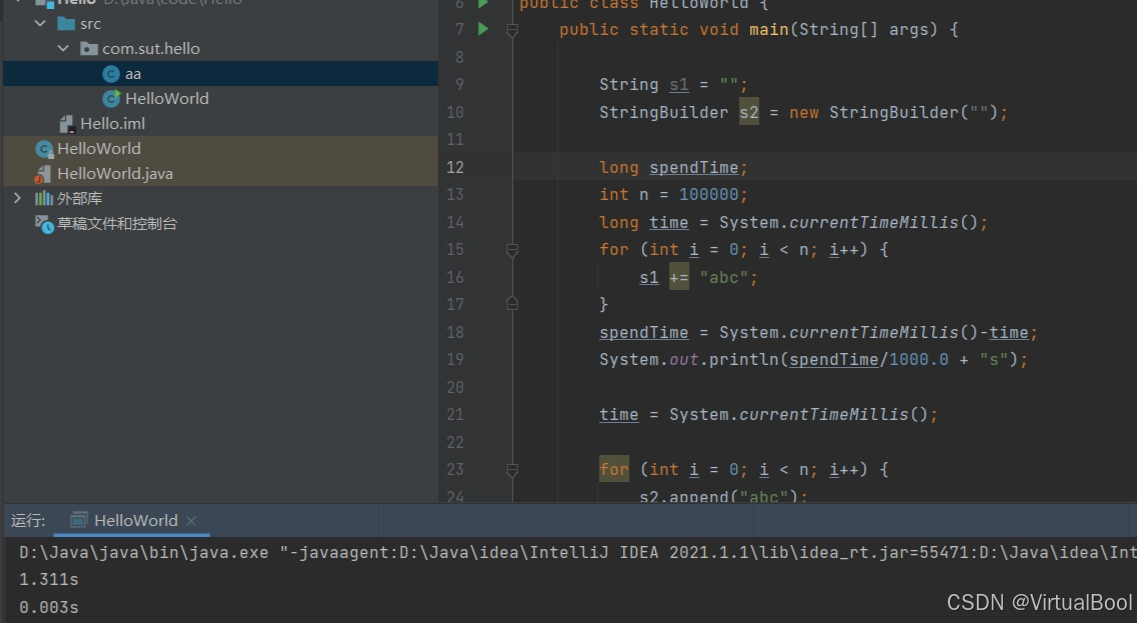
String 和StringBuilder字符串操作快慢的举例比较
System.currentTimeMillis(); //当前时间与1970年1月1日午夜UTC之间的毫秒差。public class HelloWorld {public static void main(String[] args) {String s1 "";StringBuilder s2 new StringBuilder("");long time System.currentTimeMillis();long s…...

Java代码基础算法练习-竞猜卡片值-2024.07.22
任务描述: 小米和小王玩竞猜游戏:准备7张卡片包含数字2、3、4、5、6、7、8,从中抽出2张(有 顺序之分,抽2、3跟抽3、2是两种情况),猜2张卡片的和,如果是奇数,则猜对。小米…...

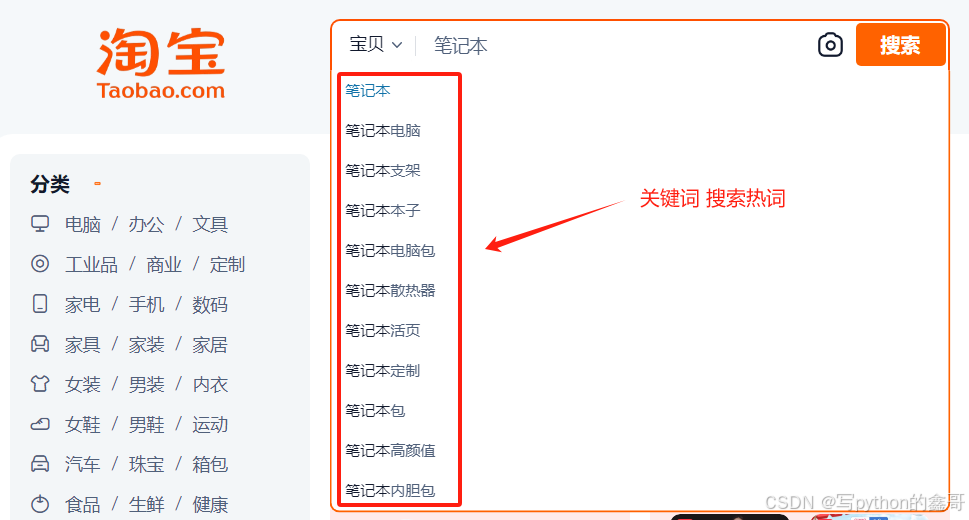
Python爬虫-淘宝搜索热词数据
前言 本文是该专栏的第70篇,后面会持续分享python爬虫干货知识,记得关注。 在本专栏之前,笔者有详细针对“亚马逊Amazon搜索热词”数据采集的详细介绍,对此感兴趣的同学,可以往前翻阅《Python爬虫-某跨境电商(AM)搜索热词》进行查看。 而在本文,笔者将以淘宝为例,获取…...

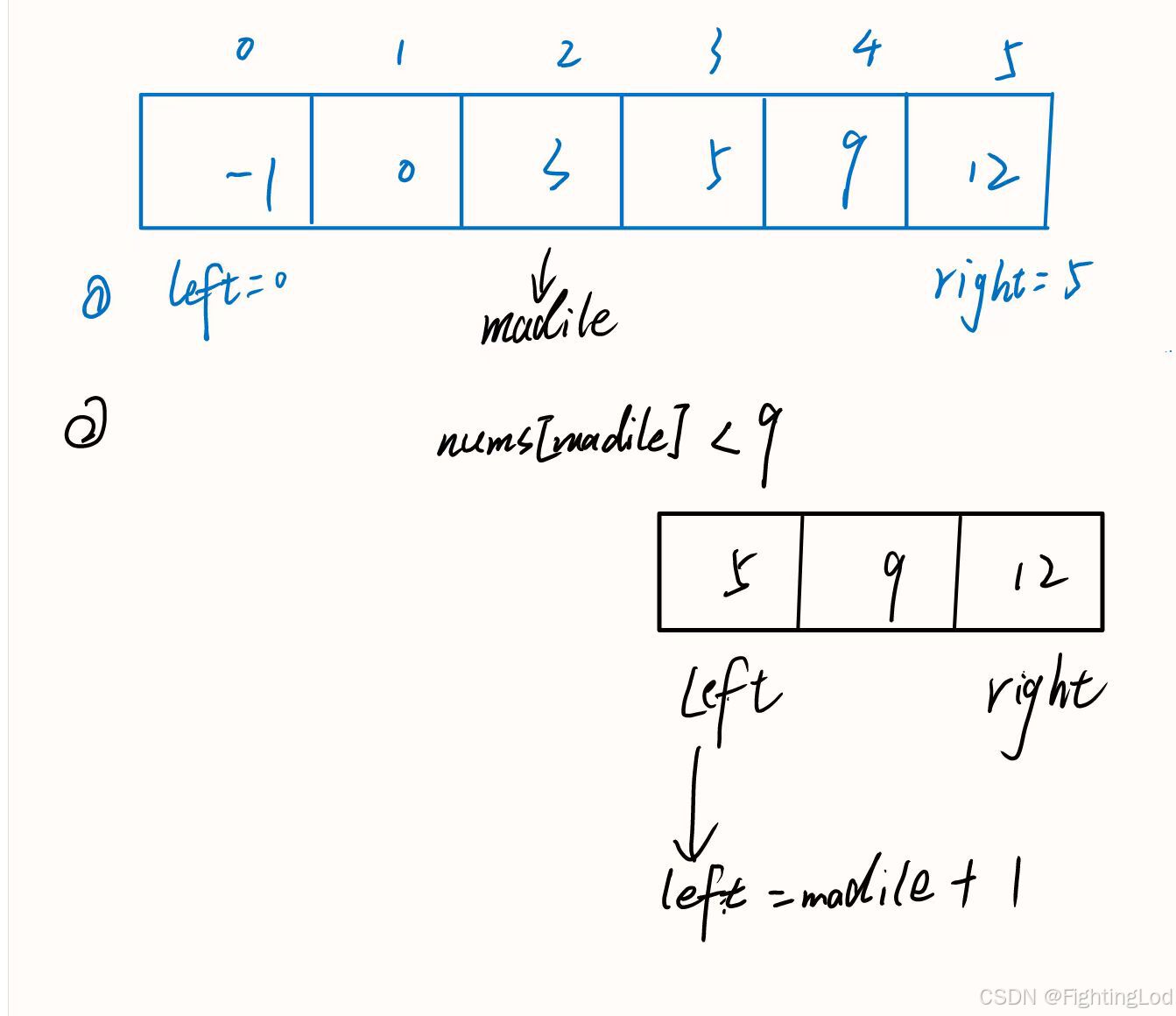
Leetcode二分搜索法浅析
文章目录 1.二分搜索法1.1什么是二分搜索法?1.2解法思路1.3扩展 1.二分搜索法 题目原文: 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值…...

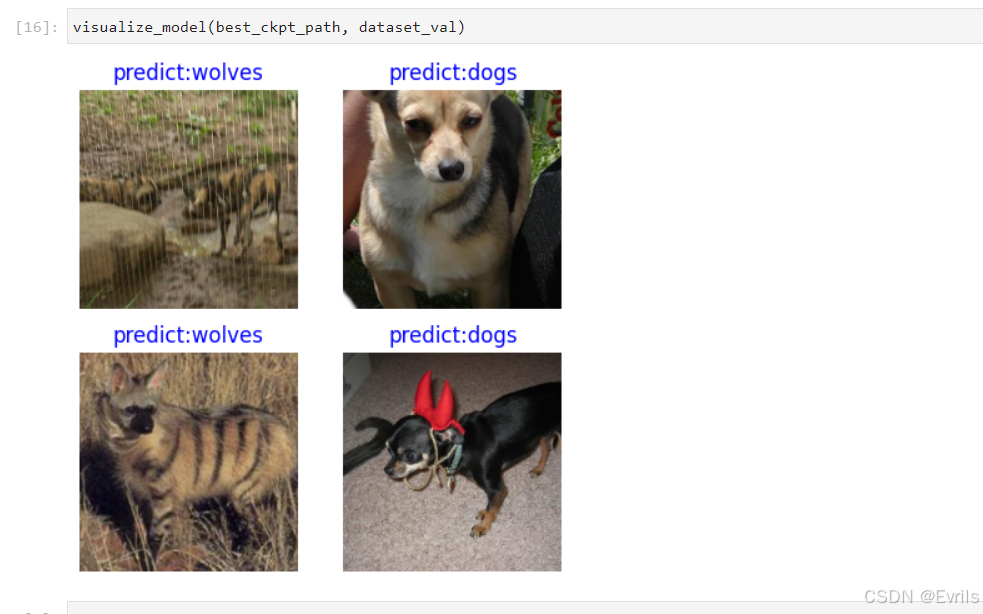
昇思25天学习打卡营第24天|ResNet50迁移学习
课程打卡凭证 迁移学习 迁移学习是机器学习中一个重要的技术,通过在一个任务上训练的模型来改善在另一个相关任务上的表现。在深度学习中,迁移学习通常涉及在一个大型数据集(如ImageNet)上预训练的模型上进行微调,以便…...

Shell 构建flutter + Navtive 生成IPA
具体实现: #1. 在工程的根目录下,建立文件夹build_iOS文件,在此文件下建立build_iOS.sh的文件,把以下内容copy进sh文件;build_iOS.sh 就是第5步之后整个的脚本内容。 #2. 进入build_iOS.sh 文件的目录; #3. 在build_iOS 文件夹配置打包的DEVELOPExportOptionsPlist…...

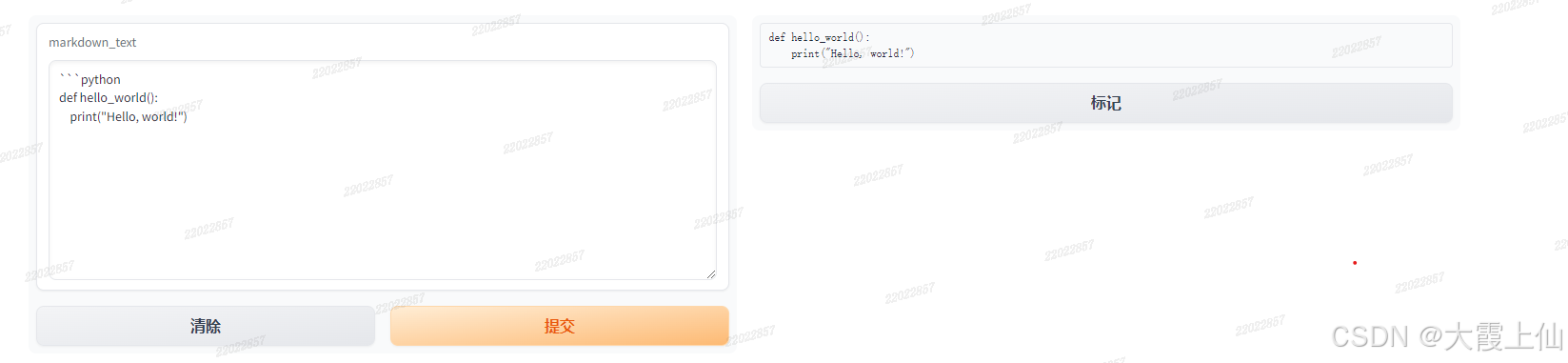
python gradio 的输出展示组件
HTML:展示HTML内容,适用于富文本或网页布局。JSON:以JSON格式展示数据,便于查看结构化数据。KeyValues:以键值对形式展示数据。Label:展示文本标签,适用于简单的文本输出。Markdown:…...

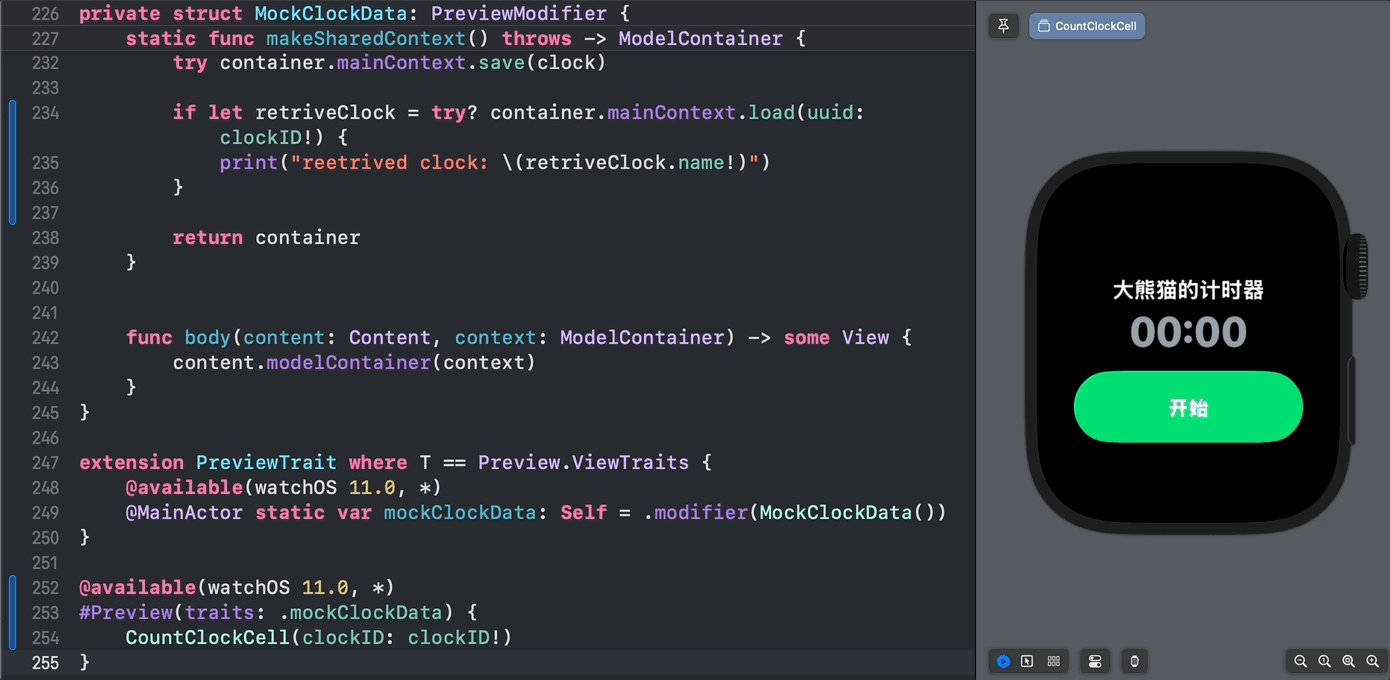
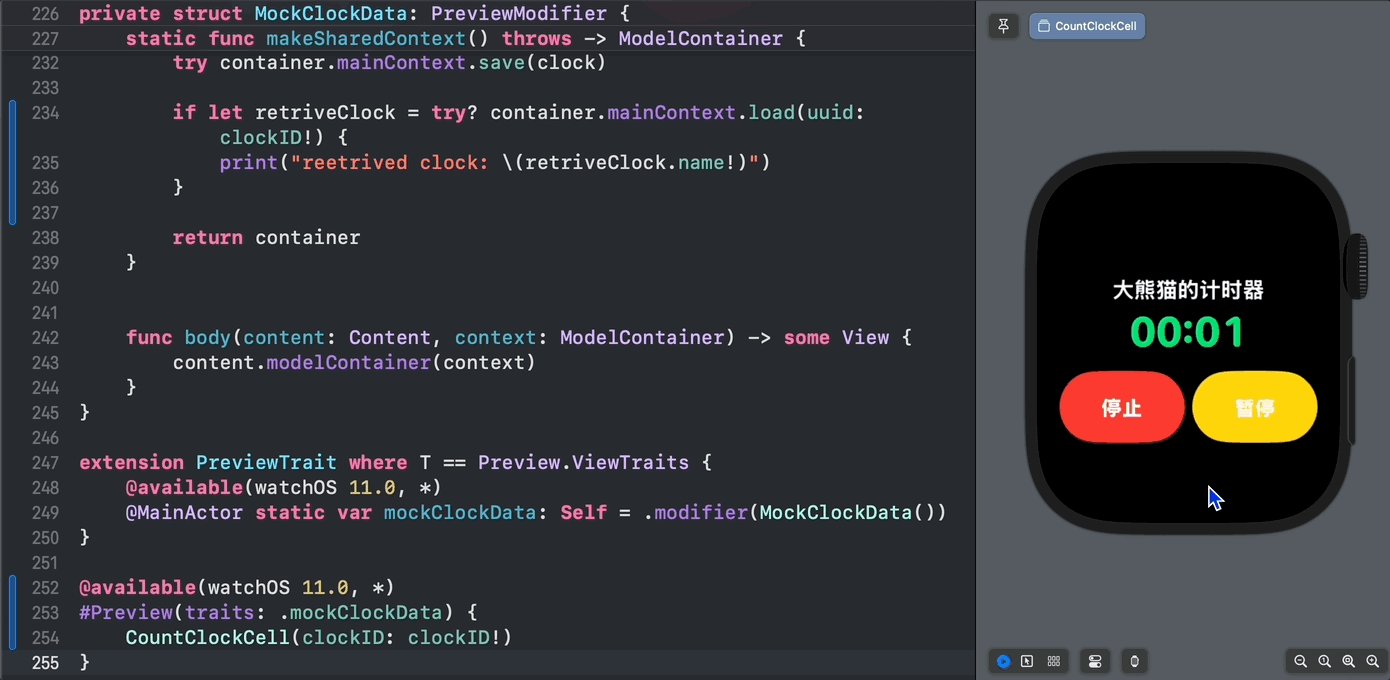
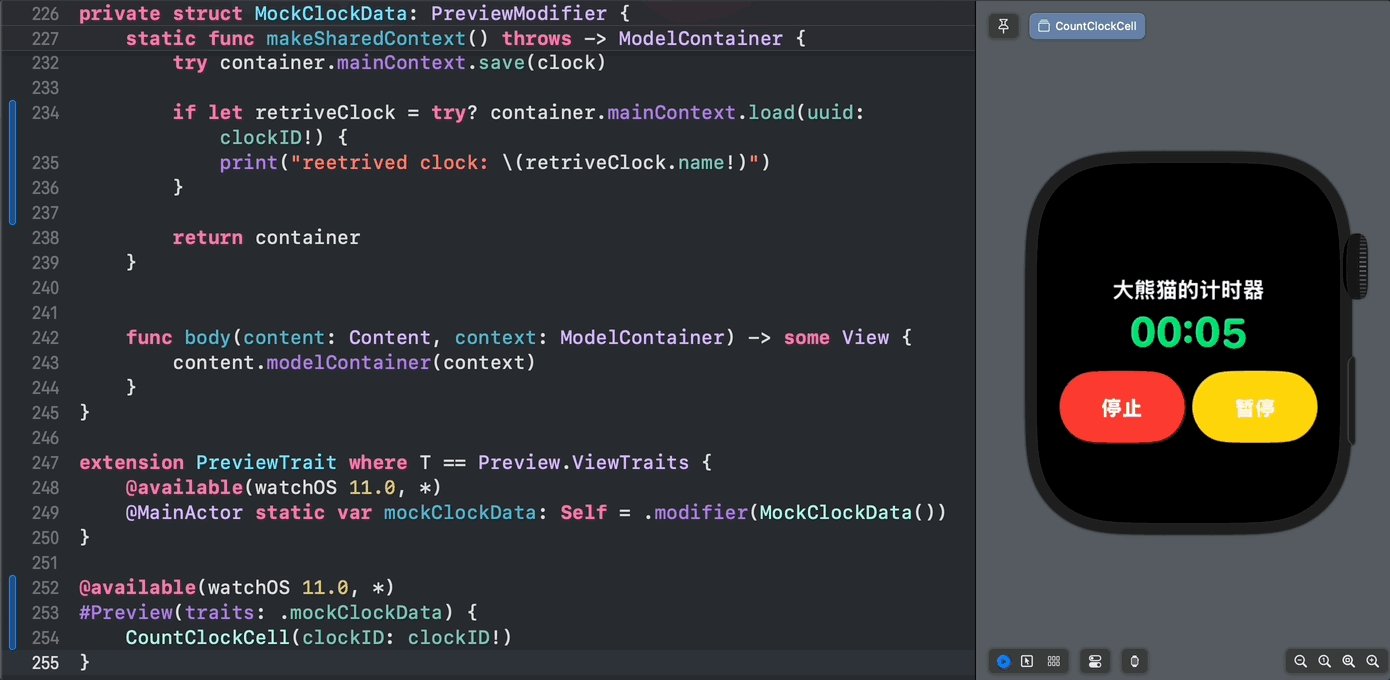
SwiftUI 6.0(Xcode 16)新 PreviewModifier 协议让预览调试如虎添翼
概览 用 SwiftUI 框架开发过应用的小伙伴们都知道,SwiftUI 中的视图由各种属性和绑定“扑朔迷离”的缠绕在一起,自成体系。 想要在 Xcode 预览中泰然处之的调试 SwiftUI 视图有时并不是件容易的事。其中,最让人秃头码农们头疼的恐怕就要数如…...

STM32被拔网线 LWIP的TCP无法重连解决方案
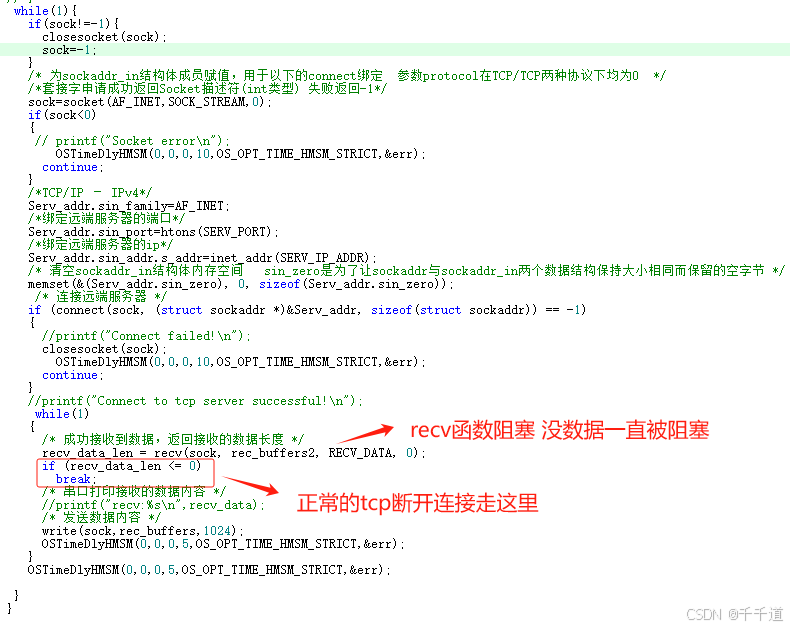
目录 一、问题描述 二、项目构成 三、问题解决 1.问题代码 2.解决思路 3.核心代码: 四、完整代码 1.监测网口插入拔出任务 2.TCP任务 3.创建tcp任务 4.删除tcp任务 五、总结 一、问题描述 最近遇到一个问题,就是我的stm32设备作为tcp客户端…...

Linux下开放指定端口
比如需要开放82端口: #查询是否开通 firewall-cmd --query-port82/tcp#开放端口82 firewall-cmd --zonepublic --add-port82/tcp --permanent#重新加载防火墙 firewall-cmd --reload...

亚马逊测评行为的识别与防范:教你如何搭建安全的测评环境
亚马逊平台以其严格的内部系统和精密的买家信息对比机制而闻名。一旦发现买家存在不当评价行为,系统会立即展开深入的调查,追溯其所有的购买和评价记录。如果确认该买家存在补评价的行为,那么他/她之前留下的所有评价都可能会被系统自动删除。…...

如何通过成熟的外发平台,实现文档安全外发管理?
文档安全外发管理是企业信息安全管理的重要组成部分,它涉及到企业向外发送的文件,需要进行严格的控制和管理,防止敏感或机密信息的泄露。以下是一些关键考虑因素: 文件外发的挑战:企业在文件外发时面临的主要挑战包括…...

SCI一区级 | Matlab实现SSA-CNN-GRU-Multihead-Attention多变量时间序列预测
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.【SCI一区级】Matlab实现SSA-CNN-GRU-Multihead-Attention麻雀算法优化卷积门控循环单元融合多头注意力机制多变量时间序列预测,要求Matlab2023版以上; 2.输入多个特征,输出单个…...

Mysql中的几种常见日志
引言 本文是对Mysql中几种常见日志及其作用的介绍 一、error log(错误日志) MySQL 中的 error log(错误日志)是一种非常重要的日志类型,它记录了 MySQL 服务器在启动、运行及关闭过程中遇到的所有重要事件、错误信…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
