数组常使用的方法
1. join (原数组不受影响)
该方法可以将数组里的元素,通过指定的分隔符,以字符串的形式连接起来。
返回值:返回一个新的字符串
const arr=[1,3,4,2,5]console.log(arr.join('-');//1-3-4-2-52. push
该方法可以在数组的最后面,添加一个或者多个元素
结构: arr.push(值)
返回值:返回的是添加元素后数组的长度.
const arr=[1,2,3,4,5]console.log(arr.push(8));控制台打印

3. pop
该方法可以在数组的最后面,删除一个元素
结构: arr.pop()
返回值:返回的是删除的元素.
const arr=[1,2,3,4,5]console.log(arr.pop());
4. unshift
该方法可以在数组的最前面,添加一个或者几个元素
结构: arr.unshift(值)
返回值: 返回的是添加元素后数组的长度
const arr=[1,2,3,4,5]console.log(arr.unshift(9));
5. shift
该方法可以在数组的最前面,删除一个元素
结构: arr.shift()
返回值: 返回的是刚才删除的元素.

6. reverse 翻转数组
const arr=[1,2,3,4,5]console.log(arr.reverse());
8. sort
该方法可以对数组进行排序.
const arr=[1,2,3,4,5]const newArr = arr.sort(function(a,b){// return a-b;//从小到大排序 12345return b-a;//从大到小排序 54321
})
console.log(newArr);大->小

小到大

8. concat
该方法可以把两个数组里的元素拼接成一个新的数组
返回值: 返回拼接后的新数组
const arr=[1,2,3,4,5]const newArr = [6,7,8,9,10]
console.log(arr.concat(newArr));
9. slice 截取 出来
该方法可以从数组中截取指定的字段,返回出来
返回值:返回截取出来的字段,放到新的数组中,不改变原数组
(1)arr.slice(start,end) ;从start下标开始截取,一直到end结束,不包括end
let arr = [0,1,2,3,4,5,6,7];
let newArr = arr.slice(0,3)//newArr = [0,1,2];
(2)arr.slice(start) ;从start下标开始截取,一直到最后
let arr = [0,1,2,3,4,5,6,7];
let newArr = arr.slice(2)//newArr = [2,3,4,5,6,7];
(3)arr.slice( ) ;全部截取
let arr = [0,1,2,3,4,5,6,7];
let newArr = arr.slice(2)//newArr = [0,1,2,3,4,5,6,7];
10. splice
数组。splice(下标,删除的个数),返回的是删除后的新数组
const arr=[1,2,3,4,5]console.log(arr.splice(1,2));
//查找元素在数组中的位置
12. indexOf
判断数组在元素中的位置,找到了返回该元素的下标,否则返回-1
const arr=[1,2,3,4,5]console.log(arr.indexOf(3));特殊用法:
(1) arr.indexOf (ele,fromIndex),从fromIndex这个下标开始,元素第一次出现的位置
用来判断元素是否存在于数组中!
if (arr.indexOf(ele) === -1){//说明元素不存在!!console.log('元素不存在!)
} else {console.log(' 元素存在! ')
}
13. includes
判断数组中是否存在某个元素,在的话就返回true,否则false
const arr=[1,2,3,4,5]console.log(arr.includes(3));
13. lastIndexOf
该方法用来查找元素最后一次在数组中出现的位置,返回的是最后一次出现的下标
const arr=[1,2,3,4,5,3,4,6,6,7,8]console.log(arr.lastIndexOf(6));
ES5新增的遍历数组方法
1. forEach( )
该方法等同于for循环,没有返回值
arr.forEach(function(item,index,arr){
//里面的function是一个回调函数,
//item: 数组中的每一项;
//index:item 对应的下标索引值
//arr: 就是调用该方法的数组本身
})
2.map( )
映射,该方法使用和forEach大致相同,但是该方法有返回值,返回一个新数组,新数组的长度和原数组长度相等
3. filter( )
filter方法: 有返回值, 过滤出符合条件的元素
const arr=[1,2,3,4,5,3,4,6,6,7,8]
const newArr = arr.filter((item,index)=>{return item>5
})
console.log(newArr);
4. some
判断数组中有没有符合条件的项(只要有,就返回true),如果一个都没有,才返回false
let arr3 = [{ name: "zs", age: 18, done: "notYet" },{ name: "ls", age: 20, done: true },{ name: "ww", age: 22, done: true }
];
let res5 = arr3.some(function(item) {return item.done;
});
console.log(res5);
5. every
判断数组中所有的项是否满足要求,如果全都满足,才返回true,否则返回false
let res6 = arr3.every(function(item) {return item.done;
});
console.log(res6);
6. find
找到符合条件的项,并且返回第一项
let arr4 = [{ id: 3, name: "ls", done: false },{ id: 1, name: "zs", done: true },{ id: 2, name: "ww", done: true }
];
// var res7 = arr4.find(function(item) {
// return item.done;
// });
// console.log(res7);
7. findIndex
找到符合条件的项的下标,并且返回满足条件第一个下标
const arr=[1,2,3,4,5,3,4,6,6,7,8]
const newArr = arr.findIndex((item,index)=>{return item>5
})
console.log(newArr);8.reduce
(1)求和计算
var arr1 = [1,2,3,4,5] ;var new1 = arr1.reduce(function(pre,next,index){return pre+next ;//pre+next=10+5=15})console.log(new1);(2)扁平化数组
var arr2 = [[1,2,3],[4,5],[6,7]] ;var new2 = arr2.reduce(function(pre,next,index){return pre.concat(next); //前数组拼接后数组 .concat()})console.log(new2);
(3)对象数组叠加计算
var arr3 = [{price:10,count:1},{price:15,count:2},{price:10,count:3}];var new3 = arr3.reduce(function(pre,next,index){return pre+next.price*next.count;},0) //在原数组第一项添加为0,不改变原数组,则可不操作第一项console.log(new3);
相关文章:

数组常使用的方法
1. join (原数组不受影响)该方法可以将数组里的元素,通过指定的分隔符,以字符串的形式连接起来。返回值:返回一个新的字符串const arr[1,3,4,2,5]console.log(arr.join(-);//1-3-4-2-52. push该方法可以在数组的最后面,添加一个或者多个元素结构: arr.push(值)返回值…...

2023华为软件测试笔试面试真题,抓紧收藏不然就看不到了
一、选择题 1、对计算机软件和硬件资源进行管理和控制的软件是(D) A.文件管理程序 B.输入输出管理程序 C.命令出来程序 D.操作系统 2、在没有需求文档和产品说明书的情况下只有哪一种测试方法可以进行的(A) A.错误推测法测…...

洛谷2月普及组(月赛)
🌼小宇(治愈版) - 刘大拿 - 单曲 - 网易云音乐 OI赛制且难度对标蓝桥杯省赛(😥真难,第三题做了几百年,第四题只敢骗骗分) 花了10块钱🙃 买官网的思路,结果…...

【博学谷学习记录】超强总结,用心分享 | 架构师 Spring源码学习总结
文章目录Spring的循环依赖1.循环依赖的定义&&原因2.循环依赖的场景1.构造器注入引起循环依赖2.Field属性setter注入的循环依赖3.循环依赖解决思路4.三级缓存5.面试题[三级缓存]AOP源码深度剖析概述Spring AOP的前世今生实现机制**JDK 动态代理****CGLIB 代理**流程总结…...

Linux C/C++ timeout命令实现(运行具有时间限制)
Linux附带了大量命令,每个命令都是唯一的,并在特定情况下使用。Linux timeout命令的一个属性是时间限制。可以为任何命令设置时间限制。如果时间到期,命令将停止执行。 如何使用timeout命令 我们将解释如何使用Linux timeout命令 timeout […...

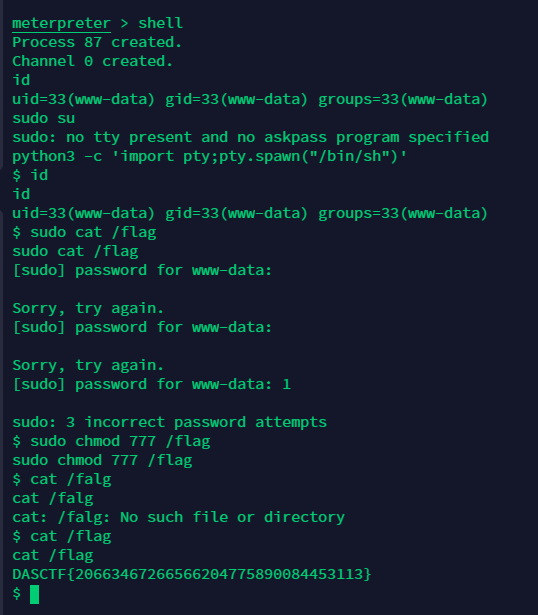
西湖论剑初赛web wp
Node Magical Login 简单的js代码审计。 Flag分成了两部分。 第一部分: 这里就简单的判断了一下user是否等于admin,直接绕过。 第二部分: checkcode ! “aGr5AtSp55dRacer”,让其为真,利用数组绕过。 Flag为&#x…...

【YOLOv8/YOLOv7/YOLOv5系列算法改进NO.55】融入美团最新QARepVGG
文章目录 前言一、解决问题二、基本原理三、添加方法四、总结前言 作为当前先进的深度学习目标检测算法YOLOv8,已经集合了大量的trick,但是还是有提高和改进的空间,针对具体应用场景下的检测难点,可以不同的改进方法。此后的系列文章,将重点对YOLOv8的如何改进进行详细…...

Flutter Windows端打包并生成可安装文件流程
Windows打包 1.首先安装visual Studio 下载地址:https://visualstudio.microsoft.com/zh-hans/ 下载成功后按照下图勾选桌面应用和移动应用下的使用C的桌面开发,勾选右侧安装详细信息中的windows 11/10 sdk 中的任意一个完成安装即可 2.打包Windows …...

凸优化学习:PART3凸优化问题(持续更新)
凸优化问题 凸优化问题的广义定义: 目标函数为凸函数约束集合为凸集 一、优化问题 基本用语 一般优化问题的描述: minimizef0(x)subject to fi(x)⩽0,i1,⋯,mhi(x)0,i1,⋯,p(1)\begin{array}{ll} \operatorname{minimize} & f_0(x) \\ \text { s…...
)
[ue4] 着色器绑定(Shader Binding)
当我们在ue4中制作了一个美术材质之后,引擎本身会为我们做很多事情,它会把结点翻译为hlsl,生成多个shader变体,并在多个mesh pass中去选择性的调用所需的shader,其中一个重要的过程就是获取shader绑定的数据。 本文将主…...

Rust语言之迭代器
文章目录Rust迭代器Rust迭代器的实现Iterator特型IntoIterator特型for循环与迭代器迭代器类型再看for循环实现自定义迭代器方式一方式二相关参考Rust迭代器 Rust语言内置了迭代器模式,用于实现对一个项的序列进行特定的处理,通常配合for循环使用。当我们…...

TreeSet 与 TreeMap And HashSet 与 HashMap
目录 Map TreeMap put()方法 : get()方法 : Set> entrySet() (重) : foreach遍历 : Set 哈希表 哈希冲突 : 冲突避免 : 冲突解决 ---- > 比散列(开放地址法) : 开散列 (链地址法 . 开链法) 简介 : 在Java中 , TreeSet 与 TreeMap 利用搜索树实现 Ma…...

Java围棋游戏的设计与实现
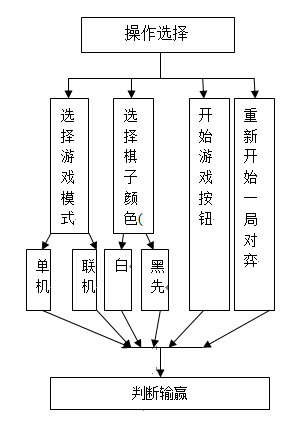
技术:Java等摘要:围棋作为一个棋类竞技运动,在民间十分流行,为了熟悉五子棋规则及技巧,以及研究简单的人工智能,决定用Java开发五子棋游戏。主要完成了人机对战和玩家之间联网对战2个功能。网络连接部分为S…...

第七十三章 使用 irisstat 实用程序监控 IRIS - 使用选项运行 irisstat
文章目录第七十三章 使用 irisstat 实用程序监控 IRIS - 使用选项运行 irisstat使用选项运行 irisstatirisstat Options第七十三章 使用 irisstat 实用程序监控 IRIS - 使用选项运行 irisstat 使用选项运行 irisstat 不带选项运行 irisstat 会生成基本报告。通常,…...

【博客619】PromQL如何实现Left joins以及不同metrics之间的复杂联合查询
PromQL如何实现Left joins以及不同metrics之间的复杂联合查询 1、场景 我们需要在PromQL中实现类似SQL中的连接查询: SELECT a.value*b.value, * FROM a, b2、不同metrics之间的复杂联合查询 瞬时向量与瞬时向量之间进行数学运算: 例如:根…...

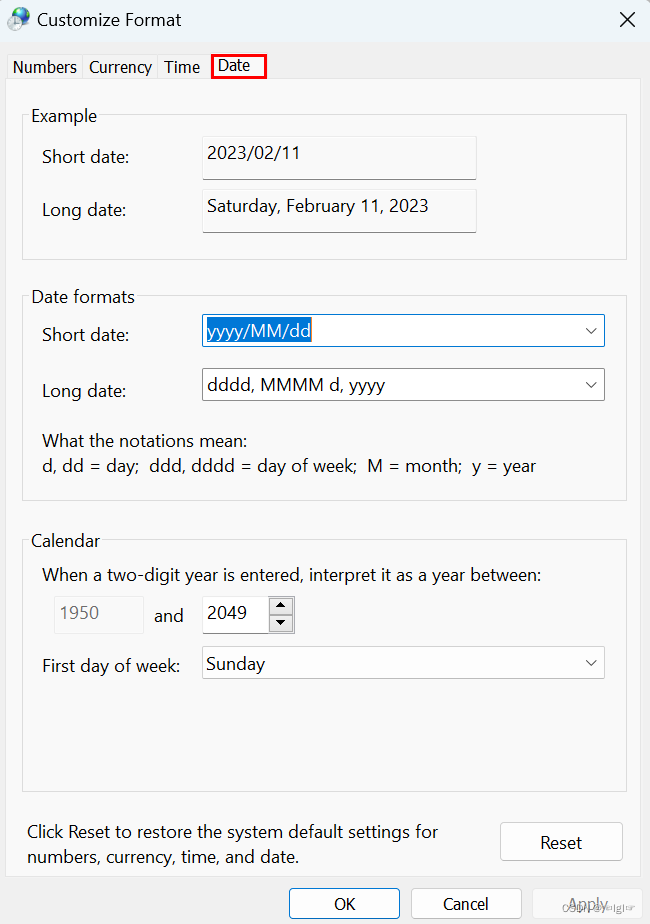
Win11自定义电脑右下角时间显示格式
Win11自定义电脑右下角时间显示格式 一、进入附加设置菜单 1、进入控制面板,选择日期和时间 2、选择修改日期和时间 3、选择修改日历设置 4、选择附加设置 二、自定义时间显示出秒 1、在选项卡中,选时间选项卡 2、在Short time的输入框中输入H:m…...

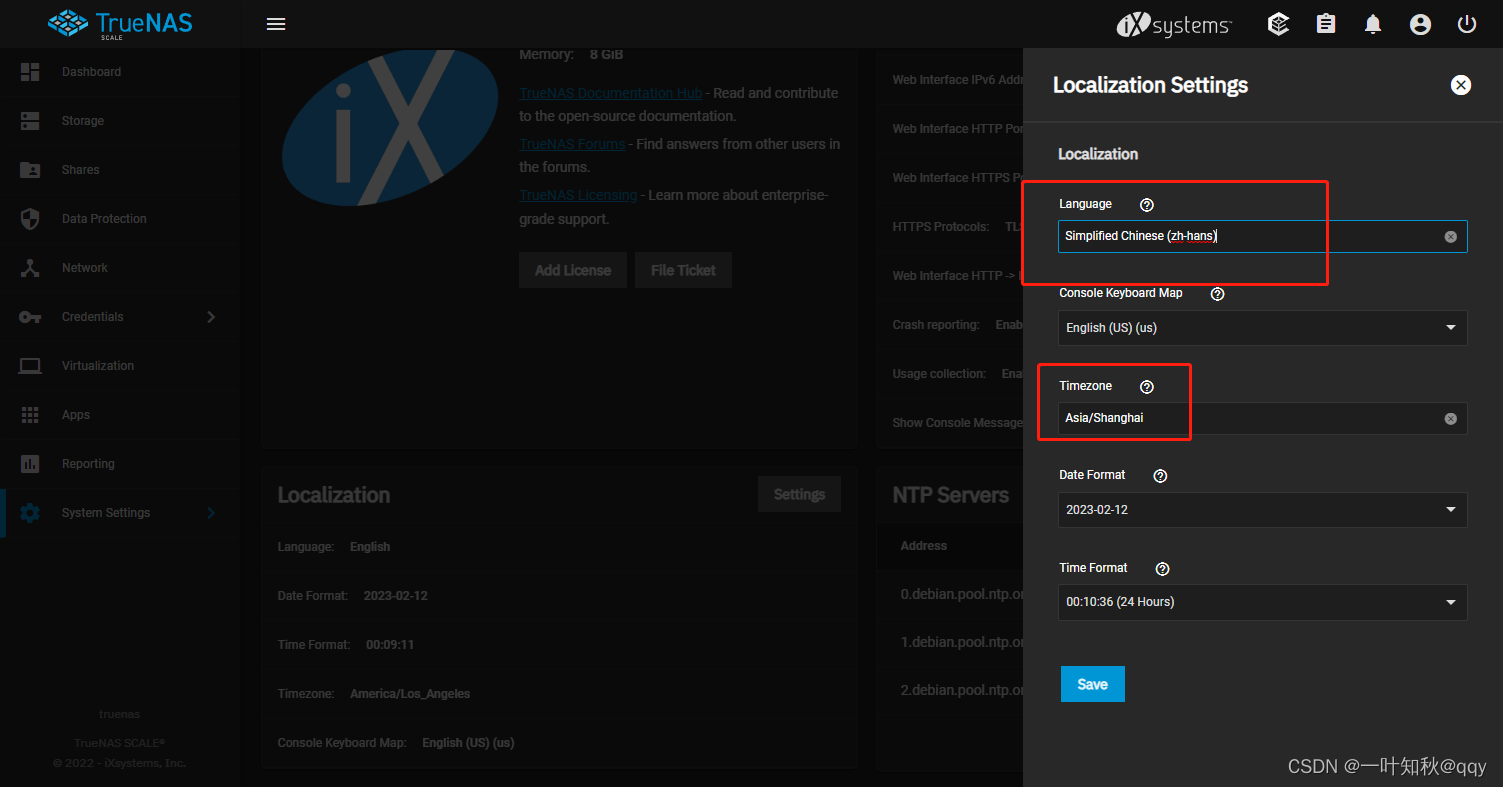
TrueNas篇-trueNas Scale安装
安装TrueNAS Scale 在尝试trueNas core时发下可以成功安装,但是一直无法成功启动,而且国内对我遇见的错误几乎没有案例,所以舍弃掉了,而且trueNas core是基于Linux的,对Linux的生态好了很多,还可以可以在t…...

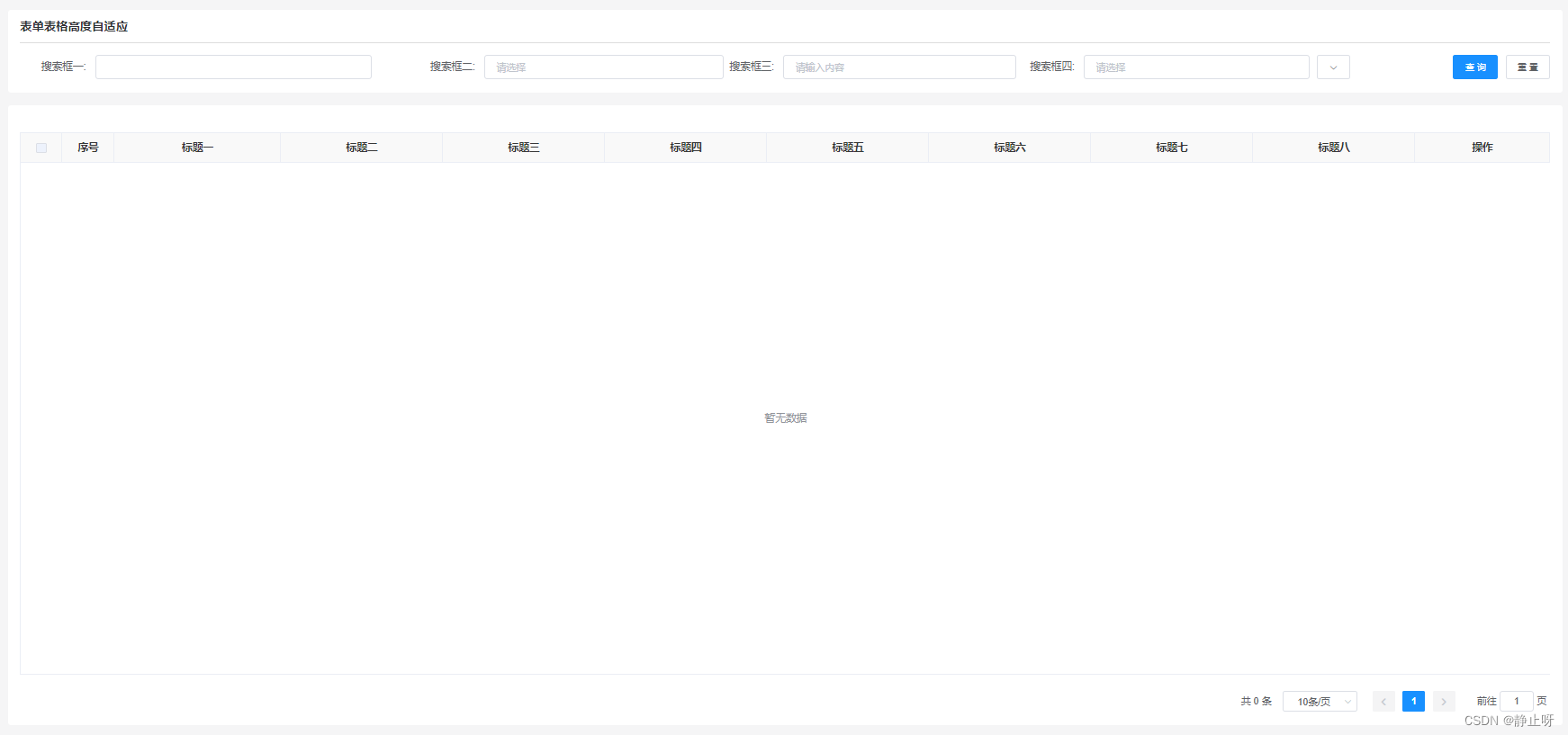
element表单搜索框与表格高度自适应
一般在后台管理系统中,表单搜索框和表格的搭配是非常常见的,如下所示: 在该图中,搜索框有五个,分为了两行排列。但根据大多数的UI标准,搜索框默认只显示一行,多余的需要进行隐藏。此时的页面被…...

MySQL使用技巧整理
title: MySQL使用技巧整理 date: 2021-04-11 00:00:00 tags: MySQL categories:数据库 重建索引 索引可能因为删除,或者页分裂等原因,导致数据页有空洞,重建索引的过程会创建一个新的索引,把数据按顺序插入,这样页面…...

七大设计原则之里氏替换原则应用
目录1 里氏替换原则2 里氏替换原则应用1 里氏替换原则 里氏替换原则(Liskov Substitution Principle,LSP)是指如果对每一个类型为 T1 的对象 o1,都有类型为 T2 的对象 o2,使得以 T1 定义的所有程序 P 在所有的对象 o1 都替换成 o2 时,程序 P…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
