一文读懂Js中的this指向
前言
this关键字是一个非常重要的语法点。毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。
简单说,this就是属性或方法“当前”所在的对象。
this.property
上面代码中,this就代表property属性当前所在的对象。
下面是一个实际的例子。
var person = {name: '张三',describe: function () {return '姓名:'+ this.name;}
};person.describe()
// "姓名:张三"
上面代码中,this.name表示name属性所在的那个对象。由于this.name是在describe方法中调用,而describe方法所在的当前对象是person,因此this指向person,this.name就是person.name。
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向是可变的。
var A = {name: '张三',describe: function () {return '姓名:'+ this.name;}
};var B = {name: '李四'
};B.describe = A.describe;
B.describe() // "姓名:李四"
上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,所以this.name就指向B.name。
只要函数被赋给另一个变量,this的指向就会变。
var A = {name: '张三',describe: function () {return '姓名:'+ this.name;}
};var name = '李四';
var f = A.describe;
f() // "姓名:李四"
上面代码中,A.describe被赋值给变量f,内部的this就会指向f运行时所在的对象(本例是顶层对象,在浏览器中就是window),因此name为全局name的值。
实质
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的。
{foo: {[[value]]: 5[[writable]]: true[[enumerable]]: true[[configurable]]: true}
}
注意,foo属性的值保存在属性描述对象的value属性里面。
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。
{foo: {[[value]]: 函数的地址...}
}
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {};
var obj = { f: f };f() // 单独执行obj.f() // obj 环境执行
JavaScript 允许在函数体内部,引用当前环境的其他变量。
var f = function () {console.log(x);
};
上面代码中,函数体里面使用了变量x。该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var f = function () {console.log(this.x);
}
上面代码中,函数体里面的this.x就是指当前运行环境的x。this 就是指代当前运行在什么环境。
var f = function () {console.log(this.x);
}var x = 1;
var obj = {f: f,x: 2,
};// 单独执行
f() // 1// obj 环境执行
obj.f() // 2
上面代码中,函数f在全局环境执行,this.x指向全局环境的x;在obj环境执行,this.x指向obj.x。
使用场合
this主要有以下几个使用场合。
全局环境下
- 在浏览器全局环境下,
this始终指向全局对象(window), 无论是否严格模式;
this === window // true
- 普通函数,非严格模式下,指向
window。严格模式下,指向undefined。
参考 前端进阶面试题详细解答
function f() {console.log(this === window);
}
f() // truefunction f() {'use strict';console.log(this === undefined);
}
f() // true
构造函数中
构造函数中的this,指的是实例对象。
var Obj = function (p) {this.p = p;
};
上面代码定义了一个构造函数Obj。由于this指向实例对象,所以在构造函数内部定义this.p,就相当于定义实例对象有一个p属性。
var o = new Obj('Hello World!');
o.p // "Hello World!"
对象的方法中
如果对象的方法里面包含this,this的指向就是方法运行时所在的对象。该方法赋值给另一个对象,就会改变this的指向。
但是,这条规则很不容易把握。请看下面的代码。
var obj ={foo: function () {console.log(this);}
};obj.foo() // obj
上面代码中,obj.foo方法执行时,它内部的this指向obj。
但是,下面这几种用法,都会改变this的指向。
// 情况一
(obj.foo = obj.foo)() // window
// 情况二
(false || obj.foo)() // window
// 情况三
(1, obj.foo)() // window
上面代码中,obj.foo就是一个值。这个值真正调用的时候,运行环境已经不是obj了,而是全局环境,所以this不再指向obj。
可以这样理解,JavaScript 引擎内部,obj和obj.foo储存在两个内存地址,称为地址一和地址二。
obj.foo()这样调用时,是从地址一调用地址二,因此地址二的运行环境是地址一,this指向obj。
但是,上面三种情况,都是直接取出地址二进行调用,这样的话,运行环境就是全局环境,因此this指向全局环境。上面三种情况等同于下面的代码:
// 情况一
(obj.foo = function () {console.log(this);
})()
// 等同于
(function () {console.log(this);
})()// 情况二
(false || function () {console.log(this);
})()// 情况三
(1, function () {console.log(this);
})()
如果this所在的方法不在对象的第一层,这时this只是指向当前一层的对象,而不会继承更上面的层。
var a = {p: 'Hello',b: {m: function() {console.log(this.p);}}
};a.b.m() // undefined
上面代码中,a.b.m方法在a对象的第二层,该方法内部的this不是指向a,而是指向a.b,因为实际执行的是下面的代码。
var b = {m: function() {console.log(this.p);}
};var a = {p: 'Hello',b: b
};(a.b).m() // 等同于 b.m()
数组方法中的this
数组的map和foreach方法,允许提供一个函数作为参数。这个函数内部不应该使用this。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {this.p.forEach(function (item) {console.log(this.v + ' ' + item);});}
}o.f()
// undefined a1
// undefined a2
上面代码中,foreach方法的回调函数中的this,其实是指向window对象,因此取不到o.v的值。原因跟上一段的多层this是一样的,就是内层的this不指向外部,而指向顶层对象。
解决这个问题的一种方法,就是前面提到的,使用中间变量固定this。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {var that = this;this.p.forEach(function (item) {console.log(that.v+' '+item);});}
}o.f()
// hello a1
// hello a2
另一种方法是将this当作foreach方法的第二个参数,固定它的运行环境。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {this.p.forEach(function (item) {console.log(this.v + ' ' + item);}, this);}
}o.f()
// hello a1
// hello a2
或者使用es6的箭头函数。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {this.p.forEach((item)=>{console.log(this.v + ' ' + item);});}
}o.f()
// hello a1
// hello a2
原型链中 this
- 原型链中的方法的this仍然指向调用它的对象
var o = {f : function(){ return this.a + this.b; }
};
var p = Object.create(o);
p.a = 1;
p.b = 4;console.log(p.f()); // 5
- 以上代码,可以看出, 在p中没有属性f,当执行p.f()时,会查找p的原型链,找到 f 函数并执行,但这与函数内部this指向对象 p 没有任何关系,只需记住谁调用指向谁。
DOM事件处理函数
- 事件处理函数内部的 this 指向触发这个事件的对象
var oBox = document.getElementById('box');
oBox.onclick = function () {console.log(this) //oBox
}
setTimeout & setInterval
对于延时函数内部的回调函数的this指向全局对象window(当然我们可以通过bind方法改变其内部函数的this指向)
//默认情况下代码
function Person() { this.age = 0; setTimeout(function() {console.log(this);}, 3000);
}var p = new Person();//3秒后返回 window 对象
==============================================
//通过bind绑定
function Person() { this.age = 0; setTimeout((function() {console.log(this);}).bind(this), 3000);
}var p = new Person();//3秒后返回构造函数新生成的对象 Person{...}
箭头函数中的 this
由于箭头函数不绑定this, 它会捕获其所在(即定义的位置)上下文的this值, 作为自己的this值,
- 所以
call() / apply() / bind()方法对于箭头函数来说只是传入参数,对它的 this 毫无影响。 - 考虑到 this 是词法层面上的,严格模式中与 this 相关的规则都将被忽略。(可以忽略是否在严格模式下的影响)
function Person() { setInterval(() => {console.log(this) //Person}, 3000);
}var p = new Person();
以上 this 指向 Person
let a = ()=> {console.log(this)
}
a()
以上代码 this 指向 window
this的动态切换,固然为 JavaScript 创造了巨大的灵活性,但也使得编程变得困难和模糊。有时,需要把this固定下来,避免出现意想不到的情况。JavaScript 提供了call、apply、bind这三个方法,来切换/固定this的指向。以下是绑定 this 的方法。
Function.prototype.call()
使用
函数实例的call方法,可以指定函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。
var obj = {};var f = function () {return this;
};f() === window // true
f.call(obj) === obj // true
上面代码中,全局环境运行函数f时,this指向全局环境(浏览器为window对象);call方法可以改变this的指向,指定this指向对象obj,然后在对象obj的作用域中运行函数f。
call方法的参数,应该是一个对象。如果参数为空、null和undefined,则默认传入全局对象。
var n = 123;
var obj = { n: 456 };function a() {console.log(this.n);
}a.call() // 123
a.call(null) // 123
a.call(undefined) // 123
a.call(window) // 123
a.call(obj) // 456
上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为123。如果使用call方法将this关键字指向obj对象,返回结果为456。可以看到,如果call方法没有参数,或者参数为null或undefined,则等同于指向全局对象。
注意:如果是严格模式或者vue(vue默认严格模式)中,传入null则指向null,传入window则指向window
如果call方法的参数是一个原始值,那么这个原始值会自动转成对应的包装对象,然后传入call方法。
var f = function () {return this;
};f.call(5)
// Number {[[PrimitiveValue]]: 5}
上面代码中,call的参数为5,不是对象,会被自动转成包装对象(Number的实例),绑定f内部的this。
参数
call方法还可以接受多个参数。
func.call(thisValue, arg1, arg2, ...)
call的第一个参数就是this所要指向的那个对象,后面的参数则是函数调用时所需的参数。
function add(a, b) {return a + b;
}add.call(this, 1, 2) // 3
上面代码中,call方法指定函数add内部的this绑定当前环境(对象),并且参数为1和2,因此函数add运行后得到3。
call方法的一个应用是调用对象的原生方法。
var obj = {};
obj.hasOwnProperty('toString') // false// 覆盖掉继承的 hasOwnProperty 方法
obj.hasOwnProperty = function () {return true;
};
obj.hasOwnProperty('toString') // trueObject.prototype.hasOwnProperty.call(obj, 'toString') // false
上面代码中,通过obj对象继承Object的hasOwnProperty方法判断obj对象自身是没有 toString这个方法的,hasOwnProperty是obj对象继承的方法,如果这个方法一旦被覆盖(这里的覆盖并不是覆盖了Object原型上的方法,而是在obj创建了与原型一样的方法,执行的时候优先调用自身的方法),就不会得到正确结果。call方法可以解决这个问题,它将hasOwnProperty方法的原始定义放到obj对象上执行,这样无论obj上有没有同名方法,都不会影响结果。
手动实现
实现思路:
- 改变this指向:可以将目标函数作为这个对象的属性
- 利用arguments类数组对象实现参数不定长
- 不能增加对象的属性,所以在结尾需要delete
以下是手动实现方式:
/***@desc 描述*@param object [Object] 需要指向的对象*/
Function.prototype.myCall = function (object) {let obj = object || window; // 如果没有传this参数,this将指向windowvar fn = Symbol(); // Symbol属性来确定fn唯一obj[fn] = this; // 这里的this指向调用myCall的函数(代指a函数),同时将a函数的引用赋值给obj的fn属性。此时,当a函数调用的时候就是指向obj的了let arg = [...arguments].slice(1); // 获取第二个及后面的所有参数(arg是一个数组)let result = obj[fn](...arg); // a函数的引用调用,指向obj,也就是传入的对象delete obj[fn] // 不能增加obj的属性,所以要删除return result // 如果a函数有返回值这里就有返回值,如果a函数没有返回值,同样的这里也没有
}
以上代码:
- 当myCall没有传参的时候,做兼容,指向window。
- myCall函数中this指向调用者,也就是执行myCall的函数,这里称之为a函数。
- 将a函数的引用赋值给obj.fn,等同于a函数执行的时候,内部的this指向obj。这里就实现了this的绑定。
- 将a参数使用arguments通过slice取出,当然,a函数的参数是从第二位开始,因此是slice(1)
- 执行obj.fn等同于执行a函数,返回结果也等同于a函数的返回结果,如果a函数有返回值,则result有值,反之则没有。
以下是执行结果:
function a(c) {console.log('aaa', this.a + this.b + c);
}
const obj = {a: 1,b: 2
}
a.myCall(obj, 1) // 打印 4
myCall改变了a函数内的指向,指向obj,x相当于obj是a的实例,即obj调用a,a.myCall(obj, 1)等价于obj.a(1)因此打印 1+2+1=4。
Function.prototype.apply()
apply方法的作用与call方法类似,也是改变this指向,然后再调用该函数。唯一的区别就是,它接收一个数组作为函数执行时的参数,使用格式如下。
func.apply(thisValue, [arg1, arg2, ...])
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
function f(x, y){console.log(x + y);
}f.call(null, 1, 1) // 2
f.apply(null, [1, 1]) // 2
上面代码中,f函数本来接受两个参数,使用apply方法以后,就变成可以接受一个数组作为参数。
利用这一点,可以做一些有趣的应用。
将数组的空元素变为undefined
通过apply方法,利用Array构造函数将数组的空元素变成undefined。
Array.apply(null, ['a', ,'b']) // [ 'a', undefined, 'b' ]
空元素与undefined的差别在于,数组的forEach方法会跳过空元素,但是不会跳过undefined。因此,遍历内部元素的时候,会得到不同的结果。
当然,es6可以使用扩展运算符实现。
const arr = ['a',,'b'];
[...arr] // 'a',undefined,'b'
转换类似数组的对象
另外,利用数组对象的slice方法,可以将一个类似数组的对象(比如arguments对象)转为真正的数组。
Array.prototype.slice.apply({0: 1, length: 1}) // [1]
Array.prototype.slice.apply({0: 1}) // []
Array.prototype.slice.apply({0: 1, length: 2}) // [1, undefined]
Array.prototype.slice.apply({length: 1}) // [undefined]
上面代码的apply方法的参数都是对象,但是返回结果都是数组,这就起到了将对象转成数组的目的。从上面代码可以看到,这个方法起作用的前提是,被处理的对象必须有length属性,以及相对应的数字键。
手动实现
其实call和applay之间的差别就是后面的传参
/***@desc 描述*@param object [Object] 需要指向的对象*/
Function.prototype.myCall = function (object) {let obj = object || window; // 如果没有传this参数,this将指向windowvar fn = Symbol(); // Symbol属性来确定fn唯一obj[fn] = this; // 这里的this指向调用myCall的函数(代指a函数),同时将a函数的引用let arg = [...arguments].slice(1); // 获取第二个及后面的所有参数(arg是一个数组)let result = obj[fn](arg); // a函数的引用调用,指向obj,也就是传入的对象,这里直接传一个数组delete obj[fn] // 不能增加obj的属性,所以要删除return result // 如果a函数有返回值这里就有返回值,如果a函数没有返回值,同样的这里也没有
}
和call的区别就在于,以下代码传一个数组
let result = obj.fn(arg);
Function.prototype.bind()
bind()方法用于将函数体内的this绑定到某个对象,然后返回一个新函数。
var d = new Date();
d.getTime() // 1481869925657var print = d.getTime;
print() // Uncaught TypeError: this is not a Date object.
上面代码中,我们将d.getTime()方法赋给变量print,然后调用print()就报错了。这是因为getTime()方法内部的this,绑定Date对象的实例,赋给变量print以后,内部的this已经不指向Date对象的实例了。
bind()方法可以解决这个问题。
var print = d.getTime.bind(d);
print() // 1481869925657
上面代码中,bind()方法将getTime()方法内部的this绑定到d对象,这时就可以安全地将这个方法赋值给其他变量了。
bind方法的参数就是所要绑定this的对象,下面是一个更清晰的例子。
var counter = {count: 0,inc: function () {this.count++;}
};var func = counter.inc.bind(counter);
func();
counter.count // 1
上面代码中,counter.inc()方法被赋值给变量func。这时必须用bind()方法将inc()内部的this,绑定到counter,否则就会出错。
bind()还可以接受更多的参数,将这些参数绑定原函数的参数。
var add = function (x, y) {return x * this.m + y * this.n;
}var obj = {m: 2,n: 2
};var newAdd = add.bind(obj, 5); // 将5传给x
newAdd(5) // 20 将5传给y
上面代码中,bind()方法除了绑定this对象,还将add()函数的第一个参数x绑定成5,然后返回一个新函数newAdd(),这个函数只要再接受一个参数y就能运行了。
注意:如果
bind()方法的第一个参数是null或undefined,等于将this绑定到全局对象,函数运行时this指向顶层对象(浏览器为window)。
bind()方法有一些使用注意点。
每一次返回一个新函数
bind()方法每运行一次,就返回一个新函数,这会产生一些问题。比如,监听事件的时候,不能写成下面这样。
element.addEventListener('click', o.m.bind(o));
上面代码中,click事件绑定bind()方法生成的一个匿名函数。这样会导致无法取消绑定,所以下面的代码是无效的。
element.removeEventListener('click', o.m.bind(o));
正确的方法是写成下面这样:
var listener = o.m.bind(o);
element.addEventListener('click', listener);
// ...
element.removeEventListener('click', listener);
结合回调函数使用
回调函数是 JavaScript 最常用的模式之一,但是一个常见的错误是,将包含this的方法直接当作回调函数。解决方法就是使用bind()方法,将counter.inc()绑定counter。
var counter = {count: 0,inc: function () {'use strict';this.count++;}
};function callIt(callback) {callback();
}callIt(counter.inc.bind(counter));
counter.count // 1
上面代码中,callIt()方法会调用回调函数。这时如果直接把counter.inc传入,调用时counter.inc()内部的this就会指向全局对象。使用bind()方法将counter.inc绑定counter以后,就不会有这个问题,this总是指向counter。
还有一种情况比较隐蔽,就是某些数组方法可以接受一个函数当作参数。这些函数内部的this指向,很可能也会出错。
var obj = {name: '张三',times: [1, 2, 3],print: function () {this.times.forEach(function (n) {console.log(this.name);});}
};obj.print()
// 没有任何输出
上面代码中,obj.print内部this.times的this是指向obj的,这个没有问题。但是,forEach()方法的回调函数内部的this.name却是指向全局对象,导致没有办法取到值
解决这个问题,也是通过bind()方法绑定this。
obj.print = function () {this.times.forEach(function (n) {console.log(this.name);}.bind(this));
};obj.print()
// 张三
// 张三
// 张三
结合call()方法使用
利用bind()方法,可以改写一些 JavaScript 原生方法的使用形式,以数组的slice()方法为例。
[1, 2, 3].slice(0, 1) // [1]
// 等同于
Array.prototype.slice.call([1, 2, 3], 0, 1) // [1]
上面的代码中,数组的slice方法从[1, 2, 3]里面,按照指定的开始位置和结束位置,切分出另一个数组。这样做的本质是在[1, 2, 3]上面调用Array.prototype.slice()方法,因此可以用call方法表达这个过程,得到同样的结果。
call()方法实质上是调用Function.prototype.call()方法,因此上面的表达式可以用bind()方法改写。
var slice = Function.prototype.call.bind(Array.prototype.slice);
slice([1, 2, 3], 0, 1) // [1]
上面代码的含义就是:
call方法是Function原型上的方法,而slice也是方法。因此,通过bind改变call的指向,指向slice,slice就相当于Function的实例,call是slice实例下的一个方法,也就是将slice变成call方法所在的对象。当call执行的时候,其实就等同于slice调用了call方法Array.prototype.slice.call。
类似的写法还可以用于其他数组方法。
var push = Function.prototype.call.bind(Array.prototype.push);
var pop = Function.prototype.call.bind(Array.prototype.pop);var a = [1 ,2 ,3];
push(a, 4)
a // [1, 2, 3, 4]pop(a)
a // [1, 2, 3]
如果再进一步,将Function.prototype.call方法绑定到Function.prototype.bind对象,就意味着bind的调用形式也可以被改写。
function f() {console.log(this.v);
}var o = { v: 123 };
var bind = Function.prototype.call.bind(Function.prototype.bind);
bind(f, o)() // 123
上面代码的含义就是:
通过
bind改变call的指向,指向bind。也就是bind成为了call的实例,相当于bind调用call。因此,返回Function.prototype.bind.call函数。
bind(f,o)的含义是:调用Function.prototype.bind.call函数,第一个参数是改变bind指向,指向f。第二个参数是bind的参数。也就是f调用了bind函数,结果返回一个指向o的f函数。然后再加括号执行
bind(f,o)(),就等于执行了指向o的f函数。最后打印结果的this指向o,因此打印出123。
手动实现
同call和applay不同的是,bind返回一个函数
/** *@desc 描述 *@param object [Object] 需要指向的对象 */
Function.prototype.myBind = function (object) {let obj = object || window; // 如果没有传this参数,this将指向windowvar fn = Symbol(); // Symbol属性来确定fn唯一obj[fn] = this; // 这里的this指向调用myCall的函数(代指a函数),同时将a函数的引用let arg = [...arguments].slice(1); // 获取第二个及后面的所有参数(arg是一个数组)/* 返回一个函数,函数内部执行调用的a函数,并传入参数 */const fBind = function () {/* 如果当前函数执行中的this是fBound的实例,说明是fBind被new了,那么当前 this就是函数的实例,否则是obj */if (this instanceof fBind) {object[fn].applay(this, arg)} else {object[fn](...arg)}delete object[fn]}return fBind
}
function a(c) {console.log('aaa', this.a + this.b + c);
}
const obj = {a: 1,b: 2
}
a.myBind(obj, 1)(); // 打印 4
相关文章:

一文读懂Js中的this指向
前言 this关键字是一个非常重要的语法点。毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。 简单说,this就是属性或方法“当前”所在的对象。 this.property上面代码中,this就代表property属性当前所在的对象。 下面是…...

零费用、零学习成本,用户快速可自定义json格式
随着物联网的发展,越来越多的设备被连接到互联网,数据量不断增加。这就需要有一种高效的方法来处理传输和处理这些数据。钡铼技术R40B边缘计算路由器,集成4G工业路由器、智能网关、RTU、DTU等产品多合一。支持边缘计算,它可以将计…...

2023年全国最新高校辅导员精选真题及答案25
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 101.属于大学教师职业特征的是()。 A.教师劳动的复杂性 B.教师…...

二、数据结构-线性表
目录 🌻🌻一、线性表概述1.1 线性表的基本概念1.2 线性表的顺序存储1.2.1 线性表的基本运算在顺序表上的实现1.2.2 顺序表实现算法的分析1.2.3 单链表类型的定义1.2.4 线性表的基本运算在单链表上的实现1.3 其他运算在单链表上的实现1.3.1 建表1.3.2 删除…...

CGAL 点云上采样
目录一、算法原理1、主要函数2、参数解析二、代码实现三、结果展示一、算法原理 该方法对点集进行逐步上采样,同时根据法向量信息来检测边缘点,需要输入点云具有法线信息。在点云空洞填充和稀疏表面重建中具有较好的应用。 1、主要函数 头文件 #inclu…...

阿里云短信验证码实战
一、创建阿里云短信权限用户 1、登陆阿里云之后我们点击头像,接着点击AccessKey: 2、选择开始使用子用户 : 3、我们先要创建一个用户组: 4、依次点击新建的用户组——授权管理,给用户组授权,开通短信验证码服务…...

Android APP隐私合规检测工具Camille使用
目录一、简介二、环境准备常用使用方法一、简介 现如今APP隐私合规十分重要,各监管部门不断开展APP专项治理工作及核查通报,不合规的APP通知整改或直接下架。camille可以hook住Android敏感接口,检测是否第三方SDK调用。根据隐私合规的场景&a…...

手把手学会DFS (递归入门)
目录 算法介绍 递归实现指数型枚举 递归实现排列型枚举 递归实现组合型枚举 算法介绍 🧩DFS 即 Depth First Search ,中文又叫深度优先搜索,是一种沿着树的深度对其进行遍历,直到尽头之后再进行回溯,再走其他路线的…...

由《三体》太阳文明末日场景想到的……
《三体》电视剧正在热播,热度持续不退,豆瓣评分8.6,基本已经预定年度口碑最高的科幻题材剧;除了在国内多个平台播出外,还走出国门,成功“出海”,《人民日报》两会特刊都予以了高度赞扬。 上图红…...

es6的Proxy与Reflect
Proxy是在对目标对象的读取时,架设一层拦截,可以在读取对象中的任意一个属性时做一些额外的操作 Proxy与Object.defineProperty方式设置setter、getter方法不同的是,Proxy是对目标对象的整体拦截,而Object.defineProperty注重对对…...

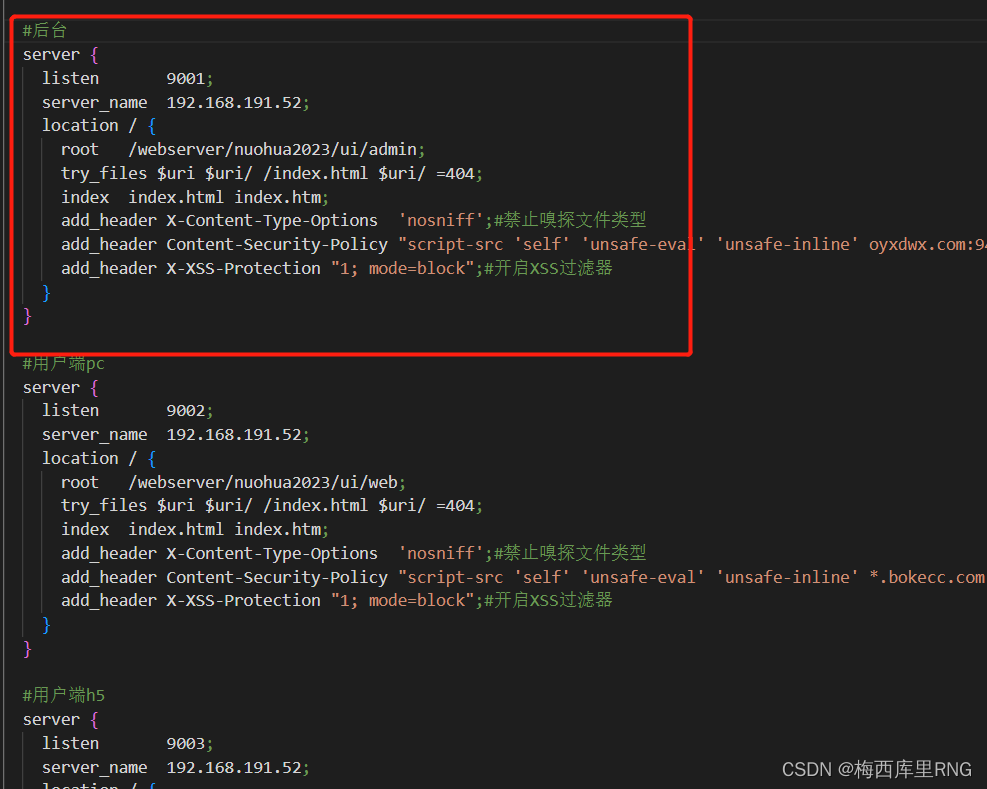
Linux环境部署vue项目 + nginx访问(包含nginx配置简介)
1、本地打包、上传 # 打包命令不同项目有略微差别,核心命令 npm run build# 我们项目前端给配了测试、生产环境,测试环境打包命令是 npm run build:stage# 建议先看一下项目的README文件打包之后,得到一个文件夹,一般叫dist、也有…...

到底什么是跨域,如何解决跨域(常见的几种跨域解决方案)?
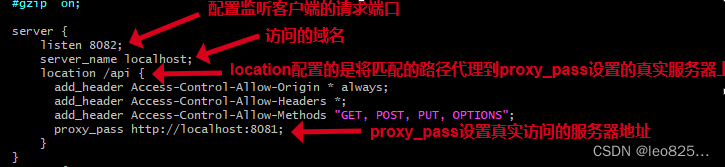
文章目录1、什么是跨域2、解决跨域的几种方案2.1、JSONP 方式解决跨域2.2、CORS 方式解决跨域(常见,通常仅需服务端修改即可)2.3、Nginx 反向代理解决跨域(推荐使用,配置简单)2.4、WebSocket 解决跨域2.5、…...

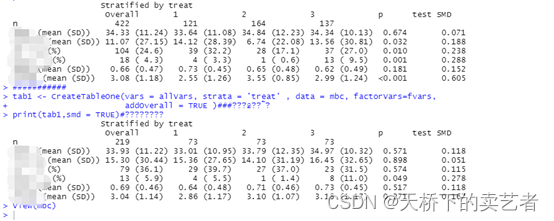
pm3包1.4版本发布----一个用于3组倾向性评分的R包
目前,本人写的第二个R包pm3包的1.4版本已经正式在CRAN上线,用于3组倾向评分匹配,只能3组不能多也不能少。 可以使用以下代码安装 install.packages("pm3")什么是倾向性评分匹配?倾向评分匹配(Propensity Sc…...

没有关系的话,那就去建立关系吧
今天给大家分享一道链表的好题--链表的深度拷贝,学会这道题,你的链表就可以达到优秀的水平了。力扣 先来理解一下题目意思,即建立一个新的单向链表,里面每个结点的值与对应的原链表相同,并且random指针也要指向新链表中…...

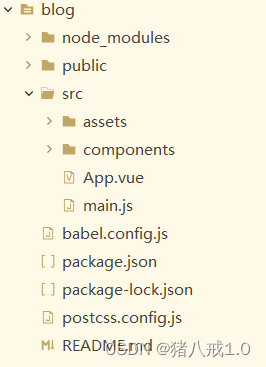
Vue项目
package.json : 描述这个NPM包的所有相关信息,包括作者、简介、包依赖、构建等信息,格式是严格的JSON格式。和java的maven的pom文件作用一样。 node_modules: 依赖需要下载后才能使用,存在依赖包的地方。使用npm install 安装依赖 babel.co…...

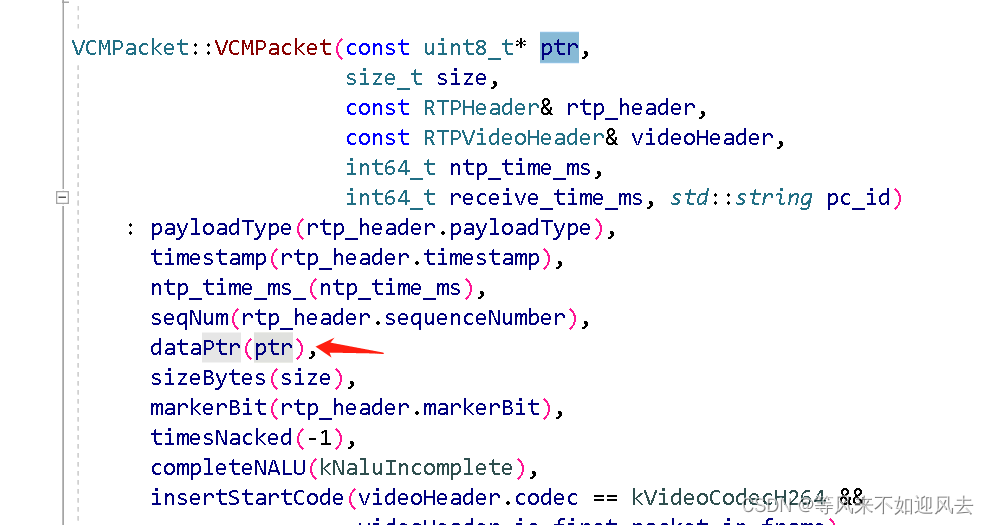
【webrtc】ICE 到VCMPacket的视频内存分配
ice的数据会在DataPacket 构造是进行内存分配和拷贝而后DataPacket 会传递给rtc模块处理rtc模块使用DataPacket 构造rtp包最终会给到OnReceivedPayloadData 进行rtp组帧。吊炸天的是DataPacket 竟然没有声明析构方法。RtpVideoStreamReceiver::OnReceivedPayloadData 的内存是外…...

进阶C语言——指针(二)【题目练习】
文章目录1.指针和数组概念的理解2.指针和数组笔试题解析一维数组字符数组二维数组1.指针和数组概念的理解 指针和数组 数组:能够存放一组相同类型的元素,数组的大小取决于数组的元素个数和元素类型指针:也是地址或指针变量,大小是…...

Ajax简介
Ajax简介和使用 1.简介 AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及…...

ChatGPT 4 测试 两数比较大小问题。
按: 上次用3.5 测试了ChatGPT的两数比较大小问题,结果失败了。我要求不能用if语句,它避免不了。这次终于成功了,看来是进步很大。对话记录如下(英文) MaraSun Compare two 2 numbers in C# , but IF is no…...

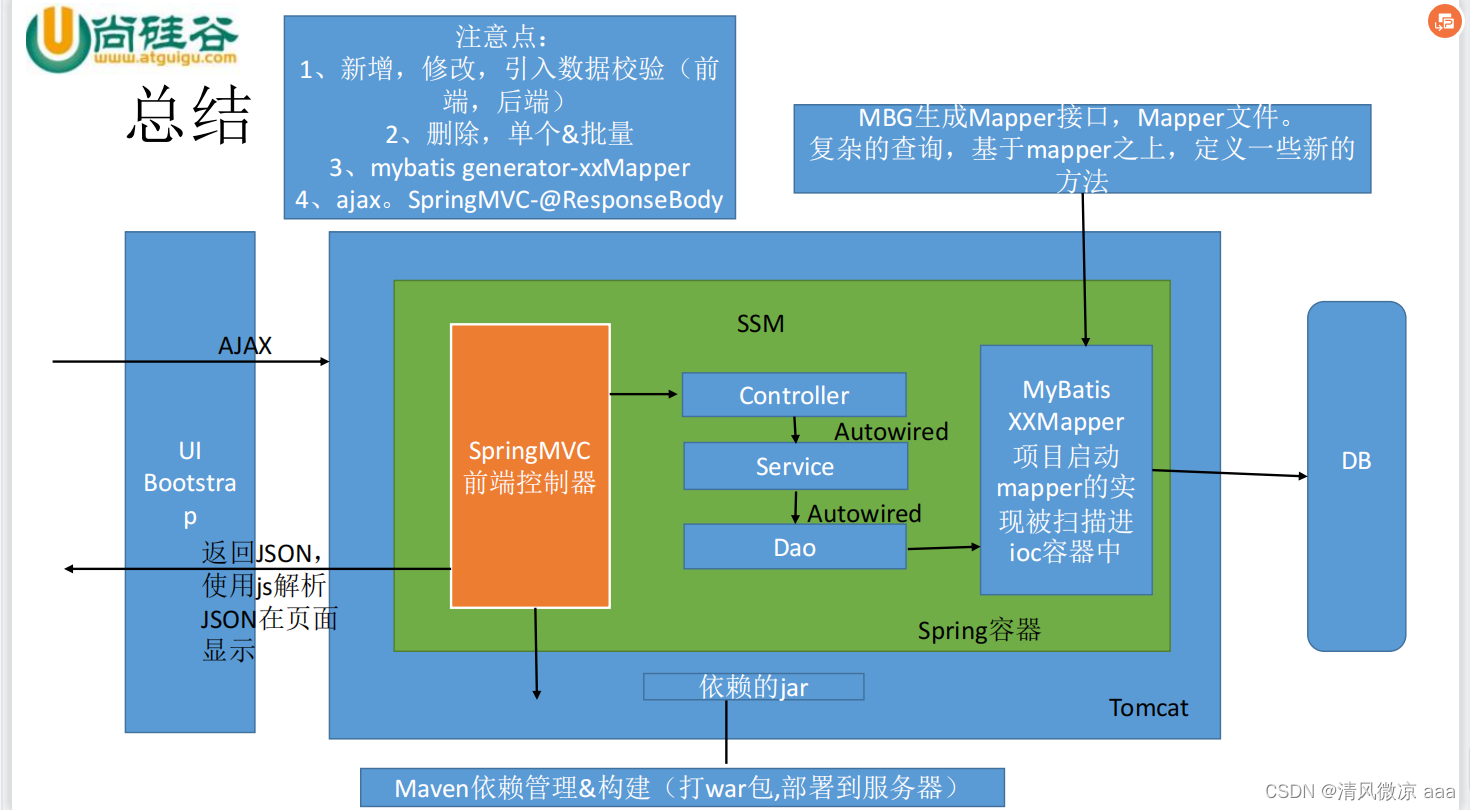
SSM-CRUD整合视频教程:Spring、SpringMVC、MyBatis、bootstrap、pagehelper、JSR303后端校验
1、项目说明 1.1、业务说明 SSM:SpringMVCSpringMyBatisCRUD: Create(创建)Retrieve(查询)Update(更新)Delete(删除) 总结:通过SSM框架来完成一个CRUD的操作。 1.2、功…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
