vue this.$refs 动态拼接
业务需要,refs是不固定的
<vxe-grid ref='gridWarehouse' v-bind="gridWarehouseOptions" v-if="tableHeight" :height="tableHeight":expand-config="{iconOpen: 'vxe-icon-square-minus', iconClose: 'vxe-icon-square-plus'}"@checkbox-change="gridWarehouseCheckboxChangeEvent" @checkbox-all="gridWarehouseCheckboxAllEvent"@toggle-row-expand="toggleExpandChangeEvent"><template #deliverDetailList="{ row ,rowIndex }"><vxe-table :ref="'tableWarehouse'+ row.deliverOrderCode" border :data="row.recRetDetailVoList"align="center" style="margin-left: 40px" min-height="80"@checkbox-change="tableWarehouseCheckboxChangeEvent"@checkbox-all="tableWarehouseCheckboxAllEvent(row.deliverOrderCode)"><vxe-column type="checkbox" width="40"/></vxe-table></template>
</vxe-grid>
动态获取
//静态获取
const $gridWarehouse = this.$refs.gridWarehouse
//动态获取
const $tableWarehouse = this.$refs[`tableWarehouse${deliverOrderCode}`]
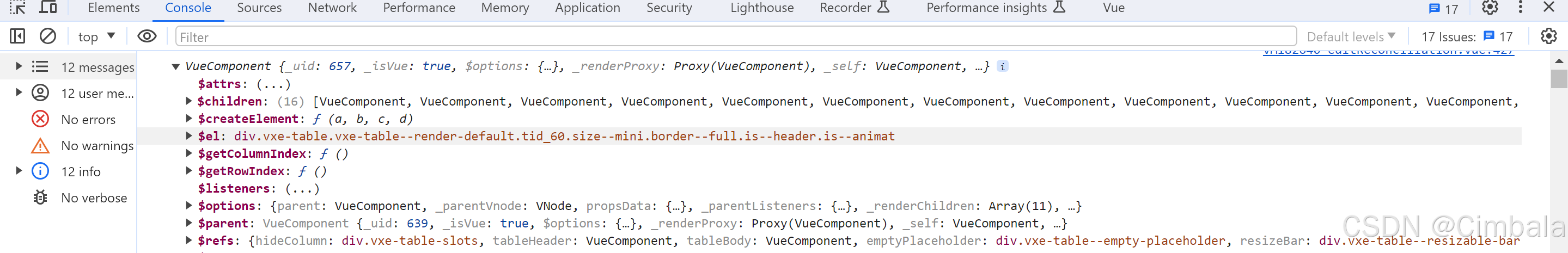
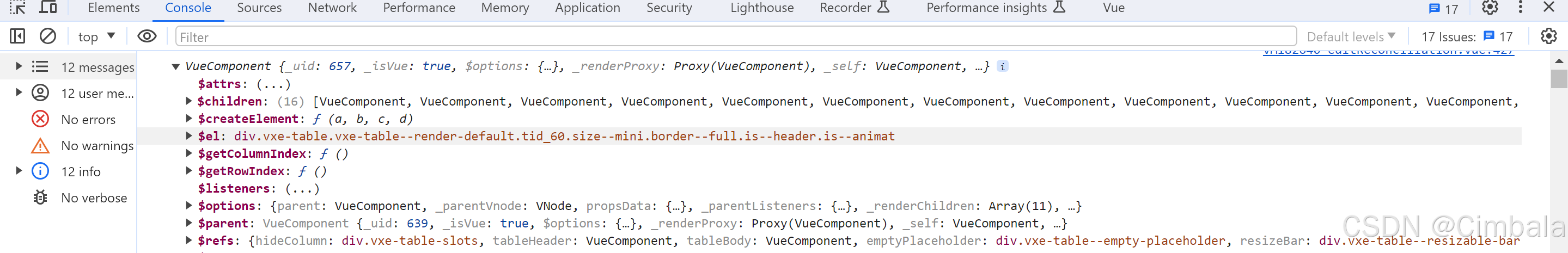
console.log($tableWarehouse)
结果打印

相关文章:

vue this.$refs 动态拼接
业务需要,refs是不固定的 <vxe-grid refgridWarehouse v-bind"gridWarehouseOptions" v-if"tableHeight" :height"tableHeight":expand-config"{iconOpen: vxe-icon-square-minus, iconClose: vxe-icon-square-plus}"c…...

一次搞定!中级软件设计师备考通关秘籍
大家好,我是小欧! 今天我们来聊聊软考这个话题。要是你准备参加计算机技术与软件专业技术资格(软考),那么这篇文章就是为你量身定做的。话不多说,咱们直接进入正题。 什么是软考? 软考…...

第十六讲 python中的序列-列表简介-特点-常用方法-创建-添加-删除-访问-切片-排序-复制-反转
目录 1. 序列的本质和内存结构 2.列表 2.1 列表简介 2.2 列表的特点 2.3 列表对象的常用方法大全: 2.4 列表的创建 2.4.1 使用方括号 [] 2.4.2 使用 list() 函数 2.4.3 使用 range() 函数 2.4.3.1 range的基本用法 2.4.3.2 返回值 2.4.3.3 range的使用例子 2.4.3.4 range的使…...

大模型日报 2024-07-22
大模型日报 2024-07-22 大模型资讯 谷歌将在ICML 2024展示机器学习研究成果 摘要: 谷歌研究人员将在ICML 2024会议上展示他们在机器学习领域的探索,从理论到应用,构建解决深层问题的ML系统。 代理符号学习:优化AI系统符号组件的框架 摘要: 大…...

Electron 的open-file事件
在 Electron 中,open-file 事件是一个重要的事件,它允许开发者在应用程序已经运行的情况下,通过文件打开请求(如双击文件或在命令行中使用 open 命令打开文件)来捕获文件路径。以下是对 open-file 事件的详细解析: 触发条件 应用已经打开。用户通过双击与应用程序关联的…...

前端面试 vue 接口权限控制
接口权限目前一般采用jwt的形式来验证,没有通过的话一般返回401,跳转到登录页面重新进行登录 对于 jwt的理解 (前端接口权限的控制主要通过接口权限配置和JWT(Json Web Token)技术来实现。 首先,…...

【DevOps系列】构建Devops系统
开始介绍 那就着手开始干吧。先介绍一下我们的工具链。 主要工具:GitHub、Jenkins、Kubernetes、Ansible、Prometheus和JMeter 着手动 1. 设置GitHub作为源代码仓库 登录GitHub: 打开浏览器并访问 https://github.com,使用您的GitHub账户登录。 创建…...

ABAP打印WORD的解决方案
客户要求按照固定格式输出到WORD模板中,目前OLE和DOI研究了均不太适合用于这种需求。 cl_docx_document类可以将WORD转化为XML文件,利用替换字符串方法将文档内容进行填充同 时不破坏WORD现有格式。 首先需要将WORD的单元格用各种预定义的字符进行填充,为后续替换作准备…...

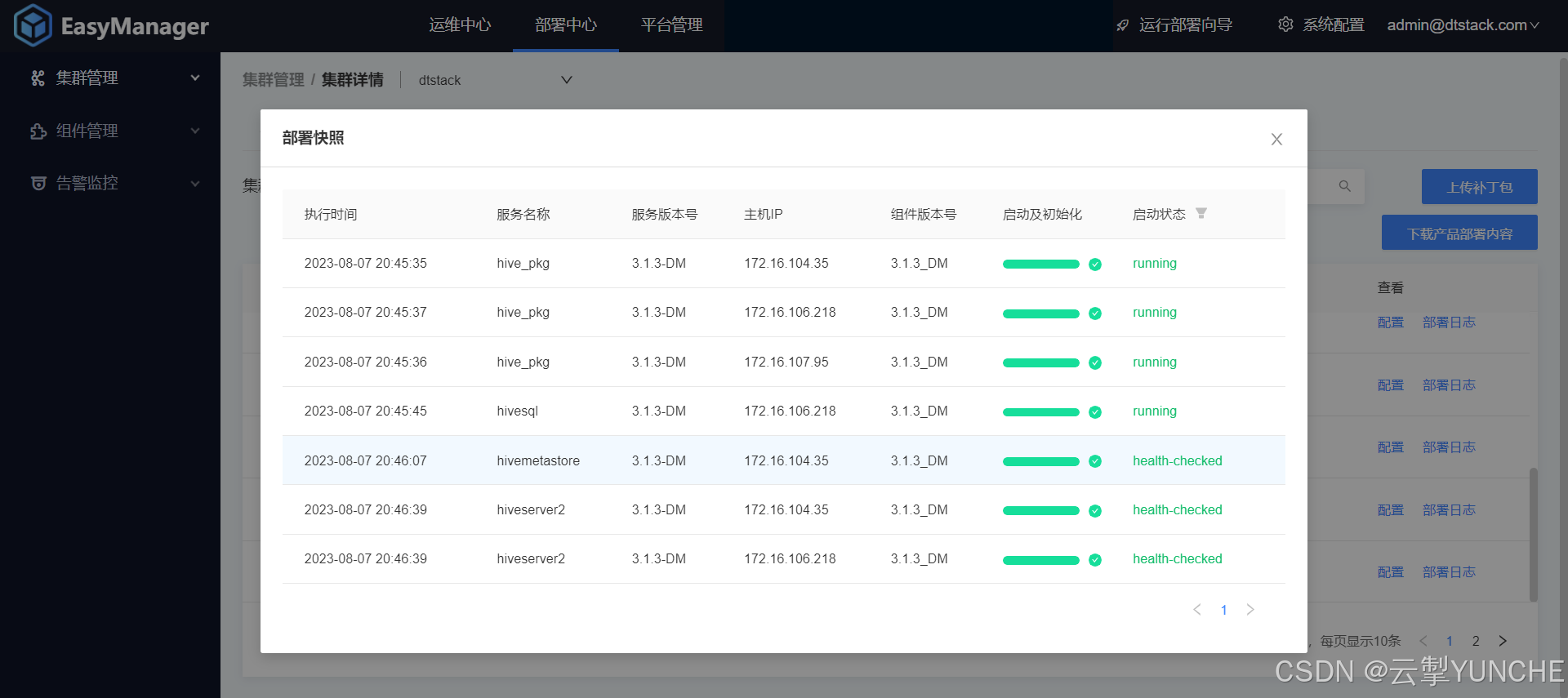
emr部署hive并适配达梦数据库
作者:振鹭 一、达梦 用户、数据库初始化 1、创建hive的元数据库 create tablespace hive_meta datafile /dm8/data/DAMENG/hive_meta.dbf size 100 autoextend on next 1 maxsize 2048;2、创建数据库的用户 create user hive identified by "hive12345&quo…...

王春城:怎么用精益思维重塑企业战略规划格局?
当下,企业战略规划的灵活性和适应性变得至关重要。传统的战略规划方法往往过于僵化和静态,难以应对市场的不确定性和变化。因此,引入精益思维来重塑企业战略规划格局,成为了许多企业寻求突破和创新的途径。具体步骤如深圳天行健企…...

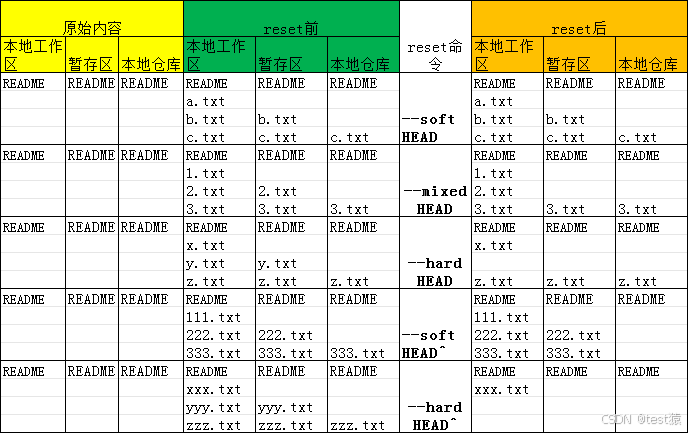
git reset
git reset [--soft | --mixed | --hard] [HEAD] 表格版 原始内容reset前reset命令reset后本地工作区暂存区本地仓库本地工作区暂存区本地仓库本地工作区暂存区本地仓库READMEREADMEREADMEREADMEREADMEREADME--soft HEADREADMEREADMEREADMEa.txta.txtb.txtb.txtb.txtb.txtc.tx…...

E17.【C语言】练习:sizeof和strlen的辨析
先回顾http://t.csdnimg.cn/aYHl6 1. char acX[] "abcdefg"; char acY[] { a,b,c,d,e,f,g}; 以下说法正确的是( ) A.数组acX和数组acY等价 B.数组acX和数组acY的长度相同 C.sizeof(acX)>sizeof (acY) D.strlen (acX)>strlen (acY) 分析:…...

便携气象站:科技助力气象观测
在科技飞速发展的今天,便携气象站以其轻便、高效、全面的特点,正逐渐改变着气象观测的传统模式。这款小巧而强大的设备,不仅为气象学研究和气象灾害预警提供了有力支持,更为户外活动、农业生产等领域带来了诸多便利。 便携气象站是…...

php 存储复杂的json格式查询(如:经纬度)
在开发中,有时我们可能存了一些复杂json格式不知道怎么查。我这里提供给大家参考下: 一、先上表数据格式(location字段的possiton经纬度以逗号分开的) {"title":"澳海文澜府","position":"11…...

UDP网口(1)概述
文章目录 1.计算机网络知识在互联网中的应用2.认识FPGA实现UDP网口通信3.FPGA实现UDP网口通信的方案4.FPGA实现UDP网口文章安排5.传送门 1.计算机网络知识在互联网中的应用 以在浏览器中输入淘宝网为例,介绍数据在互联网是如何传输的。我们将要发送的数据包称作A&a…...

Linux - 进程的概念、状态、僵尸进程、孤儿进程及进程优先级
进程基本概念 课本概念:在编程或软件工程的上下文中,进程通常被视为正在执行的程序的实例。当你启动一个应用程序时,操作系统会为这个程序创建一个进程。每个进程都有自己的独立内存空间,可以运行自己的指令序列,并可能…...

Gradle依赖报告:项目依赖树的X光机
Gradle依赖报告:项目依赖树的X光机 在复杂的软件项目中,依赖管理是确保应用正常构建和运行的关键。Gradle作为一个强大的构建工具,提供了依赖报告功能,帮助开发者分析和理解项目的依赖树。本文将详细介绍如何在Gradle中使用依赖报…...

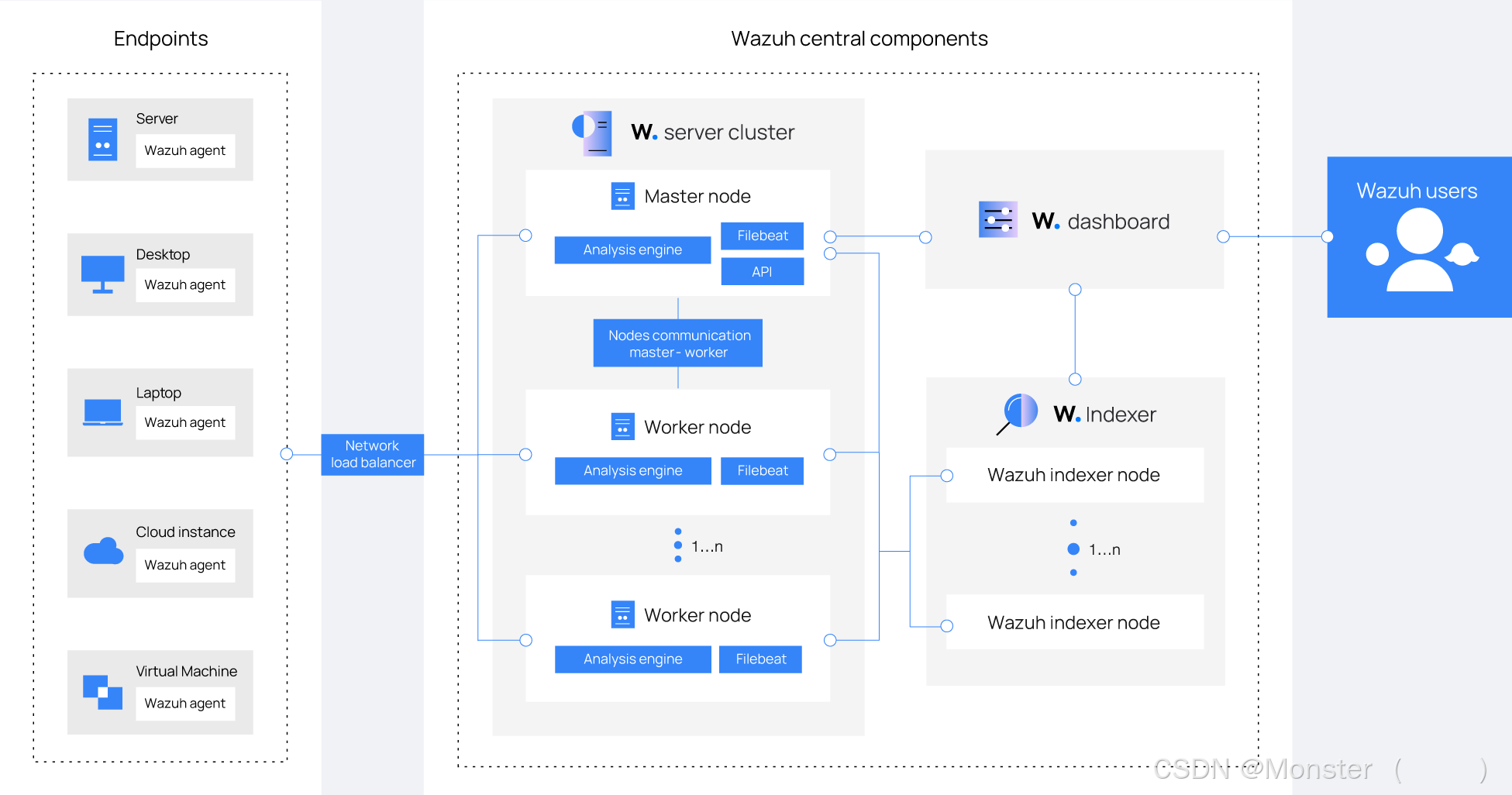
开源XDR-SIEM一体化平台 Wazuh (1)基础架构
简介 Wazuh平台提供了XDR和SIEM功能,保护云、容器和服务器工作负载。这些功能包括日志数据分析、入侵和恶意软件检测、文件完整性监控、配置评估、漏洞检测以及对法规遵从性的支持。详细信息可以参考Wazuh - Open Source XDR. Open Source SIEM.官方网站 Wazuh解决…...
)
从零开始:构建基于深度学习的实时跌倒检测系统(UI界面+YOLO代码+数据集)
注意看文末的结局与声明 一、引言 1. 项目背景与动机 在老年人和高危职业环境中,跌倒是一种常见的事故,可能导致严重的伤害甚至致命。实时跌倒检测系统可以及时发现并报警,提供紧急救助。通过深度学习技术,可以提高跌倒检测的准…...

【策略模式在项目中的实际应用】
业务场景 最最近项目中有这样的一个业务场景: 用户下单->管理员审核->配送员接单->配送中->送达–>签收->完成 整个业务以这种流程的形式存在,每个流程状态的业务不一样,考虑到多种状态如果直接写一个接口肯定会嵌套太多…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
