vue2 使用代码编辑器插件 vue-codemirror
vue 使用代码编辑器插件 vue-codemirror
之前用过一次,当时用的一知半解的,所以也没有成文,前几天又因为项目有需求,所以说有用了一次,当然,依旧是一知半解,但是还是稍微写一下子吧!万一以后用到,不用满网找资料了,个人学习记录,仅供参考,切勿尽信!
vue-codemirror 说明
首先我的项目是 vue2 版本的,vue codemirror v5/v6已经发布。这是一个基于以下内容的新版本CodeMirror@6并且仅对Vue3可用。自从CodeMirror@6新版本将不再支持直接浏览器引用UMD模块。简而言之,新版本是与之前的版本完全不兼容。如果您希望继续使用Vue2或更低版本的CodeMirror。
任意门
vue-codemirror Github 地址: https://github.com/surmon-china/vue-codemirror
codemirror 中文文档:https://olindk.gitbooks.io/codemirror/content/configuration.html
codemirror 英文文档:https://codemirror.net/doc/manual.html#config
vue-codemirror 安装
因为最新版本已经不支持 vue2 了,所以我不能安装最细版本的,只能指定支持 vue2 版本的插件,因此,安装下面两个插件,必须两个都安装哈,不能只安装一个嗷!
npm i vue-codemirror@4.x --savenpm i codemirror@5.x --save
vue-codemirror 使用
具体根据上面提供的官方文档去看哈,我这就不展开说了,我就简单贴一下我的代码哈;
首先在需要代码编辑器的组件里面引入插件:
import { codemirror } from 'vue-codemirror'components: {codemirror
},
然后在 HTML 部分使用一下:
<codemirror v-model="code" @ready="onCmReady" :style="codemirrorStyle" :options="cmOptions"></codemirror>
其中 v-model 就是你要绑定编辑的代码;@ready 绑定了一个函数,目的是在完成之后添加一个事件,用来代码提示用;style 绑定的是这个编辑器的样式,比如字体样式、字体大小之类的;options 很重要,是对编辑器的配置信息;
再一个就是引入一下必要的文件,我用到了这一些,一些样式,代码校验啥的:
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/lint/lint'
import 'codemirror/addon/lint/lint.css'
import 'codemirror/addon/lint/json-lint'
import 'codemirror/addon/lint/javascript-lint'
import 'codemirror/mode/javascript/javascript.js'
import 'codemirror/theme/base16-dark.css'
import 'codemirror/addon/fold/foldgutter.css'
import 'codemirror/addon/fold/foldcode'
import 'codemirror/addon/fold/foldgutter'
import 'codemirror/addon/fold/brace-fold'
import 'codemirror/addon/fold/comment-fold'
import 'codemirror/addon/fold/markdown-fold'
import 'codemirror/addon/fold/xml-fold'
import 'codemirror/addon/fold/indent-fold'
import 'codemirror/addon/hint/show-hint.css'
import 'codemirror/addon/hint/show-hint.js'
import 'codemirror/addon/hint/javascript-hint'
import 'codemirror/addon/hint/xml-hint'
import 'codemirror/addon/hint/sql-hint'
import 'codemirror/addon/hint/anyword-hint'
import 'codemirror/addon/search/match-highlighter'
import 'codemirror/addon/edit/matchbrackets'
import 'codemirror/addon/edit/closebrackets'
import 'codemirror/mode/css/css.js'
import 'codemirror/mode/vue/vue.js'
然后再 data 里面创建一下必要参数:
code: '',cmOptions: {mode: 'text/javascript',gutters: ['CodeMirror-lint-markers', 'CodeMirror-linenumbers', 'CodeMirror-foldgutter'],lineNumbers: true,line: true,lint: true,lineWrapping: true,autofocus: true,autoCloseBrackets: true,foldGutter: true, // 块槽hintOptions: { completeSingle: true },matchTags: { bothTags: true },matchBrackets: true,showCursorWhenSelecting: true,styleSelectedText: true,styleActiveLine: true,autoRefresh: true,highlightSelectionMatches: {minChars: 2,trim: true,style: "matchhighlight",showToken: false},},codemirrorStyle: {fontSize: '18px',lineHeight: '150%',height: '450px',border: '1px solid #EBEEF5'}
其中在 option 绑定数据里面的 mode: 'text/javascript', 表示当前编辑器,解析的是 JavaScript 代码,这个很重要。
然后就是代码校验需要使用几个包,可能需要单独安装一下:
# 校验json相关
npm install jsonlint file system# 校验js相关
npm install jshint
安装完成之后呢,把他们引入并且挂载 window 上面就行,他会自己找到使用:
import jsonlint from 'jsonlint'
import { JSHINT } from 'jshint'window.JSHINT = JSHINT
window.jsonlint = jsonlint
最后就是代码提示,比如 js 的代码提示是吧!
onCmReady(cm) {cm.on("inputRead", (cm, obj) => {if (obj.text && obj.text.length > 0) {let c = obj.text[0].charAt(obj.text[0].length - 1)if ((c >= 'a' && c <= 'z') || (c >= 'A' && c <= 'Z')) {cm.showHint({ completeSingle:false }) // 自动填充关闭了它}}})},
但是代码提示框的层级可能会比较低,被其他元素盖住,可以提升一下层级:
<style>
.CodeMirror-hints {z-index: 30000!important; // 其实也不用这么大啦!
}
</style>
然后就完事了!看一下效果:

其他
这玩意儿啊,除了可以编辑 JavaScript 代码,像是JSON、HTML、CSS都是可以的!
编写JSON
编写JSON的话,需要改一下模式:
mode: 'application/json'
看一下效果哈:

编写 HTML
编写 HTML 的话,需要改一下模式:
mode: 'text/html'
看一下效果哈:

编写 CSS
编写 CSS 的话,需要改一下模式:
mode: 'text/css'
看一下效果哈:

行,大体就这些东西!
相关文章:

vue2 使用代码编辑器插件 vue-codemirror
vue 使用代码编辑器插件 vue-codemirror 之前用过一次,当时用的一知半解的,所以也没有成文,前几天又因为项目有需求,所以说有用了一次,当然,依旧是一知半解,但是还是稍微写一下子吧!…...

自动驾驶系列—智能巡航辅助功能中的横向避让功能介绍
自动驾驶系列—智能巡航辅助功能中的车道中央保持功能介绍 自动驾驶系列—智能巡航辅助功能中的车道变换功能介绍 自动驾驶系列—智能巡航辅助功能中的横向避让功能介绍 自动驾驶系列—智能巡航辅助功能中的路口通行功能介绍 文章目录 1. 背景介绍2. 功能定义3. 功能原理4. 传感…...
重置变量时,会影响到引用了props或methods的变量)
通过this.$options.data()重置变量时,会影响到引用了props或methods的变量
之前的文章我有提到过通过this.$options.data().具体某个值来将该值进行初始化 但我在项目中遇到了一个问题: 具体情况是:在data中定义一个变量时有用到methods中的一个方法,在后续的方法中我通过this. $options.data.值去重置了另一个数据&…...

[PM]产品运营
生命周期 运营阶段 主要工作 拉新 新用户的定义 冷启动 拉新方式 促活 用户活跃的原因 量化活跃度 运营社区化/内容化 留存 用户流失 培养用户习惯 用户挽回 变现 变现方式 付费模式 广告模式 数据变现 变现指标 传播 营销 认识营销 电商营销中心 拼团活动 1.需求整理 2.…...

流程控制语句
目录 前言 一、SET 语句 二、BEGIN END 语句 三、IF ELSE 语句 四、CASE 语句 五、WHILE 语句 六、GOTO 语句 七、RETURN 语句 前言 T-SQL 提供了用于编写过程性代码的语法结构,可用来进行顺序、分支、循环、存储过程等程序设计,编写结构化的模…...

杰发科技AC7840——SENT数据解析及软件Sent发送的实现
0. 测试环境 AC7840官方Demo板; 图莫斯0503 DSlogic U2Basic 使用引脚 输出脚:PB1 时钟:PB2,其他引脚可以不初始化,不接线 1. 数据解析 以下是SENT数据的格式(1tick以3us为例)&#…...

Java后端开发(十五)-- Ubuntu 开启activemq开机自启动功能
目录 1. 修改Wrapper.conf文件配置内容 2. 在/etc/systemd/system目录下创建activemq.service文件 3. 重启服务器,验证是否生效 4. 系统启动目标问题 操作环境: 1、Ubuntu 22.04.4 LTS (GNU/Linux 6.5.0-28-generic x86_64) 2、jdk17.0.11 3、apache-activemq-6.0.1 1. 修…...

56 网络层
本节重点 理解网络层的作用,深入理解IP协议的基本原理 对整个TCP/IP协议有系统的理解 对TCP/IP协议体系下的其他重要协议和技术有一定的了解 目录 前置认识ip协议基本概念协议头格式网段划分特殊的ip地址ip地址的数量限制私有ip和公有ip路由路由表生成算法 在复杂…...

MAC地址泛洪——华为ensp
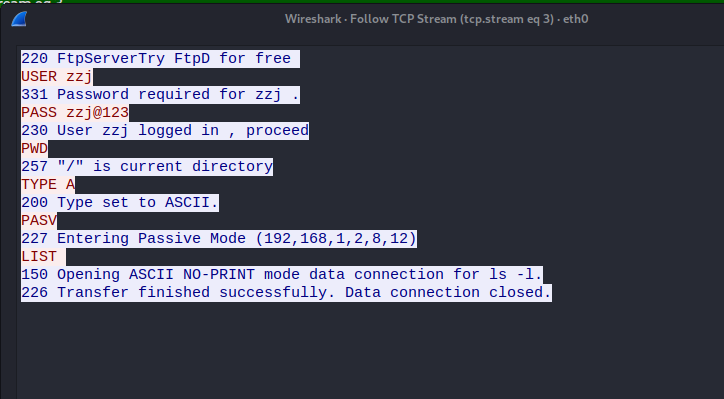
首先搭建好网络拓扑,包含客户端、服务端、一台交换机 以及 云。 客户端client1和服务端server1各自配置好IP地址,服务端充当FTP服务器,启动ftp服务 其中要先配置cloud1相关配置,然后才可以进行连线, 第一步进行端口…...

golang 字符编码 gbk/gb2312 utf8编码相互转换,判断字符是否gbk编码函数, 字符编码转换基础原理解析, golang默认编码utf8
虽然golang里面的默认编码都是统一的unicode utf8编码, 但是我们在调用外部系统提供的api时,就可能会遇到别人的接口提供的编码非 utf8编码,而是gbk/gb2312编码, 这时候我们就必须要将别人的gbk编码转换为go语言里面的默认编码ut…...
上安装EMQX)
CentOS(7.x、8)上安装EMQX
EMQX 是一个高度可扩展的分布式 MQTT 消息服务器,适用于 IoT、M2M 和移动应用程序。以下是在 CentOS 系统上安装 EMQX 的基本步骤: 在 CentOS 上安装 EMQ X 步骤 1: 添加 EMQ X YUM 源 首先,你需要添加 EMQ X 的官方 YUM 源到你的 CentOS 系…...

Mojo模型魔法:动态定制特征转换的艺术
标题:Mojo模型魔法:动态定制特征转换的艺术 在机器学习领域,模型的灵活性和可扩展性是至关重要的。Mojo模型(Model-as-a-Service)提供了一种将机器学习模型部署为服务的方式,允许开发者和数据科学家轻松地…...

多任务高斯过程数学原理和Pytorch实现示例
高斯过程其在回归任务中的应用我们都很熟悉了,但是我们一般介绍的都是针对单个任务的,也就是单个输出。本文我们将讨论扩展到多任务gp,强调它们的好处和实际实现。 本文将介绍如何通过共区域化的内在模型(ICM)和共区域化的线性模型(LMC)&…...

【PPT把当前页输出为图片】及【PPT导出图片模糊】的解决方法(sci论文图片清晰度)
【PPT把当前页输出为图片】及【PPT导出图片模糊】的解决方法 内容一:ppt把当前页输出为图片:内容二:ppt导出图片模糊的解决方法:方法:步骤1:打开注册表编辑器步骤2:修改注册表: 该文…...

TeraTerm 使用技巧
参考资料 自分がよく使うTeratermマクロによる自動ログインのやり方をまとめてみたよTera Term マクロでログインを自動化してみたTera Term のススメ 目录 简介一. 常用基础设置1.1 语言变更1.2 log设置 二. 小技巧2.1 指定host别名2.2 新开窗口2.3 设置粘贴多行命令时的行间…...

意得润色打折啦
新注册使用可以减15%,ABSJU202,直接使用哦ㅤ 此外,如果老板经费充足,预算高,完全可以试试他家的投稿套餐,科学深度编辑,从期刊选择,到投稿协助,投稿信都帮你写好…...

微软研发致胜策略 06:学无止境
这是一本老书,作者 Steve Maguire 在微软工作期间写了这本书,英文版于 1994 年发布。我们看到的标题是中译版名字,英文版的名字是《Debugging the Development Process》,这本书详细阐述了软件开发过程中的常见问题及其解决方案&a…...

学习大数据DAY21 Linux基本指令2
目录 思维导图 搜索查看查找类 find 从指定目录查找文件 head 与 tail 查看行 cat 查看内容 more 查看大内容 grep 过滤查找 history 查看已经执行过的历史命令 wc 统计文件 du 查看空间 管道符号 | 配合命令使用 上机练习 4 解压安装类 zip unzip 压缩解压 tar …...
 - Handler)
【18】Android 线程间通信(三) - Handler
概述 接下来我们会从native层来分析一下,Handler做了什么,以及之前提到过的应用层的两个native的调用链。 nativeWake 最早接触这个方法还记得是什么时候吗?MessageQueue#enqueueMessage中,在这个方法的末尾,我们看…...

静态路由技术
一、路由的概念 路由是指指导IP报文发送的路径信息。 二、路由表的结构 1、Destination/Mask:IP报文的接收方的IP地址及其子网掩码; 2、proto:协议(Static:静态路由协议,Direct:表示直连路由) 3、pref:优先级(数值和优先级成反比) 4、cost:路由开销(从源到目的…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...
