JQuery+HTML+JavaScript:实现地图位置选取和地址模糊查询
本文详细讲解了如何使用 JQuery+HTML+JavaScript 实现移动端页面中的地图位置选取功能。本文逐步展示了如何构建基本的地图页面,如何通过点击地图获取经纬度和地理信息,以及如何实现模糊查询地址并在地图上标注。最后,提供了完整的代码示例,并总结了基于地图API进行地图位置选点的开发过程,帮助开发者快速上手并应用到实际项目中。
一、百度地图API介绍
百度地图API为开发者提供了强大的地理信息服务,可以轻松实现地图显示、位置选取、路线规划等功能。这里主要介绍2.0版本和3.0版本的功能示例,以及路书的介绍。
2.0 API
2.0版本的API功能相对较少,主要用于简单的地图展示和位置标注,以下是一个基本的示例:
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
3.0 API
3.0版本增加了更多的功能和优化,提升了地图加载速度和交互体验,以下是一个展示地图和标注的示例:
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
百度路书
路书是百度地图API提供的一种记录和展示路线的功能,可以用来展示旅游路线、出行规划等,以下是一个基本示例:
var driving = new BMap.DrivingRoute(map, {renderOptions: { map: map, autoViewport: true }
});
driving.search("起点", "终点");
本文将采用百度地图3.0 API来实现地图位置选点的功能,包括地图展示、点击地图选点、地理信息转经纬度、位置的模糊查询等。
二、初始化地图页面
首先,创建一个基本的HTML页面,并引入百度地图API:
<!DOCTYPE html>
<html>
<head><title>点击地图获取地址和经纬度</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=你的ak&s=1"></script><style>body, html {margin: 0;padding: 0;height: 100%;overflow: hidden;}.main-div {position: relative;height: 100%;display: flex;flex-direction: column;}form {background: #f8f8f8;padding: 5px;}.input-group {display: flex;align-items: center;margin-bottom: 5px;}label {flex: 0 0 60px;margin-right: 15px;white-space: nowrap;}input[type="text"] {flex: 1;padding: 10px;box-sizing: border-box;}#allmap {width: 100%;height: 100%;position: absolute;top: 0px;}</style>
</head>
<body><div class="main-div"><div id="allmap"></div></div>
</body>
<script>var map = new BMap.Map("allmap");var point = new BMap.Point(116.404, 39.915);map.centerAndZoom(point, 15);
</script>
</html>
实现效果:

三、增加地理信息模态框
在页面上方添加一个表单,用于显示和输入经纬度和地理信息:
<form><div class="input-group"><label for="lng">经度</label><input type="text" name="lng" id="lng" value="" readonly /></div><div class="input-group"><label for="lat">纬度</label><input type="text" name="lat" id="lat" value="" readonly /></div><div class="input-group"><label for="address">地址</label><input type="text" name="address" id="address" /></div>
</form>
将这段表单代码加入到 main-div 里。
同时,我们需要将地图向下移动240px,给模态框留出空间,字体修改为40px,适应手机端页面。
修改及新增的CSS如下(没有修改的样式继续保留):
<style>label {flex: 0 0 60px;margin-right: 15px;white-space: nowrap;font-size: 40px;}input[type="text"] {flex: 1;padding: 10px;box-sizing: border-box;font-size: 40px;}#allmap {width: 100%;height: 100%;position: absolute;top: 240px;}.tangram-suggestion table {width: 100% !important;font-size: 32px !important;line-height: 50px !important;cursor: default !important;}.tangram-suggestion table tr td{line-height: 40px !important;height: 60px !important;}</style>
实现效果如图:

目前我们的表单还只是一个静态的,下面我们来实现给表单的动态赋值。
四、实现地图点击事件
下面,我们为地图添加点击事件,获取点击位置的经纬度,并通过 Geocoder 获取地理信息,将获取的经纬度填充到上方表单。
JavaScript 里添加如下代码:
map.addEventListener("click", function(e) {document.getElementById('lng').value = e.point.lng;document.getElementById('lat').value = e.point.lat;var geoc = new BMap.Geocoder();geoc.getLocation(e.point, function(rs) {var addComp = rs.addressComponents;document.getElementById('address').value = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;});
});
实现效果如图:

点击地图上位置时,会触发点击事件,自动为上方表单动态赋值经纬度。
接着,我们优化代码,打开页面时自动定位到我们的位置,并实现点击事件时经纬度、地址的填充。
JavaScript 内容全部替换为:
var map = new BMap.Map("allmap");var geoc = new BMap.Geocoder(); //地址解析对象var markersArray = [];var geolocation = new BMap.Geolocation();var point = new BMap.Point(116.331398, 39.897445);map.centerAndZoom(point, 32); // 中心点geolocation.getCurrentPosition(function (r) {if (this.getStatus() == BMAP_STATUS_SUCCESS) {var mk = new BMap.Marker(r.point);map.addOverlay(mk);map.panTo(r.point);map.enableScrollWheelZoom(true);}else {alert('failed' + this.getStatus());}}, { enableHighAccuracy: true })map.addEventListener("click", showInfo);//清除标识function clearOverlays() {if (markersArray) {for (i in markersArray) {map.removeOverlay(markersArray[i])}}}//地图上标注function addMarker(point) {var marker = new BMap.Marker(point);markersArray.push(marker);clearOverlays();map.addOverlay(marker);}//点击地图事件处理function showInfo(e) {document.getElementById('lng').value = e.point.lng;document.getElementById('lat').value = e.point.lat;geoc.getLocation(e.point, function (rs) {var addComp = rs.addressComponents;var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;document.getElementById('sever_add').value = address;});map.clearOverlays();addMarker(e.point);}
实现效果如下:

至此,地图选取位置获得经纬度和地址信息的功能已经完成。
下面,我们来实现输入模糊地址来反向定位地图中的坐标,并获得精确的位置经纬度。
五、输入模糊地址定位地图坐标
通过Autocomplete实现地址模糊查询,并在选定地址后在地图上标注位置。
首先,我们给地址输入框的输入进行校验,增加JavaScript代码:
function validate() {var sever_add = document.getElementsByName('sever_add')[0].value;if (isNull(sever_add)) {alert('请选择地址');return false;}return true;}//判断是否是空function isNull(a) {return (a == '' || typeof (a) == 'undefined' || a == null) ? true : false;}
}
接着,增加输入后的下列框事件和下拉框点击事件:
var ac = new BMap.Autocomplete( //建立一个自动完成的对象{"input": "sever_add", "location": map});ac.addEventListener("onhighlight", function (e) { //鼠标放在下拉列表上的事件var str = "";var _value = e.fromitem.value;var value = "";if (e.fromitem.index > -1) {value = _value.province + _value.city + _value.district + _value.street + _value.business;}str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;value = "";if (e.toitem.index > -1) {_value = e.toitem.value;value = _value.province + _value.city + _value.district + _value.street + _value.business;}str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;});var myValue;ac.addEventListener("onconfirm", function (e) { //鼠标点击下拉列表后的事件var _value = e.item.value;myValue = _value.province + _value.city + _value.district + _value.street + _value.business;setPlace();});function setPlace() {map.clearOverlays(); //清除地图上所有覆盖物function myFun() {var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果map.centerAndZoom(pp, 32);map.addOverlay(new BMap.Marker(pp)); //添加标注document.getElementById('lng').value = pp.lng;document.getElementById('lat').value = pp.lat;}var local = new BMap.LocalSearch(map, { //智能搜索onSearchComplete: myFun});local.search(myValue);}
实现效果如下:
输入 “云龙湖”,会显示模糊查询到的地点。

选择地点,地图自动跳转到目标地点为中心的界面,显示目标点标注,并返回经纬度、详细地址给上方表单。

至此,输入模糊地址定位地图坐标的功能已经实现。
六、页面全部源码
下面是本文页面的全部代码,为了方便测试,已经把 JavaScript 和 CSS 与 Html 写在一个页面内。
完整的源码如下:
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><title>点击地图获取地址和经纬度map,address,lng,lat</title><meta name="robots" content="noindex, nofollow"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript"src="https://api.map.baidu.com/getscript?v=3.0&ak=你的ak&s=1"></script><style>body,html {margin: 0;padding: 0;height: 100%;overflow: hidden;}.main-div {position: relative;height: 100%;display: flex;flex-direction: column;}form {background: #f8f8f8;padding: 5px;}.input-group {display: flex;align-items: center;margin-bottom: 5px;}label {flex: 0 0 60px;margin-right: 15px;white-space: nowrap;font-size: 40px;}input[type="text"] {flex: 1;padding: 10px;box-sizing: border-box;font-size: 40px;}#allmap {width: 100%;height: 100%;position: absolute;top: 240px;}.tangram-suggestion table {width: 100% !important;font-size: 32px !important;line-height: 50px !important;cursor: default !important;}.tangram-suggestion table tr td{line-height: 40px !important;height: 60px !important;}</style>
</head><body><div class="main-div"><form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"><div class="input-group"><label for="lng">经度</label><input type="text" name="lng" id="lng" value="" readonly/></div><div class="input-group"><label for="lat">纬度</label><input type="text" name="lat" id="lat" value="" readonly/></div><div class="input-group"><label for="sever_add">地址</label><input type="text" name="sever_add" id="sever_add" value="" /></div></form><div id='allmap'></div></div>
</body><script type="text/javascript">function validate() {var sever_add = document.getElementsByName('sever_add')[0].value;if (isNull(sever_add)) {alert('请选择地址');return false;}return true;}//判断是否是空function isNull(a) {return (a == '' || typeof (a) == 'undefined' || a == null) ? true : false;}var map = new BMap.Map("allmap");var geoc = new BMap.Geocoder(); //地址解析对象var markersArray = [];var geolocation = new BMap.Geolocation();var point = new BMap.Point(116.331398, 39.897445);map.centerAndZoom(point, 32); // 中心点geolocation.getCurrentPosition(function (r) {if (this.getStatus() == BMAP_STATUS_SUCCESS) {var mk = new BMap.Marker(r.point);map.addOverlay(mk);map.panTo(r.point);map.enableScrollWheelZoom(true);}else {alert('failed' + this.getStatus());}}, { enableHighAccuracy: true })map.addEventListener("click", showInfo);//清除标识function clearOverlays() {if (markersArray) {for (i in markersArray) {map.removeOverlay(markersArray[i])}}}//地图上标注function addMarker(point) {var marker = new BMap.Marker(point);markersArray.push(marker);clearOverlays();map.addOverlay(marker);}//点击地图事件处理function showInfo(e) {document.getElementById('lng').value = e.point.lng;document.getElementById('lat').value = e.point.lat;geoc.getLocation(e.point, function (rs) {var addComp = rs.addressComponents;var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;document.getElementById('sever_add').value = address;});map.clearOverlays();addMarker(e.point);}var ac = new BMap.Autocomplete( //建立一个自动完成的对象{"input": "sever_add", "location": map});ac.addEventListener("onhighlight", function (e) { //鼠标放在下拉列表上的事件var str = "";var _value = e.fromitem.value;var value = "";if (e.fromitem.index > -1) {value = _value.province + _value.city + _value.district + _value.street + _value.business;}str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;value = "";if (e.toitem.index > -1) {_value = e.toitem.value;value = _value.province + _value.city + _value.district + _value.street + _value.business;}str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;});var myValue;ac.addEventListener("onconfirm", function (e) { //鼠标点击下拉列表后的事件var _value = e.item.value;myValue = _value.province + _value.city + _value.district + _value.street + _value.business;setPlace();});function setPlace() {map.clearOverlays(); //清除地图上所有覆盖物function myFun() {var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果map.centerAndZoom(pp, 32);map.addOverlay(new BMap.Marker(pp)); //添加标注document.getElementById('lng').value = pp.lng;document.getElementById('lat').value = pp.lat;}var local = new BMap.LocalSearch(map, { //智能搜索onSearchComplete: myFun});local.search(myValue);}
</script></html>
七、可视化地图上位置选取功能总结
通过百度地图API,我们可以方便地实现地图位置选点的功能,提升用户体验。在本文中,我们介绍了如何构建基本的地图页面,如何实现点击地图获取经纬度和地理信息,以及通过模糊查询来标注地图位置。希望这篇教程能够帮助你快速上手百度地图API,并应用到实际项目中。
当然,地图的API还有很多,下面整理了一份目前市面上常用地图API对比,希望对你有所帮助。
| 地图API | 提供商 | 主要功能 | 优点 | 缺点 |
|---|---|---|---|---|
| 百度地图API | 百度 | 地图展示、位置选取、路线规划、地理编码、逆地理编码、POI搜索 | 覆盖中国范围广,中文支持好,提供详细的中国本地数据 | 国际覆盖范围有限 |
| 谷歌地图API | 地图展示、位置选取、路线规划、地理编码、逆地理编码、街景服务 | 国际覆盖范围广,数据更新及时,街景服务优秀 | 国内使用受限 | |
| 高德地图API | 阿里巴巴 | 地图展示、位置选取、路线规划、地理编码、逆地理编码、POI搜索 | 中国本地数据详细,支持多种出行方式 | 国际覆盖范围有限 |
| 腾讯地图API | 腾讯 | 地图展示、位置选取、路线规划、地理编码、逆地理编码、POI搜索 | 提供丰富的中国本地数据,接口简单易用 | 国际覆盖范围有限 |
| OpenStreetMap API | OpenStreetMap | 地图展示、位置选取、路线规划、地理编码、逆地理编码 | 免费且开源,数据覆盖全球,社区支持强 | 数据精度和更新频率可能不及商业地图API |
这些API各有特点,开发者可以根据项目需求选择合适的地图API。百度地图、高德地图和腾讯地图在中国本地服务方面具有优势,而谷歌地图和OpenStreetMap在国际覆盖范围方面表现较好。
相关文章:

JQuery+HTML+JavaScript:实现地图位置选取和地址模糊查询
本文详细讲解了如何使用 JQueryHTMLJavaScript 实现移动端页面中的地图位置选取功能。本文逐步展示了如何构建基本的地图页面,如何通过点击地图获取经纬度和地理信息,以及如何实现模糊查询地址并在地图上标注。最后,提供了完整的代码示例&…...
几何 13 多部件)
ArcGIS Pro SDK (九)几何 13 多部件
ArcGIS Pro SDK (九)几何 13 多部件 文章目录 ArcGIS Pro SDK (九)几何 13 多部件1 获取多部分要素的各个部分2 获取多边形的最外层环 环境:Visual Studio 2022 .NET6 ArcGIS Pro SDK 3.0 1 获取多部分要素的各个部分…...

【Node】npm i --legacy-peer-deps,解决依赖冲突问题
文章目录 🍖 前言🎶 一、问题描述✨二、代码展示🏀三、运行结果🏆四、知识点提示 🍖 前言 npm i --legacy-peer-deps,解决依赖冲突问题 🎶 一、问题描述 node执行安装指令时出现报错ÿ…...

h5点击电话号跳转手机拨号
需要使用到h5的 <a>标签 我们首先在<head>标签中添加代码 <meta name"format-detection" content"telephoneyes"/>然后再想要的位置添加代码 <a href"tel:10086"> 点击拨打:10086 </a> 这样功能就实现…...

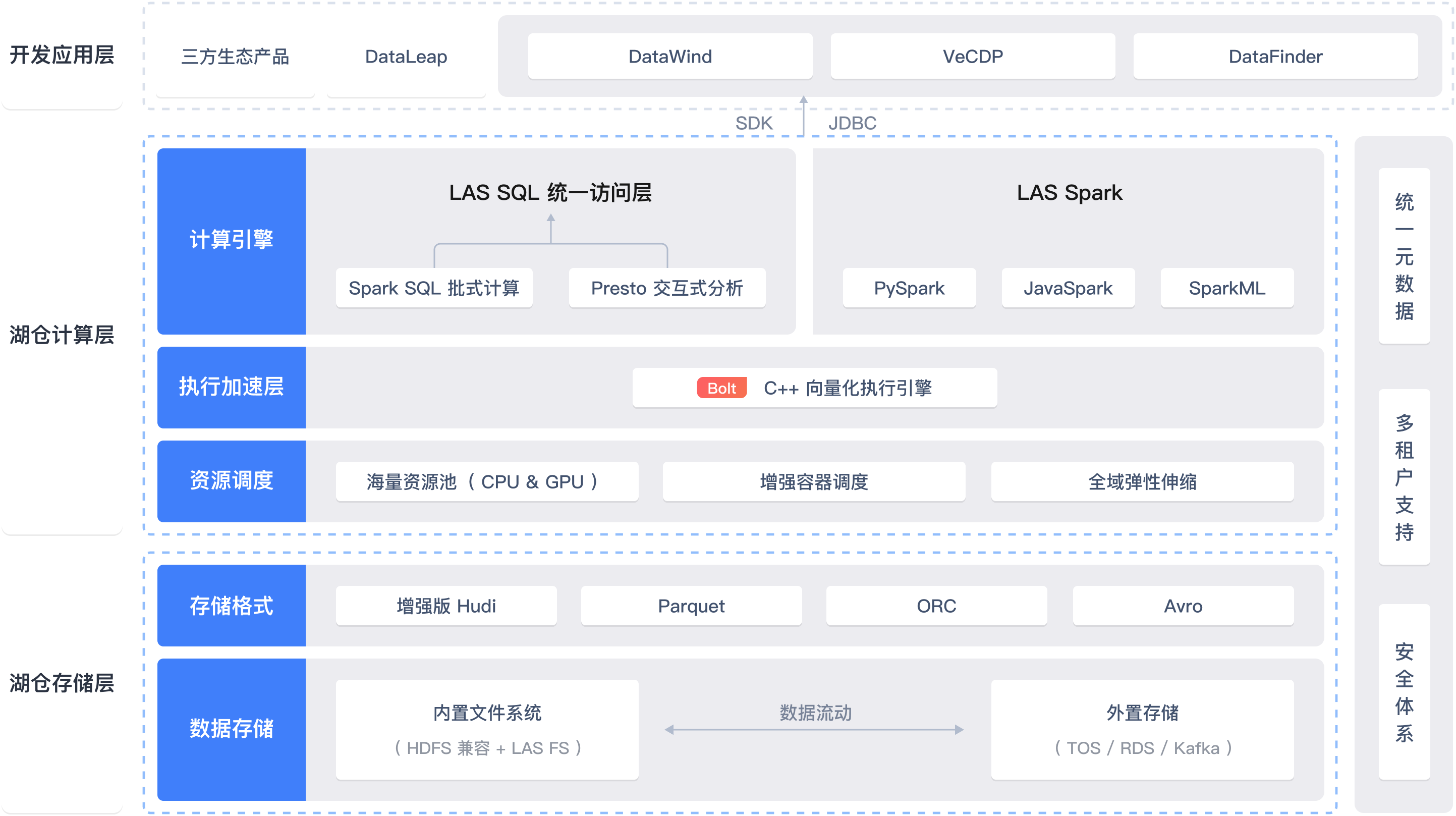
从数据湖到湖仓一体:统一数据架构演进之路
文章目录 一、前言二、什么是湖仓一体?起源概述 三、为什么要构建湖仓一体?1. 成本角度2. 技术角度 四、湖仓一体实践过程阶段一:摸索阶段(仓、湖并行建设)阶段二:发展阶段方式一、湖上建仓(湖在下、仓在上)方式二:仓外…...
Electron 渲染进程直接调用主进程的API库@electron/remote引用讲解
背景 remote是个老库,早期Electron版本中有个remote对象,这个对象可以横跨所有进程,随意通信,后来官方认为不安全,被干掉了,之后有人利用Electron的IPC通信,底层通过Promise的await能力&#x…...

在python中使用正则表达式
正则表达式是什么?就是要寻找的数据的规律,使用正则表达式的步骤有三 第一,寻找规律,第二使用正则符号表示规律,第三,提取信息 看下面的代码 import re wenzhang (小草偷偷地从土里钻出来,嫩…...

华清数据结构day4 24-7-19
链表的相关操作 linklist.h #ifndef LINKLIST_H #define LINKLIST_H #include <myhead.h> typedef int datatype; typedef struct Node {union{int len;datatype data;};struct Node *next; } Node, *NodePtr;NodePtr list_create(); NodePtr apply_node(datatype e); …...

【深度学习图像】拼接图的切分
用户常常将多张图拼成一张图。 如果将这张图拆为多个子图,下面是一种opencv的办法,后面要训练一个模型来识别边缘更为准确。 import osimport cv2 import numpy as npdef detect_lines(image_path):# 读取图片image cv2.imread(image_path)if image i…...

Covalent(CXT)运营商网络规模扩大 42%,以满足激增的需求
Covalent Network(CXT)是领先的人工智能模块化数据基础设施,网络集成了超过 230 条链并积累了数千名客户,目前 Covalent Network(CXT)网络迎来了五位新运营商的加入,包括 Graphyte Labs、PierTw…...

Java 集合框架:HashMap 的介绍、使用、原理与源码解析
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 020 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

单周期CPU(三)译码模块(minisys)(verilog)(vivado)
timescale 1ns / 1ps //module Idecode32 (input reset,input clock,output [31:0] read_data_1, // 输出的第一操作数output [31:0] read_data_2, // 输出的第二操作数input [31:0] Instruction, // 取指单元来的指令input [31:0] …...

理想化相机模型的相机内参
文章目录 理想化相机模型的相机内参计算1. 相机内参定义2. 根据视角和图像分辨率计算相机内参2.1 计算焦距 fx 和 fy2.2 计算主点 cx 和 cy3. 示例计算3.1 计算 fx3.2 假设 fy = fx(因为没有垂直视场角的信息)3.3 计算主点4. 相机内参矩阵理想化相机模型的相机内参计算 在理…...

【数据脱敏】⭐️SpringBoot 整合 Jackson 实现隐私数据加密
目录 🍸前言 🍻一、Jackson 序列化库 🍺二、方案实践 2.1 环境准备 2.2 依赖引入 2.3 代码编写 💞️三、接口测试 🍹四、章末 🍸前言 小伙伴们大家好,最近也是很忙啊,上次的文章…...

骑砍2霸主MOD开发(18)-多人联机模式开发环境搭建
一.多人联机模式网络拓扑图 二.专用服务器搭建(DedicatedServer) <1.Token生成(用于LobbyServer的校验): 进入多人联机大厅,ALT~打开RGL控制台,输入customserver.gettoken Token文件路径:C:\Users\taohu\Documents\Mount and Blade II Bannerlord\Tokens <2.启动专用服务…...

【HZHY-AI300G智能盒试用连载体验】在华为IoTDA平台上建立设备
目录 华为IoTDA平台 注册IoTDA实例 创建产品 添加设备 本文首发于:【HZHY-AI300G智能盒试用连载体验】 智能工业互联网网关 - 北京合众恒跃科技有限公司 - 电子技术论坛 - 广受欢迎的专业电子论坛! 在上一篇博文中介绍了如何在HZHY-AI300G智能盒创建南向设备&a…...

【LLM】-05-提示工程-部署Langchain-Chat
目录 1、软硬件要求 1.1、软件要求 1.2、硬件要求 1.3、个人配置参考 2、创建cuda环境 3、下载源码及模型 4、配置文件修改 5、初始化知识库 5.1、训练自己的知识库 6、启动 7、API接口调用 7.1、使用openai 参考官方wiki,本文以Ubuntu20.04_x64…...

【漏洞复现】Next.js框架存在SSRF漏洞(CVE-2024-34351)
0x01 产品简介 ZEIT Next.js是ZEIT公司的一款基于Vue.js、Node.js、Webpack和Babel.js的开源Web应用框架。 0x02 漏洞概述 ZEIT Next.js 13.4版本至14.1.1之前版本存在代码问题漏洞,该漏洞源于存在服务器端请求伪造 (SSRF) 漏洞 0x03 搜索引擎 body"/_nex…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 小区小朋友统计(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,支持题目在线…...

Vuex看这一篇就够了
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
