HTML(六)——HTML表单和框架
HTML 表单
HTML 表单用于收集用户的输入信息,是一个包含表单元素的区域
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
常用属性:
<form> 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。
<label> 元素用于为表单元素添加标签,提高可访问性。
<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型,id 属性用于关联 <label> 元素,name 属性用于标识表单字段。
<select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
接下来让我们来看看具体的例子,看看这些标签该如何使用:
以下实例创建了一个表单,包含两个输入框
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="">First name: <input type="text" name="firstname"><br>Last name: <input type="text" name="lastname"></form>
</body></html>运行结果:

以下实例创建了一个表单,包含一个普通输入框和一个密码输入框
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="">Username: <input type="text" name="user"><br>Password: <input type="password" name="password"></form>
</body></html>运行结果:

接下来是一个比较完整的表单
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="/" method="post"><!-- 文本输入框 --><label for="name">用户名:</label><input type="text" id="name" name="name" required><br><!-- 密码输入框 --><label for="password">密码:</label><input type="password" id="password" name="password" required><br><!-- 单选按钮 --><label>性别:</label><input type="radio" id="male" name="gender" value="male" checked><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><!-- 复选框 --><input type="checkbox" id="subscribe" name="subscribe" checked><label for="subscribe">订阅推送信息</label><br><!-- 下拉列表 --><label for="country">国家:</label><select id="country" name="country"><option value="cn">CN</option><option value="usa">USA</option><option value="uk">UK</option></select><br><!-- 提交按钮 --><input type="submit" value="提交"></form>
</body></html>运行结果:

HTML 表单元素
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 <form> 标签来创建表单
HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签 <input>。
输入类型是由 type 属性定义。
文本域(Text Fields)
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>密码字段
密码字段通过标签 <input type="password"> 来定义
<form>
Password: <input type="password" name="pwd">
</form>单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单的单选框选项
<form action="">
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>复选框(Checkboxes)
<input type="checkbox"> 定义了复选框。
复选框可以选取一个或多个选项:
<form>
<input type="checkbox" name="vehicle[]" value="Bike">我喜欢自行车<br>
<input type="checkbox" name="vehicle[]" value="Car">我喜欢小汽车
</form>提交按钮(Submit)
<input type="submit"> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
action 属性会对接收到的用户输入数据进行相关的处理
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>运行效果:

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
我这里提交之后出错了,我这样是直接通过本地文件系统的路径来执行一个PHP文件。浏览器默认是不允许直接从本地文件系统加载并运行PHP文件的,因为PHP是一种服务器端脚本语言,它需要被服务器(如Apache, Nginx等)解析后才能执行。
以上实例中有一个 method 属性,它用于定义表单数据的提交方式,可以是以下值:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
既然说到了get,post那就再简单举个例子说一下用法吧
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 以下表单使用 GET 请求发送数据到当前的 URL,method 默认位 GET。 --><form><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button></form><!-- 以下表单使用 POST 请求发送数据到当前的 URL。 --><form method="post"><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button></form><!-- 表单使用 fieldset, legend, 和 label 标签 --><form method="post"><fieldset><legend>Title</legend><label><input type="radio" name="radio"> Select me</label></fieldset></form>
</body></html>运行结果:
 感觉最后这个fieldest很有意思,这个会随浏览器页面的伸缩而伸缩,我觉得是可以作为一个测布局的工具哈哈哈
感觉最后这个fieldest很有意思,这个会随浏览器页面的伸缩而伸缩,我觉得是可以作为一个测布局的工具哈哈哈
关于表单其实还有很多特别细节以及我们意想不到的用法,比如预选下拉列表,创建自定义大小的文本框,从表单发送电子邮件等等
HTML 框架
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
iframe标签定义一个内联的iframe
iframe语法:
<iframe src="URL"></iframe> URL指向不同的网页
iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框
<iframe src="demo_iframe.htm" frameborder="0"></iframe>使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面
目标链接的属性必须使用 iframe 的属性
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>使用 <iframe> 元素来显示一个链接的页面内容,并通过设置链接的 target 为 <iframe> 的 name 属性值,使得链接点击后的内容在 <iframe> 中加载,而不是在新的浏览器标签页或窗口中打开。
<iframe> 的 src 属性:这个属性指定了 <iframe> 初始加载的页面
el="noopener" 属性:在 <a> 标签中添加 rel="noopener" 是一个安全实践,特别是当链接指向外部网站时。这个属性可以防止新窗口(虽然在这个例子中是 <iframe>)访问 window.opener 属性,从而减少潜在的安全风险,如跨站脚本(XSS)攻击。
同源策略:需要注意的是,由于浏览器的同源策略(Same-Origin Policy),<iframe> 中的页面可能无法与父页面(包含 <iframe> 的页面)自由通信,除非这两个页面来自同一个源(即协议、域名和端口都相同)。
响应式设计:在使用 <iframe> 时,还需要考虑其对响应式设计的影响。<iframe> 可能会破坏父页面的布局,特别是当 <iframe> 的内容大小不固定时。您可以通过 CSS 控制 <iframe> 的大小,或者使用 JavaScript 动态调整其大小以适应内容。
这是一个非常实用的技术,可以用于嵌入外部内容(如社交媒体帖子、地图、视频播放器等)到您的网页中,同时保持用户留在您的网站上。然而,使用时应注意安全性和用户体验的考量。
相关文章:

HTML(六)——HTML表单和框架
HTML 表单 HTML 表单用于收集用户的输入信息,是一个包含表单元素的区域 HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。 HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。 …...

【Qt 】JSON 数据格式详解
文章目录 1. JSON 有什么作用?2. JSON 的特点3. JSON 的两种数据格式3.1 JSON 数组3.2 JSON 对象 4. Qt 中如何使用 JSON 呢?4.1 QJsonObject4.2 QJsonArray4.3 QJsonValue4.4 QJsonDocument 5. 构建 JSON 字符串6. 解析 JSON 字符串 1. JSON 有什么作用? &#x…...

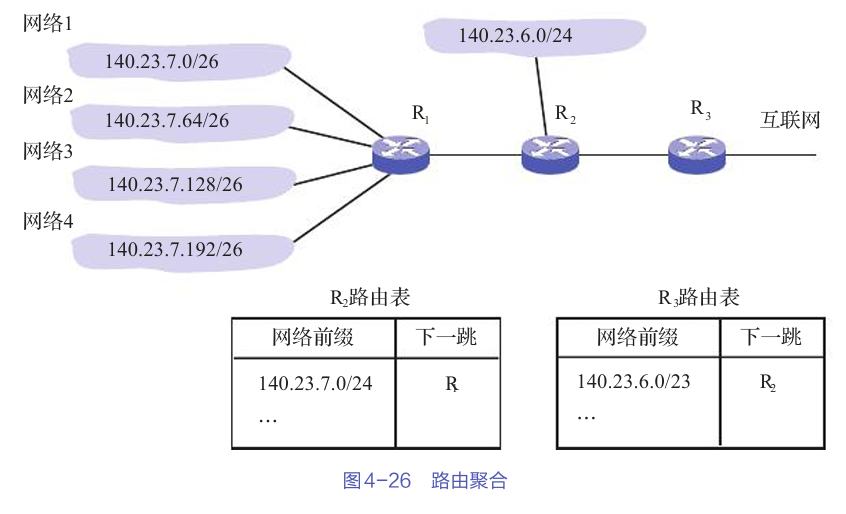
路由表与IP数据报转发:基础小白指南
目录 1. 路由表的基本概念 2. 路由表中的默认路由 3. IP数据报的转发流程 4. 路由聚合 5. 最长前缀匹配 总结 在网络世界中,IP数据报的转发是如何进行的? 这篇文章将带你深入了解路由表的基本概念和IP数据报的转发流程。我们会用简洁明了的语言和实…...

python—selenium爬虫
文章目录 Selenium与Requests对比一、工作原理二、功能特点三、性能表现 下载对应驱动1.首先我们需要打开edge浏览器,打开设置,找到“关于Microsoft Edge”,点击进入查看浏览器版本。2.查找版本之后,搜索edge驱动下载,…...

Mysql - 索引
目录 一、存储引擎 二、索引 索引结构 索引分类 索引语法 联合索引 前缀索引 索引使用规则 最左前缀法则 范围查询使索引失效 字段做运算操作索引失效 字符串字段不加单引号索引失效 字段做前模糊查询索引失效 or连接条件索引失效 数据发布情况索引失效 指定使用…...

从课本上面开始学习的51单片机究竟有什么特点,在现在的市场上还有应用吗?
引言 51单片机,作为一种经典的微控制器,被广泛应用于各种嵌入式系统中。尽管如今ARM架构的高性能低成本单片机在市场上占据主导地位,但51单片机凭借其独特的优势依然在某些领域保持着应用价值。本文将深入探讨51单片机的特点、架构、应用以及…...

uniapp中出现Uncaught runtime errors
项目中运行出现上面的错误信息,使用uniapp发现,其实我只是跨域了,控制台报错,但是不想屏幕上显示; 解决办法是在vue.config.js增加如下配置即可 devServer: {client: {overlay: false,errors:true},}, 错误信息也不想…...

数字信号处理基础知识(二)
在介绍完“离散时间序列”基本概念和性质后,实际上就已经踏入了“数字信号处理”这门学科的学习征程,这篇文章里主要去说明“线性时不变系统”的定义概念和探讨“周期采样”的注意细节,相信更加理解这些概念定义和底层逻辑,对于大…...
)
人生低谷来撸C#--015 C# 属性(Property)
1、概念 在C#中,属性(Property)是一种特殊的成员,它提供了一种灵活的机制来访问和修改对象的状态(即类的字段)。属性结合了字段和方法的特性,使得数据的访问和修改更加安全和便捷。下面我用一个…...

面试题003:面向对象的特征——封装性
Java规定了4种权限修饰,分别是:private、缺省、protected、public。我们可以使用4种权限修饰来修饰类及类的内部成员。当这些成员被调用时,体现可见性的大小。 封装性在程序中的体现: 场景1:私有化(private)类的属性,提供公共(pub…...

森林防火,森林防火智能储水罐_鼎跃安全
森林防火是保护森林的重要措施,每年发生的森林火灾都严重威胁着自然安全,对社会经济和生态造成严重的破坏。为了切实有效地预防并扑灭森林火灾,森林防火智能储水罐已成为现代森林防火体系中的重要装备。 储水罐内置传感器和控制系统ÿ…...

虚幻引擎,体积雾、体积光、镜头泛光
1、体积雾 这里介绍的是用于地面的体积雾效果,效果如图1-1: 图1-1 首先,需要场景中存在指数级高度雾并开启体积雾(如图1-2)。然后创建材质,材质域选择“体积”,混合模式选择“Additive”。材质节…...

Python 机器学习求解 PDE 学习项目——PINN 求解二维 Poisson 方程
本文使用 TensorFlow 1.15 环境搭建深度神经网络(PINN)求解二维 Poisson 方程: 模型问题 − Δ u f in Ω , u g on Γ : ∂ Ω . \begin{align} -\Delta u & f \quad & \text{in } \Omega,\\ u & g \quad & \text{on } \Gamma:\p…...

微信小程序删除滑块 SwiperCell 自动收起 Van weapp van-swipe-cell 滑块自动收起 点击页面也自动收起滑块
在当前页面整个 view 中 给页面绑定 点击事件bindtap"onSwipeCellPage"给 van-swipe-cell 组件设置 id (for循环可以添加 id"swip-cell-{{item.id}}" )van-swipe-cell 组件 添加属性 当用户打开滑块时触发 bind:open"swiperCel…...

【vluhub】log4j注入漏洞 CVE-2021-44228
LOG4介绍 是一个用Java编写的可靠,快速和灵活的日志框架(API),它在Apache软件许可下发布 log4j存在远程代码执行漏洞、受影响版本2.x 部署环境 攻击机环境:192.168.3.180 kail环境:192.168.203.12【NAT…...

Redis核心技术与实战学习笔记
Redis核心技术与实战学习笔记 最近想沉下心来看下redis,买了蒋德钧老师的《Redis 核心技术与实战》,这里记录一些学习笔记 希望能够坚持下去有想一起学习的童鞋,可以点击跳转到文章尾部获取学习资源,仅供学习不要用于任何商业用途!!! redis知识全景图 …...

力扣经典题目之->设计循环队列 的超详细讲解与实现
一:题目 二:思路讲解 前提: a:本文采取数组来实现队列去解决题目 b:开辟k1个空间,front指向队首,rear指向队尾的后一个,rear这样会更好的判空和判满 以下根据pop和push感受满和空…...

【数据结构】排序算法——Lesson2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

Ubuntu编译ffmpeg并添加cmake工程
文章目录 前言前提须知为什么要自己编译 FFmpeg前提软件包与工具的安装编译ffmpeg写CMakeList.txt包含ffmpeg到我们项目中 总结 前言 FFmpeg 是一个领先的多媒体框架,能够解码、编码、转码、复用、解复用、流化、过滤和播放几乎所有人类和机器创造的内容。FFmpeg 包…...
])
Vue.js[组件(Component)]
什么是: 拥有专属的HTML,CSS,数据的,可重用的页面独立区域 一个页面由多个组件聚合而成一个大型的页面 在代码层面上,一个组件就是一个可反复使用的自定义标签。 vs jq插件 vs boot组件 boot插件: 虽然可重用,但仍需…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
