JS防抖和节流
一、防抖和节流的适用场景
- 防抖(Debounce): 适合在输入框输入时的实时搜索、窗口大小调整时的resize事件等。
- 节流(Throttle): 适合如页面滚动时的scroll事件、按钮点击时的请求发送等需要控制频率的场景。
二、防抖
解释:在设置的时间间隔内连续点击多次,只执行最后一次(时间间隔大于设置的时间)的点击。
例如:某个支付按钮,不加防抖函数,如果用户在一瞬间连续点击很多次,就可能会出现生成多个订单的情况。搜索框用户输入文字调用搜索接口等等等....
函数如下:设置连续两次点击的时间间隔为1秒。
data(){
return {clearId:null}
}methods:{debounce() {// 两次点击的时间间隔小于1秒则清除定时器重新计时,否则就执行函数内部逻辑clearInterval(this.clearId)this.clearId = setTimeout(() => {// 发送请求 / 执行逻辑this.doAjax()}, 1000)}
}
三、节流
解释:控制函数的执行频率,使得函数在短时间内多次触发时,只执行一次或者以指定的频率执行。它可以有效地减少函数的执行次数,特别是在处理一些高频率触发的事件(比如浏览器的滚动事件、resize事件、input输入事件等)时非常有用,可以优化性能和用户体验,只允许在规定的时间内执行一次。
例如:浏览器的滚动事件、resize事件、input输入事件等高频率触发的事件,节流函数可以确保函数在一定时间间隔内最多执行一次,即使它在短时间内被频繁调用。

data () {return {timer: 0}
},
methods:{throttle() {// 创建一个时间戳赋值给timer 下次的时间戳减去上次的时间戳 间隔大于1s 才会去固定触发这个函数,只要小于1s永远不会触发const curClickTime = Date.now()if (curClickTime - this.timer > 1000) {this.doAjax() //大于1s调用函数this.timer = curClickTime } else {console.log('时间间隔小于一秒', curClickTime )} }
}四、防抖和节流的区别
共同点: 都可以用来控制某个函数在短时间内被频繁调用时的执行次数,从而优化性能和避免不必要的计算或请求。
不同点 :思路不同
1. 防抖:某个时间内不能再次触发,一旦触发,就要重新计算
2. 节流:限制相邻两次调用的时间间隔
总结:
防抖和节流都是为了优化性能而设计的方法,但在具体应用时需要根据不同的场景选择合适的方式。防抖更多用于避免短时间内频繁触发,节流则更多用于限制一定时间内的触发次数。
相关文章:

JS防抖和节流
一、防抖和节流的适用场景 防抖(Debounce): 适合在输入框输入时的实时搜索、窗口大小调整时的resize事件等。节流(Throttle): 适合如页面滚动时的scroll事件、按钮点击时的请求发送等需要控制频率的场景。 …...

OpenWrt 为软件包和docker空间扩容
参考资料 【openwrt折腾日记】解决openwrt固件刷入后磁盘空间默认小的问题,关联openwrt磁盘扩容空间扩容【openwrt分区扩容】轻松解决空间可用不足的尴尬丨老李一瓶奶油的YouTube 划分空间 参考一瓶奶油的YouTube 系统 -> 磁盘管理 -> 磁盘 -> 修改 格…...

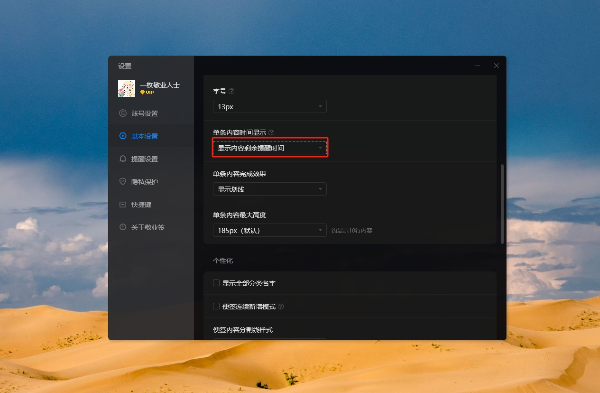
重要的工作任务,怎么在电脑桌面设置倒计时?
在日常工作中,我们总是面临着众多工作任务,如何高效地管理和完成这些任务成为了每个职场人的必备技能。为任务设置倒计时,不仅能让我们清晰地看到任务的先后顺序,还能帮助我们更好地把握时间,提高工作效率。想象一下&a…...

Failed to build get_cli:get:的解决方案
项目场景: 今天安装Getx命令行的时候,输入这面文档报了一个错: dart pub global activate get_cli 问题描述 提示:这里描述项目中遇到的问题: 例如:数据传输过程中数据不时出现丢失的情况,偶尔…...

短视频矩阵源码技术分享
在当今数字媒体时代,短视频已成为吸引观众和传递信息的重要手段。对于开发者而言,掌握短视频矩阵源码技术不仅是提升自身技能的需要,更是把握行业发展趋势的必然选择。本文将深入探讨短视频矩阵源码的关键技术要点及其实现方法,帮…...

轮播图自定义内容
官网:Swiper演示 - Swiper中文网 下载: npm i swiper Vue3示例代码: <template><div class"swiper mySwiper"><div class"swiper-wrapper"><div class"swiper-slide"><div>…...

大数据-44 Redis 慢查询日志 监视器 慢查询测试学习
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

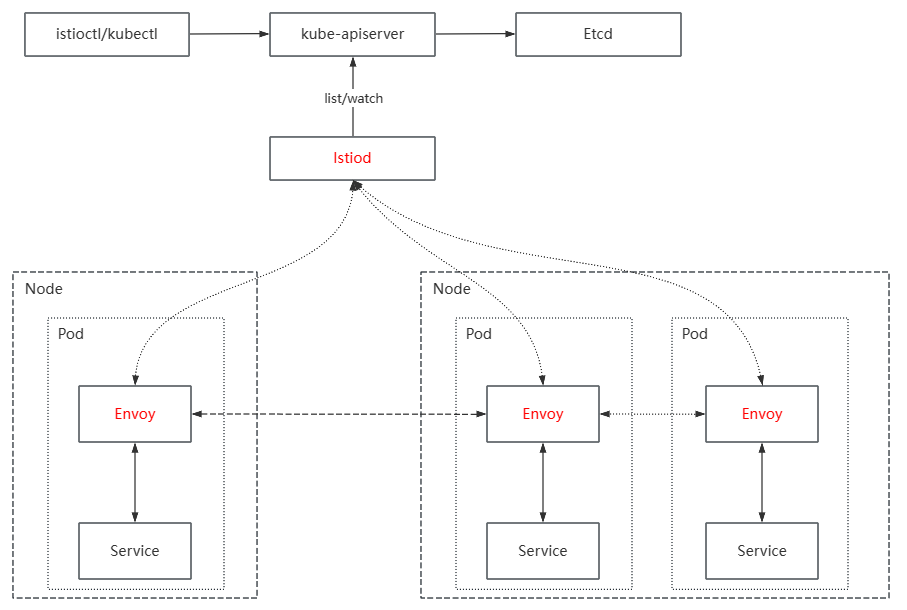
Istio_01_Istio初识
文章目录 IstioService Mesh Istio Istio: 以服务网格形态用于服务治理的开放平台和基础设施 本质: 以非侵入式治理服务之间的访问和调用服务治理: 流量管理、可观测性、安全性可同时管理多类基础设施(多种网络方案) 如: Istio和Kubernetes架构的结合 Istio通过Kubernetes的域…...

leetcode日记(47)螺旋矩阵Ⅱ
这题思路不难,就是找规律太难了。 我首先的思路是一行一行来,根据规律填入下一行的数组,第i行是由前i个数字(n-2*i)个增序数列后i个数字组成,后来觉得太难找规律了就换了一种思路。 思路大致是先计算出需…...

centos系统mysql主从复制(一主一从)
文章目录 mysql80主从复制(一主一从)一、环境二、服务器master1操作1.开启二进制日志2. 创建复制用户3. 服务器 slave1操作4. 在主数据库中添加数据 mysql80主从复制(一主一从) 一、环境 准备两台服务器,都进行以下操…...

IEDA怎么把springboot项目 启动多个
利用Idea提供的Edit Configurations配置应用参数。 点击Modify Options进行添加应用参数: 确保这里勾选...

Vue 3项目安装Element-Plus
Element Plus 是一个基于 Vue 3 的现代前端UI框架,它旨在提升开发体验,并为开发者提供高效、优雅的组件。如果你正在使用 Vue 3 进行项目开发,那么安装和集成 Element Plus 是一个不错的选择。在本文中,博主将详细介绍如何在 Vue …...

Git下载安装
一、介绍 Git是一个分布式版本控制系统,最初由Linus Torvalds创建,用于管理和跟踪代码的变化。它可以轻松地处理个人项目和大型团队项目的版本控制需求。 Git的主要特点包括: 分布式:每个开发者都可以拥有自己的本地仓库&#x…...

linux中的目录操作函数
参考 【Linux系统编程】Linux 文件系统探究:深入理解 struct dirent、DIR 和 struct stat结构 stat函数 C标准库提供了访问linux的目录的函数接口现对目录的操作。 一、libc接口 libc访问目录的流程为:打开目录,访问目录,关闭目…...

JSON 文件第一段飘红
问题 原因 这个问题通常发生在尝试用 ESLint 去解析 JSON 文件时。ESLint 主要设计用于检查 JavaScript 代码的语法和风格,而JSON是一种数据交换格式,不包含 JavaScript 的逻辑结构,如函数、变量声明等。 解释报错原因 当ESLint遇到它不能识…...

go使用gjson操作json数据
gjson使用 gjson介绍安装gjson库解析 JSON 字符串路径语法复杂查询遍历和修改结论 gjson介绍 gjson 是一个 Go 语言库,用于快速解析 JSON 数据。它提供了非常简洁的 API 来查询 JSON 数据,无需预先定义 Go 结构体或映射(map)来匹…...

Mac 下华为鸿蒙 :DevEco Studio 开发工具下载
1.登录:华为开发者中心--开发--下载工具DevEco Studio 2.下载完成后 ,安装,并创建一个新项目。 3.Tools --点击SDK Manager 下载SDK: 如果报:淘宝镜像源错误: npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_H…...

C进阶—动态内存管理
这里写目录标题 动态内存分配的原因动态内存函数mallocfreecallocrealloc C/C内存开辟柔性数组柔性数组特点 动态内存分配的原因 常见的内存开辟方式: int a 10;//在栈空间上开辟4个字节 char arr[10] {0};//在栈空间上开辟连续的10个字节上述开辟的空间问题&am…...
)
QT表格显示MYSQL数据库源码分析(七)
一. 连接MySQL数据库 首先,创建了一个QSqlDatabase对象,并设置数据库类型为"QMYSQL"。然后,它设置了数据库的主机名,端口号,数据库名,用户名和密码。最后,尝试打开数据库连接&#x…...

excel系列(三) - 利用 easyexcel 快速实现 excel 文件导入导出
一、介绍 在上篇文章中,我们介绍了 easypoi 工具实现 excel 文件的导入导出。 本篇我们继续深入介绍另一款更优秀的 excel 工具库:easyexcel 。 二、easyexcel easyexcel 是阿里巴巴开源的一款 excel 解析工具,底层逻辑也是基于 apache p…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
