vue 搜索框
效果

- 创建搜索组件:
- 在Vue项目中,首先需要创建一个搜索组件。这个组件通常包含一个输入框和一个搜索按钮。
- 使用
v-model指令将输入框与组件的数据属性(如searchKeyword)进行双向绑定,以便获取用户输入的关键词。
- 处理搜索逻辑:
- 为搜索按钮绑定一个点击事件处理函数(如
handleSearch),该函数负责在用户点击时触发搜索操作。 - 在事件处理函数中,可以使用Vue的异步请求库(如Axios)向后端服务器发送搜索请求,并将用户输入的关键词作为请求参数。
- 为搜索按钮绑定一个点击事件处理函数(如
- 展示搜索结果:
- 后端服务器处理搜索请求后,将返回搜索结果。
- 在Vue组件中,可以使用计算属性(computed properties)或观察者(watchers)来监听搜索结果的变化,并相应地更新组件的模板以展示搜索结果。
- 优化搜索体验:
- 可以为搜索组件添加一些辅助功能,如自动完成、搜索历史记录等,以提升用户体验。
- 使用正则表达式或模糊匹配算法来实现更复杂的搜索逻辑。
<div class="top-wrapper"><div class="search el-input el-input--suffix"><inputtype="text"autocomplete="off"placeholder="输入指标名称搜索"class="el-input__inner"v-model="searchKeyword"@keydown.enter="search"@change="searchChange"/><span class="el-input__suffix"><span class="el-input__suffix-inner"><el-icon @click="search"><Search /></el-icon></span></span></div></div>.top-wrapper {display: flex;justify-content: flex-start;margin-bottom: 16px;
}.top-wrapper .search {width: 250px;
}
.el-input .el-input__suffix .el-input__icon {line-height: 32px;
}.el-input__icon {height: 100%;width: 25px;text-align: center;transition: all 0.3s;line-height: 40px;
}
.el-input__suffix {right: 5px;transition: all 0.3s;pointer-events: none;
}.el-input__prefix,
.el-input__suffix {position: absolute;top: 0;-webkit-transition: all 0.3s;height: 100%;color: #c0c4cc;text-align: center;
}.el-input__suffix-inner {pointer-events: all;
}.el-input__icon:after {content: "";height: 100%;width: 0;display: inline-block;vertical-align: middle;
}
.top-wrapper {display: flex;justify-content: flex-start;margin-bottom: 16px;
}.top-wrapper .search {width: 250px;
}.el-input {position: relative;font-size: 14px;
}.el-input__inner {-webkit-appearance: none;background-color: #fff;background-image: none;border-radius: 4px;border: 1px solid #dcdfe6;box-sizing: border-box;color: #606266;display: inline-block;height: 40px;line-height: 40px;outline: 0;padding: 0 15px;transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);width: 100%;font-size: inherit;-webkit-transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}.el-dialog .el-dialog__body .el-input .el-input__inner {padding-left: 8px;color: #333;
}.el-input .el-input__inner {height: 32px;line-height: 32px;border-radius: 2px;
}const columnsList = ref([]);
const searchKeyword = ref<string>("");
const keyword = ref<string>("");
const leftGroups = ref([]);
const rightGroups = (groupName) => {return columns.filter((item) =>searchKeyword.value? item.groupName == groupName && item.label.indexOf(searchKeyword.value) > -1: item.groupName == groupName).sort((a, b) => a.orderNum - b.orderNum);
};
const searchChange = () => {columnsList.value = columns.filter((item) => item.label.indexOf(searchKeyword.value) > -1);
};
const search = () => {columnsList.value = columns.filter((item) => item.label.indexOf(searchKeyword.value) > -1);
};
const lockList = ref([]);
onMounted(() => {columnsList.value = columns;
});
watchEffect(() => {if(searchKeyword.value){columnsList.value = columns.filter((item) => item.label.indexOf(searchKeyword.value) > -1);}if(!searchKeyword.value){columnsList.value = columns;}drag.value = columns.filter((item) => item.checked && !item.disabled);lockList.value = columns.filter((item) => item.disabled).sort((a, b) => a.orderNum - b.orderNum);const seen = new Set();leftGroups.value = columnsList.value.map((item) => {return {prop: item.prop,groupName: item.groupName,checked: false,orderNum: item.orderNum,active: item.active ? item.active : false};}).filter((item) => {if (!seen.has(item.groupName)) {seen.add(item.groupName);return true;}return false;});
});相关文章:

vue 搜索框
效果 创建搜索组件: 在Vue项目中,首先需要创建一个搜索组件。这个组件通常包含一个输入框和一个搜索按钮。使用v-model指令将输入框与组件的数据属性(如searchKeyword)进行双向绑定,以便获取用户输入的关键词。处理搜索…...

国科大作业考试资料-人工智能原理与算法-2024新编-第五次作业整理
1、本题以井字棋(圈与十字游戏)为例练习博弈中的基本概念。定义X_n为恰好有n个X而没有O 的行、列或者对角线的数目。同样O_n为正好有n 个O的行、列或者对角线的数目。效用函数给 X_3=1的棋局+1, 给O_3=1的棋局-1。所有其他终止状态效用值为0。对于非终止状态,使用线性的 …...
)
C++五子棋(未做完,但能玩,而且还不错)
代码放下面了,关于步骤介绍的我以后再完善一下。 #include<bits/stdc.h> #include<cstdio> #include<cstdlib> #include<ctime> #include<windows.h> #include<stdlib.h> #include<time.h> #define random(x) (rand()%x…...

二分查找代码详解
二分查找代码实现 以下是完整的代码和解释: #include <stdio.h>int binarySearch(int arr[], int length, int target) {int left 0;int right length - 1;while (left < right) {int mid left (right - left) / 2; // 防止溢出if (arr[mid] target…...

uniapp的h5,读取本地txt带标签的文件
效果图 使用的回显的标签是u-parse,下面的网址讲了这个标签的相关 https://www.cnblogs.com/huihuihero/p/12978903.html 导入此插件 https://ext.dcloud.net.cn/plugin?id364 使用 uni.request({// 本地文件url: "/static/互联网医院医师端用户协议.txt…...

韦东山嵌入式linux系列-具体单板的按键驱动程序(查询方式)
1 GPIO 操作回顾 (1)使能模块; (2)设置引脚的模式(工作于GPIO模式); (3)设置GPIO本身(输入/输出); (4&…...

如何使用 API list 极狐GitLab 群组中的镜像仓库?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

PHP设计模式-简单工厂模式
核心: 一、定义一个接口类里面写规定好的方法。 interface Message{public function send(array $params);public function getMessage(array $params);public function getCode(array $params);} 二、定义产品类 、产品类继承接口类 class AlliYunSms implements …...

C语言航空售票系统
以下是系统部分页面 以下是部分源码,需要源码的私信 #include<stdio.h> #include<stdlib.h> #include<string.h> #define max_user 100 typedef struct ft {char name[50];//名字char start_place[50];//出发地char end_place[50];//目的地char …...

Oracle 19c打Datapatch数据补丁报错处理
Oracle 19c打Datapatch数据补丁报错处理 错误分析重新编译补丁验证安装完数据库补丁后,在数据补丁的步骤收到以下报错: Connecting to database...OK Gathering database info...done Bootstrapping registry and package to current versions...done Determining current s…...

Linux shell编程学习笔记66:ping命令 超详细的选项说明
0 前言 网络信息是电脑网络信息安全检查中的一块重要内容,Linux和基于Linux的操作系统,提供了很多的网络命令,今天我们研究最常用的ping命令。 1 ping命令 的功能、格式和选项说明 1.1 ping命令 的功能 简单来说, ping 命令 会…...

SSL/TLS和SSL VPN
1、SSL/TLS SSL安全套接字层:是一种加密协议,用于在网络通信中建立安全连接。它在应用层和传输层(TCP/IP)之间提供数据加密、服务器身份验证以及信息完整性验证 SSL只保护TCP流量,不保护UDP协议 TLS:传输层…...

浅谈WebSerice
一. 什么是WebService Web Service也称为web服务,它是一种跨编程语言和操作系统平台的远程调用技术。Web Service采用标准的SOAP协议传输(SOAP:Simple Object Access Protocol简单对象访问协议,soap属于w3c标准。并且soap协议是基…...

linux快速入门-学习笔记
linux快速入门-学习笔记 第一章:Linux系统概念及命令学习Linux系统基本概念命令终端介绍命令格式介绍Linux系统辨别目录与文件的方法通过文件详细属性辨别ls 查看目录/文件命令Linux 系统下的归属关系命令行编辑技巧Linux 基本权限的类别课后练习 第二章:…...

科普文:5种Linux下软件部署方式说明
在Linux世界里,高效、灵活地安装和管理软件是每个系统管理员和开发者的基本功。从传统的RPM包管理,到便捷的YUM软件仓库,再到颠覆性的Docker容器技术,Snap,源码安装,每一种方法都有其独到之处,适…...

Redisson中的RBlockingQueue的使用场景及例子
Redisson 的 RBlockingQueue 是一个实现了 Java BlockingQueue 接口的分布式队列,它可以用于在分布式系统中实现生产者-消费者模式。RBlockingQueue 提供了线程安全的阻塞队列操作,允许生产者在队列满时阻塞,消费者在队列空时阻塞,…...

【办公软件】Office 2019以上版本PPT 做平滑切换
Office2019以上版本可以在切页面时做平滑切换,做到一些简单的动画效果。如下在快捷菜单栏中的切换里选择平滑。 比如,在两页PPT中,使用同一个形状对象,修改了大小和颜色。 选择切换为平滑后,可以完成如下的动画显示。 …...
)
connect-multiparty中间件用法以及实例--文件上传中间件(保姆级别教学)
connect-multiparty中间件的用法包括安装和引入、基本设置、路由应用、文件处理以及安全和优化等步骤。 connect-multiparty是一个专为Connect和Express框架设计的文件上传中间件,它基于multiparty库,用于处理多部分表单数据,尤其针对文件上传…...

0503触发器的电路结构和工作原理
触发器的电路结构和工作原理 如何区分锁存器还是触发器, 看有没有这个三角符号,告诉是上升沿触发还是下降沿触发,没有三角符号就是电平触发。低电平触发就画个小圈。高电平触发就不画小圈。有小圈的三角就是下降沿触发 setup建立时间 hold 保…...
)
LeetCode:二叉树的中序遍历(C语言)
1、前序遍历:根左右 2、中序遍历:左根右 3、后序遍历:左右根 1、问题概述:二叉树中序遍历 2、示例 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2] 示例 2: 输入:root […...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

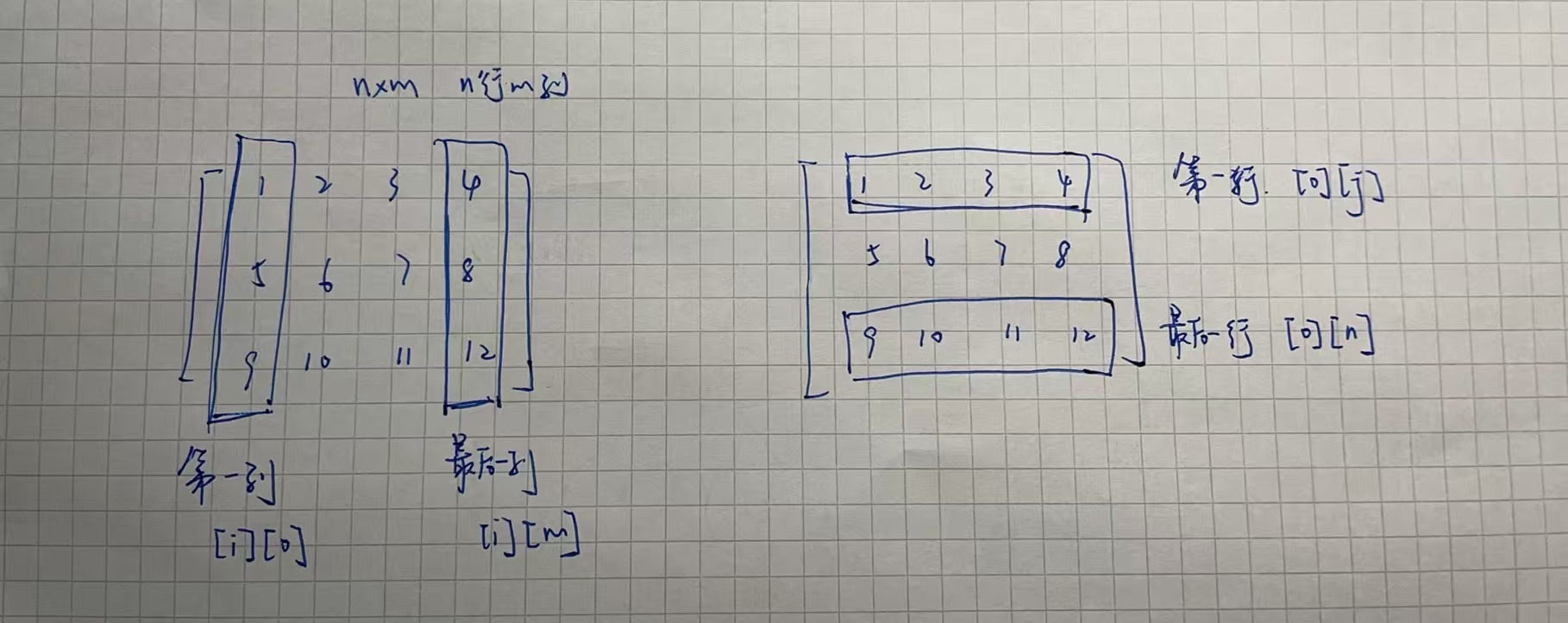
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...
