【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解
【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解
文章目录
- 【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解
- 1. 介绍
- 2. API
- 3. 代码示例与效果
- 3.1 代码
- 3.2 效果
- 4. 参考
1. 介绍
在OpenCV图像加法cv2.add函数详解详细介绍了图像的加法运算。
除了这种加法外,OpenCV还提供了带权重的加法,即两副图像的像素通道值相加时各自按一定的权重比例取值来相加。
假设有2个图像矩阵src1和src2,在两个图像融合时,各自的权重分别为alpha和beta,则二者融合后的目标图像dst中各像素通道值的计算公式为:
dst(I)=saturate(src1(I)∗alpha+src2(I)∗beta+gamma)
上述公式中两副图像的权重alpha和beta取值没有强制要求,但一般情况建议alpha+beta=1。实际上alpha、beta和src1、src2相乘就是调整的src1、src2对应图像的明暗度,因此图像融合权重加法实际上是先各自调整两副图像的明暗度之后再相加。
2. API
import cv2
out = cv2.addWeighted(src1, alpha, src2, beta, gamma, dst=None, dtype=None)
- 参数说明:
- src1, src2:需要融合相加的两副大小和通道数相等的图像
- alpha:src1的权重
- beta:src2的权重
- gamma:gamma修正系数,不需要修正设置为0,具体请参考《图像处理gamma修正(伽马γ校正)的原理和实现算法》
- dst:可选参数,输出结果保存的变量,默认值为None,如果为非None,输出图像保存到dst对应实参中,其大小和通道数与输入图像相同,图像的深度(即图像像素的位数)由dtype参数或输入图像确认
- dtype:可选参数,输出图像数组的深度,即图像单个像素值的位数(如RGB用三个字节表示,则为24位),选默认值None表示与源图像保持一致。
- 返回值:
- out:融合相加的结果图像
3. 代码示例与效果
addWeighted只能实现两副相同大小的图像融合相加,可能我们更需要的是一副小图像和一副大图像的融合相加。在本案例中就实现这样一个函数:
def addWeightedSmallImgToLargeImg(largeImg, alpha, smallImg, beta, gamma=0.0, regionTopLeftPos=(0,0)):srcW, srcH = largeImg.shape[1::-1]refW, refH = smallImg.shape[1::-1]x,y = regionTopLeftPosif (refW>srcW) or (refH>srcH):#raise ValueError("img2's size must less than or equal to img1")raise ValueError(f"img2's size {smallImg.shape[1::-1]} must less than or equal to img1's size {largeImg.shape[1::-1]}")else:if (x+refW)>srcW:x = srcW-refWif (y+refH)>srcH:y = srcH-refHdestImg = np.array(largeImg)tmpSrcImg = destImg[y:y+refH,x:x+refW]tmpImg = cv2.addWeighted(tmpSrcImg, alpha, smallImg, beta,gamma)destImg[y:y + refH, x:x + refW] = tmpImgreturn destImg
该函数的前5个参数与addWeighted对应,但多了个regionTopLeftPos参数,用于指定小图像左上角放置到大图像的具体位置,缺省为大图像的左上角。
下面使用addWeightedSmallImgToLargeImg来实现一个两副图像融合的案例。
-
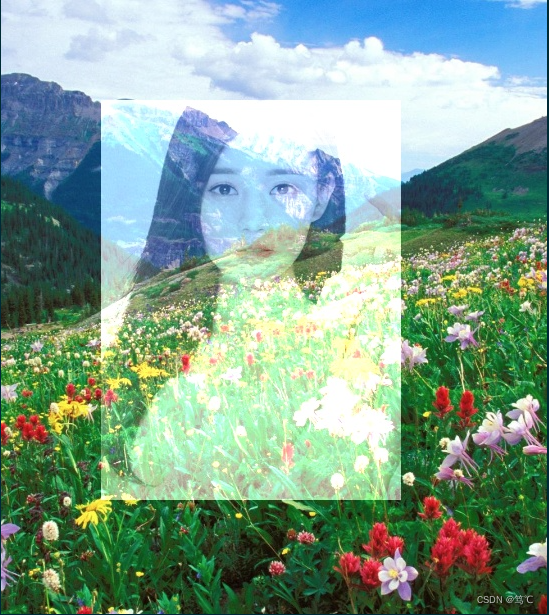
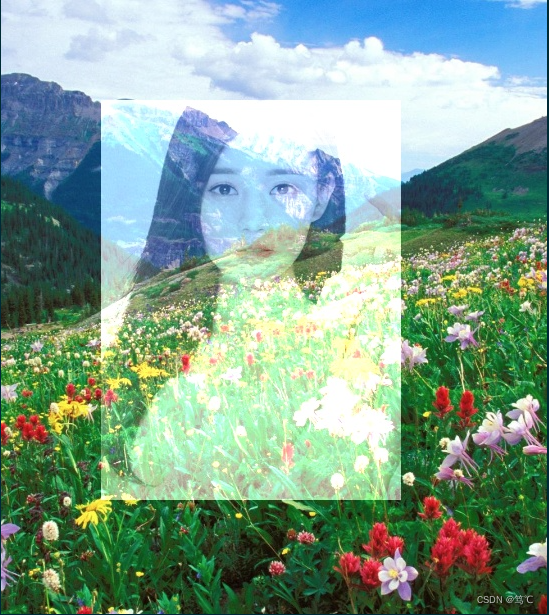
案例中使用的大图像如下:大小(550,620)

-
案例中使用的小图像如下:大小(300,400)

3.1 代码
import numpy as np
import cv2img1 = cv2.imread(r'a.jpg')
img2 = cv2.imread(r'b.jpg')
img = addWeightedSmallImgToLargeImg(img1, 1, img2, 0.6,regionTopLeftPos=(100, 100))
cv2.imwrite('result.jpg', img)3.2 效果

4. 参考
【1】https://blog.csdn.net/LaoYuanPython/article/details/109143281
相关文章:

【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解
【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解 文章目录【Python/Opencv】图像权重加法函数:cv2.addWeighted()详解1. 介绍2. API3. 代码示例与效果3.1 代码3.2 效果4. 参考1. 介绍 在OpenCV图像加法cv2.add函数详解详细介绍了图像的加法运…...

容器的老祖宗LXC和Docker的关系
一、什么是LXC? LXC(Linux Container的缩写)是一个基于Linux内核的容器虚拟化技术,它提供了一种轻量级、快速、简便的方式来创建和管理系统容器。与传统虚拟化技术不同,LXC并不会模拟硬件,而是利用Linux内…...
)
Webpack迁移Rspack速攻实战教程(前瞻版)
前言 rspack 即将开源,但社区中不乏有已经落地的 case ,比如 rspack-migration-showcase 、 modern.js 等。 基于此,本文将介绍如何迁移一个近似于 CRA( create-react-app ) 的项目到 rspack 。 在阅读本文前&#…...

一行代码“黑”掉任意网站
文章目录只需一行代码,轻轻一点就可以把任意网站变成暗黑模式。 首先我们先做一个实验,在任意网站中,打开浏览器开发者工具(F12),在 C1onsole 控制台输入如下代码并回车: document.documentElement.style.filterinve…...

51单片机入门 -驱动 8x8 LED 点阵屏
硬件型号、软件版本、以及烧录流程 操作系统:Windows 10 x84-64单片机:STC89C52RC编译器:SDCC烧录软件:stcgal 1.6开发板:普中51单片机开发板A2套件(2022) 在 VS Code 中新建项目到烧录的过程…...

Xinlinx zynq7045国产替代 FMQL45T900全国产化 ARM 核心板+扩展板
TES745D 是一款基于 FMQL45T900 的全国产化 ARM 核心板。该核心板将 FMQL45T900(与XC7Z045-2FFG900I 兼容)的最小系统集成在了一个 87*117mm 的核心板上,可以作为一个核心模块,进行功能性扩展,能够快速的搭建起一个信号…...

硬刚ChatGPT!文心一言能否为百度止颓?中国版ChatGPT“狂飙”的机会在哪儿?
文章目录目录产品背景发展历程科技简介主要功能合作伙伴结语文心一言 (英文名:ERNIE Bot) *是百度基于文心大模型技术推出的生成式对话产品,被外界誉为“中国版ChatGPT”,将于2023年3月份面向公众开放。 [40] 百度在人…...

Python 异步: 在非阻塞子进程中运行命令(19)
动动发财的小手,点个赞吧! 我们可以从 asyncio 执行命令。该命令将在我们可以使用非阻塞 I/O 写入和读取的子进程中运行。 1. 什么是 asyncio.subprocess.Process asyncio.subprocess.Process 类提供了由 asyncio 运行的子进程的表示。它在 asyncio 程序…...

蓝桥杯嵌入式第五课--输入捕获
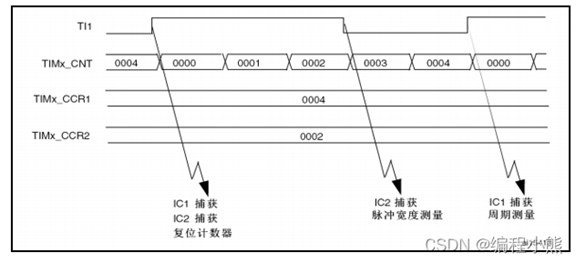
前言输入捕获的考题十分明确,就是测量输入脉冲波形的占空比和频率,对我们的板子而言,就是检测板载的两个信号发生器产生的信号:具体来说就是使用PA15和PB4来做输入捕获。输入捕获原理简介输入捕获能够对输入信号的上升沿和下降沿进…...

Spring事务和事务传播机制
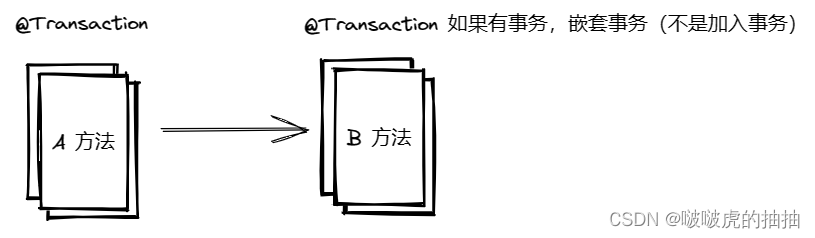
目录 Spring中事务的实现 1、通过代码的方式手动实现事务 2、通过注解的方式实现声明式事务 2.1、Transactional作用范围 2.2、Transactional参数说明 2.3、注意事项 2.4、Transactional工作原理 事务隔离级别 1、事务特性 2、Spring中设置事务隔离级别 2.1、MySQL事…...

基于OpenCV+CUDA实时视频抠绿、背景合成以及抠绿算法小结
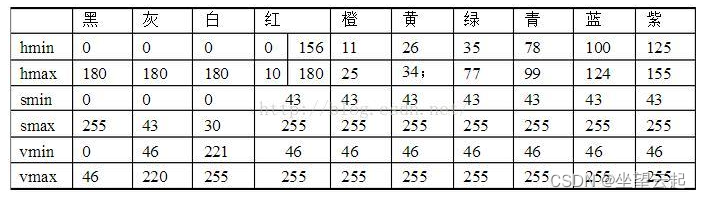
一、关于抠绿 百度百科上描述抠绿“抠绿是指在摄影或摄像时,以绿色为背景进行拍摄,在后期制作时使用特技机的“色键”将绿色背景抠去,改换其他更理想的背景的技术。”绿幕的使用已经非常普遍,大到好莱坞大片,小到自媒体的节目,一些商业娱乐场景,几乎都用使用。但是很多非…...

MySQL 中的 UNION 语句
文章目录一、数据准备一、UNION 和 UNION ALL二、UNION 的执行顺序(UNION 和其他语句一同出现)三、MySQL 使用 UNION(ALL) ORDER 导致排序失效四、UNION 报错语法一、数据准备 -- 创建表 CREATE TABLE test_user (ID int(11) NO…...

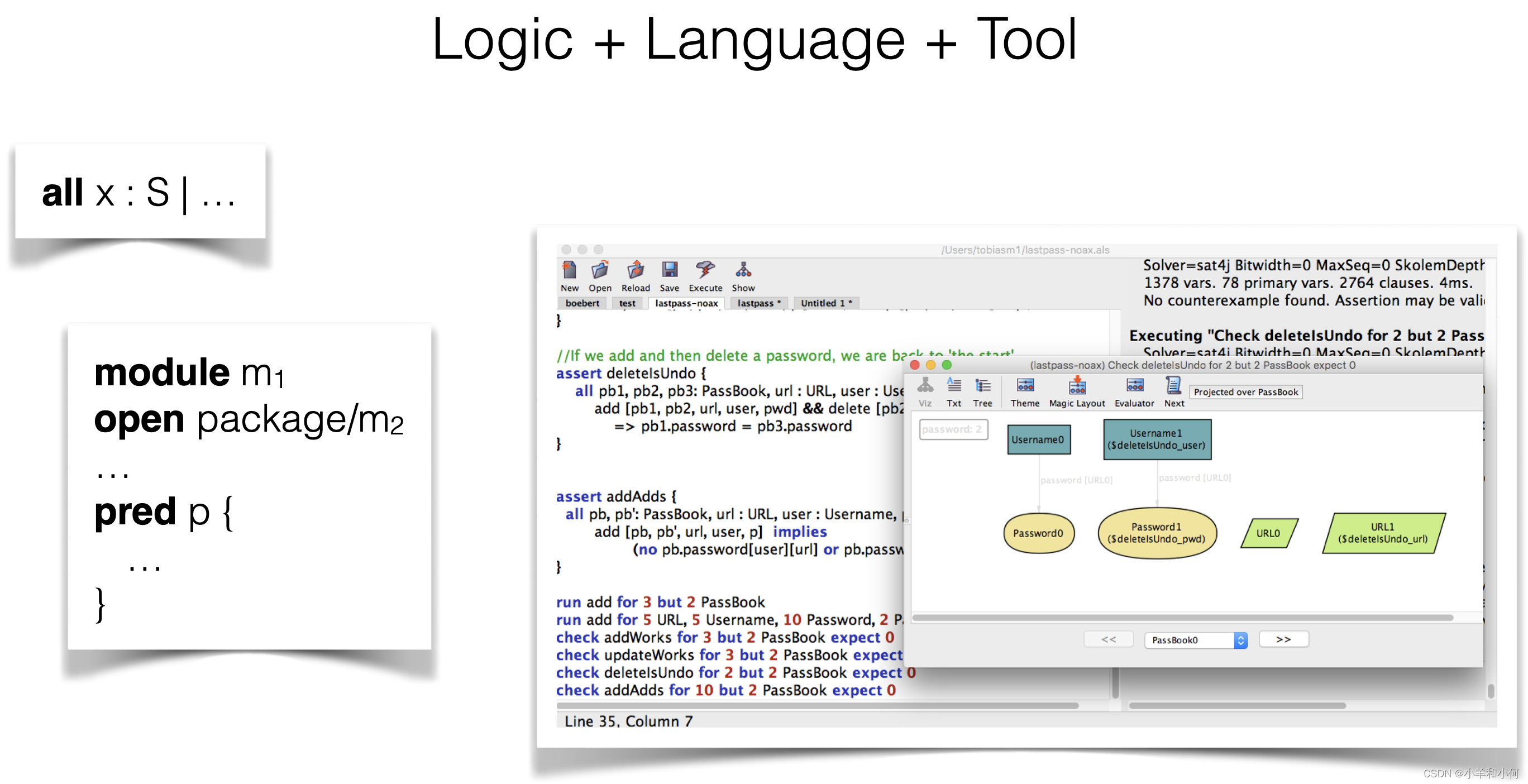
高完整性系统工程(三): Logic Intro Formal Specification
目录 1. Propositions 命题 2.1 Propositional Connectives 命题连接词 2.2 Variables 变量 2.3 Sets 2.3.1 Set Operations 2.4 Predicates 2.5 Quantification 量化 2.6 Relations 2.6.1 What Is A Relation? 2.6.2 Relations as Sets 2.6.3 Binary Relations as…...

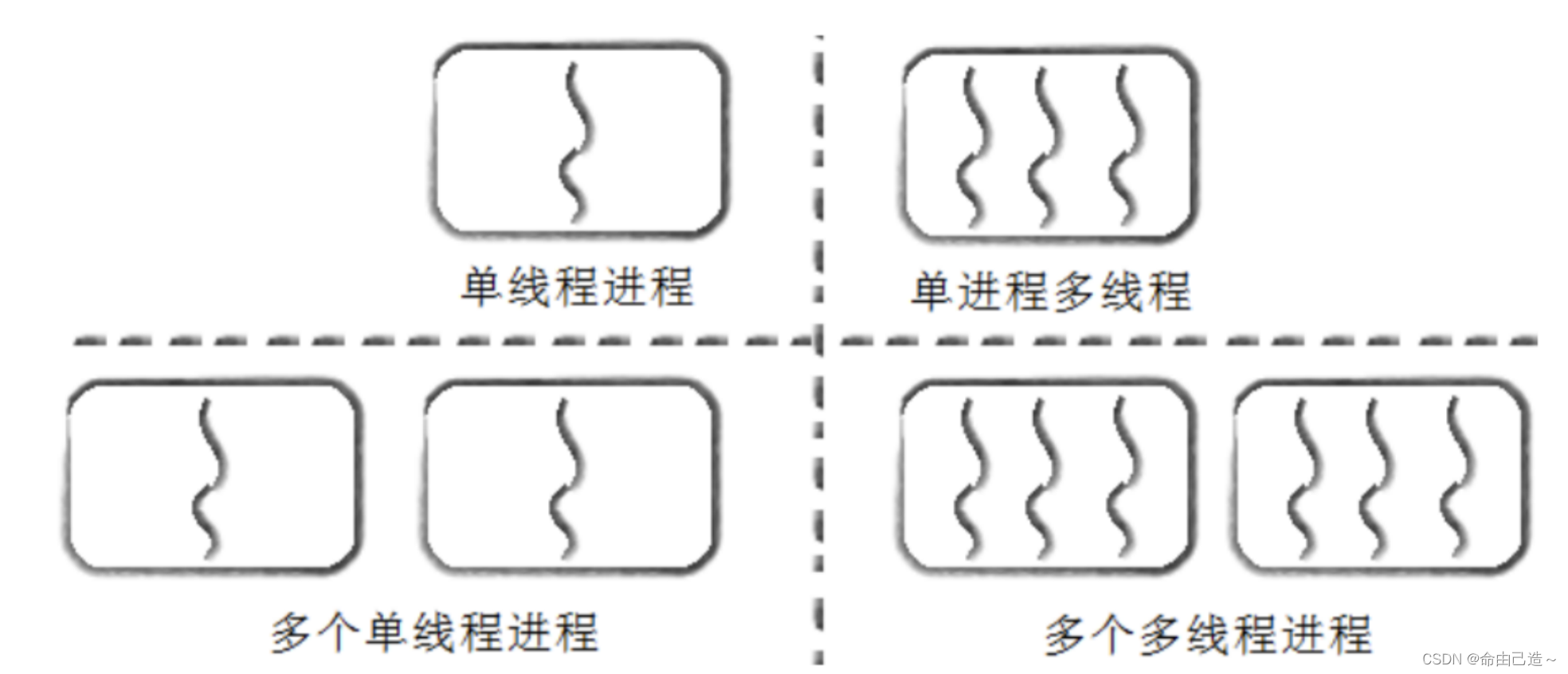
【linux】多线程概念详述
文章目录一、线程基本概念1.1 进程地址空间与页表1.2 页表结构1.3 线程的理解1.3.1 如何描述线程1.4 再谈进程1.5 代码理解1.5.1 原生库提供线程pthread_create1.6 资源共享问题1.7 资源私有问题二、总结2.1 什么是线程2.2 并行与并发2.3 线程的优点2.4 线程的缺点2.5 线程异常…...
方法 基本知识)
【Java】P8 面向对象(3)方法 基本知识
面向对象 方法方法方法的声明权限修饰符返回值类型方法名形参列表方法体简单案例方法 方法 是对类或对象行为特征的抽象,用来完成某个功能的操作。方法的目的 是为了实现代码复用,减少冗余,简化代码;方法不能独立存在,…...

js中null和undefined的区别
js中null和undefined的区别?这也是一个常见的js面试题 相同点 1,都是基本类型。 2,做判断值都是false。 !!null false // true !!undefined false // true不同点 1,诞生时间null在前,undefined在后。因为js作者Brendan-Eic…...

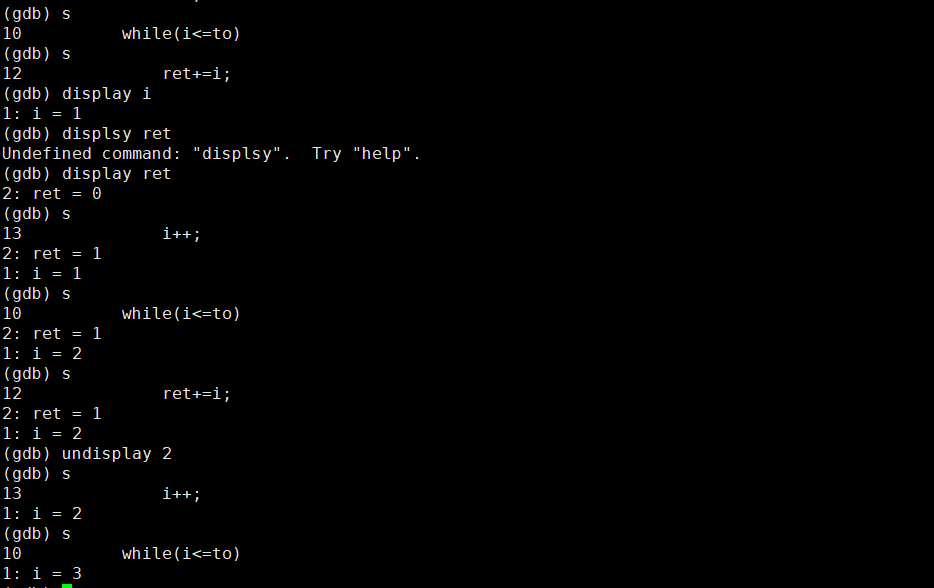
【Linux】linux中的c++怎么调试?gdb的介绍和使用。
背景1.1.前提知识程序的发布方式有两种,debug模式和release模式Linux gcc/g出来的二进制程序,默认是release模式 要使用gdb调试,必须在源代码生成二进制程序的时候, 加上 -g 选项windows上的调试方法有区别吗?1.调试思路是一样的2…...

提升Python代码性能的六个技巧
文章目录前言为什么要写本文?1、代码性能检测1.1、使用 timeit 库1.2、使用 memory_profiler 库1.3、使用 line_profiler 库2、使用内置函数和库3、使用内插字符串 f-string4、使用列表推导式5、使用 lru_cache 装饰器缓存数据6、针对循环结构的优化7、选择合适算法…...

VI的常用命令
VI的常用命令 文章目录VI的常用命令vi/vim是什么?VI普通模式命令VI编辑模式命令VI指令模式vi/vim是什么? VI是Unix操作系统和类Unix操作系统中最通用的文本编辑器 VIM编辑器是从VI发展出来的一个性能更强大的文本编辑器。可以主动的将字体颜色辨别语法…...

【数据结构】万字深入浅出讲解单链表(附原码 | 超详解)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:C语言实现数据结构 💬总结:希望你看完…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
