本地连接远程阿里云K8S
1.首先安装kubectl
1.1验证自己系统
uname -m
1.2
按照步骤安装
在 Linux 系统中安装并设置 kubectl | Kubernetes
1.3 阿里云配置
通过kubectl连接Kubernetes集群_容器服务 Kubernetes 版 ACK(ACK)-阿里云帮助中心
2.验证
阿里云config直接导出,直接扔到.kube/ 位置也行
mkdir ~/.kube/
cd ~/.kube/
vim config
kubectl get node,pod,svc3.1 多config配置
//合并配置
KUBECONFIG=$HOME/.kube/config_latest:$HOME/.kube/config_qa kubectl config view --merge --flatten > config
//永久生效
echo 'export KUBECONFIG=$HOME/.kube/config' >> ~/.bashrc
source ~/.bashrc//查看当前配置
kubectl config current-context
kubectl config get-contexts3.2 合成config事例
apiVersion: v1
clusters:
- cluster:certificate-authority-data: LS0tLS1CRUdJTiBDRVJUSUZJQ0FURS0tLS0tCk1JSURUakNDQWphZ0F3SUJBZ0lVU1dWMW5XdEd0Q0FGcmxU3RUdi9PRUZ3cWtXWHRaZ3NlcEMxNUlURW4234234234l5OGUyTHZtSFBTMjhWa0NQenhkCkVaK0l0SEhQUHp2TU4zTGxZeFZiL0lXWnVtQzhCbFhHSmxRbDJER1J3OEJjWXFGUWpySGx2TXV3NnhOUmVzeVoKY1lCOEY0Q0pjUUczRzdTQTFERkpCdmRIMm1ZTGkyZTIrNEUvc05KZG5hdElqajUwTm5KT3VUWHRGc0JRb1E2ZgozVk45NmFsaWFlM1pmNGM3Wkw4aFh0WXdjUkdmS292TVpnVkoxRytOdnRXajNnPT0KLS0tLS1FTkQgQ0VSVElGSUNBVEUtLS0tLQo=server: https://4.1.1.4:6443name: latest
- cluster:certificate-authority-data: LS0tLS1CRUdJTiBDRVJUSUZJQ0FURS0tLS0tCk1JSURUakNDQWphZ0F3SUJBZ0lVQ04yNXQxM0V1WGhxNTdZZ0d0U1l4TTlINDl3d0RRWUpLb1pJaHZjTkFRRUwKQlFBd1BqRW5NQThHQTFVRUNoTUlhR0Z1WjNwb2IzVXdGQVlEVlFRS0V3MWhiR2xpWVdKaElHTnNiM1ZrTVJNdwpFUVlEVlFRREV3cHJkV0psY201bGRHVnpNQ0FYRFRJek1EZ3lOREF5TWpBd01Gb1lEekl3TlRNd09ERTJNREl5Ck1EQXdXakErTVNjd0R3WURWUVFLRXdob1lXNW5lbWh2ZFRBVUJnTlZCQW9URFdGc2FXSm423423hZbUVnWTJ4dmRXUXgKRXpBUkJnTlZCQU1UQ210MVltVnlibVYwWlhNd2dnRczJJdHFCcHVGOSsrdVdIQ0x5MnpkCjZvZmlRUndxYWpVOFNqTkxvZnpSYm13MVA5NXNER1EzTlMvajNWUUVFc25aV0laNnJFQXYvcndUMVpKMVFCM2QKUVkvRW1uREp5djFlc1owYUxMOGcxeU92QnY5TVRJM2lWWjJIUDZKTXZaNFE3Q3VZQWc5RkowMWtRNGg3NkpDegpTZERHcXovcGhMZDVCcFBzRmZZZDduRmM3WDhHL0NNUVlKNWo1N3hOVWJJbkJ3PT0KLS0tLS1FTkQgQ0VSVElGSUNBVEUtLS0tLQo=server: https://7.1.31:6443name: qa
contexts:
- context:cluster: qauser: "204665595022800847-c216c8c771a6441f78dd51d0bc8923837"name: 204665595022800847-c216c8c771a6441f78dd51d0bc8923837
- context:cluster: latestuser: "204665595022800847-c6cb2271ee11946efb633f6f0e8ee1dc1"name: 204665595022800847-c6cb2271ee11946efb633f6f0e8ee1dc1
current-context: 204665595022800847-c216c8c771a6441f78dd51d0bc8923837
kind: Config
preferences: {}
users:
- name: "204665595022800847-c6cb2271ee11946efb633f6f0e8ee1dc1"user:client-certificate-data: LS0tLS1CRUdJTiBDRVJUSUZJQ0FURS0tLS0tCk1JSUQvekNDQXVlZ0F3SUJBZ0lFQVhBd1ZUQU5CZ2txaGtpRzl3MEJBUXNGQURCcU1Tb3dLQVlEVlFRS0V5RmoKTm1OaU1qSTNNV1ZsTVRFNU5EWmxabUkyTXpObU5tWXdaVGhsWlRGa1RUJBTUNCNEF3RXdZRFZSMGxCQXd3CkNnWUlLd1lCQlFVSEF3SXdEQVlEVlIwVEFRSC9CQUl3QURBZkJnTlZIU01FR0RBV2dCUTJDQmw2ckFmVm1aam8KNzhuSVQ4NDVPeDd2Z2pBOEJnZ3JCZ0VGQlFjQkFRUXdNQzR3TEFZSUt3WUJCUVVITUFHR0lHaDBkSEE2THk5agpaWEowY3k1aFkzTXVZV3hwZVhWdUxtTnZiUzl2WTNOd01EVUdBMVVkSHdRdU1Dd3dLcUFvb0NhR0pHaDBkSEE2Ckx5OWpaWEowY3k1aFkzTXVZV3hwZVhWdUxtTnZiUzl5YjI5MExtTnliREFOQmdrcWhraUc5dzBCQVFzRkFBT0MKQVFFQW5PR2g1eEgrcjcwY2RwOEVIQXFqKzZ5U1d0OXlQR1ZkK0hvU1YwekNZeTlTClpMTnQ2cWlzOHlScHR3Y0lSMW52M2IrTE5oUVlqNnZxRUMrUG51V3d1UUJucXFjQ0F3RUFBYU9CMlRDQjFqQU8KQmdOVkhROEJBZjhFQkFNQ0Fxd3dEd1lEVlIwVEFRSC9CQVV3QXdFQi96QWRCZ05WSFE0RUZnUVVOZ2d342342aZXF3SAoxWm1ZNk8vSnlFL09PVHNlNzRJd0h3WURWUjBqQkJnd0ZvQVVoVnIvM1NQTkpXOVlRVytlYlVVNW0xaDlkZjh3ClBBWUlLd1lCQlFVSEFRRUVNREF1TUN3R0NDc0dBUVVGQnpBQmhpQm9kSFJ3T2k4dlkyVnlkSE11WVdOekxtRnMKYVhsMWJpNWpiMjB2YjJOemNEQTFCZ05WSFI4RUxqQXNNQ3FnS0tBbWhpUm9kSFJ3T2k4dlkyVnlkSE11WVdOegpMbUZzYVhsMWJpNWpiMjB2Y205dmRDNWpjbXd3RFFZSktvWklodmNOQVFFTEJRQURnWUVBT2hrY0x3MmhJUE9KCkNZK1diQkFmT01UUDR6Q3JuT2lJUHA3V1A2SkJINjIrUUxWQnVjckxOMDJZa1l4MFhlQ3pXa3dobVVnbVYxUVoKNGhtT3hNYmlIVmRSY1FQYU9oZEY5UTVPV0oya1M5NzV4SnptMEY4QVhPK2d1bzlJaDFzblRKOTNuVkJQT0FpYgpadDZOSXVobTk3REtpZjNTRkFZWkpMZEQzQkIrZnNZPQotLS0tLUVORCBDRVJUSUZJQ0FURS0tLS0tCg==client-key-data: LS0tLS1CRUdJTiBSU0EgUFJJVkFURSBLRVktLS0tLQpNSUlFb2dJQkFBS0NBUUVBdDZkbGE0N0oxK255eWZsN2JJd0M0U3hLZHVLc2RpV3pGT2dYUC95Tmx1ZmRLVndpCkxwaUtLMG5nZkFpVVRsL0crcU53ZzZpT3ppV2hHMklnN3ZyaEFmcFdEcW5pRGtoWnFvcG9XQlpVZlZVNzAveXIKQmtoZ3dQdHduOWNGdFFyemxGTWtIQnIrZldDWEJvTVVsZWytOQ0hET0ZIRmU4Qm54234234PaXVwVG9ZSGFlZGpBcjZueHFhVWxJWGdJUnpTOHFLSQpLTjNXdW9lK1l2cXRIK0VJZ1RvK3NUc1BEcW41N3ZMZG1mRG1xdW4yK2FheTd6MS9nczFXNmhXbVpTdHFxaWRoCmN5VlJBb0dBZVJzaWJGOFprTkNaekhQYVNDL0F4WDllQzh4SVVOZDFzd2RNZm9nTjBDUmRRV1Brb3Q0Uk5DZ20KUE1HOExERUxMenhlSWF4Tnc4aXFuTHVaNEMrSU55bHB6RGx1M0syckQ5MDZPcVU4a0NqTDBJVkdKcEc5QUg0dgpNLzdlalpYU1ZlNGl1bGpXTFMyS1gvMWtGK0xHVkJJRDg5OVFoRTFBdjFUM1ZnNHhoVnc9Ci0tLS0tRU5EIFJTQSBQUklWQVRFIEtFWS0tLS0tCg==
- name: "204665595022800847-c216c8c771a6441f78dd51d0bc8923837"user:client-certificate-data: LS0tLS1CRUdJTiBDRVJUSUZJQ0FURS0tLS0tCk1JSUQ5RENDQXR5Z0F3SUJBZ0lFQVB0VHREQU5CZ2txaGtpRzl3MEJBUXNGQURCcU1Tb3dLQVlEVlFRS0V5RmoKTWpFMll6aGpOemN4WVRZME5ERm1OemhrWkRVeFpEQmlZemc1TWpNNE16Y3hFREFPQmd42342342OVkJBc1RCMlJsWm1GMQpiSFF4S2pBb0JnTlZCQU1USVdNeU1UWmpPR00zTnpGaE5qUTBNV1kzT0dSa05URmtNR0pqT0RreU16Z3pOekFlCkZ3MHlNekE1TVRnd09EUTBNREJhRncweU5qQTVNVGN3T0RRNU5UQmFNRDh4RlRBVEJnTlZCQW9UREhONWMzUmwKYlRwMWMyVnljekVKTUFjR0ExVUVDeE1BTVJzd0dRWURWUVFERXhBZG5oeitCbXk3cllteGZ0OGc1MEhYTWMyVW5OWkxlMlBlCjhnZVMvMXFxOW5vU2Y5SVZ3Y280cE41V3hNWTBLdVVnYTFJZFRmVlJBN0VjZFQ2V1d3L1QrZlZmY1phblVQMUMKd2srWFFzZ3cvZWJUem50Y0sxOHNDZVlRTG5yMEUyaVEwU2RONHZkRHZrY3VXOVZycno0ZU56UWluMjVoNjdqegpxWmoyelExa1pDL0NKcExHWXZ0M0JwY1A4VlhqRm96TWkvc3ltUDlSWjI1c1FnNjhjQkZLQlc5VjhnS3NxdjIrClZ6Nkx2WW5vQng4PQotLS0tLUVORCBDRVJUSUZJQ0FURS0tLS0tCi0tLS0tQkVHSU4gQ0VSVElGSUNBVEUtLS0tLQpNSUlEb3pDQ0F3eWdBd0lCQWdJRUFPNmdBVEFOQmdrcWhraUc5dzBCQVFzRkFEQmlNUXN3Q1FZRFZRUUdFd0pEClRqRVJNQThHQTFVRUNBd0lXbWhsU21saGJtY3hFVEFQQmdOVkJBY01DRWhoYm1kYWFHOTFNUkF3RGdZRFZRUUsKREFkQmJHbGlZV0poTVF3d0NnWURWUVFMREFOQlExTXhEVEFMQmdOVkJBTU1CSEp2YjNRd0hoY05Nak13T0RJMApNREl4TmpBd1doY05OcKLzJYZmFla1pRUkJNZndqQ2gxclc3K2o1a0NmVmVpMkxVSjVKZUFvU01oSzVTWmFyY1poeitJWmhMejlMN1dQSgpkYnpJd0tQa2kwbk14SG1mbVRoR0FWMWVXTUpzMlFhYTVGckRQYkU3VHZaTUZsTm1GU3FLNU8rNUE5KzlXVkpFCm1aUEJvQjJKOVUxZEVFcnNnVzRNb2d1dTM2VDEvUHM9Ci0tLS0tRU5EIENFUlRJRklDQVRFLS0tLS0Kclient-key-data: LS0tLS1CRUdJTiBSU0EgUFJJVkFURSBLRVktLS0tLQpNSUlFb3dJQkFBS0NBUUVBeGFJRVN5bTZ4eTB1dzExU0MwVmNQN2UxUG1pNFJndHhoNnZxUjJ2M0FpMzFxU3g2CmZDTTFhOFg5RWJyN1JsNytsRGZhaWRRcXRpUWhoWnJSSmQ0NXlJdUtPR0dickpFVG9pSkxWOW44Y0puVnBpMkgKYW9xUm9naFNrenFDQ0hvb2JXVXRnaWxRaE44UWNVTXZiRacHZ5TmU4RnlzZTdyd0psZWNxMmVlZEx4cE9qSHlzVnI1OXhjQ2Z1Z1pSCkJ6RFNKWUJleFdQM05oYkFvaU1OTGJFQ2dZQkc5UE1zRnNoNmlNWCtodExVRFFnelFoNzFyMG1PKzE5ZmJyL1gKNHd6Q0kxSVA5S0NncWUvdkZrNWZYZHg4QUNTTFE2amd4VFc0MWlMOVF1ZjNIRlVvRGxhdjh1ZzhtSlRCY2s4RwpOdnpaUW4wMEVRa085U3FoM0FtakQyUmxWMlZ6aEJFUTd5dWhXdlhEMjU4c004S2liUnM3Wm9uUysrNWxzYUkwCkt3QXJxUUtCZ0FycE53WjRNdnlGTWpjenppbGt6QUhVVkxnWTZscmd6elBNM3JDRHQ3LzBOQjhmaWFmNG5MMG8KcUpwMXRhR1dxVTlHaURRNWlRcE9BclRBUHhYYUl1V0xkNjh4L2RuZVB6eWUvOVFtalh5VURxWWdNTFJ6WTJZQgp6ZWNjRjNRcGp3a2hXUkNOa25TanVIc1VMNzdsL21hNk9vWldUdjhGanRveG5jVExvUzlDCi0tLS0tRU5EIFJTQSBQUklWQVRFIEtFWS0tLS0tCg==相关文章:

本地连接远程阿里云K8S
1.首先安装kubectl 1.1验证自己系统 uname -m 1.2 按照步骤安装 在 Linux 系统中安装并设置 kubectl | Kubernetes 1.3 阿里云配置 通过kubectl连接Kubernetes集群_容器服务 Kubernetes 版 ACK(ACK)-阿里云帮助中心 2.验证 阿里云config直接导出,直接扔到.…...

CasaOS设备使用Docker安装SyncThing文件同步神器并实现远程管理
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...
(直线检测、边缘检测、色块追踪))
k210 图像操作详解(一)(直线检测、边缘检测、色块追踪)
1、直线检测 ##################################################################################################### # file main.py # author 正点原子团队(ALIENTEK) # version V1.0 # date 2024-01-17 # brief image图像特征检测实…...

【Java版数据结构】初识泛型
看到这句话的时候证明:此刻你我都在努力 加油陌生人 br />个人主页:Gu Gu Study专栏:Java版数据结构 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 作者࿱…...

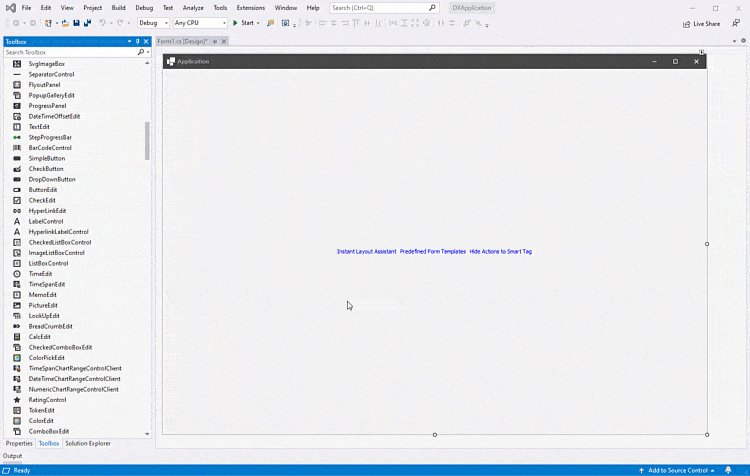
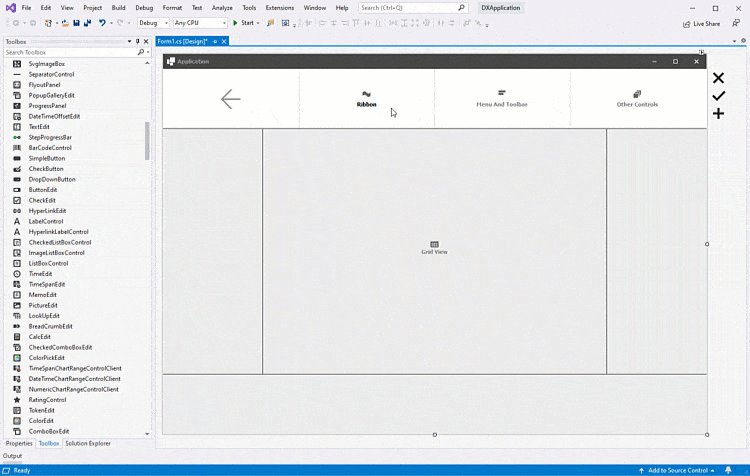
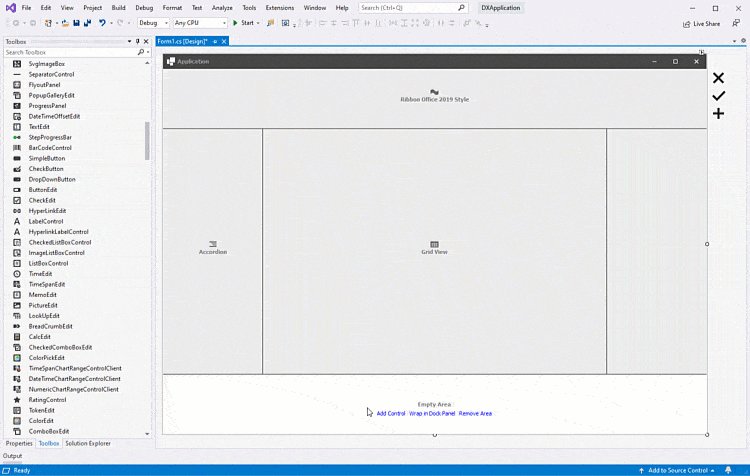
DevExpress WinForms自动表单布局,创建高度可定制用户体验(二)
使用DevExpress WinForms的表单布局组件可以创建高度可定制的应用程序用户体验,从自动安排UI控件到按比例调整大小,DevExpress布局和数据布局控件都可以让您消除与基于像素表单设计相关的麻烦。 P.S:DevExpress WinForms拥有180组件和UI库&a…...

vue中v-if和v-for
vue中v-if和v-for Vue 官方建议不要在同一个元素上同时使用 v-if 和 v-for 指令,主要有以下几个原因: 性能问题: 当 v-if 和 v-for 一起使用时,Vue 在每次渲染时都需要先执行循环,然后再对每个元素进行条件判断。这可能…...

【MySQL】根据binlog日志获取回滚sql的一个开发思路
根据binlog日志获取回滚sql的一个开发思路 需要获取的信息 thread_id 打开 mysql 客户端 开始时间 关闭 mysql 客户端 结束时间 binlog 匹配流程 指定 mysql 客户端 开始时间和结束时间 先匹配 thread_id 相同的 然后匹配 ^BEGIN$行和 ^COMMIT/*!*/;$行之间的数据 当匹…...

Kafka快速入门+SpringBoot简单的秒杀案例
1. 主题相关 1.1 创建主题 kafka-topics.sh --create --bootstrap-server [服务器地址] --replication-factor [副本数] --partitions [分区数] --topic [主题名]liberliber-VMware-Virtual-Platform:/home/zookeeper$ docker-compose exec kafka /bin/bash #进入kafka容器 b…...

Redis哨兵机制
哨兵机制: (1)监控:有一个哨兵集群,这个哨兵集群检测redis的主从集群。它是每隔1秒钟就向主从集群中的节点发送心跳,如果节点没有回复,则这个哨兵就主观的认为这个节点发生故障,这时…...

OSPF概述
OSPF OSPF属于内部网关路由协议【IGP】 用于单一自治系统【Autonomous System-AS】内决策路由 自治系统【AS】 执行统一路由策略的一组网络设备的组合 OSPF概述 为了适应大型的网络,OSPF在AS内划分多个区域 每个OSPF路由器只维护所在区域的完整的链路状态信息 …...

CSS学习笔记[Web开发]
CSS学习 本文为学习笔记,参考菜鸟和w3c 文章目录 CSS 简介CSS 插入外部 CSS内部 CSS行内 CSS多个样式表层叠顺序 CSS 语法例子解释 CSS 选择器CSS 元素选择器CSS id 选择器实例CSS 类选择器实例CSS 通用选择器实例CSS 分组选择器CSS 后代选择器CSS 子元素选择器CSS …...

Go基础编程 - 11 - 函数(func)
接口(interface) 函数1. 函数定义1.1. 函数名1.2. 参数列表1.3. 返回值列表 2. 匿名函数3. 闭包、递归3.1 闭包3.1.1 函数、引用环境3.1.2 闭包的延迟绑定3.1.3 goroutine 的延迟绑定 3.2 递归函数 4. 延迟调用(defer)4.1 defer特…...

Typora入门
标题(clrt数字) 段落 实现换行 1.在一个行的结尾加上两个空格实现换行 2.在两行之间加上空行实现换行 实现分割线 (1.***三个星号实现分割线) (2.三个以上的—也可以实现分割线) 强调 斜体:我是斜体 (单下划线…...

PT2262-IR
PT2262是一款很古老的编码芯片,其兼容型号有:SC2262,AD2262,SC2260(需改变匹配电阻)等。 依据其datasheet,PT2262射频模式工作原理: CODE BITS A Code Bit is the basic component of the encoded waveform, and ca…...

JavaScript 迭代器
在JavaScript中,迭代器是一种允许我们遍历集合中元素的对象。迭代器对象具有一个next()方法,该方法返回value和done。value是当前迭代的值,done属性是一个布尔值,表示是否到达了集合的末尾。 迭代器协议 一个迭代器对象必须具备以…...

数据结构之《队列》
在数据结构之《栈》章节中学习了线性表中除了顺序表和链表外的另一种结构——栈,在本篇中我们将继续学习另一种线性表的结构——队列,在通过本篇的学习后,你将会对栈的结构有充足的了解,在了解完结构后我们还将进行栈的实现。一起…...

【NPU 系列专栏 2 -- NVIDIA 的 H100 和 H200 是什么?】
请阅读【嵌入式及芯片开发学必备专栏】 文章目录 NVIDIA H100 和 H200 芯片NVIDIA H100 芯片简介NVIDIA H100 主要特点NVIDIA H100 应用场景NVIDIA H100 使用举例NVIDIA H200 芯片简介NVIDIA H200 主要特点NVIDIA H200 应用场景NVIDIA H200 使用举例Summary NVIDIA H100 和 H20…...

【BUG】已解决:IndexError: positional indexers are out-of-bounds
IndexError: positional indexers are out-of-bounds 目录 IndexError: positional indexers are out-of-bounds 【常见模块错误】 【解决方案】 原因分析 解决方法 示例代码 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博…...

视频汇聚,GB28181,rtsp,rtmp,sip,webrtc,视频点播等多元异构视频融合,视频通话,视频会议交互方案
现在视频汇聚,视频融合和视频互动,是视频技术的应用方向,目前客户一般有很多视频的业务系统,如已有GB28181的监控(GB现在是国内主流,大量开源接入和商用方案),rtsp设备,音…...

SpringCloud断路器的使用与原理解析
Spring Cloud断路器是在分布式系统中实现容错的一种方式。它的原理是通过在调用链路上添加断路器,当某个服务的调用出现故障或超时时,断路器会自动迅速地切换到快速失败模式,防止故障扩散,从而保护整个系统的稳定性。 Spring Cloud断路器的使用与原理解析如下: 一、使用断…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
