JavaScript模拟滑动手势
双击回到顶部

左滑动

右滑动

代码展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Gesture Example</title><style>body {margin: 0;height: 200vh;} /* 模拟长页面 */.notification {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 20px;background-color: rgba(0, 0, 0, 0.7);color: white;font-size: 24px;border-radius: 10px;opacity: 0;transition: opacity 0.5s ease, transform 0.5s ease;}.notification.show {opacity: 1;transform: translate(-50%, -50%) scale(1.1);}</style></head><body><div class="notification" id="notification"></div><div style="height: 30vh; background-color: rgb(178, 129, 129)"></div><div style="height: 30vh; background-color: rgb(141, 40, 40)"></div><div style="height: 30vh; background-color: rgb(135, 85, 85)"></div><div style="height: 30vh; background-color: rgb(209, 188, 188)"></div><div style="height: 30vh; background-color: rgb(203, 44, 44)"></div><script>//在dom完全加载后执行document.addEventListener("DOMContentLoaded", () => {let touchStartX = 0;let touchStartY = 0;let touchEndX = 0;let touchEndY = 0;let lastTap = 0;const notification = document.getElementById("notification");//监听开始事件document.addEventListener("touchstart", (e) => {touchStartX = e.changedTouches[0].screenX;touchStartY = e.changedTouches[0].screenY;});//监听移动事件document.addEventListener("touchmove", (e) => {touchEndX = e.changedTouches[0].screenX;touchEndY = e.changedTouches[0].screenY;});//监听结束事件document.addEventListener("touchend", () => {handleGesture();});//监听双击事件document.addEventListener("touchend", (e) => {const currentTime = new Date().getTime();const tapLength = currentTime - lastTap;if (tapLength < 300 && tapLength > 0) {// 双击事件window.scrollTo({ top: 0, behavior: "smooth" });}lastTap = currentTime;});//判断手势function handleGesture() {const deltaX = touchEndX - touchStartX;const deltaY = touchEndY - touchStartY;if (Math.abs(deltaX) > Math.abs(deltaY)) {if (deltaX > 50) {showNotification("右滑动");} else if (deltaX < -50) {showNotification("左滑动");}}}//显示通知function showNotification(message) {notification.textContent = message;notification.classList.add("show");setTimeout(() => {notification.classList.remove("show");}, 1000);}});</script></body>
</html>
相关文章:

JavaScript模拟滑动手势
双击回到顶部 左滑动 右滑动 代码展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Gesture…...

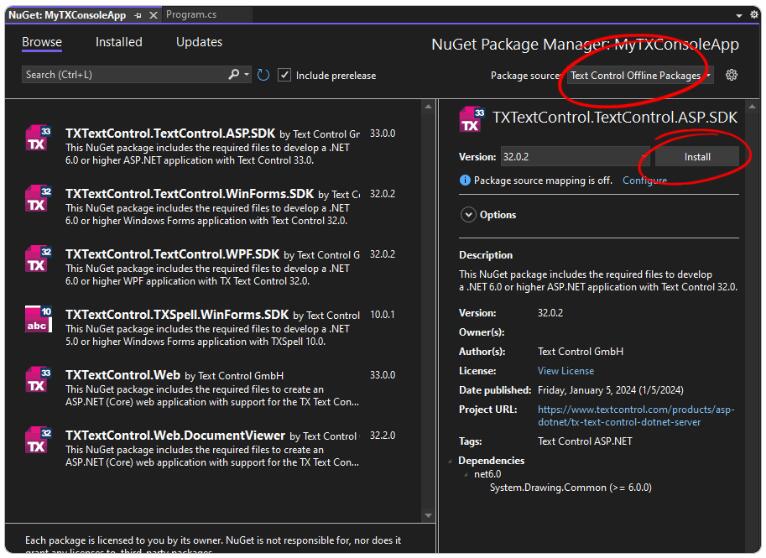
Text Control 控件教程:使用 .NET C# 中的二维码和条形码增强文档
QR 码和条形码非常适合为文档和 PDF 文件增加价值,因为它们提供轻松的信息访问、验证信息、跟踪项目和提高交互性。条形码可以弥补纸质或数字人类可读文档与网络门户或网络应用程序中的数字信息之间的差距。大多数用户都熟悉 QR 码和条形码,它们在许多过…...

最新爆火的开源AI项目 | LivePortrait 本地安装教程
LivePortrait 本地部署教程,强大且开源的可控人像AI视频生成 1,准备工作,本地下载代码并准备环境,运行命令前需安装git 以下操作不要安装在C盘和容量较小的硬盘,可以找个大点的硬盘装哟 2,需要安装FFmp…...

揭秘Django与Neo4j:构建智能知识图谱的终极指南
揭秘Django与Neo4j:构建智能知识图谱的终极指南 前言 图是一种用于对象之间的成对关系进行建模的数学结构。 它由两个主要元素组成:节点和关系。 节点:节点可以看作是传统数据库中的记录。每个节点代表一个对象或实体,例如一个人或一个地方。节点按标签分类,这有助于根…...

项目一缓存商品
文章目录 概要整体架构流程技术细节小结 概要 因为商品是经常被浏览的,所以数据库的访问量就问大大增加,造成负载过大影响性能,所以我们需要把商品缓存到redis当中,因为redis是存在内存中的,所以效率会比MySQL的快. 整体架构流程 技术细节 我们在缓存时需要保持数据的一致性所…...

SEO与数据中心代理IP的结合能带来哪些便利?
本文将探讨将SEO与数据中心代理IP结合所带来的好处,以及如何利用这种组合来提升网站在搜索引擎中的排名和可见性。 1. 数据中心代理IP的作用和优势 数据中心代理IP指的是由数据中心提供的IP地址,用于隐藏真实服务器的位置和身份。与其他类型的代理IP相…...

《昇思25天学习打卡营第6天|ResNet50图像分类》
写在前面 从本次开始,接触一些上层应用。 本次通过经典的模型,开始本次任务。这里开始学习resnet50网络模型,应该也会有resnet18,估计18的模型速度会更快一些。 resnet 通过对论文的结论进行展示,说明了模型的功能&…...

Activiti 6 兼容openGauss数据库bytes类型不匹配
当前有个项目需要做国产调研,需要适配高斯数据库,项目启动的时候,提示column "bytes_" is type bytea but expression is of type blob byte_字段是act_ge_bytearray表的,openGauss里的类型是bytea,类型是匹…...

缓存技术:提升性能与效率的利器
在当今数字化时代,软件应用的性能与响应速度成为了衡量其成功与否的重要标准之一。随着数据量的爆炸性增长和用户需求的日益多样化,如何高效地处理这些数据并快速响应用户请求成为了软件开发中亟待解决的问题。缓存技术,作为提升系统性能、优…...

LeetCode 637, 67, 399
文章目录 637. 二叉树的层平均值题目链接标签思路代码 67. 二进制求和题目链接标签思路代码 399. 除法求值题目链接标签思路导入value 属性find() 方法union() 方法query() 方法 代码 637. 二叉树的层平均值 题目链接 637. 二叉树的层平均值 标签 树 深度优先搜索 广度优先…...

如何压缩视频大小不改变画质?这5个视频压缩免费软件超好用!
如何压缩视频大小不改变画质?随着生活的水平逐步提高,视频流媒体服务越来越受欢迎。提供简短而引人注目的视频来展示您的产品或服务已成为一种出色的营销手段。然而,当您要准备导出最终视频时,可能会面临一个常见问题:…...

深入理解 Java 虚拟机第三版(周志明)
这次社招选的这本作为 JVM 资料查阅,记录一些重点 1. 虚拟机历史 Sun Classic VM :已退休 HotSpot VM:主流虚拟机,热点代码探测技术 Mobile / Embedded VM :移动端、嵌入式使用的虚拟机 2.2 运行时数据区域 程序计…...

算法 定长按组翻转链表
一、题目 已知一个链表的头部head,每k个结点为一组,按组翻转。要求返回翻转后的头部 k是一个正整数,它的值小于等于链表长度。如果节点总数不是k的整数倍,则剩余的结点保留原来的顺序。示例如下: (要求不…...

安装nfs和rpcbind设置linux服务器共享磁盘
1、安装nfs和rpcbind 1.1 检查服务器是否安装nfs和rpcbind,执行下命令,检查服务器是否安装过。 rpm -qa|grep nfs rpm -qa|grep rpcbind 说明服务器以安装了,如果没有就需要自己安装 2、安装nfs和rpcbind 将rpm安装包: libtirpc-…...

物联网在电力行业的应用
作者主页: 知孤云出岫 这里写目录标题 作者主页:物联网在电力行业的应用简介主要应用领域代码案例分析1. 智能电表数据采集和分析2. 设备监控和预测性维护3. 能耗管理和优化4. 电力负载预测5. 分布式能源管理6. 电动汽车充电管理7. 电网安全与故障检测 物联网在电力行业的应用…...

Java 代码规范if嵌套
在Java编程中,过度的if嵌套会使代码难以阅读和维护。为了遵循良好的代码规范,我们应尽量减少嵌套的深度。这通常可以通过重新组织代码或使用其他结构(如switch语句,或者将逻辑封装到单独的方法中)来实现。 以下是一个…...

ASPICE如何确保汽车软件产品质量的稳固基石
ASPICE通过一系列的方法和原则来保障汽车软件产品的质量,以下是其保障产品质量的几个关键方面: 制定明确的质量方针和目标: ASPICE要求组织制定明确的质量方针和目标,这些方针和目标与客户需求和预期相一致。 开发团队需要定义软…...

【深度学习】yolov8-seg分割训练,拼接图的分割复原
文章目录 项目背景造数据训练 项目背景 在日常开发中,经常会遇到一些图片是由多个图片拼接来的,如下图就是三个图片横向拼接来的。是否可以利用yolov8-seg模型来识别出这张图片的三张子图区域呢,这是文本要做的事情。 造数据 假设拼接方式有…...

Python升级打怪—Django入门
目录 一、Django简介 二、安装Django 三、创建Dajngo项目 (一) 创建项目 (二) 项目结构介绍 (三) 运行项目 (四) 结果 一、Django简介 Django是一个高级Python web框架,鼓励快速开发和干净、实用的设计。由经验丰富的开发人员构建,它解决了web开…...

leetcode面试题17.最大子矩阵
sooooooo long没刷题了,汗颜 题目链接:leetcode面试题17 1.题目 给定一个正整数、负整数和 0 组成的 N M 矩阵,编写代码找出元素总和最大的子矩阵。 返回一个数组 [r1, c1, r2, c2],其中 r1, c1 分别代表子矩阵左上角的行号和…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
