GraphHopper-map-navi_路径规划、导航(web前端页面版)
文章目录
- 一、项目地址
- 二、踩坑环境
- 三、问题记录
- 3.1、graphhopper中地图问题
- 3.1.1. getOpacity不存在的问题
- 3.1.2. dispatchEvent不存在的问题
- 3.1.3. vectorLayer.set('background-maplibre-layer', true)不存在set方法
- 3.1.4. maplibre-gl.js.map不存在的问题
- 3.1.5. Uncaught ReferenceError: GIT_SHA is not defined
- 3.2、npm/node/webpack问题
- 3.2.1. npm install产生的问题
- 3.2.2. graphhopper-maps-navi项目使用了openlayer地图引擎,找不到**ol**的问题
- 3.2.3. npm安装文件夹权限问题
- 3.2.4. Cannot find name 'expect','it'
- 3.2.5. Cannot use override keyword to override methods of Object without explicitly extending Object #45704
- 3.2.6. npm安装sharp出现的问题
- 3.3、Typescript相关问题
- 3.3.1. 语法问题:
- 3.3.2. @types/ol 与ol的关系
- 3.3.3. 找不到jest的类型定义文件
- 3.3.4. TypeScript 的配置文件 tsconfig.json
项目截图如下:


一、项目地址
本文记录的问题是graphhopper路径规划web版源码graphhopper-maps中的导航分支
试验性的graphhopper导航分支 github地址
此项目是一个Web应用,使用的React框架,主要使用Typescript语言,项目使用了ESLint,建议在install前,修改package文件去掉此项依赖。
graphhopper用到了MapLibre地图,是个国外的地图,第一次见到,其API文档是MapLibre GL JS
注意:目前这个项目的导航还有一定的问题,路径规划后,导航的起点总会变成当前位置,重新路径规划,不能拿来直接用。
二、踩坑环境
- Node Version v20.12.1
- NPM Version 10.5.0
三、问题记录
主要的问题无外乎就是npm install产生的依赖问题;Typescript语法问题;环境配置问题主要涉及tsconfig.json;地图问题等。因为加载的osm在线地图,有时候国内访问的时候,会导致地图加载不出来。
3.1、graphhopper中地图问题
3.1.1. getOpacity不存在的问题
- 问题:TS2551: Property ‘getOpacity’ does not exist on type ‘MapLibreLayer’. Did you mean ‘setOpacity’?
- 解决:自定义getOpacity函数
getOpacity(): number {// 获取图层的不透明度,假设 OpenLayers 中获取不透明度的方法是 getOpacity()const opacity: number = super.getOpacity();// 将不透明度转换为字符串类型返回return opacity;}
3.1.2. dispatchEvent不存在的问题
- 问题:TS2339: Property ‘dispatchEvent’ does not exist on type ‘MapLibreLayer’.
- 解决:在render函数中传入了一个event对象,代码如下
//在render函数中传入了一个event对象render(frameState: FrameState,e:any): HTMLElement {...// const layer = this.getLayer()e.target.dispatchEvent(new RenderEvent(POSTRENDER, undefined, frameState, undefined))...}
3.1.3. vectorLayer.set(‘background-maplibre-layer’, true)不存在set方法
- 解决:自定义set方法
在源代工程自定的MapLibreLayer类中添加相关方法
export default class MapLibreLayer extends Layer {maplibreMap: maplibregl.Map//自定义set方法/*************************************************/private properties: { [key: string]: any } = {};set(key: string, value: any) {this.properties[key] = value;}/************************************************/constructor(style: string) {super({})const container = document.createElement('div')container.style.position = 'absolute'container.style.width = '100%'container.style.height = '100%' this.maplibreMap = new maplibregl.Map(Object.assign({},{ style: style },{container: container,attributionControl: false,interactive: false,trackResize: false,}))this.applyOpacity_()}private applyOpacity_() {...}render(frameState: FrameState,e:any): HTMLElement {...}
}3.1.4. maplibre-gl.js.map不存在的问题
- 问题:错误通常表示你的项目尝试加载一个 JavaScript 文件的 Source Map(源映射文件),但是找不到该文件。
Failed to parse source map from 'D:\Code\grphhopper\graphhopper-maps-navi\node_modules\maplibre-gl\dist\maplibre-gl.js.map' file: Error: ENOENT: no such file or directory, open 'D:\Code\grphhopper\graphhopper-maps-navi\node_modules\maplibre-gl\dist\maplibre-gl.js.map'
- 解决:确保你的项目的 maplibre-gl.js.map 文件确实存在于指定的路径 node_modules\maplibre-gl\dist\;有时候可能是因为缓存的问题导致 Source Map 文件找不到,尝试清除浏览器缓存或者重新构建项目可以解决问题。
- 我还进行了一项错做,打开
node_modules\maplibre-gl\dist\maplibre-gl.js文件,将最后一行注释打开,不过貌似没啥用,也不是很懂,把当时的操作记录一下。
3.1.5. Uncaught ReferenceError: GIT_SHA is not defined
- 解决:直接注释掉语句就行,没有影响。
3.2、npm/node/webpack问题
3.2.1. npm install产生的问题
- 问题:在拿到项目源码后,建议删除package-lock.json后,再进行安装操作,因为项目比较旧,很多依赖库都过失显示Deprecated,例如:
- npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it.
- npm : npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
- WARN 3 deprecated subdependencies found: glob@7.2.3, inflight@1.0.6, rimraf@3.0.2
- 解决:删除了lock文件和node-modules重新进行了安装。
3.2.2. graphhopper-maps-navi项目使用了openlayer地图引擎,找不到ol的问题
- 问题:
"Could not find a declaration file for module 'ol'. 'd:/Code/grphhopper/graphhopper-maps-navi/node_modules/ol/index.js' implicitly has an 'any' type.\n Try `npm i --save-dev @types/ol` if it exists or add a new declaration (.d.ts) file containing `declare module 'ol';`",
//或者
[tsl] ERROR TS2688: Cannot find type definition file for 'ol'. The file is in the program because: Entry point of type library 'ol' specified in compilerOptions
- 解决:不需要设置
"typeRoots":["node_modules/@types"]``;需要设置"types": [
“ol”, “jest”],`
参考文章1:编译typescript出现 Cannot find type definition file for ‘babel__core‘,区别就是我把typRoots配置注释掉了。
参考文章2:tsconfig.json 报错 Cannot find type definition file for ‘lodash‘. 解决方案
3.2.3. npm安装文件夹权限问题
- 问题:npm ERR code ERR_SSL_DECRYPTION_FAILED_OR_BAD_RECORD_MAC
- 解决:参考文章
3.2.4. Cannot find name ‘expect’,‘it’
- 解决:
{"compilerOptions": {// ..."types": ["jest"],// ...}
}
还要报错的源代码加入import { describe, expect,it, test } from '@jest/globals'
参考了Cannot find name ‘expect’ #1068
3.2.5. Cannot use override keyword to override methods of Object without explicitly extending Object #45704
- 解决:可能是ESlint的原因,由于没有重名的函数,所以直接将override删除就行了 。如果指导java和c++的继承,类的重载对override关键字应该不陌生。
3.2.6. npm安装sharp出现的问题
- 问题:
npm ERR!commandfailedC: \wINowslsystem32\cmd.exe /d /s /c (node install/libvips & node install/d1l-copy && prebuild-install)ll (node install/can-compile && node-gyp rebuild && node install/dll-copy)
npm ERR!l sharp: Downloading https://github.com/lovell/sharp-libvips/releases/download/v8.13.3/libvips-8.13.3-win32-x64.tar.br
npm ERR!sharp: Please see https://sharp.pixelplumbing.com/installfor required dependencies
npm ERR!sharp:Installation error: unable to verify the first certificate
- 解决办法 :使用镜像地址 或者 科学上网
npm config set sharp_binary_host "https://npmmirror.com/mirrors/sharp"
npm config set sharp_libvips_binary_host "https://npmmirror.com/mirrors/sharp-libvips"
在终端命令行可能会报错 error sharp_binary_host is not a valid npm option可以尝试使用
Windows系统
set SHARP_BINARY_HOST=https://npmmirror.com/mirrors/sharp
set SHARP_LIBVIPS_BINARY_HOST=https://your-custom-host.com
Unix系统
export SHARP_BINARY_HOST=https://npmmirror.com/mirrors/sharp
export SHARP_LIBVIPS_BINARY_HOST=https://your-custom-host.com
3.3、Typescript相关问题
3.3.1. 语法问题:
- TS2322: Type ‘number’ is not assignable to type ‘null’.
- Argument of type ‘any’ is not assignable to parameter of type ‘never’.在 TypeScript 中,你试图将一个 number 类型的值赋给一个类型为 null 的变量或属性。
- 正确变量声明:
let nullableValue: number | null;
- 正确变量声明:
- “Variable ‘thenInstructionSign’ is used before being assigned.”,存在一个变量 thenInstructionSign 被使用了,但是在使用之前没有被赋值。
- Argument of type ‘T’ is not assignable to parameter of type ‘never’
- TS2345: Argument of type ‘number[]’ is not assignable to parameter of type ‘never’. 错误 TS2345 通常表示类型不匹配的问题,具体来说是尝试将一个类型为 number[] 的值赋给一个类型为 never 的参数
- TS2345: Argument of type ‘Element’ is not assignable to parameter of type ‘never’.
3.3.2. @types/ol 与ol的关系
解释:@types/ol 是 TypeScript 社区维护的一个类型声明库,用于为使用 TypeScript 编写的项目提供 OpenLayers(通常简写为 ol)库的类型定义。在 TypeScript 中,如果一个 JavaScript 库没有提供类型声明文件(.d.ts),那么 TypeScript 就无法理解该库的类型信息,这会导致类型检查的错误或警告,也会影响开发工具如 VS Code 的代码提示和补全功能。
因此,为了解决这个问题,社区会创建 @types 类型声明库,包含了对应 JavaScript 库的类型信息。
对于 OpenLayers 来说,你可以通过安装 @types/ol 来获取与 ol 库配套的 TypeScript 类型定义。
一旦安装了 @types/ol,TypeScript 就能够理解 ol 库的类型,从而提供更好的类型检查和开发工具的支持。
3.3.3. 找不到jest的类型定义文件
- 问题:
Cannot find type definition file for 'jest'.\n The file is in the program because:\n Entry point of type library 'jest' specified in compilerOptions
- 解决:
①安装 @types/jest 包作为开发依赖项npm install --save-dev @types/jest
②tsconfig.json 中的配置
"compilerOptions": { "types": ["jest"] }
3.3.4. TypeScript 的配置文件 tsconfig.json
{"compilerOptions": {//指定 TypeScript 编译后输出的目录。所有编译后的 JavaScript 文件将会被放置在 dist 目录下。"outDir": "./dist/",//是否生成对应的 .map 文件,用于在调试时将编译后的 JavaScript 代码映射回原始 TypeScript 代码,方便调试。"sourceMap": true,//如果设置为 true,则 TypeScript 会在可能的情况下强制要求显式声明变量的类型,避免使用隐式的 any 类型。"noImplicitAny": false,//允许编译器编译 JavaScript 文件。这对于使用 TypeScript 逐步迁移现有 JavaScript 项目很有用。"allowJs": true,//指定 JSX 的解析方式,这里是 React 的 JSX 语法。"jsx": "react-jsx",//允许从没有默认导出的模块中默认导入。这是为了与 CommonJS 和 AMD 模块兼容。"allowSyntheticDefaultImports": true,//设置解析非相对模块名称时的基本目录。在这里,. 表示使用当前的工作目录作为基本路径。"baseUrl": ".",//将辅助工具函数导入到每个模块中,以帮助实现某些特定功能(如 __extends、__assign 等)。"importHelpers": true,//指定要生成的模块规范。这里设置为 ES2015,即使用 ES6 标准的模块化语法。"module": "ES2015",//指定模块解析策略。node 表示使用 Node.js 的模块解析策略。"moduleResolution": "node",//如果函数没有显式的返回类型,则报告错误。有助于确保函数中所有代码路径都有返回值。"noImplicitReturns": true,//启用所有严格类型检查选项。相当于设置了 "strict": true,包括 noImplicitAny, noImplicitReturns, strictNullChecks, strictFunctionTypes 等。"strict": true,//指定编译后的 JavaScript 目标版本。在这里是 ES2019。"target": "ES2019",//指定类型声明文件的搜索路径。这里设置为在 node_modules/@types 目录中寻找类型声明文件。"typeRoots":["../node_modules/@types"],//指定要包含的类型声明文件。这里列出了 ol,表示 TypeScript 应该包括 @types/ol 中定义的类型。"types":["ol"],//设置路径映射,允许使用 @/ 前缀来引用 src/ 目录下的文件。"paths": {"@/*": ["src/*"],},//指定编译时所包含的库文件。这里包括 ES2019 标准库、DOM 标准库以及支持可迭代对象的 DOM 标准库。"lib": ["ES2019","dom","dom.iterable"],//启用 esModuleInterop,使得默认导入和命名空间导入与 CommonJS 导入兼容。"esModuleInterop": true,//允许 TypeScript 解析 JSON 模块。"resolveJsonModule": true,//如果设置为 true,则跳过编译时对声明文件(.d.ts)的检查。"skipLibCheck": true,},//指定要包含在编译中的文件或目录。这里包括 ./src/**/* 和 ./test/**/*,表示编译器会编译 src 和 test 目录下的所有 TypeScript 文件。"include": ["./src/**/*","./test/**/*"],}
相关文章:

GraphHopper-map-navi_路径规划、导航(web前端页面版)
文章目录 一、项目地址二、踩坑环境三、问题记录3.1、graphhopper中地图问题3.1.1. getOpacity不存在的问题3.1.2. dispatchEvent不存在的问题3.1.3. vectorLayer.set(background-maplibre-layer, true)不存在set方法3.1.4. maplibre-gl.js.map不存在的问题3.1.5. Uncaught Ref…...

2-46 基于matlab的声音信号的短时能量、短时过零率、端点检测
基于matlab的声音信号的短时能量、短时过零率、端点检测。通过计算计算短时能量、调整能量门限,然后开始端点检测。输出可视化结果。程序已调通,可直接运行。 2-46 短时能量 短时过零率 端点检测 - 小红书 (xiaohongshu.com)...

力扣630.课程表 II
力扣630.课程表 II 反悔堆 将课程按照结束时间从大到小排序每次取一个判断当前是否能学完该课程如果能学完就将持续时间加入堆 更新答案如果学不完就判断该课程持续时间是否比之前学过的最大的还大 用时更短的话就将旧的弹出 class Solution {public:int scheduleCourse(ve…...

数字IC后端流程简述
1. 设计输入 目标:接收前端设计(如RTL代码和约束文件)的输出。 工具:前端设计工具(如Synopsys Design Compiler或Cadence Genus)。 步骤: 确保前端设计的RTL代码经过综合并生成了门级网表(Netlist)。 收集约束文件(Constraints),如时序约束(SDC文件)、功率约束等…...

数学建模--整数规划和非线性规划
目录 整数规划 非线性规划 总结 整数规划中分支定界法的具体步骤和实现细节是什么? 初始化: 分支: 定界: 剪枝: 终止条件: 非线性规划中的梯度法、牛顿法和拟牛顿法的比较分析有哪些?…...

Linux-查看dd命令进度
查看dd命令进度 一、概述1. 在一个终端执行拷贝任务2. 在另一终端执行进度命令 一、概述 系统:Ubuntu 22.04 在使用 dd 命令做拷贝大量数据的时候,因为并没有输出,所以比较难判断当前进度,因此可以使用下面的命令作为进度查看 …...

高效微调 100 多种大语言模型:先计算法,急速推理!
hiyouga/LLaMA-Factoryhttps://github.com/hiyouga/LLaMA-Factory Stars: 26.9k License: Apache-2.0 LLaMA-Factory 是一个用于高效微调 100 多个大型语言模型(ACL 2024)的 WebUI。 多种模型:LLaMA、LLaVA、Mistral、Mixtral-MoE、Qwen、Y…...

opencv grabCut前景后景分割去除背景
参考: https://zhuanlan.zhihu.com/p/523954762 https://docs.opencv.org/3.4/d8/d83/tutorial_py_grabcut.html 环境本次: python 3.10 提取前景: 1、需要先把前景物体框出来 需要坐标信息,可以用windows自带的画图简单提取像素…...

qt--电子相册
一、项目要求 设计一个电子相册,点击上一张,切换到上一张图片,点击下一张,切换到下一张图片。 要求:图片的展示可以循环(QList<QString>) 要求:界面美观 二、项目代码 本质是通…...

【MSP430】MSP430F5529几个定时器
MSP430F5529共有四个定时器,其中三个是Timer_A定时器,一个是Timer_B定时器。 这些定时器在MSP430F5529微控制器中发挥着重要的作用,不仅支持多重捕获/比较、PWM输出和内部定时功能,还具有丰富的中断处理能力。这些特性使得MSP430…...

苍穹外卖(一)之环境搭建篇
Ngnix启动一闪而退 启动之前需要确保ngnix.exe的目录中没有中文字体,在conf目录下的nginx.conf文件查看ngnix的端口号,一般默认为80,若80端口被占用就会出现闪退现象。我们可以通过logs/error.log查看错误信息,错误信息如下&…...

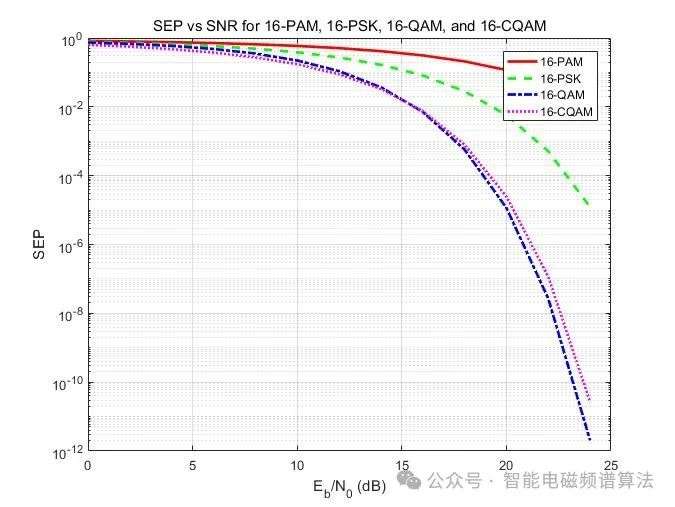
【限免】16PAM、16PSK、16QAM、16CQAM星座图及误码率【附MATLAB代码】
微信公众号:智能电磁频谱算法 QQ交流群:949444104 主要内容 MATLAB代码 % Parameters M 16; N 4; % Number of circles for CQAM SNR_dB 0:2:25; % Extended SNR range to reach higher values num_symbols 1e5; % Total number of symbols for s…...

09-软件易用性
易用性是用户体验的一个重要方面,网站建设者一般会沉溺于自己的思维习惯,而造成用户使用的不畅。易用性不仅是专业UI/UE人员需要研究,对于网站建设其他岗位的人也应该了解一定的方法去检验和提升网站的易用性。通常对易用性有如下定义: 易理解…...

FPGA开发——独立仿真和联合仿真
一、概述 我们在进行FPGA开发的过程之中,大部分情况下都是在进行仿真,从而验证代码实现结果的正确与否,这里我们引入了独立仿真和联合仿真进行一个简单介绍。 联合仿真:一般我们在进行仿真之前需要在相应的软件中建立相应的工程…...

基于STM32瑞士军刀--【FreeRTOS开发】学习笔记(二)|| 堆 / 栈
堆和栈 1. 堆 堆就是空闲的一块内存,可以通过malloc申请一小块内存,用完之后使用再free释放回去。管理堆需要用到链表操作。 比如需要分配100字节,实际所占108字节,因为为了方便后期的free,这一小块需要有个头部记录…...

ABAP+从SAP发出去的PDF文件在第三方系统出现乱码
这是一个 ABAP转换PDF调用函数CALL FUNCTION CONVERT_OTF的问题记录,关乎字体STSong-Light-ldentity-H 和 STSong-Light的区别 背景: 做了一个增强,是采购订单审批后自动发送采购订单PDF1到企业微信,用户再将企业微信收到的P…...
)
基于springsecurity的会话并发处理功能(附代码)
1. 需求 在项目中往往需要实现一个限制不同设备同时登录的功能,比如我只允许同一时间只有一个客户端能登录,而其他的已登陆的客户端会被挤出来 而springsecurity中恰好就帮我们实现好了对应的接口功能,我们只需要自定义配置就好 2. 结合sp…...

Redis底层数据结构的实现
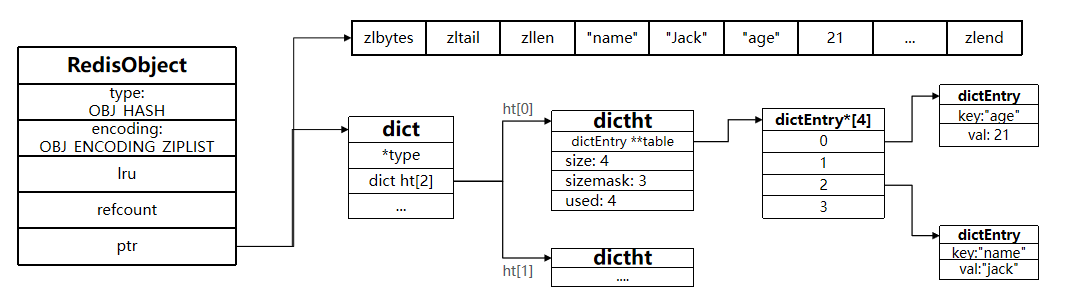
文章目录 1、Redis数据结构1.1 动态字符串1.2 intset1.3 Dict1.4 ZipList1.5 ZipList的连锁更新问题1.6 QuickList1.7 SkipList1.8 RedisObject 2、五种数据类型2.1 String2.2 List2.3 Set2.4 ZSET2.5 Hash 1、Redis数据结构 1.1 动态字符串 Redis中保存的Key是字符串…...

制作excel模板,用于管理后台批量导入船舶数据
文章目录 引言I 数据有效性:基于WPS在Excel中设置下拉框选择序列内容II 数据处理:基于easyexcel工具实现导入数据的持久化2.1 自定义枚举转换器2.2 ExcelDataConvertExceptionIII 序列格式化: 基于Sublime Text 文本编辑器进行批量字符操作引言 需求: excel数据导入模板制…...

领略诗词之妙,发觉生活之美。
文章目录 引言落霞与孤鹜齐飞,秋水共长天一色。野渡无人舟自横。吹灭读书灯,一身都是月。我醉欲眠卿且去,明朝有意抱琴来。赌书消得泼茶香,当时只道是寻常。月上柳梢头,人约黄昏后。最是人间留不住,朱颜辞镜花辞树。山中何事?松花酿酒,春水煎茶。似此星辰非昨夜,为谁风…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
