day05 Router、vuex、axios
配置
router和vuex需要在创建vue项目的时候,开始的时候选择Manually select features,于是就可以在下一个创建配置讯问中选择router和vuex。
axios则需要执行命令行:
npm install axios -S之后再在需要发送请求的view导入即可。
router实现左边点击右边打开
首先需要安装ElementUI,方法见day4 vue2以及ElementUI-CSDN博客。
在App.vue中导入框架,将<nav>、<router-view>标签移动到对应位置。其中to配置相当于servlet请求的路径。
<template><div id="app"><el-container><el-header>欢迎你</el-header><el-container><el-aside width="200px"><nav><ul><li><router-link to="/">Home</router-link></li><li><router-link to="/about">About</router-link></li><li><router-link to="/question">问题管理</router-link></li><li><router-link to="/new">新页面</router-link></li></ul></nav></el-aside><el-main><router-view/></el-main></el-container></el-container></div>
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}nav {padding: 30px;
}nav a {font-weight: bold;color: #2c3e50;
}nav a.router-link-exact-active {color: #42b983;
}
</style>
并在router的 index.js中配置请求路径对应的view们,相当于web.xml。其中有两种方式导入view,第一种可以直接开头import,在routers中的component中就只用写出你的模块名即可,这是静态导入,其实相当于js中的include编译指令,开始就导入自然加载速度会变快,但是动态导入往往常见一些,就比如这里可以直接在component中 ()=>import ('路径'),这样是动态导入,请求该view的时候才会加载,更灵活。
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
// 路由的配置
Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')},{path:'/question',name:'question',component:() => import(/* webpackChunkName: "about" */ '../views/QuestionView.vue')},{path:'/new',name:'new',component:() => import(/* webpackChunkName: "about" */ '../views/NewView.vue')}
]
// js文件中导出一个 router 实例
const router = new VueRouter({routes
})export default router
使用vuex处理用户的动作
vuex主要往外导出五个属性,在store的index.js中,state用于储存页面共享的数据,actions用于处理发出的动作,mutations用于直接操纵state中的数据,getters中对state中的数据进行再次加工,类似vue中计算属性computed。
就如图片中一样,view中用dispatch发出动作,actions使用commit将动作处理,转给mutations对state进行直接操作,前端可以直接调用state中的数据,来实现数据更新。getters的处理则直接可以前端执行{{$store.getters.方法名}}。

store中的index.js:
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {// 共享数据count: 0, // 初值为零myNewList:[]},getters: { // 对state中的数据进行再次加工,类似vue中计算属性computedupdate(state) {return state.count * 10;}},mutations: { // 修改state数据change(state, value) {state.count += value;},sub(state, value) {state.count -= value;}},actions: { // 相应动作处理// 必须与dispatch中的时间名一致sum(context, value) {context.commit('change', value);},sub(context, value) {context.commit('sub', value);}},modules: { // 分模块化开发,一个模块可以有自己的state,getters,mutations,actions}
})
前端调用:
<template><div class="about"><h1>This is an about page</h1><h2>当前计算的和为:{{$store.state.count}}</h2><h2>当前计算的和 ✖ 10 为:{{$store.getters.update}}</h2><el-button @click="add" type="primary" round>我猜你不会点击我</el-button><br/><br/><el-button @click="sub" type="primary" round>我可以回去哦</el-button></div>
</template>
<script>
export default{name: "AboutView",methods:{// 求和时间处理add(){// 进行dispatchthis.$store.dispatch("sum",5);},sub(){this.$store.dispatch("sub",10);}}
}
</script>使用axios实现前后端连接
其原理是可以使用axios访问不同端口,向不同端口发送请求,有两种方式发送请求:
可以直接在view中导入axios包,直接发送请求,但是因为请求的地址往往容易变化,所以需要用第二种方式来发送请求,首先在util包中创建js页面配置baseUrl(在此导入axios包),也就是端口号,然后在api包中创建针对不同view的不同请求url,也就是请求的具体地址和请求方法以及可能的参数,将方法配置可以其他文件访问(export default),这时候就需要将配置好的js文件直接导入到view中,然后再调用方法即可。
url在view中(第一种):
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png" /><HelloWorld msg="Welcome to Your Vue.js App" /><br/><el-button @click="sendRequest()" type="primary">发送axios请求,进行调用springboot项目</el-button><br/><br/><br/><el-table :data="this.$store.state.myNewList" border style="width: 100%"><el-table-column fixed prop="id" label="编号" width="150"></el-table-column><el-table-column prop="expertName" label="专家姓名" width="120"> </el-table-column><el-table-column prop="questioner" label="提问人" width="120"></el-table-column><el-table-column prop="phone" label="电话" width="120"> </el-table-column><el-table-column prop="plantName" label="农作物名称" width="300"></el-table-column><el-table-column prop="question" label="问题" width="120"> </el-table-column><el-table-column prop="answer" label="回答" width="120"> </el-table-column><el-table-column prop="status" label="状态" width="120"> </el-table-column><el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table></div>
</template><script>
// @ is an alias to /src
import HelloWorld from "@/components/HelloWorld.vue";
import axios from "axios"; // 引入axios库export default {name: "HomeView",components: {HelloWorld,},methods: {sendRequest() {axios.get("http://localhost:8888/question/findAll").then(response => {this.questonList = response.data.data;this.$store.state.myNewList = response.data.data;});},},data(){return {questonList: []}}
};
</script>
url在js文件中(第二种):
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png" /><br /><el-button @click="search" type="primary">search</el-button><el-button @click="add()" type="primary">add</el-button><br /><br /><br /><el-input v-model="inputValue" placeholder="请输入id或专家姓名"></el-input><br /><br /><el-table :data="questionList" border style="width: 100%"><el-table-column fixed prop="id" label="编号" width="150"></el-table-column><el-table-column prop="expertName" label="专家姓名" width="120"></el-table-column><el-table-column prop="questioner" label="提问人" width="120"></el-table-column><el-table-column prop="phone" label="电话" width="120"> </el-table-column><el-table-column prop="plantName" label="农作物名称" width="300"></el-table-column><el-table-column prop="question" label="问题" width="120"></el-table-column><el-table-column prop="answer" label="回答" width="120"></el-table-column><el-table-column prop="status" label="状态" width="120"></el-table-column><el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">删除</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table></div>
</template><script>
// @ is an alias to /src
import queApi from "@/api/question"; // 导入封装后的axios请求,具体见src/api/question.jsexport default {name: "HomeView",methods: {sendRequest() {queApi.getQuestionList().then((res) => {this.questionList = res.data.data;this.$store.state.myNewList = this.questionList; // 数据共享});}},data() {return {questionList: [],inputValue: "",};},
};
</script>
api文件中配置:
import request from '../utils/request'; // 导入axios实例/*** 调用boot端,进行/question/findAll查询* @returns {Promise}*/
function getQuestionList() { // 获取问题列表return request({url: '/question/findAll',method: 'get'});
}export default {getQuestionList, // 导出函数
} // 导出对象除了findAll方法之外,还可以其他方法:
后端
注意axios支持get、post、put、delete等请求,所以可以直接按照swagger的请求规范做,还有一点要注意,需要配置后端可以接受并处理其他端口发出的各种请求,也就需要配置CorsConfig文件:
package com.zheng.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {// 添加映射路径registry.addMapping("/**")// .allowedOrigins("*") //.allowedOriginPatterns("*") //允许哪些域的请求,星号代表允许所有.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") // 允许的方法.allowedHeaders("*") // 允许的头部设置.allowCredentials(true) // 是否发送cookie.maxAge(168000); // 预检间隔时间}}
除此之外,如果发送的是post、put请求,也就是要将传递的参数放到请求体中的,需要在获得形参之前加@RequestBody,才能将传递的参数和需要的参数一一对应。
package com.zheng.controller;import com.zheng.entity.Question;
import com.zheng.model.Result;
import com.zheng.service.QuestionService;
import io.swagger.v3.oas.annotations.Operation;
import io.swagger.v3.oas.annotations.tags.Tag;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.util.List;/*** Controller整合Swagger*/
@RestController
@RequestMapping("/question")
@Tag(name="question",description = "tb_question控制层") // swagger标签
public class QuestionController {@Autowiredprivate QuestionService questionService;@Operation(description = "question查询全部") // swagger 标签@GetMapping("/findAll")
// public List<Question> findAll() {
// return questionService.findAll();
// }public Result<List<Question>> findAll() {return Result.ok(questionService.findAll());}/*** findById?id=10* @param id* @return*/@Operation(description = "question根据主键查询") // swagger 标签@GetMapping("findById")
// public Question findById(@RequestParam("id") int id) {
// return questionService.findById(id);
// }public Result<Question> findById(@RequestParam("id") int id) {return Result.ok(questionService.findById(id));}@Operation(description = "根据专家名字查询")@GetMapping("/findByExpertName/{expertName}")public Result<List<Question>> findByExpertName(@PathVariable("expertName") String expertName) {return Result.ok(questionService.findByExpertName(expertName));}@PostMapping("/save")@Operation(description = "添加question")public Result<Integer> save(@RequestBody Question question) {return Result.ok(questionService.save(question));}@PutMapping("/update") // 修改只能用put请求,删除只能用delete请求@Operation(description = "修改question")public Result<Integer> update(Question question) {return Result.ok(questionService.update(question));}/*** /delete/10* @param id* @return*/@DeleteMapping("/delete/{qid}")@Operation(description = "按照编号删除question")public Result<Integer> delete(@PathVariable("qid") int id) {return Result.ok(questionService.delete(id));}
}
一个好习惯是将返回的数据封装成一个Result<T>类(这也相当于一个特殊的实体类)来处理,这样当面对不同的数据类型的时候才能正常处理:
package com.zheng.model;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class Result<T> {private Integer code; // 编码 ;200 404 500private String msg; // 消息内容private T data; // 真正的数据public Result(Integer code, T data) {this.code = code;this.data = data;}public Result(String msg, T data) {this.msg = msg;this.data = data;}public Result(T data){this.data = data;}public static<T> Result<T> ok(T data){return new Result(200,"success",data);}public static<T> Result<T> fail(Integer code){return new Result(500,"fail",null);}
}
前端
对于前端如何链接这么多方法呢:
如果是get、delete请求并将传递的参数直接拼接在路径中,而非键值对的形式,那么在前端也可以直接拼接在url中,不能使用参数params,否则404:
function findByExpertName(expertName) {return request({url:'/question/findByExpertName/' + expertName,method:'get'})
}对于post请求可以直接这样传递参数(在控制层是直接接受一个对象的类型,所以传入的也是一个对象类型,直接使用data列出要传递的参数即可),对于get、delete请求参数必须params,而post、put请求必须data传递数据:
function addQuestion(data) { // 新增问题return request({url: '/question/save',method: 'post', // post 请求执行添加操作data: data // 发送数据})
}最后,做的小项目:实现findById以及findByExpertName以及add方法
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png" /><br /><el-button @click="search" type="primary">search</el-button><el-button @click="add()" type="primary">add</el-button><br /><br /><br /><el-input v-model="inputValue" placeholder="请输入id或专家姓名"></el-input><br /><br /><el-table :data="questionList" border style="width: 100%"><el-table-column fixed prop="id" label="编号" width="150"></el-table-column><el-table-column prop="expertName" label="专家姓名" width="120"></el-table-column><el-table-column prop="questioner" label="提问人" width="120"></el-table-column><el-table-column prop="phone" label="电话" width="120"> </el-table-column><el-table-column prop="plantName" label="农作物名称" width="300"></el-table-column><el-table-column prop="question" label="问题" width="120"></el-table-column><el-table-column prop="answer" label="回答" width="120"></el-table-column><el-table-column prop="status" label="状态" width="120"></el-table-column><el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">删除</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table><!-- 添加的对话框--><el-dialog title="问题信息" :visible.sync="dialogFormVisible"><el-form :model="form" :rules="rules" ref="questionForm"><el-form-itemlabel="expertName":label-width="formLabelWidth"prop="expertName"><el-input v-model="form.expertName" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="questioner":label-width="formLabelWidth"prop="questioner"><el-input v-model="form.questioner" autocomplete="off"></el-input></el-form-item><el-form-item label="phone" :label-width="formLabelWidth" prop="phone"><el-input v-model="form.phone" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="plantName":label-width="formLabelWidth"prop="plantName"><el-input v-model="form.plantName" autocomplete="off"></el-input></el-form-item><el-form-item label="title" :label-width="formLabelWidth" prop="title"><el-input v-model="form.title" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="question":label-width="formLabelWidth"prop="question"><el-input v-model="form.question" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="answer":label-width="formLabelWidth"prop="answer"><el-input v-model="form.answer" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="status":label-width="formLabelWidth"prop="status"><el-input v-model="form.status" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="save">保 存</el-button></div></el-dialog></div>
</template><script>
// @ is an alias to /src
import queApi from "@/api/question"; // 导入封装后的axios请求,具体见src/api/question.jsexport default {name: "HomeView",methods: {sendRequest() {queApi.getQuestionList().then((res) => {this.questionList = res.data.data;this.$store.state.myNewList = this.questionList;});},isNumber(value) {return /^\d+$/.test(value) && value !== '';},search() {if (this.inputValue == "") {this.sendRequest();} else {if (this.isNumber(this.inputValue)) {this.findById();} else {this.findByExpertName();}}// this.sendRequest();},findById() {queApi.findById(this.inputValue).then((res) => {this.question = res.data.data;if (this.question != null) {this.$set(this, "questionList", []); // 清空原有数据this.questionList.push(this.question);} else {alert("未查询到数据");}});},add() {this.dialogFormVisible = true;},cancel() {this.dialogFormVisible = false;this.form = {expertName: "",questioner: "",phone: "",plantName: "",title: "",question: "",answer: "",status: "",};},save() {// 验证表单this.$refs.questionForm.validate((validate) => {if (validate) {// 验证通过,可以提交数据// alert(this.form.expertName);queApi.addQuestion(this.form).then((res) => {if (res.data.code == 200) {alert("添加了" + res.data.data + "条数据");this.sendRequest();} else {alert(res.data.msg);}});this.dialogFormVisible = false;this.form = {expertName: "",questioner: "",phone: "",plantName: "",title: "",question: "",answer: "",status: "",};}});},findByExpertName() {queApi.findByExpertName(this.inputValue).then((res) => {if (res.data.data == null) {alert("未查询到数据");} else {this.questionList = res.data.data;}});},},data() {return {questionList: [],question: {},inputValue: "",dialogFormVisible: false, // 控制添加的对话框是否可见form: {expertName: "",questioner: "",phone: "",plantName: "",title: "",question: "",answer: "",status: "",},formLabelWidth: "100px",rules: {expertName: [{ required: true, message: "请输入专家姓名", trigger: "blur" },],questioner: [{ required: true, message: "请输入提问人", trigger: "blur" },],phone: [{ required: true, message: "请输入电话", trigger: "blur" },// {// pattern: /^1[34578]\d{9}$/,// message: "请输入正确的手机号",// trigger: "blur",// },],plantName: [{ required: true, message: "请输入农作物名称", trigger: "blur" },],title: [{ required: true, message: "请输入标题", trigger: "blur" }],question: [{ required: true, message: "请输入问题", trigger: "blur" }],answer: [{ required: true, message: "请输入回答", trigger: "blur" }],status: [{ required: true, message: "请输入状态", trigger: "blur" }],},};},
};
</script>
相关文章:

day05 Router、vuex、axios
配置 router和vuex需要在创建vue项目的时候,开始的时候选择Manually select features,于是就可以在下一个创建配置讯问中选择router和vuex。 axios则需要执行命令行: npm install axios -S 之后再在需要发送请求的view导入即可。 router…...

yolov5-7在opencv里跑自己的onnx模型
先把模型放在如下目录 运行如下代码 import cv2 import numpy as npclass Onnx_clf:def __init__(self, onnx:strdnn_model1/plane02.onnx, img_size640, classlist:list[plane]) -> None: func: 读取onnx模型,并进行目标识别para onnx:模型路径img_size:输出图片大小,和模…...

JVM 11 的优化指南:如何进行JVM调优,JVM调优参数有哪些
这篇文章将详细介绍如何进行JVM 11调优,包括JVM 11调优参数及其应用。此外,我将提供12个实用的代码示例,每个示例都会结合JVM启动参数和Java代码。 本文已收录于,我的技术网站 java-broke.site,有大厂完整面经&#x…...

nginx的配置和使用
一、nginx支持win和linux版本的下载,选择合适的版本进行安装 二、配置文件注解 重点的几个参数进行注释: 1、listen 要监听的服务的端口,符合这个端口的才会被监听 server_name要监听的服务地址,可能是ip,也可能是域名…...

mysql面试(六)
前言 本章节详细讲解了一下mysql执行计划相关的属性释义,以及不同sql所出现的不同效果 执行计划 一条查询语句经过mysql查询优化器的各种基于成本和各种规则优化之后,会生成一个所谓的 执行计划,这个执行计划展示了这条查询语句具体查询方…...

6.乳腺癌良性恶性预测(二分类、逻辑回归、PCA降维、SVD奇异值分解)
乳腺癌良性恶性预测 1. 特征工程1.1 特征筛选1.2 特征降维 PCA1.3 SVD奇异值分解 2. 代码2.1 逻辑回归、二分类问题2.2 特征降维 PCA2.3 SVD奇异值分解 1. 特征工程 专业上:30个人特征来自于临床一线专家,每个特征和都有医学内涵;数据上&…...
)
Vue3响应式高阶用法之markRaw()
Vue3响应式高阶用法之markRaw() 文章目录 Vue3响应式高阶用法之markRaw()一、简介二、使用场景2.1 避免性能开销2.2 防止意外修改 三、基本使用3.1 标记对象 四、功能详解4.1 markRaw与reactive的区别4.2 markRaw与ref的区别 五、最佳实践及案例5.1 使用大型第三方库对象5.2 静…...
免费SSL证书的安全性与获取指南
SSL证书是一种数字凭证,用于加密用户与网站之间的信息交换,以确保传输的数据不被第三方窃取。它像是一个数字版的密封印章,为数据的传输过程提供了一层保护膜。 免费的SSL证书通常由CA机构提供,它们同样可以提供基础数据的加密服…...

【CN】Argo 持续集成和交付(一)
1.简介 Argo 英 [ˈɑ:ɡəu] 美 [ˈɑrˌɡo] Kubernetes 原生工具,用于运行工作流程、管理集群以及正确执行 GitOps。 Argo 于 2020 年 3 月 26 日被 CNCF 接受为孵化成熟度级别,然后于 2022 年 12 月 6 日转移到毕业成熟度级别。 argoproj.github.i…...

Unity3D 自定义Debug双击溯源问题详解
前言 在Unity3D的开发过程中,经常需要处理各种交互和事件,其中双击事件是常见的需求之一。然而,由于Unity自带的双击检测机制并不完善,开发者往往需要自定义实现以满足特定需求。本文将详细介绍如何在Unity3D中自定义Debug双击溯…...

环境搭建-Docker搭建ClickHouse
Docker搭建ClickHouse 一、前言二、ClickHouse安装2.1 拉取镜像运行ClickHouse服务 三、测试安装3.1 进入clickhouse容器3.2 命令补充说明 四、测试连接五、设置CK的用户名密码 一、前言 本文使用的Docker使用Windows搭建,Linux版本的搭建方式一样。 Windows系统搭…...
)
深入理解CSS中的变量(概念篇)
CSS变量,也称为自定义属性,是一种在CSS中定义和重用值的方式。它们允许开发者在一个地方定义样式值,然后在整个样式表中引用这些值,从而提高代码的可维护性和可读性。 1、定义和使用CSS变量 CSS变量的定义和使用非常简单。变量名以两个连字符开头,变量值为任何有效的CSS…...

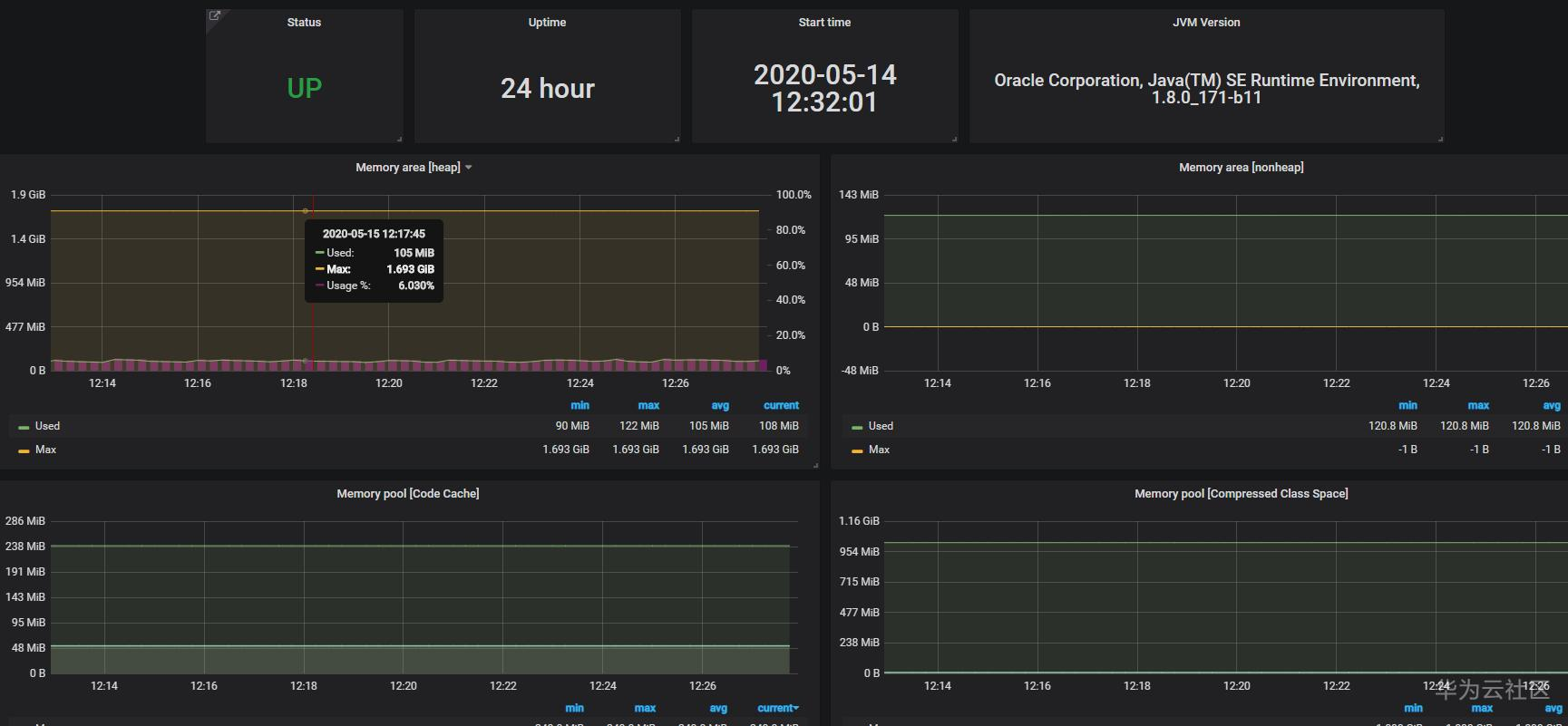
Prometheus 监控Tomcat等java应用的状态
5月应用服务出现问题,当别的小伙伴问我,有没有Tomcat等应用状态的监控的时候,我有点儿尴尬。所以赶紧抽空部署一下。 在配置之前,就当已经会安装jdk和tomcat了。 一、下载jmx_exporter #linux下 cd /usr/local/prometheus wget …...
和背包问题(Knapsack Problem))
c++中的斐波那契数列(Fibonacci Sequence)和背包问题(Knapsack Problem)
前言 hello,大家好啊,我是文宇,不是文字,是文宇哦。 斐波那契数列(Fibonacci Sequence) 斐波那契数列(Fibonacci Sequence)是一个经典的数学问题,其中每个数都是前两个…...

connect的非阻塞模式
本文参考:connect 函数在阻塞和非阻塞模式下的行为 一般情况下,在使用connect连接服务端时,需要等待一会儿才会函数才会返回,导致程序阻塞。为了降低阻塞的影响,我们可能会单独开个线程处理connect请求,例…...

jenkins面试题全集
1. 简述什么是Jenkins ? Jenkins是一个开源的持续集成的服务器,Jenkins开源帮助我们自动构建各类项目。 Jenkins强大的插件式,使得Jenkins可以集成很多软件,可以帮助我们持续集成我们的工程项目,对于我们测试来说&…...

Python中最好学和最实用的有哪些库和框架
Python拥有丰富的库和框架,这些库和框架覆盖了从数据处理、科学计算、Web开发到机器学习等多个领域。以下是一些值得学习的Python库和框架: 数据处理与科学计算 NumPy 描述:NumPy是Python中用于科学计算的一个库,它提供了一个强…...

文件解析的终极工具:Apache Tika
文件解析的终极工具:Apache Tika Apache Tika 简介 Apache Tika 是一个开源的、跨平台的库,用于检测、提取和解析各种类型文件的元数据。 它支持多种文件格式,包括文档、图片、音频和视频。 Tika是一个底层库,经常用于搜索引擎…...

Hadoop 重要监控指标
某安卓逆向课程打包下载(92节课) https://pan.quark.cn/s/53cec8b8055a 某PC逆向课程(100节课打包下载) https://pan.quark.cn/s/e38f2b24f36c Hadoop 是一个开源的分布式存储和计算框架,广泛应用…...

oracle 查询锁表
oracle 查询锁表 SELECT o.object_name, s.sid, s.serial#, p.spid, s.username, s.program FROM v l o c k e d o b j e c t l J O I N d b a o b j e c t s o O N l . o b j e c t i d o . o b j e c t i d J O I N v locked_object l JOIN dba_objects o ON l.object_id …...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
