JS+H5在线文心AI聊天(第三方接口)
源码在最后面 调用的不是文心官方接口
可以正常聊天 有打字动画
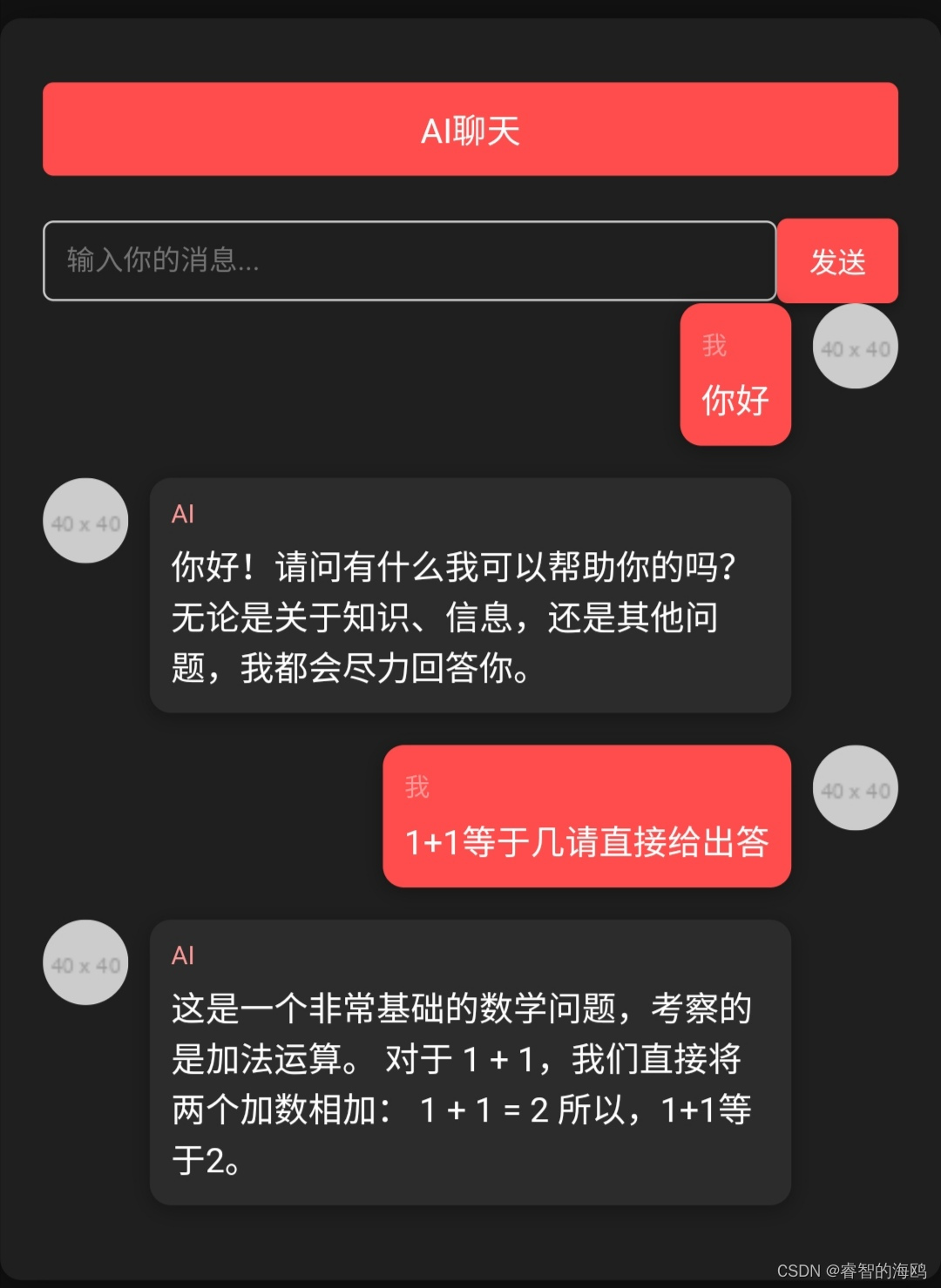
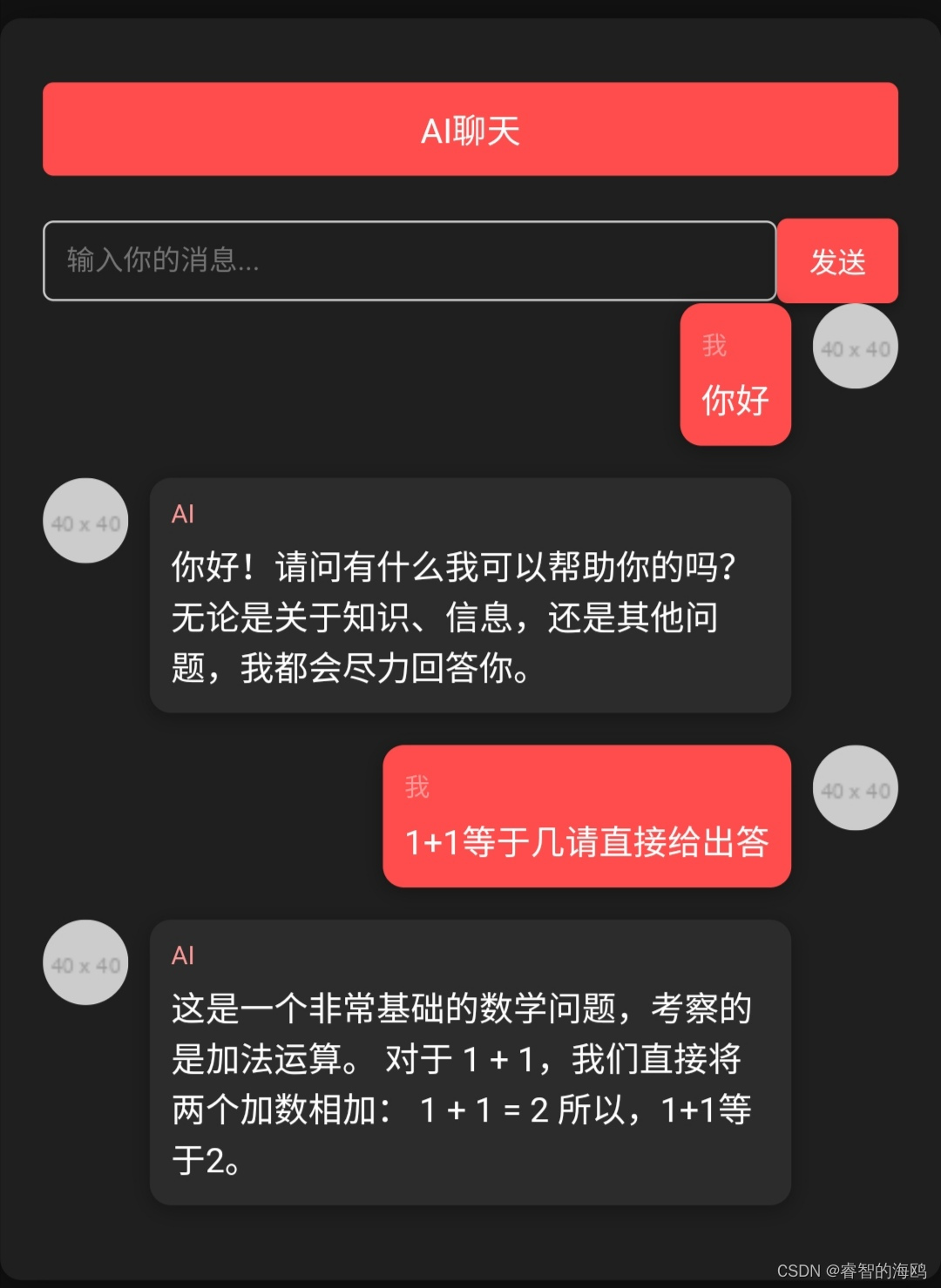
效果图

源代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聊天界面</title><style>body {font-family: Arial, sans-serif;background-color: #121212;margin: 0;padding: 0;color: #ffffff;}.chat-container {width: 400px;margin: 50px auto;background-color: #1f1f1f;border-radius: 10px;box-shadow: 0 4px 20px rgba(0, 0, 0, 0.5);overflow: hidden;padding: 20px;}.system-message {text-align: center;background-color: #ff4d4d;padding: 10px;border-radius: 5px;margin: 10px 0;cursor: pointer;color: #ffffff;}.message {display: flex;align-items: flex-start;margin-bottom: 15px;cursor: pointer;}.avatar {width: 40px;height: 40px;border-radius: 50%;margin-right: 10px;}.message-content {max-width: 70%;background-color: #2c2c2c;border-radius: 10px;padding: 10px;position: relative;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);}.message-content p {margin: 0;word-wrap: break-word;color: #ffffff;}.username {font-size: 12px;color: #ff9999;margin-bottom: 5px;}.message.left {justify-content: flex-start;}.message.right {justify-content: flex-end;}.message.right .message-content {background-color: #ff4d4d;color: white;}.message.right .avatar {margin-left: 10px;margin-right: 0;}.input-group {display: flex;align-items: center;margin-top: 20px;}.input-group input[type="text"] {flex: 1;padding: 10px;border: 1px solid #ccc;border-radius: 5px;outline: none;color: #ffffff;background-color: #1f1f1f;}.input-group button {padding: 10px 15px;border: none;border-radius: 5px;background-color: #ff4d4d;color: white;cursor: pointer;outline: none;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);}.input-group button:hover {background-color: #cc2e2e;}</style>
</head>
<body><div class="chat-container"><div class="system-message" id="system-message-1" onclick="showId('system-message-1')">AI聊天</div><!-- 省略其他聊天消息 --><div class="input-group"><input type="text" id="user-input" placeholder="输入你的消息..."><button onclick="sendMessage()">发送</button></div>
</div>
<script>
function sendMessage() {var userInput = document.getElementById('user-input').value;if (userInput.trim()!== '') {// 添加用户发送的消息var messageElement = document.createElement('div');messageElement.classList.add('message', 'right');messageElement.innerHTML = `<div class="message-content"><div class="username">我</div><p>${userInput}</p></div><img src="https://via.placeholder.com/40" alt="头像" class="avatar">`;document.querySelector('.chat-container').appendChild(messageElement);// 清空输入框document.getElementById('user-input').value = '';// 添加 AI 正在输入的消息var aiMessageElement = document.createElement('div');aiMessageElement.classList.add('message', 'left');aiMessageElement.innerHTML = `<img src="https://via.placeholder.com/40" alt="头像" class="avatar"><div class="message-content"><div class="username">AI</div><p>正在输入...</p></div>`;document.querySelector('.chat-container').appendChild(aiMessageElement);// 进行 API 请求fetch(`https://api.lolimi.cn/API/AI/wx.php?msg=${encodeURIComponent(userInput)}`).then(response => response.json()).then(data => {// 先删除原有的“正在输入...”aiMessageElement.querySelector('p').textContent = '';// 使用打字特效更新 AI 的消息内容typeWriterEffect(aiMessageElement.querySelector('p'), data.data.output);}).catch(error => {console.error('请求出错:', error);// 在出错时也可以更新 AI 的消息内容aiMessageElement.querySelector('p').textContent = '出错了,请稍后再试。';});}
}// 打字特效函数
function typeWriterEffect(element, text, speed = 50) {let index = 0;let interval = setInterval(() => {if (index < text.length) {element.textContent += text.charAt(index);index++;} else {clearInterval(interval);}}, speed);
}
</script>
</body>
</html>
JavaScript API调用方法(与上面无关)
代码实现
// 定义API URL
const url = 'https://api.oioweb.cn/api/common/Get60sWorldInsight';// 使用fetch API发起请求
fetch(url).then(response => {// 检查响应是否成功if (!response.ok) {throw new Error(`HTTP error! Status: ${response.status}`);}// 解析JSON响应return response.json();}).then(data => {// 提取'result'数据const result = data.result;// 输出结果到控制台console.log(result);}).catch(error => {// 处理任何发生的错误console.error('There was a problem with the fetch operation:', error);});
相关文章:

JS+H5在线文心AI聊天(第三方接口)
源码在最后面 调用的不是文心官方接口 可以正常聊天 有打字动画 效果图 源代码 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-s…...

kafka源码阅读-ReplicaStateMachine(副本状态机)解析
概述 Kafka源码包含多个模块,每个模块负责不同的功能。以下是一些核心模块及其功能的概述: 服务端源码 :实现Kafka Broker的核心功能,包括日志存储、控制器、协调器、元数据管理及状态机管理、延迟机制、消费者组管理、高并发网络…...

【MetaGPT系列】【MetaGPT完全实践宝典——如何定义单一行为多行为Agent】
目录 前言一、智能体1-1、Agent概述1-2、Agent与ChatGPT的区别 二、多智能体框架MetaGPT2-1、安装&配置2-2、使用已有的Agent(ProductManager)2-3、拥有单一行为的Agent(SimpleCoder)2-3-1、定义写代码行为2-3-2、角色定义2-3…...

Kolla-Ansible的确是不支持CentOS-Stream系列产品了
看着OpenStack最新的 C 版本出来一段时间了,想尝个鲜、用Kolla-Ansible进行容器化部署,结果嘛。。。 根据实验结果,自OpenStack Bobcat版本开始,Kolla-Ansible就适合在CentOS系列产品上部署了,通过对 Bobcat和Caracal…...

IDEA启动C:\Users\badboy\.jdks\corretto-17.0.7\bin\java.exe -Xmx700m报错
这篇文章写的就很详细了(IDEA启动C:\Users\badboy\.jdks\corretto-17.0.7\bin\java.exe -Xmx700m报错_error occurred during initialization of vm failed -CSDN博客)...

ctfshow298-300(java信息泄露,代码审计)
Web298 代码审计 这里看到getVipStatus方法,获得了获取flag的条件就是user等于admin,password等于ctfshow Poc: https://d036a90d-ac1c-4de1-9b0b-86f52d2586b9.challenge.ctf.show/ctfshow/login?usernameadmin&passwordctfshow Web299 打开页面…...

Java 基础 and 进阶面试知识点(超详细)
一个 Java 文件中是否可以存在多个类(修饰类除外)? 一个 Java 文件中是可以存在多个类的,但是一个 Java 文件中只能存在一个 public 所修饰的类,而且这个 Java 文件的文件名还必须和 public 所修饰类的类名保持一致&a…...

【LabVIEW作业篇 - 5】:水仙花数、数组与for循环的连接
文章目录 水仙花数数组与for循环的连接 水仙花数 水仙花数,是指一个3位数,它的每个位上的数字的3次幂之和等于它本身。如371 3^3 7^3 1^3,则371是一个水仙花数。 思路:水仙花数是一个三位数,通过使用for循环…...

Kafka系列之如何提高消费者消费速度
前言 在实际开发过程中,如果使用Kafka处理超大数据量(千万级、亿级)的场景,Kafka消费者的消费速度可能决定系统性能瓶颈。 实现方案 为了提高消费者的消费速度,我们可以采取以下措施: 将主题的分区数量增大,如 20&…...

mac安装Whisper
Whisper 官方git https://github.com/openai/whisper?tabreadme-ov-file 基本上参考官方的安装流程 pip3 install -U openai-whisper pip3 install githttps://github.com/openai/whisper.git pip3 install --upgrade --no-deps --force-reinstall githttps://github.com/…...

Linux:进程概述(什么是进程、进程控制块PCB、并发与并行、进程的状态、进程的相关命令)
进程概述 (1)What(什么是进程) 程序:磁盘上的可执行文件,它占用磁盘、是一个静态概念 进程:程序执行之后的状态,占用CPU和内存,是一个动态概念;每一个进程都有一个对应的进程控制块…...

Unity UGUI 之 坐标转换
本文仅作学习笔记与交流,不作任何商业用途 本文包括但不限于unity官方手册,唐老狮,麦扣教程知识,引用会标记,如有不足还请斧正 本文在发布时间选用unity 2022.3.8稳定版本,请注意分别 前置知识:…...

使用 uPlot 在 Vue 中创建交互式图表
本文由ScriptEcho平台提供技术支持 项目地址:传送门 使用 uPlot 在 Vue 中创建交互式图表 应用场景介绍 uPlot 是一个轻量级、高性能的图表库,适用于创建各种交互式图表。它具有丰富的功能,包括可自定义的轴、网格、刻度和交互性。本篇博…...

SpringBoot 项目配置文件注释乱码的问题解决方案
一、问题描述 在项目的配置文件中,我们写了一些注释,如下所示: 但是再次打开注释会变成乱码,如下所示: 那么如何解决呢? 二、解决方案 1. 点击” File→Setting" 2. 搜索“File Encodings”, 将框…...

TTS如何正确读AI缩写、金额和数字
案例:Tell me whats AI(a i), you need pay $186.30, your card Number is 1 2 3, your work Number is 5 6 7 8...
)
python基础知识点(蓝桥杯python科目个人复习计划75)
第一题:ip补充 题目描述: 小蓝的ip地址为192.168.*.21,其中*是一个数字,请问这个数字最大可能是多少? import os import sys# 请在此输入您的代码 print("255") 第二题:出现最多的字符 题目描…...

小技巧:如何在已知PDF密码情况下去掉PDF的密码保护
第一步,用Edge打开你的pdf,输入密码进去 第二步,点击打印 第三步,选择导出PDF,选择彩印 第四步,选择导出位置,导出成功后打开发现没有密码限制了!...

Java泛型的介绍和基本使用
什么是泛型 泛型就是将类型参数化,比如定义了一个栈,你必须在定义之前声明这个栈中存放的数据的类型,是int也好是double或者其他的引用数据类型也好,定义好了之后这个栈就无法用来存放其他类型的数据。如果这时候我们想要使用这…...

【C++】动态内存管理与模版
目录 1、关键字new: 1、用法: 2、理解: 3、与malloc的相同与不同: 1、相同: 2、不同: 2、模版初阶: 1、函数模版: 1、概念: 2、关键字:template&…...

MongoDB - 组合聚合阶段:$group、$match、$limit、$sort、$skip、$project、$count
文章目录 1. $group2. $group-> $project2.1 $group2.2 $group-> $project2.3 SpringBoot 整合 MongoDB 3. $match-> $group -> $match3.1 $match3.2 $match-> $group3.3 $match-> $group-> $match3.4 SpringBoot 整合 MongoDB 4. $match-> $group->…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
