【Sass】常用全局sass高级函数,可使用原子化CSS减轻代码量,方便快速开发
文章目录
- 前言
- 一、安装
- 二、样式
- custom.scss
- flex.scss
- color.scss
- margin-padding.scss
- orther
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
针对style的预编译器为scss
转载自git前端知识库
原博主是B站up程序员郑清,可以看他的v3教程巩固一下
常用flex和margin-padding
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装
cnpm install sass --save-dev
二、样式
custom.scss
代码如下(示例):
// 图片大小
@each $key, $val in sm 50, base 100, lg 160 {// img-base.img-#{$key} {width: #{$val}px !important;height: #{$val}px !important;border-radius: $val * 0.1px;}
}// 文字超出?行溢出隐藏... text-overflow-1
@for $i from 1 through 2 {.text-overflow-#{$i} {display: -webkit-box; /* 使用旧版WebKit内核布局盒模型 */-webkit-line-clamp: #{$i}; /* 限制文本显示的行数为2行 */-webkit-box-orient: vertical; /* 设置盒模型布局方向为垂直 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号表示被截断的部分 */// &:hover {// white-space: normal; /* 显示全部 */// overflow: visible; /* 取消超出隐藏 */// }}
}@each $key, $val in ('sm': 12px, 'base': 16px, 'lg': 20px) {// font-size-base.font-size-#{$key} {font-size: $val !important;}
}
flex.scss
代码如下(示例):
// flex布局 ********************************************
.flex {display: flex;
}
.flex-column {display: flex;flex-direction: column;
}
.flex-wrap {display: flex;flex-wrap: wrap; // 子元素换行
}
// .flex-1{flex:1}
@for $i from 1 through 6 {.flex-#{$i} {flex: #{$i};}
}
// 设置主轴方向 x y
$direction: (// 从左到右(默认值)'r': row,// 从右到左'rr': row-reverse,// 从上到下'c': column,// 从下到上'cr': column-reverse
);
// 主轴上子元素排列方式
$justify: (// 从头部开始,如果主轴是x轴,则从左到右(默认值)'start': flex-start,// 在主轴居中对齐(如果主轴是 x 轴则水平居中)'center': center,// 从尾部开始排列'end': flex-end,// 先两边贴边,再平分剩余空间☆☆☆'between': space-between,// 平分剩余空间'around': space-around
);
// 侧轴上子元素排列方式
$align: (// 从上到下'start': flex-start,// 挤在一起居中(垂直居中)'center': center,// 从下到上'end': flex-end,// 拉伸(默认值)'stretch': stretch
);@each $alignKey, $alignVal in $align {@each $justifyKey, $justifyVal in $justify {@each $directionKey, $directionVal in $direction {// flex-start-center.flex-#{$justifyKey}-#{$alignKey} {display: flex;justify-content: #{$justifyVal};align-items: #{$alignVal};}// flex-r-start-center.flex-#{$directionKey}-#{$justifyKey}-#{$alignKey} {display: flex;flex-direction: #{$directionVal};justify-content: #{$justifyVal};align-items: #{$alignVal};}}}
}
color.scss
// 循环实现动态样式
// #{xxx}:字符串 $xx:数值
// 颜色 ********************************************
$color-primary: #00aaff;
$colors: ('white': #fff,'black': #000,'primary': #00aaff,'success': #4cd964,'warning': #f0ad4e,'error': #999,'disable': #c0c0c0,// 辅助灰色,如加载更多的提示信息'grey': #999,// 浅灰色'lightgrey': #f6f6f6,'placeholder': #808080,'red': #ff0000,// 点击状态颜色'hover': #f1f1f1,// 遮罩颜色'mask': rgba(0, 0, 0, 0.4),
);
@each $key, $value in $colors {.text-color-#{$key} {color: $value;}.bg-color-#{$key} {background-color: $value;}
}
margin-padding.scss
如果是小程序, 把px改为rpx就好了
用法:m-r-10
m-y-0
// 内外边距 ********************************************
// 类型
$spacing-types: (m: margin,p: padding,
);
// 位置
$spacing-directions: (t: top,b: bottom,l: left,r: right,
);
$spacing-base-size: 1px; // 基数
// 循环出 margin 与 padding 的各类值
@each $typeKey, $type in $spacing-types {@for $i from 0 through 300 {// 如果能够被 2 整除,将应用以下样式@if ($i % 2 == 0) {// m-10{margin:10px} || p-30{padding:30px}.#{$typeKey}-#{$i} {#{$type}: $i * $spacing-base-size !important;}// m-x-10{marfin-left:10px;marfin-right:10px} || p-x-30{padding-left:30px;padding-right:30px;}.#{$typeKey}-x-#{$i} {#{$type}-left: $i * $spacing-base-size;#{$type}-right: $i * $spacing-base-size;}// m-y-10{marfin-top:10px;marfin-bottom:10px} || p-y-30{padding-top:30px;padding-bottom:30px;}.#{$typeKey}-y-#{$i} {#{$type}-top: $i * $spacing-base-size;#{$type}-bottom: $i * $spacing-base-size;}// m-t-10{margin-top: 10px} || m-l-10{margin-left:10px} || p-r-10{padding-right:10px} || p-b-10{paddding-bottom:10px}@each $directionsKey, $directions in $spacing-directions {.#{$typeKey}-#{$directionsKey}-#{$i} {#{$type}-#{$directions}: $i * $spacing-base-size !important;}}}}
}
orther
// 文字水平对齐方式 ********************************************
@each $var in (left, center, right) {.text-#{$var} {text-align: $var;}
}// ********************************************
.overflow-x-scroll {overflow-x: scroll; // 水平方向超出滚动
}
.overflow-y-scroll {overflow-y: scroll; // 垂直方向超出滚动
}
.overflow-y-auto {overflow-y: auto; // 垂直方向高度超出后才显示滚动条
}
.overflow-x-hidden {overflow-x: hidden;
}// 字体 ********************************************
.font-bold {font-weight: bold;
}// 边框颜色 ********************************************
// 类名 .border-b
// $orientation: (
// t: top,
// b: bottom,
// l: left,
// r: right,
// );
// @each $orientationKey, $orientationVal in $orientation {
// .border-#{$orientationKey} {
// border-#{$orientationVal}: 1px solid #e4e4ee;
// }
// }// *******************************************************
// 外边框圆角
@for $i from 1 through 10 {// 如果能够被 2 整除,将应用以下样式@if ($i % 2 == 0) {// b-rd-6.b-rd-#{$i} {border-radius: #{$i}px;}}
}.w-full {width: 100%;
}
.h-full {height: 100%;
}// 宽高
@for $i from 0 through 500 {@each $key, $val in w width, h height, lh line-height {// 如果能够被 10 整除,将应用以下样式@if ($i % 10 == 0) {// w-20 || lh-100.#{$key}-#{$i} {#{$val}: 1px * $i;}}}
}.position-relative {position: relative; // 父:相
}
.position-absolute {position: absolute; // 子:绝
}// 元素显示模式 eg: display-inline-block
@each $val in block, inline, inline-block {.display-#{$val} {display: #{$val};}
}
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
相关文章:

【Sass】常用全局sass高级函数,可使用原子化CSS减轻代码量,方便快速开发
文章目录 前言一、安装二、样式custom.scssflex.scsscolor.scssmargin-padding.scssorther 总结 前言 提示:这里可以添加本文要记录的大概内容: 针对style的预编译器为scss 转载自git前端知识库 原博主是B站up程序员郑清,可以看他的v3教程…...

MYSQL 第四次作业
任务要求: 具体操作: 新建数据库: mysql> CREATE DATABASE mydb15_indexstu; Query OK, 1 row affected (0.01 sec) mysql> USE mydb15_indexstu; Database changed 新建表: mysql> CREATE TABLE student( ->…...

depcheck 前端依赖检查
介绍 depcheck 是一款用于检测项目中 未使用依赖项 的工具。 depcheck 通过扫描项目文件,帮助你找出未被引用的依赖,从而优化项目。 优势: 简单易用: 仅需几个简单的命令,就能够扫描并列出未使用的依赖项,让你快速了…...

Qt/C++音视频开发79-采集websocket视频流/打开ws开头的地址/音视频同步/保存到MP4文件/视频回放
一、前言 随着音视频的爆发式的增长,各种推拉流应用场景应运而生,基本上都要求各个端都能查看实时视频流,比如PC端、手机端、网页端,在网页端用websocket来接收并解码实时视频流显示,是一个非常常规的场景,单纯的http-flv模式受限于最大6个通道同时显示,一般会选择ws-f…...

网络安全等级保护制度1.0与2.0的演进与变革
等保1.0概述 等保1.0是我国在网络安全领域迈出的重要一步,它于2008年正式发布。该版本的等保制度以《信息安全技术 信息系统安全等级保护基本要求》为核心标准,主要聚焦于信息系统的物理安全、网络安全、主机安全、应用安全和数据安全等方面的基础防护。…...

多线程优化API请求:CountDownLatch与PriorityBlockingQueue的应用
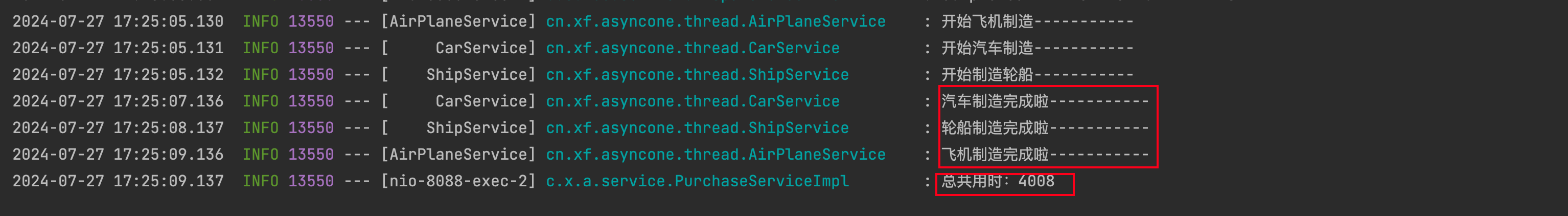
目录 前言 CountDownLatch是什么? PriorityBlockingQueue是什么? 场景描述 解决方案 定义统一工厂制造类 定义制造厂 定义客户请求实现 定义控制器 定义启动类 结果呈现 启动项目 请求制造操作 总结 前言 写这篇文章的缘由是因为之前在面…...

谷粒商城实战笔记-54-商品服务-API-三级分类-拖拽效果
文章目录 一,54-商品服务-API-三级分类-修改-拖拽效果1,el-tree控件加上允许拖拽的属性2,是否允许拖拽3,完整代码 一,54-商品服务-API-三级分类-修改-拖拽效果 本节的主要内容是给三级分类树形结构加上拖拽功能&#…...

AI大模型学习必备十大网站
随着人工智能技术的快速发展,AI大模型(如GPT-3、BERT等)在自然语言处理、计算机视觉等领域取得了显著的成果。对于希望深入学习AI大模型的开发者和研究者来说,找到合适的学习资源至关重要。本文将为大家推荐十大必备网站ÿ…...

Elasticsearch:Golang ECS 日志记录 - zap
ECS 记录器是你最喜欢的日志库的格式化程序/编码器插件。它们可让你轻松地将日志格式化为与 ECS 兼容的 JSON。 编码器以 JSON 格式记录日志,并在可能的情况下依赖默认的 zapcore/json_encoder。它还处理 ECS 错误格式的错误字段记录。 默认情况下,会添…...
)
关于线性代数(考研)
1.AE的特征值的问题 若λ是A的特征值,对应的特征向量是x,则Axλx,所以(AE)xAxExλxx(λ1)x,所以λ1是AE的特征值。所以若A的特征值是1,1,0,则AE的特征值就是11,11,01&am…...

【java基础】spring springMVC springboot 的区别
Spring, Spring MVC, 和 Spring Boot 是三个紧密相关的技术,它们都是由 Pivotal 团队(原SpringSource)开发的,主要用于构建企业级的Java应用程序。尽管它们在功能上有所交集,但各自也有独特的定位和用途。 Spring Fra…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 开源项目热度排行榜(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆Coding ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,支持题目在线评测,专栏文章质量平均 93 分 最新华为OD机试目录…...

大模型算法面试题(十一)
本系列收纳各种大模型面试题及答案。 1、说一下目前主流或前沿的预训练模型,包括nlp(百度ERNIE3.0,华为NEZHA,openAI gpt-3,nvidia MegatronLM,macrosoft T5)和cv(我只知道CLIP&…...

CSS 基础知识
CSS(级联样式表)是设置 Web 内容样式的代码。CSS 基础知识将介绍入门所需的内容。我们将回答以下问题:如何将文本设置为红色?如何使内容显示在(网页)布局中的某个位置?如何用背景图片和颜色装饰我的网页? 什么是CSS? 像HTML一样,CSS不是一种编程语言。它也不是一种标…...

IntelliJ IDEA 和 Eclipse的区别
IntelliJ IDEA 和 Eclipse 是两个非常流行的 Java 集成开发环境(IDE),它们各自具有不同的特点和优势。下面是它们之间的一些主要对比: 性能和资源使用 IntelliJ IDEA 被认为在某些方面更加智能,能够提供更好的代码分…...

Ansible之playbook剧本编写(二)
tags 模块 可以在一个playbook中为某个或某些任务定义“标签”,在执行此playbook时通过ansible-playbook命令使用--tags选项能实现仅运行指定的tasks。 playbook还提供了一个特殊的tags为always。作用就是当使用always作为tags的task时,无论执行哪一个t…...

力扣第二十九题——两数相除
内容介绍 给你两个整数,被除数 dividend 和除数 divisor。将两数相除,要求 不使用 乘法、除法和取余运算。 整数除法应该向零截断,也就是截去(truncate)其小数部分。例如,8.345 将被截断为 8 ,-…...

解析三款热门的文献翻译工具:优势与使用指南
今儿咱们来聊聊那些让咱们头疼又不得不面对的事儿——文献翻译。在浩瀚的学术海洋里遨游时,遇到外文文献那是家常便饭,但语言障碍就像海上的迷雾,一不小心就能让你偏离航向。别担心,我这不就带着几款亲测好用的文献翻译神器来了嘛…...

git 过滤LFS文件下载
git config --global filter.lfs.smudge "git-lfs smudge --skip -- %f" git config --global filter.lfs.process "git-lfs filter-process --skip" 恢复下载 git config --global filter.lfs.smudge "git-lfs smudge -- %f" git config --g…...

内存泄漏详解
文章目录 什么是内存泄漏内存泄漏的原因排查及解决内存泄漏避免内存泄漏及时释放资源设置合理的变量作用域及时清理不需要的对象避免无限增长避免内部类持有外部类引用使用弱引用 什么是内存泄漏 内存泄漏是指不使用的对象持续占有内存使得内存得不到释放,从而造成…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
