CSS 基础知识
CSS(级联样式表)是设置 Web 内容样式的代码。CSS 基础知识将介绍入门所需的内容。我们将回答以下问题:如何将文本设置为红色?如何使内容显示在(网页)布局中的某个位置?如何用背景图片和颜色装饰我的网页?
什么是CSS?
像HTML一样,CSS不是一种编程语言。它也不是一种标记语言。CSS是一种样式表语言。CSS 是用于有选择地设置 HTML 元素样式的工具。例如,此 CSS 选择段落文本,将颜色设置为红色:
<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-selector)">p</span> <span style="color:var(--code-token-punctuation)">{</span><span style="color:var(--code-token-attribute-name)">color</span><span style="color:var(--code-token-punctuation)">:</span> red<span style="color:var(--code-token-punctuation)">;</span>
<span style="color:var(--code-token-punctuation)">}</span>
</code></span>让我们试试看吧!使用文本编辑器,将三行 CSS(上面)粘贴到一个新文件中。将文件另存为名为 的目录中。style.cssstyles
为了使代码正常工作,我们仍然需要将此 CSS(上面)应用于您的 HTML 文档。否则,样式不会更改 HTML 的外观。(如果您还没有关注我们的项目,请在此处停下来阅读处理文件和 HTML 基础知识。
- 打开您的文件。将以下行粘贴到头部("><头部>和标签之间):
index.html</head>[HTML全文]复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>link</span> <span style="color:var(--code-token-attribute-name)">href</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>styles/style.css<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-attribute-name)">rel</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>stylesheet<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-punctuation)">/></span></span> </code></span> - 将其保存并加载到浏览器中。您应该看到类似这样的内容:
index.html
 如果您的段落文本是红色的,那么恭喜!你的CSS正在工作。
如果您的段落文本是红色的,那么恭喜!你的CSS正在工作。
CSS 规则集剖析
让我们剖析一下红色段落文本的 CSS 代码,以了解它是如何工作的:
 整个结构称为规则集。(术语“规则集”通常称为“公正规则”。请注意各个部件的名称:
整个结构称为规则集。(术语“规则集”通常称为“公正规则”。请注意各个部件的名称:
选择器
这是规则集开头的 HTML 元素名称。它定义了要设置样式的元素(在此示例中为 "><p> 元素)。要设置不同元素的样式,请更改选择器。
声明
这是一条规则,如 .它指定要设置元素的样式的元素属性。color: red;
性能
这些是设置 HTML 元素样式的方法。(在此示例中,是 "><p> 元素的属性。在 CSS 中,您可以选择要影响规则中的属性。color
属性值
在属性的右侧(冒号之后)是属性值。这将从给定属性的众多可能外观中选择一种。(例如,除了 .) 之外,还有许多值。colorred
请注意语法的其他重要部分:
- 除了选择器之外,每个规则集都必须用大括号括起来。(
{}) - 在每个声明中,必须使用冒号 () 将属性与其值分隔开。
:
相关文章:

CSS 基础知识
CSS(级联样式表)是设置 Web 内容样式的代码。CSS 基础知识将介绍入门所需的内容。我们将回答以下问题:如何将文本设置为红色?如何使内容显示在(网页)布局中的某个位置?如何用背景图片和颜色装饰我的网页? 什么是CSS? 像HTML一样,CSS不是一种编程语言。它也不是一种标…...

IntelliJ IDEA 和 Eclipse的区别
IntelliJ IDEA 和 Eclipse 是两个非常流行的 Java 集成开发环境(IDE),它们各自具有不同的特点和优势。下面是它们之间的一些主要对比: 性能和资源使用 IntelliJ IDEA 被认为在某些方面更加智能,能够提供更好的代码分…...

Ansible之playbook剧本编写(二)
tags 模块 可以在一个playbook中为某个或某些任务定义“标签”,在执行此playbook时通过ansible-playbook命令使用--tags选项能实现仅运行指定的tasks。 playbook还提供了一个特殊的tags为always。作用就是当使用always作为tags的task时,无论执行哪一个t…...

力扣第二十九题——两数相除
内容介绍 给你两个整数,被除数 dividend 和除数 divisor。将两数相除,要求 不使用 乘法、除法和取余运算。 整数除法应该向零截断,也就是截去(truncate)其小数部分。例如,8.345 将被截断为 8 ,-…...

解析三款热门的文献翻译工具:优势与使用指南
今儿咱们来聊聊那些让咱们头疼又不得不面对的事儿——文献翻译。在浩瀚的学术海洋里遨游时,遇到外文文献那是家常便饭,但语言障碍就像海上的迷雾,一不小心就能让你偏离航向。别担心,我这不就带着几款亲测好用的文献翻译神器来了嘛…...

git 过滤LFS文件下载
git config --global filter.lfs.smudge "git-lfs smudge --skip -- %f" git config --global filter.lfs.process "git-lfs filter-process --skip" 恢复下载 git config --global filter.lfs.smudge "git-lfs smudge -- %f" git config --g…...

内存泄漏详解
文章目录 什么是内存泄漏内存泄漏的原因排查及解决内存泄漏避免内存泄漏及时释放资源设置合理的变量作用域及时清理不需要的对象避免无限增长避免内部类持有外部类引用使用弱引用 什么是内存泄漏 内存泄漏是指不使用的对象持续占有内存使得内存得不到释放,从而造成…...

多角度解析高防CDN防御DDOS及CC攻击
网络攻击的形式也日益多样化,其中DDoS(分布式拒绝服务)和CC(Challenge Collapsar)攻击尤为突出,给网站和企业带来了巨大的安全威胁。高防CDN(Content Delivery Network)作为一种专业…...

(7) cmake 编译C++程序(二)
文章目录 概要整体代码结构整体代码小结 概要 在ubuntu下,通过cmake编译一个稍微复杂的管理程序 整体代码结构 整体代码 boss.cpp #include "boss.h"Boss::Boss(int id, string name, int dId) {this->Id id;this->Name name;this->DeptId …...

C语言系统调用linux文件系统
在C语言中,open、write和read函数是系统调用(system calls),它们直接由操作系统提供,用于底层的文件操作。这些函数是UNIX和类UNIX系统(如Linux)中的标准接口,不同于C标准库中的文件…...

LeetCode142 环形链表 II
前言 题目: 142. 环形链表 II 文档: 代码随想录——环形链表 II 编程语言: C 解题状态: 思路错误,链表不允许被修改 思路 两步走,第一步,判断有没有环,第二步,判断入环口…...

逆向案例二十八——某高考志愿网异步请求头参数加密,以及webpack
网址:aHR0cDovL3d3dy54aW5nYW9rYW90Yi5jb20vY29sbGVnZXMvc2VhcmNo 抓包分析,发现请求头有参数u-sign是加密的,载荷没有进行加密,直接跟栈分析。 进入第二个栈,打上断点,分析有没有加密位置。 可以看到参数…...

WebKit的文本装饰艺术:CSS Text Decoration全解析
WebKit的文本装饰艺术:CSS Text Decoration全解析 CSS文本装饰(Text Decoration)是一组用于美化和增强网页文本表现的属性,它们可以为文本添加下划线、上划线、线删除和强调标记等效果。WebKit作为许多现代浏览器的渲染引擎&…...

【linux】Shell脚本三剑客之sed命令的详细用法攻略
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

解析class字节码文件获取魔数和版本号
写在前面 本文看下如何获取class字节码文件的魔数和版本号信息。 1:正文 需要对class字节码的结构有一定的了解,可以参考这篇文章 。 直接看代码: package org.example;import java.math.BigInteger;public class TTTT {//取部分字节码&…...

技术文档总结----思维导图
性能调优| ProcessOn免费在线作图,在线流程图,在线思维导图 mysql| ProcessOn免费在线作图,在线流程图,在线思维导图 kafka| ProcessOn免费在线作图,在线流程图,在线思维导图 mybatis缓存| ProcessOn免费在线作图,在线流程图,在线思维导图 java锁| ProcessOn免费在线作图,在…...

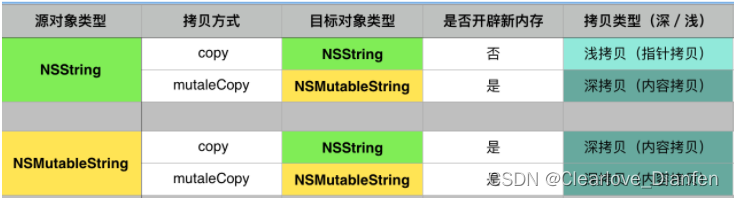
【iOS】—— retain\release实现原理和属性关键字
【iOS】—— retain\release实现原理和属性关键字 1. retain\reelase实现原理1.1 retain实现原理1.2 release实现原理 2. 属性关键字2.1 属性关键字的分类2.2 内存管理关键字2.2.1 weak2.2.2 assgin2.3.3 strong和copy 2.4 线程安全的关键字2.5 修饰变量的关键字2.5.1常量const…...

这一文,关于Java泛型的点点滴滴 一
作为一个 Java 程序员,用到泛型最多的,我估计应该就是这一行代码: List<String> list new ArrayList<>();这也是所有 Java 程序员的泛型之路开始的地方啊。 不过本文讲泛型,先不从这里开始讲,而是再往前…...

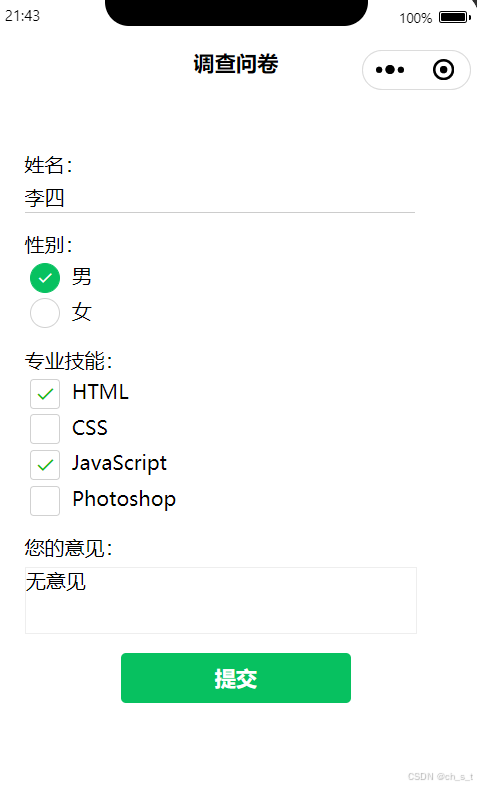
微信小程序之调查问卷
一、设计思路 1、界面 调查问卷又称调查表,是以问题的形式系统地记载调查内容的一种形式。微信小程序制作的调查问卷,可以在短时间内快速收集反馈信息。具体效果如下所示: 2、思路 此调查问卷采用服务器客户端的方式进行设计,服…...

基于Qt的视频剪辑
在Qt中进行视频剪辑可以通过多种方式实现,但通常需要使用一些额外的库来处理视频数据。以下是一些常见的方法和步骤: 使用FFmpeg FFmpeg是一个非常强大的多媒体框架,可以用来处理视频和音频数据。你可以使用FFmpeg的命令行工具或者其库来实现…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
