Python学习笔记44:游戏篇之外星人入侵(五)
前言
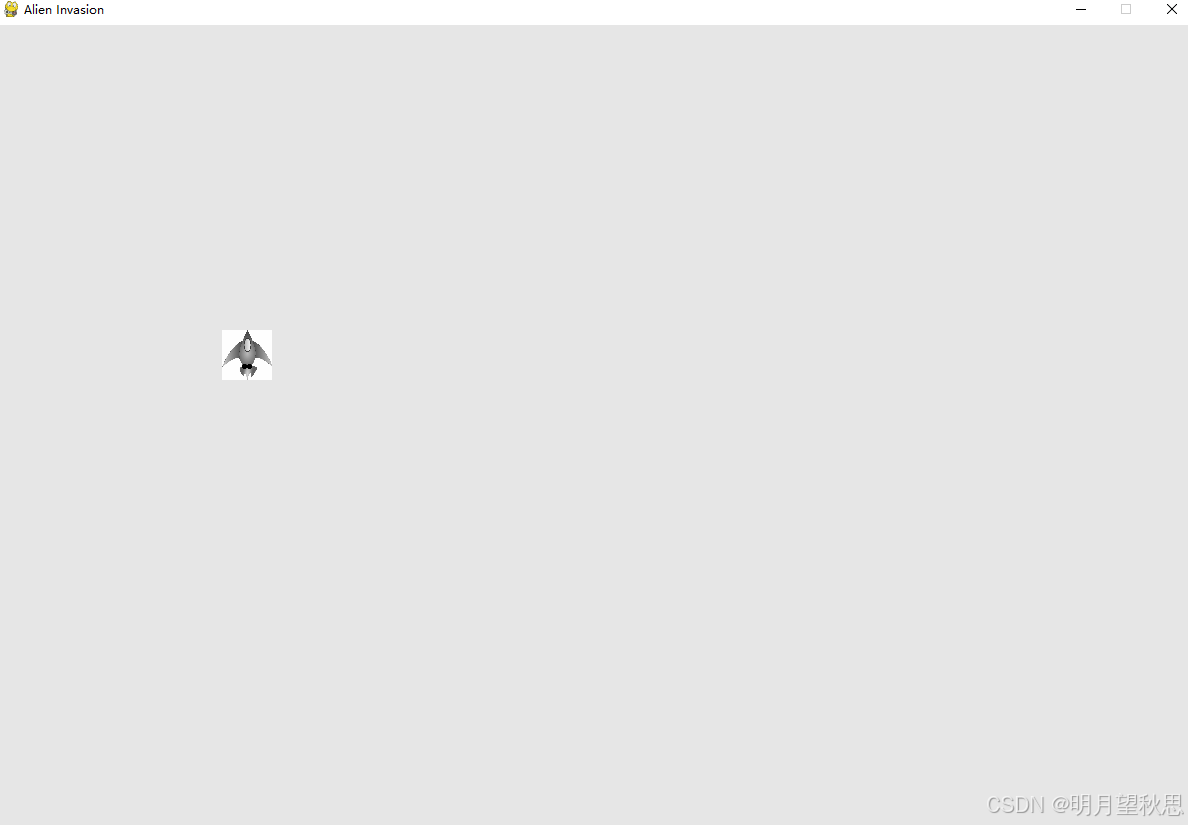
上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。
今天,我们将通过代码让飞船移动。
移动飞船
-
想要移动飞船,先要明白飞船位置变化的本质是什么。
通过上一篇文章,我们已经知道了飞船实际上是通过在窗口指定x,y坐标轴位置渲染出的一张外接矩形的图片。外接矩形的图片,就是飞船的"本质",移动飞船的本质,就是移动这张图片。
-
怎么移动飞船?
在理解了移动飞船的本质就是移动图片后,我们要做的就是使用代码,实现图片移动的功能。而图片的渲染是通过图片外接矩形的坐标调用
blit函数实现的,所以我们想要移动图片,就要修改飞船图片外接矩形的坐标实现,具体到我们的代码就是通过修改属性self.rect.centerx和self.rect.bottom的值,调用blit函数重新加载图片,从而实现图片的移动,展现出飞船移动的效果。飞船x,y值变化反馈到飞船移动的方向如下(不要搞混了,窗口左上顶点的坐标是(0,0)):
- 向右移动x坐标值增加
- 向左移动x坐标值减少
- 向上移动y坐标值减少
- 向下移动y坐标值增加
代码编写
在之前基础模块的编写中,我们已经定义了一个move函数,并且用pass进行占位,那么我们就要对这个函数进行业务代码实现编写。
-
首先我们需要定义四个标识字段,这几个字段用于标识飞船当前应该往哪移动。这四个字段属于飞船对象自身的属性。
# 移动标志self.moving_right = Falseself.moving_left = Falseself.moving_top = Falseself.moving_bottom = False -
我们在
move函数中通过当前移动标志的值判断应该往哪里移动,并且进行坐标值的修改。def move(self):"""移动飞船"""if self.moving_right:self.rect.centerx += 1if self.moving_left:self.rect.centerx -= 1if self.moving_top:self.rect.bottom -= 1if self.moving_bottom:self.rect.bottom += 1 -
函数修改好以后,我们需要处理监听事件中按键相关的时候。我们按下对应的方向键按钮以后,需要将对应方向移动标识设置与True,弹起按键时设置移动标识为False。
def check_event(ship):for event in pygame.event.get():if event.type == pygame.QUIT:pygame.quit()sys.exit()elif event.type == pygame.KEYDOWN:if event.key == pygame.K_RIGHT:ship.moving_right = Trueelif event.key == pygame.K_LEFT:ship.moving_left = Trueelif event.key == pygame.K_UP:ship.moving_top = Trueelif event.key == pygame.K_DOWN:ship.moving_bottom = Trueelif event.key == pygame.K_q:pygame.quit()elif event.type == pygame.KEYUP:if event.key == pygame.K_RIGHT:ship.moving_right = Falseelif event.key == pygame.K_LEFT:ship.moving_left = Falseelif event.key == pygame.K_UP:ship.moving_top = Falseelif event.key == pygame.K_DOWN:ship.moving_bottom = False -
在监听事件之后,屏幕更新之前,调用飞船的
move函数。def run_game():"""启动游戏"""# 初始化pygamepygame.init()# 定义一个系统设置对象setting = Setting()# 新建窗口screen = pygame.display.set_mode((setting.screen_width, setting.screen_height))# 窗口命名pygame.display.set_caption(setting.caption)# 定义一个飞船对象ship = Ship(setting, screen)while True:# 处理监听事件gf.check_event(ship)# 移动飞船ship.move()# 刷新屏幕gf.update_screen(setting, screen, ship)if __name__ == '__main__':run_game()
这个时候只要你启动服务,按下方向键,你就可以自由的的控制你的飞船了。

边界问题
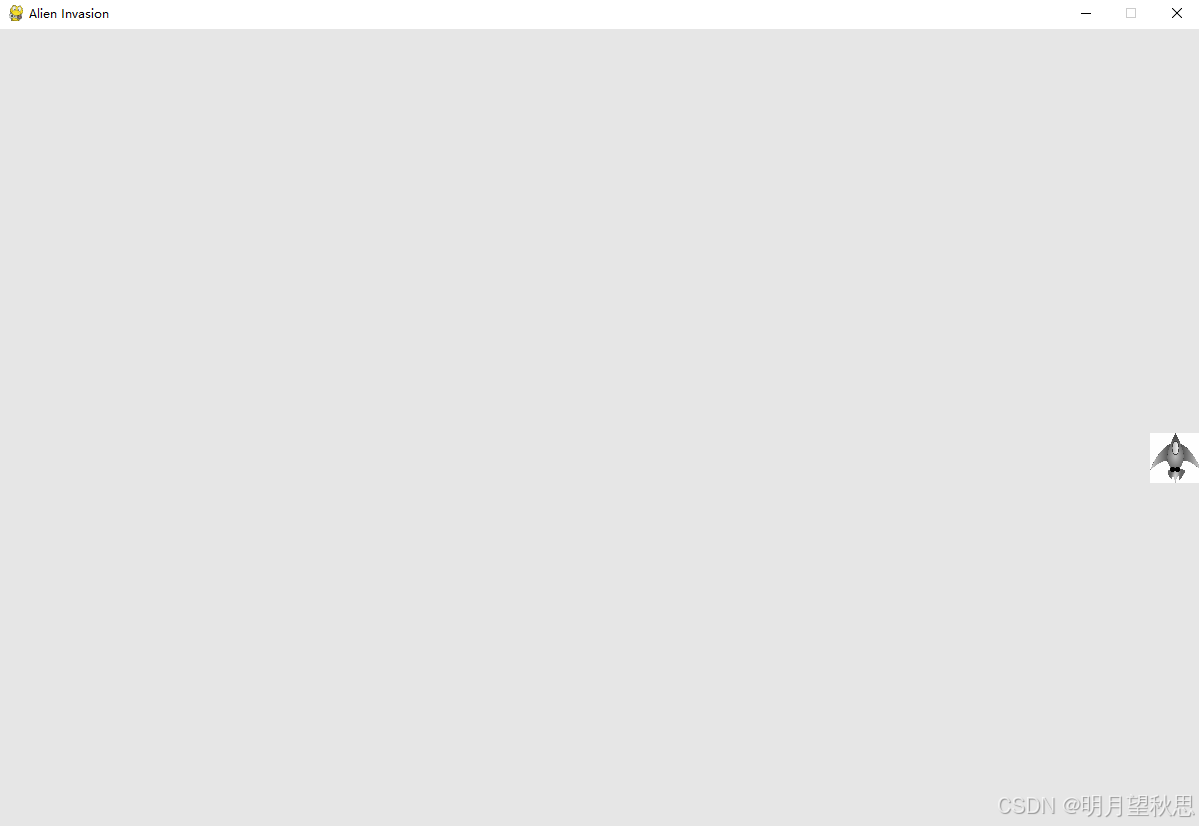
当你正开始的移动你的飞船的时候,你会突然发现:

实际上,是你的飞船越过了窗口的边界,导致你的飞船消失不见了。因为pygame所有图形和游戏逻辑都将基于这个窗口大小进行计算和渲染。
这个问题怎么解决呢?很简单,在飞船移动的函数中定义,超过边界不允许移动。
优化代码如下:
def move(self):"""移动飞船"""if self.moving_right and self.rect.right < self.screen_rect.right:self.rect.centerx += 1if self.moving_left and self.rect.left > self.screen_rect.left:self.rect.centerx -= 1if self.moving_top and self.rect.top > self.screen_rect.top:self.rect.bottom -= 1if self.moving_bottom and self.rect.bottom < self.screen_rect.bottom:self.rect.bottom += 1
代码中的修改就是对修改坐标的条件增加了一个对应方向的限制。
代码解释如下:
- 向右移动时,飞船的右边界要在游戏窗口的右边界左边才运行飞船向右移动
- 向左移动时,飞船的左边界要在游戏窗口的左边界右边才运行飞船向左移动
- 向上移动时,飞船的上边界要在游戏窗口的上边界下边才运行飞船向左移动
- 向下移动时,飞船的下边界要在游戏窗口的下边界上边才运行飞船向左移动
重新启动,你就会发现你的飞船在窗口边界不会再移动了。

结尾
那么到目前为止,我们的飞船已经可以在游戏窗口内自由的移动了。
接下来就准备就让我们的飞船发射子弹。
相关文章:

Python学习笔记44:游戏篇之外星人入侵(五)
前言 上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。 今天,我们将通过代码让飞船移动。 移动飞船 想要移动飞船,先要明白飞船位置变化的本质是什么。 通过上一篇文章࿰…...

export在linux中的作用
在某些项目中常常使用export命令。该命令的作用是设置环境变量,并且该环境变量为当前shell进程与其启动的子进程共享。 export MODEL_NAME"stable-diffusion-v1-4"比如以上命令,如果不采用export,设置的变量仅在当前shell命令/进程…...
FFmpeg解复用器如何从封装格式中解析出不同的音视频数据
目录 1、ffmpeg介绍 2、FFMPEG的目录结构 3、FFmpeg的格式封装与分离 3.1、数据结构 3.2、封装和分离(muxer和demuxer) 3.2.1、Demuxer流程 3.2.2、Muxer流程 4、总结 4.1、播放器 4.2、转码器 C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续…...

测试-常见问题
目录 1、测试报告中有哪些内容? 2、如何保证用例的覆盖度 3、测试用例和测试脚本的关系 4、Android和iOS测试的区别 5、小程序和App测试的区别 6、Web和App测试的区别 7、Alpha和Beta测试的区别 8、测试计划包括哪些? 9、Jmeter 、 monkey 10、设计用例的考虑点 …...
)
RSA非对称加密算法(Java实现)
废话不多说,直接上代码 public class RSAService {private static final String RSA "RSA";private static final String PUBLIC_KEY "xxx";private static final String PRIVATE_KEY "xxx";public static void main(String[] ar…...

netty构建http服务器
Netty 是一个高性能的异步事件驱动的网络应用框架,用于快速开发可维护的高性能协议服务器和客户端。要使用 Netty 搭建一个支持 HTTP 方法(GET, POST, PUT, DELETE)的 HTTP 服务器,可以按照以下步骤进行操作。 准备工作 添加依赖…...

Docker中安装Kafka和Kafka UI管理界面
Kafka 简介 Apache Kafka 是一个分布式流处理平台,主要用于构建实时数据管道和流应用。它最初由LinkedIn开发,并于2011年开源,之后成为Apache项目的一部分。Kafka的核心概念和功能包括: 发布与订阅消息系统:Kafka允许用户发布和订阅消息流。高吞吐量:Kafka能够处理大量数…...

防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包
防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包 💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识&…...

C# 冒泡排序
栏目总目录 概念 冒泡排序(Bubble Sort)是一种简单的排序算法,它通过重复遍历待排序的数列,比较每对相邻的项,并在顺序错误时交换它们的位置,直到没有需要交换的项为止。由于排序过程中小数逐渐“浮”到前…...

网络传输层——UDP与TCP
前言: 1.国际网络体系结构: OSI模型: open system interconnect 理论模型 1977 国际标准化组织 各种不同体系结构的计算机能在世界范围内互联成网。 应用层:要传输的数据信息,如文件传输,电子邮件等…...

Hype 4 Pro for Mac:专业级HTML5动画制作利器
Hype 4 Pro for Mac是一款专为Mac用户设计的专业级HTML5动画制作软件,它集动画制作、交互设计于一身,为用户提供了一种全新的、高效的动画制作体验。 该软件拥有直观易用的界面和强大的功能,支持多种设计元素,如滚动、旋转、缩放…...

C++ STL remove, remove_if 用法
一:功能 移除序列中(满足给定条件)的元素,该操作并不是真的将元素删除,而是序列的size不变,只是更新了迭代器,该函数会返回最后一个未删除元素的位置。 二:用法 #include <vect…...

HarmonyOS NEXT 开发之ArkTS基础入门
ArkTS 是 HarmonyOS NEXT 的开发语言,它基于 TypeScript 并进行了扩展和优化。以下是一些基础语法知识点、示例用法及注意事项。 一、ArkTS 简介 ArkTS 是一种基于 TypeScript 的编程语言,主要用于 HarmonyOS 应用的 UI 界面和业务逻辑开发。它在 Type…...

UE5 C++跑酷练习(Part2)
一.首先GameMode里有Actor数组,组装直线路,和左右路 #include "CoreMinimal.h" #include "GameFramework/GameModeBase.h" #include "RunGANGameMode.generated.h"UCLASS(minimalapi) class ARunGANGameMode : public AG…...

从0开始搭建vue + flask 旅游景点数据分析系统(二):搭建基础框架
这一期目标是把系统的布局给搭建起来,采用一个非常简单的后端管理风格,可以参考官方的页面 https://element.eleme.cn/#/zh-CN/component/container 下面我们开始搭建,首先,安装一下vue-router,element-ui npm insta…...
)
【过滤器 vs 拦截器】SpringBoot中过滤器与拦截器:明智选择的艺术(如何在项目中做出明智选择)
文章目录 SpringBoot 过滤器 vs 拦截器过滤器 (Filter)定义特点使用场景实现步骤创建过滤器类注册过滤器(可选,如果不使用 WebFilter 注解) 拦截器 (Interceptor)定义特点使用场景实现步骤创建拦截器类注册拦截器 过滤器与拦截器的比较实际项…...

2024-06学习笔记
1.事务与数据库链接的占用 如果用Transactional注解,那在第一次与数据库交互的时候,就会打开数据库链接,再整个方法执行完,才会关闭数据库链接。 即使后边用的事务传播是required_new,那之前的事务也是被挂起,不会被…...

【VUE】封装一个追随鼠标的漂浮组件框架
红色箭头代表鼠标位置,蓝色区域跟随鼠标出现,鼠标进行其他操作的时候,蓝色区域隐藏。 vue全码 <template><divmousemove"updatePosition"mouseleave"hideDiv"class"container":style"{ positi…...

mapstruct与lombok结合使用
问题 如果同时使用mapstruct与lombok,需要多添加一个lombok支持mapstruct的依赖库。 解决 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId> </dependency><dependency><groupId&…...

【SpringBoot】Web开发之URL映射
RequestMapping("/getDataById/{id}") public String getDataById(PathVariable("id") Long id){ return "getDataById:"id; }46 如果URL中的参数名称与方法中的参数名称一致,则可以简化为: RequestMapping("/get…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
