JAVAWeb实战(前端篇)
项目实战一
0.项目结构

1.创建vue3项目,并导入所需的依赖
npm install vue-router
npm install axios
npm install pinia
npm install vue2.定义路由,axios,pinia相关的对象 文件(.js)
2.1路由(.js)
import {createRouter,createWebHashHistory} from 'vue-router'import Login from '../components/Login.vue'
import Regist from '../components/Regist.vue'
import ShowSchedule from '../components/ShowSchedule.vue'import pinia from '../pinia.js'
import {defineUser} from '../store/userStore.js'let sysUser = defineUser(pinia)
const router= createRouter({history:createWebHashHistory(),routes:[{path:"/",redirect:"/showSchedule"},{path:"/showSchedule",component:ShowSchedule},{path:"/login",component:Login},{path:"/regist",component:Regist}]
})// 路由 的全局前置守卫 判断是否可以访问showSchedule
router.beforeEach((to,from,next)=>{if(to.path == '/showSchedule'){// 登陆过放行// 没登录 回到登录页if(sysUser.username == ''){next("/login")}else{next()}}else{next()}})export default router
2.2axios(.js)
import axios from 'axios'// 创建instance实例
const instance = axios.create({baseURL:'http://localhost:8080/'})// 添加请求拦截
instance.interceptors.request.use(// 设置请求头配置信息config=>{//处理指定的请求头return config},// 设置请求错误处理函数error=>{return Promise.reject(error)}
)
// 添加响应拦截器
instance.interceptors.response.use(// 设置响应正确时的处理函数response=>{return response},// 设置响应异常时的处理函数error=>{return Promise.reject(error)}
)
// 默认导出
export default instance2.3pinia
2.3.1开启pinia(.js)
// 开启pinia
import {createPinia} from 'pinia'
let pinia = createPinia()export default pinia2.3.2根据数据库定义接收的pinia文件(.js)
数据库
schedule表

对应的pinia文件
这里用集合来接收所有数据
/*
专门用于存储日程状态信息的pinia*/
import {defineStore} from 'pinia'export const defindSchedule= defineStore("scheduleList",{state:()=>{return {itemList:[]}},getters:{},actions:{}}user表

对应的pinia文件
/*
专门用于存储用户状态信息的pinia*/
import {defineStore} from 'pinia'export const defineUser= defineStore("loginUser",{state:()=>{return {uid:0,username:'' }},getters:{},actions:{}}
)
将他们挂载在main.js文件中
import { createApp } from 'vue'import App from './App.vue'import router from './router/router'import pinia from './pinia.js'const app =createApp(App)
app.use(router)
app.use(pinia)
app.mount('#app')
3.定义组件
3.1定义头组件
Header.vue
<script setup>/* 导入pinia数据 */import {defineUser} from "../store/userStore.js"import {defindSchedule} from "../store/scheduleStore.js"let sysUser = defineUser()let schedule = defindSchedule()import {useRouter} from 'vue-router'let router = useRouter()function logout(){// 清除所有pinia数据sysUser.$reset()schedule.$reset()// 跳转到登录页router.push("/login")}</script><template><div><h1 class="ht">欢迎使用日程管理系统</h1><div><div class="optionDiv" v-if="sysUser.username == ''"><router-link to="/login"><button class="b1s">登录</button></router-link> <router-link to="/regist"><button class="b1s">注册</button></router-link></div><div class="optionDiv" v-else>欢迎 {{ sysUser.username }} <button class="b1b" @click="logout()">退出登录</button> <router-link to="/showSchedule"><button class="b1b">查看我的日程</button></router-link></div><br></div></div>
</template><style scoped>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.b1s{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}.b1b{border: 2px solid powderblue;border-radius: 4px;width:100px;background-color: antiquewhite;}.optionDiv{width: 400px;float: right;}
</style>
3.2定义登入组件 Login.vue
<script setup>import {ref,reactive} from 'vue'import {useRouter} from 'vue-router'const router = useRouter()import{ defineUser} from '../store/userStore.js'let sysUser = defineUser()import request from '../utils/request'let loginUser =reactive({username:"",userPwd:""})let usernameMsg =ref("")let userPwdMsg =ref("")function checkUsername(){let usernameReg= /^[a-zA-Z0-9]{5,10}$/if(!usernameReg.test(loginUser.username)){usernameMsg.value="格式有误"return false}usernameMsg.value="OK"return true}function checkUserPwd(){let userPwdReg = /^[0-9]{6}$/if(!userPwdReg.test(loginUser.userPwd)){userPwdMsg.value="格式有误"return false}userPwdMsg.value="OK"return true}async function login(){// 表单数据格式都正确再提交let flag1 =checkUsername()let flag2 =checkUserPwd()if(!(flag1 && flag2)){return }let {data} = await request.post("user/login",loginUser) //发送请求if(data.code == 200 ){alert("登录成功")console.log(data)// 获得登录的用户信息,更新到pinia中sysUser.uid =data.data.loginUser.uid //pinia获取登入信息sysUser.username = data.data.loginUser.username// 跳转到showSchedulerouter.push("/showSchedule")} else if( data.code == 503){alert("密码有误")}else if (data.code == 501 ){alert("用户名有误")}else {alert("未知错误")}}</script><template><div><h3 class="ht">请登录</h3><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" type="text" v-model="loginUser.username"@blur="checkUsername()"><span id="usernameMsg" v-text="usernameMsg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" type="password" v-model="loginUser.userPwd"@blur="checkUserPwd()"><span id="userPwdMsg" v-text="userPwdMsg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="button" @click="login()" value="登录"><input class="btn1" type="button" value="重置"><router-link to="/regist"><button class="btn1">去注册</button></router-link></td></tr></table></div>
</template><style scoped>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}#usernameMsg , #userPwdMsg {color: gold;}.buttonContainer{text-align: center;}
</style>
3.3定义注册组件 Regist.vue
<script setup>import {ref,reactive} from 'vue'/* 导入发送请求的axios对象 */import request from'../utils/request'import {useRouter} from 'vue-router'const router = useRouter()let registUser = reactive({username:"",userPwd:""})let usernameMsg=ref('')let userPwdMsg=ref('')let reUserPwdMsg=ref('')let reUserPwd=ref('')async function checkUsername(){let usernameReg= /^[a-zA-Z0-9]{5,10}$/if(!usernameReg.test(registUser.username)){usernameMsg.value="格式有误"return false}// 发送异步请求 继续校验用户名是否被占用let {data} = await request.post(`user/checkUsernameUsed?username=${registUser.username}`)if(data.code != 200){usernameMsg.value="用户名占用"return false}usernameMsg.value="可用"return true}function checkUserPwd(){let userPwdReg = /^[0-9]{6}$/if(!userPwdReg.test(registUser.userPwd)){userPwdMsg.value="格式有误"return false}userPwdMsg.value="OK"return true}function checkReUserPwd(){let userPwdReg = /^[0-9]{6}$/if(!userPwdReg.test(reUserPwd.value)){reUserPwdMsg.value="格式有误"return false}if(registUser.userPwd != reUserPwd.value){reUserPwdMsg.value="两次密码不一致"return false}reUserPwdMsg.value="OK"return true}// 注册的方法async function regist(){// 校验所有的输入框是否合法let flag1 =await checkUsername()let flag2 =await checkUserPwd()let flag3 =await checkReUserPwd()if(flag1 && flag2 && flag3){let {data}= await request.post("user/regist",registUser)// let {data}= request.post("user/regist",registUser)if(data.code == 200){// 注册成功跳转 登录页alert("注册成功,快去登录吧")router.push("/login")}else{alert("抱歉,用户名被抢注了")}}else{alert("校验不通过,请求再次检查数据")}}function clearForm(){registUser.username=""registUser.userPwd=""usernameMsg.value=""userPwdMsg.value=""reUserPwd.value=""reUserPwdMsg.value=""}</script><template><div><h3 class="ht">请注册</h3><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" id="usernameInput" type="text" name="username" v-model="registUser.username"@blur="checkUsername()"><span id="usernameMsg" class="msg" v-text="usernameMsg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" id="userPwdInput" type="password" name="userPwd" v-model="registUser.userPwd"@blur="checkUserPwd()"><span id="userPwdMsg" class="msg" v-text="userPwdMsg"></span></td></tr><tr class="ltr"><td>确认密码</td><td><input class="ipt" id="reUserPwdInput" type="password" v-model="reUserPwd"@blur="checkReUserPwd()"><span id="reUserPwdMsg" class="msg" v-text="reUserPwdMsg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="button" @click="regist()" value="注册"><input class="btn1" type="button" @click="clearForm()" value="重置"><router-link to="/login"><button class="btn1">去登录</button></router-link></td></tr></table></div>
</template>
<style scoped>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}.msg {color: gold;}.buttonContainer{text-align: center;}
</style>3.4定义主体显示内容组件ShowSchedule.vue
<script setup>/* 导入pinia数据 */import {defineUser} from '../store/userStore.js'import {defindSchedule} from '../store/scheduleStore.js'let sysUser = defineUser()let schedule = defindSchedule()import {ref,reactive,onUpdated,onMounted} from 'vue'import request from '../utils/request'//挂载完毕后,立刻查询当前用户的所有日程信息,赋值给piniaonMounted(async ()=>{showSchedule()})// 查询当前用户所有日程信息 并展示到视图的方法async function showSchedule(){// 发送异步请求,获得当前用户的所有日程记录let {data} = await request.get("schedule/findAllSchedule",{params:{"uid":sysUser.uid}})schedule.itemList = data.data.itemList}// 为当前用户增加一个空的日程记录async function addItem(){let{data} = await request.get('schedule/addDefaultSchedule',{params:{"uid":sysUser.uid}}) if(data.code == 200){// 增加成功,刷新页面数据showSchedule()}else{alert("增加失败")}}async function updateItem(index){// 找到要修改的数据 发送给服务端,更新进入数据库即可let {data} = await request.post("schedule/updateSchedule",schedule.itemList[index]) if(data.code == 200){showSchedule()alert("更新成功")}else{alert("更新失败")}}async function removeItem(index){let sid =schedule.itemList[index].sidlet {data} = await request.get(`schedule/removeSchedule`,{params:{"sid":sid}})if(data.code == 200){showSchedule()alert("删除成功")}else{alert("删除失败")}}</script><template><div><h3 class="ht">您的日程如下</h3>
<table class="tab" cellspacing="0px"><tr class="ltr"><th>编号</th><th>内容</th><th>进度</th><th>操作</th></tr><tr class="ltr" v-for="item,index in schedule.itemList" :key="index"><td v-text = "index+1"></td><td ><input type="text" v-model="item.title"></td><td ><input type="radio" value="1" v-model="item.completed"> 已完成<input type="radio" value="0" v-model="item.completed"> 未完成</td><td class="buttonContainer"><button class="btn1" @click="removeItem(index)">删除</button><button class="btn1" @click="updateItem(index)">保存修改</button></td></tr><tr class="ltr buttonContainer" ><td colspan="4"><button class="btn1" @click="addItem()">新增日程</button></td></tr>
</table></div>
</template><style scoped>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 80%;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:100px;background-color: antiquewhite;}#usernameMsg , #userPwdMsg {color: gold;}.buttonContainer{text-align: center;}</style>
3.5放入主组件 APP.vue
<script setup>import Header from './components/Header.vue'
</script><template><div><Header></Header><hr><router-view></router-view></div></template><style scoped>
</style>
项目实战一结束
项目实战二
项目结构

1.创建项目,导入所需依赖
这里照着dependencies里面的依赖下载就行
{"name": "my-vue3-vite-project","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"axios": "^1.4.0","element-plus": "^2.2.5","less": "^4.1.3","less-loader": "^7.3.0","mitt": "^3.0.0","nprogress": "^0.2.0","pinia": "^2.0.14","vue": "^3.2.47","vue-router": "^4.1.6"},"devDependencies": {"@vitejs/plugin-vue": "^4.1.0","typescript": "^4.7.2","vite": "^4.3.2"}
}
2.定义依赖对象相关文件(.js)
2.1路由
index.js
import { createRouter, createWebHistory } from "vue-router";
import { staticRoutes } from "./routes";
import { useUserInfoStore } from '../stores/userInfo';
import pinia from '../stores';
import { getToken, removeToken } from '../utils/token-utils';
import { ElMessage } from 'element-plus';const router = createRouter({history: createWebHistory(),routes: staticRoutes,
});const userInfoStore = useUserInfoStore(pinia)//全局前置守卫
router.beforeEach(async (to, from, next) => {const token = getToken()const userInfo = !!userInfoStore.nickNameif (token) {if (to.path == "/login") {next({ path: "/" })} else {if (userInfo) {next()} else {try {await userInfoStore.getInfo()next()} catch (error) {removeToken()}}}} else {next()}
});// //使用全局后置钩子配置关闭进度条
// router.afterEach(() => {
// NProgress.done();
// });// 导出路由
export default router;
router.js
export const staticRoutes = [{path: "/",redirect: "/headlinenews",},{// 头条path: "/headlinenews",component: () => import("../pages/HeadlineNews/index.vue"),name: "HeadlineNews",},{//头条详情path: "/detail",component: () => import("../pages/Detail/index.vue"),name: "Detail",},{// 登录path: "/login",component: () => import("../pages/Login/index.vue"),name: "Login",},{//注册path: "/register",component: () => import("../pages/Register/index.vue"),name: "Register",},{//发布新闻的页面path: "/addormodifynews",component: () => import("../pages/addOrModifyNews/index.vue"),name: "addOrModifyNews",},
];
2.2axios
import axios from "axios";
import { ElMessage } from 'element-plus';
import pinia from '../stores/index';
import { useUserInfoStore } from '../stores/userInfo';
import NProgress from "nprogress";
import "nprogress/nprogress.css";
// 配置新建一个 axios 实例
const service = axios.create({baseURL: "/app-dev/",timeout: 50000,
});// 添加请求拦截器
service.interceptors.request.use((config) => {NProgress.start()//开启进度条// 如果有token, 通过请求头携带给后台const userInfoStore = useUserInfoStore(pinia) // 如果不是在组件中调用,必须传入piniaconst token = userInfoStore.tokenif (token) {// config.headers['token'] = token // 报错: headers对象并没有声明有token, 不能随便添加(config.headers)['token'] = token}return config;
});// 添加响应拦截器
service.interceptors.response.use((response) => {NProgress.done()//关闭进度条if(response.data.code !== 200){// 判断响应状态码if (response.data.code == 501) return Promise.reject(ElMessage.error("用户名有误"))else if (response.data.code == 503) return Promise.reject(ElMessage.error("密码有误"))else if (response.data.code == 504) return Promise.reject(ElMessage.error("登录已过期"))else if (response.data.code == 505) return Promise.reject(ElMessage.error("用户名占用"))} else {return response.data.data; /* 返回成功响应数据中的data属性数据 */}},(error) => {NProgress.done()//关闭进度条return Promise.reject(error.message);}
);export default service;
2.3token
const TokenKey = 'vue_admin_template_token'export function getToken() {return localStorage.getItem(TokenKey)
}export function setToken(token: string) {localStorage.setItem(TokenKey, token)
}export function removeToken() {localStorage.removeItem(TokenKey)
}
2.4pinia
import { createPinia } from 'pinia';const pinia = createPinia();export default pinia;2.4.1pinia存储
import { defineStore } from 'pinia';
import { getToken, removeToken, setToken } from '../utils/token-utils';
import { getLogin,getUserInfo } from '../api/index';/*** 用户信息* @methods setUserInfos 设置用户信息*/
export const useUserInfoStore = defineStore('userInfo', {state: () => ({token: getToken(),nickName: '',uid: '',}),actions: {// 登陆的异步actionasync login (loginForm) {// 发送登陆的请求const result = await getLogin(loginForm)// 请求成功后, 取出token保存 pinia和local中const token = result.tokenthis.token = tokensetToken(token)},async getInfo () {const result = await getUserInfo()this.nickName = result.loginUser.nickNamethis.uid = result.loginUser.uid},initUserInfo(){removeToken()this.nickName = ""this.uid = ""console.log('1111111111');}},});2.5api
import request from "../utils/request/"// portal/findAllTypes
//获取分类列表
export const getfindAllTypes = () => {return request.get("portal/findAllTypes");
};
// 分页带条件查询所有头条
export const getfindNewsPageInfo = (info) => {return request.post("portal/findNewsPage",info);
};
// 查看头条详情
export const getshowHeadlineDetail = (id) => {return request({method: "post",url: "portal/showHeadlineDetail",headers: {"Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},data:`hid=${id}`});
};//删除的回调
// headline/removeByHid
export const removeByHid = (id) => {return request({method: "post",url: "headline/removeByHid",headers: {"Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},data:`hid=${id}`})
};//登录的接口
export const getLogin = (info) => {return request.post("user/login",info);
};
//获取用户信息的接口
export const getUserInfo = (info) => {return request.get("user/getUserInfo");
};//注册校验的接口 user/checkUserName
export const registerValidateApi = (username) => {return request({method: "post",url: "user/checkUserName",headers: {"Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},data:`username=${username}`})
};// 注册的接口
export const registerApi = (userInfo) => {return request.post("user/regist",userInfo)
}
//判断用户登录过期的接口
export const isUserOverdue = () => {return request.get("user/checkLogin")
}// 修改头条回显的接口
export const getFindHeadlineByHid = (id) => {return request({method: "post",url: "headline/findHeadlineByHid",headers: {"Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},data:`hid=${id}`});
};//点击保存修改的回调
// headline/update
export const saveOrAddNews = (news) => {return request.post("headline/update",news)
}// headline/publish
export const issueNews = (news) => {return request.post("headline/publish",news)
}3组件
3.1头组件Header.vue
<template><div class="headerContainer"><!-- 头部左侧区域 --><div class="left"><ul><li @click="HighlightHandler(index,)" v-for="(item,index) in findAllTypeList" :key="item.tid"><a :class="{ active: item.isHighlight }" href="javascript:;">{{item.tname}}</a></li></ul></div><!-- 头部右侧区域 --><div class="right"><div class="rightInput" style="margin-right: 50px;"><el-input v-model="keywords" placeholder="搜索最新头条"></el-input><!-- <el-button type="primary">搜索</el-button> --></div><!-- 用户登录以后的展示 --><div class="btn-dropdown"><!-- 用户没有登录的时候的展示 --><div v-if="nickName" style="display: flex; justify-content: center; align-items: center;"><el-dropdown><el-button type="primary">您好:{{ nickName }}<el-icon class="el-icon--right"><arrow-down /></el-icon></el-button><template #dropdown><el-dropdown-menu><el-dropdown-item @click="handlerNews">发布新闻</el-dropdown-item><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>浏览记录</el-dropdown-item><el-dropdown-item @click="Logout">退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div><div v-else class="containerButton"><el-button size="small" style="background: #212529; color: #aea7a2" @click="toLogin">登录</el-button><el-button size="small" style="background: #ffc107; color: #684802" @click="toRegister">注册</el-button></div></div></div></div>
</template><script>
import { defineComponent } from 'vue'
export default defineComponent({name: 'Header'
})
</script><script setup>
import { getfindAllTypes, isUserOverdue } from '../api/index'
import { ref, onMounted , getCurrentInstance ,watch, onUpdated} from "vue"
import { useRouter } from 'vue-router'
import { ArrowDown } from '@element-plus/icons-vue'
import { removeToken } from '../utils/token-utils'
import pinia from '../stores/index';
import { useUserInfoStore } from '../stores/userInfo'
const userInfoStore = useUserInfoStore(pinia)
const nickName = ref("")
// 获取到 全局事件总线
const { Bus } = getCurrentInstance().appContext.config.globalProperties
const router = useRouter()
const keywords = ref("") // 收集搜索最新头条参数
//监视搜索参数的变化 ,当搜索参数变化的时候给HeadlineNews组件传递数据
watch(keywords, (newVal) => {Bus.emit('keyword', newVal)
})
const findAllTypeList = ref([])//所有头条分类
const toLogin = () => {
router.push({ name: "Login" });
}
//点击去注册页面
const toRegister = () => {router.push({ name: "Register" });
}
const getList = async () => {let result = await getfindAllTypes()// 遍历数据添加高亮标识result.forEach((item) => {item.tid = item.tiditem.tname = item.tnameitem.isHighlight = false})// 添加微头条数据result.unshift({isHighlight: true,tid: 0,tname: "微头条"})findAllTypeList.value = result
}
// 页面挂载的生命周期回调
onUpdated(() => {nickName.value = userInfoStore.nickName
})
onMounted(() => {getList()
})//点击切换高亮的回调(排他思想)
const HighlightHandler = (index) => {findAllTypeList.value.forEach((item) => {item.isHighlight = false})// 切换高亮的时候把tid传给HeadlineNews组件findAllTypeList.value[index].isHighlight = trueBus.emit('tid', findAllTypeList.value[index].tid)
}// 点击退出登录的回调
const Logout = () => {removeToken()userInfoStore.initUserInfo()nickName.value = ""router.go({ name: "HeadlineNews" });
}//点击发布新闻的回调
const handlerNews = async () => {//发送请求判断用户是否token过期await isUserOverdue()router.push({ name: "addOrModifyNews" });
}
</script><style>
.el-dropdown {vertical-align: top;width: 100px;
}.el-dropdown+.el-dropdown {margin-left: 15px;
}.el-icon-arrow-down {font-size: 12px;
}
</style><style lang="less" scoped>
.headerContainer {width: 100%;height: 60px;background: #212529;display: flex;justify-content: space-around;.left {ul {display: flex;li {list-style: none;margin-left: 20px;a:-webkit-any-link {text-decoration: none;color: #59646b;&.active {color: #c0adab;}}}}}.right {.containerButton {display: flex;align-items: center;}line-height: 60px;display: flex;flex-wrap: nowrap;.rightInput {display: flex;align-items: center;:deep(.el-input__inner) {height: 30px;width: 150px;}}.btn-dropdown{display: flex;align-items: center;}:deep(.el-button) {margin: 0 0 0 10px;display: flex;justify-content: center;align-items: center;}}
}.example-showcase .el-dropdown + .el-dropdown {margin-left: 15px;
}
.example-showcase .el-dropdown-link {cursor: pointer;color: var(--el-color-primary);display: flex;align-items: center;
}
</style>
3.2安装上面顺序第一个
<template><el-card class="box-card AddNewsContainer"><el-form :rules="newsRules" :model="formData" ref="formRef" size="default"><el-form-item label="文章标题" prop="title"><el-input v-model="formData.title" placeholder="请输入标题"></el-input></el-form-item><el-form-item style="margin: 50px 0;" label="文章内容" prop="article"><el-input v-model="formData.article" type="textarea" rows="8"></el-input></el-form-item><el-form-item label="文章内容" prop="type"><el-select v-model="formData.type" placeholder="请选择文章类别"><el-option v-for="item in article" :label="item.name" :value="item.type"></el-option></el-select></el-form-item></el-form><el-form-item><el-button @click="handlerCancel">取消</el-button><el-button type="primary" @click="handlerSave">保存</el-button></el-form-item></el-card>
</template><script>
import { defineComponent } from 'vue'
import { isUserOverdue } from '../../api/index'
export default defineComponent({name: 'AddNews'
})
</script>
<script setup>
import { getFindHeadlineByHid , saveOrAddNews, issueNews } from "../../api/index"
import { ref, onMounted } from "vue"
import { useRoute } from 'vue-router'
import { useRouter } from 'vue-router'
import { ElMessage } from 'element-plus'
const router = useRouter()
const route = useRoute() const formRef = ref()
// 校验规则
const validateType = (rule, value, callback) => {if (value.length) {callback()} else {callback(new Error('文章标题是必须的'))}
}
// 校验规则
const validateArticle = (rule, value, callback) => {if (value.length) {callback()} else {callback(new Error('文章内容是必须的'))}
}
// 校验规则
const validateTitle = (rule, value, callback) => {if (value.length) {callback()} else {callback(new Error('文章类别是必须的'))
}
}
// 校验规则
const newsRules = {title: [{ required: true, trigger: 'blur', validator: validateTitle }],article: [{ required: true, trigger: 'blur', validator: validateArticle }],type: [{ required: true, validator: validateType }],
}const formData = ref({hid:null,title: "", // 文章标题article: "", // 文章内容type: "" // 文章类别
})
//初始化文章类别数据
const article = [{type: "1",name: "新闻"},{type: "2",name: "体育"},{type: "3",name: "娱乐"},{type: "4",name: "科技"},{type: "5",name: "其他"}
]
// 如果是点击修改的话 路由就会携带hid参数 就要发送请求 获取数据回显
const clickModifyEcho = async () => {if (!route.query.hid) returnlet result = await getFindHeadlineByHid(route.query.hid)formData.value.title = result.headline.titleformData.value.article = result.headline.articleformData.value.type = result.headline.type === 1 ? "新闻" : result.headline.type === 2 ? "体育" : result.headline.type === 3 ? "娱乐" : result.headline.type === 4 ? "科技" : "其他"
}
//页面挂载生命周期
onMounted(() => {clickModifyEcho()
})
//点击取消的回调
const handlerCancel = () => {router.back()
}
//点击保存的回调
const handlerSave = async () => {await formRef.value?.validate()//发送请求判断用户是否token过期await isUserOverdue()
const Obj = {...formData.value}//整理请求参数
// Obj.hid = userInfoStore.uid.toString() //添加用户id 让后端知道谁添加的Obj.hid = route.query.hid //添加用户id 让后端知道谁添加的
// 判断type类型if(Obj.type == "新闻" ) Obj.type = "1"if(Obj.type == "体育" ) Obj.type = "2"if(Obj.type == "娱乐" ) Obj.type = "3"if(Obj.type == "科技" ) Obj.type = "4"if (Obj.type == "其他") Obj.type = "5"//发送请求if (route.query.hid) {await saveOrAddNews(Obj)ElMessage.success("修改成功")}else {await issueNews(formData.value)ElMessage.success("添加成功")}router.push({ name: "HeadlineNews" });
}</script><style lang="less" scoped>
.AddNewsContainer {width: 600px;margin: 150px auto;
}
</style>
3.3第二个
<template><div class="seeDetails"><div><h4>{{ detailList.title }}</h4></div><div style="margin-right: 250px"><span>{{ detailList.typeName }}</span><span>{{ detailList.pageViews }}浏览</span><span>{{ detailList.pastHours }}小时前</span></div><div style="width: 500px; margin: 20px 0px 0px 70px"><p>{{ detailList.article }}</p></div></div>
</template><script >import { defineComponent } from 'vue'export default defineComponent({name:'Detail'})
</script>
<script setup>
import { getshowHeadlineDetail } from "../../api/index"
import { ref , onMounted } from "vue"
import { useRoute } from 'vue-router'
const route = useRoute() // 路由信息对象const detailList = ref({}) //详情数据
//获取详情初始化数据
const getDetailList = async () => {let result = await getshowHeadlineDetail(route.query.hid)detailList.value = result.headline
}
// 页面初始化钩子
onMounted(() => {getDetailList()
})</script><style lang="less" scoped>
.seeDetails {width: 1200px;margin: 0 auto;display: flex;flex-direction: column;align-items: center;div {span {padding-right: 15px;font-size: 14px;color: #8d91aa;}p {font-size: 14px;color: #2b2e30;}}
}
</style>
3.4第三个
<template><div class="container"><div class="listItem"><!-- 每一项头条列表 --><div class="containerItem" v-for="item in pageData" :key="item.hid"><div><span class="text">{{ item.title }}</span></div><div class="detail"><span>{{ item.type == 1 ? "新闻":item.type == 2 ? "体育": item.type == 3 ? "娱乐": item.type == 4 ? "科技" : "其他" }}</span><span>{{item.pageViews}}浏览</span><span>{{item.pastHours}}小时前</span></div><div><el-button @click="toDetail(item.hid)" size="small"style="background: #198754; margin-left: 15px; color: #bbd3dc">查看全文</el-button><el-popconfirm v-if="item.publisher == type" @confirm="handlerDelete(item.hid)" :title="`您确定要删除${item.title}吗?`"><template #reference><el-button size="small" style="background: #dc3545; color: #bbd3dc">删除</el-button></template></el-popconfirm><el-button @click="Modify(item.hid)" v-if="item.publisher == type" size="small" style="background: #212529; color: #bbd3dc">修改</el-button></div></div><!-- 分页器 --><div style="margin-top: 20px"><el-pagination v-model:current-page="findNewsPageInfo.pageNum"v-model:page-size="findNewsPageInfo.pageSize" @size-change="getPageList"@current-change="getPageList":page-sizes="[5,7,10]" backgroundlayout="prev, pager, next , ->, sizes, total" :total="totalSize" /></div></div></div>
</template><script >
import { getfindNewsPageInfo , removeByHid } from "../../api/index"import { defineComponent } from 'vue'export default defineComponent({name:'HeadlineNews'})
</script>
<script setup>
import { ref, onMounted, getCurrentInstance, watch } from "vue"
import { useRouter } from 'vue-router'
import { ElMessage } from 'element-plus'
import pinia from '../../stores/index';
import { useUserInfoStore } from '../../stores/userInfo'
const { Bus } = getCurrentInstance().appContext.config.globalProperties
const userInfoStore = useUserInfoStore(pinia)
const router = useRouter()
const type = userInfoStore.uid
const findNewsPageInfo = ref({keyWords: "", // 搜索标题关键字type: 0, // 新闻类型pageNum: 1, // 页码数pageSize: 5, // 页大小}
)
const totalSize = ref(0) //分页总数量
// 初始化列表数据
const pageData = ref([{hid: null,pageViews: null,pastHours: null,publisher: null,title: "",type: null
}])//接收header组件用户搜索的数据
Bus.on('keyword', (keywords) => {findNewsPageInfo.value.keyWords = keywords
})
// header点击切换高亮的时候传递过来的tid
Bus.on('tid', (type) => {findNewsPageInfo.value.type = type
})
// 监视初始化参数type的变化,当type发生改变的时候重新发送请求获取列表数据
watch(() => findNewsPageInfo.value, () => {getPageList()
}, {deep: true,
})
// 初始化请求分页列表数据
const getPageList = async () => {let result = await getfindNewsPageInfo(findNewsPageInfo.value)pageData.value = result.pageInfo.pageDatafindNewsPageInfo.value.pageNum = result.pageInfo.pageNumfindNewsPageInfo.value.pageSize = result.pageInfo.pageSizetotalSize.value = +result.pageInfo.totalSize
}
// 组件挂载的生命周期钩子
onMounted(() => {getPageList()
})
// 点击查看全文的回调
const toDetail = (hid) => {router.push({ name: "Detail" ,query:{ hid }});
}// 点击删除的回调
const handlerDelete = async (id) => {await removeByHid(id)ElMessage.success('删除成功!')//重新获取列表请求getPageList()
}
//点击修改的回调
const Modify = (hid) => {router.push({ name: "addOrModifyNews", query: { hid } });
}
</script><style lang="less" scoped>
.container {width: 1200px;margin: 0 auto;display: flex;flex-direction: column;align-items: center;// 列表样式.listItem {.containerItem {margin-top: 20px;border-radius: 10px;border: 2px solid #ebebeb;width: 600px;height: 120px;div {margin-top: 10px;}.text {margin-left: 15px;color: #353a3f;}.detail {span {margin-left: 15px;color: #8b778a;font-size: 14px;}}}}
}
</style>
3.5第四个
<template><div class="login-container"><el-form:model="loginForm"ref="formRef"label-width="80px"class="login-form":rules="loginRules" ><h2>用户登录</h2><el-form-item label="用户名" prop="username"><el-inputv-model="loginForm.username"ref="username"name="username"autocomplete="off"placeholder="请输入用户名"></el-input></el-form-item><el-form-item label="密码" prop="userPwd"><el-inputtype="password"v-model="loginForm.userPwd"autocomplete="off"placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="success" @click.native.prevent="login">登录</el-button><el-button type="primary" @click="toRegister">注册</el-button></el-form-item></el-form></div>
</template><script lang="ts">import { defineComponent } from 'vue'export default defineComponent({name:'Login'})
</script>
<script lang="ts" setup>
import { ref } from "vue"
import { useUserInfoStore } from '../../stores/userInfo';import type { FormInstance } from 'element-plus';
import { useRouter } from 'vue-router'
const userInfoStore = useUserInfoStore()
const router = useRouter()
const formRef = ref<FormInstance>()
const loading = ref(false)
//账号密码参数
const loginForm = ref({username: "zhangsan",userPwd: "123456",
})
// 校验规则
const validateUsername = (rule: any, value: any, callback: any) => {if (value.length < 4) {callback(new Error('用户名长度不能小于4位'))} else {callback()}
}
// 校验规则
const validatePassword = (rule: any, value: any, callback: any) => {if (value.length < 6) {callback(new Error('密码长度不能小于6位'))} else {callback()}
}
// 校验规则
const loginRules = {username: [{ required: true, validator: validateUsername }],userPwd: [{ required: true, trigger: 'blur', validator: validatePassword }]
}
//点击登录的回调
const login = async () => {// console.log('点击登录');await formRef.value?.validate()loading.value = truetry {// await getUserInfo(loginForm.value)await userInfoStore.login(loginForm.value)router.push({ name: "HeadlineNews" });} finally {loading.value = false}// loading.value = true// const { username, userPwd } = loginForm.value// try {// await userInfoStore.login(username, userPwd)// router.push({ path: redirect.value || '/' })// } finally {// loading.value = false// }
}const toRegister = ()=> {router.push({ name: "Register" });
}
</script><style scoped>
.login-container {display: flex;justify-content: center;align-items: center;height: 100vh;
}
.login-form {width: 400px;text-align: center;
}
</style>
3.6第五个
<template><div class="register-container"><el-form:model="registerForm"ref="formRef"label-width="80px"class="register-form":rules="registerRules"><h2>用户注册</h2><el-form-item label="姓名" prop="nickName"><el-inputv-model="registerForm.nickName"autocomplete="off"ref="nickName"name="nickName"placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="用户名" prop="username"><el-inputv-model="registerForm.username"autocomplete="off"ref="username"name="username"placeholder="请输入用户名"></el-input></el-form-item><el-form-item label="密码" prop="userPwd"><el-inputtype="password"v-model="registerForm.userPwd"ref="userPwd"name="userPwd"autocomplete="off"placeholder="请输入密码"></el-input></el-form-item><!-- prop="confirmPassword" --><el-form-item label="确认密码" prop="confirmPassword"><el-inputtype="password"v-model="registerForm.confirmPassword"autocomplete="off"ref="confirmPassword"name="confirmPassword"placeholder="请确认密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="register">注册</el-button><el-button type="danger" @click="resetForm">重置</el-button><el-button type="success" @click="goLogin">去登录</el-button></el-form-item></el-form></div>
</template><script lang="ts">import { defineComponent } from 'vue'export default defineComponent({name:'Register'})
</script>
<script lang="ts" setup>
import { ref } from "vue"
import { useRouter } from 'vue-router'
import { ElMessage, FormInstance } from 'element-plus';
import { registerValidateApi, registerApi } from "../../api/index"
const router = useRouter()
// 初始化注册参数
const registerForm = ref({username: "",userPwd: "",confirmPassword: "",nickName:''
})
const formRef = ref<FormInstance>()// 校验规则
const validateUsername = (rule: any, value: any, callback: any) => {if (value.length < 4) {callback(new Error('用户名长度不能小于4位'))} else {callback()}
}
// 校验规则
const validatePassword = (rule: any, value: any, callback: any) => {if (value.length < 6) {callback(new Error('密码长度不能小于6位'))} else {callback()}
}
// 校验规则
const validateConfirmPassword = (rule: any, value: any, callback: any) => {if (value.length < 6) {callback(new Error('密码长度不能小于6位'))} else {callback()}
}
// 校验规则
const validateNickName = (rule: any, value: any, callback: any) => {if (value.length >= 2 && value.length <= 6 ) {callback()} else {callback(new Error('姓名必须在2-6位'))
}
}
// 校验规则
const registerRules = {nickName: [{ required: true, trigger: 'blur', validator: validateNickName }],username: [{ required: true, validator: validateUsername }],userPwd: [{ required: true, trigger: 'blur', validator: validatePassword }],confirmPassword: [{ required: true, trigger: 'blur', validator: validateConfirmPassword }]
}//点击注册的回调
const register = async () => {await formRef.value?.validate()if (registerForm.value.userPwd == registerForm.value.confirmPassword) {// 调用用户名校验接口await registerValidateApi(registerForm.value.username)// 整理参数const obj = {username: "",userPwd: "",nickName: ''}obj.username = registerForm.value.usernameobj.userPwd = registerForm.value.userPwdobj.nickName = registerForm.value.nickName// 调用注册接口await registerApi(obj)formRef.value?.resetFields()ElMessage.success("注册成功")} else {return ElMessage.error("密码和确定密码必须一致")}}
//点击去登录的回调
const goLogin = () => {router.push({path:"/login"})
}//点击重置的回调
const resetForm = () => {//重置表单formRef.value?.resetFields()
}</script><style scoped>
.register-container {display: flex;justify-content: center;align-items: center;height: 100vh;
}
.register-form {width: 400px;text-align: center;
}
</style>
3.7一起加入主题组件App.vue
<template><div ><Header v-show="isHeader"></Header><router-view></router-view></div>
</template><script >
import Header from './components/Header.vue'import { defineComponent } from 'vue'export default defineComponent({name:'App'})
</script>
<script setup>
import { computed } from "vue"
import { useRoute } from 'vue-router'
const route = useRoute() // 路由信息对象
// 判断是否显示header组件const isHeader = computed(() => {return route.name !== "Login" && route.name !== "Register" && route.name !== "addNews";
})</script><style lang="less" scoped></style>项目实战二结束
相关文章:

JAVAWeb实战(前端篇)
项目实战一 0.项目结构 1.创建vue3项目,并导入所需的依赖 npm install vue-router npm install axios npm install pinia npm install vue 2.定义路由,axios,pinia相关的对象 文件(.js) 2.1路由(.js) import {cre…...

axios请求大全
本文讲解axios封装方式以及针对各种后台接口的请求方式 axios的介绍和基础配置可以看这个文档: 起步 | Axios中文文档 | Axios中文网 axios的封装 axios封装的重点有三个,一是设置全局config,比如请求的基础路径,超时时间等,第二点是在每次…...

C# 简单的单元测试
文章目录 前言参考文档新建控制台项目新建测试项目添加引用添加测试方法测试结果(有错误)测试结果,通过正规的方法抛出异常 总结 前言 听说复杂的项目最好都要单元测试一下。我这里也试试单元测试这个功能。到时候调试起来也方便。 参考文档 C# 单元测试…...

Linux中Mysql5.7主从架构(一主多从)配置教程
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧Linux高级管理防护和群集专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️创作…...

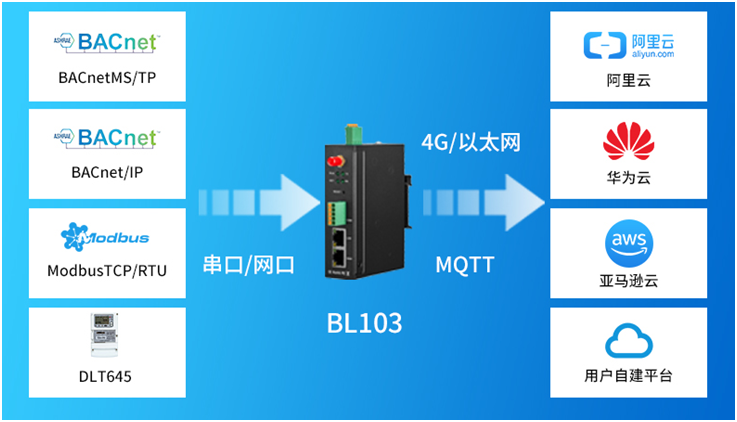
BACnet物联网关BL103:Modbus协议转BACnet/MSTP
随着物联网技术在楼宇自动化与暖通控制系统中的迅猛发展,构建一种既经济高效又高度可靠的协议转换物联网关成为了不可或缺的核心硬件组件。在此背景下,我们钡铼特别推荐一款主流的BAS(楼宇自动化系统)与BACnet物联网关——BL103&a…...

Go 语言条件变量 Cond
1.Cond 的使用方法 Go 标准库提供 Cond 同步原语的目的是为等待/通知场景下的并发操作提供支持。Cond 通常用于等待某个条件的一组 goroutine,当条件变为 true 时,其中一个或者所有的 goroutine 会被唤醒执行。 Cond 与某个条件相关,这个条件需要一组 goroutine 协作达到。当这…...

PostgreSQL 中如何重置序列值:将自增 ID 设定为特定值开始
我是从excel中将数据导入,然后再通过sql插入数据,就报错。 需要设置自增ID开始值 1、确定序列名称: 首先,需要找到与的增字段相关的序列名称。假设表名是 my_table 和自增字段是 id,可以使用以下查询来获取序列名称…...

Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示
Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 目录 Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 一、简单介绍 二、共享纹理 1、共享纹理的原理 2、共享纹理涉及到的关键知识点 3、什么可以实现共享 不能实现共享…...

Go语言的数据结构
数据结构 数组 支持多维数组,属于值类型,支持range遍历 例子:随机生成长度为10整数数组 package main import ("fmt""math/rand" ) // 赋值 随机获取100以内的整数 func RandomArrays() {var array [10]int //声明var…...

python_在sqlite中创建表并写入表头
python_在sqlite中创建表并写入表头 import sqlite3def write_title_to_sqlite(tableName,titleList,dataTypeGroupsList,database_path):conn sqlite3.connect(database_path)# 创建游标cursor conn.cursor()#MEMO 长文本#create_table_bodycreate_table_body "序号 …...

1.c#(winform)编程环境安装
目录 安装vs创建应用帮助查看器安装与使用( msdn) 安装vs 安装什么版本看个人心情,或者公司开发需求需要 而本栏全程使用vs2022进行开发c#,着重讲解winform桌面应用开发 使用***.net framework***开发 那先去官网安装企业版的vs…...

图中的最短环
2608. 图中的最短环 现有一个含 n 个顶点的 双向 图,每个顶点按从 0 到 n - 1 标记。图中的边由二维整数数组 edges 表示,其中 edges[i] [ui, vi] 表示顶点 ui 和 vi 之间存在一条边。每对顶点最多通过一条边连接,并且不存在与自身相连的顶…...

安装依赖 npm install idealTree:lib: sill idealTree buildDeps 卡着不动
我一直怀疑是网络问题,因为等了很久也能安装成功,就是时间比较长,直到现在完全受不了了,决定好好整治下这个问题! 1、执行命令 npm config get userconfig 查看配置文件所在位置,将其删除。 2、执行 n…...

LLMs之Llama 3.1:Llama 3.1的简介、安装和使用方法、案例应用之详细攻略
LLMs之Llama 3.1:Llama 3.1的简介、安装和使用方法、案例应用之详细攻略 导读:2024年7月23日,Meta重磅推出Llama 3.1。本篇文章主要提到了Meta推出的Llama 3.1自然语言生成模型。 背景和痛点 >> 过去开源的大型语言模型在能力和性能上一…...

如何实现一个大模型在回答问题时同时提供相关内容链接
通义生成 为了让大模型在回答问题时能够提供相关内容链接,通常采用的方法是结合检索增强生成(Retrieval-Augmented Generation, RAG)的技术。这种方法可以让大模型在生成答案的同时,从外部知识源中检索相关信息,并将这…...

<数据集>玉米地杂草识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:9900张 标注数量(xml文件个数):9900 标注数量(txt文件个数):9900 标注类别数:2 标注类别名称:[Maize, Weed] 序号类别名称图片数框数1Maize8439125142Weed959231048…...

vue3中动态添加form表单校验
<template><div><div v-for"(formData, index) in forms" :key"index"><u-form :model"formData" :rules"rules" ref"formRefs"><u-form-item label"用户名" prop"username"…...

Java面试八股之什么是声明式事务管理,spring怎么实现声明式事务管理?
什么是声明式事务管理,spring怎么实现声明式事务管理? 声明式事务管理是一种编程范式,它允许开发人员通过声明性的配置或注解,而不是硬编码事务处理逻辑,来指定哪些方法或类应该在其上下文中执行事务。这种方法将事务…...

springboot 缓存预热的几种方案
缓存预热是指在 Spring Boot 项目启动时,预先将数据加载到缓存系统(如 Redis)中的一种机制。 这里我给大家总结几个缓存预热的方案。 方案1:使用启动监听事件实现缓存预热 可以使用 ApplicationListener 监听 ContextRefreshed…...

谷粒商城实战笔记-62-商品服务-API-品牌管理-OSS整合测试
文章目录 一,Java中上传文件到阿里云OSS1,整合阿里云OSS2,测试上传文件 二,Java中整合阿里云OSS服务指南引言准备工作1. 注册阿里云账号2. 获取Access Key3. 添加依赖 实现OSS客户端1. 初始化OSSClient2. 创建Bucket3. 上传文件4.…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
