javaEE(1)
一. Web开发概述
Web开发:指的是从网页中向后端程序发送请求,与后端程序进行交互
Web服务器:是一种软件,向浏览器等Web客户端提供文档等数据,实现数据共享,它是一个容器,是一个连接用户和程序之间的中间键
二. Web开发环境搭建
我们要实现前后端交互,首先需要中间键Web服务器,所以我们去官网下载tomcat,但是在下载tomcat前要先检查电脑上有没有安装JDK,并且是否已经配置环境变量JAVA_HOME
1.安装JDK
https://blog.csdn.net/qq_64782704/article/details/139693766?spm=1001.2014.3001.5501
参考之前写过的一篇博客
2. 配置JAVA_HOME
打开设置(右键我的电脑属性),找到高级系统设置,然后跟着步骤走





这样就配置好了JAVA_HOME,配置的目的是为了方便下面要配置的Web服务器更好的在你的电脑上找到jdk的位置
3. 安装tomcat
在apache官网下载tomcat最好下载到一个没有中文的路径上,tomcat就是我们上面说到的前后端交互的中间键,Web服务器
https://tomcat.apache.org/
安装好后,进入到bin目录中双击startup.bat文件,如果能成功运行表示安装成功


注意:这是一些日志信息
三. tomcat文件介绍

四. 解决tomcat端口冲突问题
有时候我们在启动tomcat服务器时,有可能会出现和其他应用程序的端口相同,导致tomcat启动失败,这时候我们可以通过上面介绍的文件结构,打开conf,tomcat的服务器配置文件,再打开里面的server.xml修改默认打开的端口号即可

五. 在IDEA中创建javaWeb程序



这样一个javaWeb项目就创建完成了,接下来创建第一个javaWeb程序,随便写一个类,继承HttpServlet类,这个类就是Servlet类,也就是程序,但是还不能够运行,因为我们还没有配置tmocat和Sevlet程序的地址

六. 配置servlet程序
配置servlet程序的目的:把我们开发的servlet程序注册到服务器,由服务器启动时加载,在第一次访问时(第一个人访问到网页时),创建唯一的一个对象
打开web.xml文件

web.xml文件的作用:该文件主要是用来存储web后端项目的配置信息,在服务器启动时,由服务器加载读取的
 照着敲即可
照着敲即可
七. 在IDEA中配置tomcat


如果打开有默认的tomcat点击-号删掉,因为它默认不是本地的




配置完成后点击运行,如果有日志信息就可以去浏览器测试

在Webapp文件夹下创建一个HTML文件,在<body>标签写上一句话用于测试
 打开浏览器输入
打开浏览器输入
127.0.0.1:端口号(默认8080,修改过就是你修改的)/(项目名)/(刚才的html文件名)比如我这里是:127.0.0.1:8088/demo/index.html

如下网页上会显示,刚才<body>中的内容,就表示配置成功
八. servlet程序中的四个方法
如果我们用一个类继承了HttpServlet这个类,虽然我们的类被称为Servlet程序,但是里面没有任何方法,我们如何实现和前端进行交互呢,所以我们接下来要看四个方法
1. 无参构造方法
public class TestServlet extends HttpServlet {public TestServlet() {System.out.println("只执行一次的无参构造");}
}在第一次有人访问到我们这个网页时,服务器会创建唯一的一个servlet对象,并调用唯一一次无参构造方法初始化对象
2. init方法
public class TestServlet extends HttpServlet {@Overridepublic void init(ServletConfig config) throws ServletException {System.out.println("init:"+config.getInitParameter("count"));}
}该方法在构造函数执行完后立即被执行,用来对servlet程序中的一些参数进行初始化,这些参数往往在web.xml文件中定义,同样只执行一次

3. service方法
public class TestServlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("service");}}这个方法主要用来对前端的请求作出处理并响应回前端,也就是说我们与前端交互的代码写在这个方法中,该方法有两个参数,req用来接收前端发来的请求,resq用来给前端作出响应
4. destroy方法
public class TestServlet extends HttpServlet {@Overridepublic void destroy() {System.out.println("destroy");}}该方法是在关闭tomcat等Web服务器时被执行,可以用来做一些在关闭服务器之前想要执行的事件

看到上述截图,我访问了两次网页,只有第一次访问时执行了无参构造和init,因为从始至终只创建了一个对象,所以与初始化有关的方法只会被执行一次,第二次只执行了service方法,与前端进行交互,这也就是说无参构造和init只有在第一次访问页面时会被执行,用来初始化唯一的一个servlet对象,当我关闭服务器,destroy方法才会被执行

九. http请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个http请求,也叫超文本传输协议,也就是说我们前端向后端发送的请求都是http请求,所以我们有必要了解一下http请求
1.http请求的组成部分
一个完整的http请求包括:请求行,请求头,请求体
请求行:包括http的请求方式,请求资源名称,http版本
请求头:包含客户端的一些信息,这些信息都是由浏览器自动发送的, 以键值形式传递
请求体:当前端通过post请求提交表单中的数据时,请求体中会包含表单中的数据


 2. http请求的两种方式
2. http请求的两种方式
http请求分为:GET方式和POST方式,两种方式各有各的用处
2.1 get请求
get请求:主要是从后端获取信息的,例如网页上的超链接,向后端传递少量信息,获取大量信息,请求数据在请求地址中直接拼接,所以传输数据数量有限,并且敏感数据不安全

![]()
可以看到get请求将我在表单中的数据直接拼在了地址栏中,这就是敏感数据不安全,并且地址栏的长度有限所以传输数据的数量有限
2.2 post请求
post请求:post请求主要用于向后端发送大量数据,请求数据在请求体中,可以传输大量数据,不会在地址中显示, 所以相对安全


![]() 可以看到post请求并没有将表单中的数据拼接到地址栏中,而是保存到了请求体中,这样数据既安全又能存储大量数据
可以看到post请求并没有将表单中的数据拼接到地址栏中,而是保存到了请求体中,这样数据既安全又能存储大量数据
十. 后端接收外部发来的请求
public class TestServlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String account = req.getParameter("account");String password = req.getParameter("password");System.out.println(account);System.out.println(password);}}可以看到我们用HttpServletRequest req对象中的getParameter方法来接收前端发来的请求,account和password是前端表单中定义的name属性,一般前端人员会告诉你
1. 用post请求接收不含中文的数据

可以看到我们可以成功的收到该消息
2. 用post请求接收含中文的消息

可以看到这里发生了中文乱码的情况,这是因为tomcat自带编码是ISO-8859-1格式和我们解码所用的编码表(utf-8)不同,所以我们在用post请求解码时加上一行设置解码的编码的代码,必须加在第一行最开始的时候
request.setCharacterEncoding("utf-8");这句代码改变了tomcat服务器在接收前端请求时所采用的编码格式

这样就成功接收到了含中文的消息
3. get请求接收不含中文的请求

可以看到能成功接收
4. get请求接收含中文的请求

可以看到get请求接收中文时不会出现乱码的情况,所以这意味着当后端处理请求时对于get和post这两种请求,要采取不同的方式进行处理
十一. 再谈servlet中的四个方法
上面谈到对于post请求和get请求我们应该采取不同的处理方式,并且我们上面说到了,servlet有四个方法是一定会执行的(我们不写会调用父类的),所以也就意味着这四个方法其实不是必须写的.
1.默认的无参构造我们不写,编译器也会自动生成,给对象赋默认值
2.init方法当我们不需要对servlet程序中的参数初始化时也可以不写(但编译器还是会调用父类的,只不过父类中的方法,什么都没写)
3.destroy方法,如果在关闭服务器之前没有要做的事,也可以不写,同样也会调用父类的(父类中什么都没写)
4.最后service方法,由于http分为get请求和post请求,这两种情况要用不同的方式来处理,所以我们也不写service方法了,而是重写两个方法doGet()和doPost()方法
public class TestServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {}
}doGet方法用来处理get请求,doPost方法用来处理post请求
十二. 后端接收请求头和请求行中的数据
| getMethod() | 获得请求方式 |
| getProtocol() | 获得请求协议 |
| getServerName() | 获得服务名/可以是ip,也可以是域名 |
| getServerPort() | 获得服务器端口 |
| getRemoteAddr() | 获得客户端ip |
| getRemotePort() | 获得客户端端口 |
以上是常用的接收请求行中的数据
| getHeader("User-Agent") | 获得客户机信息 |
接收请求头中的数据,只有一个方法getHeader方法,由于请求头中的数据都是以键值对存储的,所以我们只要给getHeader()方法中传入对应的键,就能获得我们想要的值,都有哪些键,我们可以在浏览器按f12开发者模式查看

十三. 后端对请求作出响应
/*处理post请求*/@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置解码的编码格式req.setCharacterEncoding("utf-8");//接收我们自己向后端发送的数据String account = req.getParameter("account");String password = req.getParameter("password");//调用jdbc与数据库交互//做出响应//设置响应内容编码格式//resp.setHeader("content-type", "text/html;charset=utf-8");resp.setContentType("text/html;charset=utf-8");//获得打印输出字符流PrintWriter printWriter = resp.getWriter();printWriter.write("<h2>登录成功</h2>");}注意:当请求的类型是post请求时,我们需要在作出响应前设置输出的内容的解码方式,否则会导致中文乱码问题,这是因为tomcat服务器默认解码是按ISO8859-1编码表,但我们IDEA默认是utf-8,所以会乱码,get请求响应时不需要设置
相关文章:

javaEE(1)
一. Web开发概述 Web开发:指的是从网页中向后端程序发送请求,与后端程序进行交互 Web服务器:是一种软件,向浏览器等Web客户端提供文档等数据,实现数据共享,它是一个容器,是一个连接用户和程序之间的中间键 二. Web开发环境搭建 我们要实现前后端交互,首先需要中间键Web服务…...

极简Springboot+Mybatis-Plus+Vue零基础萌新都看得懂的分页查询(富含前后端项目案例)
目录 springboot配置相关 依赖配置 yaml配置 MySQL创建与使用 (可拿软件包项目系统) 创建数据库 创建数据表 mybatis-plus相关 Mapper配置 编辑 启动类放MapperScan 启动类中配置 添加config配置文件 Springboot编码 实体类 mapperc(Dao…...

IPython的Bash之舞:%%bash命令全解析
IPython的Bash之舞:%%bash命令全解析 IPython的%%bash魔术命令为Jupyter Notebook用户提供了一种在单元格中直接执行Bash脚本的能力。这个特性特别适用于需要在Notebook中运行系统命令或Bash特定功能的场景。本文将详细介绍如何在IPython中使用%%bash命令ÿ…...

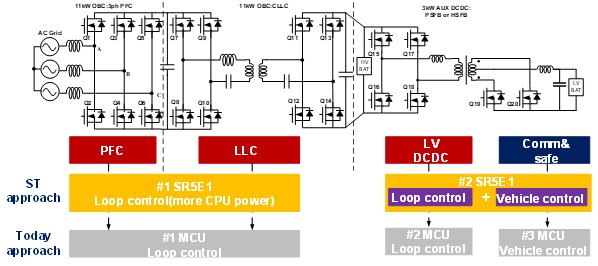
ST Stellar-E SR5E1 22KW OBC combo 3KW DC-DC汽车充电器解决方案
对于全球的环境保护意识抬头,全球的汽车产业慢慢步入电动化的时代,以减少碳排放。整车系统主要是由电池、电驱、电控的三电所构成,其中电池系统是整车的动力来源,而对电池充电的OBC系统更甚重要。一具高度安全性且高效的OBC系统&a…...

Postman中的A/B测试实践:优化API性能的科学方法
Postman中的A/B测试实践:优化API性能的科学方法 在API开发和测试过程中,A/B测试是一种验证新功能或变更效果的有效方法。通过比较两个或多个版本(例如A版本和B版本)的性能,可以科学地评估变更的影响。Postman作为API测…...

微信小程序支付流程
前端需要做的事情: 生成平台订单:前端调用接口,向后端传递购买的商品信息、收货人信息,(后端生成平台订单,返回订单编号)获取预付单信息:将订单编号发送给后端后,&#x…...

Istio 学习笔记
Istio 学习笔记 作者:王珂 邮箱:49186456qq.com 文章目录 Istio 学习笔记[TOC] 前言一、基本概念1.1 Istio定义 二、Istio的安装2.1 通过Istioctl安装2.2 通过Helm安装 三、Istio组件3.1 Gateway3.2 VirtulService3.2.1 route详解3.2.2 match详解3.2.3…...
—— 接口测试有没有测试出什么问题?)
测试面试宝典(三十三)—— 接口测试有没有测试出什么问题?
在之前的接口测试工作中,确实发现了一些问题。比如,在对某关键业务接口进行测试时,发现当输入的参数值超出正常范围时,接口没有按照预期返回错误提示,而是出现了系统崩溃的情况。 还有一次,在测试一个数据…...

YOLOV8模型转TFJS 在Mac下遇到的版本的坑
1.目的:将训练好的yolov8模型转化成TFJS格式,用于在浏览器中通过tensorflow调用; 遇到问题: A KerasTensor cannot be used as input to a TensorFlow function. 本地环境: python :3.11 自动安装的版本为…...

vue、react前端框架实现TodoList页面案例
原始TodoList网页(主要就是链接里网页应用ndex.html、styles.css、script.js ): https://blog.csdn.net/weixin_42357472/article/details/140657576 node、npn安装参考: https://blog.csdn.net/weixin_42357472/article/details/…...
)
el-date-picker 时间控件校验选择时间必须早于当前时间(带时分秒)
el-date-picker 时间控件校验选择时间必须遭早于当前时间(带时分秒),然后监控时间控件,当时间改变的时候,如果不是当天,那时间可以选择全天也就是00-24时,如果是当天,就是当前时间之…...

godot新建项目及设置外部编辑器为vscode
一、新建项目 初次打开界面如下所示,点击取消按钮先关闭掉默认弹出的框 点击①新建弹出中间的弹窗②中填入项目的名称 ③中设置项目的存储路径,点击箭头所指浏览按钮,会弹出如下所示窗口 根据图中所示可以选择或新建自己的游戏存储路径&…...

vue中无法调试
vue.config.js中增加 devtool configureWebpack: {name: name,resolve: {alias: {: resolve(src)}},devtool: "cheap-module-source-map" // add},然后重启即可。 顺便招聘:1.需要会日语。2.Java,JS,Vue,DB任一会者皆…...

python机器学习8--自然语言处理(2)
1.移除用词 在很多情况下,有一些文章内的英文字符、标点符号分词的结果不符合自己的预期,会出现一些不想要的分词,此时就能通过以下的函数自己设定用词,并且删除。 jieba.analyse.set_stop_words("stop_words.tx…...

LinkedList底层原理
节点(Node)结构 LinkedList 的核心是一个内部类 Node,每个 Node 对象代表链表中的一个元素,并且每个节点包含三个部分: 元素值 (item):存储实际的数据。前驱节点引用 (prev):指向当前节点前面…...

CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效
CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效 本篇,推荐给你几个按钮,先看一下图片 本例图片 案例分析 这是一个系列的按钮,它们具有共同的特点: 底层按钮层,具有一个彩色的渐变边框,上层是依据hover效果需要,可以是渐变,可以时白色。 鼠标hover效果…...

基于微信小程序+SpringBoot+Vue的自助点餐系统(带1w+文档)
基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序的自助点餐系统前后台分离,让商品订单,用户反馈信息,商品信息等相关信息集中在后台让管理员管理,让用…...

04-Charles中的Map Remote和Map Local介绍
Charles提供了Map Remote和Map Local两个功能。 Map Remote是将指定的网络请求重定向到另一个网址。Map Local是将指定的网络请求重定向到本地文件。 一、Map Remote 假设代码中调用了接口A,但是接口A的响应结果不能满足需求;此时,有另一个…...

R语言优雅的进行广义可加模型泊松回归分析
泊松回归(Poisson regression)是以结局变量为计数结果时的一种回归分析。泊松回归在我们的生活中应用非常广泛,例如:1分钟内过马路人数,1天内火车站的旅客流动数,1天内的银行取钱人数,一周内的销…...

大模型学习笔记十四:Agent模型微调
文章目录 一、大模型需要Agent技术的原因二、Prompt Engineering可以实现Agent吗?(1)ReAct原理展示和代码(2)ModelScope(3)AutoGPT(4)ToolLLaMA 三、既然AutoGPT可以满足…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
