Vuex 介绍及示例
Vuex 是 Vue.js 的一个状态管理模式和库,用于管理 Vue 应用中的全局状态。它是专门为 Vue.js 应用设计的,充分利用了 Vue 的细粒度响应系统来高效地更新状态。以下是对 Vuex 的一些介绍和它的基本使用方法:
主要概念
-
State(状态):
Vuex 使用单一状态树(single state tree)来管理整个应用的状态。这个状态存储在一个对象中,整个应用的所有组件都可以访问这个对象中的数据。 -
Getter(计算属性):
Vuex 中的 getter 类似于 Vue 的计算属性(computed properties)。它们可以对 state 进行派生操作并返回结果。 -
Mutation(变更):
Vuex 中唯一能更改状态的方法就是提交 mutation。mutation 必须是同步函数。 -
Action(动作):
action 类似于 mutation,不同的是:- action 提交 mutation 而不是直接变更状态。
- action 可以包含任意异步操作。
-
Module(模块):
由于使用单一状态树,应用中所有的状态会集中到一个大对象。当应用变得非常复杂时,store 对象会变得相当臃肿。为了解决这个问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、getter、mutation 和 action。
安装
首先需要安装 Vuex:
```bash
npm install vuex@next --save
```
然后在 Vue 应用中使用它:
```javascript
import { createApp } from ‘vue’;
import { createStore } from ‘vuex’;
import App from ‘./App.vue’;
// 创建一个新的 store 实例
const store = createStore({
state() {
return {
count: 0
};
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
incrementAsync({ commit }) {
setTimeout(() => {
commit(‘increment’);
}, 1000);
}
},
getters: {
doubleCount(state) {
return state.count * 2;
}
}
});
const app = createApp(App);
// 将 store 实例作为插件安装到应用中
app.use(store);
app.mount(‘#app’);
```
使用
在组件中使用 Vuex 的状态和方法:
```vue
{{ count }}
```
上述代码展示了如何在组件中使用 Vuex 的状态、计算属性、同步和异步变更方法。通过 `mapState`、`mapGetters`、`mapMutations` 和 `mapActions`,可以简化 Vuex 状态和方法的映射过程。
Vuex 提供了一种结构化的方式来管理应用的状态,使得应用更容易维护和调试。
相关文章:

Vuex 介绍及示例
Vuex 是 Vue.js 的一个状态管理模式和库,用于管理 Vue 应用中的全局状态。它是专门为 Vue.js 应用设计的,充分利用了 Vue 的细粒度响应系统来高效地更新状态。以下是对 Vuex 的一些介绍和它的基本使用方法: 主要概念 State(状态&…...

【elementui】记录如何重命名elementui组件名称
在main.js中,就是引入elementui的文件中 import ElementUI from element-ui import { Tree } from element-uiVue.use(ElementUI) Vue.component(el-tree-rename, Tree)...

MySQL面试篇章—MySQL锁机制
文章目录 MySQL的锁机制表级锁 & 行级锁排它锁和共享锁InnoDB行级锁行级锁间隙锁意向共享锁和意向排它锁 InnoDB表级锁死锁锁的优化建议MVCC多版本并发控制MyISAM表级锁表级锁并发插入优化锁调度优化 MySQL的锁机制 表级锁 & 行级锁 表级锁:对整张表加锁&…...

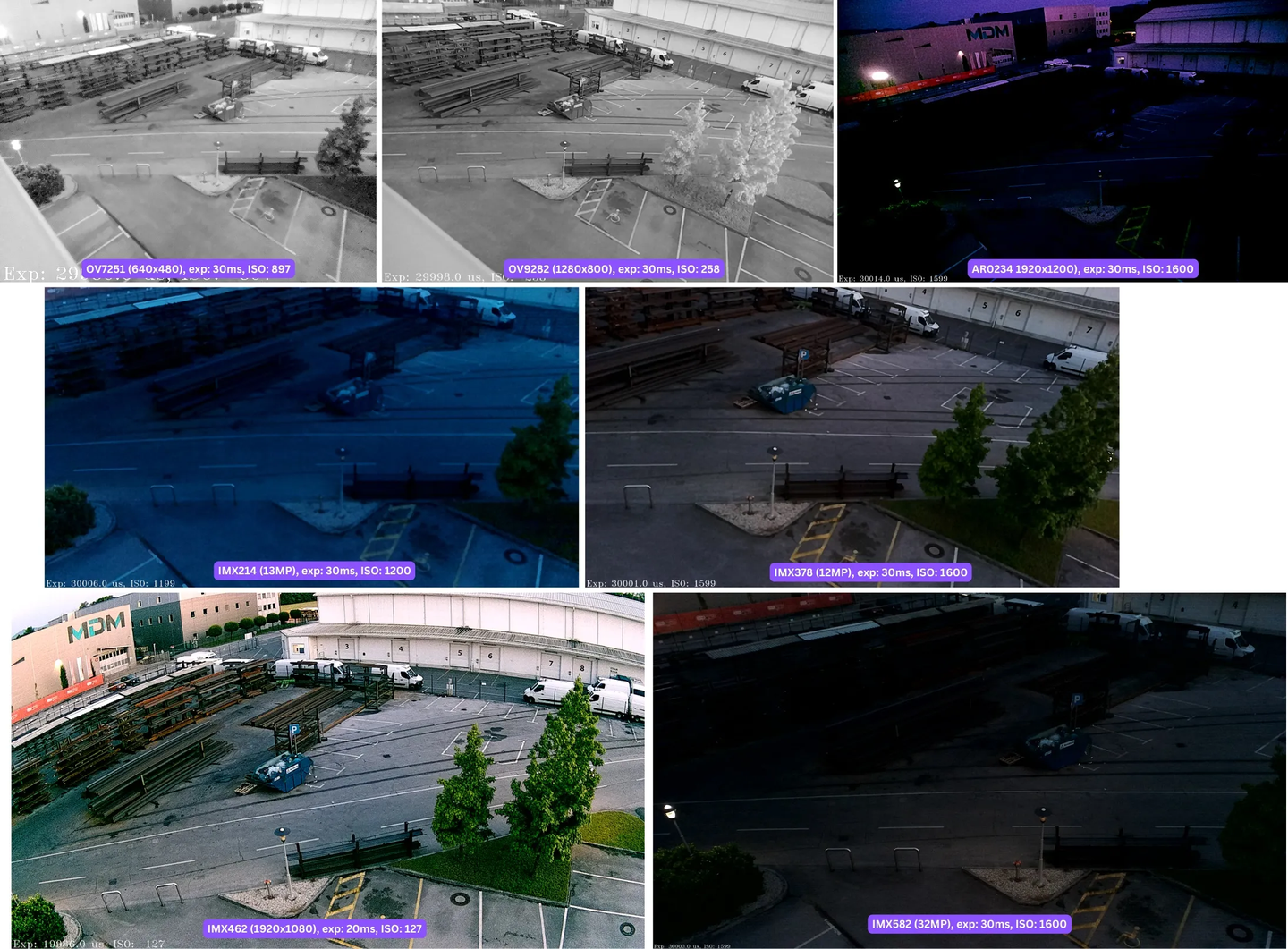
OAK相机支持的图像传感器有哪些?
相机支持的传感器 在 RVC2 上,固件必须具有传感器配置才能支持给定的相机传感器。目前,我们支持下面列出的相机传感器的开箱即用(固件中)传感器配置。 名称 分辨率 传感器类型 尺寸 最大 帧率 IMX378 40563040 彩色 1/2.…...

网络安全威胁情报是什么,它对代工生产(OEM)意味着什么?
随着汽车数字环境的不断变化,网络安全基础设施及其面临的威胁也日趋复杂。 为了更好地识别、理解并最终预防这些风险,网络安全威胁情报(CTI)的管理应是一个综合多方面的过程。 以下是CTI对OEM的意义,以及如何利用网络…...

【基础篇】Docker 架构与组件 TWO
嗨,小伙伴们!我是小竹笋,一名热爱创作的工程师。上一篇我们聊了聊 Docker 的历史与发展、与虚拟机的对比以及它在行业中的应用。今天,让我们更进一步,深入探讨 Docker 的架构与关键组件。 欢迎订阅公众号:…...

03。正式拿捏ArkTS语言第一天
1, 打印日志命令 : console.log() 2, 三种基本数据类型: number 数字类型 (数字) string 字符串类型(例如:“我是字符串”) boolean 布尔类型 (true 或者 false) ***…...

【PyTorch][chapter 27][李宏毅深度学习][attention-3]
前言: 前面重点讲了self-attention, mulitHead self-attention. 目录: self-attention positional Encoding 语音处理例子 跟CNN区别 跟 RNN 区别 一 self-attention 回顾 优点 1 解决了长序列依赖问题 2 并行计算 缺点 1 开销变大 增加了 Q…...

java-数据结构与算法-02-数据结构-05-栈
文章目录 1. 栈1. 概述2. 链表实现3. 数组实现4. 应用 2. 习题E01. 有效的括号-Leetcode 20E02. 后缀表达式求值-Leetcode 120E03. 中缀表达式转后缀E04. 双栈模拟队列-Leetcode 232E05. 单队列模拟栈-Leetcode 225 1. 栈 1. 概述 计算机科学中,stack 是一种线性的…...
)
Python 管理依赖包(pip, virtualenv)
在Python编程中,管理依赖包是开发工作的重要组成部分。正确管理依赖包可以确保代码在不同环境中的一致性和可移植性,避免版本冲突和依赖地狱等问题。Python中常用的依赖包管理工具包括pip和virtualenv。 一、pip pip是Python官方推荐的包管理工具&…...

Bigdecimal 导出为excel时显示未0E-10,不是0,怎么解决
在使用 BigDecimal 导出到 Excel 时,如果遇到显示为 0E-10 而不是 0 的问题,这通常是因为 BigDecimal 对象的精度问题。0E-10 表示的是 0 乘以 10 的 -10 次方,这在数学上等同于…...

springboot项目从jdk8升级为jdk17过程记录
背景:公司有升级项目jdk的规划,计划从jdk8升级到jdk11 开始 首先配置本地的java_home 参考文档:Mac环境下切换JDK版本及不同的maven-CSDN博客 将pom.xml中jdk1.8相关的版本全部改为jdk17,主要是maven编译插件之类的,…...

list、tuple、set和dict传参机制
1、list、tuple、set和dict传参机制 # -------------list------------- def f1(my_list):print(f"②f1()my_list:{my_list} 地址是:{id(my_list)}") # ["tom","mary","hsp"] 0x1122my_list[0]"jack"print(f&quo…...

Redis快速入门基础
Redis入门 Redis是一个基于内存的 key-value 结构数据库。mysql是二维表的接口数据库 优点: 基于内存存储,读写性能高 适合存储热点数据(热点商品、资讯、新闻) 企业应用广泛 官网:https://redis.io 中文网:https://www.redis.net.cn/ Redis下载与…...

python基础介绍
这次的专题是关于python的知识点,加油! 文章目录 1 什么是计算机(1.1 哪些可以称为计算机?(以下)(1.2 计算机可以完成的工作有哪些?(1.3 一台计算机由什么构成? 2. 什么是编程(2.1 编…...

SSRF中伪协议学习
SSRF常用的伪协议 file:// 从文件系统中获取文件内容,如file:///etc/passwd dict:// 字典服务协议,访问字典资源,如 dict:///ip:6739/info: ftp:// 可用于网络端口扫描 sftp:// SSH文件传输协议或安全文件传输协议 ldap://轻量级目录访问协议 tftp:// 简单文件传输协议 gopher…...

Java | Leetcode Java题解之第284题窥视迭代器
题目: 题解: class PeekingIterator<E> implements Iterator<E> {private Iterator<E> iterator;private E nextElement;public PeekingIterator(Iterator<E> iterator) {this.iterator iterator;nextElement iterator.next(…...

哈尔滨等保定级的常见问题
一、哈尔滨等保测评定级标准理解问题 哈尔滨等保测评如何确定信息系统的安全保护等级? 信息系统的安全保护等级应根据其在国家安全、经济建设、社会生活中的重要程度,以及一旦遭到破坏后对国家安全、社会秩序、公共利益以及公民、法人和其他组织的合法权…...

springAOP理解及事务
AOP: springAOP是什么: AOP:Aspect Oriented Programming(面向切面编程、面向方面编程),其实就是面向特定方法编程。 使用场景: 比如你想统计业务中每个方法的执行耗时,那我们最…...

Optional类的使用 java8(附代码)
🍰 个人主页:_小白不加班__ 🍞文章有不合理的地方请各位大佬指正。 🍉文章不定期持续更新,如果我的文章对你有帮助➡️ 关注🙏🏻 点赞👍 收藏⭐️ 文章目录 一、什么是Optional?二、…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
