Vue Router高级用法:动态路由与导航守卫
Vue Router是Vue.js官方的路由管理器,它和Vue.js的核心深度集成,让构建单页应用变得轻而易举。
动态路由
动态路由允许你在路由路径中使用变量,这些变量可以从实际的URL中获取,并传递给对应的路由组件。
定义动态路由
在router.js或router/index.js中定义动态路由:
import Vue from 'vue';
import VueRouter from 'vue-router';
import User from './views/User.vue';Vue.use(VueRouter);export default new VueRouter({routes: [{path: '/user/:id',component: User,},],
});
这里,:id是一个动态段,它可以匹配任何字符串。
访问动态参数
在对应的组件中,你可以通过$route.params访问动态参数:
export default {data() {return {};},created() {console.log(this.$route.params.id);},
};
嵌套路由
嵌套路由允许你定义子路由,这些子路由可以在父路由的路径下被访问。
import Vue from 'vue';
import VueRouter from 'vue-router';
import User from './views/User.vue';
import Posts from './views/Posts.vue';
import Post from './views/Post.vue';Vue.use(VueRouter);export default new VueRouter({routes: [{path: '/user/:id',component: User,children: [{path: 'posts',component: Posts,},{path: 'posts/:postId',component: Post,},],},],
});
导航守卫
导航守卫是在路由发生改变前进行某些操作的机制,包括全局守卫、组件内的守卫和异步路由独享守卫。
全局前置守卫
全局前置守卫在路由跳转之前执行,可以用来控制导航:
router.beforeEach((to, from, next) => {if (to.matched.some(record => record.meta.requiresAuth)) {if (!auth.loggedIn()) {next({path: '/login',query: { redirect: to.fullPath }})} else {next()}} else {next() // 确保一定要调用 next()!}
})
组件内的守卫
组件内的守卫包括beforeRouteEnter和beforeRouteUpdate,它们分别在进入和更新路由时执行:
export default {beforeRouteEnter(to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建next(vm => {// 通过 `vm` 访问组件实例vm.title = to.params.id})},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`this.title = to.params.idnext()},
}
异步路由独享守卫
异步路由独享守卫在异步加载的路由组件中使用,可以用来控制路由的加载:
{path: '/foo',component: () => import(/* webpackChunkName: "group-foo" */ './Foo'),beforeEnter: (to, from, next) => {// ...}
}
实战案例:用户认证系统
假设我们有一个用户认证系统,只有登录用户才能访问特定的页面。我们可以使用导航守卫来实现这一功能:
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './views/Home.vue';
import Profile from './views/Profile.vue';
import Login from './views/Login.vue';Vue.use(VueRouter);const router = new VueRouter({routes: [{ path: '/', component: Home },{path: '/profile',component: Profile,meta: { requiresAuth: true },},{ path: '/login', component: Login },],
});router.beforeEach((to, from, next) => {if (to.matched.some(record => record.meta.requiresAuth)) {if (!auth.loggedIn()) {next({path: '/login',query: { redirect: to.fullPath },});} else {next();}} else {next(); // 确保一定要调用 next()!}
});export default router;
在这个例子中,我们定义了一个全局前置守卫,检查用户是否已登录。如果用户试图访问需要认证的页面但尚未登录,他们将被重定向到登录页面。
总结
Vue Router的动态路由和导航守卫机制为构建复杂单页应用提供了强大的工具。动态路由使你能够根据实际URL中的参数灵活地调整组件的行为,而导航守卫则允许你在路由跳转前后执行自定义逻辑,如权限检查、数据预取等。通过本教程的学习,你应该能够掌握Vue Router的核心功能,并将其应用于实际项目中。
相关文章:

Vue Router高级用法:动态路由与导航守卫
Vue Router是Vue.js官方的路由管理器,它和Vue.js的核心深度集成,让构建单页应用变得轻而易举。 动态路由 动态路由允许你在路由路径中使用变量,这些变量可以从实际的URL中获取,并传递给对应的路由组件。 定义动态路由 在route…...

江科大/江协科技 STM32学习笔记P9-11
文章目录 OLED1、OLED硬件main.c EXTI外部中断1、中断系统2、中断执行流程图3、STM32中断4、中断地址的作用5、EXTI6、EXTI基本结构7、AFIO复用IO口8、EXTI框图或门和与门 9、旋转编码器介绍10、硬件电路 OLED 1、OLED硬件 SCL和SDA是I2C的通信引脚,需要接在单片机…...

【培训通知】成为Power BI数据分析可视化实战第一人,加入3天直播即可
Power BI数据分析可视化实战课程培训是一门旨在提升学员在数据分析与可视化领域能力的专业课程。以下是对该培训课程的详细介绍: 一、课程概述 Power BI 是一种业务分析服务,能够提供深入的见解,帮助用户实现快速、明智的决策。该课程通过实…...

24暑假算法刷题 | Day22 | LeetCode 77. 组合,216. 组合总和 III,17. 电话号码的字母组合
目录 77. 组合题目描述题解 216. 组合总和 III题目描述题解 17. 电话号码的字母组合题目描述题解 77. 组合 点此跳转题目链接 题目描述 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输…...

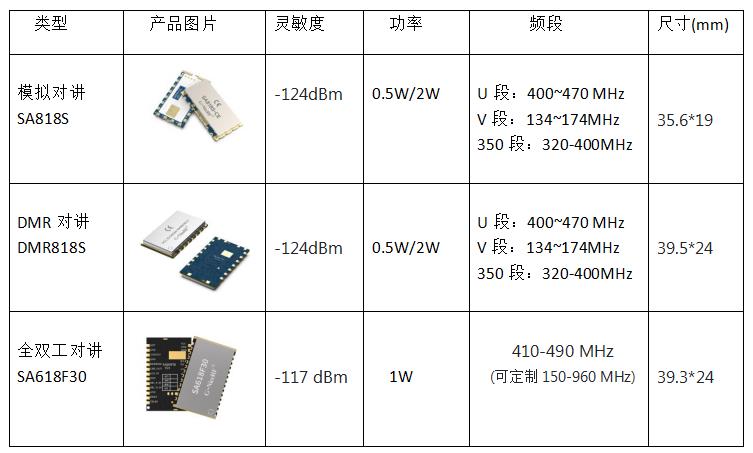
一篇文章告诉你对讲机为什么不能被手机取代的7个原因
在智能时代,手机几乎无处不在,涵盖了从基本通信到多媒体娱乐的一切功能。然而,即使在这种情况下,对讲机仍然没有被完全取代。这不仅仅是出于怀旧或专业需求,还有许多实质性的原因使得对讲机在特定领域和情况下仍然保持…...

LION论文阅读
一、论文主要出发点 3D目标检测的性能受限于3D卷积的局部感受野。 Transformer在3D检测领域效果很好,但由于算力限制,已有的工作在pillar内,或将voxel分组在组内进行特征交互,阻碍了他们捕捉更远程的依赖关系。 线性RNN算子的计…...

在Android上实现汉字笔顺动画效果——HanZiWriter
序,万般皆是命,半点不由人。 Hanzi Writer 是 javascript 免费开源库,根据汉字书写时按照笔画顺序的特征,可以播放正确笔画顺序的描边动画和练习测试。支持简体字和繁体字。可以让全球用户能够通过手绘模仿的方式来学习和练习书写…...

黑马头条vue2.0项目实战(一)——项目初始化
1. 图标素材(iconfont简介) 制作字体图标的工具有很多,推荐使用:iconfont-阿里巴巴矢量图标库。 注册账户 创建项目 可以根据项目自定义 class 前缀 上传图标到项目 生成链接,复制 css 代码,在项目中使用…...

Unity Shader动画:用代码绘制动态视觉效果
在Unity中,Shader是运行在GPU上的小程序,用于控制顶点和像素的渲染过程。通过编写自定义Shader,开发者可以创造出各种令人惊叹的动画效果,从简单的颜色变化到复杂的流体模拟。本文将探讨如何使用Unity Shader来实现动画效果。 Sh…...

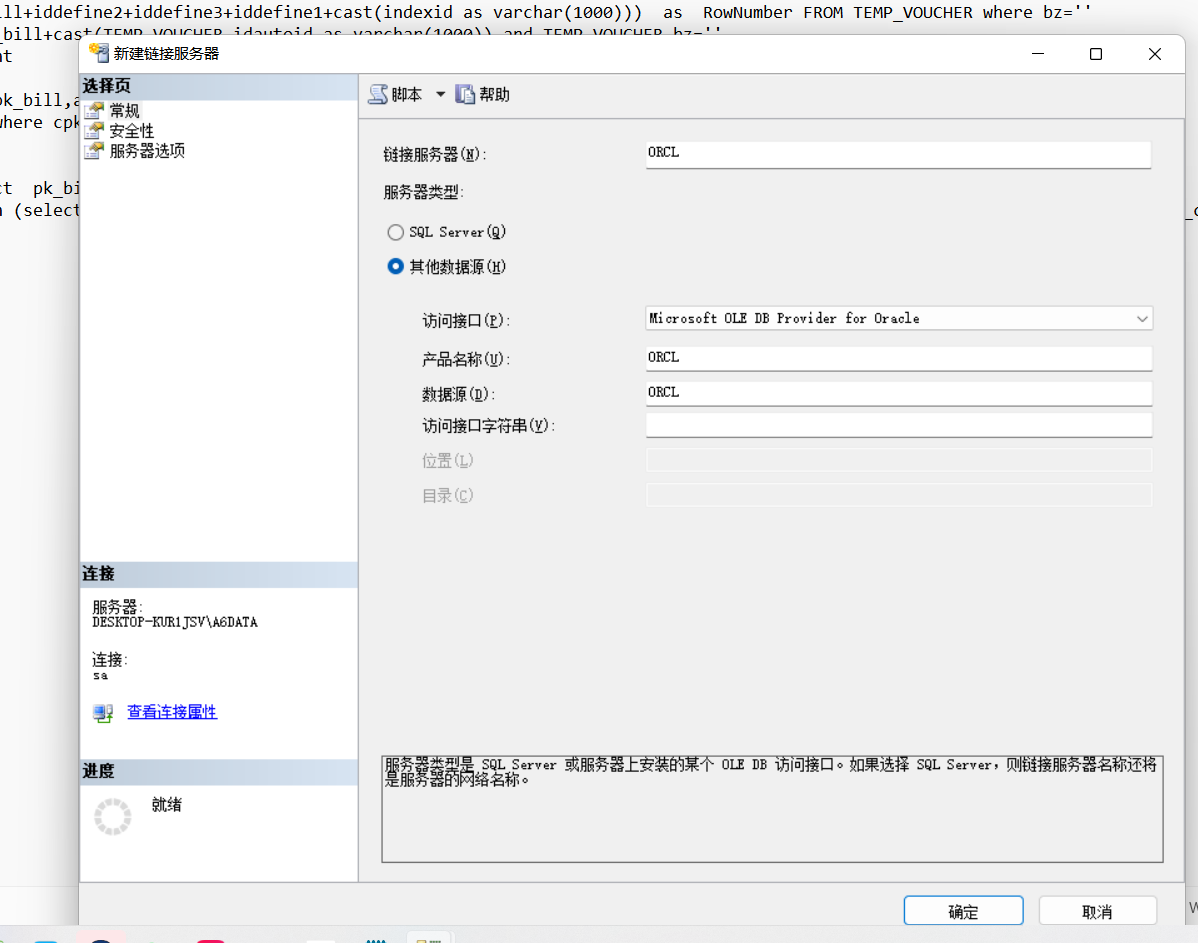
智税集成2.0生成凭证
:::info 💡 整体业务流程 从A9服务器中取数,生成列表数据,写入到对方oracle数据库中。 ::: 项目关键点 1.连接数据库 左连接连接本地SQLserver数据库、右连接要链接A9开票服务器的数据库然后设想用SQLserver 自带的外部连接来连接oracle数据…...

B4005 [GESP202406 四级] 黑白方块 【暴力枚举】【前缀和】
#include<bits/stdc.h> using namespace std; int n,m,ans,tmp; char mp[20][20]; int cheak(int a,int b,int c,int d){//a<c b<dint cnt0;//枚举矩阵中的每个点 for(int ia;i<c;i)for(int jb;j<d;j)if(mp[i][j]1) cnt;//统计黑格的个数 return 2*cnt(c-a1…...

深度学习趋同性的量化探索:以多模态学习与联合嵌入为例
深度学习趋同性的量化探索:以多模态学习与联合嵌入为例 参考文献 据说是2024年最好的人工智能论文,是否有划时代的意义? [2405.07987] The Platonic Representation Hypothesis (arxiv.org) arxiv.org/abs/2405.07987 趋同性的量化表达 …...

决策树与随机森林:比较与应用场景分析
决策树与随机森林:比较与应用场景分析 引言 决策树和随机森林是机器学习中广泛使用的两种算法,因其简单性和强大的功能而被广泛采用。决策树是一种树形结构的决策模型,易于理解和解释。随机森林则是通过集成多棵决策树来提高预测性能的模型…...

C#用Aspose.Cells导出Excel,.NET导出Excel
ASP.NET MVC 控制器里面Action处理,下载文件,输出文件流 public async Task<ActionResult> ExportNewsAuthorFee(string deptId, DateTime? startDate, DateTime? endDate){if (startDate null){startDate DateTime.Parse(DateTime.Now.Year …...

天猫番茄品类TOP1,复购率超40%,「一颗大」如何策划极致产品力?
桔子要买什么品牌?桃子买什么品牌?土豆买什么品牌?过去人们购买农产品几乎没有品牌意识。但近年来可能某些人买猕猴桃时会考虑佳沛,这是一个在全球达到30%猕猴桃市场的新西兰品牌。与此类似,一个国产品牌「一颗大™」正…...

Docker搭建私有仓库harbor(docker 镜像仓库搭建)
Harbor介绍 Docker容器应用的开发和运行离不开可靠的镜像管理,虽然Docker官方也提供了公共的镜像仓库,但是从安全和效率等方面考虑,部署我们私有环境内的Registry也是非常必要的。Harbor是由VMware公司开源的企业级的Docker Registry管理项目…...

面试题:MySQL 索引
1. 谈一下你对于MySQL索引的理解?(为什么MySQL要选择B+树来存储索引) MySQL的索引选择B+树作为数据结构来进行存储,使用B+树的本质原因在于可以减少IO次数,提高查询的效率,简单来说就是可以保证在树的高度不变的情况下存储更多的数据: IO效率的提高:在MySQL数据库中,…...

云计算day13
一、Git 概述 Git 是一种分布式版本控制系统,用于跟踪和管理代码的变更。它是由 Linus Torvalds 创建的,最初被设计用于 Linux 内核的开发。Git 允许开发 人员跟踪和管理代码的版本,并且可以在不同的开发人员之间进行协作。 Github 用的就…...

2024年孝感中级职称报名开始了吗?
2024年孝感中级职称申报终于开始了,之前参加过水测的小伙伴们,开始准备评审了 2024年孝感本批次申报时间:中级、初级职称网上申报时间:2024年8月1日至8月31日。 注意:个人通过“湖北省职称评审管理信息系统”申报,须先…...

RAG技术之Router
Router有什么用? 在RAG应用中,Router可以帮助我们基于用户的查询意图来决定使用何种数据类型或数据源,比如是否需要进行语义检索、是否需要进行text2sql查询,是否需要用function call来进行API调用。 Router也可以根据用户的查询…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
