app-routing.module.ts 简单介绍
Angular的路由是一种功能,它允许应用程序响应不同的URL路径或参数并根据这些路径加载不同的组件。app-routing.module.ts是Angular项目中负责设置应用程序路由的文件。
以下是一个简单的app-routing.module.ts文件示例,它配置了三个路由:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
import { MyComponent } from './my-module/my-module.module';// 定义路由
const routes: Routes = [{ path: '', component: HomeComponent },{ path: 'about', component: AboutComponent },{ path: 'my',loadChildren: () => import('./my-module/my-module.module').then(m => m.MyModule) }
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { } 在这个例子中,HomeComponent被映射到根路径(''),而AboutComponent被映射到路径about,与前两种不同的是my路径下,采用的动态导入的方式导入路由。
RouterModule.forRoot(routes)用于初始化应用程序的主路由配置。
要使用这个模块,你需要在AppModule中导入它
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule // 导入AppRoutingModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }这样,Angular应用程序就会根据URL的路径来加载相应的组件。
imports和exports
在Angular中,imports和exports是NgModule装饰器中的两个重要属性,它们分别用于导入其他模块的声明以及导出本模块的声明,以便其他模块可以使用。
imports属性用于指定当前模块依赖的其他模块。这允许当前模块使用其他模块中声明的组件、指令、管道等。通过导入这些模块,当前模块可以访问并使用它们提供的服务和功能。exports属性则用于指定当前模块中哪些声明(如组件、指令、管道)可以被其他模块访问和使用。当一个模块想要将其内部的某些声明暴露给其他模块时,可以通过exports属性来实现。这样,其他模块就可以在模板中使用这些被导出的声明。
简而言之,imports允许一个模块使用其他模块的功能,而exports则允许一个模块向其他模块提供自己的功能。这两个属性共同构成了Angular模块系统中的依赖和依赖关系管理机制,确保了模块之间的正确交互和功能的复用
动态导入
Angular中的动态导入是一种在运行时按需加载模块的技术,旨在优化应用程序的性能和加载时间。
动态导入允许开发者在运行时根据需要加载特定的模块,而不是在应用程序启动时一次性加载所有模块。这种技术可以显著减少初始加载时间,提高应用程序的响应速度和性能。在Angular中,动态导入的实现主要依赖于TypeScript的import()函数,它允许开发者异步加载JavaScript模块。
动态导入的语法相对简单,通过使用反引号包裹模块路径,然后使用import()关键字来异步加载模块。一旦模块加载完成,可以在.then()块中使用它。
懒加载
懒加载是一种优化应用启动时间的策略,它允许将应用的某些部分(如特定的功能模块)拆分为独立的代码块,然后在需要时才加载这些代码块。
例如:本文例子中,HomeComponent被映射到根路径(''),只有当用户访问 ''路径时,才会加载 HomeComponent,当访问 'about' 路径时,才会加载 AboutComponent,当访问 'my' 路径时,才会加载 MyModule
当应用程序包含多个功能模块时,为了提高初始加载性能,可以决定懒加载这些模块
下面是动态导入与懒加载的区别(引用部分):
Angular 动态导入(Dynamic Import)和懒加载(Lazy Loading)在前端开发中通常一起使用,它们都是为了提高应用性能和用户体验的一种优化策略。
动态导入允许你在运行时按需加载模块,而不是在启动应用程序时立即下载所有模块。当用户首次访问包含某个路由的页面时,Angular 的 Router 会通过动态导入功能异步加载相应的模块,只有当这个路由被导航到时,相关的代码才会开始执行,从而避免了不必要的初始化开销。
懒加载则是 Angular 提供的一种更高级别的性能优化技术,它将应用程序拆分成几个小的、独立的区域(称为“片段”或“懒加载组件”),每个区域有自己的路由。当你进入一个新的路由时,Angular 只会加载该路由及其依赖的部分,而不是一开始就加载整个应用的所有内容。
简而言之,这是两种概念
-
动态导入是在运行时加载模块,可以用于按需加载任何代码。
-
懒加载是在应用启动时不加载某个模块或特定功能,直到用户实际需要该功能
相关文章:

app-routing.module.ts 简单介绍
Angular的路由是一种功能,它允许应用程序响应不同的URL路径或参数并根据这些路径加载不同的组件。app-routing.module.ts是Angular项目中负责设置应用程序路由的文件。 以下是一个简单的app-routing.module.ts文件示例,它配置了三个路由: i…...

基于JSP的水果销售管理网站
你好,我是计算机学姐码农小野!如果有相关需求,可以私信联系我。 开发语言: Java 数据库: MySQL 技术: JSP技术 工具: 未在文档中明确指出,可能包括但不限于IDEs(如Ec…...

web3d值得学习并长期发展,性价比高吗?
在数字化浪潮日益汹涌的今天,Web3D技术以其独特的魅力和广泛的应用前景,逐渐成为技术领域的焦点。对于许多热衷于技术探索和创新的人来说,学习并长期发展Web3D技术无疑是一个值得考虑的选择。那么,Web3D技术的学习和发展究竟是否性…...

【大数据面试题】38 说说 Hive 怎么行转列
一步一个脚印,一天一道大数据面试题 博主希望能够得到大家的点赞收藏支持!非常感谢 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! 行转列 假设我们有一张名为 sales_data 的表,其中包含…...

C语言中的二维数组
文章目录 🍊自我介绍🍊二维数组🍊代码实战 你的点赞评论就是对博主最大的鼓励 当然喜欢的小伙伴可以:点赞关注评论收藏(一键四连)哦~ 🍊自我介绍 Hello,大家好,我是小珑也要变强&…...

Android12 添加屏幕方向旋转方案
添加屏幕方向属性值 device/qcom/qssi/system.prop persist.panel.orientation0修改开机动画方向 frameworks/base/cmds/bootanimation/BootAnimation.cpp status_t BootAnimation::readyToRun() {mAssets.addDefaultAssets();mDisplayToken SurfaceComposerClient::getIn…...
-TypeScript-ArkTs)
Harmony-(1)-TypeScript-ArkTs
1.TypeScript 1.1变量 布尔值let isDone: boolean false;数字let decLiteral: number 2023; let binaryLiteral: number 0b11111100111; let octalLiteral: number 0o3747; let hexLiteral: number 0x7e7; console.log(decLiteral is decLiteral)字符串let name: string…...

TC8:SOMEIP_ETS_007-008
SOMEIP_ETS_007: echoBitfields 目的 检查位字段是否能够被顺利地发送和接收。 测试步骤 Tester:创建SOME/IP消息Tester:使用method echoBitfields发送SOME/IP消息DUT:返回method响应消息,其中位字段的顺序与请求相比是反向的期望结果 3、DUT:返回method响应消息,其中位…...

[网络编程】网络编程的基础使用
系列文章目录 1、 初识网络 网络编程套接字 系列文章目录前言一、TCP和UDP协议的引入二、UDP网络编程1.Java中的UDP2.UDP回显代码案例3.UDP网络编程的注意事项 三、TCP网络编程1.TCP回显代码案例2.TCP多线程使用 总结 前言 在学习完基础的网络知识后,完成跨主机通…...

Postman中的Cookie和会话管理:掌握API测试的关键环节
Postman中的Cookie和会话管理:掌握API测试的关键环节 在API测试过程中,正确处理Cookie和会话管理对于模拟用户登录、维持会话状态以及测试需要用户认证的API至关重要。Postman提供了多种功能来帮助测试人员管理Cookie和会话,确保测试的准确性…...

python脚本,识别pdf数据,转换成表格形式
可以使用Python库来识别PDF文件并将其转换为表格形式。下面是一个示例脚本,使用了tabula-py库来进行PDF数据提取和转换操作。 首先,安装tabula-py库。可以使用以下命令来安装: pip install tabula-py然后,使用以下代码来实现PDF…...

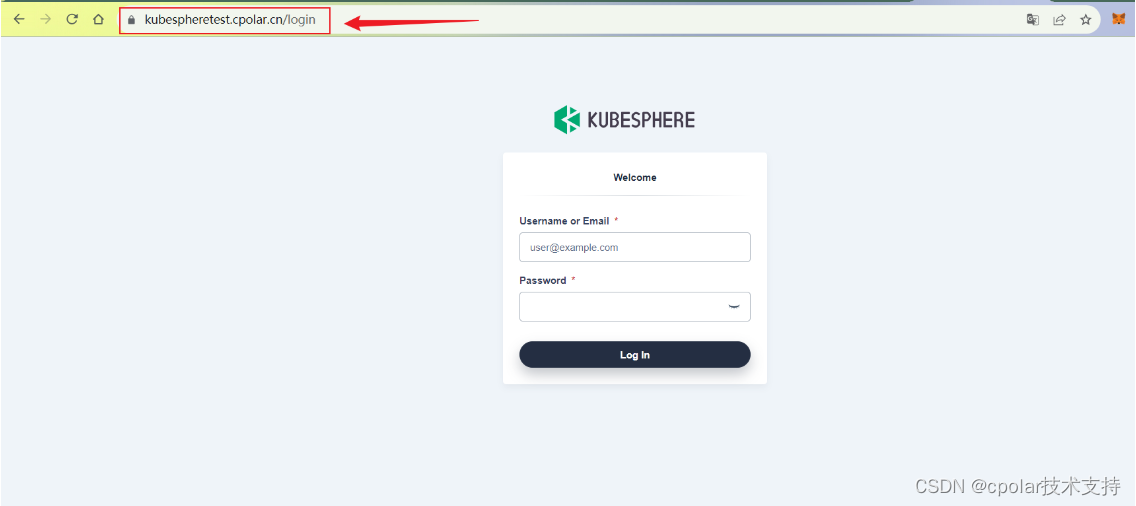
Linux环境安装KubeSphere容器云平台并实现远程访问Web UI 界面
文章目录 前言1. 部署KubeSphere2. 本地测试访问3. Linux 安装Cpolar4. 配置KubeSphere公网访问地址5. 公网远程访问KubeSphere6. 固定KubeSphere公网地址 前言 本文主要介绍如何在Linux CentOS搭建KubeSphere并结合Cpolar内网穿透工具,实现远程访问,根…...

jumpserver web资源--远程应用发布机
1、环境 jumpserver:3.10.10 远程发布机:windows 2019 2、windows 2019准备 保证windows 正常登录,并且可以访问jumpserver 3、添加远程发布机 能正常连接就继续 可看到这里正常了 4、添加web资源 找到我们需要自动登录界面 获取相关元素选…...

Linux环境docker部署Firefox结合内网穿透远程使用浏览器测试
文章目录 前言1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox 前言 本次实践部署环境为本地Linux环境,使用Docker部署Firefox浏览器后,并结合cpolar内网穿…...

人工智能与机器学习原理精解【8】
文章目录 马尔科夫过程论基础理论函数系的定义、例子和分类一、函数系的定义二、函数系的例子三、函数系的分类 什么是测度定义性质种类应用总结 计算测度的公式1. 长度(一维测度)2. 面积(二维测度)3. 体积(三维测度&a…...

关于Protobuf 输入输出中文到文件中的一系列问题
一、不含中文的常规处理 //定义 message Value {repeated uint32 uiMain 1; repeated uint32 uiSub 2; }message Simulate {repeated Value data 1; }//文件 data {uiMainAds : 36598uiMainAds : 35675uiMainAds : 36756 uiSubAds : 16924uiSubAds : 16488uiSu…...

后端笔记(1)--javaweb简介
1.JavaWeb简介 *用Java技术来解决相关web互联网领域的技术栈 1.网页:展现数据 2.数据库:存储和管理数据 3.JavaWeb程序:逻辑处理 2.mysql 1.初始化Mysql mysqld --initialized-insecure2.注册Mysql服务 mysqld -install3.启动Mysql…...

便携式气象监测系统的优势:精准高效,随行监测
在快速变化的自然环境中,气象信息的准确获取与及时分析对于农业生产、环境保护、科学研究乃至日常生活都至关重要。随着科技的飞速发展,便携式气象监测系统以其独特的优势,正逐步成为气象监测领域的新宠,引领着气象监测技术的革新…...

uniapp App判断是否安装某个app
参考文档:HTML5 API Reference 项目中需要判断是否安装了uber,这里拿uber举例 ,判断是否安装uber if (plus.runtime.isApplicationExist({pname: com.ubercab.eats, //Android平台通过pname属性(包名)查询action: ub…...

C/C++大雪纷飞代码
目录 写在前面 C语言简介 EasyX简介 大雪纷飞 运行结果 写在后面 写在前面 本期博主给大家带来了C/C实现的大雪纷飞代码,一起来看看吧! 系列推荐 序号目录直达链接1爱心代码https://want595.blog.csdn.net/article/details/1363606842李峋同款跳…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
