【PHP】系统的登录和注册
一、为什么要学习系统的登录和注册
系统的登录和注册可能存在多种漏洞,这些漏洞可能被恶意攻击者利用,从而对用户的安全和隐私构成威胁。通过学习系统的登录和注册理解整个登录和注册的逻辑方便后续更好站在开发的角度思考问题发现漏洞。以下是一些常见登录和注册可能出现的漏洞:
- 逻辑漏洞:
- 返回凭证泄露:在找回密码等功能中,验证码或其他敏感信息可能直接显示在URL、页面源码或网络请求中,攻击者可以通过这些方式获取并利用这些信息。
- 暴力破解:如果登录系统没有有效的验证机制,如验证码、错误次数限制等,攻击者可以使用暴力破解方法尝试登录,并通过不断的尝试猜解用户密码。
- 验证码绕过:某些系统中,验证码的验证逻辑可能存在缺陷,使得攻击者可以在不知道验证码的情况下绕过验证,直接进行登录尝试。
- 短信轰炸:如果系统在发送短信验证码时未对发送数量进行限制,攻击者可以利用这一漏洞对目标手机号进行短信轰炸,导致用户骚扰和经济损失。
- Session覆盖:攻击者可能通过伪造请求来覆盖用户Session,从而获取其他用户的会话和权限。
- Cookie伪造:通过修改Cookie中的参数,攻击者可以尝试冒充其他用户登录系统。
- 任意用户注册:
- 未验证邮箱/手机号:攻击者可以填写未验证的邮箱或手机号进行注册,可能导致一个邮箱或手机号对应多个账户,增加用户混淆和安全风险。
- 批量注册:缺乏有效的验证机制可能导致攻击者批量注册账号,用于发送垃圾邮件、进行DOS攻击等恶意行为。
- 个人信息虚假伪造:在一些需要填写身份证信息的注册环节中,攻击者可以伪造身份证信息进行注册,绕过防沉迷系统等安全措施。
- 前端验证审核绕过:通过篡改服务器响应或利用验证码机制的缺陷,攻击者可以绕过前端验证进行注册。
- 用户名覆盖:如果系统允许新用户注册已被其他用户使用的用户名,可能导致老用户的用户名被覆盖,从而泄露或篡改用户信息。
- 密码重置漏洞:
- 短信验证码爆破:攻击者可以尝试爆破短信验证码,从而重置其他用户的密码。
- 验证码和手机号不匹配:攻击者可以使用自己的手机号接收的验证码重置其他用户的密码,这是因为系统没有严格验证手机号和验证码的匹配性。
- 平行越权:在某些系统中,用户登录后可以更改自己的密码,但如果没有严格验证用户身份,攻击者可以通过修改请求参数来重置其他用户的密码。
二、使用表单的方式进行登录
1.前端页面代码
文件名称:login.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><script type="text/javascript" src="./jquery-3.7.1.min.js"></script><style>body {font-family: Arial, sans-serif;background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.login-container {background-color: #fff;border-radius: 5px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);width: 400px;padding: 30px;}.login-container h1 {text-align: center;margin-bottom: 30px;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.submit-btn {width: 100%;padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 3px;cursor: pointer;}</style>
</head>
<body><div class="login-container"><h1>登录</h1><form action="login.php" method="post" ><div class="form-group"><label for="username">用户名</label><input type="text" id="username" placeholder="请输入用户名" name="username"></div><div class="form-group"><label for="password">密码</label><input type="password" id="password" placeholder="请输入密码" name="password"></div><input type="submit" value="登录" class="submit-btn"></form></div>
</body>
</html>
2.构造数据库
- 创建数据库learn
create database learn;- 创建user表
create table user(id int,name varchar(30),password varchar(30));- 构造数据
insert into user values(1,'zs','123456');
insert into user values(2,'ls','123123');
insert into user values(3,'ww','456456');3.后端代码
文件名称:login.php
<?php
$username = $_POST['username'];
$password = $_POST['password'];$conn = mysqli_connect('127.0.0.1','root','root','learn') or die('数据库连接失败');
$sql = "select * from user where name='$username' and password='$password'";
$result = mysqli_query($conn,$sql);
if (mysqli_num_rows($result) == 1){echo 'login-sucess';
}else{echo 'login-fail';
}?>三、使用ajax的方式进行登录
1.前端代码
文件名称:login_ajax.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><script type="text/javascript" src="./jquery-3.7.1.min.js"></script><script>function do_post(){var username = $("#username").val();var password = $("#password").val();var param = "username=" + username +"&password=" + password;$.post('login_ajax.php',param,function(data){//window.alert(data);if (data == 'login_success'){window.alert('登录成功');}else{window.alert('登录失败');}});}</script><style>body {font-family: Arial, sans-serif;background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.login-container {background-color: #fff;border-radius: 5px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);width: 400px;padding: 30px;}.login-container h1 {text-align: center;margin-bottom: 30px;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.submit-btn {width: 100%;padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 3px;cursor: pointer;}</style>
</head>
<body><div class="login-container"><h1>登录</h1><div class="form-group"><label for="username">用户名</label><input type="text" id="username" placeholder="请输入用户名" name="username"></div><div class="form-group"><label for="password">密码</label><input type="password" id="password" placeholder="请输入密码" name="password"></div><input type="submit" value="登录" class="submit-btn" onclick="do_post()"></div>
</body>
</html>
2.后端代码
文件名称:login_ajax.php
<?php
$username = $_POST['username'];
$password = $_POST['password'];$conn = mysqli_connect('127.0.0.1','root','root','learn') or die('数据库连接失败');
$sql = "select * from user where name='$username' and password='$password'";
$result = mysqli_query($conn,$sql);
if (mysqli_num_rows($result) == 1){echo 'login_success';
}else{echo 'login_fail';
}?>四、使用表单的方式提交注册
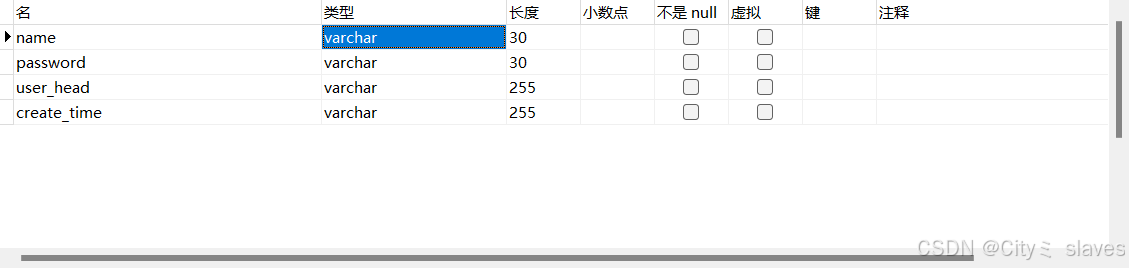
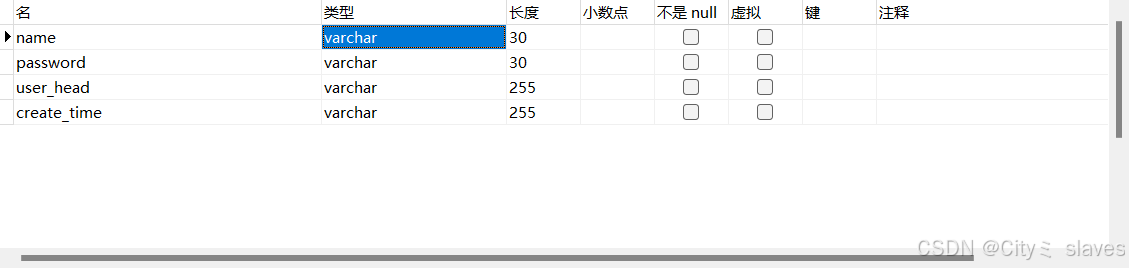
构造数据库,数据库名为learn,有一个user表,表里有name、password、user_head、create_time字段。

1.前端代码
文件名称:reg.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册</title><script type="text/javascript" src="./jquery-3.7.1.min.js"></script><style>body {font-family: Arial, sans-serif;background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.login-container {background-color: #fff;border-radius: 5px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);width: 400px;padding: 30px;}.login-container h1 {text-align: center;margin-bottom: 30px;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.submit-btn {width: 100%;padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 3px;cursor: pointer;}</style>
</head>
<body><div class="login-container"><h1>注册</h1><form action="reg.php" method="post" enctype="multipart/form-data"><div class="form-group"><label for="username">用户名</label><input type="text" id="username" placeholder="请输入用户名" name="username"></div><div class="form-group"><label for="password">密码</label><input type="password" id="password" placeholder="请输入密码" name="password"></div><div class="form-group"><label for="again_password">再次输入密码</label><input type="password" id="again_password" placeholder="重新输入密码" name="again_password"></div><div class="form-group"><label for="user_head"> </label><input type="file" name="user_head" ></div><input type="submit" value="提交" class="submit-btn"></form></div>
</body>
</html>
2.后端代码
文件名称:reg.php
<?php
error_reporting(E_ALL & ~E_NOTICE); //屏蔽notic报告
//设置北京时间作为时区
date_default_timezone_set("PRC");
$username = $_POST['username'];
$password = $_POST['password'];
$again_password = $_POST['again_password'];
$tmp_path = $_FILES['user_head']['tmp_name']; //获取文件临时路径
$file_name = $_FILES['user_head']['name']; //获取文件的原始文件名#echo $tmp_path;
#echo $file_name;
if ($password == $again_password){$conn = mysqli_connect('127.0.0.1','root','root','learn') or die('数据库连接失败');$sql = "select * from user where name='$username' ";$result = mysqli_query($conn,$sql);if (mysqli_num_rows($result) == 1){echo 'user-esxit';}else{//echo end(explode(".",$file_name));$new_name = date('Ymd_His.') . end(explode(".",$file_name));// echo $new_name;move_uploaded_file($tmp_path,'./upload/'.$new_name) or die('upload_fail');$now = date('Y-m-d H:i:s');#echo $now;$sql = "insert into user (name,password,user_head,create_time) values('$username','$password','$new_name','$now')";#echo $sql;mysqli_query($conn,$sql) or die('reg_fail');echo 'reg_success';mysqli_close($conn);}}else{die('two secret is no same');
}?>五、使用ajax的方式提交注册
1.前端代码
文件名称:reg_ajax.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册</title><script type="text/javascript" src="./jquery-3.7.1.min.js"></script><style>body {font-family: Arial, sans-serif;background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.login-container {background-color: #fff;border-radius: 5px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);width: 400px;padding: 30px;}.login-container h1 {text-align: center;margin-bottom: 30px;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.submit-btn {width: 100%;padding: 10px;background-color: #007bff;color: #fff;border: none;border-radius: 3px;cursor: pointer;}</style><script>function do_reg(){var username = $("#username").val();var password = $("#password").val();var again_password = $("#again_password").val();var data = new FormData(); //带附件上传data.append("username", username);data.append("password", password);data.append("again_password", again_password);data.append("user_head", $("#user_head").prop("files")[0]);$.ajax({url:'reg.php',type:'POST',data: data,cache: false,processData: false,contentType: false,success : function(data){if (data === 'reg-reg_success') {window.alert("注册成功");location.href="login_ajax.html";}else if (data === 'user_esxit') {window.alert("用户名已经注册");}else {window.alert(data);// window.alert("注册失败");}}});}</script>
</head>
<body><div class="login-container"><h1>注册</h1><div class="form-group"><label for="username">用户名</label><input type="text" id="username" placeholder="请输入用户名" ></div><div class="form-group"><label for="password">密码</label><input type="password" id="password" placeholder="请输入密码" ></div><div class="form-group"><label for="again_password">再次输入密码</label><input type="password" id="again_password" placeholder="重新输入密码" ></div><div class="form-group"><label for="user_head"> </label><input type="file" id="user_head" ></div><input type="submit" value="提交" class="submit-btn" onclick="do_reg()"></div>
</body>
</html>
2.后端代码
文件名称:reg_ajax.php
<?php
//设置北京时间作为时区
date_default_timezone_set("PRC");
$username = $_POST['username'];
$password = $_POST['password'];
$again_password = $_POST['again_password'];
$tmp_path = $_FILES['user_head']['tmp_name']; //获取文件临时路径
$file_name = $_FILES['user_head']['name']; //获取文件的原始文件名error_reporting(E_ALL & ~E_NOTICE); //屏蔽notic报告
#echo $file_name;
if ($password == $again_password){$conn = mysqli_connect('127.0.0.1','root','root','learn') or die('数据库连接失败');$sql = "select * from user where name='$username' ";$result = mysqli_query($conn,$sql);if (mysqli_num_rows($result) == 1){echo 'user_esxit';}else{$file_extend = explode(".", $file_name);//echo end(explode(".",$file_name));$new_name = date('Ymd_His.') . end($file_extend);move_uploaded_file($tmp_path,'./upload/'.$new_name) or die('upload_fail');$now = date('Y-m-d H:i:s');#echo $now;$sql = "insert into user (name,password,user_head,create_time) values('$username','$password','$new_name','$now')";#echo $sql;mysqli_query($conn,$sql) or die('reg_fail');echo 'reg_success';mysqli_close($conn);}}else{die('two secret is no same');
}?>每篇一言:我要做一颗星星,有棱有角,还会发光。
相关文章:

【PHP】系统的登录和注册
一、为什么要学习系统的登录和注册 系统的登录和注册可能存在多种漏洞,这些漏洞可能被恶意攻击者利用,从而对用户的安全和隐私构成威胁。通过学习系统的登录和注册理解整个登录和注册的逻辑方便后续更好站在开发的角度思考问题发现漏洞。以下是一些常见…...

2024.7.29 刷题总结
2024.7.29 **每日一题** 682.棒球比赛,这道题是一道简单的模拟题,用栈模拟题中的四个操作就可以了,操作一是将x加到列表末尾,操作二是将列表的后两项之和加到列表末尾,操作三是把列表最后一项的两倍加到列表末尾&#…...

WebSocket程序设计
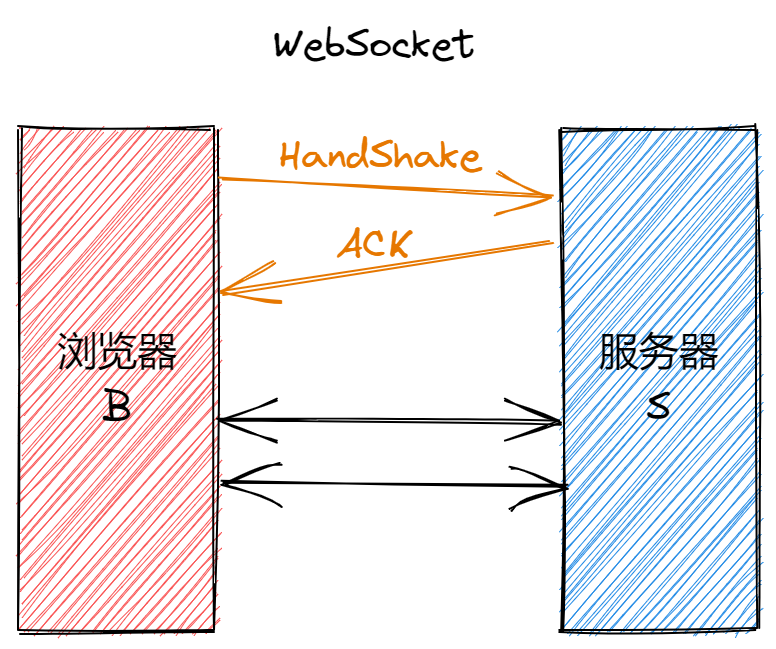
协议说明 WebSocket 是一种在单个TCP连接上进行全双工通信的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。Websocket主要用在B/S架构的应用程序中,在 WebSocket API 中,浏览器和服务器只…...

ES(ElasticSearch)倒排索引
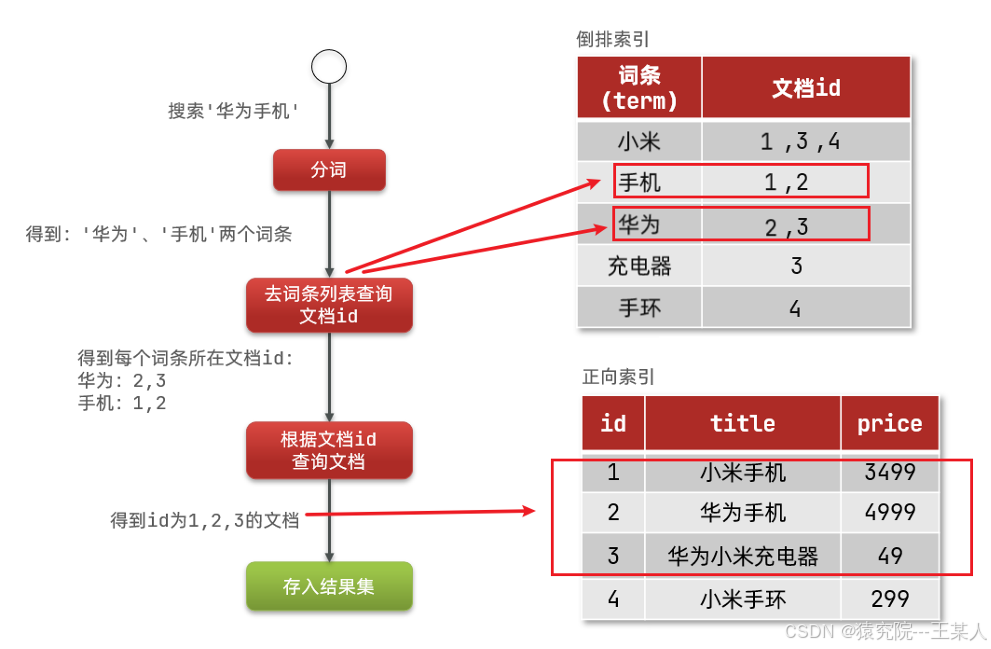
目录 正排与倒排索引 1.正排索引 作用: 优点: 缺点: 2.倒排索引 原理: 倒排索引的构建流程: 倒排索引的搜索流程: 优点: 缺点: 3. 应用场景 倒排索引中有几个非常重要的概念…...

Android Studio Build窗口出现中文乱码问题
刚安装成功的android studio软件打开工程,编译时下方build窗口中中文是乱码。 解决: 可点击studio状态栏的Help—>Edit Custom VM Options ,在打开的studio64.exe.vmoptions文件后面添加:(要注意不能有空格,否则st…...

java生成随机数
代码 startValue 开始值 endValue 结束值 per生成的位数也就是精度 /*** 随机数的生成* param startValue* param endValue* return*/private BigDecimal randomBigDecimal(String startValue, String endValue,int per) {BigDecimal min new BigDecimal(startValue);BigDeci…...

动态定制深度学习:Mojo模型与自定义训练算法的无缝切换
动态定制深度学习:Mojo模型与自定义训练算法的无缝切换 引言 在机器学习领域,算法的选择对模型的性能有着决定性的影响。随着研究的深入和技术的发展,开发者可能需要根据不同的数据特性和业务需求,动态地切换或自定义训练算法。…...

昇思25天学习打卡营第19天|DCGAN生成漫画头像
DCGAN生成漫画头像总结 实验概述 本实验旨在利用深度卷积生成对抗网络(DCGAN)生成动漫头像,通过设置网络、优化器以及损失函数,使用MindSpore进行实现。 实验目的 学习和掌握DCGAN的基本原理和应用。熟悉使用MindSpore进行图像…...

排序题目:按照频率将数组升序排序
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:按照频率将数组升序排序 出处:1636. 按照频率将数组升序排序 难度 3 级 题目描述 要求 给定一个整数数组 nums \texttt{nums} nums&a…...

实分析与测度论问题的分类
实分析主要研究实数、实数序列、实数极限以及实值函数的分析,而度量空间则是一个具有距离函数的集合,其分类可以从多个角度进行。 实分析 实分析主要关注实数、实数序列、实数极限以及实值函数的分析。它涉及到多个重要的概念和理论,包括但…...

动态代理更改Java方法的返回参数(可用于优化feign调用后R对象的统一处理)
动态代理更改Java方法的返回参数(可用于优化feign调用后R对象的统一处理) 需求原始解决方案优化后方案1.首先创建AfterInterface.java2.创建InvocationHandler处理代理方法3. 调用 实际运行场景拓展 需求 某些场景,调用别人的方法࿰…...

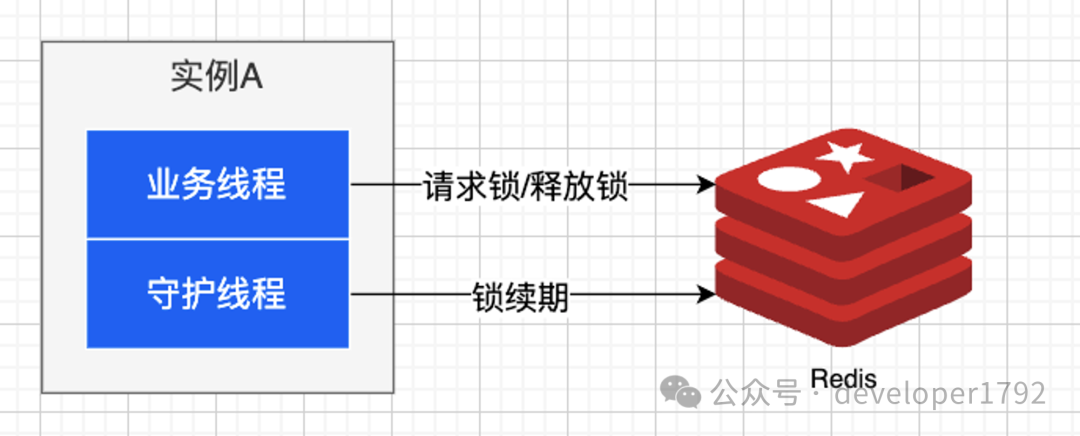
Redis缓存数据库进阶——Redis与分布式锁(6)
分布式锁简介 1. 什么是分布式锁 分布式锁是一种在分布式系统环境下,通过多个节点对共享资源进行访问控制的一种同步机制。它的主要目的是防止多个节点同时操作同一份数据,从而避免数据的不一致性。 线程锁: 也被称为互斥锁(Mu…...
)
网络芯片(又称为PHY网络芯片)
Realtek RTL8152B是一种常见的主板集成网络芯片(又称为PHY网络芯片)。PHY芯片是指将网络控制芯片的运算部分交由处理器或南桥芯片处理,以简化线路设计,从而降低成本。 https://www.realtek.com/Download/List?cate_id585 Realt…...

01 Go Web基础_20240728 课程笔记
概述 如果您没有Golang的基础,应该学习如下前置课程。 基础不好的同学每节课的代码最好配合视频进行阅读和学习,如果基础比较扎实,则阅读本教程巩固一下相关知识点即可,遇到不会的知识点再看视频。 视频课程 最近发现越来越多…...

嵌入式学习Day12---C语言提升
目录 一、指针数组 1.1.什么是指针数组 2.2. 格式 2.3.存储 2.4.与字符型二维数组相比 2.5.什么时候使用指针数组 2.6.练习 二、数组指针 2.1.什么是数组指针 2.2.格式 2.3.一维数组 2.3.特点 2.4.什么时候使用 三、指针和数组的关系 3.1.一维数组和指针 …...

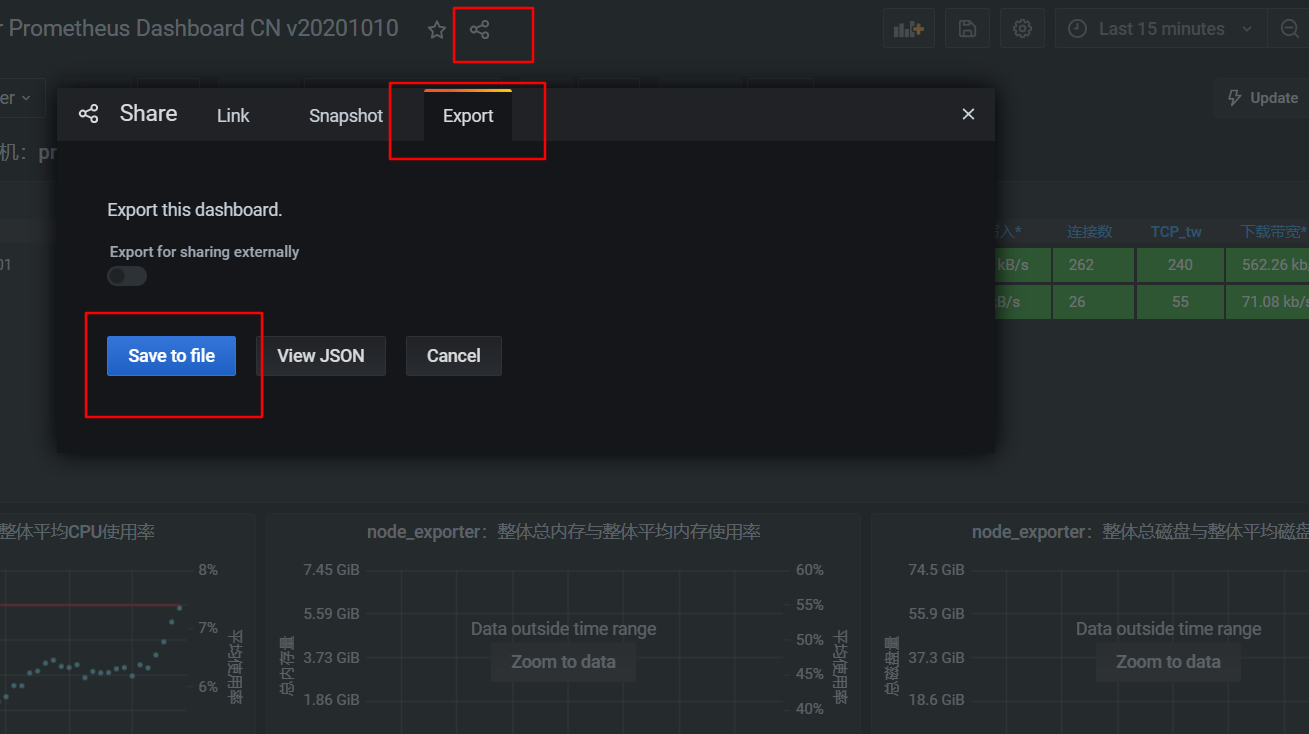
6.6 使用dashboard商城搜索导入模板
本节重点介绍 : 模板商城中搜索模板导入模板修改模板 大盘模板商城地址 免费的 地址 https://grafana.com/grafana/dashboards 搜索模板技巧 详情 导入dashboard 两种导入模式 url导入id导入json文件导入 导入 node_exporter模板 https://grafana.com/grafana/dashboa…...

一文讲透useMemo和useCallback
在React项目中是经常会使用到useMemo,useCallBack的,这是两个优化性能的方法,那么useMemo,useCallBack到底是什么呢?什么时候用呢? 下面将给打击分享相关知识,希望对大家有所帮助同时欢迎讨论指…...

【环境变量】安装了一个软件,如何配置环境变量?
配置环境变量为啥? 方便地在任何文件夹下调用某一指定目录下的文件。 配置步骤 以jdk17为例。 1.打开环境变量配置页面 2.新建一个变量,变量名为JAVA_HOME,内容为jdk的path路径 3.打开path变量,新建一个%JAVA_HOME%\bin&#x…...

重生之我当程序猿外包
第一章 个人介绍与收入历程 我出生于1999年,在大四下学期进入了一家互联网公司实习。当时的实习工资是3500元,公司还提供住宿。作为一名实习生,这个工资足够支付生活开销,每个月还能给父母转1000元,自己留2500元用来吃…...

我想给 git 分支换一个名字,应该怎么做?
Git中重命名分支的操作步骤如下: 确保你在要重命名的分支上。可以使用git branch或git status命令查看当前所在分支[1][2]. 使用以下命令重命名当前分支: git branch -m new-branch-name例如,将当前分支重命名为"feature-xyz": git branch -m feature-xyz-m参数是&q…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
