【vue前端项目实战案例】之Vue仿饿了么App
本文将介绍一款仿“饿了么”商家页面的App。该案例是基于 Vue2.0 + Vue Router + webpack + ES6
等技术栈实现的一款外卖类App,适合初学者进行学习。
项目源码下载链接在文章末尾
1 项目概述
该项目是一款仿“饿了么”商家页面的外卖类App,主要有以下功能。
- 商品导航。
- 商品列表使用手势上下滑动。
- 购物车中商品的添加和删除操作。
- 点击商品查看详情。
- 商家评价。
- 商家信息。
1.1 开发环境
首先需要安装Node.js 12以上的版本,因为Node.js中已经继承了NPM,所以无需在单独安装NPM。然后再安装Vue脚手架(Vue-CLI)以及创建项目。
项目的调试使用Google Chrome浏览器的控制台进行,在浏览器中按下F12键,然后单击“切换设备工具栏”,进入移动端的调试界面,可以选择相应的设备进行调试,效果如图1 所示。

图 1 项目效果图
1.2 项目结构
项目结构如图2所示,其中src文件夹是项目的源文件目录,src文件夹下的项目结构如图3所示。

图2 项目结构

图3 src文件夹
项目结构中主要文件说明如下。
- dist:项目打包后的静态文件存放目录。
- node_modules:项目依赖管理目录。
- public:项目的静态文件存放目录,也是本地服务器的根目录。
- src:项目源文件存放目录。
- package.json:项目npm配置文件。
src文件夹目录说明如下。
- assets:静态资源文件存放目。
- components:公共组件存放目录。
- router:路由配置文件存放目录。
- store:状态管理配置存放目录。
- views:视图组件存放目录。
- App.vue:项目的根组件。
- main.js:项目的入口文件。
2 入口文件
项目的入口文件有 index.html、main.js和App.vue三个文件,这些入口文件的具体内容介绍如下。
2.1 项目入口页面
index.html是项目默认的主渲染页面文件,主要用于Vue实例挂载点的声明与DOM渲染。代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="app"></div></body>
</html>
2.2 程序入口文件
main.js是程序的入口文件,主要用于加载各种公共组件和初始化Vue实例。本项目中的路由设置和引用的Vant UI组件库就是在该文件中定义的。代码如下:
import Vue from 'vue'
import App from './App.vue'
import './cube-ui'
import './register'import 'common/stylus/index.styl'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')
本项目案例使用了 Cube UI 组件库,在项目src目录下创建 cube-ui.js 文件,用于引入项目中要用到的组件,代码如下:
import Vue from 'vue'
import {Style,TabBar,Popup,Dialog,Scroll,Slide,ScrollNav,ScrollNavBar
} from 'cube-ui'Vue.use(TabBar)
Vue.use(Popup)
Vue.use(Dialog)
Vue.use(Scroll)
Vue.use(Slide)
Vue.use(ScrollNav)
Vue.use(ScrollNavBar)
2.3 组件入口文件
App.vue是项目的根组件,所有的页面都是在App.vue下面切换的,所有的页面组件都是App.vue的子组件。在App.vue组件内只需要使用 组件作为占位符,就可以实现各个页面的引入。代码如下:
<template><div id="app" @touchmove.prevent><v-header :seller="seller"></v-header><div class="tab-wrapper"><tab :tabs="tabs"></tab></div></div>
</template><script>import qs from 'query-string'import { getSeller } from 'api'import VHeader from 'components/v-header/v-header'import Goods from 'components/goods/goods'import Ratings from 'components/ratings/ratings'import Seller from 'components/seller/seller'import Tab from 'components/tab/tab'export default {data() {return {seller: {id: qs.parse(location.search).id}}},computed: {tabs() {return [{label: '商品',component: Goods,data: {seller: this.seller}},{label: '评论',component: Ratings,data: {seller: this.seller}},{label: '商家',component: Seller,data: {seller: this.seller}}]}},created() {this._getSeller()},methods: {_getSeller() {getSeller({id: this.seller.id}).then((seller) => {this.seller = Object.assign({}, this.seller, seller)})}},components: {Tab,VHeader}}
</script><style lang="stylus" scoped>#app.tab-wrapperposition: fixedtop: 136pxleft: 0right: 0bottom: 0
</style>
3 项目组件
项目中所有页面组件都在views文件夹中定义,具体组件内容介绍如下。
3.1 头部组件
头部组件主要展示商家的基本信息,如图4所示。

图 4 头部组件效果
代码如下:
<template><div class="header" @click="showDetail"><div class="content-wrapper"><div class="avatar"><img width="64" height="64" :src="seller.avatar"></div><div class="content"><div class="title"><span class="brand"></span><span class="name">{{seller.name}}</span></div><div class="description">{{seller.description}}/{{seller.deliveryTime}}分钟送达</div><div v-if="seller.supports" class="support"><support-ico :size=1 :type="seller.supports[0].type"></support-ico><span class="text">{{seller.supports[0].description}}</span></div></div><div v-if="seller.supports" class="support-count"><span class="count">{{seller.supports.length}}个</span><i class="icon-keyboard_arrow_right"></i></div></div><div class="bulletin-wrapper"><span class="bulletin-title"></span><span class="bulletin-text">{{seller.bulletin}}</span><i class="icon-keyboard_arrow_right"></i></div><div class="background"><img :src="seller.avatar" width="100%" height="100%"></div></div>
</template><script type="text/ecmascript-6">import SupportIco from 'components/support-ico/support-ico'export default {name: 'v-header',props: {seller: {type: Object,default() {return {}}}},methods: {showDetail() {this.headerDetailComp = this.headerDetailComp || this.$createHeaderDetail({$props: {seller: 'seller'}})this.headerDetailComp.show()}},components: {SupportIco}}
</script><style lang="stylus" rel="stylesheet/stylus">@import "~common/stylus/mixin"@import "~common/stylus/variable".headerposition: relativeoverflow: hiddencolor: $color-whitebackground: $color-background-ss.content-wrapperposition: relativedisplay: flexalign-items: centerpadding: 24px 12px 18px 24px.avatarflex: 0 0 64pxwidth: 64pxmargin-right: 16pximgborder-radius: 2px.contentflex: 1.titledisplay: flexalign-items: centermargin-bottom: 8px.brandwidth: 30pxheight: 18pxbg-image('brand')background-size: 30px 18pxbackground-repeat: no-repeat.namemargin-left: 6pxfont-size: $fontsize-largefont-weight: bold.descriptionmargin-bottom: 8pxline-height: 12pxfont-size: $fontsize-small.supportdisplay: flexalign-items: center.support-icomargin-right: 4px.textline-height: 12pxfont-size: $fontsize-small-s.support-countposition: absoluteright: 12pxbottom: 14pxdisplay: flexalign-items: centerpadding: 0 8pxheight: 24pxline-height: 24pxtext-align: centerborder-radius: 14pxbackground: $color-background-sss.countfont-size: $fontsize-small-s.icon-keyboard_arrow_rightmargin-left: 2pxline-height: 24pxfont-size: $fontsize-small-s.bulletin-wrapperposition: relativedisplay: flexalign-items: centerheight: 28pxline-height: 28pxpadding: 0 8pxbackground: $color-background-sss.bulletin-titleflex: 0 0 22pxwidth: 22pxheight: 12pxmargin-right: 4pxbg-image('bulletin')background-size: 22px 12pxbackground-repeat: no-repeat.bulletin-textflex: 1white-space: nowrapoverflow: hiddentext-overflow: ellipsisfont-size: $fontsize-small-s.icon-keyboard_arrow_rightflex: 0 0 10pxwidth: 10pxfont-size: $fontsize-small-s.backgroundposition: absolutetop: 0left: 0width: 100%height: 100%z-index: -1filter: blur(10px)
</style>
3.2 商品标签栏与侧边导航组件
在商家信息下方,通过商品标签栏实现商品、评价和商家信息的切换,在商品标签中,通过侧边导航实现对商品列表的滚动和分类展示等功能。效果如图5所示。

图 5 商品标签栏效果
代码如下:
<template><div class="tab"><cube-tab-bar:useTransition=false:showSlider=truev-model="selectedLabel":data="tabs"ref="tabBar"class="border-bottom-1px"></cube-tab-bar><div class="slide-wrapper"><cube-slide:loop=false:auto-play=false:show-dots=false:initial-index="index"ref="slide":options="slideOptions"@scroll="onScroll"@change="onChange"><cube-slide-item v-for="(tab,index) in tabs" :key="index"><component ref="component" :is="tab.component" :data="tab.data"></component></cube-slide-item></cube-slide></div></div>
</template><script>export default {name: 'tab',props: {tabs: {type: Array,default() {return []}},initialIndex: {type: Number,default: 0}},data() {return {index: this.initialIndex,slideOptions: {listenScroll: true,probeType: 3,directionLockThreshold: 0}}},computed: {selectedLabel: {get() {return this.tabs[this.index].label},set(newVal) {this.index = this.tabs.findIndex((value) => {return value.label === newVal})}}},mounted() {this.onChange(this.index)},methods: {onScroll(pos) {const tabBarWidth = this.$refs.tabBar.$el.clientWidthconst slideWidth = this.$refs.slide.slide.scrollerWidthconst transform = -pos.x / slideWidth * tabBarWidththis.$refs.tabBar.setSliderTransform(transform)},onChange(current) {this.index = currentconst instance = this.$refs.component[current]if (instance && instance.fetch) {instance.fetch()}}}}
</script><style lang="stylus" scoped>@import "~common/stylus/variable".tabdisplay: flexflex-direction: columnheight: 100%>>> .cube-tabpadding: 10px 0.slide-wrapperflex: 1overflow: hidden
</style>
3.3 购物车组件
在购物车组件中,当没有任何商品的情况下,无法直接选择,效果如图6所示。当选择商品后,购物车将被激活,效果如图7所示。

图 6 购物车默认状态

图 7 选择商品后的状态
当点击购物车图标后,将显示用户选中的商品,效果如图8所示,在购物车商品列表页面中可以对商品进行加减操作,也可以直接清空购物车。

图8 购物车商品列表
当点击“去结算”按钮时,将弹出购买商品花费的金额提示对话框,效果如图9所示。

图9 提示对话框
具体实现的代码如下。
商品购物车组件 shop-cart.vue 文件代码如下:
<template><div><div class="shopcart"><div class="content" @click="toggleList"><div class="content-left"><div class="logo-wrapper"><div class="logo" :class="{'highlight':totalCount>0}"><i class="icon-shopping_cart" :class="{'highlight':totalCount>0}"></i></div><div class="num" v-show="totalCount>0"><bubble :num="totalCount"></bubble></div></div><div class="price" :class="{'highlight':totalPrice>0}">¥{{totalPrice}}</div><div class="desc">另需配送费¥{{deliveryPrice}}元</div></div><div class="content-right" @click="pay"><div class="pay" :class="payClass">{{payDesc}}</div></div></div><div class="ball-container"><div v-for="(ball,index) in balls" :key="index"><transition@before-enter="beforeDrop"@enter="dropping"@after-enter="afterDrop"><div class="ball" v-show="ball.show"><div class="inner inner-hook"></div></div></transition></div></div></div></div>
</template><script>import Bubble from 'components/bubble/bubble'const BALL_LEN = 10const innerClsHook = 'inner-hook'function createBalls() {let balls = []for (let i = 0; i < BALL_LEN; i++) {balls.push({show: false})}return balls}export default {name: 'shop-cart',props: {selectFoods: {type: Array,default() {return []}},deliveryPrice: {type: Number,default: 0},minPrice: {type: Number,default: 0},sticky: {type: Boolean,default: false},fold: {type: Boolean,default: true}},data() {return {balls: createBalls(),listFold: this.fold}},created() {this.dropBalls = []},computed: {totalPrice() {let total = 0this.selectFoods.forEach((food) => {total += food.price * food.count})return total},totalCount() {let count = 0this.selectFoods.forEach((food) => {count += food.count})return count},payDesc() {if (this.totalPrice === 0) {return `¥${this.minPrice}元起送`} else if (this.totalPrice < this.minPrice) {let diff = this.minPrice - this.totalPricereturn `还差¥${diff}元起送`} else {return '去结算'}},payClass() {if (!this.totalCount || this.totalPrice < this.minPrice) {return 'not-enough'} else {return 'enough'}}},methods: {toggleList() {if (this.listFold) {if (!this.totalCount) {return}this.listFold = falsethis._showShopCartList()this._showShopCartSticky()} else {this.listFold = truethis._hideShopCartList()}},pay(e) {if (this.totalPrice < this.minPrice) {return}this.$createDialog({title: '支付',content: `您需要支付${this.totalPrice}元`}).show()e.stopPropagation()},drop(el) {for (let i = 0; i < this.balls.length; i++) {const ball = this.balls[i]if (!ball.show) {ball.show = trueball.el = elthis.dropBalls.push(ball)return}}},beforeDrop(el) {const ball = this.dropBalls[this.dropBalls.length - 1]const rect = ball.el.getBoundingClientRect()const x = rect.left - 32const y = -(window.innerHeight - rect.top - 22)el.style.display = ''el.style.transform = el.style.webkitTransform = `translate3d(0,${y}px,0)`const inner = el.getElementsByClassName(innerClsHook)[0]inner.style.transform = inner.style.webkitTransform = `translate3d(${x}px,0,0)`},dropping(el, done) {this._reflow = document.body.offsetHeightel.style.transform = el.style.webkitTransform = `translate3d(0,0,0)`const inner = el.getElementsByClassName(innerClsHook)[0]inner.style.transform = inner.style.webkitTransform = `translate3d(0,0,0)`el.addEventListener('transitionend', done)},afterDrop(el) {const ball = this.dropBalls.shift()if (ball) {ball.show = falseel.style.display = 'none'}},_showShopCartList() {this.shopCartListComp = this.shopCartListComp || this.$createShopCartList({$props: {selectFoods: 'selectFoods'},$events: {leave: () => {this._hideShopCartSticky()},hide: () => {this.listFold = true},add: (el) => {this.shopCartStickyComp.drop(el)}}})this.shopCartListComp.show()},_showShopCartSticky() {this.shopCartStickyComp = this.shopCartStickyComp || this.$createShopCartSticky({$props: {selectFoods: 'selectFoods',deliveryPrice: 'deliveryPrice',minPrice: 'minPrice',fold: 'listFold',list: this.shopCartListComp}})this.shopCartStickyComp.show()},_hideShopCartList() {const list = this.sticky ? this.$parent.list : this.shopCartListComplist.hide && list.hide()},_hideShopCartSticky() {this.shopCartStickyComp.hide()}},watch: {fold(newVal) {this.listFold = newVal},totalCount(count) {if (!this.fold && count === 0) {this._hideShopCartList()}}},components: {Bubble}}
</script><style lang="stylus" scoped>@import "~common/stylus/mixin"@import "~common/stylus/variable".shopcartheight: 100%.contentdisplay: flexbackground: $color-backgroundfont-size: 0color: $color-light-grey.content-leftflex: 1.logo-wrapperdisplay: inline-blockvertical-align: topposition: relativetop: -10pxmargin: 0 12pxpadding: 6pxwidth: 56pxheight: 56pxbox-sizing: border-boxborder-radius: 50%background: $color-background.logowidth: 100%height: 100%border-radius: 50%text-align: centerbackground: $color-dark-grey&.highlightbackground: $color-blue.icon-shopping_cartline-height: 44pxfont-size: $fontsize-large-xxxcolor: $color-light-grey&.highlightcolor: $color-white.numposition: absolutetop: 0right: 0.pricedisplay: inline-blockvertical-align: topmargin-top: 12pxline-height: 24pxpadding-right: 12pxbox-sizing: border-boxborder-right: 1px solid rgba(255, 255, 255, 0.1)font-weight: 700font-size: $fontsize-large&.highlightcolor: $color-white.descdisplay: inline-blockvertical-align: topmargin: 12px 0 0 12pxline-height: 24pxfont-size: $fontsize-small-s.content-rightflex: 0 0 105pxwidth: 105px.payheight: 48pxline-height: 48pxtext-align: centerfont-weight: 700font-size: $fontsize-small&.not-enoughbackground: $color-dark-grey&.enoughbackground: $color-greencolor: $color-white.ball-container.ballposition: fixedleft: 32pxbottom: 22pxz-index: 200transition: all 0.4s cubic-bezier(0.49, -0.29, 0.75, 0.41).innerwidth: 16pxheight: 16pxborder-radius: 50%background: $color-bluetransition: all 0.4s linear
</style>
商品购物车列表组件 shop-cart-list.vue 文件代码如下:
<template><transition name="fade"><cube-popup:mask-closable=truev-show="visible"@mask-click="maskClick"position="bottom"type="shop-cart-list":z-index=90><transitionname="move"@after-leave="afterLeave"><div v-show="visible"><div class="list-header"><h1 class="title">购物车</h1><span class="empty" @click="empty">清空</span></div><cube-scroll class="list-content" ref="listContent"><ul><liclass="food"v-for="(food,index) in selectFoods":key="index"><span class="name">{{food.name}}</span><div class="price"><span>¥{{food.price*food.count}}</span></div><div class="cart-control-wrapper"><cart-control @add="onAdd" :food="food"></cart-control></div></li></ul></cube-scroll></div></transition></cube-popup></transition>
</template><script>import CartControl from 'components/cart-control/cart-control'import popupMixin from 'common/mixins/popup'const EVENT_SHOW = 'show'const EVENT_ADD = 'add'const EVENT_LEAVE = 'leave'export default {name: 'shop-cart-list',mixins: [popupMixin],props: {selectFoods: {type: Array,default() {return []}}},created() {this.$on(EVENT_SHOW, () => {this.$nextTick(() => {this.$refs.listContent.refresh()})})},methods: {onAdd(target) {this.$emit(EVENT_ADD, target)},afterLeave() {this.$emit(EVENT_LEAVE)},maskClick() {this.hide()},empty() {this.dialogComp = this.$createDialog({type: 'confirm',content: '清空购物车?',$events: {confirm: () => {this.selectFoods.forEach((food) => {food.count = 0})this.hide()}}})this.dialogComp.show()}},components: {CartControl}}
</script><style lang="stylus" scoped>@import "~common/stylus/variable".cube-shop-cart-listbottom: 48px&.fade-enter, &.fade-leave-activeopacity: 0&.fade-enter-active, &.fade-leave-activetransition: all .3s ease-in-out.move-enter, .move-leave-activetransform: translate3d(0, 100%, 0).move-enter-active, .move-leave-activetransition: all .3s ease-in-out.list-headerheight: 40pxline-height: 40pxpadding: 0 18pxbackground: $color-background-ssss.titlefloat: leftfont-size: $fontsize-mediumcolor: $color-dark-grey.emptyfloat: rightfont-size: $fontsize-smallcolor: $color-blue.list-contentpadding: 0 18pxmax-height: 217pxoverflow: hiddenbackground: $color-white.foodposition: relativepadding: 12px 0box-sizing: border-box.nameline-height: 24pxfont-size: $fontsize-mediumcolor: $color-dark-grey.priceposition: absoluteright: 90pxbottom: 12pxline-height: 24pxfont-weight: 700font-size: $fontsize-mediumcolor: $color-red.cart-control-wrapperposition: absoluteright: 0bottom: 6px</style>
3.4 商品列表组件
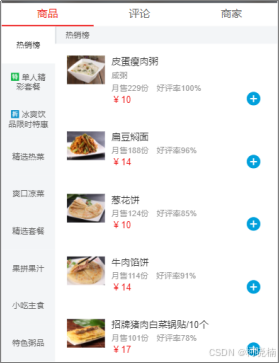
在商品标签页面中,商品列表主要展示所有商品的信息,可以点击商品卡片右侧的加号添加购物车。效果如图10所示。

图 10 商品列表效果
代码如下:
<template><div class="goods"><div class="scroll-nav-wrapper"><cube-scroll-nav:side=true:data="goods":options="scrollOptions"v-if="goods.length"><template slot="bar" slot-scope="props"><cube-scroll-nav-bardirection="vertical":labels="props.labels":txts="barTxts":current="props.current"><template slot-scope="props"><div class="text"><support-icov-if="props.txt.type>=1":size=3:type="props.txt.type"></support-ico><span>{{props.txt.name}}</span><span class="num" v-if="props.txt.count"><bubble :num="props.txt.count"></bubble></span></div></template></cube-scroll-nav-bar></template><cube-scroll-nav-panelv-for="good in goods":key="good.name":label="good.name":title="good.name"><ul><li@click="selectFood(food)"v-for="food in good.foods":key="food.name"class="food-item"><div class="icon"><img width="57" height="57" :src="food.icon"></div><div class="content"><h2 class="name">{{food.name}}</h2><p class="desc">{{food.description}}</p><div class="extra"><span class="count">月售{{food.sellCount}}份</span><span>好评率{{food.rating}}%</span></div><div class="price"><span class="now">¥{{food.price}}</span><span class="old" v-show="food.oldPrice">¥{{food.oldPrice}}</span></div><div class="cart-control-wrapper"><cart-control @add="onAdd" :food="food"></cart-control></div></div></li></ul></cube-scroll-nav-panel></cube-scroll-nav></div><div class="shop-cart-wrapper"><shop-cartref="shopCart":select-foods="selectFoods":delivery-price="seller.deliveryPrice":min-price="seller.minPrice"></shop-cart></div></div>
</template><script>import { getGoods } from 'api'import CartControl from 'components/cart-control/cart-control'import ShopCart from 'components/shop-cart/shop-cart'import Food from 'components/food/food'import SupportIco from 'components/support-ico/support-ico'import Bubble from 'components/bubble/bubble'export default {name: 'goods',props: {data: {type: Object,default() {return {}}}},data() {return {goods: [],selectedFood: {},scrollOptions: {click: false,directionLockThreshold: 0}}},computed: {seller() {return this.data.seller},selectFoods() {let foods = []this.goods.forEach((good) => {good.foods.forEach((food) => {if (food.count) {foods.push(food)}})})return foods},barTxts() {let ret = []this.goods.forEach((good) => {const {type, name, foods} = goodlet count = 0foods.forEach((food) => {count += food.count || 0})ret.push({type,name,count})})return ret}},methods: {fetch() {if (!this.fetched) {this.fetched = truegetGoods({id: this.seller.id}).then((goods) => {this.goods = goods})}},selectFood(food) {this.selectedFood = foodthis._showFood()this._showShopCartSticky()},onAdd(target) {this.$refs.shopCart.drop(target)},_showFood() {this.foodComp = this.foodComp || this.$createFood({$props: {food: 'selectedFood'},$events: {add: (target) => {this.shopCartStickyComp.drop(target)},leave: () => {this._hideShopCartSticky()}}})this.foodComp.show()},_showShopCartSticky() {this.shopCartStickyComp = this.shopCartStickyComp || this.$createShopCartSticky({$props: {selectFoods: 'selectFoods',deliveryPrice: this.seller.deliveryPrice,minPrice: this.seller.minPrice,fold: true}})this.shopCartStickyComp.show()},_hideShopCartSticky() {this.shopCartStickyComp.hide()}},components: {Bubble,SupportIco,CartControl,ShopCart,Food}}
</script><style lang="stylus" scoped>@import "~common/stylus/mixin"@import "~common/stylus/variable".goodsposition: relativetext-align: leftheight: 100%.scroll-nav-wrapperposition: absolutewidth: 100%top: 0left: 0bottom: 48px>>> .cube-scroll-nav-barwidth: 80pxwhite-space: normaloverflow: hidden>>> .cube-scroll-nav-bar-itempadding: 0 10pxdisplay: flexalign-items: centerheight: 56pxline-height: 14pxfont-size: $fontsize-smallbackground: $color-background-ssss.textflex: 1position: relative.numposition: absoluteright: -8pxtop: -10px.support-icodisplay: inline-blockvertical-align: topmargin-right: 4px>>> .cube-scroll-nav-bar-item_activebackground: $color-whitecolor: $color-dark-grey>>> .cube-scroll-nav-panel-titlepadding-left: 14pxheight: 26pxline-height: 26pxborder-left: 2px solid $color-col-linefont-size: $fontsize-smallcolor: $color-greybackground: $color-background-ssss.food-itemdisplay: flexmargin: 18pxpadding-bottom: 18pxposition: relative&:last-childborder-none()margin-bottom: 0.iconflex: 0 0 57pxmargin-right: 10pximgheight: auto.contentflex: 1.namemargin: 2px 0 8px 0height: 14pxline-height: 14pxfont-size: $fontsize-mediumcolor: $color-dark-grey.desc, .extraline-height: 10pxfont-size: $fontsize-small-scolor: $color-light-grey.descline-height: 12pxmargin-bottom: 8px.extra.countmargin-right: 12px.pricefont-weight: 700line-height: 24px.nowmargin-right: 8pxfont-size: $fontsize-mediumcolor: $color-red.oldtext-decoration: line-throughfont-size: $fontsize-small-scolor: $color-light-grey.cart-control-wrapperposition: absoluteright: 0bottom: 12px.shop-cart-wrapperposition: absoluteleft: 0bottom: 0z-index: 50width: 100%height: 48px
</style>
3.5 商家公告组件
点击头部区域,会弹出商家公告的详细内容,效果如图11所示。

图11 商家公告内容
代码如下:
<template><transition name="fade"><div v-show="visible" class="header-detail" @touchmove.stop.prevent><div class="detail-wrapper clear-fix"><div class="detail-main"><h1 class="name">{{seller.name}}</h1><div class="star-wrapper"><star :size="48" :score="seller.score"></star></div><div class="title"><div class="line"></div><div class="text">优惠信息</div><div class="line"></div></div><ul v-if="seller.supports" class="supports"><li class="support-item" v-for="(item,index) in seller.supports" :key="item.id"><support-ico :size=2 :type="seller.supports[index].type"></support-ico><span class="text">{{seller.supports[index].description}}</span></li></ul><div class="title"><div class="line"></div><div class="text">商家公告</div><div class="line"></div></div><div class="bulletin"><p class="content">{{seller.bulletin}}</p></div></div></div><div class="detail-close" @click="hide"><i class="icon-close"></i></div></div></transition>
</template><script>import popupMixin from 'common/mixins/popup'import Star from 'components/star/star'import SupportIco from 'components/support-ico/support-ico'export default {name: 'header-detail',mixins: [popupMixin],props: {seller: {type: Object,default() {return {}}}},components: {SupportIco,Star}}
</script><style lang="stylus" scoped>@import "~common/stylus/mixin"@import "~common/stylus/variable".header-detailposition: fixedz-index: 100top: 0left: 0width: 100%height: 100%overflow: autobackdrop-filter: blur(10px)opacity: 1color: $color-whitebackground: $color-background-s&.fade-enter-active, &.fade-leave-activetransition: all 0.5s&.fade-enter, &.fade-leave-activeopacity: 0background: $color-background.detail-wrapperdisplay: inline-blockwidth: 100%min-height: 100%.detail-mainmargin-top: 64pxpadding-bottom: 64px.nameline-height: 16pxtext-align: centerfont-size: $fontsize-largefont-weight: 700.star-wrappermargin-top: 18pxpadding: 2px 0text-align: center.titledisplay: flexwidth: 80%margin: 28px auto 24px auto.lineflex: 1position: relativetop: -6pxborder-bottom: 1px solid rgba(255, 255, 255, 0.2).textpadding: 0 12pxfont-weight: 700font-size: $fontsize-medium.supportswidth: 80%margin: 0 auto.support-itemdisplay: flexalign-items: centerpadding: 0 12pxmargin-bottom: 12px&:last-childmargin-bottom: 0.support-icomargin-right: 6px.textline-height: 16pxfont-size: $fontsize-small.bulletinwidth: 80%margin: 0 auto.contentpadding: 0 12pxline-height: 24pxfont-size: $fontsize-small.detail-closeposition: relativewidth: 30pxheight: 30pxmargin: -64px auto 0 autoclear: bothfont-size: $fontsize-large-xxxx
</style>
3.6 评价内容组件
在商家评价内容的组件中,共有两个组成部分,一个是商家的评分组件,效果如图12所示;另一个是评价列表内容,效果如图13所示。

图 12 评分组件效果

图 13 评价列表效果
商家评分组件 ratings.vue 文件代码如下:
<template><cube-scroll ref="scroll" class="ratings" :options="scrollOptions"><div class="ratings-content"><div class="overview"><div class="overview-left"><h1 class="score">{{seller.score}}</h1><div class="title">综合评分</div><div class="rank">高于周边商家{{seller.rankRate}}%</div></div><div class="overview-right"><div class="score-wrapper"><span class="title">服务态度</span><star :size="36" :score="seller.serviceScore"></star><span class="score">{{seller.serviceScore}}</span></div><div class="score-wrapper"><span class="title">商品评分</span><star :size="36" :score="seller.foodScore"></star><span class="score">{{seller.foodScore}}</span></div><div class="delivery-wrapper"><span class="title">送达时间</span><span class="delivery">{{seller.deliveryTime}}分钟</span></div></div></div><split></split><rating-select@select="onSelect"@toggle="onToggle":selectType="selectType":onlyContent="onlyContent":ratings="ratings"></rating-select><div class="rating-wrapper"><ul><liv-for="(rating,index) in computedRatings":key="index"class="rating-item border-bottom-1px"><div class="avatar"><img width="28" height="28" :src="rating.avatar"></div><div class="content"><h1 class="name">{{rating.username}}</h1><div class="star-wrapper"><star :size="24" :score="rating.score"></star><span class="delivery" v-show="rating.deliveryTime">{{rating.deliveryTime}}</span></div><p class="text">{{rating.text}}</p><div class="recommend" v-show="rating.recommend && rating.recommend.length"><span class="icon-thumb_up"></span><spanclass="item"v-for="(item,index) in rating.recommend":key="index">{{item}}</span></div><div class="time">{{format(rating.rateTime)}}</div></div></li></ul></div></div></cube-scroll>
</template><script>import Star from 'components/star/star'import RatingSelect from 'components/rating-select/rating-select'import Split from 'components/split/split'import ratingMixin from 'common/mixins/rating'import { getRatings } from 'api'import moment from 'moment'export default {name: 'ratings',mixins: [ratingMixin],props: {data: {type: Object}},data () {return {ratings: [],scrollOptions: {click: false,directionLockThreshold: 0}}},computed: {seller () {return this.data.seller || {}}},methods: {fetch () {if (!this.fetched) {this.fetched = truegetRatings({id: this.seller.id}).then((ratings) => {this.ratings = ratings})}},format (time) {return moment(time).format('YYYY-MM-DD hh:mm')}},components: {Star,Split,RatingSelect},watch: {selectType () {this.$nextTick(() => {this.$refs.scroll.refresh()})}}}
</script><style lang="stylus" scoped>@import "~common/stylus/variable"@import "~common/stylus/mixin".ratingsposition: relativetext-align: leftwhite-space: normalheight: 100%.overviewdisplay: flexpadding: 18px 0.overview-leftflex: 0 0 137pxpadding: 6px 0width: 137pxborder-right: 1px solid $color-col-linetext-align: center@media only screen and (max-width: 320px)flex: 0 0 120pxwidth: 120px.scoremargin-bottom: 6pxline-height: 28pxfont-size: $fontsize-large-xxxcolor: $color-orange.titlemargin-bottom: 8pxline-height: 12pxfont-size: $fontsize-smallcolor: $color-dark-grey.rankline-height: 10pxfont-size: $fontsize-small-scolor: $color-light-grey.overview-rightflex: 1padding: 6px 0 6px 24px@media only screen and (max-width: 320px)padding-left: 6px.score-wrapperdisplay: flexalign-items: centermargin-bottom: 8px.titleline-height: 18pxfont-size: $fontsize-smallcolor: $color-dark-grey.starmargin: 0 12px.scoreline-height: 18pxfont-size: $fontsize-smallcolor: $color-orange.delivery-wrapperdisplay: flexalign-items: center.titleline-height: 18pxfont-size: $fontsize-smallcolor: $color-dark-grey.deliverymargin-left: 12pxfont-size: $fontsize-smallcolor: $color-light-grey.rating-wrapperpadding: 0 18px.rating-itemdisplay: flexpadding: 18px 0&:last-childborder-none().avatarflex: 0 0 28pxwidth: 28pxmargin-right: 12pximgheight: autoborder-radius: 50%.contentposition: relativeflex: 1.namemargin-bottom: 4pxline-height: 12pxfont-size: $fontsize-small-scolor: $color-dark-grey.star-wrappermargin-bottom: 6pxdisplay: flexalign-items: center.starmargin-right: 6px.deliveryfont-size: $fontsize-small-scolor: $color-light-grey.textmargin-bottom: 8pxline-height: 18pxcolor: $color-dark-greyfont-size: $fontsize-small.recommenddisplay: flexalign-items: centerflex-wrap: wrapline-height: 16px.icon-thumb_up, .itemmargin: 0 8px 4px 0font-size: $fontsize-small-s.icon-thumb_upcolor: $color-blue.itempadding: 0 6pxborder: 1px solid $color-row-lineborder-radius: 1pxcolor: $color-light-greybackground: $color-white.timeposition: absolutetop: 0right: 0line-height: 12pxfont-size: $fontsize-smallcolor: $color-light-grey
</style>
评价内容列表组件 rating-select.vue 文件代码如下:
<template><div class="rating-select"><div class="rating-type border-bottom-1px"><span @click="select(2)" class="block positive" :class="{'active':selectType===2}">{{desc.all}}<spanclass="count">{{ratings.length}}</span></span><span @click="select(0)" class="block positive" :class="{'active':selectType===0}">{{desc.positive}}<spanclass="count">{{positives.length}}</span></span><span @click="select(1)" class="block negative" :class="{'active':selectType===1}">{{desc.negative}}<spanclass="count">{{negatives.length}}</span></span></div><div @click="toggleContent" class="switch" :class="{'on':onlyContent}"><span class="icon-check_circle"></span><span class="text">只看有内容的评价</span></div></div>
</template>
<script>const POSITIVE = 0const NEGATIVE = 1const ALL = 2const EVENT_TOGGLE = 'toggle'const EVENT_SELECT = 'select'export default {props: {ratings: {type: Array,default() {return []}},selectType: {type: Number,default: ALL},onlyContent: {type: Boolean,default: false},desc: {type: Object,default() {return {all: '全部',positive: '满意',negative: '不满意'}}}},computed: {positives() {return this.ratings.filter((rating) => {return rating.rateType === POSITIVE})},negatives() {return this.ratings.filter((rating) => {return rating.rateType === NEGATIVE})}},methods: {select(type) {this.$emit(EVENT_SELECT, type)},toggleContent() {this.$emit(EVENT_TOGGLE)}}}
</script>
<style lang="stylus" rel="stylesheet/stylus">@import "~common/stylus/variable".rating-select.rating-typepadding: 18px 0margin: 0 18px.blockdisplay: inline-blockpadding: 8px 12pxmargin-right: 8pxline-height: 16pxborder-radius: 1pxfont-size: $fontsize-smallcolor: $color-grey&.activecolor: $color-white.countmargin-left: 2px&.positivebackground: $color-light-blue&.activebackground: $color-blue&.negativebackground: $color-light-grey-s&.activebackground: $color-grey.switchdisplay: flexalign-items: centerpadding: 12px 18pxline-height: 24pxborder-bottom: 1px solid $color-row-linecolor: $color-light-grey&.on.icon-check_circlecolor: $color-green.icon-check_circlemargin-right: 4pxfont-size: $fontsize-large-xxx.textfont-size: $fontsize-small
</style>
3.7 商家信息组件
商家信息组件中设计了商家的星级和服务内容,效果如图14所示。

图 14 商家服务信息效果
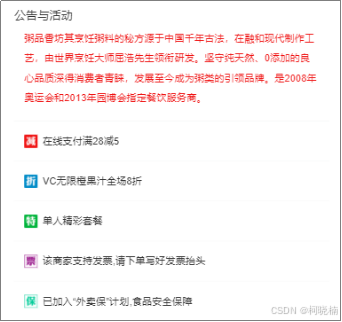
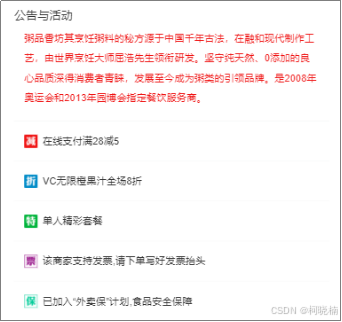
以及商家的优惠活动和公告内容。效果如图15所示。

图15 商家活动公告内容
代码如下:
<template><cube-scroll class="seller" :options="sellerScrollOptions"><div class="seller-content"><div class="overview"><h1 class="title">{{seller.name}}</h1><div class="desc border-bottom-1px"><star :size="36" :score="seller.score"></star><span class="text">({{seller.ratingCount}})</span><span class="text">月售{{seller.sellCount}}单</span></div><ul class="remark"><li class="block"><h2>起送价</h2><div class="content"><span class="stress">{{seller.minPrice}}</span>元</div></li><li class="block"><h2>商家配送</h2><div class="content"><span class="stress">{{seller.deliveryPrice}}</span>元</div></li><li class="block"><h2>平均配送时间</h2><div class="content"><span class="stress">{{seller.deliveryTime}}</span>分钟</div></li></ul><div class="favorite" @click="toggleFavorite"><span class="icon-favorite" :class="{'active':favorite}"></span><span class="text">{{favoriteText}}</span></div></div><split></split><div class="bulletin"><h1 class="title">公告与活动</h1><div class="content-wrapper border-bottom-1px"><p class="content">{{seller.bulletin}}</p></div><ul v-if="seller.supports" class="supports"><liclass="support-item border-bottom-1px"v-for="(item,index) in seller.supports":key="index"><support-ico :size=4 :type="seller.supports[index].type"></support-ico><span class="text">{{seller.supports[index].description}}</span></li></ul></div><split></split><div class="pics"><h1 class="title">商家实景</h1><cube-scroll class="pic-wrapper" :options="picScrollOptions"><ul class="pic-list"><li class="pic-item"v-for="(pic,index) in seller.pics":key="index"><img :src="pic" width="120" height="90"></li></ul></cube-scroll></div><split></split><div class="info"><h1 class="title border-bottom-1px">商家信息</h1><ul><liclass="info-item border-bottom-1px"v-for="(info,index) in seller.infos":key="index">{{info}}</li></ul></div></div></cube-scroll>
</template><script>import { saveToLocal, loadFromLocal } from 'common/js/storage'import Star from 'components/star/star'import Split from 'components/split/split'import SupportIco from 'components/support-ico/support-ico'export default {props: {data: {type: Object,default() {return {}}}},data() {return {favorite: false,sellerScrollOptions: {directionLockThreshold: 0,click: false},picScrollOptions: {scrollX: true,stopPropagation: true,directionLockThreshold: 0}}},computed: {seller() {return this.data.seller || {}},favoriteText() {return this.favorite ? '已收藏' : '收藏'}},created() {this.favorite = loadFromLocal(this.seller.id, 'favorite', false)},methods: {toggleFavorite() {this.favorite = !this.favoritesaveToLocal(this.seller.id, 'favorite', this.favorite)}},components: {SupportIco,Star,Split}}
</script><style lang="stylus" scoped>@import "~common/stylus/variable"@import "~common/stylus/mixin".sellerheight: 100%text-align: left.overviewposition: relativepadding: 18px.titlemargin-bottom: 8pxline-height: 14pxfont-size: $fontsize-mediumcolor: $color-dark-grey.descdisplay: flexalign-items: centerpadding-bottom: 18px.starmargin-right: 8px.textmargin-right: 12pxline-height: 18pxfont-size: $fontsize-small-scolor: $color-grey.remarkdisplay: flexpadding-top: 18px.blockflex: 1text-align: centerborder-right: 1px solid $color-col-line&:last-childborder: noneh2margin-bottom: 4pxline-height: 10pxfont-size: $fontsize-small-scolor: $color-light-grey.contentline-height: 24pxfont-size: $fontsize-small-scolor: $color-dark-grey.stressfont-size: $fontsize-large-xxx.favoriteposition: absolutewidth: 50pxright: 11pxtop: 18pxtext-align: center.icon-favoritedisplay: blockmargin-bottom: 4pxline-height: 24pxfont-size: $fontsize-large-xxxcolor: $color-light-grey-s&.activecolor: $color-red.textline-height: 10pxfont-size: $fontsize-small-scolor: $color-grey.bulletinpadding: 18px 18px 0 18pxwhite-space: normal.titlemargin-bottom: 8pxline-height: 14pxcolor: $color-dark-greyfont-size: $fontsize-medium.content-wrapperpadding: 0 12px 16px 12px.contentline-height: 24pxfont-size: $fontsize-smallcolor: $color-red.supports.support-itemdisplay: flexalign-items: centerpadding: 16px 12px&:last-childborder-none().support-icomargin-right: 6px.textline-height: 16pxfont-size: $fontsize-smallcolor: $color-dark-grey.picspadding: 18px.titlemargin-bottom: 12pxline-height: 14pxcolor: $color-dark-greyfont-size: $fontsize-medium.pic-wrapperdisplay: flexalign-items: center.pic-list.pic-itemdisplay: inline-blockmargin-right: 6pxwidth: 120pxheight: 90px&:last-childmargin: 0.infopadding: 18px 18px 0 18pxcolor: $color-dark-grey.titlepadding-bottom: 12pxline-height: 14pxfont-size: $fontsize-medium.info-itempadding: 16px 12pxline-height: 16pxfont-size: $fontsize-small&:last-childborder-none()
</style>
项目源码下载:
https://download.csdn.net/download/p445098355/89570496
相关文章:

【vue前端项目实战案例】之Vue仿饿了么App
本文将介绍一款仿“饿了么”商家页面的App。该案例是基于 Vue2.0 Vue Router webpack ES6 等技术栈实现的一款外卖类App,适合初学者进行学习。 项目源码下载链接在文章末尾 1 项目概述 该项目是一款仿“饿了么”商家页面的外卖类App,主要有以下功能…...
)
冷热分离——Java全栈知识(36)
之前在面试的时候有老师问: 我看你使用了水平分表,但是如果有些 1%的数据占了访问量的 90%,而剩下 99%的数据只占了访问量的 10%。这种情况怎么处理。 1 、冷热分离 1.1、什么是冷热分离 冷热分离指的是在处理数据时将数据库分为冷库和热库…...

了解Selenium中的WebElement
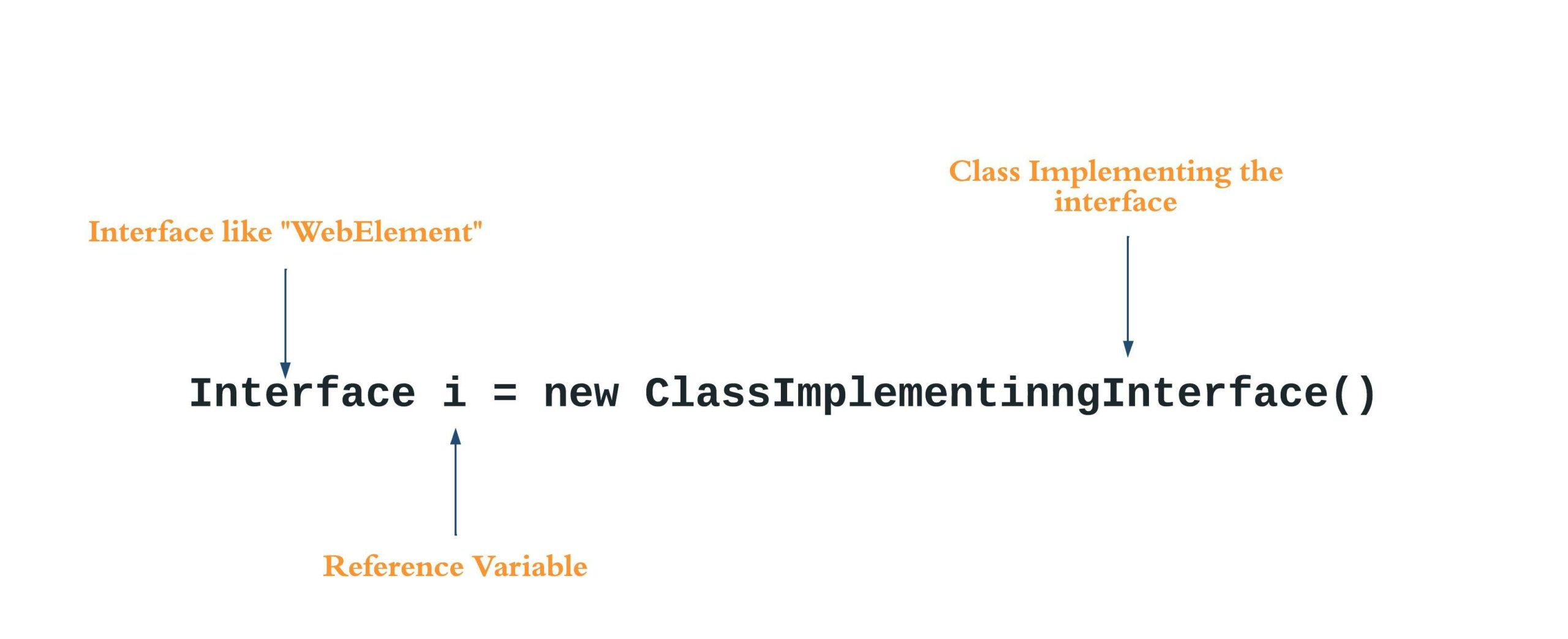
Selenium中到处都使用WebElement来执行各种操作。什么是WebElement?这篇文章将详细讨论WebElement。 Selenium中的WebElement是一个表示网站HTML元素的Java接口。HTML元素包含一个开始标记和一个结束标记,内容位于这两个标记之间。 HTML元素的重命名 …...

OpenCV facedetect 人脸检测官方示例项目配置
运行程序。该程序会自动打开摄像头,识别并定位摄像头前的人脸以及眼睛部位。 输入q或者Q,退出程序。 或进行文本中所包含的图片路径 或 单个图片进行检测,自行修改代码即可 配置环境项目,debug 解决error C4996: ‘fopen’: This…...

自定义Laravel Artisan风格:打造个性化命令行体验
自定义Laravel Artisan风格:打造个性化命令行体验 引言 Laravel的Artisan命令行工具是开发过程中不可或缺的一部分,它提供了一个强大的接口来执行各种开发、维护、测试等任务。除了执行命令,Artisan还允许开发者自定义命令行输出的风格&…...

CTF之网站被黑
简单看一下网页和源码没发现什么明显漏洞 那就扫描一下目录 发现了/shell.php文件,访问一下,发现是一个后台管理登录页面 别无他法只能爆破喽,爆破后发现密码是hack flag{25891d9e9d377f006eda3ca7d4c34c4d}...

Electron学习笔记(一)基础环境
目录 前言 基础环境准备 安装 Node.js 配置项目文件 通过代理服务安装 通过国内仓库安装 一些常见问题: 前言 一个新手学习Electron的笔记,记录为主,仅供参考。 其他文章见专栏目录。 基础环境准备 开发之前先将基础环境搭建好。 …...

【C语言】栈的实现(数据结构)
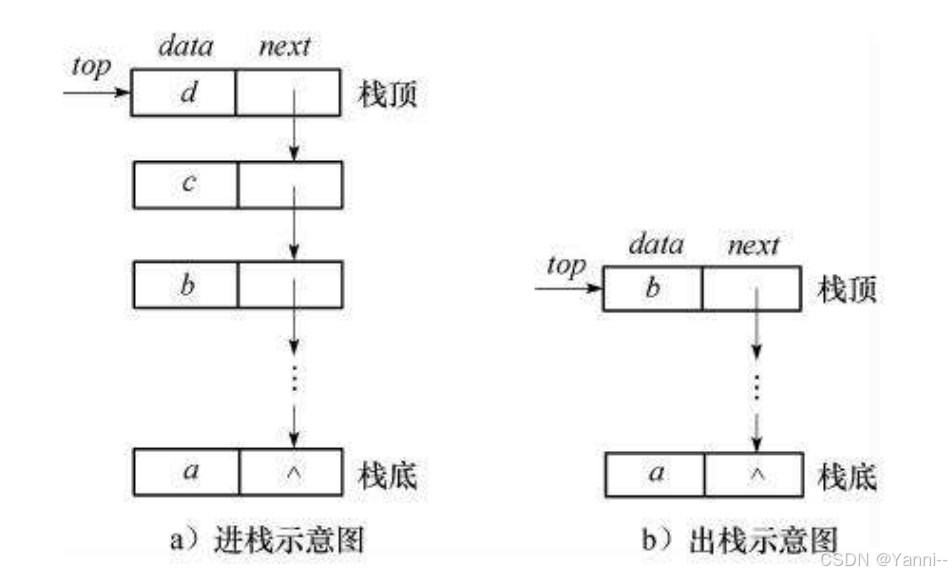
前言: 还是举一个生活中的例子,大家都玩过积木,当我们把积木叠起来的时候,如果要拿到最底部的积木,我们必须从顶端一个一个打出,最后才能拿到底部的积木,也就是后进先出(先进后出&a…...

前端三大主流框架对比
在现代前端开发中,React、Vue和Angular是三大流行的框架/库。它们各自有独特的优缺点,适用于不同的开发需求和项目规模。下面是对这三者的详细比较: 一、 React 简介: 由Facebook开发和维护,是一个用于构建用户界面…...

AOP~面向切面编程介绍
AOP基础 概述 AOP:Aspect Oriented Programming(面向切面编程、面向方面编程),面向特定方法的编程。 动态代理是面向切面编程最主流的实现。 SpringAOP是Spring框架的高级技术,旨在管理bean对象的过程中,…...
)
Android SurfaceFlinger——GraphicBuffer的提交(三十三)
在 SurfaceFlinger 中,我们 dequeueBuffer 和 queueBuffer 是 Surface 控制接口中非常重要的两个函数,分别用于从 Surface 的 BufferQueue 中取出缓冲区和向 BufferQueue 提交(队列)缓冲区。这两个函数在生产者和消费者模型中扮演着核心角色,确保了图像数据的高效和有序传…...

创维汽车滁州永通体验中心开业仪式暨超充车型区域上市会圆满成功
2024年7月20日,创维汽车滁州永通体验中心盛大开业,当日,创维汽车市场部经理周世鹏、安徽大区总监王大明等领导参加本次开业盛典,共同见证创维汽车滁州永通体验中心成功落地。 2021年,新能源乘用车高速发展,…...

【PHP】系统的登录和注册
一、为什么要学习系统的登录和注册 系统的登录和注册可能存在多种漏洞,这些漏洞可能被恶意攻击者利用,从而对用户的安全和隐私构成威胁。通过学习系统的登录和注册理解整个登录和注册的逻辑方便后续更好站在开发的角度思考问题发现漏洞。以下是一些常见…...

2024.7.29 刷题总结
2024.7.29 **每日一题** 682.棒球比赛,这道题是一道简单的模拟题,用栈模拟题中的四个操作就可以了,操作一是将x加到列表末尾,操作二是将列表的后两项之和加到列表末尾,操作三是把列表最后一项的两倍加到列表末尾&#…...

WebSocket程序设计
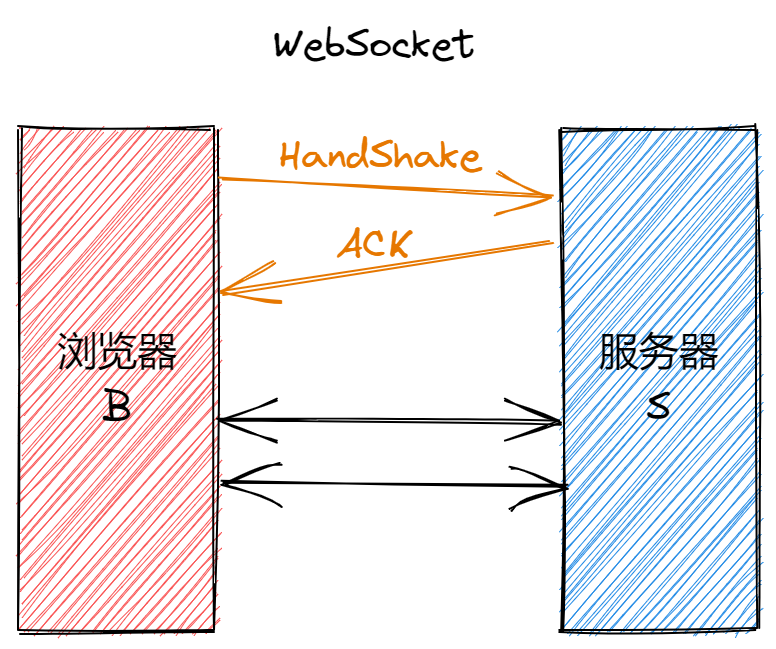
协议说明 WebSocket 是一种在单个TCP连接上进行全双工通信的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。Websocket主要用在B/S架构的应用程序中,在 WebSocket API 中,浏览器和服务器只…...

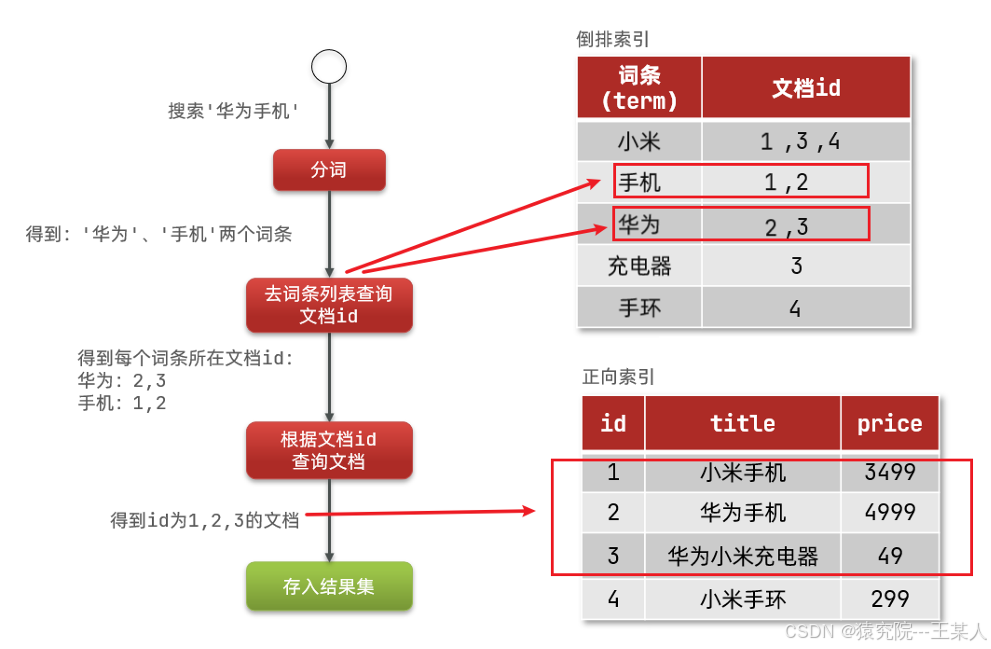
ES(ElasticSearch)倒排索引
目录 正排与倒排索引 1.正排索引 作用: 优点: 缺点: 2.倒排索引 原理: 倒排索引的构建流程: 倒排索引的搜索流程: 优点: 缺点: 3. 应用场景 倒排索引中有几个非常重要的概念…...

Android Studio Build窗口出现中文乱码问题
刚安装成功的android studio软件打开工程,编译时下方build窗口中中文是乱码。 解决: 可点击studio状态栏的Help—>Edit Custom VM Options ,在打开的studio64.exe.vmoptions文件后面添加:(要注意不能有空格,否则st…...

java生成随机数
代码 startValue 开始值 endValue 结束值 per生成的位数也就是精度 /*** 随机数的生成* param startValue* param endValue* return*/private BigDecimal randomBigDecimal(String startValue, String endValue,int per) {BigDecimal min new BigDecimal(startValue);BigDeci…...

动态定制深度学习:Mojo模型与自定义训练算法的无缝切换
动态定制深度学习:Mojo模型与自定义训练算法的无缝切换 引言 在机器学习领域,算法的选择对模型的性能有着决定性的影响。随着研究的深入和技术的发展,开发者可能需要根据不同的数据特性和业务需求,动态地切换或自定义训练算法。…...

昇思25天学习打卡营第19天|DCGAN生成漫画头像
DCGAN生成漫画头像总结 实验概述 本实验旨在利用深度卷积生成对抗网络(DCGAN)生成动漫头像,通过设置网络、优化器以及损失函数,使用MindSpore进行实现。 实验目的 学习和掌握DCGAN的基本原理和应用。熟悉使用MindSpore进行图像…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
