WebKitWebKit简介及工作流程
简介
引擎能够解析HTML、CSS、JavaScript等网页标准,从而将互联网内容呈现给用户。
WebKit的主要特点包括:
- 开源性:它是一个开源项目,任何人都可以查看、修改和贡献代码。
- 跨平台:WebKit可以在多个操作系统上运行,包括macOS、iOS、Windows和Linux。
- 高性能:WebKit在渲染速度和内存使用方面具有较高的效率。
WebKit已经被许多不同的浏览器和应用程序所采用,如苹果的Safari浏览器和一些其他基于WebKit的浏览器。Google的Chrome浏览器最初也是基于WebKit,但后来分叉出自己的引擎Blink。
工作流程
WebKit的工作流程涉及将网页内容从HTML、CSS和JavaScript等源码转换为用户可以交互和观看的图像和文本。以下是WebKit的基本工作流程的详细介绍:
1.读取网页内容:
- 下载网页资源:WebKit首先通过网络下载指定的网页资源,这些资源包括HTML文件、CSS文件、JavaScript文件和图像等。
2.解析内容:
- 解析HTML:WebKit开始解析HTML文件,构建一个称为DOM(Document Object Model,文档对象模型)的树结构。DOM树是网页的结构化表示,每个节点代表一个HTML元素。
- 解析CSS:WebKit同时解析CSS文件,生成CSS规则树,这些规则将被应用到DOM树中的各个节点以确定其样式。
- 处理JavaScript:WebKit的JavaScript引擎(通常是JavaScriptCore或其他嵌入的JS引擎)解析并执行JavaScript代码。这可能包括操作DOM、处理事件、动态更新内容等。
3.生成渲染树:
- 一旦有了DOM树和CSS规则树,WebKit将这两者结合起来生成渲染树(Render Tree)。渲染树包含页面上每个元素的视觉信息(例如颜色、大小、位置等)。
- 渲染树与DOM树不同,它只包含那些会在页面上呈现的可视元素(例如,
<head>标签不会出现在渲染树中)。
4.布局(Layout):
- 在生成渲染树后,WebKit必须计算每个元素应在页面上的确切位置和大小。这一步被称为布局或“reflow”。
- 布局过程是自顶向下的,从根节点开始递归地计算每个元素的位置和尺寸。
5.绘制(Painting):
- 经过布局后,WebKit将每个渲染树节点转换为屏幕上的实际像素。这一步叫做绘制或“painting”。
- 绘制过程涉及将颜色、文本和其他元素绘制到页面上。
6.分层和合成:
- 为了提高性能,WebKit将页面分成多个图层,并独立处理这些图层。然后将这些图层合成到一起,以生成最终的屏幕图像。
- 这种分层处理使得某些操作(例如滚动或动画效果)可以更加高效地进行,因为只有部分图层需要更新,而不是重新渲染整个页面。
7.页面显示:
- 最后,WebKit将合成的图像显示在用户的屏幕上,使用户可以与页面进行交互。
通过以上步骤,WebKit能够高效地将网页源码转换为用户可以看到和操作的页面。这是一个复杂而高效的系统,涉及多个子系统和大量的优化。
WebKit如何处理JavaScript文件
WebKit处理JavaScript文件的过程涉及解析、编译和执行JavaScript代码。具体流程如下:
1.下载和解析:
- 当WebKit解析HTML并遇到<script>标签时,如果标签中包含外部JavaScript文件(通过src属性指定),WebKit会立即开始下载这些JavaScript文件。
- 如果<script>标签中包含内嵌的JavaScript代码,WebKit会直接解析这些代码。
2.暂停HTML解析:
- 通常情况下,当解析到<script>标签时,WebKit会暂停HTML解析,等待JavaScript代码下载完成并执行。这是因为JavaScript代码可能会修改DOM结构,影响后续的解析。
3.解析和编译:
- 一旦JavaScript代码被下载并传递给JavaScript引擎(通常是JavaScriptCore 如果是Safari 或其他使用WebKit的浏览器),首先会对代码进行解析。
- 解析过程将源代码转换为抽象语法树(AST),这是一种结构化表示代码语法的树形图。
- 解析完成后,JavaScript引擎会将AST编译成字节码或机器码。JavaScript引擎通常使用即时编译(Just-In-Time, JIT)技术来提高运行效率。
4.执行:
- 编译完成后,JavaScript代码进入执行阶段。这时,JavaScript引擎会执行编译好的字节码或机器码。
- 在执行过程中,JavaScript代码可以操作DOM树、调用API、处理事件等。
5.异步与回调:
- JavaScript的执行环境是单线程的,但它支持异步操作(如定时器、网络请求、事件监听等)。
- 异步操作通常通过回调函数来处理。这些回调函数会被放入事件循环中,在适当的时间点被执行。
6.事件循环:
- WebKit中的JavaScript引擎包含一个事件循环,它不断检查是否有待处理的事件(如用户交互、异步操作完成等)。
- 当事件或异步操作的回调被触发,事件循环会将其取出并执行。
7.处理JavaScript执行中的问题:
- 同步脚本阻塞: 若脚本是同步执行的(默认),解析和渲染会被阻塞。因此,通常建议将脚本放置在HTML文档的底部,或者使用async或defer属性来异步加载和执行脚本。
- 错误处理: JavaScript引擎会捕获并报告代码中的错误。开发者可以使用try...catch语法来处理可能的异常。
总结来说,WebKit通过暂停HTML解析、下载并解析JavaScript代码、即时编译和事件循环等多种机制,高效地处理和执行JavaScript文件。这一过程确保了JavaScript代码能动态地与网页内容交互,提供了丰富的用户体验。
相关文章:

WebKitWebKit简介及工作流程
简介 引擎能够解析HTML、CSS、JavaScript等网页标准,从而将互联网内容呈现给用户。 WebKit的主要特点包括: 开源性:它是一个开源项目,任何人都可以查看、修改和贡献代码。跨平台:WebKit可以在多个操作系统上运行&am…...

架构分析(CPU:ARM vs RISC-V)
ARM N2 ARM V2 对比 N2和V2,整体架构具有一致性。保证 SiFive P870 P870 Pipeline Veyron V1...

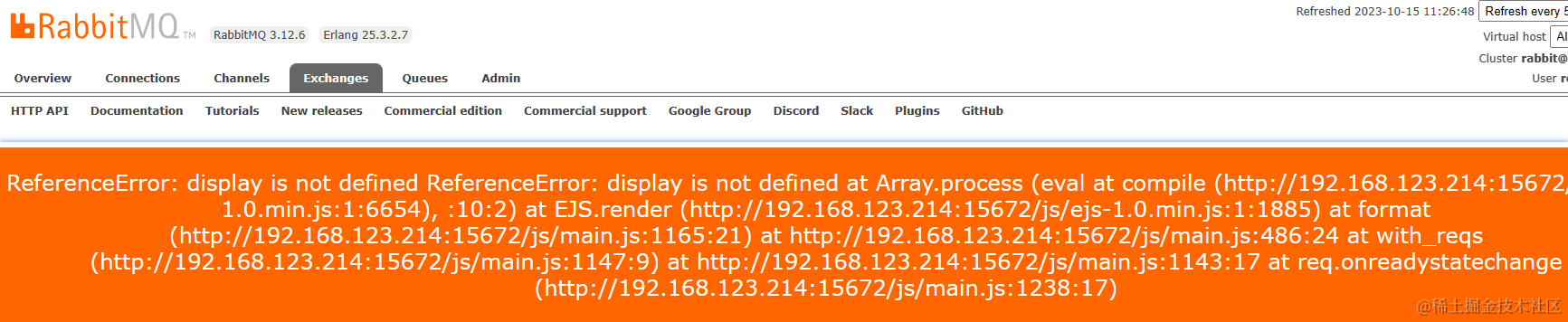
使用 Docker Compose 部署 RabbitMQ 的一些经验与踩坑记录
前言 RabbitMQ 是一个功能强大的开源消息队列系统,它实现了高效的消息通信和异步处理。 本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验。 特点 成熟,稳定消息持久化灵活的消息路由高性能,高可用性,可扩展性高支…...
)
前端八股速通(持续更新中...)
1、深拷贝和浅拷贝的区别 浅拷贝:浅拷贝是拷贝一层,引用类型共享地址。 如果属性是基本类型,拷贝的就是基本类型的值。 如果属性是引用类型,拷贝的就是内存地址。 意思是,当进行浅拷贝时,对于对象的每一…...

【语音识别和生成】语音识别和语音合成技术
语音识别和生成:语音识别和语音合成技术 目录 引言语音识别技术 语音识别的基本原理语音识别系统的组成语音识别的关键技术 语音合成技术 语音合成的基本原理语音合成系统的组成语音合成的关键技术 语音识别和生成的应用 智能助理智能家居语音翻译医疗健康教育和学…...

Redis#架构师面试题
1、Redis锁存在哪些问题及如何解决? 1、死锁问题 加过期时间设定 2、原子性问题 通过“set…nx...ex…”命令,将加锁、过期命令编排到一起,它们是原子操作了,可以避免死锁。 3、释放其他线程的锁问题 当过期时间设置小于线程…...

关于#define的使用方法总结
文章目录 #define 预处理指令一、#define宏定义二、查看预处理文件三、#define 的使用方法四、C语言宏中“#”和“##”的用法五、常见的宏定义总结六、常考题目 #define 预处理指令 #define 是 C 和 C 编程语言中的预处理指令,用于定义宏(macro…...
:创造动态视觉效果)
Unity顶点动画(Vertex Animation):创造动态视觉效果
在Unity中,顶点动画(Vertex Animation)是一种强大的技术,它允许开发者直接在顶点级别上操作和变形网格,从而实现各种动态视觉效果。顶点动画不依赖于骨骼绑定,因此非常适合模拟布料、流体、面部表情等复杂的动画效果。本文将探讨顶…...

WSL for Windows
1、安装 超详细Windows10/Windows11 子系统(WSL2)安装Ubuntu20.04(带桌面环境)_wsl安装ubuntu20.04-CSDN博客https://blog.csdn.net/weixin_44301630/article/details/122390018 注意,安装之后首次启动 Ubuntu 时&…...

Matlab freqz 代码简单实现
相关代码打开matlab源码也可以看到,这里做了简单实现,与源码并不完全一样。 实现代码 [h2 w2] freqzfir(data); [h1 w1] freqz(data); h2h2; h12 [h1, h2];[h4 w4] freqziir(b,a, 2001,true); [h3 w3] freqz(b,a, w4, whole); h4 h4; h34 h…...

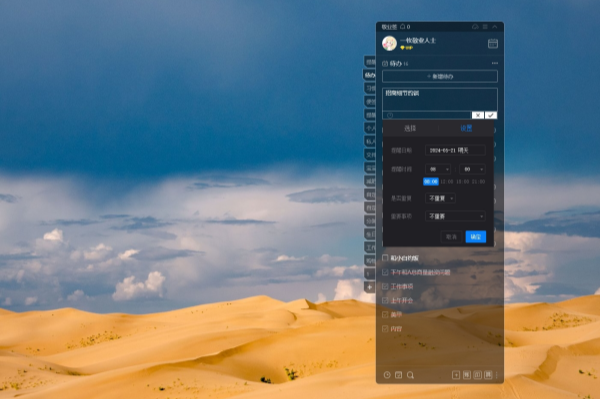
待办app哪款好?高效待办软件推荐
在快节奏的现代生活中,一款高效的待办事项管理软件对于提升工作效率和个人时间管理至关重要。面对市场上众多的待办app,哪款才是你的最佳选择呢?经过深入体验和对比,我发现敬业签这款高效待办软件是个不错的选择。 敬业签的快速记…...

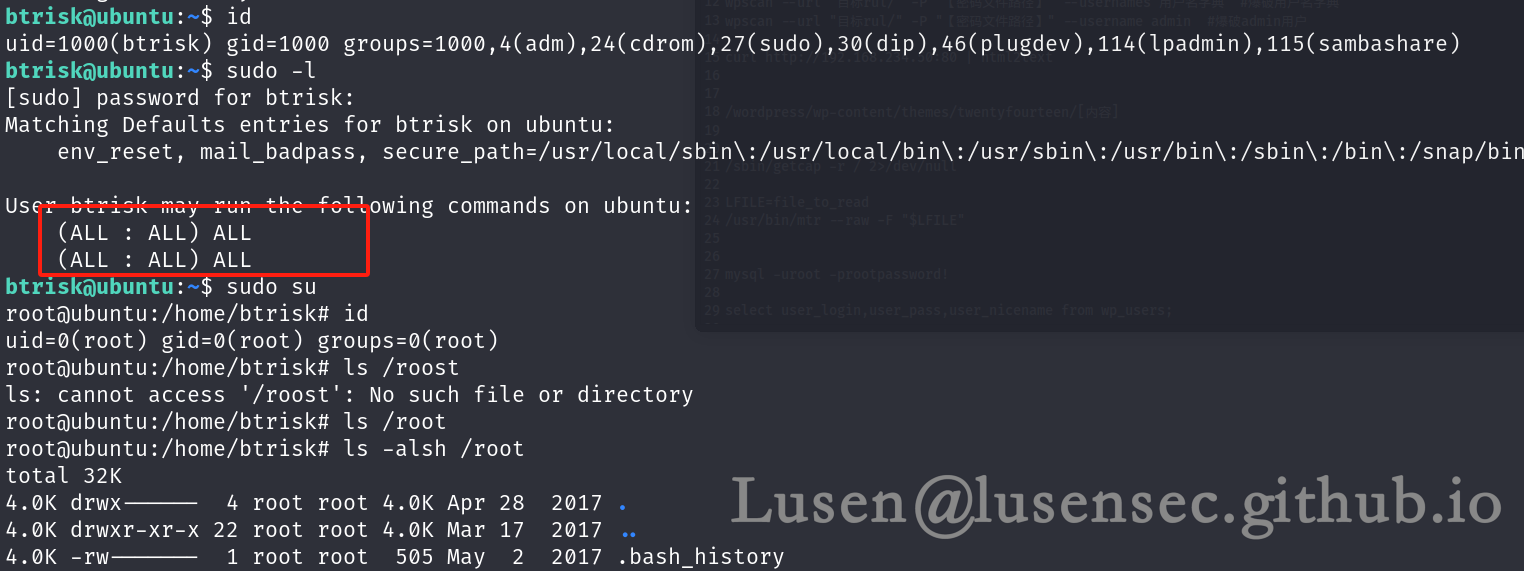
【OSCP系列】OSCP靶机-BTRsys-2.1(原创)
OSCP系列靶机—BTRsys-2.1 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、主机发现 二、端口扫描 1、快速扫描 2、全端口扫描 3、服务系统探测 4、漏洞探测 80端口扫到了一些目录,有wordpress框…...

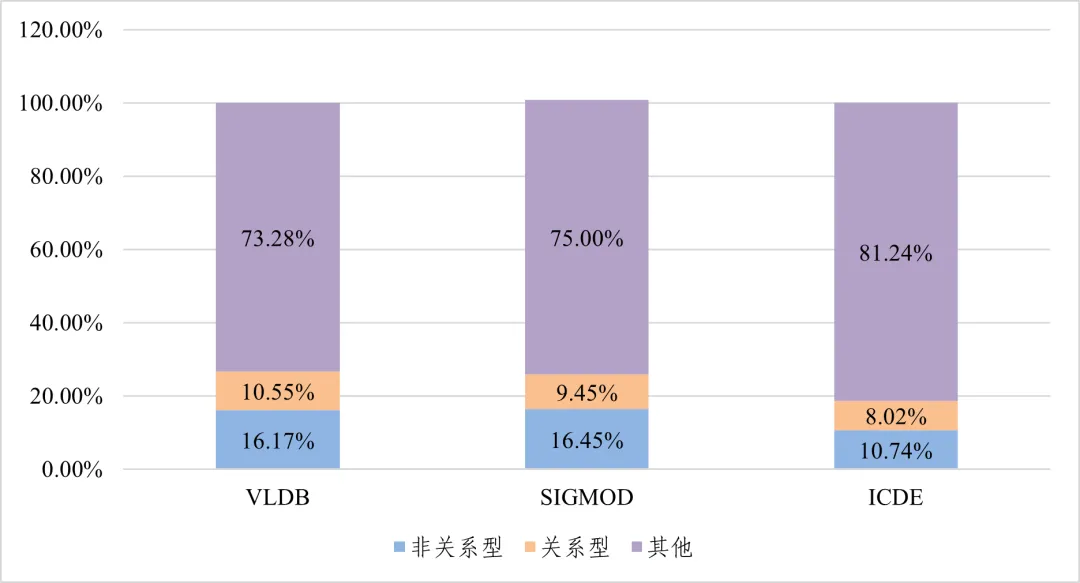
攻坚克难岁月长,自主腾飞世界强——回顾近代中国数据库的发展与飞跃
前言 最近看了《中国数据库前世今生》纪录片,感触颇深,也是一直在思考到底该用何种方式起笔来回顾这段筚路蓝缕却又充满民族自豪感的历程。大概构思了一周左右吧,我想,或许还是应该从那个计算机技术在国内刚刚萌芽的年代开始讲起…...

WEB前端12-axios基础
Vue2-axios基础 1.axios基本概念 在现代的前端开发中,处理网络请求是至关重要的一部分。Axios 是一个流行的基于 Promise 的 HTTP 客户端,它可以在浏览器和 Node.js 环境中使用。它的设计简单易用,支持并行请求、拦截器、CSRF 防护等特性&a…...

Ubuntu 防火墙设置
目录 1. 安装防火墙 2. 开启和关闭防火墙 3. 开放端口和服务规则 4. 关闭端口和删除服务规则 5. 查看防火墙状态 1. 安装防火墙 如果已经安装就忽略 # 安装ufw(Uncomplicated Firewall),这是Ubuntu上管理防火墙的一个简单工具 sudo ap…...

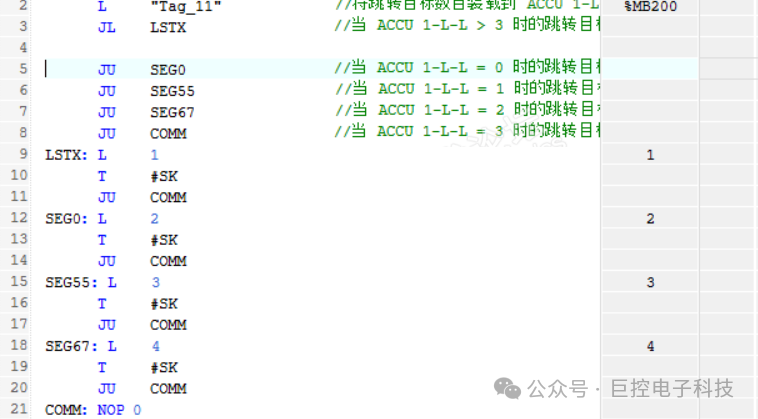
JL 跳转指令的理解
一般情况下,JU 和 JC 是最常见的跳转指令;但有时会用到JL 指令,JL 说起来更像是一组指令,类似C,C# 语言中的 switch case 语句,但是有个明显的不同,前者的判断条件可以是任意合理数字,后者范围…...

vue大屏展示组件库datav
主要用于构建大屏数据展示页面,具有多种类型组件可供使用。详情参考 datav官网 一、安装 npm 安装 npm install jiaminghi/data-viewyarn安装 yarn add jiaminghi/data-view二、使用 在main.js中注册为全局组件 import dataV from jiaminghi/data-view Vue.us…...
的集成应用)
Vue.js 与 Ajax(vue-resource)的集成应用
Vue.js 与 Ajax(vue-resource)的集成应用 Vue.js 是一款流行的前端JavaScript框架,以其简洁、灵活和高效的特点而受到开发者的喜爱。在实际开发中,与后端服务的通信是不可或缺的,而Ajax技术是实现这一功能的关键。在V…...

【讲解下AI Native应用中的模型微调】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

【SOC 芯片设计 DFT 学习专栏 -- DFT DRC规则检查】
请阅读【嵌入式及芯片开发学必备专栏】 请阅读【芯片设计 DFT 学习系列 】 如有侵权,请联系删除 转自: 芯爵ChipLord 2024年07月10日 12:00 浙江 文章目录 概述DRC的概念Tessent DRC检查的概述时钟相关检查扫描相关检查BIST规则检查预DFT时钟规则检查 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
