微前端概念
微前端作用
- 大型应用程序的拆分
- 独立的前端子应用
- 降低程序复杂性,提高开发效率
微前端能力
- js隔离
- css隔离
- 元素隔离
- 生命周期
- 预加载
- 数据通信
- 应用跳转
- 多层嵌套
- …
微前端实现方案
- Iframe
- Single-spa
- Qiankun
- Micro-app
Iframe
<iframe src="https://www.example.com" sandbox></iframe>
- 简单易用
- 天然沙箱
- 隔离太完美
- 刷新即丢失
Single-spa
import { registerApplication } from 'single-spa'registerApplication({name:'app',app: () => {loadScripts('./chunk-a.js');loadScripts('./chunk-b.js');return loadScripts('./entry.js')}
})singleSpa.start()
- 微前端构架鼻祖
- 改造成本太大
- 沙箱不完美
- 应用通信能力差
- 等等
Qiankun
- html entry
- 更完备的沙箱方案
- 适配成本高
- 不支持 vite
Micro-app
- 低侵入式
- 文档易读
- 更好的兼容性
- 支持 vite
现代微前端架构理念
- 团队自治 跨多团队合作开发困难
- 核心思想 开发、部署成本
- 场景落地 系统的渐进性、动态性
传统代码提交流程

微前端代码提交流程

核心思想:

Micro-app
本质
借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。
- WebComponent: 原生组件
- CustomElement: 自定义元素
- ShadowDom: 影子DOM
工作原理

整体架构思路为:CustomElement + HtmlEntry
- micro-app标签:上可以设置各种配置,比如开启iframe沙箱、开启ssr模式、开启keep-alive模式、关闭沙箱、数据通信。
- HTMLEntry: 就是以html文件作为入口地址进行渲染
如何使用

主要功能
生命周期、环境变量、虚拟路由、JS沙箱、样式隔离、元素隔离、数据通信、等等
生命周期
- created:
<micro-app> 标签初始化后,加载资源前触发。
- beforemount: 加载资源完成后,开始渲染之前触发
- mounted: 子应用渲染结束后触发
- unmount: 子应用卸载时触发
环境变量
- _MICRO_APP_PUBLI_PATH_- _MICRO_APP_BASE_ROUTE_
虚拟路由系统
通过虚拟路由系统,我们可以方便的进行导航守卫、跨应用的跳转、提升开发效率、并且子应用运行在这套虚拟路由系统中,和主应用的路由进行隔离,避免相互影响,如:
- 主应用控制子应用跳转
- 子应用控制主应用跳转
- 子应用控制其他子应用跳转
JS沙箱
确保子应用之间 全局变量/事件不冲突
样式隔离

元素隔离
元素隔离的概念来自ShadowDom,即ShadowDom中的元素可以和外包的元素重复但不会冲突,micro-app模拟实现了类似ShadowDom的功能,元素不会逃离<micro-app 元素边界,子应用只能对自身的元素进行增、删、改、查的操作。
数据通信
- 主子应用间通信
- 子应用全局通信
其他能力
预加载、缓存等等
兼容性
- 技术栈: Vue、React、Angular、Nuxt、Next
- 构建工具:Webpack、Vite、Vue-cli
- 浏览器:PC端:除了IE浏览器,其他浏览器基本兼容,移动端:ios10+、android5+
Micro-app接入注意
- 子应用跨域:Webpack、Vite
- 样式隔离:约定前缀、命名空间
官方网站:https://micro-zoe.github.io/micro-app/
构建micro-app基座(以vue3为基座)
// 初始化vue3项目 以vue3为基座
npm init vue@latest
// 下载vue-router
npm install vue-router@4.0.12 --save
相关文章:

微前端概念
微前端作用 大型应用程序的拆分独立的前端子应用降低程序复杂性,提高开发效率 微前端能力 js隔离css隔离元素隔离生命周期预加载数据通信应用跳转多层嵌套… 微前端实现方案 IframeSingle-spaQiankunMicro-app Iframe <iframe src"https://www.examp…...

FFmpeg实战 - 解复用解码
文章目录 前置知识音视频基础概念解复用、解码的流程分析FFMPEG有8个常用库 常见音视频格式的介绍aac格式介绍h264格式介绍flv格式介绍mp4格式介绍 FFmpeg解码解封装实战数据包和数据帧(AVPacket/AVFrame)AVPacket/AVFrame的引用计数问题API介绍注意事项…...

Jmeter混合压测(2407)
一 压测需求: 电商作为服务端,至少需要满足并发量,QPS:100/s,TPS:20/s。例如场景: 电商交易中,商品图片请求量最多,电商服务端需要满足并发请求查询图片信息。各家可能会并发请求同一家电商商品、订单等内容。 二 压…...

Prometheus各类监控及监控指标和告警规则
目录 linux docker监控 linux 系统进程监控 linux 系统os监控 windows 系统os监控 配置文件&告警规则 Prometheus配置文件 node_alert.rules docker_container.rules mysql_alert.rules vmware.rules Alertmanager告警规则 consoul注册服务 Dashboard JSON…...

G120 EPos配置方案及应用场景
EPos功能就是基本定位器功能,它可计算出轴的运行特性,使轴以时间最佳的方式移动到目标位置。EPos功能主要包括:设定值 直接给定(MDI)功能、 选择程序段功能、回参考点功能、点动功能、运行到固定挡块功能。 EPos功能通过处理给定的加速度、速度和位置值生成运行特性曲线,…...

定制化爬虫管理:为企业量身打造的数据抓取方案
在数据驱动的时代,企业如何高效、安全地获取互联网上的宝贵信息?定制化爬虫管理服务应运而生,成为解锁专属数据宝藏的金钥匙。本文将深入探讨定制化爬虫管理如何为企业量身打造数据抓取方案,揭秘其在海量信息中精准捕获价值数据的…...

Javascript面试基础6【每日更新10】
Gulp gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成 Gulp的核心概念:流 流,简单来说就是建立在面向对象基础上的一种抽象的…...

CTF Web信息搜集 25000字详解
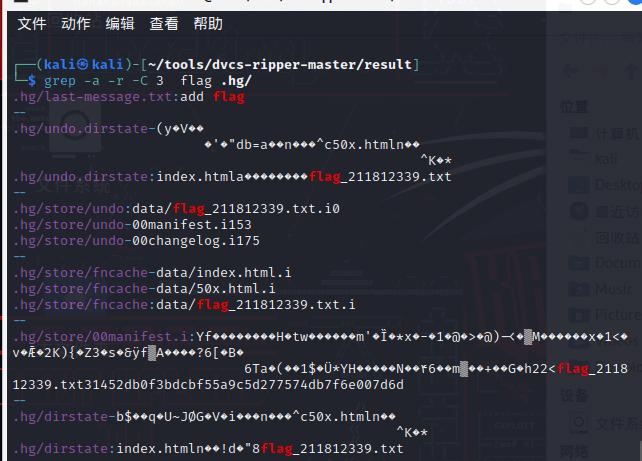
目录 前言信息收集常见信息分类域名信息whois备案CDN子域名解析记录 旁站C段服务器信息端口服务器类型数据库类型waf防火墙 网站信息备份文件备份文件常见的后缀名备份文件常见的文件名gedit备份文件vim备份文件收集方法 敏感目录CMS类型(指纹识别)探针泄…...

MSPM0G3507之电赛小车
一、前言 本文没什么技术分享,纯聊天。以下内容均为笔者的浅薄理解,有不对的地方还请多多包涵。 二、相关配置 主控单元:MSPM0G3507SPTR(48角) 编译环境:Keil5.33、5.39(推荐)都可 …...

linux运维一天一个shell命令之vmstat详解
概念 vmstat 是 Linux 系统中一个非常有用的工具,主要用于报告系统的虚拟内存、进程、CPU 活动和 IO 性能等信息。以下是对 vmstat 工具的详细解释: 基本语法 vmstat [options] [delay [count]]delay:更新的时间间隔(以秒为单…...

前端开发调试工具推荐分类整理
具体前往:前端调试工具分类整理汇总...

http协议与nginx
动态页面与静态页面的差别: (1)URL不同 静态⻚⾯链接⾥没有“?” 动态⻚⾯链接⾥包含“?” (2)后缀不同 (开发语⾔不同) 静态⻚⾯⼀般以 .html .htm .xml 为后缀 动态⻚⾯⼀般以 .php .jsp .py等为后…...

一款国外开发的高质量WordPress下载站模板主题
5play下载站是由国外站长开发的一款WordPress主题,主题简约大方,为v1.8版本, 该主题模板中包含了上千个应用,登录后台以后只需要简单的三个步骤就可以轻松发布apk文章, 我们只需要在WordPress后台中导入该主题就可以…...

Laravel为什么会成为最优雅的PHP框架
Laravel之所以成为最优雅的PHP框架之一,是因为它提供了一系列的优点,包括简洁的语法、强大的功能集、高度模块化和可扩展性、优雅的ORM、内置认证系统、丰富的社区支持和测试友好等。这些优点使得Laravel在PHP框架中脱颖而出,成为了很多开发者的首选框架。 官网:https://l…...

孤儿进程的例子
先让父进程死亡,子进程的父进程会被操作系统管理 先使用gcc编译代码, 执行代码后用 ps -p <进程号> -f 查看进程 #include <stdio.h> #include <stdlib.h> #include <sys/types.h> #include <unistd.h>int main() {pid_t pid;// 创建…...

CSS前端面试题——怎么用CSS实现一个宽高自适应的正方形?
方法一:使用 padding 方案 这种方法通过设置元素的 padding 属性来实现宽高比例相等的正方形。假设我们希望正方形的边长为相对于父容器的百分比值,比如50% .square {width: 50%; /* 可以是任意宽度,这里假设为父元素宽度的50% */padding-t…...

谷粒商城实战笔记-56~57-商品服务-API-三级分类-修改-拖拽功能完成
文章目录 一,56-商品服务-API-三级分类-修改-拖拽功能完成二,57-商品服务-API-三级分类-修改-批量拖拽效果1,增加按钮2,多次拖拽一次保存完整代码 在构建商品服务API中的三级分类修改功能时,拖拽排序是一个直观且高效的…...

Shader入门精要总结(二)矩阵
1. 矩阵乘法 一个rn的矩阵A和一个nc的矩阵B相乘,它们的结果AB将会是一个rc大小的矩阵,不满足此规则不能相乘 矩阵乘法满足一些性质 矩阵乘法不满足交换律 即AB≠BA矩阵乘法满足结合律 (AB)CA(BC) 2. 特殊矩阵 方块矩阵 指行和列数目相等的矩阵&#…...

基于CentOS Stream 9平台安装MySQL Community Server 9.0.1 Innovation
1. 安装之前 1.1 查看系统版本 cat /etc/redhat-releaseCentOS Stream release 9 1.2 查看cpu架构 lscpu架构: x86_64 CPU 运行模式: 32-bit, 64-bit 2. 官网下载 https://dev.mysql.com/downloads/mysql/ 要多看看 官方9.0文档:https://d…...

正则采集器之五——商品匹配规则
需求设计 实现分析 系统通过访问URL得到html代码,通过正则表达式匹配html,通过反向引用来得到商品的标题、图片、价格、原价、id,这部分逻辑在java中实现。 匹配商品的正则做成可视化编辑,因为不同网站的结构不同,同…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
