【前端 09】JavaScript中的对象与JSON
JavaScript中的对象与JSON
在JavaScript中,对象和JSON(JavaScript Object Notation)是两个紧密相连但又有区别的概念。它们都在数据处理和交换中扮演着重要角色。本文将详细讲解JavaScript中的自定义对象以及JSON对象的基本概念、格式、用法以及它们之间的转换。

自定义对象
在JavaScript中,自定义对象是一种非常灵活的数据结构,允许我们存储属性(键值对)和函数(方法)。通过对象字面量语法,我们可以轻松创建自定义对象。
语法格式
var 对象名 = { 属性名1: 属性值1, 属性名2: 属性值2, 属性名3: 属性值3, 函数名称: function(形参列表){ // 函数体 }
};
调用属性和方法
- 调用属性:
对象名.属性名 - 调用方法:
对象名.函数名()
示例
var person = { name: "Alice", age: 30, greet: function() { console.log("Hello, my name is " + this.name); }
}; console.log(person.name); // 输出: Alice
person.greet(); // 输出: Hello, my name is Alice
JSON对象
尽管JSON在JavaScript中经常被提及,但需要注意的是,JSON本身并不是JavaScript的一个对象或数据类型。JSON是一种轻量级的数据交换格式,它基于ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于语言的文本格式来存储和表示数据。
格式
JSON对象使用大括号{}包围,内部包含多个键值对,键值对之间使用逗号,分隔。键(key)必须使用双引号"包围,值(value)可以是多种数据类型,包括数字、字符串(必须用双引号包围)、布尔值、数组(方括号[]包围)、对象(花括号{}包围)或null。
示例
{ "name": "Alice", "age": 30, "isStudent": false, "courses": ["Math", "Science", "English"], "address": { "street": "123 Elm St", "city": "Somewhere" }
}
在JavaScript中使用JSON
在JavaScript中,我们经常需要将JSON字符串转换为JavaScript对象,以便进行进一步的操作。这可以通过JSON.parse()方法实现。相反,如果我们需要将JavaScript对象转换为JSON字符串以便传输或存储,可以使用JSON.stringify()方法。
示例
// JSON字符串转JS对象
var jsonString = '{"name":"Alice","age":30}';
var personObj = JSON.parse(jsonString);
console.log(personObj.name); // 输出: Alice // JS对象转JSON字符串
var personObj = {name: "Alice", age: 30};
var jsonString = JSON.stringify(personObj);
console.log(jsonString); // 输出: "{"name":"Alice","age":30}"
总结
JavaScript中的自定义对象和JSON都是处理数据的重要工具。自定义对象提供了灵活的数据存储和操作方式,而JSON则是一种轻量级的数据交换格式,便于不同系统之间的数据交换。通过JSON.parse()和JSON.stringify()方法,我们可以轻松地在JavaScript对象和JSON字符串之间进行转换。希望这篇文章能帮助你更好地理解JavaScript中的对象和JSON。
相关文章:

【前端 09】JavaScript中的对象与JSON
JavaScript中的对象与JSON 在JavaScript中,对象和JSON(JavaScript Object Notation)是两个紧密相连但又有区别的概念。它们都在数据处理和交换中扮演着重要角色。本文将详细讲解JavaScript中的自定义对象以及JSON对象的基本概念、格式、用法…...

C# 字符串罗马数字123转汉字一二三
要将字符串 "123" 转换为 "一二三",可以通过以下几种方法来实现。 1. 使用映射字典 可以创建一个映射字典,将数字字符映射到对应的中文数字,然后遍历原始字符串进行替换: using System; using System.Coll…...

红杉资本视角:大公司在AI领域的投资策略与市场影响
在人工智能(AI)的快速发展浪潮中,大型科技公司如谷歌、Meta等正在积极投资,以确保在未来技术竞争中占据有利地位。红杉资本等投资机构对此现象进行了深入分析,探讨了大公司在AI领域的投资策略及其对市场的影响。本文将…...

CI/CD学习之路
CI/CD之路 https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg4NDg0MjQ0MQ&actiongetalbum&album_id3433192036428447744&scene173&subscene&sessionidsvr_0b1e7fe1d6b&enterid1721879847&from_msgid2247485821&from_itemidx1&count3&am…...

IP 泄露: 原因与避免方法
始终关注您的IP信息! 您的IP地址不仅显示您的位置,它包含几乎所有的互联网活动信息! 如果出现IP泄漏,几乎所有的信息都会被捕获甚至非法利用! 那么,网站究竟如何追踪您的IP地址?您又如何有效…...

深⼊理解指针(1)
1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调⽤ 1. 内存和地址 1.1 内存 计算机内存空间如何高效率的管理? 也是把内存划分为⼀个个的内存单元,每个…...

Photoshop 2023:创意无限的图像编辑神器
Photoshop 2023 是一款专为 Mac 和 Windows 系统设计的强大图像编辑软件,为专业设计师和业余爱好者提供了无与伦比的创作工具和功能。 一、强大的编辑工具 Photoshop 2023 拥有丰富的编辑工具,如选择工具、画笔工具、橡皮擦工具等。其选择工具能够精确…...

高校是需要AIGC 实验室还是大数据人工智能实验室呢
AIGC(人工智能与图形计算)实验室和大数据人工智能实验室虽然都隶属于人工智能的范畴,但它们的关注点、研究方向和具体应用领域有所不同。 我们分别从研发方向、技术侧重、应用领域、研究工具和方法等方面去分析两者的区别,希…...

Nginx系列-12 Nginx使用Lua脚本进行JWT校验
背景 本文介绍Nginx中Lua模块使用方式,并结合案例进行介绍。案例介绍通过lua脚本提取HTTP请求头中的token字段,经过JWT校验并提取id和name信息,设置到http请求头中发向后段服务器。 默认情况下,Nginx自身不携带lua模块࿰…...

数据库设计三范式
目录 第一范式 第二范式 第三范式 数据库的设计范式,即数据库设计的原则; 在设计数据库时尽量遵守这三个条件,因为在实际的设计中,根据要求是空间换时间还是时间换空间来遵守范式; 第一范式 每一张表都必须有主键…...

VirtualBox创建共享磁盘
VirtualBox创建共享磁盘 目录 VirtualBox创建共享磁盘1、划分共享磁盘1.1、【管理】->【工具】->【虚拟介质管理】1.2、【创建】->【VDI(VirtualBox 磁盘映像)】->【下一步】1.3、【预先分配全部空间】->【下一步】1.4、【分配大小】->…...

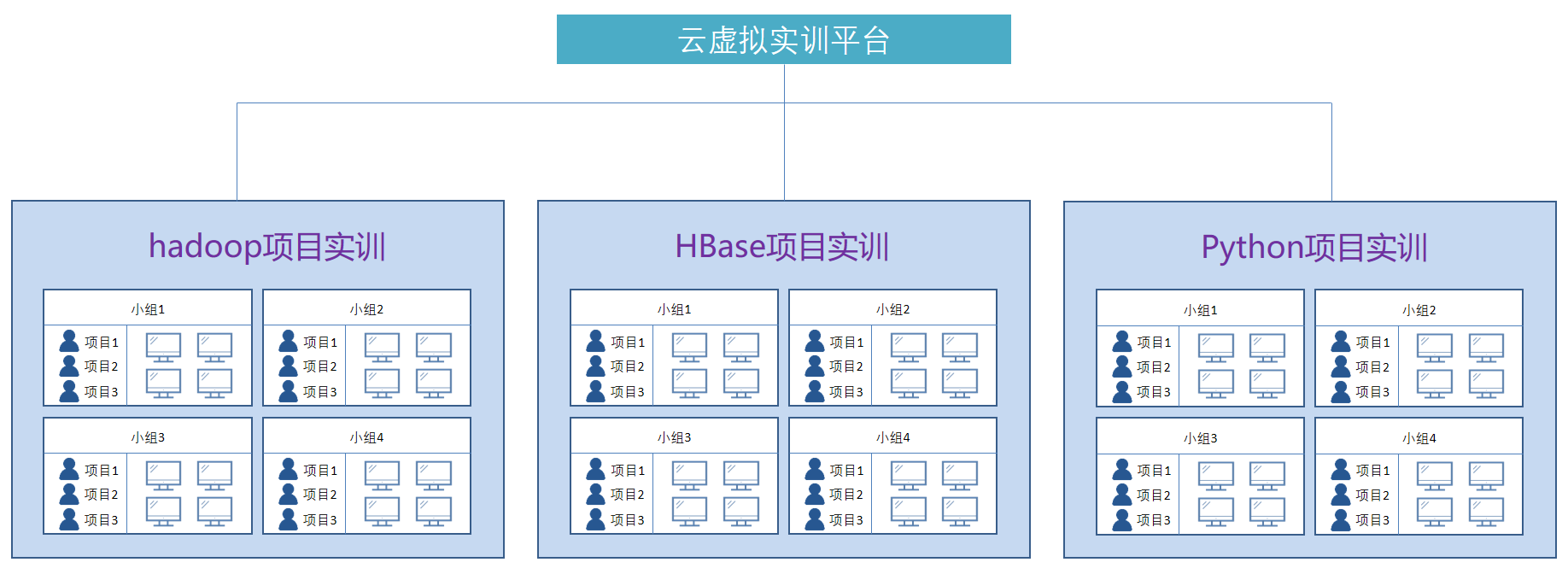
2024年中职云计算实验室建设及云计算实训平台整体解决方案
随着信息技术的飞速发展,云计算作为新一代信息技术的核心,正逐步渗透到各行各业,成为推动数字化转型的重要力量。为了适应这一趋势,中职教育作为技能型人才培养的重要阵地,亟需加强云计算实验室建设与云计算实训平台的…...

[C++] C++11新增
一、列表初始化 C98: 在C98中,标准允许使用花括号{}对数组元素进行统一的列表初始值设定。 struct Simple1 {int _a;int _b; };//C98 int main() {int a1[] { 1,2,3,4,5,6 };int a2[7] { 0 };//本质是类型转换(构造拷贝构造 -> 优化 …...

802.11 wireshark 抓包
80211 wireshark 抓包 前言配置 monitor软件配置wireshark 操作 前言 本人习惯使用 Omnipeek 抓包分析,所以 wireshark 的实验只讲到抓包完成。 Windows 环境采用 wireshark 抓包是比较麻烦的,因为支持在 Windows 环境中支持抓包的网卡并不多࿰…...

vscode 调试web后端
1、调试环境配置 一、安装python环境管理器 其中要先在vscode选择对应的python环境,最方便的是按照环境管理器后从中选择。其中在【externsions】里面安装python即可。 如下: 二、编写launch.json文件 其中如下: {// Use IntelliSense …...

JAVA默写单词小程序
编写一个记单词和默写单词两个功能的小程序 package com.lu.word;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import lombok.ToString;Data AllArgsConstructor NoArgsConstructor ToString public class A {private String k;p…...

认知、情绪、情感、意志、人格
皮亚杰的认知发展阶段理论 个别差异与因材施教 情绪 情绪的理论 情感与情绪 意志 人格...

解析capl文件生成XML Test Module对应的xml工具
之前一直用的CAPL Test Module来写代码,所有的控制都是在MainTest()函数来实现的,但是有一次,代码都写完了,突然需要用xml的这种方式来实现,很突然,之前也没研究过,整理这个xml整的一身汗&#…...

Java中的反射是怎么回事?
反射的概念 《Java核心技术》中的定义是这样的:能够分析类能力的程序,就是反射 这就是一个概念,跟java中经常提的问题:对象是什么? 一类问题,简单来说就是将类创建对象的逻辑反过来,由对象获得…...

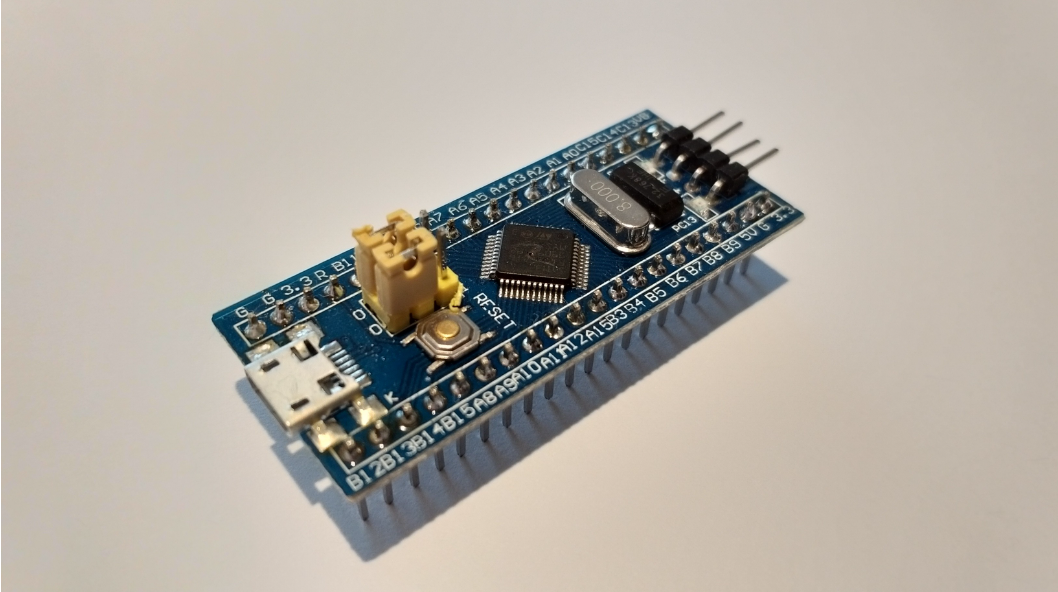
07 STM32寄存器开发基础-中断编程
文章目录 一、前言二、系列文章三、如何学习?四、单片机的中断知识点4.1 中断的概念4.2 中断服务函数中断服务函数与中断的关系中断服务函数的特点与编写要求中断服务函数的命名规则4.3 超声波测距项目里中断的使用思路超声波测距原理使用中断实现超声波测距硬件连接工作流程具…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
