vue2 vue3 props 的处理机制
在 Vue 2 中,props 是单向数据流,父组件向子组件传递的 props 默认情况下是不具有响应式特性的。这意味着当父组件的数据发生变化时,如果传递给子组件的 props 发生变化,子组件不会自动更新视图。
具体来说,在 Vue 2 中:
-
单向数据流: 父组件通过 props 将数据传递给子组件。子组件可以将 props 视为本地数据来使用,但是如果父组件的数据发生变化,不会自动更新传递给子组件的 props。
-
非响应式: 如果想要在子组件内部响应父组件数据的变化,需要使用
watch或者computed属性来手动处理。例如,可以在子组件内部使用watch来监听 props 的变化并做出相应的响应。
<template><div><p>Message from parent: {{ message }}</p><button @click="changeMessage">Change Message</button></div>
</template><script>
export default {props: ['message'], // 父组件传递的 propsmethods: {changeMessage() {// 父组件传递的 props 是单向的,子组件不能直接修改// 如果需要修改,可以通过事件向父组件发送请求this.$emit('update:message', 'Updated message from child');}},watch: {message(newValue, oldValue) {console.log('Prop `message` changed:', newValue, oldValue);// 在 props 变化时可以执行额外的逻辑}}
};
</script>
在 Vue 3 中,props 的处理机制与 Vue 2 有所不同,尤其是在响应式方面有了重要的改进和变化。
在 Vue 3 中,props 默认情况下是响应式的。这意味着:
-
自动更新: 当父组件的 prop 发生变化时,子组件会自动响应这些变化并更新视图。这与 Vue 2 不同,Vue 2 中的 props 是非响应式的,子组件需要手动处理变化。
-
Reactivity API 的支持: Vue 3 引入了 Composition API,其中包含了许多新的 API,如
ref、reactive等,这些 API 在处理 props 和组件内部状态时都是响应式的。 -
类型校验与默认值: 与 Vue 2 类似,Vue 3 也支持通过 props 定义类型校验和默认值,但是 props 现在默认是响应式的,因此它们更加灵活和方便使用。
-
<template><div><p>Message from parent: {{ message }}</p><button @click="changeMessage">Change Message</button></div> </template><script> import { defineComponent, ref } from 'vue';export default defineComponent({props: {message: String // 父组件传递的 props,类型为 String},setup(props) {// 在 setup 函数中可以直接访问 props,并且它们是响应式的// 使用 ref 创建响应式数据const internalMessage = ref(props.message);function changeMessage() {internalMessage.value = 'Updated message from child';}return {message: internalMessage,changeMessage};} }); </script>
- 在上面的示例中,props
message是从父组件传递给子组件的。在子组件中,我们使用ref来创建一个响应式的数据internalMessage,并在setup函数中初始化为props.message的值。这样,当父组件的message发生变化时,子组件的视图会自动更新。
因此,Vue 3 中的 props 是默认响应式的,这是 Vue 3 在响应式系统方面的一大进步,使得开发者在处理组件间的数据传递和响应时更加方便和直观。

so 其实computed没必要。
相关文章:

vue2 vue3 props 的处理机制
在 Vue 2 中,props 是单向数据流,父组件向子组件传递的 props 默认情况下是不具有响应式特性的。这意味着当父组件的数据发生变化时,如果传递给子组件的 props 发生变化,子组件不会自动更新视图。 具体来说,在 Vue 2 …...

C++第十弹 ---- vector的介绍及使用
目录 前言vector的介绍及使用1. vector的使用1.1 vector的定义1.2 iterator的使用1.3 vector空间增长问题1.4 vector增删查改 2. vector迭代器失效问题(重点) 总结 前言 本文介绍了C中的vector数据结构及其使用方法。 更多好文, 持续关注 ~ 酷酷学!!! 正文开始 vector的介绍…...

ValueError: invalid literal for int() with base 10: ‘a‘
ValueError: invalid literal for int() with base 10: ‘a‘ 目录 ValueError: invalid literal for int() with base 10: ‘a‘ 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰ÿ…...

[C++探索]初始化列表,static成员,友元函数,内部类,匿名对象
💖💖💖欢迎来到我的博客,我是anmory💖💖💖 又和大家见面了 欢迎来到C探索系列 作为一个程序员你不能不掌握的知识 先来自我推荐一波 个人网站欢迎访问以及捐款 推荐阅读 如何低成本搭建个人网站…...
:读取上交所股票列表)
搭建自己的金融数据源和量化分析平台(二):读取上交所股票列表
我在上交所没发现上交所有像深交所一样的一键下载股票xls文档的按钮,因此上交所的股票列表读取就会比较麻烦。总体思路是查出来所有股票的代码之后根据股票代码逐一发起HTTP请求读取公司英文名、总股本、流通股本等详细信息,这就导致上交所爬虫的网络交互…...

Kafka知识总结(分区机制+压缩机制+拦截器+副本机制)
文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 分区机制 分区策略 分区策略是决定生产者将消息发送到哪个分区的…...

WordPress原创插件:搜索引擎抓取首图seo图片
WordPress原创插件:搜索引擎抓取首图seo图片 插件设置 插件将在网站头部添加适当的meta标签,以便百度等搜索引擎抓取指定的固定图像。 插件下载 https://download.csdn.net/download/huayula/89596527...

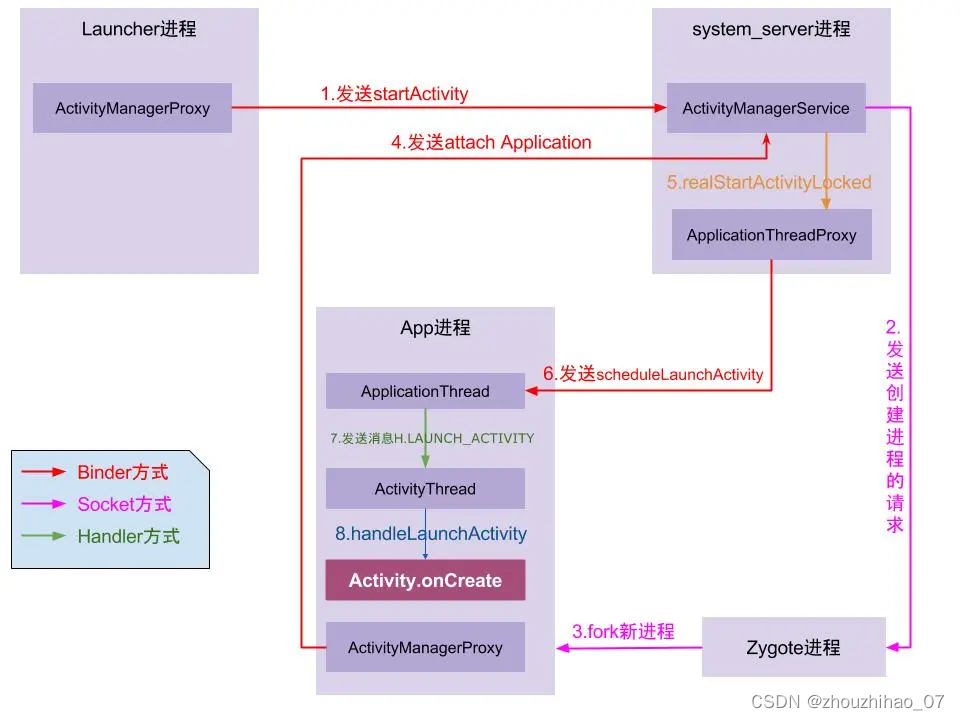
Android Framework 之AMS
它管理了系统的四大组件:Activity、Service、ContentProvider、Broadcast。 它除了管理四大组件外,同时也负责管理和调度所有的进程 AMS相关目录结构 AMS代码主要在下面几个目录(AndroidQ上AMS相关部分功能移到了wm下): frameworks/base/core/java/andro…...

AnConda环境配置学习笔记
AnConda环境配置 个人笔记,自己学习使用。 1、软件安装 去官网或者是清华大学镜像下载 2、环境配置 Conda 查看版本:conda --version 更新所有库 conda update --all(千万不要跟新,版本不匹配) matploitlib安装cond…...

架构师的36项修炼 学习笔记
架构师的36项修炼 学习笔记 分布式缓存 缓存特点 1.技术简单 2.性能提升明显 3.应用场景多 缓存数据存储 hash表 缓存的关键指标 命中率 缓存失效方式 超时失效 LLT 实时清除 代理缓存 反向代理缓存 多层反向代理缓存 内容分发网络CDN 通读缓存 包括代理缓存…...

Python | “IndexError: tuple index out of range” 【已解决】
Python | “IndexError: tuple index out of range” 【已解决】 IndexError: tuple index out of range 深度解析与实战指南 在Python编程中,IndexError: tuple index out of range是一个常见的错误,它发生在尝试访问元组(或其他可索引的数…...

Linux上部署easySpider及基本使用
一、安装及简介 默认使用Chrome浏览器。 1、下载压缩包 官网:易采集EasySpider:无代码可视化爬虫/浏览器自动化测试软件 Linux版只适用于Ubuntu 20.04及以上版本、Deepin、Debian及其衍生版本。 (建议使用)下载网址/Github下…...

Qt Designer,仿作一个ui界面的练习(二):部件内容的填充
有了完成了布局的基本框架设计之后,对各个部件逐步完成内容的填充。 一、还是从顶边栏开始: 1、在顶边栏的topLogo里面拖入一个QLabel(标签),命名为logoImage,删除标签的文字。 2、右键点击topLogo&#x…...

LIS2DH12传感器底电流100ua处理
默认已经正常初始化IIC和LIS2DH12之后,需要正常开启和进入低功耗传感器的处理。 主要是对两个寄存器的处理:20、1E ODR[3:0]数据速率选择。默认值:0000(0000:断电模式;其他:见表31&a…...

五、Spring Boot - 上手篇(1)
🌻🌻目录 一、快速入门:创建第一个SpringBoot 工程1.1 点击File--->New--->Project...1.2 选择版本和依赖的相关骨架包1.3 设置项目保存目录1.4 项目创建完成,工程主界面如下1.5 项目说明1.6 启动项目1.7 编写 HelloControl…...

Spring -- 使用XML开发MyBatis
T04BF 👋专栏: 算法|JAVA|MySQL|C语言 🫵 今天你敲代码了吗 文章目录 MyBatis XML配置文件开发配置连接字符串和MyBatis写Mapper层代码添加mapper接口添加UserInfoXmLMapper.xml 操作数据库INSERTDELETE & UPDATE MyBatis XML配置文件开发 实际上,除…...
)
openmv 学习笔记(24电赛笔记)
寻找特定目标 这个功能主要应用在,机器人寻找色块,无人机跟踪特定颜色,生产线上检测物体进行分类,还有人机交互等等功能应用。 相关函数 image.find_blobs(thresholds, roiAuto, x_stride2, y_stride1, invertFalse, area_thr…...

【C语言】【数据结构】二分查找(数组的练习)
目录 一、什么是二分查找 二、算法思想 2.1、概述 2.2、举例 (1)查找3(数组里面存在的数) (2)查找12(数组里面不存在的数) 三、代码实现 四、计算mid公式的优化 一、…...

Web:Url 编码 -13
URL编码概述 HTTP协议只支持iso8859-1字符集。 而此字符集中只有英文数字常见符号。 所以HTTP原生是无法传输非iso8859-1字符的。 为了解决这个问题,提出了一种称之为URL编码的解决方案。 URL编解码详解 将非iso8859-1字符,进行转换 先将字符按照指定码表…...

typescript 引用数据类型
let arr1: number[] [1, 2, 3]; // 规定为数组数字 let arr2: (number | string)[] ["1", 2, 3]; // 数字或字符串 |就代表联合类型 也称元组 let arr3: [null, string] [null, "1"]; // 必须两个值:null和字符串 let arr4: […...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
