【odoo17 | Owl】前端js钩子调用列表选择视图
概要
在我们选择多对一或者多对多字段的时候,经常看到可以弹出列表弹窗让人一目了然的效果,效果如下:



那么,这种效果是odoo本身封装好的组件,我们在平时的前端界面开发的时候,既不是后端视图的情况下,如何调出这种选择列表呢?
内容
解决办法:就是在前端组件中(owl组件),引用官方的useSelectCreate钩子函数。
/** @odoo-module **/
import { Component } from "@odoo/owl";
import { useSelectCreate } from "@web/views/fields/relational_utils";export class Demo extends Component {setup() {const selectCreate = useSelectCreate({resModel: "product.product",activeActions: {create:false,createEdit:true,delete:true,link:true,onDelete:()=>{console.log("删除成功");},type:'many2many',unlink:true,write:false,},onSelected: (resIds) => {console.log("选中", resIds);},onCreateEdit: () => {console.log("创建成功");},onUnselect: true,});this.selectCreate = (params) => {return selectCreate(params);};}//在视图增加一个事件测试就可以了ceshi(){let context = {tree_view_ref: "product.product_product_tree_view",};const productName = 'GG boy';const title = _t("Add line: %s", productName);const domain = [];return this.selectCreate({ domain, context, title });}
}钩子函数源码:
export function useSelectCreate({ resModel, activeActions, onSelected, onCreateEdit, onUnselect }) {const addDialog = useOwnedDialogs();function selectCreate({ domain, context, filters, title }) {addDialog(SelectCreateDialog, {title: title || _t("Select records"),noCreate: !activeActions.create,multiSelect: "link" in activeActions ? activeActions.link : false, // LPE FixmeresModel,context,domain,onSelected,onCreateEdit: () => onCreateEdit({ context }),dynamicFilters: filters,onUnselect,});}return selectCreate;
}由源码看出,控制能不能多选的属性是activeActions中的line,为真则可以多选。剩下的就是业务逻辑处理了,可以根据他们的回调函数进行前端页面开发了。
小结
多写多敲多思考,毕竟,知己知彼才能看懂源码。
Tip:本人才学尚浅,如有纰漏,还请不吝赐教!
相关文章:

【odoo17 | Owl】前端js钩子调用列表选择视图
概要 在我们选择多对一或者多对多字段的时候,经常看到可以弹出列表弹窗让人一目了然的效果,效果如下: 那么,这种效果是odoo本身封装好的组件,我们在平时的前端界面开发的时候,既不是后端视图的情况下&#…...

MATLAB基础:函数与函数控制语句
今天我们继续学习Matlab中函数相关知识。 API的查询和调用 help 命令是最基本的查询方法,可查询所有目录、指定目录、命令、函数。 我们直接点击帮助菜单即可查询所需的API函数。 lookfor 关键字用于搜索相关的命令和函数。 如,我们输入lookfor inpu…...

2024.7.30 搜索插入位置(二分法)
题解 二分法 left和right标记二分区间 ans标记n,因为存在大于所有数的可能。 var searchInsert function(nums, target) {const n nums.length;let left 0, right n - 1, ans n;while (left < right) {//计算中位数let mid ((right - left) >> 1)…...

Socket通信(C++)
文章目录 什么是SocketSocket通信过程C Socket通信APIint socket(int domain, int type, int protocol);int bind(int sockfd, const struct sockaddr *addr, socklen_t addrlen);struct sockaddrstruct sockaddr_unstruct sockaddr_in / struct sockaddr_in6 int connect(int …...

小白学大模型:LLaMA-Factory 介绍与使用
最近这一两周看到不少互联网公司都已经开始秋招提前批了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

java算法day26
java算法day26 207 课程表208 实现Trie(前缀树) 207 课程表 这题对应的知识是图论里的拓扑排序的知识。从题意就可以感受出来了。题目说如果要学习某课程,那么就需要先完成某课程。 这里我描述比较复杂的情况:课程与课程之间也有可能是多对一的场景或者…...

docker笔记7-dockerfile
docker笔记7-dockerfile 一、dockerfile介绍二、dockerfile指令三、构建自己的镜像 一、dockerfile介绍 Dockerfile是用来构建Docker镜像的构建文件,是由一系列命令和参数构成的脚本。 以下是常用的 Dockerfile 关键字的完整列表和说明: 二、docker…...

Spring-cloud Alibaba组件--Dubbo
远程调用技术 RestFul风格 基于HTTP协议实现,而HTTP是一种网络传输协议,基于TCP,规定了数据传输的格式。 RPC协议 Remote Produce Call 远程过程调用,类似的还有 RMI ( remote method invoke)。自定义数…...

右值引用--C++11
左值引用和右值引用 传统的C语法中就有引用的语法,而C11中新增了的右值引用语法特性,所以从现在开始我们 之前学习的引用就叫做左值引用。无论左值引用还是右值引用,都是给对象取别名。 什么是左值?什么是左值引用?…...

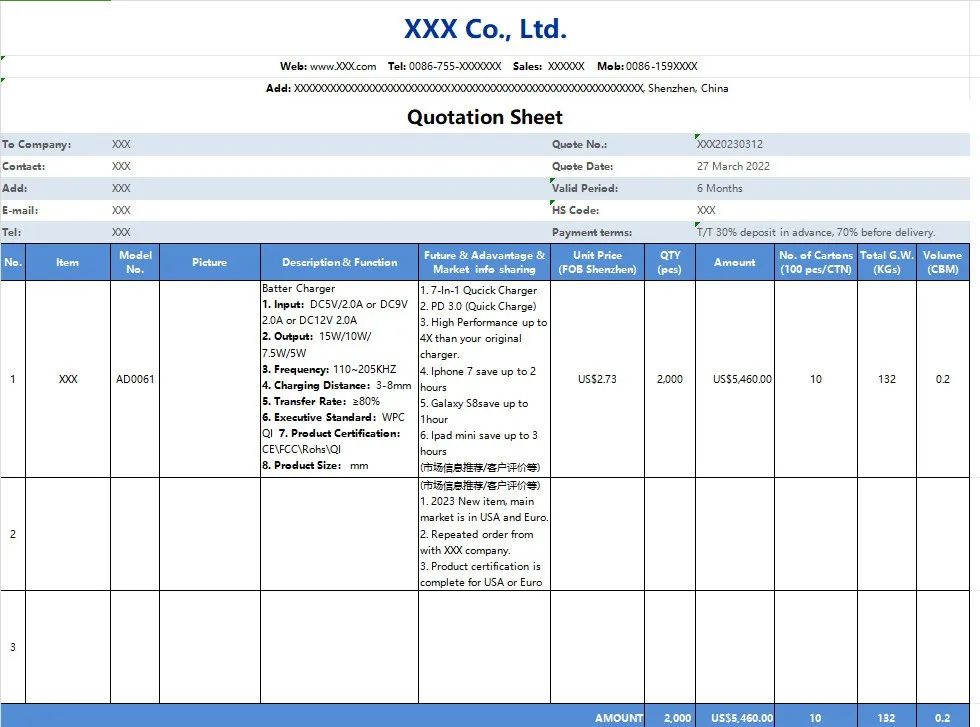
这样做外贸报价表,客户看了才想下单
报价,是外贸业务中最重要的一步,作为外贸人,不会做报价表可不行。有人说,直接在邮件里回复价格不就好了?是的,产品简单的可以这么做,但你也不能忽视报价表的价值,一份完美的价格表对…...

Swift学习入门,新手小白看过来
😄作者简介: 小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD 如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。 😊 座右铭:不…...

【Ant Design Pro】快速上手
初始化 初始化脚手架:快速开始 官方默认使用 umi4,这里文档还没有及时更新(不能像文档一样选择 umi 的版本),之后我选择 simple。 然后安装依赖。 在 package.json 中: "start": "cross-e…...

Hive3:Hive初体验
1、创建表 CREATE TABLE test(id INT, name STRING, gender STRING);2、新增数据 INSERT INTO test VALUES(1, 王力红, 男); INSERT INTO test VALUES(2, 钉钉盯, 女); INSERT INTO test VALUES(3, 咔咔咔, 女);3、查询数据 简单查询 select * from test;带聚合函数的查询 …...

blender顶点乱飞的问题解决
初学blender,编辑模式下移动某些顶点,不管是移动还是滑动都会出现定点乱飞的问题,后来才发现是开了吸附工具的原因!!!! 像下面这样,其实我只是在Z轴上移动,但是就跑的很…...
 集群脑裂)
Elasticsearch(ES) 集群脑裂
脑裂问题(split-brain problem)是指一个分布式系统中,当网络分裂(network partition)发生时,导致系统内部的两个或多个节点相互独立地认为自己仍然与其他节点连接,每个节点组都试图执行操作,这可能会导致数…...

spark 3.0.0源码环境搭建
环境 Spark版本:3.0.0 java版本:1.8 scala版本:2.12.19 Maven版本:3.8.1 编译spark 将spark-3.0.0的源码导入到idea中 执行mvn clean package -Phive -Phive-thriftserver -Pyarn -DskipTests 执行sparksql示例类SparkSQLExam…...

3.3、matlab彩色图和灰度图的二值化算法汇总
1、彩色图和灰度图的二值化算法汇总原理及流程 彩色图和灰度图的二值化算法的原理都是将图像中的像素值转化为二值(0或1),以便对图像进行简化或者特定的图像处理操作。下面分别介绍彩色图和灰度图的二值化算法的原理及流程: 1)彩色图的二值化算法原理及流程 (1)原理:…...

新手必看:Elasticsearch 入门全指南
Elasticsearch 入门介绍 Elasticsearch 是一个开源的分布式搜索和分析引擎,广泛应用于处理大规模数据和实时搜索需求。它基于 Apache Lucene 构建,具备高可扩展性和分布式特性,能够快速、可靠地存储、搜索和分析大量数据。本文将介绍 Elasti…...

【Linux】TCP全解析:构建可靠的网络通信桥梁
文章目录 前言1. TCP 协议概述2. TCP报头结构3. 如何理解封装和解包呢?4. TCP的可靠性机制4.1 TCP的确认应答机制4.2 超时重传机制 5. TCP链接管理机制5.1 经典面试题:为什么建立连接是三次握手?5.2 经典面试题:为什么要进行四次挥…...

图像处理 -- ISP中的3DNR与2DNR区别及实现原理
ISP中的3DNR与2DNR区别及实现原理 2DNR(2D Noise Reduction) 2DNR的原理: 2DNR主要针对单帧图像进行降噪处理。它利用空间域内的像素值,采用空间滤波的方法来减少噪声。常用的方法包括均值滤波、中值滤波和高斯滤波等。这些方法…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
