Javascript前端面试基础4【每日学习并更新10】
同步和异步的区别
- 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作
- 异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容
渐进增强和优雅降级
- 渐进增强︰针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
- 优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容
defer和async
- defer并行加载js文件,会按照页面上script标签的顺序执行
- async并行加载js 文件,下载完成立即执行,不会按照页面上script标签的顺序执行
说说严格模式的限制
- 变量必须声明后再使用
- 函数的参数不能有同名属性,否则报错不能使用with语句
- 禁止this指向全局对象
attribute和property的区别是什么
- attribute 是dom 元素在文档中作为html标签拥有的属性;
- property 就是dom元素在js 中作为对象拥有的属性;
- 对于html的标准属性来说,attribute和property是同步的,是会自动更新的
- 但是于自义的属性来说,他们是不同步的
在JavaScript中,特别是在操作HTML文档时,经常会遇到
attribute(属性)和property(特性)这两个概念。尽管它们在某些情况下看起来相似,但它们实际上代表着不同的概念,并用于不同的目的。理解它们之间的区别对于有效地使用JavaScript进行DOM操作非常重要。
Attribute(属性)
- 定义:HTML标签中的属性。例如,在
<input type="text" value="Hello">中,type和value都是属性。 - 操作方式:通过
getAttribute()、setAttribute()、hasAttribute()和removeAttribute()等DOM方法来操作。 - 用途:定义HTML标签的行为或表现。HTML属性只能在HTML标签中指定,不能在JavaScript中直接创建。
Property(特性)
- 定义:DOM对象中用于表示HTML标签属性的值。例如,对于上面的
<input>标签,element.type和element.value都是特性。 - 操作方式:直接通过JavaScript代码访问和修改,如
element.propertyName。 - 用途:表示HTML标签在DOM中的状态。特性可以在JavaScript中动态创建和修改。
Attribute与Property的区别
- 定义方式:属性是在HTML标签中定义的,而特性是在DOM对象中定义的。
- 同步性:一些HTML属性与DOM特性是同步的,即修改其中一个,另一个也会相应改变。但这并不总是这样,特别是在一些自定义属性或特定属性(如
input的value)上。 - 用途:属性主要用于定义HTML标签的初始状态和行为,而特性用于表示这些标签在DOM中的当前状态,并允许JavaScript动态地读取和修改这些状态。
示例
//html
<input id="myInput" type="text" value="Hello">//javascript
var input = document.getElementById('myInput'); // Property
console.log(input.type); // "text"
input.value = 'World'; // 修改特性,也会同步修改属性 // Attribute
console.log(input.getAttribute('type')); // "text"
input.setAttribute('type', 'password'); // 修改属性,不会同步修改特性(在某些浏览器中可能例外)总的来说,理解attribute和property的区别对于进行有效的DOM操作非常重要,特别是在涉及HTML标签的初始化和动态修改时。
谈谈你对ES6的理解
- 新增模板字符串(为JavaScript提供了简单的字符串插值功能).
- 箭头函数
- for-of(用来遍历数据—例如数组中的值。
- arguments 对象可被不定参数和默认参数完美代替。
- ES6将promise对象纳入规范,提供了原生的Promise 对象。
- 增加了let和const命令,用来声明变量。
- 增加了块级作用域。
- let命令实际上就增加了块级作用域。
- 引入module模块
ES6(ECMAScript 2015)是JavaScript的一个重要版本,它引入了许多新的语言特性和API,使得JavaScript更加强大和灵活。以下是对ES6的详细解析:
一、新特性概览
- 变量声明
- let:用于声明块级作用域的局部变量,解决了var声明变量时作用域和预解析带来的问题。
- const:用于声明一个只读的常量,一旦声明,其值就不能被改变。
- 函数
- 箭头函数:提供了一种更简洁的函数书写方式,并且不绑定自己的this,arguments,super,或new.target。这些函数更适合用于非方法函数,并且它们不能用作构造函数。
- 默认参数值:允许在函数定义时为参数指定默认值,这样调用函数时即使没有传入这些参数,它们也会被赋予默认值。
- 展开运算符:允许一个数组表达式或字符串在需要多个参数(用于函数调用)或多个元素(用于数组字面量)的地方展开。
- 模板字符串
- 允许嵌入表达式,并且可以通过多行字符串和字符串插值等功能来简化字符串的拼接和处理。
- 解构赋值
- 允许从数组或对象中提取数据,并将其赋值给声明的变量,这大大简化了数据访问的语法。
- 新数据结构
- Set:允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
- Map:提供了一种存储键值对的有序集合,其中的每个元素都是一个键值对。
- Promises
- 是异步编程的一种解决方案,比传统的回调函数方式更加优雅和强大。它代表了一个尚未完成但预期将来会完成的异步操作的结果。
- 模块化
- ES6引入了模块化的语法,使得JavaScript可以更方便地编写和组织大型应用程序。通过import和export语句,可以实现模块的导入和导出。
- 类
- ES6引入了类的语法,使得JavaScript支持基于类的面向对象编程。类是一种特殊的函数,用于创建对象。
- 其他新特性
- 包括Symbol类型、迭代器(Iterator)、生成器(Generator)等,这些新特性为JavaScript提供了更多的表达能力和灵活性。
二、实际应用
ES6的这些新特性在实际开发中得到了广泛的应用。例如,箭头函数使得函数式编程在JavaScript中变得更加方便;模板字符串简化了字符串的拼接和处理;解构赋值提高了代码的可读性和简洁性;Promises和async/await使得异步编程变得更加简单和直观。
什么是面向对象编程及面向过程编程,它们的异同和优缺点
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了
- 面向对象是把构成问题事务分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙某个事物在整个解决问题的步骤中的行为
- 面向对象是以功能来划分问题,而不是步骤
面向对象编程思想
- 基本思想是使用对象,类,继承,封装等基本概念来进行程序设计优点
- 易维护
- ·采用面向对象思想设计的结构,可读性高,由于继承的存在,即使改变需求,那么维护也只是在局部模块,所以维护起来是非常方便和较低成本的
- 易扩展
- 开发工作的重用性、继承性高,降低重复工作量。缩短了开发周期
对web标准、可用性、可访问性的理解
- ·可用性(Usability):产品是否容易上手,用户能否完成任务,效率如何,以及这过程中用户的主观感受可好,是从用户的角度来看产品的质量。可用性好意味着产品质量高,是企业的核心竞争力
- .可访问性(Accessibility): Web内容对于残障用户的可阅读和可理解性
- 可维护性(Maintainability):一般包含两个层次,一是当系统出现问题时,快速定位并解决问题的成本,成本低则可维护性好。二是代码是否容易被人理解,是否容易修改和增强功能。
如何通过JS判断一个数组
在JavaScript中,判断一个变量是否为数组,可以通过多种方式来实现。以下是一些常用的方法:
1. 使用Array.isArray()方法
Array.isArray()是ES5新增的方法,用于确定传递的值是否是一个Array。
const arr = [1, 2, 3];
console.log(Array.isArray(arr)); // 输出:true const notArr = 'not an array';
console.log(Array.isArray(notArr)); // 输出:false2. 使用instanceof操作符
instanceof操作符可以用来测试一个对象在其原型链中是否存在一个构造函数的prototype属性。
instanceof操作符只能用于对象,不能用于原始值(如数字、字符串、布尔值)。- 如果
constructor.prototype在object的原型链上不存在,那么即使object是通过constructor创建的,instanceof也会返回false。这可能是因为原型链被修改过。
const arr = [1, 2, 3];
console.log(arr instanceof Array); // 输出:true const notArr = 'not an array';
console.log(notArr instanceof Array); // 输出:false-------------------------------------------------------
function Car(make, model) { this.make = make; this.model = model;
} const auto = new Car('Honda', 'Accord'); console.log(auto instanceof Car); // 输出:true
console.log(auto instanceof Object); // 输出:true
console.log(auto instanceof Array); // 输出:false3. 使用Object.prototype.toString.call()方法【Jquery中使用】
这是一个更通用的方法,可以用来判断一个对象的类型。
const arr = [1, 2, 3];
console.log(Object.prototype.toString.call(arr) === '[object Array]'); // 输出:true const notArr = 'not an array';
console.log(Object.prototype.toString.call(notArr) === '[object Array]'); // 输出:false4. 使用constructor属性
constructor属性返回对创建此对象的数组函数的引用。
const arr = [1, 2, 3];
console.log(arr.constructor === Array); // 输出:true const notArr = 'not an array';
console.log(notArr.constructor === Array); // 输出:false相关文章:

Javascript前端面试基础4【每日学习并更新10】
同步和异步的区别 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等…...

社区团购系统搭建开发,前端uniapp。社区团购搭建开发定制
目录 前言: 一、社区团购系统有哪些功能? 二、社区团购管理端 三、社区团购的基本流程如下: 总结 : 前言: 社区团购是一种以社区为单位进行的集体购物模式。这种模式利用了互联网平台来组织同一社区内的居民一起购…...

node+mysql+layui+ejs实现左侧导航栏菜单动态显示
nodemysqllayuiejs实现左侧导航菜单动态显示 实现思路效果图数据库技术栈代码实现main.html(前端首页页面)查询资源菜单方法 jsapp.js配置ejs模板 node入门到入土项目实战开始,前端篇项目适合node小白入门,因为我也是小白来学习no…...

FRP配置内网穿透52版本以上适用
简述 适用frp配置内网穿透来说我们需要进行简单的区分,具有公网IP的服务器我们简称为服务端,内网的服务器我们可以简称为客户端,frp需要针对不同的服务器配置不同的文件 下载安装包 Linux下载地址 https://github.com/fatedier/frp/relea…...

IFM易福门LR3000LR3300液位传感器操作说明
IFM易福门LR3000LR3300液位传感器操作说明...

【Python大语言模型系列】基于阿里云人工智能平台采用P-Tuning v2微调ChatGLM2-6B大模型(完整教程)
这是我的第331篇原创文章。 一、引言 P-Tuning 是一种对预训练语言模型进行少量参数微调的技术。所谓预训练语言模型,就是指在大规模的语言数据集上训练好的、能够理解自然语言表达并从中学习语言知识的模型。P-Tuning 所做的就是根据具体的任务,对预训练…...

基于Spring boot + Vue的加油站系统
项目名称:加油站系统 作者的B站地址:程序员云翼的个人空间-程序员云翼个人主页-哔哩哔哩视频 csdn地址:程序员云翼-CSDN博客 1.项目技术栈: 前后端分离的项目 后端:Springboot MybatisPlus 前端:Vue…...

️RPC协议 --基于TCP实现RPC通信
RPC 协议介绍 RPC(Remote Procedure Call,远程过程调用)协议是一种通信协议,允许一个程序调用另一个地址空间(通常是在网络上)的过程或函数,而不需要显式地处理细节如数据序列化和网络通信。它允许开发人员编写分布式应用程序,就像编写本地应用程序一样。 关键特点和组…...

android(安卓)最简单明了解释版本控制之MinSdkVersion、CompileSdkVersion、TargetSdkVersion
1、先明白几个概念 (1)平台版本(Android SDK版本号) 平台版本也就是我们平时说的安卓8、安卓9、安卓10 (2)API级别(API Level) Android 平台提供的框架 API 被称作“API 级别” …...

Redis缓存穿透、击穿和雪崩的理解和解决思路
Redis的缓存穿透 缓存穿透是指那些查询请求所要获取的数据既不在缓存(Redis)中,也不在数据库(例如:MySQL)中,因此每次请求都会直接访问数据库。这种情况通常由以下几种情形引起: 恶…...

ReactHooks(完结)
上期戳here ReactHooks[三] 一.memo 函数1.1 语法格式 二. useMemo2.1 问题引入2.2 语法格式2.3 使用 useMemo 解决刚才的问题 三.useCallback3.1 useMemo和useCallback区别3.2 语法格式 四.useTransition4.1 问题引入4.2 语法格式4.3 使用 isPending 展示加载状态4.4 注意事项…...

【数据中台】大数据管理平台建设方案(原件资料)
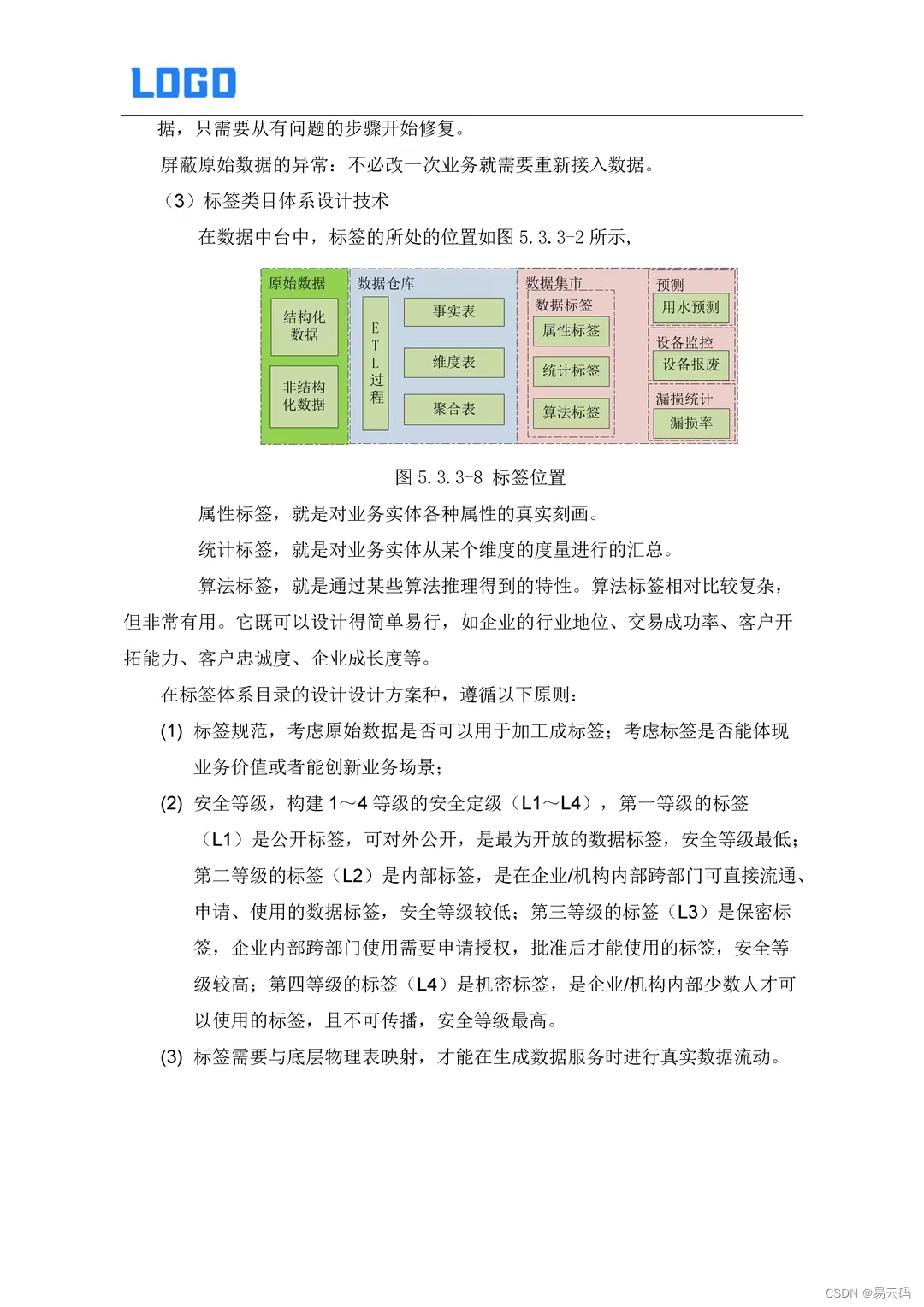
建设大数据管理中台,按照统一的数据规范和标准体系,构建统一数据采集﹣治理﹣共享标准、统一技术开发体系、统一接口 API ,实现数据采集、平台治理,业务应用三层解耦,并按照统一标准格式提供高效的…...
UE5+OpenCV配置(Windows11系统)
一、概述 因为需要在UE5中使用OpenCV这些工具进行配置,所以在网络上参考借鉴一些资料进行配置。查询到不少的资料,最后将其配置成功。在这里顺便记录一下自己的配置成功的过程。 二、具体过程 (一)版本 使用Windows11系统、UE5.…...

自研Vue3开源Tree组件:节点拖拽bug修复
当dropType为after,且dropNode为父节点时,bug出现了: bug原因:插入扁平化列表的位置insertIndex计算的不对: 正确的逻辑,同inner要算上子孙节点所占的位置: bug修复!...

SSM学习9:SpringBoot简介、创建项目、配置文件、多环节配置
简介 SpringBoot式用来简化Spring应用的初始搭建以及开发过程的一个框架 项目搭建 File -> New -> Project 选中pom.xml文件,设置为maven项目 项目启动成功 可以访问BasicController中的路径 配置文件 在resources目录下 application.properties 默…...

Java面试题---索引
什么是索引 索引是用来高效获取数据的存储结构如同字典的目录一样,数据库的索引通常使用btree来实现,索引树的节点和数据地址相关联,查询的时候在索引树种进行高效搜索,然后根据数据地址获取数据。索引提高了搜索的效率同时增加了…...

ollama本地部署大语言模型记录
目录 安装Ollama更改模型存放位置 拉取模型GemmaMistralQwen1.5(通义千问)codellama 部署Open webui测试性能知识广度问题1问题2 代码能力总结 最近突然对大语言模型感兴趣 同时在平时的一些线下断网的CTF比赛中,大语言模型也可以作为一个能对话交互的高级知识检索…...

【C++红黑树应用】模拟实现STL中的map与set
目录 🚀 前言一: 🔥 红黑树的修改二: 🔥 红黑树的迭代器 三: 🔥 perator() 与 operator--() 四: 🔥 红黑树相关接口的改造✨ 4.1 Find 函数的改造✨ 4.2 Insert 函数的改…...
:班味十足?!)
前端实习手计(5):班味十足?!
自我感觉没有班味!!!每天还是快快乐乐上班哇,是愉快的一周~这周没有太多活咯,基本就是修修改改改代码学习。真的感觉自己写的代码就是乱七八糟,只要能跑起来有效果就行(我不是合格的处女座哈哈哈…...

Duix AI 太上瘾,让我熬夜体验的AI女友
✨点击这里✨:🚀原文链接:(更好排版、视频播放、社群交流、最新AI开源项目、AI工具分享都在这个公众号!) Duix AI 太上瘾,让我熬夜体验的AI女友 开启 Duix AI 女友的奇妙之旅_ Hi,这…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
