一天搞定Recat(5)——ReactRouter(上)【已完结】
Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个小案例,最后有一个总的美团外卖案例教学,大家可以看看我这篇文章,如果能够帮到你们,还请多多点赞o( ̄▽ ̄)d支持支持🌹,如果文章中有错误的或者是遗漏信息,可以在评论区指出或者是与我私信。我看到了消息,一定会及时更正过来∠(°ゝ°)。话不多说,直接开学💪⛽️。
本篇教学已完结,具体可查看教程:
1. 一天搞定React(1)——React安装与配置
2. 一天搞定React(2)——JSX语法
3. 一天搞定React(3)——Hoots组件
4. 一天搞定React(4)——Redux
5. 一天搞定Recat(5)——ReactRouter(上)
6. 一天搞定React(5)——ReactRouter(下)
文章目录
- ReactRouter
- 搭建路由环境
- 路由基础
- 路由导航
- 声明式导航
- 编程式导航
- 导航传参
- searchParams传参
- params传参
ReactRouter
前端路由:一个路径path对应一个组件component当我们在浏览器中访问一个path的时候,path对应的组件会在页面中进行渲染。
搭建路由环境
使用路由我们还是采用CRA创建项目的方式进行基础环境配置。
-
创建项目并安装所有依赖
npx create-react-app 项目名称 -
安装最新的ReactRouter包
npm i react-router-dom -
启动项目
npm run start
路由基础
-
在
src文件夹下新建一个page文件夹,里面创建组件一文件夹和组件二文件夹来代表两个页面。然后在这两个文件夹里面分别创建index.js用来编写代码 -
新增一个router模块,里面创建一个
index.js,之后导入上面创建的两个模块。还需要导入createBrowserRouter工具。import 组件一 from '/路径' import 组件二 from '/路径' import {createBrowserRouter,RouterProvider} from 'react-router-dom' -
创建router实例对象并且配置路由对应关系
const router = createBrowserRouter([{path:'/第一个页面名称',element:<组件一 />},{path:'/第二个页面名称',element:<组件二 />}, ]) -
来到
index.js入口文件实现路由绑定//首先导入路由 import router from './路由文件路径' //导入RouterProvider import {RouterProvider} from 'react-router-dom'root.render(<React.StrictMode><RouterProvider router = {router}></RouterProvider></React.StrictMode> )
路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信。
React导航又分为两种,一种是声明式导航,一种是编程式导航。
声明式导航
声明式导航是指通过在模版中通过^组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行。
import {Link} from 'react-router-dom'
<Link to = "/要跳转的组件路径"> 内容 </Link>
语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过字符串拼接的方式拼接参数即可。
编程式导航
编程式导航是指通过useNavigate钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活。
import {useNavigate} from 'react-router-dom'//在组件里面执行useNavigate()
const 组件名 =() =>{const navigate = useNavigate()return(<div><标签名 事件={()=> navigate('/要跳转的组件路径')}>内容</标签名></div>)
}
语法说明:通过调用navigate方法传入地址path实现跳转
注: 如果在跳转时不想添加历史记录,可以添加额外参数replace 为true
navigate('/要跳转的组件路径', { replace: true } )
导航传参
searchParams传参
searchParams 是指URL的查询字符串部分,通常用于过滤、分页等操作。
- 参数跟在
?符号后面,多个参数之间用&连接。 - 参数不是URL路径的一部分,因此不会影响路由匹配。
-
路由传参
navigate('/要跳转的组件路径?属性名=属性值') -
来到目标路由获取传递过来的参数
const [params] = useSearchParams() const 属性名 = params.get('属性名')
params传参
在Web开发中,params通常指的是路由参数,它是URL路径的一部分,用于传递数据到服务器端。
-
设置路由传递参数
navigate('/要跳转的组件路径/属性值') -
来到配置
router的文件下加上一个占位符const router = createBrowserRouter([{path:'/第一个页面名称/:属性值', //添加( /:属性值)element:<组件一 />}, ]) -
来到目标路由获取传递过来的参数
const params = useParams() const 属性名 = params.属性名
相关文章:
——ReactRouter(上)【已完结】)
一天搞定Recat(5)——ReactRouter(上)【已完结】
Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个…...

TCP/IP 网络模型详解(二)之输入网址到网页显示的过程
当键入网址后,到网页显示,其间主要发生了以下几个步骤: 一、解析URL 下图是URL各个元素所表示的意义: 右边蓝色部分(文件的路径名)可以省略。当没有该数据时,代表访问根目录下事先设置的默认文…...

【k8s故障处理篇】calico-kube-controllers状态为“ImagePullBackOff”解决办法
【k8s故障处理篇】calico-kube-controllers状态为“ImagePullBackOff”解决办法 一、环境介绍1.1 本次环境规划1.2 kubernetes简介1.3 kubernetes特点二、本次实践介绍2.1 本次实践介绍2.2 报错场景三、查看报错日志3.1 查看pod描述信息3.2 查看pod日志四、报错分析五、故障处理…...

SAP PP学习笔记31 - 计划运行的步骤2 - Scheduling(日程计算),BOM Explosion(BOM展开)
上一章讲了计划运行的5大步骤中的前两步,计算净需求和计算批量大小。 SAP PP学习笔记30 - 计划运行的步骤1 - Net requirements calculation 计算净需求(主要讲了安全库存要素),Lot-size calculation 计算批量大小-CSDN博客 本章继续讲计划运行的后面几…...

[vue3]配置@指向src
在vit.config.ts里的export default defineConfig添加以下语句 resolve: {alias: {"": "/src", // 配置指向src目录},},...

【多模态大模型】 BLIP in ICML 2022
一、引言 论文: BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation 作者: Salesforce Research 代码: BLIP 特点: 该方法分别使用ViT和BERT进行图像和文本特征提取&am…...

Flutter开发Dart 中的 mixin、extends 和 implements
目录 前言 1.extends 2.implements 3.mixin 前言 在 Dart 中,mixin、extends 和 implements 是面向对象编程中常用的关键字,它们分别用于不同的继承和实现方式。理解它们的用法和区别对于编写高质量、可维护的 Dart 代码至关重要。本文…...

SAPUI5基础知识20 - 对话框和碎片(Dialogs and Fragments)
1. 背景 在 SAPUI5 中,Fragments 是一种轻量级的 UI 组件,类似于视图(Views),但它们没有自己的控制器(Controller)。Fragments 通常用于定义可以在多个视图中重用的 UI 片段,从而提…...

express连接mysql
一、 安装express npm install express --save二、express配置 //引入 const express require("express"); //创建实例 const app express(); //启动服务 app.listen(8081, () > {console.log("http://localhost:8081"); });三、安装mysql npm i m…...

24暑假算法刷题 | Day24 | LeetCode 93. 复原 IP 地址,78. 子集,90. 子集 II
目录 93. 复原 IP 地址题目描述题解 78. 子集题目描述题解 90. 子集 II题目描述题解 93. 复原 IP 地址 点此跳转题目链接 题目描述 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用…...

Postman本地化测试全攻略:打造多语言API的秘诀
Postman本地化测试全攻略:打造多语言API的秘诀 在全球化的今天,许多应用程序都需要支持多语言环境,以满足不同地区用户的需求。API的本地化测试是确保应用程序能够在不同语言和区域设置下正确运行的关键环节。Postman作为一个强大的API开发和…...

摆弄it:越走越深
在英语中,it是一个单词,就是“它”,这是众所周知的事情。今天,我们就来摆弄一下it,摆弄一下“它”,看看能摆弄出什么名堂来。 一、它是它自己 it 大家都知道,同样,itself࿰…...

网页上空格
  no-break space(普通的英文半角空格但不换行) 中文全角空格 (一个中文宽度)   en空格(半个中文宽度)   em空格 (一个中文宽度) 四分之一em空格 (四分之一中文宽度) 相比平时的空格(), 拥有不间断(non-breaking)特性。即连续…...

Linux服务管理(四)Apache服务
Apache服务 1、基于IP的虚拟主机2、基于IP端口的虚拟主机3、基于域名的虚拟主机4、prefork模式5、worker模式6、event模式7、细说驱动工作模式和MPM(多处理模块)工作模式 新旧域名都保留,因为旧域名已有一定的知名度和流量,直接下…...

Qt基础 | TCP通信 | TCP服务端与客户端程序设计 | QTcpServer | QTcpSocket
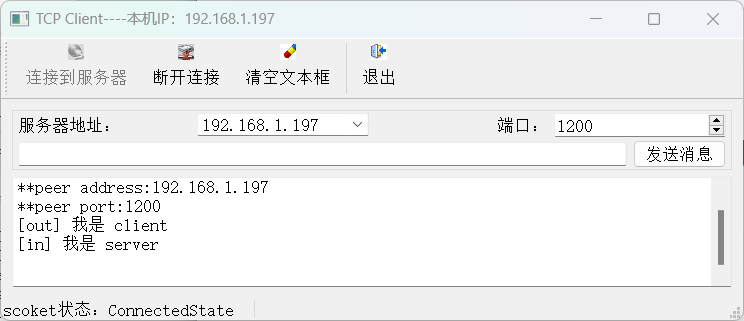
文章目录 一、TCP 通信1.TCP 通信概述2.TCP 服务器端程序设计2.1 主窗口定义与构造函数2.2 网络监听与 socket 连接的建立2.3 与 TCP 客户端进行数据通信 3.TCP 客户端程序设计3.1 主窗口定义与构造函数3.2 与服务器端建立 socket 连接3.3 与 TCPServer 的数据收发 4.小结 Qt 网…...

设计模式实战:订单处理系统的设计与实现
问题描述 设计一个订单处理系统,支持订单的创建、处理、取消和通知功能。系统需要确保订单处理流程的灵活性和可扩展性。 设计分析 命令模式 命令模式用于将请求封装成对象,从而使我们可以用不同的请求、队列或日志来参数化其他对象。订单处理系统中的每个操作(创建订单…...

[论文笔记]思维链提示的升级版——回退提示
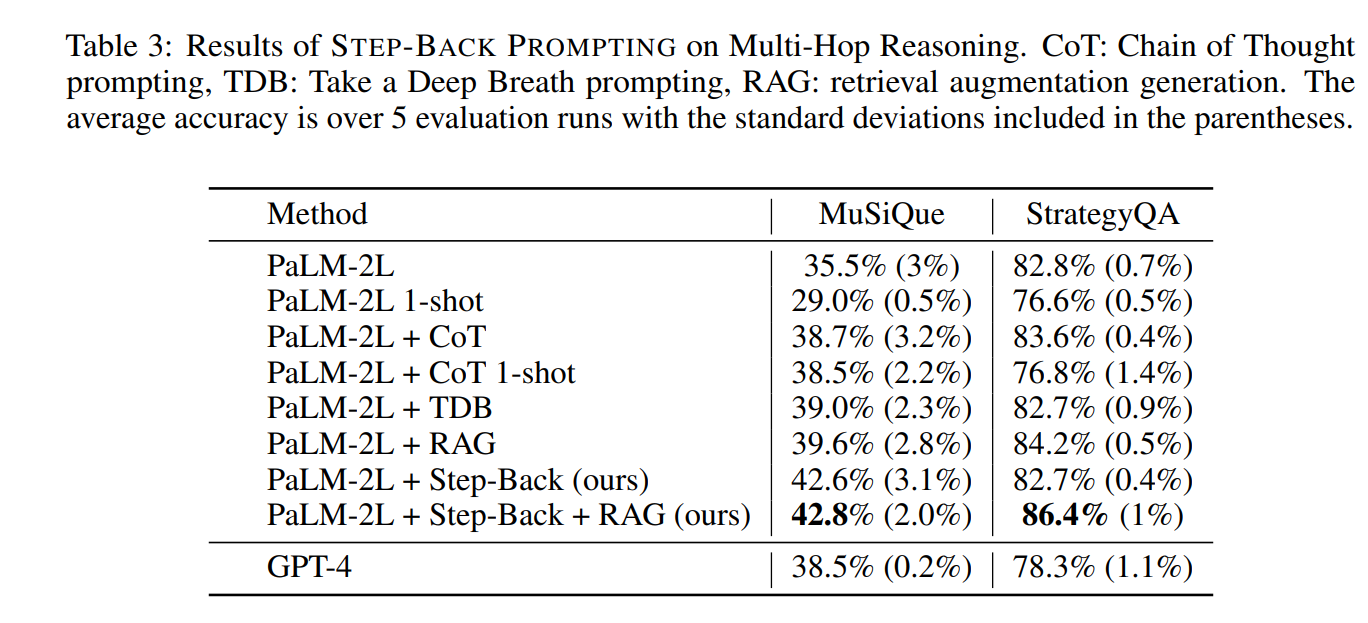
引言 今天又带来一篇提示策略的论文笔记:TAKE A STEP BACK: EVOKING REASONING VIA ABSTRACTION IN LARGE LANGUAGE MODELS。 作者提出了回退提示(STEP-BACK PROMPTING)技术,使大模型能够进行抽象,从包含具体细节的实例中推导出高层次的概念…...

【Redis进阶】主从复制
1. 主从结构引入 在分布式系统中,涉及到一个严重问题:单点问题 即如果某个服务器程序只有一个节点(单台机器提供服务),就会出现以下两个问题: 可用性问题,如果这台机器挂了,意味着…...

编程类精品GPTs
文章目录 编程类精品GPTs前言种类ChatGPT - GrimoireProfessional-coder-auto-programming 总结 编程类精品GPTs 前言 代码类的AI, 主要看以下要点: 面对含糊不清的需求是否能引导出完整的需求面对完整的需求是否能分步编写代码完成需求编写的代码是否具有可读性和可扩展性 …...

ubuntu在命令行输出里查找内容,dmesg
直接执行查看日志指令会出来很多页。dmesg为开机日志信息。记录了开机时硬件的过程 sudo dmesg 执行结果: 可以用竖号“|”,在前一条命令返回的内容进行查找。下图为查找bluetooth sudo dmesg |grep -i bluetooth...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
