onlyoffice用nginx反向代理
我对于onlyoffice的需求就是当个在线编辑器使用。在集成react的时候之前都是写的绝对路径的地址,这样在需要迁移应用的时候就造成了巨大的麻烦,所以我决定用nginx做反向代理,这样我集成的时候就不用每次都修改源码中的地址了。
一开始写的代理会报404的错


但是这个明显不是nginx的报错,也就是说nginx的代理成功了,但是到了onlyoffice的docker内部出问题了。
参考官方给的配置例子,修改了配置
https://github.com/ONLYOFFICE/document-server-proxy/blob/master/nginx/proxy-to-virtual-path.conf

差距主要在这三个地方。
1.加上后面的斜杠。
2.host中带上新的地址。
这样就能够正常跳转了。
相关文章:

onlyoffice用nginx反向代理
我对于onlyoffice的需求就是当个在线编辑器使用。在集成react的时候之前都是写的绝对路径的地址,这样在需要迁移应用的时候就造成了巨大的麻烦,所以我决定用nginx做反向代理,这样我集成的时候就不用每次都修改源码中的地址了。 一开始写的代…...

JavaScript字符串转换成base64编码方法
// base64编码表 const base64EncodeChars ref<string>("ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789/" );/*** base64编码* param {Object} str*/ const base64encode (str: string) > {let result "";// 循环遍历字符串…...

25.惰性队列
介绍 消费者由于各种原因而致使长时间不能消费消息造成堆积。比如有一百万条消息发送到mq中,消费者这时宕机了不能消费消息,造成了消息堆积。惰性队列就有必要了。 正常情况下,消息保存在内存中。消费者从内存中读取消息消费,速…...

ControlNet on Stable Diffusion
ControlNet on Stable Diffusion 笔记来源: 1.Adding Conditional Control to Text-to-Image Diffusion Models 2.How to Use OpenPose & ControlNet in Stable Diffusion 3.ControlNet与DreamBooth:生成模型的精细控制与主体保持 4.Introduction t…...

源码编译安装,及nginx服务控制、监控块
1.源码编译安装: [root17dns ~]# wget https://nginx.org/download/nginx-1.27.0.tar.gz 2.解压: [root17dns ~]# tar -zxvf nginx-1.27.0.tar.gz 3.安装gcc等工具 [root17dns ~]# yum -y install gcc gcc-c [root17dns ~]# yum -y install make lrzsz …...

在react中使用wangeditor富文本
官方文档 wangeditor5在线文档 依赖安装(react框架) yarn add wangeditor/editor # 或者 npm install wangeditor/editor --saveyarn add wangeditor/editor-for-react # 或者 npm install wangeditor/editor-for-react --save在React 中使用wangEditor …...

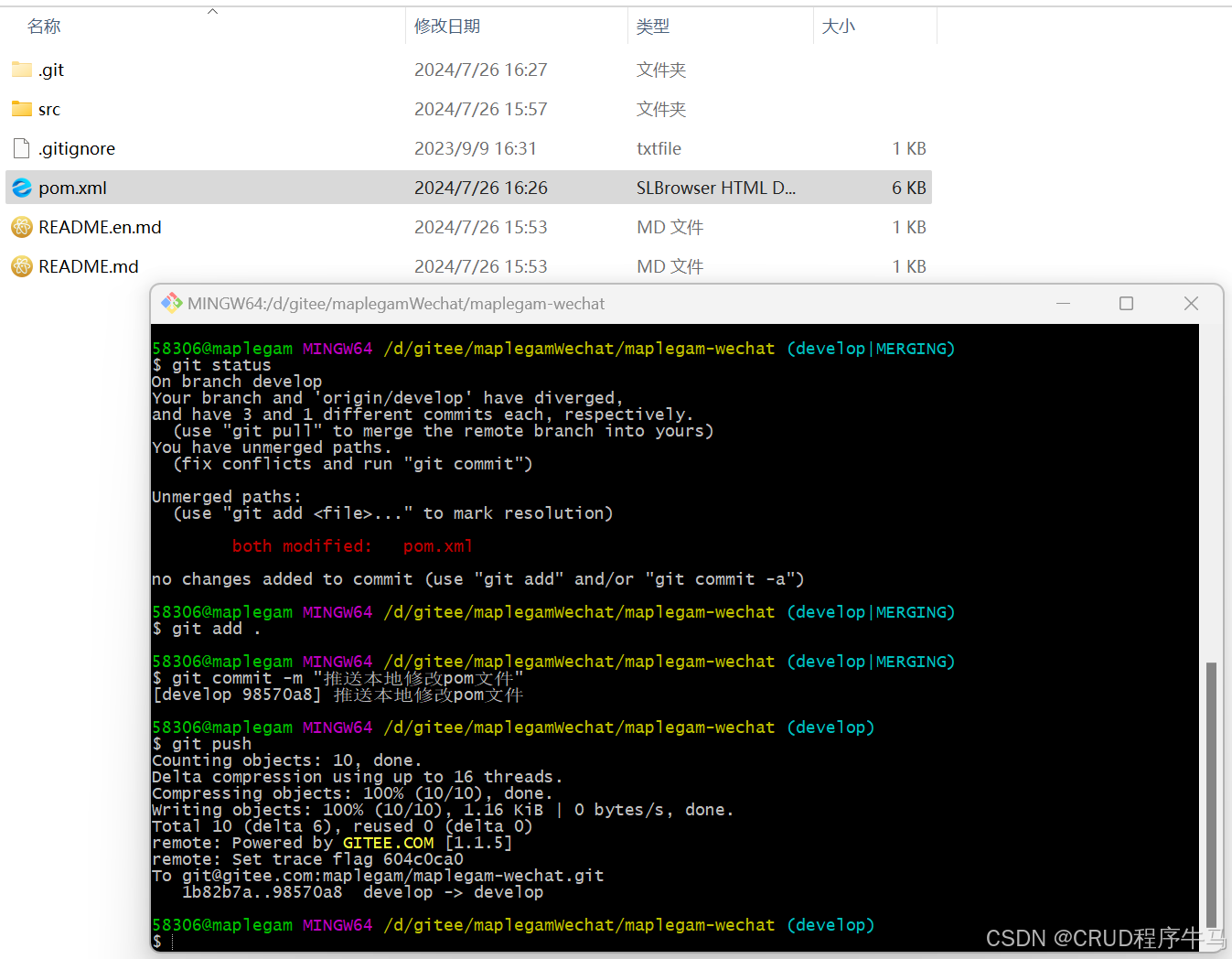
拉提查合创5步玩转git工具协作代码开发
1 工具使用场景 开发团队使用git版本管理工具,进行协作代码开发过程中,最常用的场景为: (1)拉取代码 将git远端仓库最新代码拉取到本地。 (2)提交代码 将本地新增修改的代码提交至git远端仓库中…...

React特点
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。React 的特点主要体现在以下几个方面: 声明式(Declarative):React 使你能够以一种声明的方式来描述你的 UI,这使得代码更加容易理解…...

鸿蒙(HarmonyOS)自定义Dialog实现时间选择控件
一、操作环境 操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9) 二、效果图 三、代码 SelectedDateDialog.ets文件/*** 时间选择*/ CustomDialog export struct SelectedDateDialog {State selectedDate:…...

学习008-02-04-08 Localize UI Elements(本地化UI元素)
Localize UI Elements(本地化UI元素) This lesson explains how to localize an XAF application. It describes how to translate UI elements into German and create a multi-language application. 本课介绍如何本地化XAF应用程序。它描述了如何将U…...

如何系统的学习C++和自动驾驶算法
给大家分享一下我的学习C和自动驾驶算法视频,收藏订阅都很高。打开下面的链接,就可以看到所有的合集了,订阅一下,下次就能找到了。 【C面试100问】第七十四问:STL中既然有了vector为什么还需要array STL中既然有了vec…...

typescript 定义类
/* js class 和 ts class 的区别 ---------------------------- | 语言 | js | ts | ---------------------------| | 公有 | 有 | jspublic | ---------------------------| | 私有 | 无 | private | ---------------------------| | 静态 | …...

认证授权概述和SpringSecurity安全框架快速入门
1. 认证授权的概述 1.1 什么是认证 进入移动互联网时代,大家每天都在刷手机,常用的软件有微信、支付宝、头条、抖音等 以微信为例说明认证的相关基本概念。在初次使用微信前需要注册成为微信用户,然后输入账号和密码即可登录微信,…...

docker常用命令集锦
目录 一、查看版本信息 1.1 查看 Docker CLI 版本: 1.2 查看 Docker 详细版本信息: 1.3 查看 Docker 系统信息: 二、进入和退出容器 2.1 进入容器: 2.2 退出容器: 2.3 查看容器日志: 2.4 查看容器的…...

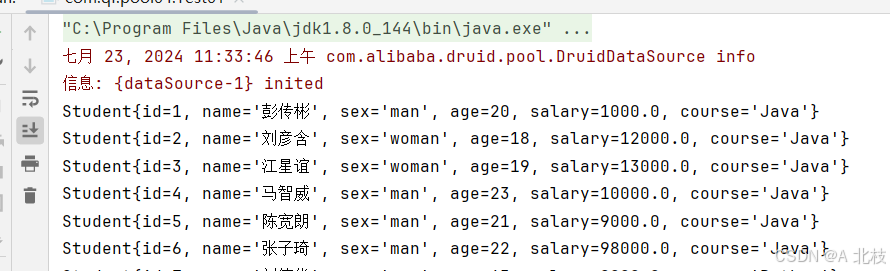
学习Java的日子 Day56 数据库连接池,Druid连接池
Day56 1.数据库连接池 理解:池就是容器,容器中存放了多个连接对象 使用原因: 1.优化创建和销毁连接的时间(在项目启动时创建连接池,项目销毁时关闭连接池) 2.提高连接对象的复用率 3.有效控制项目中连接的…...

如何实现PostgreSQL对某一张表的WAL日志进行记录
PostgreSQL 没有内置的 binlog(binary log)机制像 MySQL 那样。它使用 Write-Ahead Logging (WAL) 来记录数据库的变更。要将这些变更记录到某张表中,通常可以使用逻辑复制(Logical Replication)和触发器(T…...
机器学习数学基础(2)--最大似然函数
声明:本文章是根据网上资料,加上自己整理和理解而成,仅为记录自己学习的点点滴滴。可能有错误,欢迎大家指正。 在机器学习和统计学领域中,似然函数(Likelihood Function)是一个至关重要的概念。…...

详解 @RequestHeader 注解在 Spring Boot 中的使用
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119@qq.com] 📱个人微信:15279484656 🌐个人导航网站:www.forff.top 💡座右铭:总有人要赢。为什么不能是我呢? 专栏导…...

C# 表达式树的简介与说明
文章目录 1. 表达式树是什么?2. 表达式树的基本组成3. 构建表达式树的步骤4. 表达式树的使用场景5. 示例代码6. 总结 在 C# 编程中,表达式树(Expression Tree)是一个强大的概念,它允许我们以代码的形式表示运行时的代码…...

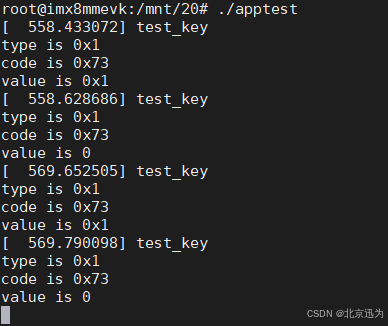
【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第六十三章 输入子系统实验
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
