【VS2019安装+QT配置】
【VS2019安装+QT配置】
- 1. 前言
- 2. 下载visual studio2019
- 3. visual studio2019安装
- 4. 环境配置
- 4.1 系统环境变量配置
- 4.2 qt插件开发
- 5. Visual Studio导入QT项目
- 6. 总结
1. 前言

前期安装了qt,发现creator编辑器并不好用,一点都不时髦。在李大师的指导下,听说visual studio2019超级好用。对此开始采用visual studio2019进行编写程序。断点调试,函数调用功能对于开发者来说超级棒!下面来实操vs2019安装+QT配置过程,QT安装参考【Qt安装与简易串口控制Arduino开发板小灯教程】
2. 下载visual studio2019
官网地址:https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/release-notes
随便下载一个版本

3. visual studio2019安装
采用管理员权限安装,点击继续

等待基础模块下载

桌面应用开发勾选下面四个,不需要移动开发

选择合适的安装位置

返回工作负荷勾选Visual studio拓展开发,需要26G空间非常大,然后安装

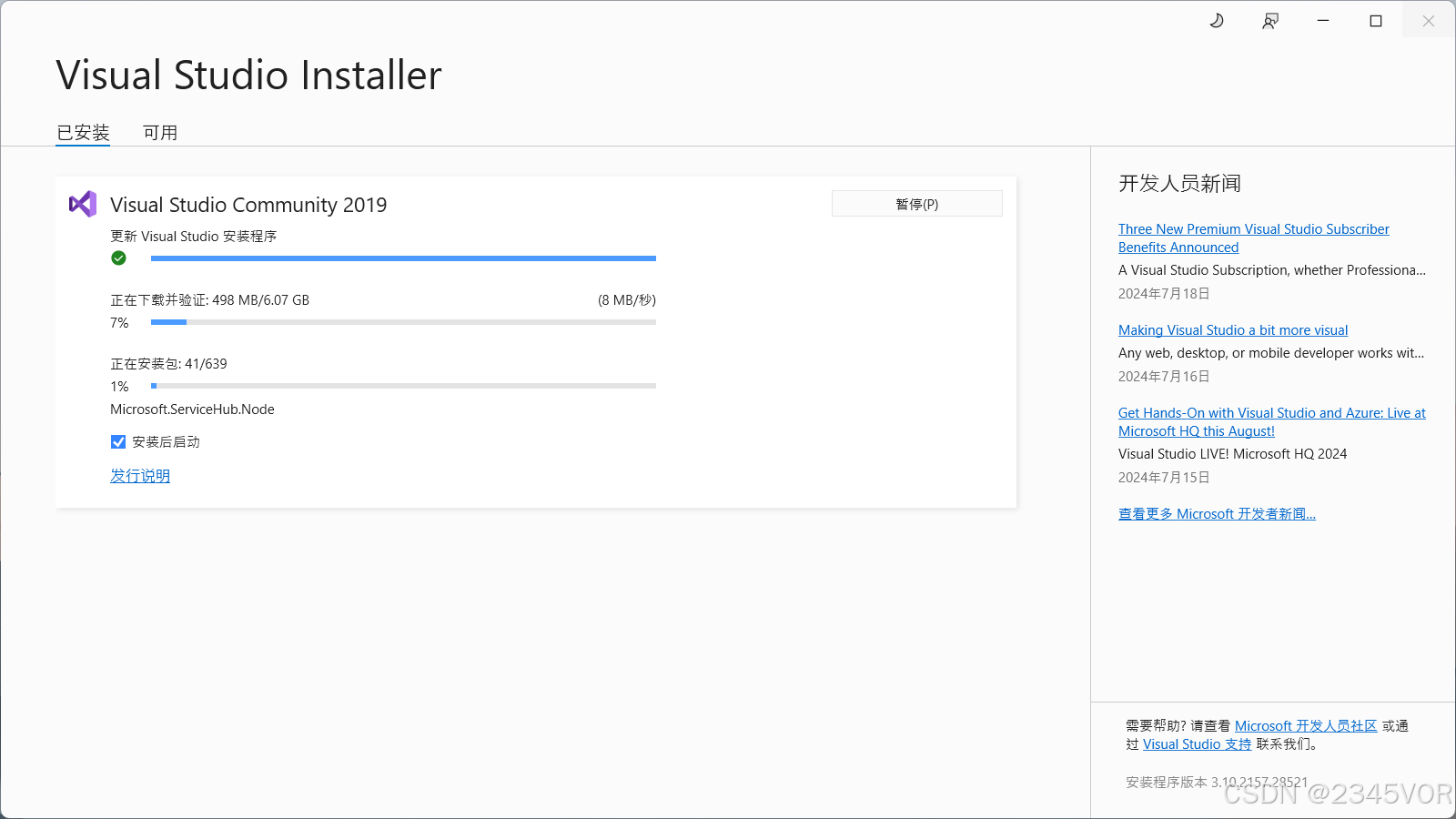
下面是安装界面需要下载7G左右文件,需要耐心等待

稍等片刻,等待所有组件安装成功后进入下面界面

点击启动后,登录账号

以上就完整安装了Visual studio
4. 环境配置
主要配置系统环境变量和qt插件开发。
4.1 系统环境变量配置
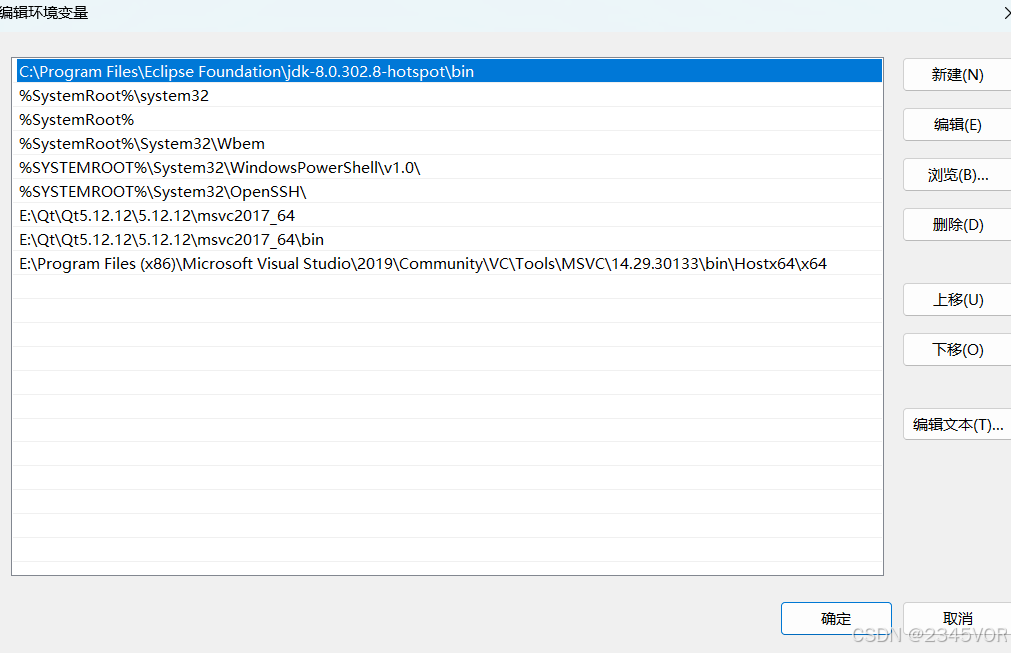
系统环境变量主要是三个,一定要删除mingw的环境变量,不然后续耦合交叉报错。
QTDIR:E:\Qt\Qt5.12.12\5.12.12\msvc2017_64PATH:E:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.29.30133\bin\Hostx64\x64VCPATH:E:\Qt\Qt5.12.12\5.12.12\msvc2017_64\bin

4.2 qt插件开发
qt插件开发需要打开Visual studio,继续但无需代码

创建空项目时,在拓展菜单下,搜索qt,安装前两项。此处需要合适网络,qt tool是配置工具,cmake是配置qt项目相关。

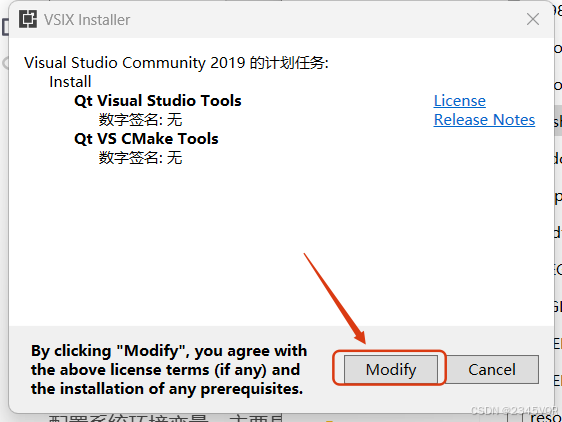
安装两项后,关闭软件,点击修改

重启后,配置qt版本,通过自动获取,选择msvc版本

点击—号,只保留msvc

以上就完成了qt插件的MSVC版本配置
5. Visual Studio导入QT项目
然后选择你的qt项目工程文件,上端输入cmd,进入当前项目文件夹

采用qmake -tp vc -r解释qt项目为vc项目

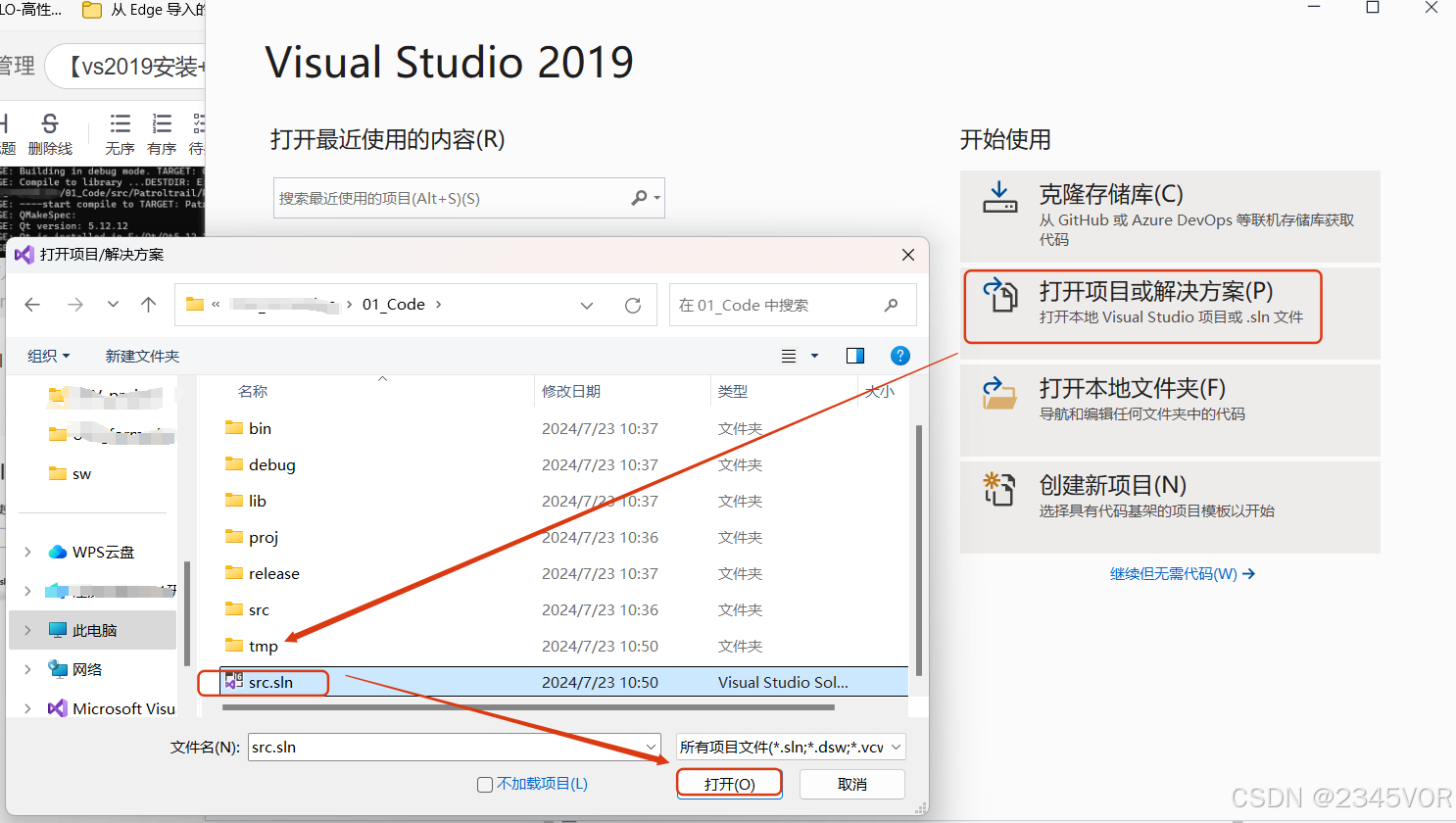
点开Visual Studio 2019,打开项目或解决方案,选择sln文件打开

打开项目后,需要设置启动项目,大家因人而异

6. 总结
🥳🥳🥳现在,我们在本教程中,您学习了vs2019安装+QT配置教程。🛹🛹🛹从而实现对外部世界进行感知,充分认识这个有机与无机的环境🥳🥳🥳科学地合理地进行创作和发挥效益,然后为人类社会发展贡献一点微薄之力。🤣🤣🤣
如果你有任何问题,可以通过下面的二维码加入鹏鹏小分队,期待与你思维的碰撞😘😘😘
参考文献:
- 【Qt安装与简易串口控制Arduino开发板小灯教程】
相关文章:

【VS2019安装+QT配置】
【VS2019安装QT配置】 1. 前言2. 下载visual studio20193. visual studio2019安装4. 环境配置4.1 系统环境变量配置4.2 qt插件开发 5. Visual Studio导入QT项目6. 总结 1. 前言 前期安装了qt,发现creator编辑器并不好用,一点都不时髦。在李大师的指导下&…...

敏感信息泄露wp
1.右键查看网页源代码 2.前台JS绕过,ctrlU绕过JS查看源码 3.开发者工具,网络,查看协议 4.后台地址在robots,拼接目录/robots.txt 5.用dirsearch扫描,看到index.phps,phps中有源码,拼接目录,下载index.phps …...

首屏性能优化
* 减少HTTP请求 * 合并css 和 JS 文件, * 图片精灵:将多个小图标合并成一张图片,通过CSS定位显示所需部分 * 内联小型资源:对于一些小的CSS和js代码,直接内联到HTML中 * 优化资源加载 * 延迟加载:对非关…...

HVV | .NET 攻防工具库,值得您拥有!
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

angular入门基础教程(九)依赖注入(DI)
依赖注入 Angular 中的依赖注入(DI)是框架最强大的特性之一。可以将依赖注入视为 Angular 在运行时为你的应用 提供所需资源的能力。依赖项可以是服务或其他资源。 使用服务的一种方式是作为与数据和 API 交互的方式。为了使服务可重用,应该…...

小学生也能听得懂的大模型 - Transformer 1
参考 [小学生也能听得懂的大模型 Transformer 1]...

听说它可以让代码更优雅
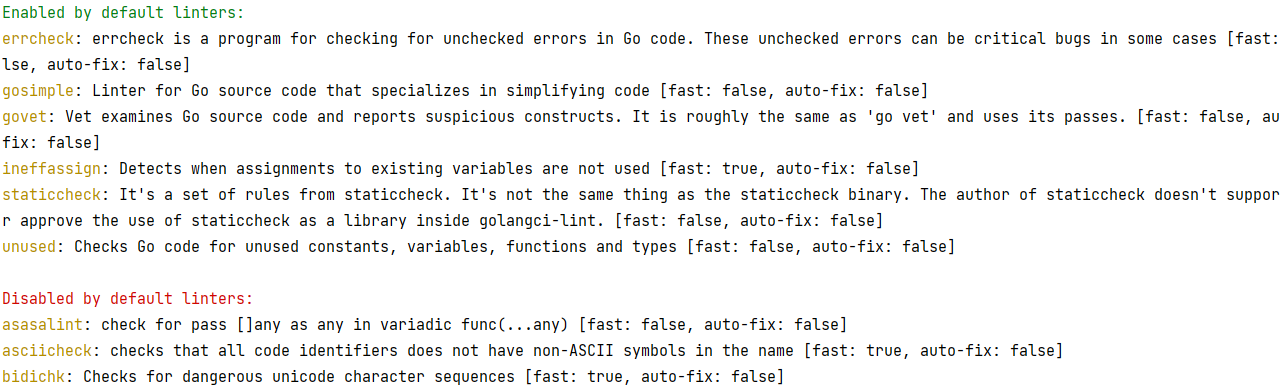
一提到静态代码检查工具这个词应该比较好理解,所谓静态代码检查工具就是检查静态代码的工具,完美~ 言归正传,相信很多程序员朋友都听说过静态代码检查工具这个概念,它可能是我们IDE里的某一个插件,可能是计算机中的一…...

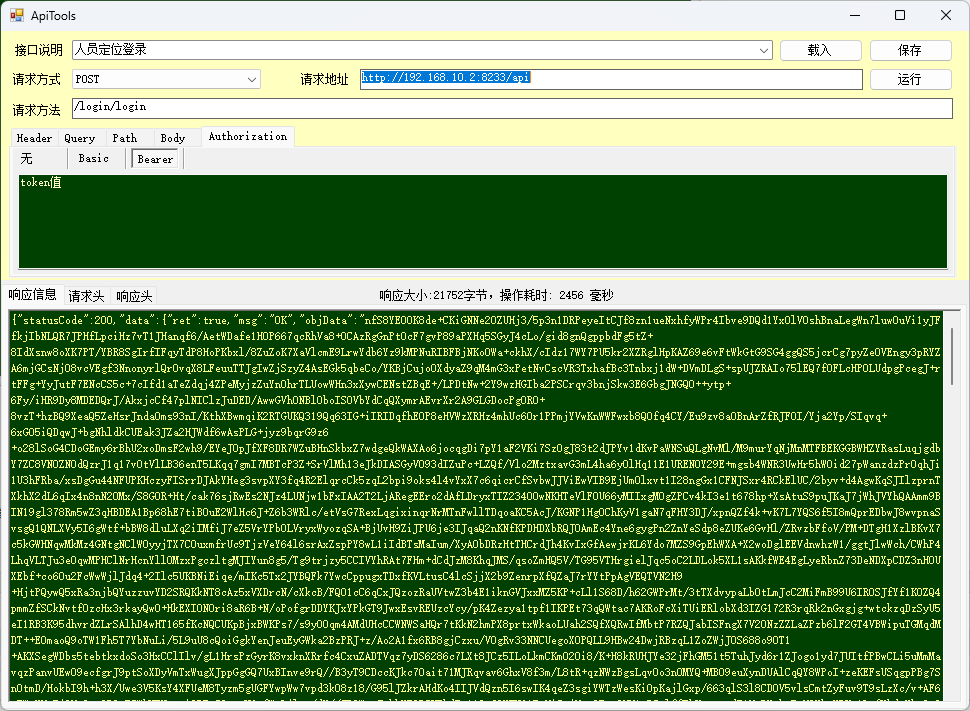
自写ApiTools工具,功能参考Postman和ApiPost
近日在使用ApiPost的时候,发现新版本8和7不兼容,也就是说8不支持离线操作,而7可以。 我想说,我就是因为不想登录使用才从Postman换到ApiPost的。 众所周知,postman时国外软件,登录经常性抽风,…...

《深入浅出WPF》学习笔记一.解析WPF程序
《深入浅出WPF》学习笔记一.解析WPF程序 visual studio帮助我们做了那些事情 引用文件 输出文件类型 按照最原始的方式,我们需要手动打开编译器命令行,使用命令引用类库将代码编译成目标文件。 visual studio会根据我们选择的项目模板,自动…...

Scrapy框架中,如何有效地管理和维护爬虫的日志记录?
在Scrapy框架中,日志记录是监控爬虫行为和调试问题的重要手段。合理地管理和维护爬虫的日志记录,可以帮助开发者更好地了解爬虫的运行状态,并及时发现和解决问题。以下是一些有效管理和维护Scrapy爬虫日志记录的技巧: 1. 配置日志…...

Laravel Sanctum:简化无状态API认证的新纪元
Laravel Sanctum:简化无状态API认证的新纪元 在现代Web应用中,API的安全认证是一个核心需求。Laravel Sanctum是一个轻量级的认证解决方案,专为Laravel开发的单页应用(SPA)、移动应用和API而生。它提供了一种简单而灵…...

OCC BRepOffsetAPI_ThruSections使用
目录 一、BRepOffsetAPI_ThruSections简介 二、功能与特点 三、应用场景 四、示例 一、BRepOffsetAPI_ThruSections简介 在Open CASCADE Technology (OCCT) 中,BRepOffsetAPI_ThruSections 类是用来通过放样生成一个实体或者一个面壳(Shell)。当使用这个类时,isSolid 参…...
vs Selenium中的Webelement. findElement())
driver. findElement()vs Selenium中的Webelement. findElement()
Selenium是一个开源工具,可以自动化Web浏览器并帮助测试Web应用程序。它是Web应用程序测试中使用最广泛的工具之一。在Selenium中,两种常用的查找Web元素的方法是driver.findElement和WebElement.findElement。本文将讨论它们之间的差异。 findElement() 方法声明 WebEl…...

jquery图片懒加载
HTML、 <div><img class"lazyload" alt"" width"1000" data-original"/skin/default/images/BB2.jpg" src"默认图片地址"/><img class"lazyload" alt"" width"1000" data-…...

【端口】-
端口总体上分为硬件端口和软件端口 硬件端口:路由器或者交换机上的硬件端口,硬件端口是不同硬件设备进行交互的接口 软件端口:应用层的各种协议进程与运输实体进行层间交互的一种地址...

【研发日记】Matlab/Simulink技能解锁(十一)——Stateflow中的en、du、ex应用对比
文章目录 前言 项目背景 en类型 du类型 ex类型 组合类型 分析和应用 总结 参考资料 前言 见《【研发日记】Matlab/Simulink技能解锁(六)——六种Simulink模型架构》 见《【研发日记】Matlab/Simulink技能解锁(七)——两种复数移相算法》 见《【研发日记】Matlab/Simul…...

《学会 SpringMVC 系列 · 剖析篇(上)》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

【Vulnhub系列】Vulnhub_SecureCode1靶场渗透(原创)
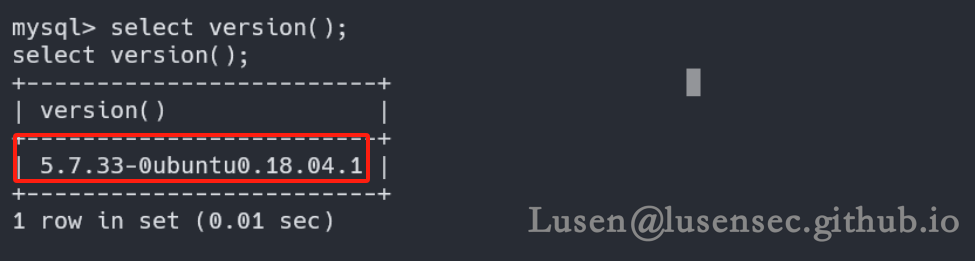
【Vulnhub系列靶场】Vulnhub_SecureCode1靶场渗透 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、环境配置 1、从百度网盘下载对应靶机的.ova镜像 2、在VM中选择【打开】该.ova 3、选择存储路径࿰…...

【C语言】结构体详解 -《探索C语言的 “小宇宙” 》
目录 C语言结构体(struct)详解结构体概览表1. 结构体的基本概念1.1 结构体定义1.2 结构体变量声明 2. 结构体成员的访问2.1 使用点运算符(.)访问成员输出 2.2 使用箭头运算符(->)访问成员输出 3. 结构体…...

基于DTW距离的KNN算法实现股票高相似筛选案例
使用DTW算法简单实现曲线的相似度计算-CSDN博客 前文中股票高相关k线筛选问题的延伸。基于github上的代码迁移应用到股票高相关预测上。 这里给出一个相关完整的代码实现案例。 1、数据准备 假设你已经有了一些历史股票的k线数据。如果数据能打标哪些股票趋势是上涨的、下跌…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
