学习JavaScript第五天
文章目录
- 1.HTML DOM
- 1.1 表单相关元素
- ① form 元素
- ② 文本输入框类和文本域(input 和 textarea)
- ③ select 元素
- 1.2 表格相关元素
- ① table 元素
- ② tableRow 元素(tr 元素)
- ③ tableCell 元素 (td 或 th)
- 1.3 快速创建 img 元素
- 2.事件
- 3.1 事件监听
- ① 给元素监听事件的三种方式
- ② 解除事件的监听
- 3.2 事件流
- 3.3 事件的回调函数中 this 的指向
- 4.常用事件总结
- 4.1鼠标事件
- 4.2 键盘事件
- 4.3 文档事件
- 4.4 表单事件
- 4.5 图片事件
- 4.6 过渡事件
- 4.7 动画事件
- 4.8 其他事件
- 5 Event 对象
- 5.1 获取 Event 对象
- 5.2 鼠标事件对象 MouseEvent 的属性和方法
- 5.3 键盘事件对象 KeyborardEvent 的属性和方法
- 5.4 所有类型的事件对象都有的属性和方法
- 5.5 阻止事件冒泡
- 5.6 浏览器的默认行为
- ① 浏览器有哪些默认行为
- ② 阻止浏览器默认行为
- 5.7 事件委托(事件委派)
- 6 DOM 对象深入分析
- 6.1 元素对象的原型链关系(了解)
- 6.2 事件对象的原型链关系(了解)
- 6.3 HTMLCollection 和 NodeList 的区别
- ① HTMLCollection 对象
- ② NodeList
1.HTML DOM
1.1 表单相关元素
① form 元素
length 获取该表单中表单控件的数量
elements 获取该表单中表单控件元素的集合submit() 执行该方法表单会提交
reset() 执行该方法表单会重置
② 文本输入框类和文本域(input 和 textarea)
blur() 执行该方法会失去焦点
focus() 执行该方法会获取焦点
select() 执行该方法会选中里面的文字
③ select 元素
length 获取到选项的数量
options 获取到所有选项元素的集合
selectedIndex 获取当前被选中的选项的索引add(option元素) 添加一个新的选项
remove(选项的索引) 删除指定索引的选项
blur() 执行该方法会失去焦点
focus() 执行该方法会获取焦点
快速创建 option 元素的方式:
new Option('内容', 'value值')
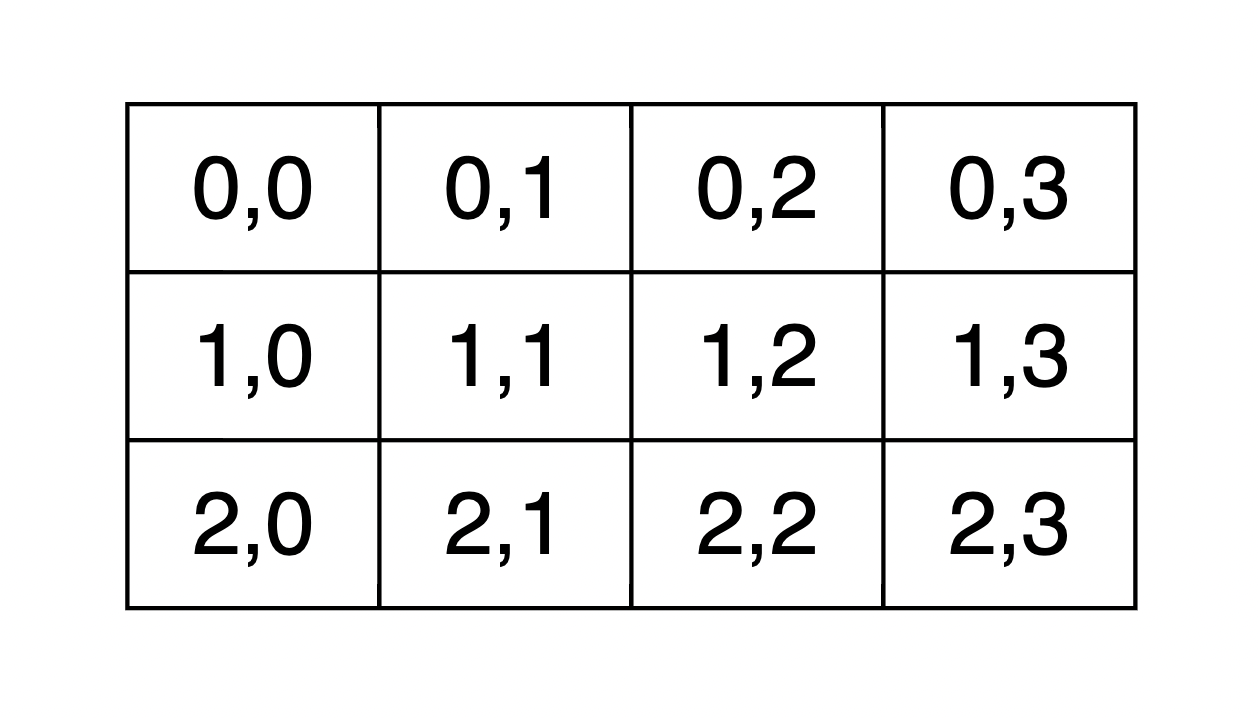
1.2 表格相关元素
① table 元素
rows 获取所有行元素的集合insertRow(索引) 添加一行,如果不设置参数添加到最后
deleteRow(索引) 删除一行
② tableRow 元素(tr 元素)
rowIndex 本行的索引
cells 获取本行中单元格元素的集合insertCell(索引) 添加一个单元格,,如果不设置参数添加到最后
deleteCell(索引) 删除一个单元格
③ tableCell 元素 (td 或 th)
cellIndex 本单元格的索引(同一行内)
1.3 快速创建 img 元素
new Image();
new Image(width, height);
2.事件
3.1 事件监听
① 给元素监听事件的三种方式
第一种方式: 事件作为HTML标签的属性:
<标签名 on事件名="代码..."></标签名>
相同的事件如果设置多次,只有前面的生效!
第二种方式: 事件作为元素对象的方法:
元素对象.on事件名 = 回调函数;
相同的事件如果设置多次,最后面的生效!
第三种方式:使用 addEventListenrer 方法:
元素对象.addEventListener('事件名', 回调函数);
相同的事件如果设置多次,都可以生效!
② 解除事件的监听
第一种和第二种方式监听的事件:
元素对象.on事件名 = null;
第三种方式监听的事件:
元素对象.removeEventListener('事件名', 函数名);
3.2 事件流
事件触发的过程分为三个阶段:
捕获阶段: 从 window、document 、html 开始层层向下,直到找到具体发生了事件动作的元素,该元素称为目标元素。
目标阶段: 找到目标元素的那一刻,标志着捕获阶段的结束,冒泡阶段的开始。
冒泡阶段: 从目标元素开始,层层向上,直到 html、document、window, 事件的回调函数默认在冒泡阶段执行。
注意:事件流也可以只分为捕获阶段和冒泡阶段。
注意: addEventListener 设置第三个参数为 true,该事件会在捕获阶段触发!
3.3 事件的回调函数中 this 的指向
this 指向事件监听的元素!
4.常用事件总结
4.1鼠标事件
click 单击
dblclick 双击
contextmenu 右击,菜单事件
mousedown 鼠标按键按下
mouseup 鼠标按键抬起
mousemove 鼠标在元素上移动
mouseover 鼠标进入元素
mouseout 鼠标离开元素
mouseenter 鼠标进入元素,用来代替 mouseover,后代元素不会冒泡
mouseleave 鼠标离开元素,用来代替 mouseout,后代元素不会冒泡
mousewheel 滚轮事件,用于 Chrome、Safari、Opear、Edge
DOMMouseScroll 滚轮事件,用于 Firefox,只能通过 addEventListener 监听事件
鼠标按键按下和抬起事件如何获取按的是哪个键?
事件对象有button属性,值规则如下:
0 左键
1 滚轮键
2 右键
鼠标移动事件中如何获取鼠标位置?
通过事件对象获取鼠标光标的位置,具有如下属性:
offsetX / offsetY 获取鼠标在目标元素上的位置
clientX / clientY 获取鼠标在视口上的位置
pageX / pageY 获取鼠标在页面上的位置
screenX / screenY 获取鼠标在屏幕上的位置
滚轮滚动事件兼容性处理:
// Chrome、Safari、Opear、IE
window.onmousewheel = wheelScrollFn;// Firefox 浏览器
window.addEventListener('DOMMouseScroll', wheelScrollFn);// 定义滚轮事件的回调函数
function wheelScrollFn(event) {if (event.wheelDelta) {// chrome、safari、ie 等if (event.wheelDelta < 0) {console.log('滚轮向下滚');} else {console.log('滚轮向上滚');}} else if (event.detail) {// firefox 浏览器if (event.detail > 0) {console.log('滚轮向下滚');} else {console.log('滚轮向上滚');}}
}
4.2 键盘事件
keydown 键盘按键按下
keyup 键盘按键抬起
keypress 键盘按键按下
keypress 和 keydown 的区别:
keypress:
控制按键不能触发,只有可输入字符按键才能触发
可以区分字母按键的大小写keydown:
所有的按键按下都可以触发
无法区分字母按键的大小写
哪些元素可以监听键盘事件?
1. 表单控件元素,获取焦点之后按键盘
2. document对象
如何获取按的是哪个键?
通过事件对象获取,键盘事件对象具有如下属性:
keyCode 获取所按按键对应的ascii码,是个数字
which 同keyCode
key 获取所按按键的名字,是个字符串
4.3 文档事件
load 文档加载完毕,需要监听到window或者body元素
DOMContentLoaded 文档加载完毕,需要监听到window或者body元素
load 事件与 DOMContentLoaded 事件的区别:
load: 文档中所有的一切加载完毕,包括引用的外部文件
DOMContentLoaded: 文档中元素加载完毕,不包括引用的外部文件,只能使用addEventListener监听事件
4.4 表单事件
submit 表单提交的时候,需要监听到form元素上
reset 表单重置的时候,需要监听到form元素上
blur 失去焦点的时候,需要监听到表单控件元素
focus 获取焦点的时候,需要监听到表单控件元素
select 里面的文字内容被选中的时候,需要监听到输入框或文本域元素上
input 输入框内容改变,需要监听到输入框或文本域元素上
change 监听到输入框元素,输入的内容改变且失去焦点监听到选择框元素,一改变就触发
4.5 图片事件
load 图片加载完毕
error 图片加载失败
4.6 过渡事件
transitionstart 过渡开始事件,过渡延迟之后触发
transitionrun 过渡开始事件,过渡延迟之前触发
transitionend 过渡结束事件
4.7 动画事件
animationstart 动画开始事件,延迟之后触发
animationend 动画结束之后
animationiteration 动画每执行一次就触发一次
4.8 其他事件
scroll 滚动事件,需要监听给内容可以滚动的元素或者window
resize 视口尺寸改变事件, 需要监听给window
5 Event 对象
5.1 获取 Event 对象
给事件的回调函数设置形参,自动获取到事件对象
5.2 鼠标事件对象 MouseEvent 的属性和方法
button 按键值, 0表示左键,1表示滚轮键,2表示右键
offsetX / offsetY 获取鼠标在目标元素上的位置
clientX / clientY 获取鼠标在视口上的位置
pageX / pageY 获取鼠标在页面上的位置
screenX / screenY 获取鼠标在屏幕上的位置
5.3 键盘事件对象 KeyborardEvent 的属性和方法
keyCode 获取按键对应的ascii码,是个数字
which 同keyCode
key 获取按键的名字,是个字符串
5.4 所有类型的事件对象都有的属性和方法
type 获取事件名
timeStamp 获取事件触发时的时间戳(从页面打开的那一刻开始算)
target 获取目标元素stopPropagation() 阻止事件冒泡
preventDefault() 阻止浏览器默认行为
5.5 阻止事件冒泡
事件对象.stopPropagation()
5.6 浏览器的默认行为
① 浏览器有哪些默认行为
1. 点击超链接跳转
2. 点提交按钮会按回车键表单可以提交; 点重置按钮表单重置
3. 鼠标右键弹出系统菜单
4. 滚动滚轮页面滚动
...
② 阻止浏览器默认行为
1. 事件对象.preventDefault()
2. 如果是第二种事件监听方式, return false 也可以阻止浏览器默认行为
5.7 事件委托(事件委派)
事件委托的原理:
1. 将事件监听到某个祖先元素
2. 在事件的回调函数进行判断, 只有目标元素是指定的元素才进行相应的操作可以使用 event.target 获取目标元素,类名、标签名都可以作为判断依据
事件委托能解决什么问题?
1. 让新增加的元素也具有事件
2. 如果需要给大量的元素监听事件,使用事件委托可以提升效率,减少内存
6 DOM 对象深入分析
6.1 元素对象的原型链关系(了解)
div元素对象 -> HTMLDivElement.prototype -> HTMlElement.prototype -> Element.prototype -> Node.prototype -> EventTarget.prototype -> Object.prototype
6.2 事件对象的原型链关系(了解)
以鼠标事件对象为例:
鼠标事件对象 -> MouseEvent.prototype -> UIEvent.prototype -> Event.prototype -> Object.prototype
6.3 HTMLCollection 和 NodeList 的区别
① HTMLCollection 对象
1. 能够返回HTMLCollection 对象的属性和方法: getElementsByTagName()、getElementsByClassName()、children
2. HTMLCollection 对象的成员只能是元素类型对象
3. 没有 forEach 方法
4. 是动态的集合,如果文档中新增了满足条件的元素,集合会自动更新
② NodeList
1. 能够返回 NodeList 对象的属性和方法: querySelectorAll()、getElementsByName()、childNodes
2. NodeList 对象的成员可以是节点类型的对象(包括元素类型、document 等)
3. 具有 forEach 方法
4. 静态的集合
相关文章:

学习JavaScript第五天
文章目录 1.HTML DOM1.1 表单相关元素① form 元素② 文本输入框类和文本域(input 和 textarea)③ select 元素 1.2 表格相关元素① table 元素② tableRow 元素(tr 元素)③ tableCell 元素 (td 或 th) 1.3…...

pythonGame-实现简单的坦克大战
通过python简单复现坦克大战游戏。 使用到的库函数: import turtle import math import random import time 游戏源码: import turtle import math import random import time# 设置屏幕 screen turtle.Screen() screen.setup(800, 600) screen.tit…...

不太常见的asmnet诊断
asm侦听 [griddb1-[ASM1]-/home/grid]$ srvctl config asm ASM home: <CRS home> Password file: OCR/orapwASM Backup of Password file: OCRDG/orapwASM_backup ASM listener: LISTENER ASM instance count: 3 Cluster ASM listener: ASMNET1LSNR_ASM[rootdb1:/root]# …...
双指针-【3,4,5,6,7,8】
第三题:快乐数 . - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/happy-number/算法思想: 1.每个…...

react Vant中如何获取步进器的值
在React中使用Vant(一个轻量、可靠的移动端Vue组件库,虽然原生是为Vue设计的,但如果你在使用的是React版本的Vant,比如通过某些库或框架桥接Vue组件到React,或者是一个类似命名的React UI库),获…...

Windows下Git Bash乱码问题解决
Windows下Git Bash乱码问题解决 缘起 个人用的电脑是Mac OS,系统和终端编码都是UTF-8,但公司给配发的电脑是Windows,装上Git Bash在使用 git commit -m "中文"时会乱码 解决 确认有以下配置 # 输入 git config --global --lis…...

HTML5 + CSS3
HTML 基础 准备开发环境 1.vscode 使用 新建文件夹 ---> 左键拖入 vscode 中 2.安装插件 扩展 → 搜索插件 → 安装打开网页插件:open in browser汉化菜单插件:Chinese 3.缩放代码字号 放大,缩小:Ctrl 加号,减号 4.设…...

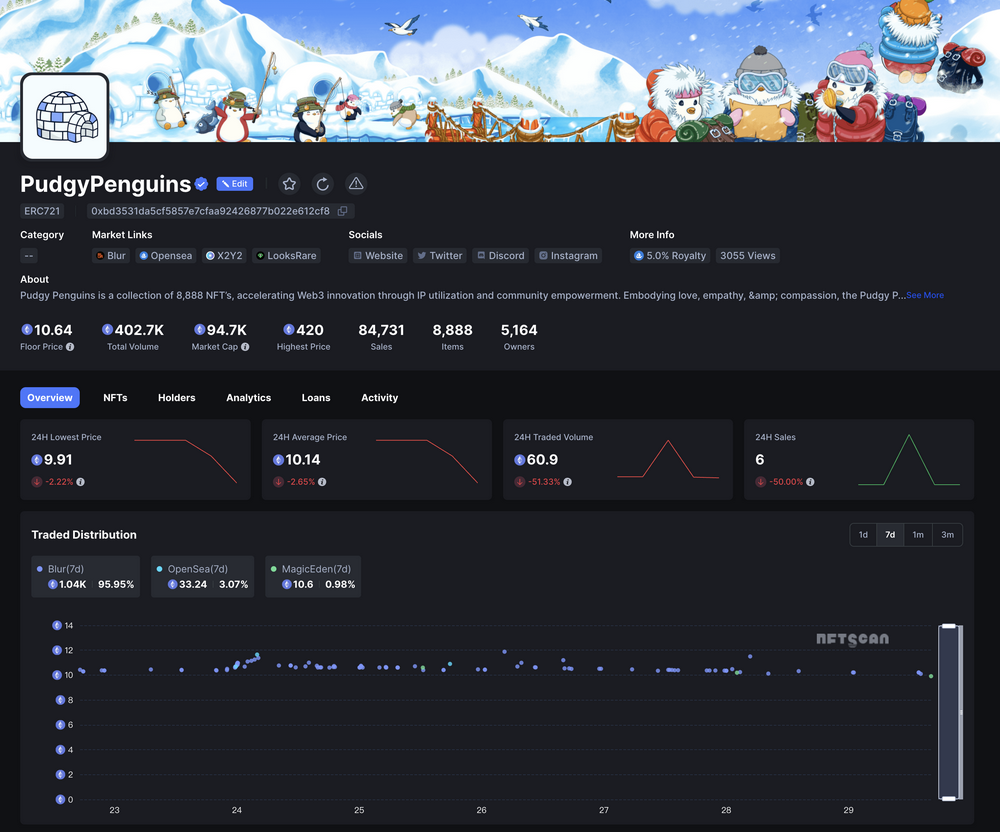
NFTScan | 07.22~07.28 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。 周期:2024.07.22~ 2024.07.28 NFT Hot News 01/ 数据:NFT 系列 Liberty Cats 地板价突破 70000 MATIC 7 月 22 日,据 Magic Eden 数据,NFT 系列 Liberty C…...

探索分布式光伏运维系统的组成 需要几步呢?
前言 随着光伏发电的不断发展,对于光伏发电监控系统的需求也日益迫切,“互联网”时代,“互联网”的理念已经转化为科技生产的动力,促进了产业的升级发展,本文结合“互联网”技术提出了一种针对分散光伏发电站运行数据…...

做知识付费项目还能做吗?知识付费副业项目如何做?能挣多少钱?
hello,我是阿磊,一个20年的码农,6年前代码写不动了,转型专职做副业项目研究,为劳苦大众深度挖掘互联网副业项目,共同富裕。 现在做知识付费项目还能做吗? 互联网虚拟资源项目我一直在做,做了有…...

K210视觉识别模块学习笔记7:多线程多模型编程识别
今日开始学习K210视觉识别模块: 图形化操作函数 亚博智能 K210视觉识别模块...... 固件库: canmv_yahboom_v2.1.1.bin 训练网站: 嘉楠开发者社区 今日学习使用多线程、多模型来识别各种物体 这里先提前说一下本文这次测试实验的结果吧:结果是不太成…...

Go语言教程(一看就会)
全篇文章 7000 字左右, 建议阅读时长 1h 以上。 Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。它是快速的、静态类型编译语言。 第一个GO程序…...

【Golang 面试 - 基础题】每日 5 题(十)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

OD C卷 - 密码输入检测
密码输入检测 (100) 给定一个密码,‘<’ 表示删除前一个字符,输出最终得到的密码,并判断是否满足密码安全要求: 密码长度>8;至少包含一个大写字母;至少包含一个小写字母;至少…...

【每日一题】【逆推法 + 贪心】【数学】造数 河南萌新联赛2024第(一)场:河南农业大学 A题 C++
河南萌新联赛2024第(一)场:河南农业大学 A题 造数 题目描述 样例 #1 样例输入 #1 2样例输出 #1 1样例 #2 样例输入 #2 5样例输出 #2 3做题思路 本题可以用逆推法 将三种操作反过来变为 − 1 , − 2 , / 2 -1 , -2 , /2 −1,−2,/2 …...

刷题计划 day4 【双指针、快慢指针、环形链表】链表下
⚡刷题计划day4继续,可以点个免费的赞哦~ 下一期将会开启哈希表刷题专题,往期可看专栏,关注不迷路, 您的支持是我的最大动力🌹~ 目录 ⚡刷题计划day4继续,可以点个免费的赞哦~ 下一期将会开启哈希表刷题…...

最高200万!苏州成都杭州的这些AI政策补贴,你拿到了吗?
随着全球人工智能技术的迅猛发展,地方政府纷纷出台相关政策以抢占未来科技的制高点。苏州 成都 杭州这三个城市更是推出了一系列AI政策补贴,旨在通过多方面支持,推动本地AI产业的发展。本文将带你了解目前不完全统计到的苏州 成都 杭州三地AI…...

使用两台虚拟机分别部署前端和后端项目
使用两台虚拟机分别部署前端和后端项目 1 部署方案2 准备两台虚拟机,并配置网络环境3 部署后端项目3.1 打包服务3.2 上传jar包到服务器3.3 集成Systemd3.3.1 移动端服务集成Systemd3.3.2 后台管理系统集成Systemd 4 配置域名映射5 部署前端项目5.1 移动端5.1.1 打包…...

Halcon学习之derivate_gauss
HALCON 图像处理库中的一个常用算子,用于计算图像的高斯导数。高斯导数是一种平滑导数,在计算过程中结合了高斯滤波,具有平滑噪声的效果。这个算子可以计算图像的不同导数,如梯度、一阶导数、二阶导数、以及 Hessian 行列式等。 …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

