使用两台虚拟机分别部署前端和后端项目
使用两台虚拟机分别部署前端和后端项目
- 1 部署方案
- 2 准备两台虚拟机,并配置网络环境
- 3 部署后端项目
- 3.1 打包服务
- 3.2 上传jar包到服务器
- 3.3 集成Systemd
- 3.3.1 移动端服务集成Systemd
- 3.3.2 后台管理系统集成Systemd
- 4 配置域名映射
- 5 部署前端项目
- 5.1 移动端
- 5.1.1 打包
- 5.1.2 部署
- 5.2 后台管理系统
- 5.2.1 打包
- 5.2.2 部署
1 部署方案
使用虚拟机模拟服务器,完成前后端项目的部署,我们使用两台虚拟机分别部署前端和后端项目,具体的部署方案如下图所示。

上述方案中,server-01用于部署移动端和后台管理系统的两个后端服务。server-02部署Nginx,作为移动端和后台管理系统两个前端项目的web服务器,同时也作为两个后端服务的反向代理。也就是说Nginx作为所有请求的入口,若请求内容是静态资源,Nginx便直接返回;若请求的内容为动态资源(后端服务接口),Nginx便代理请求后端服务,然后将结果响应给客户端。
2 准备两台虚拟机,并配置网络环境
虚拟机的安装及网络环境的配置,可参考我的博客
虚拟机安装
虚拟机克隆

这里我准备了2台虚拟机:
server-01 服务器对应的ip为 192.168.10.13 --用于部署web-app.jar移动端和web-admin.jar后台管理系统的两个后端服务server-02 服务器对应的ip为 192.168.10.12 --用于部署Nginx,作为app移动端和admin后台管理系统两个前端项目的web服务器,同时也作为两个后端服务的反向代理
注意,这里省略在虚拟机上安装jdk,mysql,nginx,redis…服务器步骤,安装详情可参考我的博客
Linux系统安装JDK1.8-源码版
虚拟机CentOS服务器-安装 部署Nginx
Centos7.x上安装与卸载mysql8与5.7版本
Linux环境安装Redis6
3 部署后端项目
3.1 打包服务
使用IDEA的maven插件对项目进行打包,完成后,在web-admin和web-app模块的target目录下找到web-admin-1.0-SNAPSHOT.jar和web-app-1.0-SNAPSHOT.jar。
web-app-1.0-SNAPSHOT.jar 移动端后端jar包,对应端口8081web-admin-1.0-SNAPSHOT.jar 后台管理系统后端jar包,对应端口8080
3.2 上传jar包到服务器
将后端项目的两个jar包上传到server-01服务器的/opt/lease目录下,若目录不存在,自行创建即可。

直接使用 java -jar 命令启动这两个后端服务,然后访问接口文档,看看能否正常访问


3.3 集成Systemd
为方便项目的启动、停止或者重启,我们同样使用Systemd来管理后端服务的进程。
3.3.1 移动端服务集成Systemd
创建lease-app.service文件
vim /etc/systemd/system/lease-app.service
内容如下
[Unit]
Description=lease-app
After=syslog.target[Service]
User=root
# 注意:这里要使用jdk安装的绝对路径
ExecStart=/usr/local/software/jdk/jdk17/bin/java -jar /opt/lease/web-app-1.0-SNAPSHOT.jar 1>/opt/lease/app.log 2>&1
SuccessExitStatus=143[Install]
WantedBy=multi-user.target
启动项目
一旦编辑并保存了lease-app.service文件,你需要重新加载Systemd的配置,然后启动你的服务。这可以通过下面的命令完成:
# 重新加载Systemd配置
systemctl daemon-reload# 启动
systemctl start lease-app.service# 查看状态
systemctl status lease-app.service# 停止
systemctl stop lease-app.service# 设置服务在系统启动时自动启动
ystemctl enable lease-app.service

3.3.2 后台管理系统集成Systemd
创建lease-admin.service文件
vim /etc/systemd/system/lease-admin.service
内容如下
[Unit]
Description=lease-admin
After=syslog.target[Service]
User=root
# 注意:这里要使用jdk安装的绝对路径
ExecStart=/usr/local/software/jdk/jdk17/bin/java -jar /opt/lease/web-admin-1.0-SNAPSHOT.jar 1>/opt/lease/admin.log 2>&1
SuccessExitStatus=143[Install]
WantedBy=multi-user.target
启动项目
一旦编辑并保存了lease-admin.service文件,你需要重新加载Systemd的配置,然后启动你的服务。这可以通过下面的命令完成:
# 重新加载Systemd配置
systemctl daemon-reload# 启动
systemctl start lease-admin.service# 查看状态
systemctl status lease-admin.service# 停止
systemctl stop lease-admin.service# 设置服务在系统启动时自动启动
ystemctl enable lease-admin.service
查看后端两个服务是否成功启动:

这里留了一个bug,就是,后端两个服务都成功启动了,但是输出的日志文件在服务器上并没有找到,奇了怪了,等后续再来处理吧
4 配置域名映射
现实生活中,几乎所有的网站都是通过域名去访问。真正的域名需要付费购买,此处在宿主机本地配置一下域名映射,模拟一下域名的效果即可。
我们准备两个域名lease.wusong.com和admin.lease.wusong.com,前者用于访问移动端网站,后者用于访问后台管理系统。由于两个前端项目都部署在server-02上,所以两个域名均指向server-02的IP 192.168.10.12
Windows的域名映射配置文件位于C:\Windows\System32\drivers\etc\hosts,需要使用管理员身份修改。使用管理员身份运行任意文本编辑器,然后使用其打开hosts文件,并增加如下内容:
192.168.10.12 lease.wusong.com admin.lease.wusong.com
修改完毕记得保存。不需要重启电脑。
5 部署前端项目
移动端和后台管理系统的前端项目均部署在server-02的Nginx中,Nginx的配置思路如下图所示

5.1 移动端
5.1.1 打包
-
明确前端请求的后端接口地址
打包之前需要明确前端请求的后台接口地址,根据前文的部署规划,前端请求后台接口时走的是Ngxin反向代理,也就是请求的地址为
http://lease.wusong.com:80。这里的80是nginx配置的端口号,根据自身情况配置。
❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗
注意注意注意!!!:移动端请求的后端接口地址按理说应该是192.168.10.13:8081,但是按照我们的部署方案,移动端是不会直接去请求后端服务的接口地址的,也就是说是不会直接请求192.168.10.13:8081,而是这里我们是通过nginx的反向代理去请求的,也就是说我们得让这个移动端客户端把请求后端接口数据的请求发送给虚拟主机,然后我们在虚拟主机 通过location把这些请求转发给真正的后端服务
❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗❗
所以我们需要修改.env.production文件中VITE_APP_BASE_URL环境变量的值,修改结果如下
VITE_APP_BASE_URL='http://lease.wusong.com:80'
-
构建项目
在项目的根目录执行以下命令
npm run build -
查看打包结果
观察项目的根目录是否出现
dist目录,我们将dist目录直接重命名为app
5.1.2 部署
-
上传dist文件
将
rentHouseH5前端项目编译得到app目录上传至server-02服务器的/usr/local/software/nginx/html/目录下。
注意此 /usr/local/software/nginx/目录是nginx的安装目录

- 编辑Nginx配置文件
添加以下server块,内容如下
server {# 表示Nginx将监听标准的HTTP端口80。这意味着所有发往该服务器80端口的HTTP请求都将由这个服务器块处理listen 80;# 定义了这个服务器块将响应哪些域名的请求。在这里,只有当请求的Host头部字段为lease.wusong.com时,Nginx才会使用这个服务器块来处理请求server_name lease.wusong.com;# 处理app移动端静态资源请求location / { # 表示当请求的URL以/开始时,Nginx将使用这个location块中的指令来处理请求# 指定了Nginx在接收到请求时应该从哪个目录下查找文件。在这里,Nginx会从/usr/local/software/nginx/html/app目录下查找请求的资源root /usr/local/software/nginx/html/app;# 如果请求的URL指向一个目录,Nginx会尝试返回这个目录下的index.html或index.htm文件作为主页index index.html index.htm;}# 后端服务代理location /app { # 表示当请求的URL以/app开始时,Nginx将使用这个location块中的指令来处理请求# 移动端后端服务地址# 将所有匹配/app的请求转发到位于192.168.10.13:8081的后端服务器。这通常用于负载均衡、微服务架构或API网关场景,其中Nginx充当反向代理角色proxy_pass http://192.168.10.13:8081;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
有一个问题需要思考一下:
就是这个 / 它会匹配所有的请求,它也包括 /app,假如客户端来了一个以/app为前缀的请求,那么nginx会使用哪一个location来处理这个请求呢?
nginx的处理方法是:当一个请求可以匹配到多个location的时候,那么nginx会让匹配程度最高的location来处理这个请求
所以,以/app为前缀的所有请求都是由这个location /app {…}来处理,因为它的匹配度最高,而这个,location / {…}会处理除了location /app {…}处理之外的请求,说白了就是静态资源的请求了
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️扩展始❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
这里说一下这个server block 和location block
例如:

server block
server block位于http block,用于配置虚拟主机,一个Nginx服务可包含多个虚拟主机,每个虚拟主机都可以独立的提供服务,因此借助Nginx,我们可以在一台服务器部署多个独立的网站,如下图所示

每个虚拟主机使用一个server block进行配置,配置的内容包括
listen:虚拟主机监听的端口号。server_name:指定虚拟主机的域名或者IP。
location block
location block位于server block,用于配置请求的处理逻辑,一个server block中可以包含多个location block,例如
server {listen 80;server_name www.wusong.com;location /index {root /var/www/html;}location /api {proxy_pass http://backend-api;}
}
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️扩展终❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
- 重新加载Nginx配置文件
执行以下命令重新加载配置文件
注意:在nginx的安装目录下的sbin目录下执行# 停止
./nginx -s stop# 开启
./nginx# 重新加载 当修改了Nginx配置文件后,需要重新加载才能生效,可以使用下面命令重新加载配置文件:
./nginx -s reload
- 访问项目
http://lease.wusong.com:80

5.2 后台管理系统
5.2.1 打包
-
明确前端请求的后端接口地址
后台管理系统的前端请求后端接口时,同样会走Nginx反向代理,故其请求的接口地址为
http://admin.lease.wusong.com:80。确保rentHouseAdmin项目中的
.env.production文件中的VITE_APP_BASE_URL环境变量配置为如下内容VITE_APP_BASE_URL='http://admin.lease.wusong.com:80' -
打包
在项目根目录执行以下命令
npm run build -
查看打包结果
观察项目的根目录是否出现
dist目录,我们将dist目录直接重命名为admin
5.2.2 部署
-
上传dist文件
将
rentHouseAdmin项目编译得到admin文件上传至server-02服务器的/usr/local/software/nginx/html/目录下。
注意此 /usr/local/software/nginx/目录是nginx的安装目录
- 编辑Nginx配置文件
添加以下server块,内容如下
server {# 表示Nginx将监听标准的HTTP端口80。这意味着所有发往该服务器80端口的HTTP请求都将由这个服务器块处理listen 80;# 定义了这个服务器块将响应哪些域名的请求。在这里,只有当请求的Host头部字段为admin.lease.wusong.com时,Nginx才会使用这个服务器块来处理请求server_name admin.lease.wusong.com;# 处理admin后台管理系统静态资源请求location / { # 表示当请求的URL以/开始时,Nginx将使用这个location块中的指令来处理请求# 指定了Nginx在接收到请求时应该从哪个目录下查找文件。在这里,Nginx会从/usr/local/software/nginx/html/admin目录下查找请求的资源root /usr/local/software/nginx/html/admin;# 如果请求的URL指向一个目录,Nginx会尝试返回这个目录下的index.html或index.htm文件作为主页index index.html index.htm;}# 后端服务代理location /admin { # 表示当请求的URL以/admin开始时,Nginx将使用这个location块中的指令来处理请求# 后台管理系统后端服务地址# 将所有匹配/app的请求转发到位于192.168.10.13:8080的后端服务器。这通常用于负载均衡、微服务架构或API网关场景,其中Nginx充当反向代理角色proxy_pass http://192.168.10.13:8080;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
- 重新加载Nginx配置文件
执行以下命令重新加载配置文件
注意:在nginx的安装目录下的sbin目录下执行# 停止
./nginx -s stop# 重新加载 当修改了Nginx配置文件后,需要重新加载才能生效,可以使用下面命令重新加载配置文件:
./nginx -s reload
- 访问项目
http://admin.lease.wusong.com:80

最终的nginx配置如下:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name admin.lease.wusong.com;# 处理admin后台管理系统静态资源请求location / {root /usr/local/software/nginx/html/admin;index index.html index.htm;}location /admin {# 后台管理系统后端服务地址proxy_pass http://192.168.10.13:8080;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}server {listen 80;server_name lease.wusong.com;# 处理app移动端静态资源请求location / {root /usr/local/software/nginx/html/app;index index.html index.htm;}location /app {# 移动端后端服务地址proxy_pass http://192.168.10.13:8081;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}相关文章:

使用两台虚拟机分别部署前端和后端项目
使用两台虚拟机分别部署前端和后端项目 1 部署方案2 准备两台虚拟机,并配置网络环境3 部署后端项目3.1 打包服务3.2 上传jar包到服务器3.3 集成Systemd3.3.1 移动端服务集成Systemd3.3.2 后台管理系统集成Systemd 4 配置域名映射5 部署前端项目5.1 移动端5.1.1 打包…...

Halcon学习之derivate_gauss
HALCON 图像处理库中的一个常用算子,用于计算图像的高斯导数。高斯导数是一种平滑导数,在计算过程中结合了高斯滤波,具有平滑噪声的效果。这个算子可以计算图像的不同导数,如梯度、一阶导数、二阶导数、以及 Hessian 行列式等。 …...

智能优化算法(三):遗传算法
文章目录 1.问题描述2.遗传算法2.1.算法概述2.2.编码操作2.3.选择操作2.4.交叉操作2.5.变异操作2.6.算法流程 3.算法实现3.1.MATLAB代码实现3.2.Python代码实现 4.参考文献 1.问题描述 \quad 在利用启发式算法求解问题时,我们常常需要应用遗传算法解决函数最值问题&…...

Docker部署nacos...用户名密码错误
前提 镜像选择v2.3.0版本,因为最新的没拉下来用的别的地方save load的镜像。 官方示例 官方文档 数据库脚本,直接去数据库新建数据库nacos吧,执行脚本,执行完成后,发现只有建表语句,查询得知,…...

搭建Vue开发环境
一、下载Vue.js 进入官网教程安装 — Vue.js (vuejs.org) 下载开发版本到本地 二、安装 Vue Devtools 安装完成后...

富格林:防范虚假可信投资经验
富格林指出,现货黄金投资作为一种全球性的金融衍生品交易,吸引了无数投资者的目光。它不仅具备避险属性,还是资产配置中不可或缺的一部分。然而,要想在市场中防范虚假陷阱,投资者必须要掌握并且利用可信的投资经验。下…...

Intent的数据传递
在Android开发中,使用Intent在Activity之间传递数据是一种常见的方式。然而,Intent确实有一些大小和类型的限制。 Intent的限制 数据大小限制:虽然官方没有明确说明Intent的数据大小限制,但是Intent是通过Binder机制进行IPC&…...

【NPU 系列专栏 3.1 -- - ARM NPU 有哪些型号?】
请阅读【嵌入式及芯片开发学必备专栏】 文章目录 ARM X 系列和 Z 系列 NPU 详解ARM X 系列 NPUARM X 系列 NPU型号和算力ARM X 系列 NPU 应用场景ARM Z 系列 NPU 简介ARM Z 系列 NPU 型号和算力ARM Z 系列 NPU 应用场景SummaryARM X 系列和 Z 系列 NPU 详解 ARM 的 NPU(Neura…...

如何运行别人的vue项目
文章目录 如何运行别人的vue项目一、删除现有的node_modules二、npm换源三、清理缓存四、进行依赖安装五、运行服务器 如何运行别人的vue项目 一、删除现有的node_modules 二、npm换源 换成淘宝的镜像源 查看当前镜像源 npm config get registry更换淘宝镜像源 npm confi…...

【Django5】内置Admin系统
系列文章目录 第一章 Django使用的基础知识 第二章 setting.py文件的配置 第三章 路由的定义与使用 第四章 视图的定义与使用 第五章 二进制文件下载响应 第六章 Http请求&HttpRequest请求类 第七章 会话管理(Cookies&Session) 第八章 文件上传…...

汕头 西月 公司的面试
1;常用的框架,tp 他的特性 2:事务,的使用的场景。 3:redis 的使用的场景 。 4:redis 集合使用的场景...

Spring Boot 实现不同项目之间的远程
Spring Boot 实现不同项目之间的远程调用 在分布式系统中,通常需要多个微服务之间进行通信。在 Spring Boot 中,实现远程调用的方式有很多,常见的方法包括使用 REST API、gRPC、以及 Spring Cloud Feign 等。本篇博客将详细介绍如何在不同的…...

【VS2019安装+QT配置】
【VS2019安装QT配置】 1. 前言2. 下载visual studio20193. visual studio2019安装4. 环境配置4.1 系统环境变量配置4.2 qt插件开发 5. Visual Studio导入QT项目6. 总结 1. 前言 前期安装了qt,发现creator编辑器并不好用,一点都不时髦。在李大师的指导下&…...

敏感信息泄露wp
1.右键查看网页源代码 2.前台JS绕过,ctrlU绕过JS查看源码 3.开发者工具,网络,查看协议 4.后台地址在robots,拼接目录/robots.txt 5.用dirsearch扫描,看到index.phps,phps中有源码,拼接目录,下载index.phps …...

首屏性能优化
* 减少HTTP请求 * 合并css 和 JS 文件, * 图片精灵:将多个小图标合并成一张图片,通过CSS定位显示所需部分 * 内联小型资源:对于一些小的CSS和js代码,直接内联到HTML中 * 优化资源加载 * 延迟加载:对非关…...

HVV | .NET 攻防工具库,值得您拥有!
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

angular入门基础教程(九)依赖注入(DI)
依赖注入 Angular 中的依赖注入(DI)是框架最强大的特性之一。可以将依赖注入视为 Angular 在运行时为你的应用 提供所需资源的能力。依赖项可以是服务或其他资源。 使用服务的一种方式是作为与数据和 API 交互的方式。为了使服务可重用,应该…...

小学生也能听得懂的大模型 - Transformer 1
参考 [小学生也能听得懂的大模型 Transformer 1]...

听说它可以让代码更优雅
一提到静态代码检查工具这个词应该比较好理解,所谓静态代码检查工具就是检查静态代码的工具,完美~ 言归正传,相信很多程序员朋友都听说过静态代码检查工具这个概念,它可能是我们IDE里的某一个插件,可能是计算机中的一…...

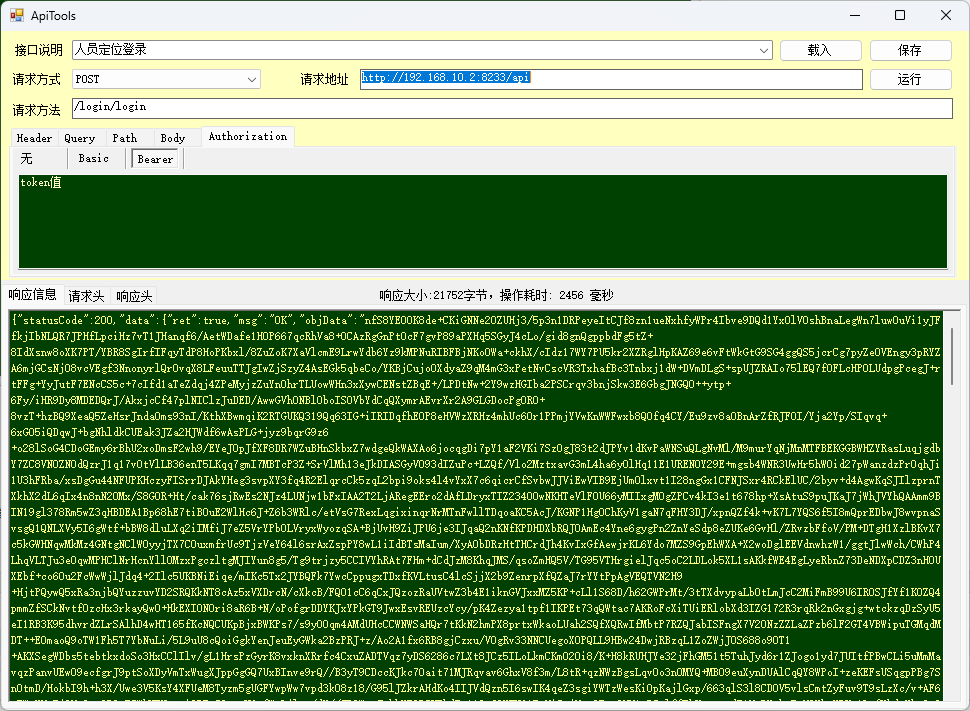
自写ApiTools工具,功能参考Postman和ApiPost
近日在使用ApiPost的时候,发现新版本8和7不兼容,也就是说8不支持离线操作,而7可以。 我想说,我就是因为不想登录使用才从Postman换到ApiPost的。 众所周知,postman时国外软件,登录经常性抽风,…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
