Harmony Next -- 通用标题栏:高度自定义,可设置沉浸式状态,正常状态下为:左侧返回、居中标题,左中右均可自定义视图。
hm_common_title_bar
OpenHarmony三方库中心仓:https://ohpm.openharmony.cn/#/cn/detail/common_title_bar
介绍
一款通用标题栏,支持高度自定义,可设置沉浸式状态,正常状态下为:左侧返回、居中标题,左中右均可自定义视图。
软件架构
Harmony next版本,兼容API12
效果图

安装教程
- ohpm install common_title_bar
使用说明
- 引入仓库
- 设置全局属性:状态栏高度、是否全面屏、标题栏高度、标题栏颜色等(可忽略,使用默认配置)
基础使用:
import { CommonTitleBar, TitleType } from '@ohos/commonTitleBar'
import { promptAction } from '@kit.ArkUI';@Component
export struct TitlePage {/*** rightType: TitleType.IMAGE时,设置了rightMorePopupData: this.rightMorePopup* 则会显示气泡菜单弹窗:如微信扫一扫弹窗*/@State rightMorePopup: MenuItemOptions[] = [{startIcon: $r('app.media.ic_edit'),content: "编辑资料",}, {startIcon: $r('app.media.ic_download'),content: "上传信息",}, {startIcon: $r('app.media.ic_upload'),content: "下载信息",}, {startIcon: $r('app.media.ic_scan'),content: "扫一扫",}]/*** 左侧自定义视图*/@BuilderleftBuilder() {Row() {Image($r('app.media.ic_arrow_left')).height(20)Text('返回').onClick(() => {promptAction.showToast({message: "点击了左侧自定义视图",duration: 1500,})})}}/*** 右侧自定义视图*/@BuilderrightBuilder() {Row() {Text('更多').onClick(() => {promptAction.showToast({message: "点击了右侧自定义视图",duration: 1500,})})Image($r('app.media.ic_more')).height(20)}}/*** 居中自定义视图*/@BuildercenterBuilder() {Row() {Image($r('app.media.ic_arrow_left')).height(20)Text('居中').onClick(() => {promptAction.showToast({message: "点击了居中自定义视图",duration: 1500,})})Image($r('app.media.ic_more')).height(20)}}build() {NavDestination() {Scroll() {Column() {CommonTitleBar({leftType: TitleType.NONE,centerType: TitleType.TEXT,centerText: "通用标题栏",})CommonTitleBar({isFullScreen: false,leftType: TitleType.TEXT,leftText: "返回",centerType: TitleType.TEXT,centerText: "非全面屏+左右文字",rightType: TitleType.TEXT,rightText: "更多",})/*** 左侧返回,右侧更多+气泡菜单*/CommonTitleBar({isFullScreen: false,centerType: TitleType.TEXT,centerText: "左侧返回+右侧更多",rightType: TitleType.IMAGE,rightMorePopupData: this.rightMorePopup,rightOnClick: (menu, index) => {promptAction.showToast({message: menu?.content + '---' + index,duration: 1500,})}})CommonTitleBar({isFullScreen: false,centerType: TitleType.TEXT,centerText: "自定义点击事件",centerOnClick: (): void => {promptAction.showToast({message: "居中自定义事件",duration: 1500,})},leftOnClick: () => {promptAction.showToast({message: "左侧自定义事件",duration: 1500,})},rightType: TitleType.TEXT,rightText: "更多",rightOnClick: () => {promptAction.showToast({message: "右侧自定义事件",duration: 1500,})}})/*** 自定义视图*/CommonTitleBar({isFullScreen: false,leftType: TitleType.CUSTOM,leftCustomView: this.leftBuilder,centerType: TitleType.CUSTOM,centerCustomView: this.centerBuilder,rightType: TitleType.CUSTOM,rightCustomView: this.rightBuilder})/*** 跑马灯效果*/CommonTitleBar({isFullScreen: false,leftWidth: 80,leftType: TitleType.TEXT,leftText: "超长文本时开启跑马灯效果",centerWidth: 150,centerText: "超长文本时开启跑马灯效果,超长文本时开启跑马灯效果,超长文本时开启跑马灯效果",rightWidth: 80,rightType: TitleType.TEXT,rightText: "超长文本时开启跑马灯效果",rightTextOverflow: TextOverflow.Ellipsis})/*** 中间搜索框*/CommonTitleBar({isFullScreen: false,leftType: TitleType.NONE,centerType: TitleType.SEARCH,searchValue: "关键字",searchPlaceholder: "请输入产品名称",searchButtonText: "搜索",searchButtonOptions: {fontSize: 14,fontColor: Color.Red},onChangeSearch: (value) => {console.log("Search:" + value)},onSubmitSearch: (value) => {promptAction.showToast({message: value,duration: 1500,})}})/*** 中间搜索框 + 左侧返回 + 右侧更多*/CommonTitleBar({isFullScreen: false,rightType: TitleType.IMAGE,rightMorePopupData: this.rightMorePopup,rightOnClick: (menu, index) => {promptAction.showToast({message: menu?.content + '---' + index,duration: 1500,})},centerLeftPadding: 50,centerRightPadding: 50,centerType: TitleType.SEARCH,searchPlaceholder: "请输入产品名称",searchButtonText: "搜索",searchButtonOptions: {fontSize: 14,fontColor: Color.Red},onChangeSearch: (value) => {console.log("Search:" + value)},onSubmitSearch: (value) => {promptAction.showToast({message: value,duration: 1500,})}})/*** 左侧返回方式:* BackType.* POP:使用NavPathStack.pop() 返回到上一页,默认方式* POP_TO_NAME:使用NavPathStack.popToName("name") 返回到上一个name页面* POP_TO_INDEX:使用NavPathStack.popToIndex(1) 返回到索引为1的页面* CLEAR:使用NavPathStack.clear() 返回到根首页(清除栈中所有页面)* ROUTER:使用router.back() 返回到上一页* 取决页面使用Router还是Navigation(推荐)导航*/CommonTitleBar({isFullScreen: false,centerText: "左侧返回方式",leftBackType: BackType.ROUTER})/*** 基础属性设置*/CommonTitleBar({centerText: "基础属性设置",isFullScreen: true,statusBarHeight: 50,statusBarColor: Color.Blue,titleBarHeight: 56,titleBarColor: Color.Green,showBottomLine: true,bottomLineColor: Color.Red,bottomLineSize: 5,})}}}.hideTitleBar(true)}
}
视图类型:
export enum TitleType {NONE = 'none', // 空白TEXT = 'text', // 文字IMAGE = 'image', // 图标CUSTOM = 'custom', // 自定义SEARCH = 'search', // 居中搜索框
}
左侧返回方式:
/*** 返回方式* 使用POP、POP_TO_NAME、POP_TO_INDEX、CLEAR,需要在MainPage主页面设置:@Provide('appPathStack') appPathStack: NavPathStack = new NavPathStack();* MainPage为其他使用CommonTitleBar子组件的主组件* 如果使用以下方式,自定义左侧图图标点击事件(onClickLeftImage)即可*/
export enum BackType {NONE = 'none', // 无点击事件ROUTER = 'router', // router.back() 返回到上一页POP = 'pop', // NavPathStack.pop() 返回到上一页;默认方式POP_TO_NAME = 'popToName', // NavPathStack.popToName("name") 返回到上一个name页面POP_TO_INDEX = 'popToIndex', // NavPathStack.popToIndex(1) 返回到索引为1的页面CLEAR = 'clear', // NavPathStack.clear() 返回到根首页(清除栈中所有页面)
}
CommonTitleBar属性介绍:
| 属性 | 默认值 | 说明 |
|---|---|---|
| 主体设置 | ||
| isFullScreen | boolean:true | 是否是全面沉浸是屏 |
| statusBarHeight | Length:36 | 状态栏高度(全面沉浸式屏生效) |
| titleBarHeight | Length:56 | 标题栏高度 |
| titleBarColor | ResourceColor:‘#f5f5f5’ | 标题栏颜色 |
| statusBarColor | ResourceColor:‘#f5f5f5’ | 状态栏颜色 默认 等于标题栏颜色 |
| showBottomLine | boolean:true | 是否显示标题栏底部的分割线 |
| bottomLineSize | Length:1 | 标题栏底部的分割线的宽度 |
| bottomLineColor | ResourceColor:“#DDDDDD” | 标题栏分割线颜色 |
| 左侧设置 | ||
| leftType | string:TitleType.IMAGE | 左侧视图类型,默认显示返回按钮 |
| leftWidth | Length:-1 | 左侧视图宽度,不设置则自适应内容 |
| leftLeftPadding | Length:15 | 左侧视图左内间距 |
| leftRightPadding | Length:5 | 左侧视图右内间距 |
| leftText | ResourceStr:‘Left’ | 左侧文字leftType = text 有效 |
| leftTextColor | ResourceColor:“#000000” | 左侧文字颜色 |
| leftTextSize | Length:16 | 左侧文字大小 |
| leftTextOverflow | TextOverflow:TextOverflow.MARQUEE | 左侧文本,超长时的显示方式,默认跑马灯效果; |
| leftImageResource | ResourceStr | PixelMap:返回图标 |
| leftImageWidth | Length:26 | 左侧图标宽度 |
| leftImageHeight | Length:26 | 左侧图标高度 |
| leftImagePadding | Length:5 | 左侧图标padding值:图标尺寸16,内间距各5,保证点击范围 |
| leftBackType | string:BackType.POP | 返回方法,不设置leftOnClick的情况下生效 |
| leftPopToName | string:‘’ | BackType.POP_TO_NAME下生效:NavPathStack.popToName(“name”) 方式的页面名称 |
| leftPopToIndex | number:0 | BackType.POP_TO_INDEX下生效:NavPathStack.popToIndex(1) 返回到索引为1的页面 |
| leftCustomView | @Builder: | 左侧自定义视图 |
| leftOnClick | () => void | 左侧点击事件 |
| 右侧设置 | ||
| rightType | string:TitleType.NONE | 右侧视图类型,默认无视图 |
| rightWidth | Length:-1 | 右侧宽度,不设置则自适应内容 |
| rightLeftPadding | Length:5 | 右侧视图左内间距 |
| rightRightPadding | Length:15 | 右侧视图右内间距 |
| rightText | ResourceStr:‘Right’ | 右侧文字leftType = text 有效 |
| rightTextColor | ResourceColor:“#000000” | 右侧文字颜色 |
| rightTextSize | Length:16 | 右侧文字大小 |
| rightTextOverflow | TextOverflow:TextOverflow.MARQUEE | 右侧文本,超长时的显示方式,默认跑马灯效果 |
| rightImageResource | ResourceStr | PixelMap:更多图标 |
| rightMorePopupView | @Builder:更多-气泡菜单 | 如果默认使用更多图标,可默认展示气泡菜单 |
| rightMorePopupData | MenuItemOptions[]:[] | 气泡菜单数据列表 |
| rightImageWidth | Length:26 | 右侧图标宽度 |
| rightImageHeight | Length:26 | 右侧图标高度 |
| rightImagePadding | Length:5 | 右侧图标padding值:图标尺寸16,内间距各5,保证点击范围 |
| rightCustomView | @Builder: | 右侧自定义视图 |
| rightOnClick | (item?: MenuItemOptions, index?: number) => void | 右侧点击事件 |
| 居中设置 | ||
| centerType | string:TitleType.TEXT | 居中视图类型,默认文字视图 |
| centerWidth | Length:-1 | 居中宽度,不设置则自适应内容 |
| centerText | ResourceStr:‘Center’ | 居中文字leftType= text 有效 |
| centerTextColor | ResourceColor:“#000000” | 居中文字颜色 |
| centerTextSize | Length:16 | 居中文字大小 |
| centerTextOverflow | TextOverflow: TextOverflow.MARQUEE | 居中文本,超长时的显示方式,默认跑马灯效果 |
| centerOnClick | () => void | 居中文字点击事件 |
| centerImageResource | ResourceStr | PixelMap:无 |
| centerImageWidth | Length:26 | 居中图标宽度 |
| centerImageHeight | Length:26 | 居中图标高度 |
| centerImagePadding | Length:5 | 居中图标padding值:图标尺寸16,内间距各5,保证点击范围 |
| centerCustomView | @Builder:无 | 居中自定义视图 |
| searchValue | string:‘’ | centerType = TitleType.SEARCH生效:居中搜索框文本 |
| searchPlaceholder | ResourceStr:‘请输入关键字’ | 居中搜索框提示文本 |
| searchButtonText | string:‘搜索’ | 设置搜索框末尾搜索按钮文本 |
| searchButtonOptions | SearchButtonOptions:无 | 设置搜索框末尾搜索按钮文本样式 |
| onSubmitSearch | (value: string) => void | 点击搜索图标、搜索按钮或者按下软键盘搜索按钮时触发该回调 |
| onChangeSearch | (value: string) => void | 输入内容发生变化时,触发该回调 |
| centerLeftPadding | Length:30 | 居中视图左内间距 |
| centerRightPadding | Lenght:30 | 居中视图右间距 |
CommonTitleBar全局属性设置:统一设置,整个项目均可生效,一般位于EntryAbility.ets中设置:
/*** 设置通用标题栏的全局属性* 主体设置*/AppStorage.setOrCreate<boolean>(TitleGlobalAttribute.IS_FULL_SCREEN, true); // 全局设置是否是全面屏AppStorage.setOrCreate<number>(TitleGlobalAttribute.STATUS_BAR_HEIGHT, px2vp(area.topRect.height)); // 全局设置状态栏高度AppStorage.setOrCreate<number>(TitleGlobalAttribute.TITLE_BAR_HEIGHT, 56); // 全局设置标题栏高度AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.TITLE_BAR_COLOR, "#f5f5f5"); // 全局设置标题栏颜色AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.STATUS_BAR_COLOR, "#f5f5f5"); // 全局设置状态栏颜色AppStorage.setOrCreate<boolean>(TitleGlobalAttribute.SHOW_BOTTOM_LINE, true); // 全局设置是否显示标题栏底部的分割线AppStorage.setOrCreate<Length>(TitleGlobalAttribute.BOTTOM_LINE_SIZE, 1); // 全局设置标题栏底部的分割线的宽度AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.BOTTOM_LINE_COLOR, "#DDDDDD"); // 全局设置标题栏分割线颜色/*** 左侧设置*/AppStorage.setOrCreate<string>(TitleGlobalAttribute.LEFT_TYPE, TitleType.IMAGE); // 全局设置左侧视图类型AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_LEFT_PADDING, 15); // 全局设置左侧视图左内间距AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_RIGHT_PADDING, 5); // 全局设置左侧视图右内间距AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.LEFT_TEXT_COLOR, "#000000"); // 全局设置左侧文字颜色AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_TEXT_SIZE, 16); // 全局设置左侧文字大小AppStorage.setOrCreate<ResourceStr | PixelMap>(TitleGlobalAttribute.LEFT_IMAGE_RESOURCE,$r('app.media.ic_arrow_left')); // 全局设置左侧图标AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_IMAGE_WIDTH, 26); // 全局设置左侧图标宽度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_IMAGE_HEIGHT, 26); // 全局设置左侧图标高度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.LEFT_IMAGE_PADDING, 5); // 全局设置左侧图标padding/*** 右侧设置*/AppStorage.setOrCreate<string>(TitleGlobalAttribute.RIGHT_TYPE, TitleType.NONE); // 全局设置右侧视图类型AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_LEFT_PADDING, 5); // 全局设置右侧视图左内间距AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_RIGHT_PADDING, 15); // 全局设置右侧视图右内间距AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.RIGHT_TEXT_COLOR, "#000000"); // 全局设置右侧文字颜色AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_TEXT_SIZE, 16); // 全局设置右侧文字大小AppStorage.setOrCreate<ResourceStr | PixelMap>(TitleGlobalAttribute.RIGHT_IMAGE_RESOURCE,$r('app.media.ic_more')); // 全局设置左侧图标AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_IMAGE_WIDTH, 26); // 全局设置右侧图标宽度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_IMAGE_HEIGHT, 26); // 全局设置右侧图标高度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.RIGHT_IMAGE_PADDING, 5); // 全局设置右侧图标padding/*** 居中设置*/AppStorage.setOrCreate<string>(TitleGlobalAttribute.CENTER_TYPE, TitleType.TEXT); // 全局设置居中视图类型AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_LEFT_PADDING, 30); // 全局设置居中视图左内间距AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_RIGHT_PADDING, 30); // 全局设置居中视图右内间距AppStorage.setOrCreate<ResourceColor>(TitleGlobalAttribute.CENTER_TEXT_COLOR, "#000000"); // 全局设置居中文字颜色AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_TEXT_SIZE, 16); // 全局设置居中文字大小AppStorage.setOrCreate<ResourceStr | PixelMap>(TitleGlobalAttribute.CENTER_IMAGE_RESOURCE,''); // 全局设置居中图标AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_IMAGE_WIDTH, 26); // 全局设置居中图标宽度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_IMAGE_HEIGHT, 26); // 全局设置居中图标高度AppStorage.setOrCreate<Length>(TitleGlobalAttribute.CENTER_IMAGE_PADDING, 5); // 全局设置居中图标padding
相关文章:

Harmony Next -- 通用标题栏:高度自定义,可设置沉浸式状态,正常状态下为:左侧返回、居中标题,左中右均可自定义视图。
hm_common_title_bar OpenHarmony三方库中心仓:https://ohpm.openharmony.cn/#/cn/detail/common_title_bar 介绍 一款通用标题栏,支持高度自定义,可设置沉浸式状态,正常状态下为:左侧返回、居中标题,左…...

甄选范文“论数据分片技术及其应用”软考高级论文,系统架构设计师论文
论文真题 数据分片就是按照一定的规则,将数据集划分成相互独立、正交的数据子集,然后将数据子集分布到不同的节点上。通过设计合理的数据分片规则,可将系统中的数据分布在不同的物理数据库中,达到提升应用系统数据处理速度的目的。 请围绕“论数据分片技术及其应用”论题…...

【elementui】记录el-table设置左、右列固定时,加大滚动条宽度至使滚动条部分被固定列遮挡的解决方法
当前elementui版本:2.8.2 现象:此处el-table__body-wrapper默认的滚动条宽度为8px,我加大到10px,如果不设置fixed一切正常,设置fixed后会被遮挡一点 el-table__fixed-right::before, .el-table__fixed::before 设置…...

Python人工智能:一、语音合成和语音识别
在Python中,语音合成(Text-To-Speech, TTS)和语音识别(Speech-To-Text, STT)是两个非常重要的功能,它们在人工智能、自动化、辅助技术以及许多其他领域都有广泛的应用。下面将分别介绍这两个领域在Python中…...

C/C++进阶 (8)哈希表(STL)
个人主页:仍有未知等待探索-CSDN博客 专题分栏:C 本文着重于模拟实现哈希表,并非是哈希表的使用。 实现的哈希表的底层用的是线性探测法,并非是哈希桶。 目录 一、标准库中的哈希表 1、unordered_map 2、unordered_set 二、模…...
2024电赛H题参考方案(+视频演示+核心控制代码)——自动行驶小车
目录 一、题目要求 二、参考资源获取 三、TI板子可能用到的资源 1、环境搭建及工程移植 2、相关模块的移植 四、控制参考方案 1、整体控制方案视频演示 2、视频演示部分核心代码 五、总结 一、题目要求 小编自认为:此次控制类类型题目的H题,相较于往年较…...

设计模式14-享元模式
设计模式14-享元模式 由来动机定义与结构代码推导特点享元模式的应用总结优点缺点使用享元模式的注意事项 由来动机 在很多应用中,可能会创建大量相似对象,例如在文字处理器中每个字符对象。在这些场景下,如果每个对象都独立存在,…...

Javascript中canvas与svg详解
Canvas 在JavaScript中,<canvas> 元素用于在网页上绘制图形,如线条、圆形、矩形、图像等。它是一个通过JavaScript和HTML的<canvas>元素来工作的绘图表面。<canvas> 元素自身并不具备绘图能力,它仅仅提供了一个绘图环境&a…...

【BUG】已解决:No Python at ‘C:Users…Python Python39python. exe’
No Python at ‘C:Users…Python Python39python. exe’ 目录 No Python at ‘C:Users…Python Python39python. exe’ 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班…...

Flink SQL 的工作机制
前言 Flink SQL 引擎的工作流总结如图所示。 从图中可以看出,一段查询 SQL / 使用TableAPI 编写的程序(以下简称 TableAPI 代码)从输入到编译为可执行的 JobGraph 主要经历如下几个阶段: 将 SQL文本 / TableAPI 代码转化为逻辑执…...

[AI Mem0] 源码解读,带你了解 Mem0 的实现
Mem0 的 CRUD 到底是如何实现的?我们来看下源码。 使用 先来看下,如何使用 Mem0 import os os.environ["OPENAI_API_KEY"] "sk-xxx"from mem0 import Memorym Memory()# 1. Add: Store a memory from any unstructured text re…...

【LLM】-10-部署llama-3-chinese-8b-instruct-v3 大模型
目录 1、模型下载 2、下载项目代码 3、启动模型 4、模型调用 4.1、completion接口 4.2、聊天(chat completion) 4.3、多轮对话 4.4、文本嵌入向量 5、Java代码实现调用 由于在【LLM】-09-搭建问答系统-对输入Prompt检查-CSDN博客 关于提示词注入…...

C语言 之 理解指针(4)
文章目录 1. 字符指针变量2. 数组指针变量2.1 对数组指针变量的理解2.2 数组指针变量的初始化 3. 二维数组传参的本质4. 函数指针变量4.1 函数指针变量的创建4.2 函数指针变量的使用 5. 函数指针数组 1. 字符指针变量 我们在前面使用的主要是整形指针变量,现在要学…...

Java设计模式—单例模式(Singleton Pattern)
目录 一、定义 二、应用场景 三、具体实现 示例一 示例二 四、懒汉与饿汉 饿汉模式 懒汉模式 五、总结 六、说明 一、定义 二、应用场景 单例模式的应用场景主要包括以下几个方面: 日志系统:在应用程序中,通常只需要一个日…...

AV1帧间预测(二):运动补偿
运动补偿(Motion Compensation,MC)是帧间预测最基础的工具,AV1支持两种运动补偿方式,一种是传统的平移运动补偿,另一种是仿射运动补偿。下面分别介绍这两种运动补偿方法。 平移运动补偿 平移运动补偿是最传统的运动补偿方式,H.26…...
——逻辑回归)
数学建模(5)——逻辑回归
一、二分类 import numpy as np import matplotlib.pyplot as plt from sklearn import datasets from sklearn.model_selection import train_test_split from sklearn.preprocessing import StandardScaler from sklearn.linear_model import LogisticRegression from sklea…...

【C++高阶】:深入探索C++11
✨ 心似白云常自在,意如流水任东西 🌏 📃个人主页:island1314 🔥个人专栏:C学习 🚀 欢迎关注:👍点赞 Ǵ…...

6. 自定义Docker镜像
如何自定义Docker镜像:从基础到实践 Docker作为一个容器化平台,使得应用的打包、分发和运行变得更加高效和便捷。本文将详细介绍如何自定义一个Docker镜像,包括镜像的构成、分层原理、创建自定义镜像的具体步骤,并演示如何打包和…...

「12月·长沙」人工智能与网络安全国际学术会议(ISAICS 2024)
人工智能与网络安全国际学术会议(ISAICS 2024)将于2024年12月20日-2024年12月22日在湖南长沙召开。会议中发表的文章将会被收录,并于见刊后提交EI核心索引。会议旨在在为国内与国际学者搭建交流平台,推进不同学科领域的融合发展,就当今人工智能与网络安全范畴内各学…...

【技术支持案例】使用S32K144+NSD8381驱动电子膨胀阀
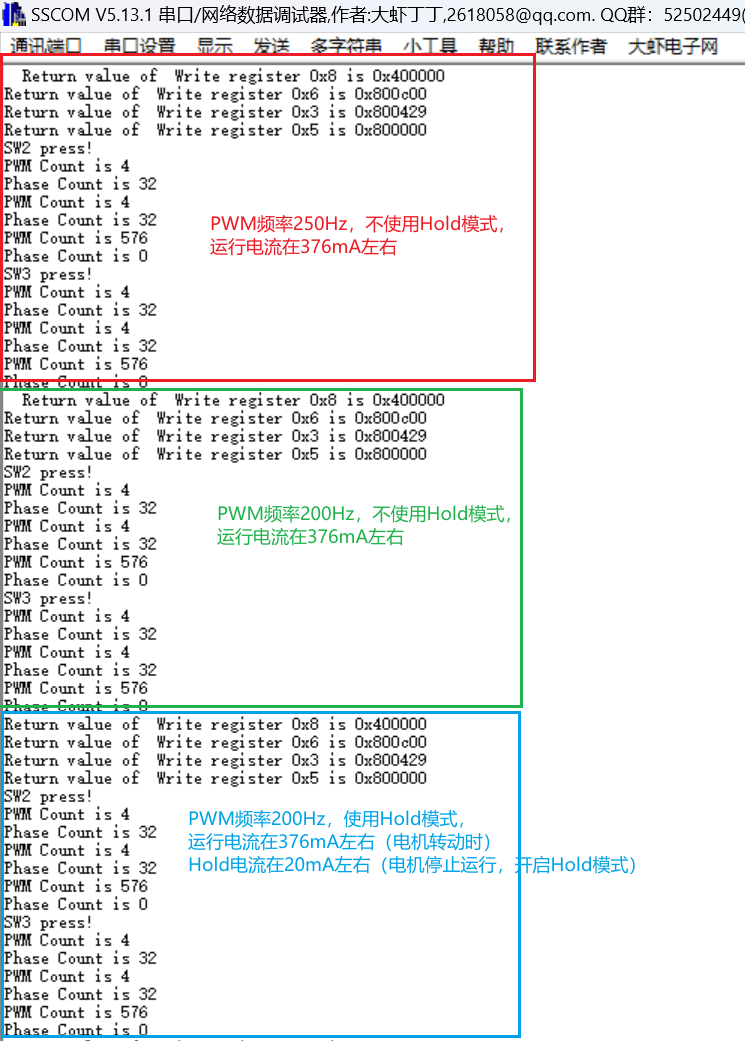
文章目录 1. 前言2. 问题描述3. 理论分析3.1 NSD8381如何连接电机3.2 S32K144和NSD8381的软件配置 4.测试验证4.1 测试环境4.2 测试效果4.3 测试记录 1. 前言 最近有客户在使用S32K144NSD8381驱动电子膨胀阀时,遇到无法正常驱动电子膨胀阀的情况。因为笔者也是刚开…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
