前端基于 axios 实现批量任务调度管理器 demo
一、背景介绍
这是一个基于 axios 实现的批量任务调度管理器的 demo。它使用了axios、promise 等多种技术和原理来实现批量处理多个异步请求,并确保所有请求都能正确处理并报告其状态。
假设有一个场景:有一个任务列表,有单个任务的处理功能,但是用户提出需要增加批量处理任务的需求,那么如果 20 个任务,30 个任务,我们显然可以集成在一次请求里,无非就是服务器处理的压力变大,时间慢一点,但是如果越来越多的任务,用户要等待很久,后端为支持这些,只能改成异步处理,等待时间就很不可控了。并且在这个过程中,很有可能对正在排队的任务进行其他处理,会发生一些不必要的“错误”。所以提出前端对这些任务“批量处理”,并且对这些任务处理时可以先对任务进行过滤和去重等,统计并发请求的状态并展示,最后实现了一个简单的【批量任务调度管理器 demo】。
这个功能还略显青涩,所以后续又进行了优化和完善,最近有新的想法,借助第三方库,比如使用类似p-limit或 p-queue 的任务队列库来管理批量任务。这些库提供了更高级的功能,如任务调度、重试、延迟执行等,这些待实验。
二、功能介绍
这个 demo 实现了以下功能:
- 批量处理:用户可以一次性提交多个任务,这些任务会被批量处理,将请求任务分成固定大小(groupSize)的批次进行处理,以避免同时发送过多请求导致服务器压力过大或浏览器资源耗尽。
- 并发控制:通过递归调用 requestFunction 和控制 groupSize,实现了对并发请求数量的控制。在每次请求完成后再启动新的请求,确保同时运行的请求数量保持在合理范围内。(
有优化) - 过滤和去重:使用 filter 和 findIndex 方法,对 tableData 进行过滤和去重,确保每个任务只被处理一次,也可以自定义其他处理方式。
- 状态管理:计数(successCount 和 errorCount)处理结果,使用 ElMessage 和 ElNotification 进行用户提示,反馈批量操作的结果。
- 异步操作和错误处理:通过 axios 库发送异步 HTTP 请求,使用 then, catch 和 finally 方法处理请求结果和错误,并在出错时记录错误信息。(
有优化)
三、功能代码
// 批量处理多个任务
const batchOperation = (title, operationType, axiosConfig, shouldFilterList) => {startLoading() // 可忽略,自定义的加载动画const groupSize = 5 // 分组,每组五个请求let successCount = 0 // 成功的请求let errorCount = 0 // 失败的请求let errorMessages = [] // 请求失败时的错误信息记录// 过滤得到需要发生请求的任务列表const requestTaskList = shouldFilterList? tableData.value.filter((item, index, arr) => arr.findIndex((val) => val.id == item.id) == index): tableData.valueif (requestTaskList.length == 0) {ElMessage.error('没有可操作的任务!')stopLoading()return}// 处理请求后的成功或者失败const handleResponse = (error) => {if (error) {errorCount++errorMessages.push(error)} else {successCount++}if (successCount + errorCount === requestTaskList.length) {stopLoading()const message =errorCount === 0? `共 ${requestTaskList.length} 个任务,全部处理成功。`: `共 ${requestTaskList.length} 个任务,${successCount} 个处理成功,${errorCount} 个处理失败。`ElNotification({title: `${title}结果`,message,type: errorCount === 0 ? 'success' : 'warning'})if (errorCount > 0) {console.error('处理失败的任务:', errorMessages)}}}//发送请求--借助递归const requestFunction = () => {// isUnmount是控制是否卸载当前组件if (isUnmount.value || nowIndex >= requestTaskList.length) {return}const row = requestTaskList[nowIndex++]const params = { ...row } // 自定义传参axios.request({ url: axiosConfig.url, method: axiosConfig.method, params }).then((res) => {if (res.data.code == 200) {handleResponse(null)} else {handleResponse(res.data.message)}}).catch(handleResponse).finally(requestFunction)}let nowIndex = 0for (let i = 0; i < groupSize; i++) {requestFunction()}
}// 批量处理
const batchAll = () => {batchOperation('标题','batch', //处理参数的标识{url: '/batch-task',method: 'get',params: { task_id: '', id: '' }},true // 是否过滤列表)
}// 可忽略
const startLoading = () => {// 显示加载动画或状态containerLoading.value = true
}const stopLoading = () => {// 隐藏加载动画或状态containerLoading.value = false
}// 因为是vue,所以在组件卸载之前,取消所有未完成的请求----可忽略
onBeforeUnmount(() => {isUnmount.value = true
})
以上功能能实现的是上述阐述的功能,也算一个简单的批量任务调度管理器,但是还有很多优化方向:
- 错误信息收集和展示:
当前的错误处理仅记录了错误计数。可以改进为记录详细的错误信息,并在批量操作完成后展示这些错误信息,帮助用户理解哪些任务失败了以及原因(这个看需求)。 - 动态并发控制:
使用动态并发控制,根据当前系统负载或网络状况调整并发请求数量,进一步优化性能和稳定性(这个需要依靠工具库完成)。 - 任务重试机制:
为失败的请求添加重试机制,例如在某个请求失败后,可以重试一定次数,以提高成功率(这个看需求)。 - Promise.all 优化:
使用 Promise.all 处理每一批次的请求,而不是递归调用 requestFunction,可以使代码更简洁,并减少递归带来的栈深度问题(这个现在就可以优化)。
四、功能优化
现在做的是基于 promise.all 的优化。我们要知道,promise 本来就是 JS 有的一个 API,那么当时我为何不考虑它呢,还是我当时没有考虑到。
Axios 是基于 Ajax 和 Promise 封装,本来就可以利用 Promise 来更好的管控请求回调嵌套造成的回调地狱,如果不加控制,查了一下,那种递归确实可能会造成调用栈过深,出现栈溢出问题(我还没有遇到过,不知道这种情况是什么样的)。
优化前后比较
通过递归调用 requestFunction 来处理任务,这种方式虽然有效,但有以下几个缺点:
1. 递归深度问题:对于大量任务,递归调用可能导致调用栈过深,出现栈溢出问题。
2. 复杂性和可维护性:递归调用使代码较为复杂,逻辑不直观,不容易维护。
3. 难以控制并发:递归调用在控制并发请求数量上不够灵活。
优化后的方式使用了 Promise.all,通过批量处理的方式来提高代码的可读性和可靠性:
1. 避免递归:使用 Promise.all 处理每个批次的请求,避免了递归调用导致的栈深度问题。
2. 简化代码:优化后的代码结构更加清晰,逻辑更加直观,便于维护。
3. 控制并发:批量处理的方式更加灵活,可以方便地控制并发请求的数量。
4. 更好的错误处理:单独处理每个请求的错误,不会因为一个请求失败而导致整个批次停止
优化代码
// 批量处理
const batchOperation = (title, operationType, axiosConfig, shouldFilterList, tabs) => {startLoading()const groupSize = 5let successCount = 0let errorCount = 0let errorMessages = []const requestTaskList = shouldFilterList? tableData.value.filter((item, index, arr) => arr.findIndex((val) => val.id == item.id) == index): tableData.valueif (requestTaskList.length === 0) {ElMessage.error('没有可操作的任务!')stopLoading(tabs)return}const handleResponse = () => {if (successCount + errorCount === requestTaskList.length) {stopLoading(tabs)const message =errorCount === 0? `共 ${requestTaskList.length} 个任务,全部处理成功。`: `共 ${requestTaskList.length} 个任务,${successCount} 个处理成功,${errorCount} 个处理失败。`ElNotification({title: `${title}结果`,message,type: errorCount === 0 ? 'success' : 'warning'})if (errorCount > 0) {console.error('处理失败的任务:', errorMessages)}}}const makeRequest = (row) => {let params = {}return axios.request({ url: axiosConfig.url, method: axiosConfig.method, params }).then((res) => {if (res.data.code === 200) {successCount++} else {errorCount++errorMessages.push(res.data.message)}}).catch((error) => {errorCount++errorMessages.push(error.message || error)})}const executeBatch = (batch) => {return Promise.all(batch.map(makeRequest)).catch(() => {}) // 忽略批次中的错误,单独处理}let nowIndex = 0const batches = []while (nowIndex < requestTaskList.length) {const batch = requestTaskList.slice(nowIndex, nowIndex + groupSize)batches.push(executeBatch(batch))nowIndex += groupSize}Promise.all(batches).finally(handleResponse)
}
五、总结
两者其实都是并发处理一组又一组的请求,从性能上,我选择 20 个任务,实现的效果,优化后和优化前:

可以看得出,其实两者没有什么区别,可能因为我的实验数量太少,但是我查阅了资料,得出使用 Promise.all 的优点:
代码简洁:Promise.all 的实现方式较为简单,代码可读性强。
无栈深度问题:Promise.all 没有递归调用的问题,不会导致栈溢出。
就以上两点,也算是有了一点点效果吧。
最后,想试试另一种工具库来实现这个功能,就是借助上面提到的库,未完~
欢迎查看: 下篇
相关文章:

前端基于 axios 实现批量任务调度管理器 demo
一、背景介绍 这是一个基于 axios 实现的批量任务调度管理器的 demo。它使用了axios、promise 等多种技术和原理来实现批量处理多个异步请求,并确保所有请求都能正确处理并报告其状态。 假设有一个场景:有一个任务列表,有单个任务的处理功能…...

Docker容器下面home assistant忘记账号密码怎么重置?
环境: docker ha 问题描述: Docker容器下面home assistant忘记账号密码怎么重置? 解决方案: 你可以按照以下步骤来找回或重置密码: 方法一 (未解决) 停止并删除当前的Home Assistant容器(确保你已经保…...

CTF-NSSCTF[GKCTF 2021]
[GKCTF 2021]easycms 考察: 用扫描工具扫描目录,扫描到后台登录界面/admin.php 题目提示了密码是五位弱口令,试了试弱口令admin和12345直接成功了 任意文件下载 点击设计-->主题然后随便选择一个主题,点击自定义࿰…...

MSA+抑郁症模型总结(一)(论文复现)
MSA抑郁症模型总结(一)(论文复现) 本文所涉及所有资源均在传知代码平台可获取 文章目录 MSA抑郁症模型总结(一)(论文复现)情感分析在多场景的应用一、概述二、论文地址三、研究背景四…...

STM32智能农业灌溉系统教程
目录 引言环境准备智能农业灌溉系统基础代码实现:实现智能农业灌溉系统 4.1 数据采集模块 4.2 数据处理与分析模块 4.3 通信与网络系统实现 4.4 用户界面与数据可视化应用场景:农业监测与优化问题解决方案与优化收尾与总结 1. 引言 智能农业灌溉系统通…...

MySQL存储引擎和
MySQL存储引擎 在数据库中保存的是一张张有着千丝万缕关系的表,所以表设计的好坏,将直接影响着整个数据库。而在设计表的时候,最关注的一个问题是使用什么存储引擎。MySQL中的数据用各种不同的技术存储在文件(或者内存)中。这些技术中的每一种…...

Eclipse 主网向开发者开放
摘要:Eclipse 基金会宣布,Eclipse 主网已经向开发者开放。在接下来几周的时间里,Eclipse 将邀请开发者在主网上部署项目,并参加黑客马拉松活动——“Total Eclipse Challenge”。 Eclipse 是首个基于以太坊的 SVM Layer2 方案&am…...

国内NAT服务器docker方式搭建rustdesk服务
前言 如果遇到10054,就不要设置id服务器!!! 由于遇到大带宽,但是又贵,所以就NAT的啦,但是只有ipv4共享和一个ipv6,带宽50MB(活动免费会升130MB~) https://bigchick.xyz/aff.php?aff322 月付-5 循环 :CM-CQ-Monthly-5 年付-60循环:CM-CQ-Annually-60官方…...

锅总浅析链路追踪技术
链路追踪是什么?常用的链路追踪工具有哪些?它们的异同、架构、工作流程及关键指标有哪些?希望读完本文能帮您解答这些疑惑! 一、链路追踪简介 链路追踪技术(Distributed Tracing)是一种用于监控和分析分布…...

为什么阿里开发手册不建议使用Date类?
在日常编码中,基本上99%的项目都会有一个DateUtil工具类,而时间工具类里用的最多的就是java.util.Date。 大家都这么写,这还能有问题?? 当你的“默认常识”出现问题,这个打击,就是毁灭性的。 …...

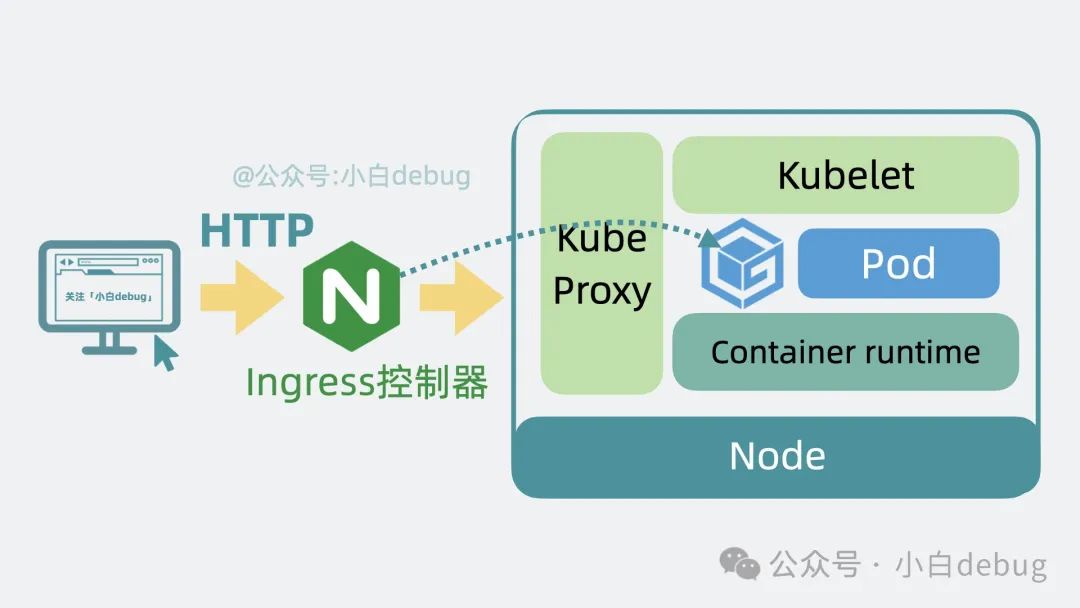
中间层 k8s(Kubernetes) 到底是什么,架构是怎么样的?
你是一个程序员,你用代码写了一个博客应用服务,并将它部署在了云平台上。 但应用服务太过受欢迎,访问量太大,经常会挂。 所以你用了一些工具自动重启挂掉的应用服务,并且将应用服务部署在了好几个服务器上,…...

【CTFWP】ctfshow-web40
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 题目介绍:题目分析:payload:payload解释:payload2:payload2解释:flag 题目介绍: …...

项目实战1(30小时精通C++和外挂实战)
项目实战1(30小时精通C和外挂实战) 01-MFC1-图标02-MFC2-按钮、调试、打开网页05-MFC5-checkbox及按钮绑定对象06--文件格式、OD序列号08-暴力破解09-CE10-秒杀僵尸 01-MFC1-图标 这个外挂只针对植物大战僵尸游戏 开发这个外挂,首先要将界面…...

百日筑基第三十六天
今日论道还算顺利,只可惜感到也没学到什么东西。晚些时候师祖问话,主要是来这边之后有什么困难之类,好像也没遇到需要他来帮我解决的困难,于是问了些修炼方法之类。...

MySQL: ALTER
正文 在数据库管理系统(DBMS)中,DDL(Data Definition Language)、DCL(Data Control Language)、和 DML(Data Manipulation Language)是三种主要的SQL(Struct…...

微前端技术预研 - bit初体验
1.关于什么是微前端以及微前端的发展, 当前主流框架以及实现技术等,可参考这篇总结(非常全面), 微前端总结:目录详见下图 本文内容主要针对bit框架的实时思路以及具体使用。 1.什么是Bit? Bit 是可组合软件的构建…...

对象关系映射---ORM
一、什么是ORM? ORM(Object Relational Mapping),即对象关系映射,是一种程序设计技术,用于在面向对象编程语言中实现对象和关系型数据库之间的映射。 二、ORM是干什么的? ORM 的主要目的是简…...
Authentication)
Django REST Framework(十七)Authentication
1.认证Authentication 在 Django REST framework (DRF) 中,可以在配置文件中配置全局默认的认证方案。常见的认证方式包括 cookie、session、和 token。DRF 提供了灵活的认证机制,可以在全局配置文件中设置默认认证方式,也可以在具体的视图类…...

FPGA开发——数码管的使用
一、概述 在我们的日常开发中,数字显示的领域中用得最多的就是数码管,这篇文章也是围绕数码管的静态显示和动态显示进行一个讲解。 1、理论 (1)数码管原理图 在对数码管进行相关控制时,其实就是对于8段发光二极管和…...

什么是网络安全等级保护测评服务?
等保测评 依据国家网络安全等级保护制度规定,按照有关管理规范和技术标准,对非涉及国家秘密的网络安全等级保护状况进行检测评估。定级协助 根据等级保护对象在国家安全、经济建设、社会生活中的重要程度,以及一旦遭到破坏、丧失功能或者数据…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
