为了方便写CURD代码,我在UTools写了个插件SqlConvert来生成代码!
-1. 前言
为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。
技术框架是 SpringBoot + MybatisPlus + Velocity + Vue + ElementUI
- Sql-Parsee
- Sql-Parser-ui
0. Utools应用安装
- 官网地址: https://u.tools/
- 插件名称: SqlConvert
- 如果遇到插件有问题,可以在gitee 提交Issue 或者在utools插件下提交评论
1. 安装运行
- 下载项目到本地
git clone git@gitee.com:chargeduck/utools_sql_convert_vue.git
- 使用
npm运行
npm install
npm run dev
- 启动之后访问localhost:5173
2. 在Utools中调试
想要调试插件,需要先安装
Utools开发者工具,这个直接在utools的插件应用市场下载就行了
1. 创建插件信息
根据提示,创建自己的插件信息即可
- 新建Utools项目

- 填写项目信息

- 选择
plugin.json,这个文件的位置在项目目录的utools文件夹下

2. 调试
1. 实时调试
- 进入到项目的
utools文件夹下 - 修改
plugin.json
{"main": "http://localhost:5173/index.html",
}
- 在刚才选择
plugin.json的地方,刷新一下 - 输入关键字激活
SqlConvert插件, 想要其他的可以在加
{"cmds": ["sql转换","转换","MybatisLogsFormat","代码生成","Mybatis"]
}
- 在
vscode或者WebStorm中更改代码,utools插件内就会自动更新
2. 打包测试
-
进入项目根目录
-
执行打包命令
npm run build
- 将生成的
dist目录,移动到utools文件夹下 - 修改
plugin.json
{"main": "dist/index.html",
}
- 刷新
utools中的plugin.json
3. 功能说明
使用说明
- 使用说明
- MybatisLogFormat
1. 列转in
该功能是最早支持的功能,从
Excel或者Navicat等工具中复制查询结果到左侧输入框之中,点击转换就会转换成sql支持的in语句。
- 列转in语句

- 添加括号

2. 列转foreach
这个功能主要是为了方便书写foreach语句的。
比方说你现在使用
mybatis有一个地方需要一个<foreach>语句,需要用三个字段id,nick_name,user_id这个时候直接复制到左边,点击转换就能够生成
<foreach>语句,当然也支持只填写一个
id匹配需要批量删除的场景
- 字段转foreach

- 批量删除或者只需要一个字段的场景

3. 批量插入
将表所有的字段填写到左侧,在下方输入表名,选择数据库类型。点击转换即可生成批量插入语句
当前只实现了mysql,.oracle,postgresql
不填写表名会默认生成一个

4. 批量更新
与上方功能类似,也是将所有的字段输入进入,输入表名,填写主键,选择数据库类型生成
0.0.5版本存在样式错乱问题,待下个版本修复

5. 代码生成
这个功能比较复杂,暂时还没有完成,想要抢先体验的可以下载仓库代码,按照第一二章节试试
- 点击配置 添加配置信息

- 设置自定义的类型映射

- 查看模板
本来准备用
velocity模板引擎写呢,后来折腾了一天发现不行,然后就还用前端的EJS这里更改配置之后,点击保存即可。重置的话会使用我写的一套配置
有一个问题就是我用的vue打包后的文件实现的,然后呢这个玩意我保存到了localStorage里边。utools插件自带的
utools.db.get()和utools.db.put()这两个方法我不知道怎么用了。有大神可以修改一下

- 使用
将
sql建表语句粘贴到左侧输入框,选择数据库类型和生成类型,点击生成即可,如果生成失败,建议看看配置里边是否填写了

6. MybaitsLogFormat
idea里边有一个插件,就是你选中了
mybatis打印的日志,然后生成可执行的sql

相关文章:

为了方便写CURD代码,我在UTools写了个插件SqlConvert来生成代码!
-1. 前言 为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。 技术框架是 SpringBoot MybatisPlus Velocity Vue ElementUI Sql-ParseeSql-Parser-ui 0. Utools应用安装 官网地址: https://u.too…...

在国产芯片上实现YOLOv5/v8图像AI识别-【2.2】RK3588上C++开发环境准备及测试更多内容见视频
本专栏主要是提供一种国产化图像识别的解决方案,专栏中实现了YOLOv5/v8在国产化芯片上的使用部署,并可以实现网页端实时查看。根据自己的具体需求可以直接产品化部署使用。 B站配套视频:https://www.bilibili.com/video/BV1or421T74f 板子…...

2024数据资产入表财务实操手册
关注公众号《方案驿站》,并私信:2024数据资产入表财务实操手册,可获取本文pdf文件。...

react.16+
1、函数式组件 在vite脚手架中执行: app.jsx: import { useState } from react import reactLogo from ./assets/react.svg import viteLogo from /vite.svg import ./App.cssfunction App() {console.log(this)return <h2>我是函数式组件</h2> }exp…...

如何实现MySQL对某一张表的binlog日志进行记录
在 MySQL 中,使用触发器(Triggers)来记录表的变更是一种常见的方法。下面是具体的配置和步骤: 1. 创建日志表 首先,需要创建一个日志表,用于存储变更记录。 CREATE TABLE my_table_log (id INT AUTO_INC…...

使用requests库进行网络爬虫:入门指南
在数据收集与分析的广阔领域中,网络爬虫是一项基础而强大的技能。requests库是Python中用于发送HTTP请求的第三方库,它简洁易用,非常适合初学者学习网络爬虫。本文将带你一步步了解如何使用requests库进行基本的网络爬虫操作。 一、安装requ…...

实验5-1 使用函数计算两点间的距离
本题要求实现一个函数,对给定平面任意两点坐标(x1,y1)和(x2,y2),求这两点之间的距离。 函数接口定义: double dist( double x1, double y1, double x2, double y2 );其中用户传入的参数为平面上两个点的坐标(x1, y1)和(x2, y2),函…...

免费!OpenAI发布最新模型GPT-4o mini,取代GPT-3.5,GPT-3.5退出历史舞台?
有个小伙伴问我,GPT-4O mini是什么,当时我还一脸懵逼,便做了一波猜测: 我猜测哈,这个可能是ChatGPT4o的前提下,只支持文本功能的版本,速度更快 结果,大错特错。 让我们一起看看Open…...
)
目标检测损失计算部分(YOLO)
ComputeLoss 标准化坐标的增益张量 标准化坐标的增益张量(gain tensor)用于将归一化的目标转换为特定特征层的网格尺度,以便进行匹配和计算。 在目标检测模型中,输入图像被划分为多个网格,每个网格负责预测多个锚框…...

Swift 方法
Swift 方法 Swift 是一种强大的编程语言,用于开发 iOS 和 macOS 应用程序。在 Swift 中,方法是一段代码,它定义了执行特定任务的步骤。方法可以提高代码的可重用性和可维护性。本文将介绍 Swift 方法的基本概念、语法和用法。 1. 基本概念 1.1 方法定义 方法是一段代码,…...

哪些牌子充电宝性价比比较高?目前公认比较好用充电宝都在这儿!
在这个科技飞速发展的时代,充电宝已经成为我们生活中不可或缺的一部分。然而,在享受充电宝带来的便利时,我们不能忽视一个至关重要的问题——安全性。随着无线充电宝的普及,大家对于“无线充电宝哪个牌子更好?”的疑问…...

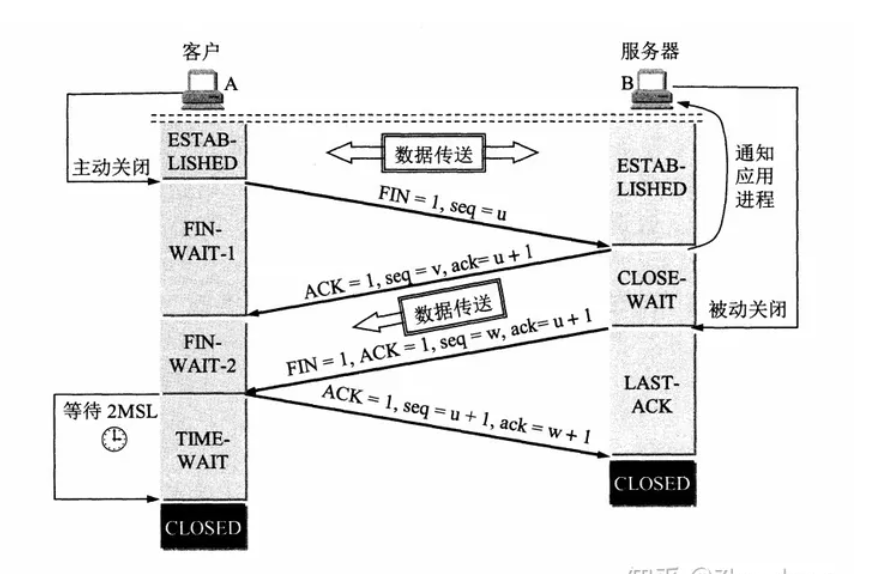
计算机网络必会面经
1.键入网址到网页显示,期间发生了什么 2.在TCP/IP网络模型中。TCP将数据进行分段后,为什么还需要IP层继续分片 3.详细说明tcp三次握手,为什么是三次,若每次握手丢了,解决办法是什么 4.详细说明tcp四次挥手ÿ…...

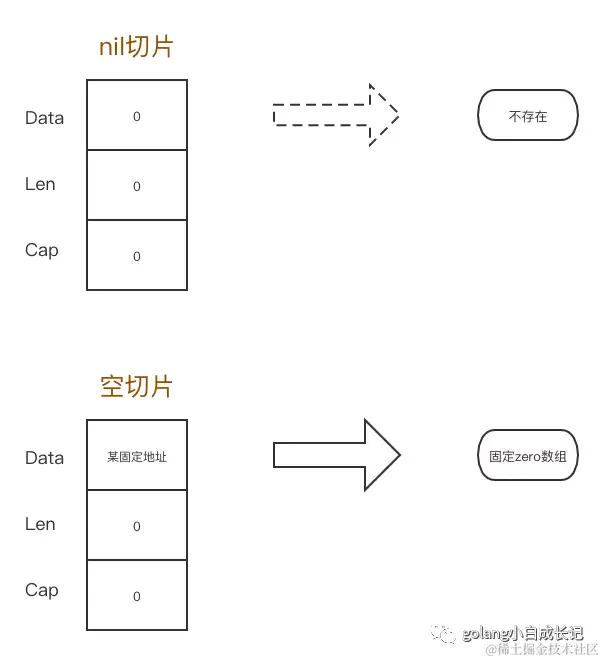
深入理解 Go 数组、切片、字符串
打个广告:欢迎关注我的微信公众号,在这里您将获取更全面、更新颖的文章! 原文链接:深入理解 Go 数组、切片、字符串 欢迎点赞关注 前言 为什么在一篇文章里同时介绍数组、切片、字符串,了解这三个数据类型底层数据结构…...

STM32下的HAL库U盘数据读写
最近在使用FreeRTOS操作U盘数据读取,与裸机开发区别不大,只要注意默认分配的栈大小就行 FATFS简介 FATFS 是一个完全免费开源的 FAT 文件系统模块,专门为小型的嵌入式系统而设计。它完全用标准 C 语言编写,所以具有良好的硬件平…...
——事件委托)
JavaScript(20)——事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧 优点:减少注册次数,提高程序性能 原理:利用事件冒泡的特点。 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素上,从而触发父元素事件。…...

Linux系统安装opencv
在Linux系统上安装OpenCV时,使用pip install opencv-python-headless是一个常见的选择。以下是安装OpenCV的步骤总结: 安装步骤: 更新系统软件包(可选): sudo apt update sudo apt upgrade安装pip…...

nginx反向代理+nginx黑白名单+nginx负载均衡+平滑升级+配置jdk环境-7.30
一、反向代理 1.前端服务器配置 前端服务器:用于接收和响应客户端,代理另一台主机 Nginx 安装 (1).下载安装nginx [rootweb ~]# wget https://nginx.org/download/nginx-1.26.1.tar.gz (2).解压 [rootweb ~ ]# tar -zxvf nginx-1.26.1.tar.gz (3…...

C# Unity 面向对象补全计划 之 访问修饰符
本文仅作学习笔记与交流,不作任何商业用途,作者能力有限,如有不足还请斧正 本系列旨在通过补全学习之后,给出任意类图都能实现并做到逻辑上严丝合缝...

JAVA多线程设计模式 (多线程程序的衡量标准)
前言 如果你对一个程序的评价方式还停留在“这个程序写得不错”、“这个程序写得太差”的程度,这样很难看出你是否确实分析了程序的构造。不要只是“好不好”应该要有一个“好在哪里,不好在哪里”的评量标准。 一、下载地址 下载地址:JAVA…...

消息队列使用
消息队列在分布式系统中扮演着非常重要的角色,其主要用途包括但不限于以下几点: 解耦: 消息队列可以减少应用程序之间的直接依赖,使系统各部分更加独立。例如,在一个电子商务网站中,订单系统可以将订单信息发送到消息队列中,而不必直接调用库存系统。库存系统可以从队列…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
