Qt Creator使用git管理代码
1.在GitHub中新建仓库,设置好仓库名后,其它的设置默认即可。

2.打开git bash,输入以下命令:
git config --global user.name "xxxxx" #设置你的GitHub用户名
git config --global user.email "xxxxxx@xxx.com" #设置你在GitHub绑定的邮箱
git config user.name #查询当前的提交人name
git config user.email #查询当前的提交人email
ssh-keygen -t rsa -C "xxxxxx@xxx.com" #在本地生成一个 RSA 密钥对
当执行 ssh-keygen -t rsa -C "xxxxxx@xxx.com"时,如有提示直接回车即可。
随后,到 C:/Users/你的用户名/.ssh/ 中找到 id_rsa.pub,用记事本打开后复制密钥。
3.在GitHub的Settings中找到sSH and GPG keys选项,新建一个SSH Key;Title随意取,将复制的密钥粘贴至Key中。


4.打开Qt Creator,在项目中找到管理构建套件选项,打开后在版本控制中找到git,并填写配置:git安装目录下的bin。


随后,重启Qt Creator,打开待管理项目后点击上方的工具菜单,找到给git,选择新建仓库。在弹出窗口中选择你要管理的项目的父目录,这样,会生成一个.git文件夹。------此步也可用git init命令实现。

5.在有.git文件夹的目录中右键,打开git bash。

打开后,以此运行以下命令:
这两个命令可忽略:
git add README.md #创建一个README.md,用于描述项目信息
touch .gitignore #创建一个.gitignore 文件
.gitignore 用于设置 Git 忽略的文件或目录的规则,详细设置请自行搜索,例如:
#忽略所有的 .log 文件
*.log
#忽略 pros 文件夹
pros
#忽略所有 .txt 文件,但跟踪 fonts.txt
*.txt
!fonts.txt
依次输入以下命令:
git remote add origin url #关联本地代码与远程仓库, url为你的git地址,到你的仓库中查看
git add -A #添加所有文件
git commit -m "first upload" #修改说明
git pull --rebase origin master #拉取(首次)
git push -u origin master #推送(首次)

这样,本地仓库中的代码就同步至远程仓库中了,可以到项目中master分支查看:

6.在Qt Creator中,若项目中的某些代码发生了改变,可以在工具中找到git,选择Local Repository中的Commit,填写说明后勾选更改的文件,最后点击提交。随后,选择Remote Repository中的Push,若显示错误则先Pull,再Push。



此外,一些git命令有助于我们了解管理情况:
gitk #打开一个 git 自带的历史记录可视化工具
git config --get remote.origin.url #获取当前 Git 仓库关联的远程仓库的 URL
git status #查看状态
git rm -r --cached #清理缓存
相关文章:

Qt Creator使用git管理代码
1.在GitHub中新建仓库,设置好仓库名后,其它的设置默认即可。 2.打开git bash,输入以下命令: git config --global user.name "xxxxx" #设置你的GitHub用户名 git config --global user.email "xxxxxxxxx.…...

pandas教程:pandas读取csv文件并指定字段数据类型
文章目录 pandas指定数据类型处理数据类型错误parse_dates参数pandas数据类型处理示例pandas指定数据类型 在读取csv文件时,我们可以使用dtype参数来指定每个列的数据类型。这个参数接受一个字典类型的值,其中键是列名,值是数据类型。数据类型可以是Pandas类型或NumPy类型,…...

c#中使用数据验证器
前言 在很多情况下,用户的输入不一定满足我们的设计要求,需要验证输入是否正确,传统的方案是拿到控件数据进行逻辑判定验证后,给用户弹窗提示。这种方法有点职责延后的感觉,数据视图层应该很好的处理用户的输入。使用…...

Java真人版猫爪老鼠活动报名平台系统
🐾“真人版猫爪老鼠活动报名平台系统”——趣味追逐,等你来战!🐭 🐱【萌宠变主角,现实版趣味游戏】 厌倦了电子屏幕的虚拟游戏?来试试“真人版猫爪老鼠活动”吧!在这个平台上&…...

Git原理与用法系统总结
目录 Reference前言版本控制系统Git的诞生配置Git配置用户名和邮件配置颜色配置.gitignore文件 Git的基础用法初始化仓库克隆现有的仓库添加暂存文件提交变动到仓库比较变动查看日志Git回退Git重置暂存区 Git版本管理重新提交取消暂存撤销对文件的修改 Git分支Git分支的优势Git…...

连载|浅谈红队中的权限维持(六)-Linux 主机后门与Linux 隐藏文件
本文来源无问社区,更多实战内容,渗透思路可前往查看http://www.wwlib.cn/index.php/artread/artid/11584.html 0x01 Linux 主机后门 1、添加用户 一句话添加用户 useradd test;echo -e "123456n123456n" |passwd test 或者使用 openssl …...

tomato-靶机渗透
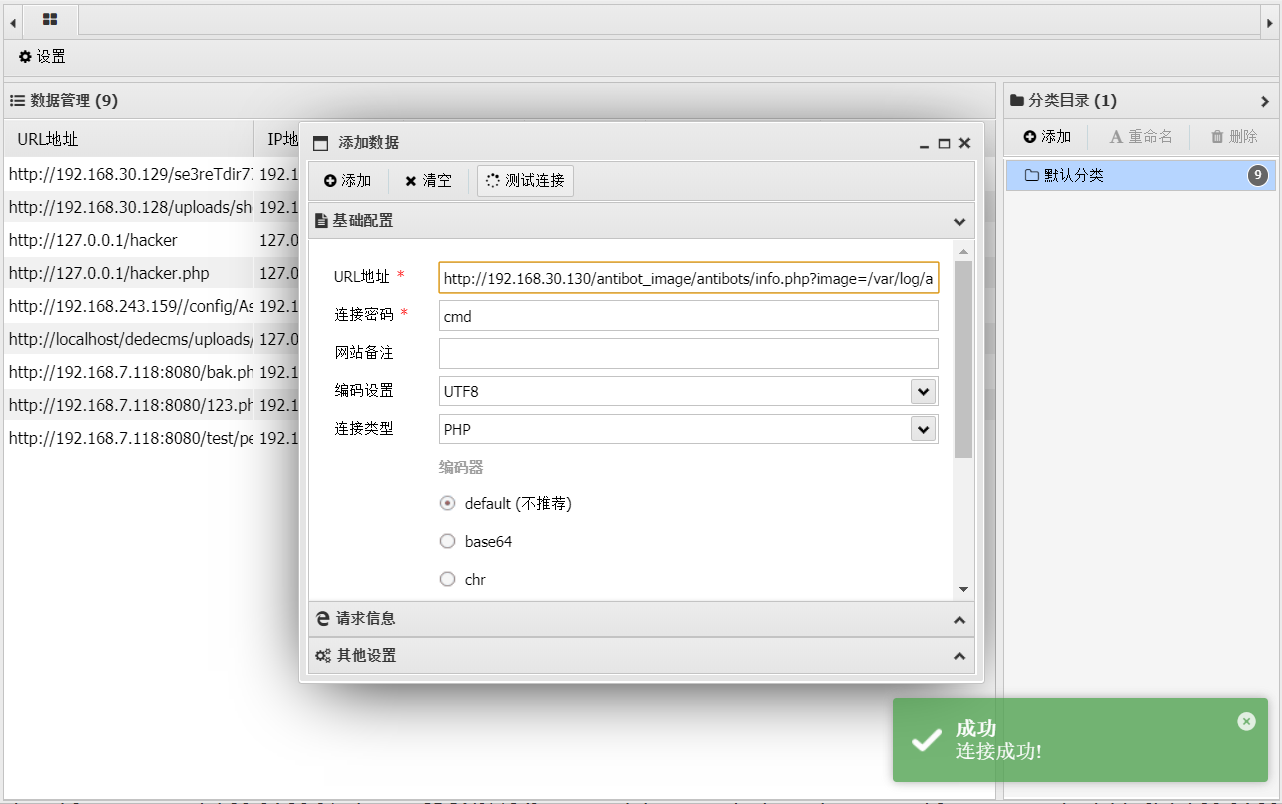
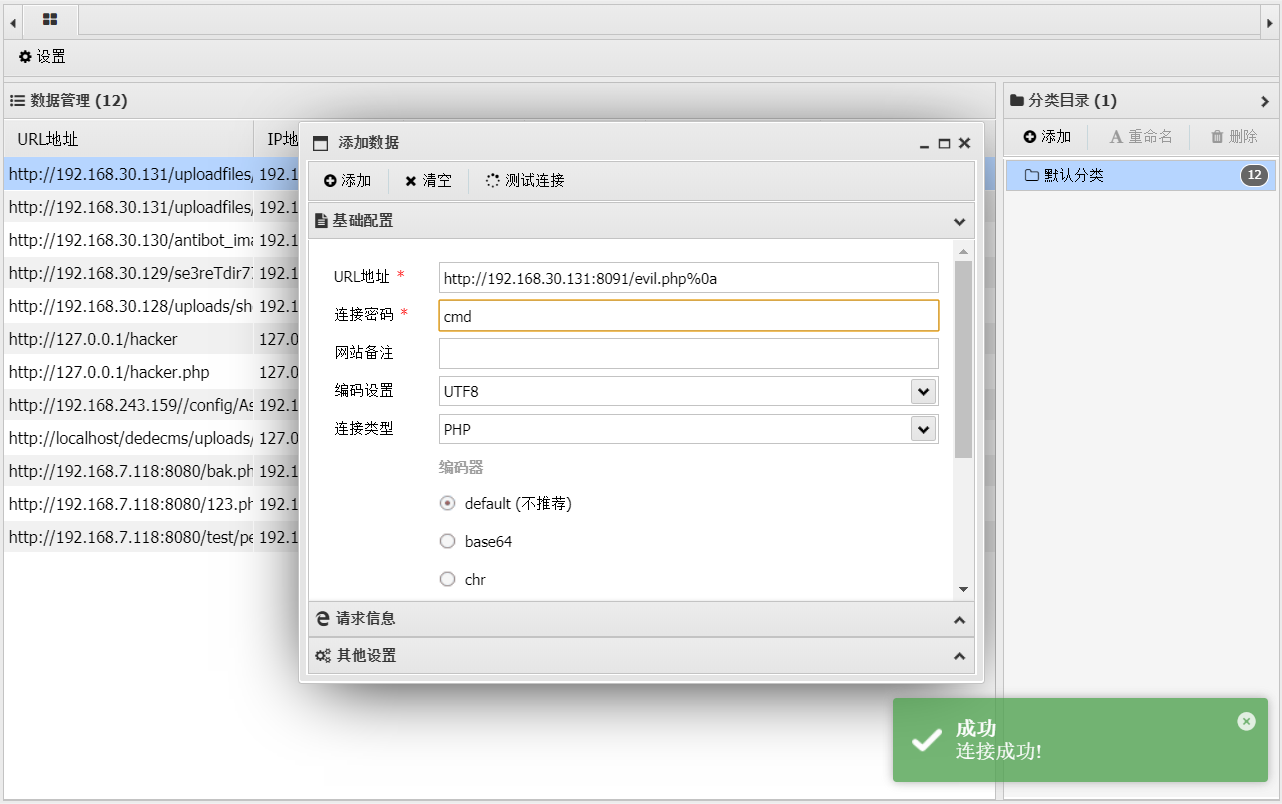
tomato-靶机 一、安装靶机环境 下载双击.ova文件,写文件名路径导入 打开虚拟机用NAT模式 编辑–>虚拟网络编辑器查看IP段 二、信息收集 1.御剑端口扫描查找该虚拟机的IP 访问网站 扫目录 dirb http://192.168.30.130 收集到目录 /server-status /antibot_im…...

git的配置使用
第三周 Tursday 早 git日志的安装使用 [rootweb ~]# yum -y install git.x86_64 //安装软件包 [rootweb ~]# rpm -ql git //查看git的包 [rootweb ~]# mkdir /yy000 //创建新目录 [rootweb ~]# cd /yy000/ [rootweb yy000]# git init //将当前目录做为仓库…...

【1.0】drf初识
【1.0】drf初识 【一】前后端开发模式 【1】前后端混合开发 【示例】flask混合、django混合【案例】bbs项目 模板:dtl语法(django template language)模板语法 {{}} /{% %}后端渲染 qs对象–遍历循环到模板中–使用模板语法渲染渲染完成后 得到纯粹的…...

SparkSQL---编程模型的操作,数据加载与落地及自定义函数的使用
一、SparkSQL编程模型的创建与转化 1、DataFrame的构建 people.txt数据: 1 zhangsan 20 2 lisi 29 3 wangwu 25 4 zhaoliu 30 5 tianqi 35 6 kobe 40 people.json数据:在SparkSQL—简介及RDD V.S DataFrame V.S Dataset编程模型详解里 1、从Spark数据…...

文件解析漏洞--IIS--Vulhub
文件解析漏洞 一、IIS解析漏洞 用windowserver2003安装IIS测试 1.1 IIS6.X 方法一:目录解析 在网站下建立文件夹的名字为.asp/.asa的文件夹,其目录内的任何扩展名的文件都被IIS当作asp文件来解析并执行。 1.txt文件里是asp文件的语法查看当前时间 方…...

你知道缓存的这个问题到底把多少程序员坑惨了吗?
在现代系统中,缓存可以极大地提升性能,减少数据库的压力。 然而,一旦缓存和数据库的数据不一致,就会引发各种诡异的问题。 我们来看看几种常见的解决缓存与数据库不一致的方案,每种方案都有各自的优缺点 先更新缓存&…...

飞创直线模组桁架机械手优势及应用领域
随着工业自动化和智能制造的发展,直线模组桁架机械手极大地减轻了人类的体力劳动负担,在危险性、重复性高的作业环境中展现出了非凡的替代能力,引领着工业生产向自动化、智能化方向迈进。 一、飞创直线模组桁架机械手优势 飞创直线模组桁架…...

TongHttpServer 简介
1. 概述 随着网络技术的飞速发展,高并发大用户场景越来越普遍,单一应用服务节点已经不能满足并发需求,为了提高整个系统可靠性,扩展性,吞吐率,通常将多个应用服务器通过硬负载/软负载组成集群,负载均衡器根据不同负载算法将请求分发到各个应用服务器节点。 Tong…...

回溯法---组合总和
题目: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限…...

将Android Library项目发布到JitPack仓库
将项目代码导入Github 1.将本地项目目录初始化为 Git 仓库。 默认情况下,初始分支称为 main; 如果使用 Git 2.28.0 或更高版本,则可以使用 -b 设置默认分支的名称。 git init -b main 如果使用 Git 2.27.1 或更低版本,则可以使用 git symbo…...

JAVAWeb实战(后端篇)
因为前后端代码内容过多,这篇只写后端的代码,前端的在另一篇写 项目实战一: 1.创建数据库,表等数据 创建数据库 create database schedule_system 创建表,并添加内容 SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;-- ---------…...

【vs】实用调试技巧——学会写优秀的代码!
🦄个人主页:小米里的大麦-CSDN博客 🎏所属专栏:https://blog.csdn.net/huangcancan666/category_12718530.html ⚙️操作环境:Visual Studio 2022 目录 一、前言 二、什么是BUG? 三、调试是什么?有多重要? 一名优秀…...

数组声明方式
数组声明方式 一、 一维数组 元素数据类型[] 数组名; // 推荐元素数据类型 数组名[]; 二、 二维数组 元素数据类型[][] 数组名称; // 推荐元素数据类型 数组名称[][];元素数据类型[] 数组名称[]; 注: 对于第三种方式元素数据类型[] 数组名称[];,可…...

Docker中Docker网络-理解Docker0与自定义网络的使用示例
场景 CentOS7中Docker的安装与配置: CentOS7中Docker的安装与配置_centos docker sock-CSDN博客 在上面安装好Docker之后。 关于对Docker中默认docker0以及自定义网络的使用进行学习。 注: 博客:霸道流氓气质-CSDN博客 实现 理解dock…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
