HTTP协议详解(一)
协议
为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。
一、HTTP 协议介绍
- HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,现主流使用 HTTP1.0 和 HTTP3.0
○ HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现
○ HTTP3.0 基于 UDP 实现。 - 支持 B/S 模式,支持基本认证和安全认证
- HTTP 允许传输任意类型的数据对象,正在传输的类型有 Content-Type 标记
- 可靠的无状态协议,无状态是指对事物没有记忆能力,这意味着如果后面的处理逻辑需要前面的状态只能重传信息( cookie 机制可以解决这个问题)。
二、作用和使用场景
当我们在浏览器输入一个网址,此时浏览器就会给对应的服务器发送一个 HTTP 请求,对应的服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应。并且当我们访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互过程。
基础术语:
- 客户端 client: 主动发起网络请求的一端
- 服务器 server: 被动接收网络请求的一端
- 请求 request: 客户端给服务器发送的数据
- 响应 response: 服务器给客户端返回的数据
协议特点:一发一收
注意: 网络编程中,除了一发一收之外,还有其它的模式- 多发一收:例如上传大文件
- 一发多收:例如看直播时,搜索一个词条可以得到多个视频源
- 多发多收:例如串流(steam link、moonlight 等等)
三、HTTP 的工作流程
- 1、TCP 三次握手:client 和 server 建立 TCP 连接
- 2、client 向 server 发送 http 请求
- 3、server 接收 client 请求后响应,发送响应包(响应数据)给 client
- 4、TCP 四次挥手:client 和 server 断开 TCP 连接
HTTP 的流程

HTTP 长连接和短连接
- 长连接
○ 优点: 可以在一个 TCP 连接里面多次 HTTP 请求和响应交互,减少 tcp 建立连接的开销
○ 缺点:会存在队头阻塞的问题,会出现大量长连接占用问题(恶意创建众多 tcp 连接打满 server 的处理能力)
○ 队头阻塞问题在 HTTP2.0 之后解决
§ HTTP2.0 是多路复用且非有序阻塞的
§ HTTP2.0 提升了 TCP 连接的利用率 - 短连接
○ 不保持 TCP 连接,每次 HTTP 请求响应结束后就断开 TCP 连接,下次请求重建 TCP 连接
○ 不会造成队头阻塞的问题,但是交互频繁的时候互建立大量的 TCP 连接浪费资源
Http1.1 之后默认使用长连接
| 协议 | 开启 | 关闭 |
|---|---|---|
| HTTP1.0 | Connection: keep-alive | 默认 |
| HTTP1.1 | 默认 | Connection: close |
- 如果服务端使用 nginx 做了反向代理,那么需要调整keepalive_timeout 参数
keepalive_timout 时间值意味着:一个http产生的tcp连接在传送完最后一个响应后,还需要hold住 keepalive_timeout 秒后,才开始关闭这个连接。
TCP 的长连接
- 注意和 HTTP 的keep-alive 不同,TCP 有自己的keep-alive 叫做 TCP 保鲜机制
- net.ipv4.tcpkeepalivetime:表示TCP链接在多少秒之后没有数据报文传输启动探测报文
- net.ipv4.tcpkeepaliveintvl:前一个探测报文和后一个探测报文之间的时间间隔
- net.ipv4.tcpkeepaliveprobes:探测的次数
- 逻辑为:tcpkeepalivetime 时间没有数据则开始探测,每过tcpkeepaliveintvl探测一次,最多探测tcpkeepaliveprobes次,如果全部失败则关闭TCP连接。
四、数据包格式


burp 抓包
POST /api/v2/filereputation/query HTTP/1.1
Host: 10.252.177.58
User-Agent: python-requests/2.31.0
Accept-Encoding: gzip, deflate
Accept: /
Connection: close
Content-Type: application/json
Content-Length: 62
{“param”: “9e3bcd91672cb3e4d2e9345b71bf50ff”, “apikey”: “123”}
URL 的完整格式
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]
HTTP 的请求方法

1、GET 方法
- GET 是最常用的 HTTP 方法,常用于获取服务器上的某个资源。以下几种方式都会触发 GET 方法的请求
○ 在浏览器中直接输入 URL 回车或点击浏览器收藏夹中的链接,此时浏览器就会发送出一个 GET 请求。HTML 中的 link、img、script 等标签的属性中放的 URL,浏览器也会构造出 HTTP GET 请求
○ 使用 Javascript 重点 ajax,也能构造出 HTTP GET 请求,各种编程语言(只要能够访问网络),就都能够构造出 HTTP GET 请求
- GET 请求的特点:
○ 首行里面的第一个部分就是 GET
○ URL 里面的 query string 可以为空,也可以不为空【Params 一般专指 Query 参数】
○ GET 请求的 header 有若干个键值对结构
○ GET 请求的 body 一般是空的
2、POST 方法
- POST 方法也是一种常见的方法,多用于提交用户输入的数据给服务器(如登录页面)。以下几种方法都会触发 POST 方法的请求
○ 通过 HTML 中的 form 标签可以构造 POST 请求
○ 使用 JavaScript 的 ajax 可以构造 POST 请求
- POST 请求的特点:
○ 首行第一个部分就是 POST
○ URL 里面的 query string 一般是空的
○ POST 请求的 header 里面有若干个键值对
○ POST 请求的 body 一般不为空(body 的具体数据格式,由 header 中的 Content-Type 来描述;body 的具体数据长度,由 header 中的 Content-Length 来描述
3、GET 和 POST 的区别
- GET 和 POST 其实没有本质区别,使用 GET 的场景完全可以使用 POST 代替,使用 POST 的场景一样可以使用 GET 代替。但是在具体的使用上,还是存在一些细节的区别
- GET 习惯上会把客户端的数据通过 query string 来传输(body 部分是空的)
- POST 习惯上会把客户端的数据通过 body 来传输(query string 部分是空的)
- GET 习惯上用于从服务器获取数据,POST 习惯上是客户端给服务器提交数据
- 一般情况,程序员会把 GET 请求的处理,实现成“幂等”的,对于 POST 请求的处理,不要求实现成“幂等”【幂等:指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的】
- GET 请求可以被缓存,可以被浏览器保存到收藏夹中,POST 请求不能被缓存
五、wireshark抓包分析
暂无
六、几种常用的 header
header 的整体格式是键值对结构,每个键值对占一行,键和值之间使用 冒号+空格 进行分割
以下介绍几个常见的报头
- Host
○ HOST 的值表示服务器主机的地址和端口(地址可以是域名,也可以是 IP;端口号可以省略或者手动指定) - Content-Length
○ Content-Length 表示 body 的数据长度,长度单位是字节 - Content-Type
○ Content-Type 表示 body 的数据格式,以下介绍三种请求中的数据格式
§ application/x-www-form-urlencoded
这是 form 表单提交的数据格式,此时 body 的格式就类似于 query string(是键值对的结构,键值对之间使用 & 分割,键与值之间使用 = 分割
§ multipart/form-data
这是 form 表单提交的数据格式(需要在 from 标签上加上 enctyped=“multipart/form-data”),通常用于 HTML 提交图片或者文件
§ application/json
此时 body 数据为 json 格式,json 格式就是源自 js 的对象的格式。用一个 { } 括住,里面有多个键值对,键值对之间使用逗号分割,键和值之间使用冒号分割 - User-Agent(简称 UA)
UA 在早年是一个非常有用的字段,网站的开发者可以根据它来检测页面的“兼容性”
○ User-Agent 表示浏览器或者操作系统的属性,形如:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36
○ Windows NT 10.0; Win64; x64 表示操作系统信息
○ AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36 表示浏览器信息 - Referer
Referer 表示这个页面是从哪个页面跳转过来的,这是一个很有用的字段
注意: 如果直接在浏览器中输入 URL 或直接通过收藏夹访问页面时,是没有 Referer 的 - Cookie
○ Cookie 是什么?
Cookie 是浏览器提供的一种让程序员在本地存储数据的能力
○ 为什么需要 Cookie?
如果没有 Cookie,直接将要存储的数据保存在客户端浏览器所在的主机的硬盘上,那么就会出现很大的安全风险,比如当你不小心打开某个不安全的网站,该网站就可以在你的硬盘上写一个病毒程序,那么你的电脑就挂了!因此浏览器为了保证安全性,就禁止网页中的代码访问主机的硬盘(无法在 JS 中读写文件),因此也就失去了持久化存储的能力,故 Cookie 就很重要!
○ Cookie 里面存的是什么?
Cookie 中存储了一个字符串,是键值对结构的,键值对之间使用 ;分割,键和值之间使用 = 分割
○ Cookie 来自哪里,如何往 Cookie 中存储数据?
Cookie 这个数据可能是客户端(网页)自行通过 JS 写入的,也可能来自于服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据。
Cookie 在浏览器这边是按照域名维度来存储的,例如我们打开 CSDN 的首页,点击网址栏左边的一把小锁就能找到 Cookie,我们就可以看到打开这个网页时,系统按照不同域名设置了 Cookie
○ Cookie 要到哪里去?
Cookie 字段会在后续的请求中,把浏览器本地存储的这些键值对再发送回服务器
○ Cookie 的应用
Cookie 的一个经典应用就是保持客户端的登录状态
○ Cookie 的缺陷:
每次请求都要把该域名下所有的 Cookie 通过 HTTP 请求传给服务器,因此 Cookie 的存储容量是有限的

相关文章:

HTTP协议详解(一)
协议 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。 一、HTTP 协议介绍 HTTP(Hyper Text Transfer Protocol): 全…...

RK3568平台(触摸篇)串口触摸屏
一.什么是串口屏 串口屏,可组态方式二次开发的智能串口控制显示屏,是指带有串口通信的TFT彩色液晶屏显示控制模组。利用显示屏显示相关数据,通过触摸屏、按键、鼠标等输入单元写入参数或者输入操作指令,进而实现用户与机器进行信…...

MySQL数据库-事务
一、什么是事务 1.概念 事务(Transaction):一个最小的不可再分的工作单元,一个事务对应一个完整的业务,一个完整的业务需要批量的DML(insert、update、delete)语句共同联合完成,事务只针对DML语句。 数据…...

qt事件类型列表
t提供了一系列丰富的事件类型,这些事件允许应用程序响应各种用户输入、系统通知以及其他类型的交互。以下是一些常见的Qt事件类型及其用途概述: QEvent::None (0): 无事件,用于初始化或作为默认值。 QEvent::Timer (1): 定时器事件ÿ…...

ElasticSearch父子索引实战
关于父子索引 ES底层是Lucene,由于Lucene实际上是不支持嵌套类型的,所有文档都是以扁平的结构存储在Lucene中,ES对父子文档的支持,实际上也是采取了一种投机取巧的方式实现的. 父子文档均以独立的文档存入,然后添加关联关系,且父子文档必须在同一分片,由于父子类型文档并没有…...

二百四十九、Linux——在Linux中创建新用户、赋予新用户root权限并对文件夹赋予新用户的权限
一、目的 安装国产化数据库OceanBase的时候,需要创建新用户、赋予新用户root权限并对文件夹赋予新用户的权限 二、创建新用户 #创建账户 oceanadmin [roothurys22 ~]#useradd -U oceanadmin -d /home/oceanadmin -s /bin/bash [roothurys22 ~]#mkdir -p /home/oc…...

com.mysql.cj.jdbc.Driver 爆红
出现这样的问题就是pom.xml文件中没有添加数据库依赖坐标 添加上这个依赖即可,添加完后重新加载一下Maven即可。 如果感觉对你有用就点个赞!!!...

传神论文中心|第19期人工智能领域论文推荐
在人工智能领域的快速发展中,我们不断看到令人振奋的技术进步和创新。近期,开放传神(OpenCSG)社区发现了一些值得关注的成就。传神社区本周也为对AI和大模型感兴趣的读者们提供了一些值得一读的研究工作的简要概述以及它们各自的论…...

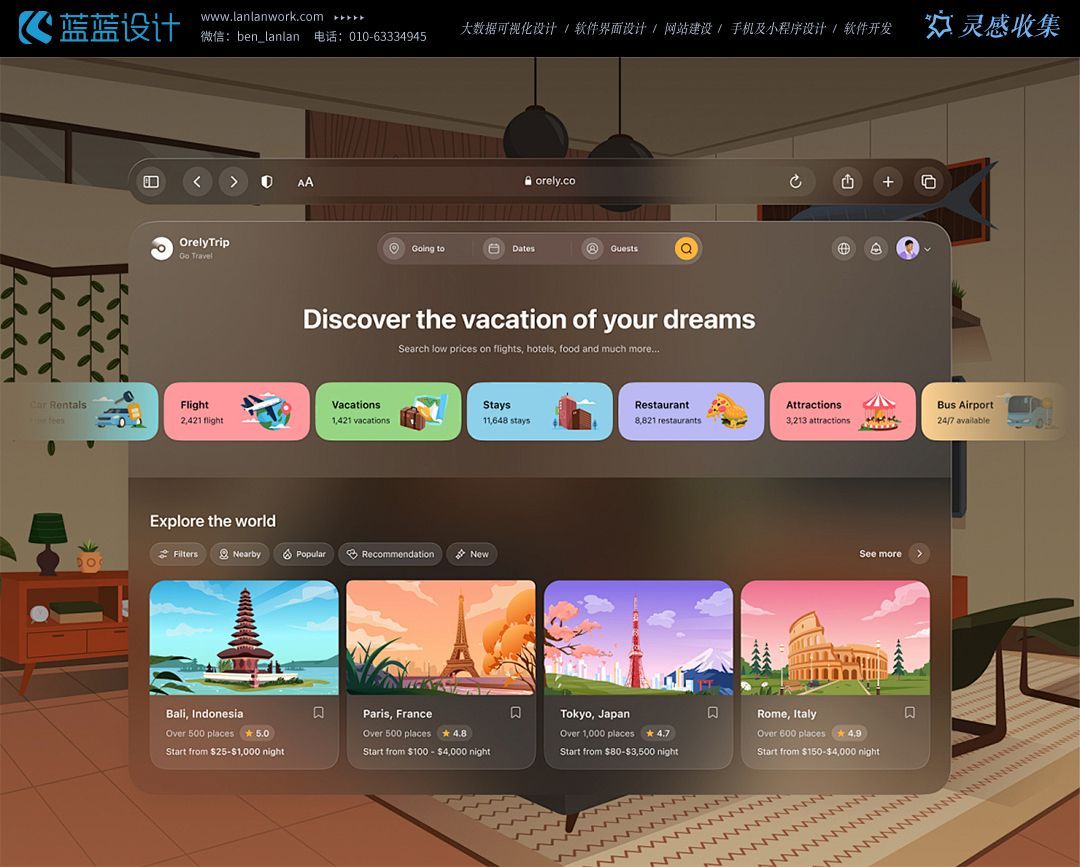
案例分享-国外轻松感UI设计赏析
国外UI设计倾向于采用简洁的布局、清晰的排版和直观的交互方式,减少用户的认知负担,从而营造出轻松的使用体验。这种设计风格让用户能够快速找到所需信息,降低操作难度,提升整体满意度。 在注重美观的同时,更加重视用户…...

操作系统(4)——文件系统
目录 小程一言文件系统管理基础概念&功能基本概念文件的结构和属性文件的操作文件的安全性和权限控制文件系统的实现和分配方式 问题&解答1、文件系统在操作系统中起到什么作用?2、文件的逻辑结构和物理结构有何区别?3、如何理解文件权限控制在操…...

C# 调用Webservice接口接受数据测试
1.http://t.csdnimg.cn/96m2g 此链接提供测试代码; 2.http://t.csdnimg.cn/64iCC 此链接提供测试接口; 关于Webservice的基础部分不做赘述,下面贴上我的测试代码(属于动态调用Webservice): 1ÿ…...

工作流流程引擎框架推荐来了
近期有不少粉丝客户朋友都在询问工作流流程引擎框架推荐。随着行业竞争激烈化,实现流程化办公已经成为当务之急。低代码技术平台及工作流流程引擎拥有够灵活、更可靠、可视化界面等诸多个优势特点,在推动企业实现数字化转型的过程中深受行业信赖与喜爱。…...

从技术博客到个人 IP 矩阵:全面攻略与实战示例
文章目录 摘要引言创建博客选择平台设计和布局 内容规划明确目标受众设定内容方向制定发布计划 SEO 优化关键词研究内链和外链元标签优化 社交媒体推广选择社交平台制定推广策略 可运行的 Demo 代码模块QA 环节问:如何增加博客的曝光度?问:如…...

SOFAJRaft 简介
SOFAJRaft 简介 SOFAJRaft是一个基于Raft一致性算法的生产级高性能Java实现,由蚂蚁金服自主研发。以下是关于SOFAJRaft的详细介绍: 来源与背景: SOFAJRaft是从百度的braft移植而来,并在其基础上进行了一系列的优化和改进。它作为…...

c#中Oracle.DataAccess.dll连接数据库的报错处理
通过DataAccess.dll连接Oracle数据库时,报如下错误 The provider is not compatible with the version of Oracle client 最终原因: dll 文件复制不全(4个文件必须) oracle.dataaccess.dll oci.dll oraociei11.dll oraops11w.dll...

PyCharm2024 专业版激活设置中文
PyCharm2024 专业版激活设置中文 官网下载最新版:https://www.jetbrains.com/zh-cn/pycharm/download 「hack-jet激活idea家族.zip」链接:https://pan.quark.cn/s/4929a884d8fe 激活步骤: 官网下载安装PyCharm ;测试使用的202…...

视觉SLAM第一讲
第一讲-预备知识 SLAM是什么? SLAM(Simultaneous Localization and Mapping)是同时定位与地图构建。 它是指搭载特定传感器的主体,在没有环境先验信息的情况下,于运动过程中建立环境的模型,同时估计自己…...

吴恩达机器学习C1W2Lab05-使用Scikit-Learn进行线性回归
前言 有一个开源的、商业上可用的机器学习工具包,叫做scikit-learn。这个工具包包含了你将在本课程中使用的许多算法的实现。 目标 在本实验中,你将: 利用scikit-learn实现使用梯度下降的线性回归 工具 您将使用scikit-learn中的函数以及matplotli…...

springboot集成thymeleaf实战
引言 笔者最近接到一个打印标签的需求,由于之前没有做过类似的功能,所以这也是一次学习探索的机会了,打印的效果图如下: 这个最终的打印是放在58mm*58mm的小标签纸上,条形码就是下面的35165165qweqweqe序列号生成的&…...

SpringBoot+Vue+kkFileView实现文档管理(文档上传、下载、在线预览)
场景 SpringBootVueOpenOffice实现文档管理(文档上传、下载、在线预览): SpringBootVueOpenOffice实现文档管理(文档上传、下载、在线预览)_霸道流氓气质的博客-CSDN博客_vue openoffice 上面在使用OpenOffice实现doc、excel、ppt等文档的管理和预览。 除此之外…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
