彻底搞懂前端跨域解决方案
一、浏览器的同源策略
1、同源策略概述
同源策略是浏览器为确保资料安全,而遵循的一种策略,该策略对访问资源进行了一些限制。
2、什么是源(origin)?

3、示例

4、同源请求

5、非同源请求

二、跨域会受到哪些限制
1、限制DOM访问
『源A』的脚本不能访问『源B』的 DOM。
<!-- <iframe id="framePage" src="./demo.html"></iframe> -->
<iframe id="framePage" src="https://www.baidu.com"></iframe><script type="text/javascript" >function showDOM(){const framePage = document.getElementById('framePage')console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取}
</script>
2、限制Cookie访问
『源A』不能访问『源B』的 cookie
<iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe><script type="text/javascript" >// 访问的是当前源的cookie,并不是baidu的cookieconsole.log(document.cookie)
</script>
3、限制Ajax获取数据
『源A』可以给『源B』发请求,但是无法获取『源B』响应的数据。
const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
let result = await fetch(url)
let data = await result.json();
console.log(data)
备注:在上述限制中,浏览器对 Ajax 获取数据的限制是影响最大的一个,且实际开发中经常遇到。
三、几个注意点
1、跨域限制仅存在浏览器端,服务端不存在跨域限制。
2、即使跨域了,Ajax 请求也可以正常发出,但响应数据不会交给开发者。
3、<link>、<script>、<img>...... 这些标签发出的请求也可能跨域,只不过浏览器对标签跨域不做严格限制,对开发几乎无影响。

四、CORS 解决 Ajax 跨域问题
1、CORS概述
CORS 全称:Cross-Origin Resource Sharing(跨域资源共享),是用于控制浏览器校验跨域请求的一套规范,服务器依照 CORS 规范,添加特定响应头来控制浏览器校验,大致规则如下:
(1)服务器明确表示拒绝跨域请求,或没有表示,则浏览器校验不通过。
(2)服务器明确表示允许跨域请求,则浏览器校验通过。
备注说明:使用 CORS 解决跨域是最正统的方式,且要求服务器是“自己人”。
2、CORS 解决简单请求跨域
思路: 服务器在给出响应时,通过添加Access-Control-Allow-Origin响应头,来明确表达允许某个源发起跨域请求,随后浏览器在校验时,直接通过。

服务端核心代码(以express框架为例):
// 处理跨域中间件
function corsMiddleWare(req,res,next){// 允许 http://127.0.0.1:5500 这个源发起跨域请求// res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')// 允许所有源发起跨域请求res.setHeader('Access-Control-Allow-Origin','*')next()
}// 配置路由并使用中间件
app.get('/',corsMiddleWare,(req,res)=>{res.send('hello!')
})
3、简单请求与复杂请求

关于预检请求:
1、发送时机:预检请求在实际跨域请求之前发出,是由浏览器自动发起的。
2、主要作用:用于向服务器确认是否允许接下来的跨域请求。
3、基本流程:先发起OPTIONS请求,如果通过预检,继续发起实际的跨域请求。
4、请求头内容:一个OPTIONS预检请求,通常会包含如下请求头:
| 请求头 | 含义 |
|---|---|
| Origin | 发起请求的源 |
| Access-Control-Request-Method | 实际请求的 HTTP 方法 |
| Access-Control-Request-Headers | 实际请求中使用的自定义头(如果有的话) |
4、CORS 解决复杂请求跨域
第一步:服务器先通过浏览器的预检请求,服务器需要返回如下响应头:


第二步:处理实际的跨域请求(与处理简单请求跨域的方式相同)

5、借助 cors 库快速完成配置
上述的配置中需要自己配置响应头,或者需要自己手动封装中间件,借助cors库,可以更方便完成配置
//安装cors
npm i cors
//简单配置cors
app.use(cors())
// cors中间件配置
const corsOptions = {origin: 'http://127.0.0.1:5500', // 允许的源methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法allowedHeaders: ['school'], // 允许的自定义头exposedHeaders: ['abc'], // 要暴露的响应头optionsSuccessStatus: 200 // 预检请求成功的状态码
};app.use(cors(corsOptions)); // 使用cors中间件
默认js是不能访问后端设置的响应头的,需要后端暴露
五、JSONP 解决跨域问题
1、JSONP 概述
JSONP 是利用了<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
2、基本流程
第一步:客户端创建一个<script>标签,并将其src属性设置为包含跨域请求的 URL,同时准备一个回调函数,这个回调函数用于处理返回的数据。
第二步:服务端接收到请求后,将数据封装在回调函数中并返回。
第三步:客户端的回调函数被调用,数据以参数的形势传入回调函数。

3、代码示例
<button onclick="getTeachers()">获取数据</button><script type="text/javascript" >function callback(data){console.log(data)}function getTeachers(url){// 创建script元素const script = document.createElement('script')// 指定script的src属性script.src= 'http://127.0.0.1:8081/teachers'// 将script元素添加到body中触发脚本加载document.body.appendChild(script)// script标签加载完毕后移除该标签script.onload = ()=>{script.remove()}}
</script>
4、jQuery 封装的 jsonp
//?callback=?' 为固定格式 会自动解析
$.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{console.log(data)
})
六、配置代理解决跨域
1、自己配置代理服务器
服务器之间是没有跨域问题的,要使用express 启动静态资源保证自己的服务器跟页面在同源下
// 启动静态资源 让服务器跟页面同一个源
app.use(express.static("./public"));
借助http-proxy-middleware配置代理
const { createProxyMiddleware } = require('http-proxy-middleware');app.use('/api',createProxyMiddleware({target:'https://www.toutiao.com',changeOrigin:true,pathRewrite:{'^/api':''}

2、使用 Nginx 搭建代理服务器
整体思路:让nginx充当两个角色,既是 静态内容服务器,又是代理服务器。
(1)修改nginx配置如下,注意nginx的根目录
# 配置nginx根目录
location / {root D:\dist;index index.html index.htm;
}# 配置代理
location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;
}
(2)修改前端项目,让所有请求都转发给 /dev,随后重新打包
const request = axios.create({baseURL:'/dev',timeout:10000
})
随后直接访问nginx服务器即可,例如 nginx如果运行在8099端口,则访问
http://localhost:8099
随后会遇到刷新404问题,追加nginx配置来解决
# 配置nginx根目录
location / {root D:\dist;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决刷新404
}
# 配置代理
location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;
}
加上这两个“/”就剔除掉了dev
location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;
}
3、借助脚手架搭建服务器
使用vue.config.js文件配置代理:
在Vue项目的根目录下创建一个vue.config.js文件,并添加以下代码:
module.exports = {devServer: {proxy: {'/api': {target: 'http://api.example.com',changeOrigin: true,pathRewrite: {'^/api': ''}}}}
}


相关文章:

彻底搞懂前端跨域解决方案
一、浏览器的同源策略 1、同源策略概述 同源策略是浏览器为确保资料安全,而遵循的一种策略,该策略对访问资源进行了一些限制。 2、什么是源(origin)? 3、示例 4、同源请求 5、非同源请求 二、跨域会受到哪些限制 1…...

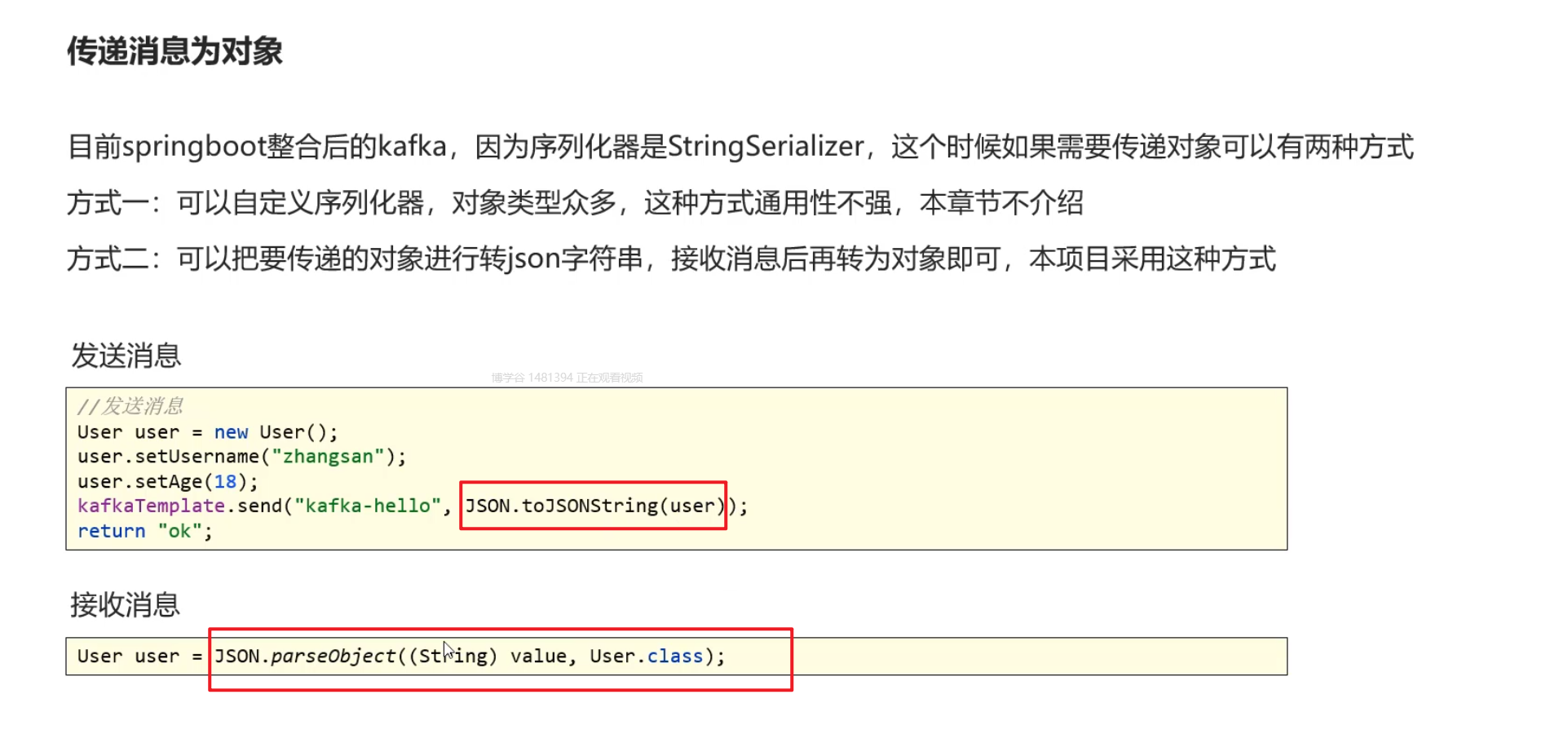
Kafka基础概念
MQ消息中间件 1)总览: 消息中间件 这里我们主要学习的是kafka的基础概念 具体参考黑马头条:https://www.bilibili.com/video/BV1Qs4y1v7x4/?spm_id_from333.337.search-card.all.click 2)消息中间件对比 3)Kafka介…...

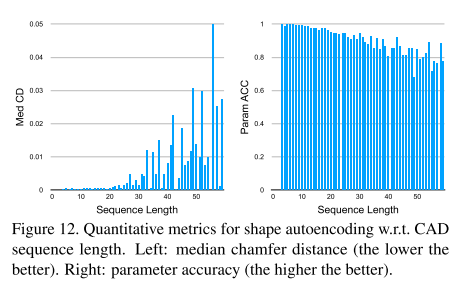
【论文阅读笔记】DeepCAD: A Deep Generative Network for Computer-Aided Design Models
1 引言 现有3D生成模型: 3D点云:大量离散的3D点组成的数据表示形式; 多边形网格:一系列相连的多边形组成的3D模型; 水平集场:使用数值函数来表示物体的边界,并根据函数值的正负来确定物体内部…...

《如鸢》开通官号,女性向游戏爆款预定
今天,备受瞩目的沉浸式剧情卡牌手游《如鸢》正式开通了官方社媒账号并发布了玩家信。 《如鸢》由灵犀互娱倾力打造,游戏不仅拥有跌宕起伏的权谋剧情,更采用Live2D技术,为玩家带来沉浸式的游戏体验,吸引了众多玩家关注。…...

OpenAI再下一城:发布Voice Engine,可使用文本和参考语音合成说话者的新语音!
转自 机器学习算法工程师 OpenAI又发布了一个最新的工作:Voice Engine。Voice Engine可以使用文本输入和单个 15 秒音频样本生成听起来自然且与原始说话者非常相似的语音。而且,一个小型模型仅通过一个 15 秒的样本就能创造出富有情感且逼真的语音。Voi…...

KVM高级功能部署
一、概述 KVM(Kernel-based Virtual Machine)是一种基于内核的虚拟化技术,它依赖于CPU的虚拟化扩展(如Intel VT和AMD-V)来实现虚拟机的创建、管理和调度。KVM虚拟化技术因其高效、稳定的特点,在云计算和企…...
)
【C语言】柔性数组(打开前所未见的大门)
文章目录 前言柔性数组1.1 概念1.2 柔性数组的特点1.3 柔性数组的使用1.4 柔性数组的优势 总结 前言 说到柔性数组,相信有很多学过C语言的读者都不知道这是个什么东西。不过没有关系,相信本章能够带你从到认识到掌握柔性数组,做一个充满知识…...

设计模式17-适配模式
设计模式17-适配模式 动机定义与结构C代码推导总结应用具体应用示例 动机 在软件系统中由于应用环境的变化常常需要将一些现存的对象。放到新的环境中去应用。但是新环境要求的接口是这些现存对象所不满足的。那么这种情况下如何应对这种迁移的变化?如何既能利用现…...

react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。 value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态…...

大模型开发如何把一段文字变成一组token?
在大模型开发中,将一段文字变成一组token通常称为"tokenization"(分词)。这是自然语言处理中的一个关键步骤,主要是将连续的文本划分成离散的单元(token),这些单元可以是单词、子词或…...

【MSYS】Windows Terminal 集成
Windows Terminal 集成 MSYS2安装在默认位置C:\msys64打开Windows Terminal打开JSON配置文件文件。 添加如下配置: "profiles": {"defaults": {},"list": [{"guid": "{71160544-14d8-4194-af25-d05feeac7233}"…...

Python酷库之旅-第三方库Pandas(056)
目录 一、用法精讲 211、pandas.Series.truncate方法 211-1、语法 211-2、参数 211-3、功能 211-4、返回值 211-5、说明 211-6、用法 211-6-1、数据准备 211-6-2、代码示例 211-6-3、结果输出 212、pandas.Series.where方法 212-1、语法 212-2、参数 212-3、功能…...

ZBrush入门使用介绍——4、笔刷选项说明
大家好,我是阿赵。 这次来看看ZBrush的笔刷的选项用法。 一、选择笔刷 点击笔刷,可以打开笔刷选择面板。 在最上面的Quick Pick,有最近使用过的笔刷,可以快速的选择。下面有很多可以选择的笔刷。但由于笔刷太多,…...

Java每日一练,技术成长不间断
目录 题目1.下列关于继承的哪项叙述是正确的?2.Java的跨平台特性是指它的源代码可以在多个平台运行。()3.以下 _____ 不是 Object 类的方法4.以下代码:5.下面哪个流类不属于面向字符的流()总结 题目 选自牛…...

传知代码-上下位关系自动检测方法(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 概述 本文复现论文 Hearst patterns revisited: Automatic hypernym detection from large text corpora[1] 提出的文本中上位词检测方法。 在自然语言处理中,上下位关系(Is-a Relations…...

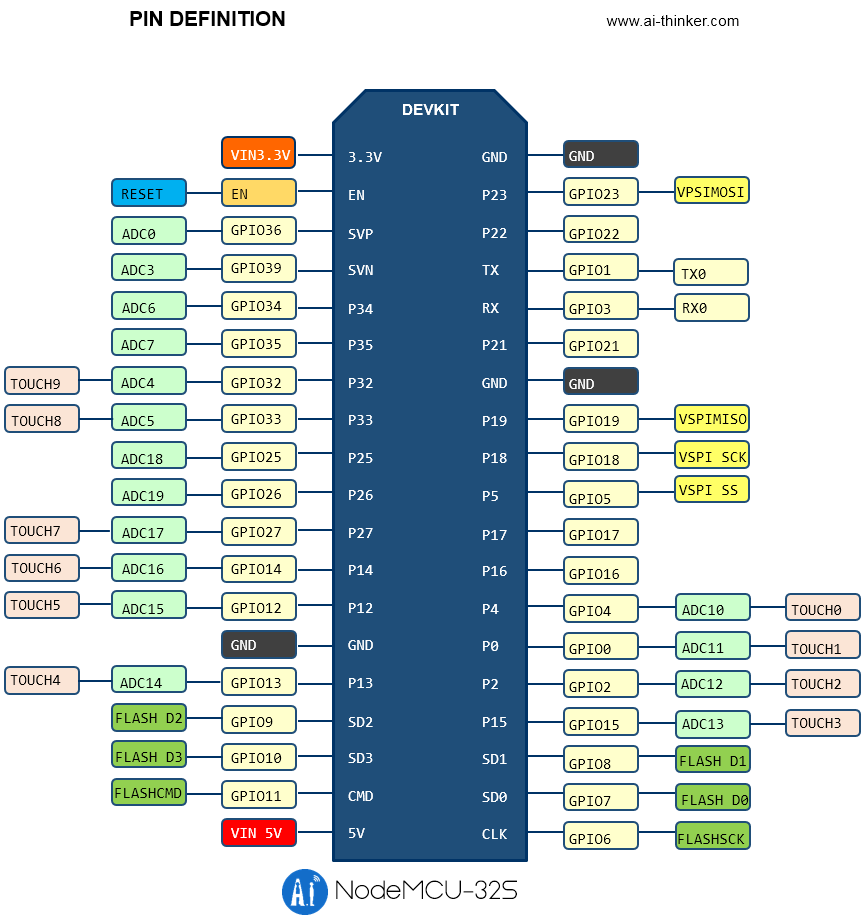
从零开始的MicroPython(二) GPIO及代码应用
上一篇:http://t.csdnimg.cn/mg2Qt 文章目录 ESP32(NodeMCU-32S)简介引脚注意事项 类与对象的概念MicroPython的GPIO使用文档解释machine.PinPin.irq 点灯 ESP32(NodeMCU-32S) 简介 NodeMCU-32S 是安信可基于 ESP32-32S 模组所设计的核心开发板。该开发板延续了 N…...

嵌入式day15
数组指针 能够指向整个数组 一维数组: &a,考察a的数据类型 int(*p)[10]:表示一个指向长度为10的一维整型数组的指针 二维数组: 指向函数的指针 函数的函数名,即为函数的入口地址&#x…...

【电池管理系统(BMS)-01】 | 电池管理系统简介,动力电池和储能电池区别
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...

C++ STL partial_sum 用法
一:功能 计算部分和,即遍历序列中每个元素,计算前 i 个元素的累加和,并将结果存在 i 的位置上。 二:用法 #include <iostream> #include <vector> #include <numeric>int main() {std::vector<…...

诚宜开张圣听不应妄自菲薄
拾人牙慧孜孜不倦 青山依旧在几度夕阳红朝闻道夕死可矣 青山依旧在几度夕阳红 安能以血补天我计不成乃天命也臣本布衣躬耕南阳大丈夫宁死不辱尔要试我宝剑是否锋利吗又待怎样休教天下人负我竖子不足与谋皇天不佑天下英雄唯使君与操尔青光殷殷其灿如炎备不量力欲申大义于天下我…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
