Webpack 从入门到精通
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
一、Webpack 简介
二、Webpack 的核心概念
三、Webpack 的安装与配置
安装 Node.js
安装 Webpack
初始化项目
安装项目依赖的 Webpack
创建项目文件
配置 Webpack
修改 package.json
构建项目
四、加载器(Loaders)的使用
使用 CSS 加载器
使用图片加载器
五、插件(Plugins)的使用
使用 HtmlWebpackPlugin
使用 CleanWebpackPlugin
六、开发服务器(DevServer)
安装 webpack-dev-server
配置 devServer
修改 package.json
启动开发服务器
一、Webpack 简介
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。它会根据模块的依赖关系,递归地构建一个依赖图(dependency graph),然后将这些模块打包成一个或多个 bundle。
Webpack 的主要目标是将 JavaScript 文件打包在一起用于在浏览器中使用,但它也能够通过 loader 的机制来打包其他资源,如 CSS、图片和 HTML。
二、Webpack 的核心概念
-
入口(Entry):Webpack 应该使用哪个模块作为构建其内部依赖图的开始。换句话说,入口起点指示 webpack 应该使用哪个模块作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
-
输出(Output):告诉 Webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程。
-
加载器(Loaders):让 Webpack 能够去处理那些非 JavaScript 文件(Webpack 自身只理解 JavaScript)。加载器可以将所有类型的文件转换为 Webpack 能够处理的有效模块,然后你就可以利用 Webpack 的打包能力,对它们进行处理。
-
插件(Plugins):可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境变量。插件接口功能极其强大,可以用来处理各种各样的任务。
-
模式(Mode):通过设置 mode 参数为 'development' 或 'production',你可以启用相应模式下的 Webpack 内置的优化。
三、Webpack 的安装与配置
安装 Node.js
Webpack 是运行在 Node.js 之上的,因此首先需要安装 Node.js。你可以从 Node.js 官网 下载并安装。
安装 Webpack
打开终端或命令提示符,运行以下命令全局安装 Webpack 和 Webpack CLI:
npm install -g webpack webpack-cli初始化项目
创建一个新的目录作为项目文件夹,并初始化 npm:
mkdir my-webpack-project
cd my-webpack-project
npm init -y安装项目依赖的 Webpack
在项目文件夹中,安装 Webpack 作为项目的开发依赖:
npm install --save-dev webpack webpack-cli创建项目文件
在项目文件夹中,创建以下文件:
src/index.js:入口文件。dist/index.html:用于测试打包后的 JavaScript 文件。
配置 Webpack
在项目根目录下创建一个名为
webpack.config.js的文件,这是 Webpack 的配置文件。以下是一个基本的配置示例:
const path = require('path'); module.exports = { mode: 'development', // 开发模式 entry: './src/index.js', // 入口文件 output: { // 输出配置 filename: 'bundle.js', // 输出文件名 path: path.resolve(__dirname, 'dist'), // 输出路径 },
};修改 package.json
在
package.json文件的scripts部分添加一个构建脚本:
"scripts": { "build": "webpack"
},构建项目
在终端或命令提示符中运行以下命令来构建项目:
npm run build构建成功后,
dist目录下会生成bundle.js文件。你可以在dist/index.html文件中引入这个脚本来测试。
四、加载器(Loaders)的使用
Webpack 通过使用加载器(loaders)来提供一种机制来预处理文件。这允许你打包除 JavaScript 以外的任何静态资源。
使用 CSS 加载器
为了能够让 Webpack 处理 CSS 文件,你需要使用
css-loader和style-loader。css-loader会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader会把原来的 CSS 代码插入页面中的一个 <style> 标签中。
安装 CSS 加载器:
npm install --save-dev css-loader style-loader配置 Webpack 以使用 CSS 加载器:
const path = require('path'); module.exports = { // ... module: { rules: [ { test: /\.css$/, // 正则表达式,匹配 CSS 文件 use: [ 'style-loader', // 将 JS 字符串生成为 style 节点 'css-loader', // 将 CSS 转化成 CommonJS 模块 ], }, ], },
};现在你可以在 JavaScript 文件中导入 CSS 文件了,例如:
import './style.css';使用图片加载器
为了能够在 JavaScript 模块中导入图片,你需要使用
file-loader。
安装图片加载器:
npm install --save-dev file-loader配置 Webpack 以使用图片加载器:
module.exports = { // ... module: { rules: [ // ... { test: /\.(png|svg|jpg|jpeg|gif)$/i, // 正则表达式,匹配图片文件 use: [ 'file-loader', // 将文件发送到输出文件夹,并返回(相对)URL ], }, ], },
};现在你可以在 JavaScript 文件中导入图片文件了,例如:
import imgSrc from './image.png';五、插件(Plugins)的使用
Webpack 拥有丰富的插件系统,大多数内部功能都是基于这个插件系统构建的。这使得 Webpack 可以非常灵活地进行扩展。
使用 HtmlWebpackPlugin
HtmlWebpackPlugin是一个非常有用的插件,它可以为你生成一个 HTML5 文件,其中包括使用script标签的 body 中的所有 webpack 包。这对于在文件名中包含每次会随着编译而发生变化哈希的 webpack bundle 尤其有用。
安装 HtmlWebpackPlugin:
npm install --save-dev html-webpack-plugin配置 Webpack 以使用 HtmlWebpackPlugin:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path'); module.exports = { // ... plugins: [ new HtmlWebpackPlugin({ title: 'Webpack App', // 生成 HTML 文件的标题 template: './src/template.html', // 自定义模板文件路径 }), ],
};现在当你运行 Webpack 构建时,它会生成一个包含你的 bundle 的
index.html文件,并将其输出到dist目录下。
使用 CleanWebpackPlugin
CleanWebpackPlugin用于在每次构建前清理(删除)dist文件夹。
安装 CleanWebpackPlugin:
npm install --save-dev clean-webpack-plugin配置 Webpack 以使用 CleanWebpackPlugin:
const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { // ... plugins: [ // ... new CleanWebpackPlugin(), // 添加 CleanWebpackPlugin ],
};六、开发服务器(DevServer)
Webpack 提供了一个可选的本地开发服务器,这个本地服务器基于 node.js 构建,可以实现你想要的让浏览器自动刷新显示你所修改后的结果。
安装 webpack-dev-server
npm install --save-dev webpack-dev-server配置 devServer
修改
webpack.config.js文件,添加devServer配置:
module.exports = { // ... devServer: { static: './dist', // 告诉服务器从哪里提供内容 open: true, // 自动打开浏览器 },
};修改 package.json
在
package.json文件的scripts部分添加一个启动开发服务器的脚本:
"scripts": { // ... "start": "webpack serve --open"
},启动开发服务器
在终端或命令提示符中运行以下命令来启动开发服务器:
npm start现在,当你修改源代码并保存时,Webpack 会自动重新编译代码,并且浏览器会自动刷新显示最新的结果。
相关文章:

Webpack 从入门到精通
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 一、Webpack 简介 二、Webpack 的核心概念 三、Webpack 的安装与配置 安装 Node.js 安装 Webpack 初始…...

基于VScode和C++ 实现Protobuf数据格式的通信
目录 1. Protobuf 概述1.1 定义1.2Protobuf的优势 2. Protobuf 语法3、序列号和反序列化3.1 .pb.h 头文件3.2 序列化3.3 反序列化 4、测试用例 Protobuf详细讲解链接 1. Protobuf 概述 1.1 定义 protobuf也叫protocol buffer是google 的一种数据交换的格式,它独立…...

linux环境openssl升级
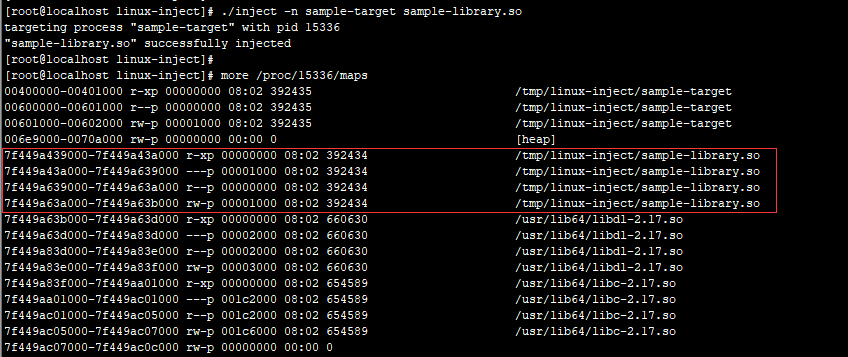
1、下载openssl https://openssl-library.org/source/ 或者通过wget --no-check-certificate https://www.openssl.org/source/openssl-3.0.13.tar.gz 2、解压openssl tar -zxvf openssl-3.0.13.tar.gz 3、切换到解压后的目录 cd openssl-3.0.13/ 4、配置openssl安装目录…...

150Kg载重遥控履带式无人车技术详解
150Kg载重遥控履带式无人车是一种专为复杂地形和重载运输设计的无人化智能平台。它结合了先进的动力技术、履带式行走机构、远程遥控系统、高精度感知与导航技术及模块化设计,能够在恶劣环境下执行物资运输、侦察监视、灾害救援等多种任务。该车以其卓越的越野能力、…...

STM32的外部中断详解
一、什么是中断? 想象一下你正在家里做饭,突然门铃响了,你听到门铃声后,会暂时放下手中的事情(比如炒菜),去开门看看是谁。在这个例子中,门铃声就是一个“中断”,它打断…...

关于python问题 ,生成的excel文件内无爬取的数据存在,请问应如何解决?
🏆本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收…...

详细介绍Avalonia中的文件操作StorageProvider服务
文章目录 一、介绍二、StorageProvider的原理三、StorageProvider的实现1. 创建文件选择和保存对话框2. 选择目录四、StorageProvider的配置五、StorageProvider的高级用法1. 读取和写入文件2. 获取文件和目录信息3. 管理文件和目录4. 处理不同平台的差异六、总结一、介绍 在桌…...

「7.31更新日志」JVS·智能BI、逻辑、规则引擎功能更新说明
项目介绍 JVS是企业级数字化服务构建的基础脚手架,主要解决企业信息化项目交付难、实施效率低、开发成本高的问题,采用微服务配置化的方式,提供了 低代码数据分析物联网的核心能力产品,并构建了协同办公、企业常用的管理工具等&am…...

编程语言 | C | 代码整理 | 4月
八月拍了拍你,并对你说:“好运就要开始了”! 目录 编程语言 | C | 代码整理 | 4月2019/4/12019/4/22019/4/22019/4/32019/4/42019/4/52019/4/62019/4/72019/4/82019/4/92019/4/102019/4/112019/4/122019/4/132019/4/142019/4/152019/4/162019…...

模板可变参数
当涉及到 C 编程中的模板参数处理时,特别是在处理可变数量的参数时,模板可变参数(variadic templates)是一个非常有用的特性。本篇博客将深入介绍模板可变参数的基本概念、语法、应用场景以及示例代码,帮助读者理解如何…...

是你!是你!我们的黄金写手!
...
)
QT 获取用于获取特定屏幕坐标处的最上层小部件(父与子关系的类)
QPoint globalPos pEvent->globalPos(); QWidget* widget QApplication::widgetAt(globalPos); 注意:屏幕坐标(包括显示器双屏)...

【应急响应】Linux权限维持 -隐藏权限
前言 不知攻焉知守,学会排查就要先学习如何攻击。 隐藏文件 Linux下创建一个隐藏文件:touch .test.txt 查看Linux下的隐藏文件需要用到命令:ls -al 隐藏文件时间戳 touch -r .docker hello.php 创建的hello.php文件会和.docker创建文件的时间…...

还有哪些AI应用案例目前备受关注
目前备受关注的AI应用案例众多,以下是一些代表性的例子: 1. WPS AI 背景:WPS AI是金山办公发布的基于大语言模型的人工智能办公助手,于2023年11月开启公测。 功能:WPS AI锚定AIGC(内容创作)、C…...

将控制台内容输出到文本文件
示例代码: Imports System.IO Module Module1Sub Main()Dim fs As New FileStream("D:\Desktop\test\输出结果.txt", FileMode.Create, FileAccess.Write, FileShare.None)Dim sw As New StreamWriter(fs)Console.SetOut(sw)Console.SetError(sw)For i …...
 时间插入、删除和获取随机元素【 力扣(LeetCode) 】)
380. O(1) 时间插入、删除和获取随机元素【 力扣(LeetCode) 】
一、题目描述 实现RandomizedSet 类: RandomizedSet() 初始化 RandomizedSet 对象bool insert(int val) 当元素 val 不存在时,向集合中插入该项,并返回 true ;否则,返回 false 。bool remove(int val) 当元素 val 存…...

【每日刷题】Day91
【每日刷题】Day91 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 面试题 05.07. 配对交换 - 力扣(LeetCode) 2. 面试题 08.05. 递归乘法 - 力…...

数据库索引的创建和使用
数据库索引数据库的索引可以加快查询速度,原因是索引使用特定的数据结构(B-Tree)对特定的列额外组织存放,加快存储引擎(索引是存储引擎实现)查找记录的速度。索引优化是数据库优化的最重要手段。 如果查询语句使用索引(通常是where条件匹配索引)就会利用…...

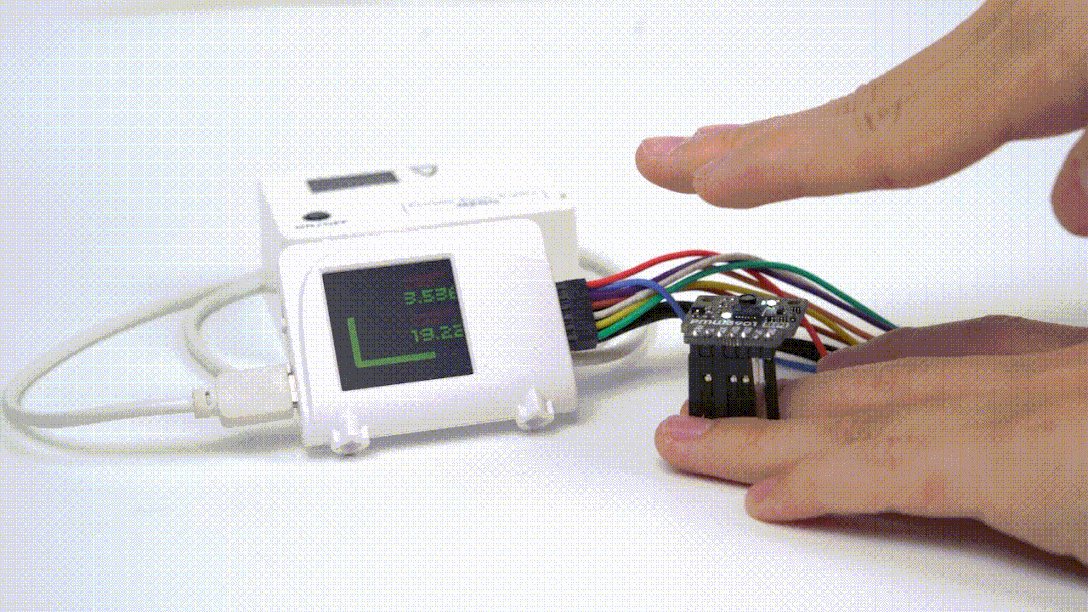
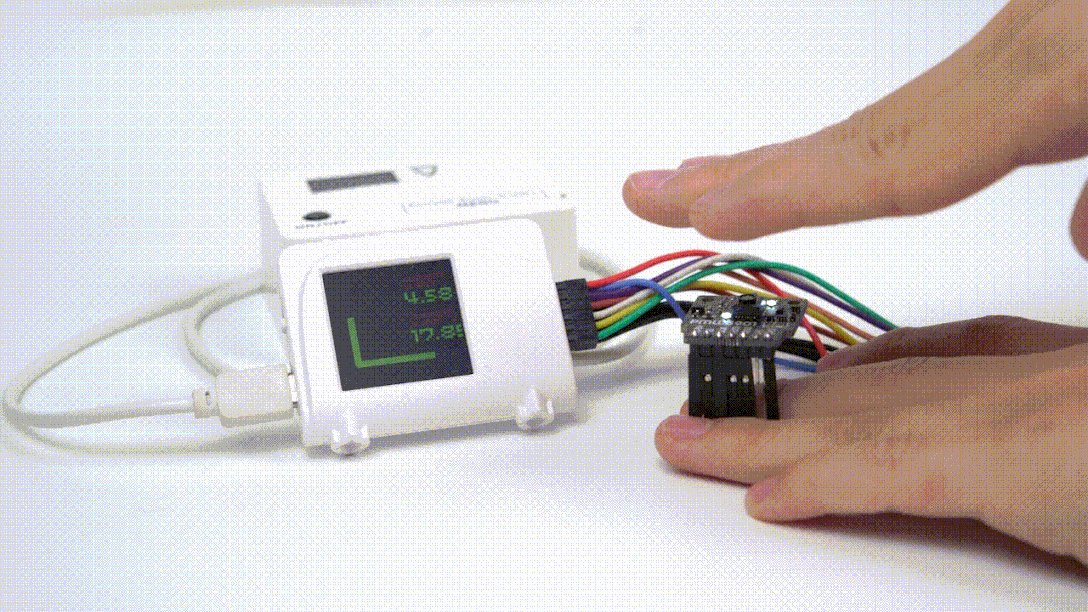
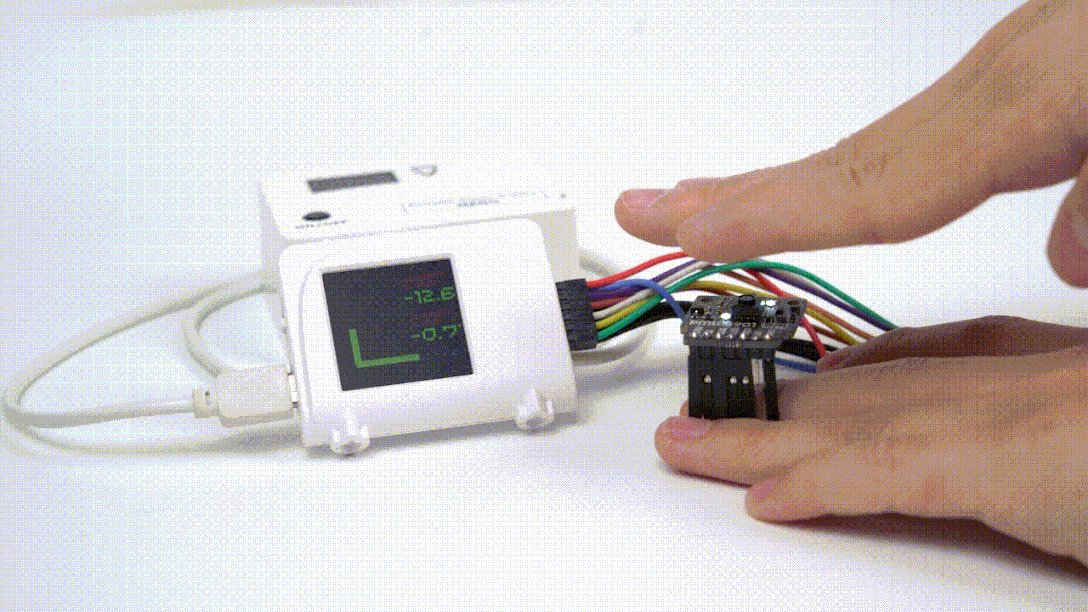
光流传感器 - 从零开始认识各种传感器【第二十二期】
光流传感器|从零开始认识各种传感器 1、什么是光流传感器 光流传感器是一种用于测量物体相对于周围环境的运动的设备。它通过检测周围光线的变化来计算出物体的运动方向和速度,广泛应用于机器人导航、无人机飞行控制、虚拟现实等领域。 2、光流传感器是如何工作的…...

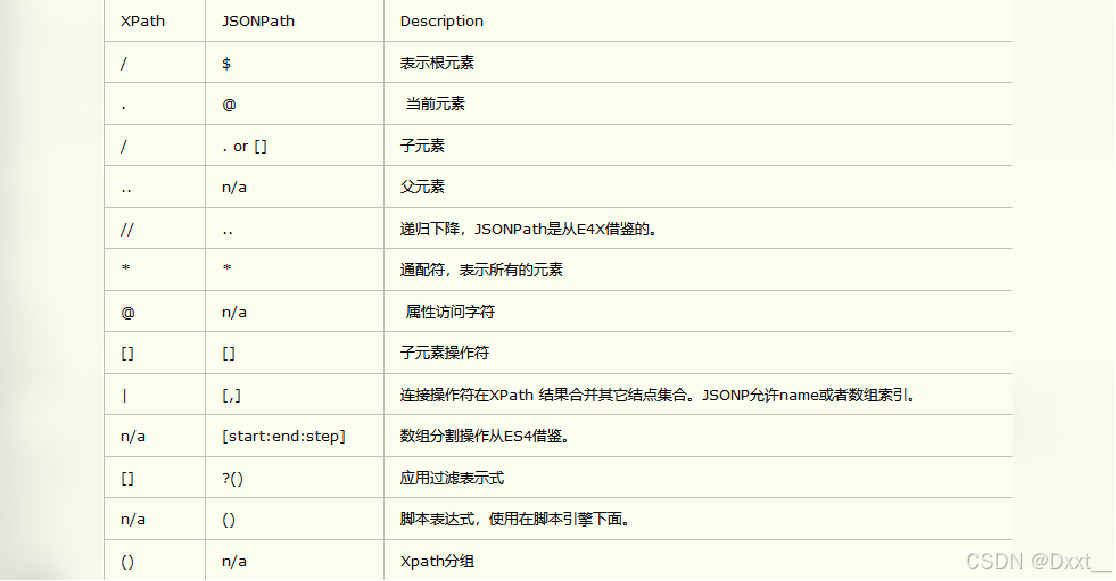
爬虫:jsonpath模块及腾讯招聘数据获取
目录 jsonpath模块 腾讯招聘数据获取 jsonpath模块 # pip install jsonpath -i https://pypi.tuna.tsinghua.edu.cn/simple import jsonpathdata {"store": {"book":[{"category": "reference","author": "Nigel Ree…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
