el-popover实现点击空白区域关闭,弹窗区域不关闭
难点:
普通方法会无法关闭,虚拟触发会导致选一个关一个,不用visible显示的方法太麻烦。
所以结合其他人的方法,使用手动监听判断的方法(点击蓝色区域看参考,这大佬vue2的,我vue3)
注意:
在 Popover show 的时候监听 document 的 click 事件,触发进入 hidePanel 方法,判断当前点击的 el 是否在 Popover 内部,如果不在,则手动 hide Popover ,并且移除监听事件
而且关键是el-form自己不能挂ref,只能外层套一个div。第二个关键点是:teleported="false",表单选项默认挂在body上,你得取消,挂本页面才能不选一下就关闭了
代码:
<el-form-item><el-popover:visible="visiblePopover":width="425"placement="bottom-start"trigger="click"@show="showEvent"@hide="hideEvent"><div ref="projectButton"><el-formclass="formPopover"label-width="64px":model="queryParams":inline="true"><el-form-item prop="Sex" label="性别"><el-selectv-model="queryParams.Sex"clearablefilterableplaceholder="请选择性别":teleported="false"><el-optionv-for="item in SexList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="BuildingUp" label="圈舍"><el-selectv-model="queryParams.BuildingUp"clearablefilterableplaceholder="请选择圈舍":teleported="false"><el-optionv-for="item in BuildingUpList":key="item":label="item":value="item"/></el-select></el-form-item><el-form-item prop="GroupName" label="栏舍"><el-selectv-model="queryParams.GroupName"clearablefilterableplaceholder="请选择栏舍":teleported="false"><el-optionv-for="item in GroupNameList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="CowType" label="养殖类型"><el-selectv-model="queryParams.CowType"clearablefilterableplaceholder="请选择养殖类型":teleported="false"><el-optionv-for="item in CowTypeList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="Category" label="生长阶段"><el-selectv-model="queryParams.Category"clearablefilterableplaceholder="请选择生长阶段":teleported="false"><el-optionv-for="item in CategoryList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="RepCode" label="繁殖状态"><el-selectv-model="queryParams.RepCode"clearablefilterableplaceholder="请选择繁殖状态":teleported="false"><el-optionv-for="item in RepCodeList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="GroCode" label="泌乳状态"><el-selectv-model="queryParams.GroCode"clearablefilterableplaceholder="请选择泌乳状态":teleported="false"><el-optionv-for="item in GroCodeList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Variety" label="品种"><el-selectv-model="queryParams.Variety"clearablefilterableplaceholder="请选择品种":teleported="false"><el-optionv-for="item in VarietyList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Color" label="花色"><el-selectv-model="queryParams.Color"clearablefilterableplaceholder="请选择花色":teleported="false"><el-optionv-for="item in ColorList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Lact" label="胎次"><el-selectv-model="queryParams.Lact"clearablefilterableplaceholder="请选择胎次":teleported="false"><el-optionv-for="item in LactList":key="item":label="item":value="item"/></el-select></el-form-item><el-form-item prop="Flag" label="在场状态"><el-selectv-model="queryParams.Flag"clearablefilterableplaceholder="请选择在场状态":teleported="false"><el-optionv-for="item in FlagList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="StartTime" label="进场时间"><el-date-pickerv-model="dateList":clearable="true"type="daterange"unlink-panelsrange-separator="~"start-placeholder="开始时间"end-placeholder="结束时间"@change="dateChange":teleported="false"/></el-form-item></el-form></div><template #reference><el-button @click="visiblePopover = !visiblePopover">更多搜索</el-button></template></el-popover>
</el-form-item>const projectButton: Ref = ref(null);
let visiblePopover = ref(false);
const showEvent = () => {document.addEventListener("click", hidePanel, false);
};
const hideEvent = () => {document.removeEventListener("click", hidePanel, false);
};
const hidePanel = (e: any) => {if (!projectButton.value.contains(e.target)) {visiblePopover.value = false;hideEvent();}
};
相关文章:

el-popover实现点击空白区域关闭,弹窗区域不关闭
难点: 普通方法会无法关闭,虚拟触发会导致选一个关一个,不用visible显示的方法太麻烦。 所以结合其他人的方法,使用手动监听判断的方法(点击蓝色区域看参考,这大佬vue2的,我vue3) 注…...

Disjoint Set Union
Problem One : 维护区间连通块 F - Range Connect MST (atcoder.jp) 暴力模拟的话,就是基于 Kruskal 的思想,按 c c c 从小到大排序,对于每次询问,枚举检查 j ∈ [ l , r ] j\in [l,r] j∈[l,r] ,只要 j j j 与 …...

手写 Hibernate ORM 框架 05-基本效果测试
手写 Hibernate 系列 手写 Hibernate ORM 框架 00-hibernate 简介 手写 Hibernate ORM 框架 00-环境准备 手写 Hibernate ORM 框架 01-注解常量定义 手写 Hibernate ORM 框架 02-实体 Bean 定义,建表语句自动生成 手写 Hibernate ORM 框架 03-配置文件读取, 数…...

Unity材质球自动遍历所需贴图
Unity材质球自动遍历所需贴图 文章目录 Unity材质球自动遍历所需贴图一、原理二、用法1.代码:2.使用方法 一、原理 例如一个材质球名为:Decal_Text_Cranes_01_Mat , 然后从全局遍历出:Decal_Text_Cranes_01_Albedo赋值给材质球的…...

C++那些事之结构化绑定
C那些事之结构化绑定 在聊结构化绑定之前,有几个面试问题,看看你会不会? 如何使用结构化绑定访问自定义类的私有成员?如何使用结构化绑定修改自定义类的成员呢? 这几个题目估计没几个人能答上来,题目与答案…...

ECRS工时分析软件:工业工程精益生产的智慧引擎
在工业工程学的广阔领域中,程序分析一直扮演着至关重要的角色。其中,ECRS四大原则——取消、合并、重排、简化,作为程序分析的核心,旨在通过优化生产过程,实现成本的节省和精益生产的目标。如今,随着科技的…...

大语言模型的核心岗位及其要求
一、核心岗位 研究科学家(Research Scientist): 负责制定研究计划,探索新算法和模型架构。数据科学家(Data Scientist): 进行数据收集、分析和预处理。机器学习工程师(Machine Lear…...

【屏驱MCU】RT-Thread 文件系统接口解析
本文主要介绍【屏驱MCU】基于RT-Thread 系统的文件系统原理介绍与代码接口梳理 目录 0. 个人简介 && 授权须知1. 文件系统架构1.1 虚拟文件系统目录架构 2. menuconfig 分析3. 代码接口分析3.1 DFS框架挂载目录3.2 【FAL抽象层】分区表和设备表3.3 如何将【文件路径】挂…...

进程管理工具top ps
概述 top 和 ps 是 Linux 系统中两个非常重要的用于管理和监控进程的命令工具。以下是它们的主要功能和区别: 1. 动静 2. 整体 & 详细 top: 动态视图:top 提供了一个实时动态更新的视图,能够持续显示系统中当前正在运行的进程…...

2年社招冲击字节,一天三面斩获offer
在工作满两年的时间选择了求变,带着运气和实力以社招身份重新看今天的互联网环境,从结果看还是复合预期的。 整个面试的流程还挺快的。周中让招聘专员给投递了简历。问什么时候面试,申请了一个周日,直接安排三面。下周周中就开启…...

oppo,埃科光电25届秋招,快手25届技术人才专项计划等几千家企业岗位内推
oppo,埃科光电25届秋招,快手25届技术人才专项计划等几千家企业岗位内推 ①【OPPO】25届秋招开启! 内推简历优先筛选! 【岗位类别】AI/算法类,软件类,硬件类,工程技术类,品牌策划类&a…...

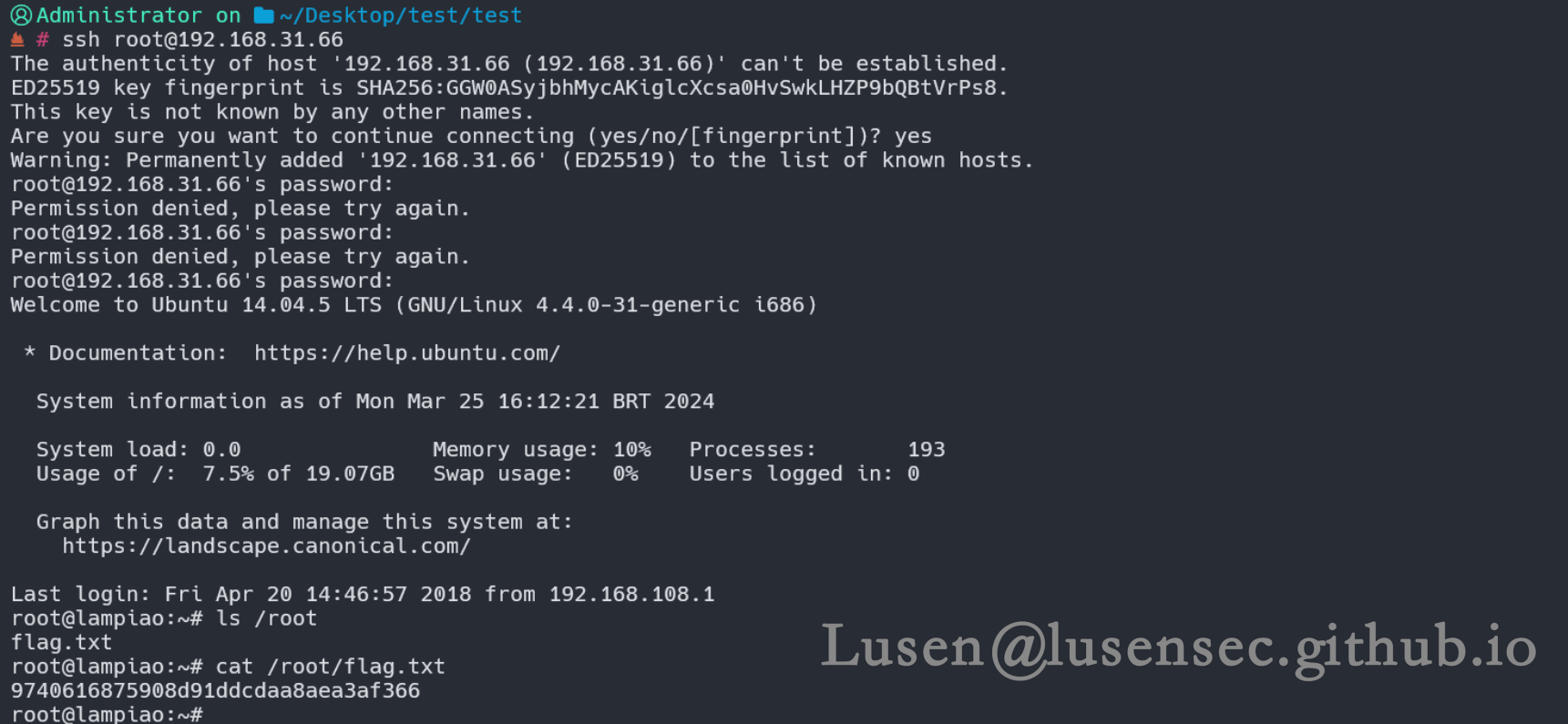
【Vulnhub系列】Vulnhub Lampiao-1 靶场渗透(原创)
【Vulnhub系列靶场】Vulnhub Lampiao-1靶场渗透 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、主机发现 二、端口扫描 三、web框架 四、web渗透 1、信息收集 2、目录扫描 获得版本信息7.56 3、获取shell …...

MySQL:ORDER BY 排序查询
通过 ORDER BY 条件查询语句可以查询到符合用户需求的数据,但是查询到的数据一般都是按照数据最初被添加到表中的顺序来显示。 基本语法 在MySQL中,排序查询主要通过ORDER BY子句实现。其基本语法如下: SELECT column1, column2, ... FR…...

UML类图 详解
总目录 前言 作为一个程序员,我们经常会使用UML来绘制各种图(UML中定义了用例图、类图、时序图、协作图等九种),类图就是其中常用图之一。设计模式中经常会用到的是类图,本文主要是学习UML类图相关资料后的汇总笔记&a…...

【IEEE出版 | 高录用率 | 快速检索 | 有ISBN号!】2024年智能计算与数据挖掘国际学术会议 (ICDM 2024,9月20-22)
智能计算与数据挖掘是当今信息技术领域的研究热点,并在众多领域都有着广泛的应用,如金融、医疗、教育、交通等。随着大数据时代数据量爆炸式增长,如何从海量数据中提取有价值的信息,一直是需要迭代解决的问题。 2024年智能计算与…...

DaoCloud配置不同环境的流水线(Q)
在DaoCloud自动化部署时,不知道如何分别构建生产,测试环境镜像。 Dockfile文件里有 ARG BUILD_ENV"uat" RUN npm run build:${BUILD_ENV} 这样两行代码来区分环境打包的,ARG是用于指定传递给构建运行时的变量,可是…...

基础的Shell命令
Shell命令有很多,以下是一些常用的Shell命令及其简要说明: 1. cd: 切换当前工作目录。 2. ls: 列出目录内容。 3. pwd: 显示当前工作目录的路径。 4. mkdir: 创建新目录。 5. rm: 删除文件或目录。 6. cp: 复制文件或目录。 7. mv: 移动文件或目录…...

量子仿真speedUp的经验
不用CPU的话,好的电脑配置对于jax的编译会更快 GPU编译速度明显最快...

电测量数据交换DLMS∕COSEM组件第61部分:对象标识系统(OBIS)(下)
GB/T 17215.6的本部分规定了对象标识系统(OBIS)的总体结构并将测量设备中的所有常用数据项映射到其标识代码。OBIS为测量设备中的所有数据都提供唯一的标识符,不仅包括测量值,而且还包括仪表设备的配置或获取测量设备运行状态的抽象数据。 5.抽象对象(A=0) 5.1通用和服…...

【Java】重生之String类再爱我一次---练习题(012)
目录 ♦️练习一:用户登录 ♦️练习二:遍历字符串 ♦️练习三:统计字符次数数 ♦️练习四:拼接字符串 ♦️练习五:反转字符串 ♦️练习六:金额转换 ♦️练习七:手机号屏蔽 ♦️练习一&am…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
