【收集表单数据】
07 【收集表单数据】
在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。例如这个纯 HTML 表单只接受一个名称:
<form><label>名字:<input type="text" name="name" /></label><input type="submit" value="提交" />
</form>
此表单具有默认的 HTML 表单行为,即在用户提交表单后浏览到新页面。如果你在 React 中执行相同的代码,它依然有效。但大多数情况下,使用 JavaScript 函数可以很方便的处理表单的提交, 同时还可以访问用户填写的表单数据。实现这种效果的标准方式是使用“受控组件”。
状态属性
表单元素有这么几种属于状态的属性:
value,对应<input>和<textarea>所有checked,对应类型为checkbox和radio的<input>所有selected,对应<option>所有
在 HTML 中 <textarea> 的值可以由子节点(文本)赋值,但是在 React 中,要用 value 来设置。
表单元素包含以上任意一种状态属性都支持 onChange 事件监听状态值的更改。
针对这些状态属性不同的处理策略,表单元素在 React 里面有两种表现形式。
1.受控组件
在 HTML 中,表单元素(如<input>、 <textarea> 和 <select>)通常自己维护 state,并根据用户输入进行更新。而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState()来更新。
我们可以把两者结合起来,使 React 的 state 成为“唯一数据源”。渲染表单的 React 组件还控制着用户输入过程中表单发生的操作,被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”。
例如,如果我们想让前一个示例在提交时打印出名称,我们可以将表单写为受控组件:
class NameForm extends React.Component {constructor(props) {super(props);this.state = {value: ''};this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({value: event.target.value});}handleSubmit(event) {alert('提交的名字: ' + this.state.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>名字:<input type="text" value={this.state.value} onChange={this.handleChange} /></label><input type="submit" value="提交" /></form>);}
}
在 CodePen 上尝试
由于在表单元素上设置了 value 属性,因此显示的值将始终为 this.state.value,这使得 React 的 state 成为唯一数据源。由于 handlechange 在每次按键时都会执行并更新 React 的 state,因此显示的值将随着用户输入而更新。
对于受控组件来说,输入的值始终由 React 的 state 驱动。你也可以将 value 传递给其他 UI 元素,或者通过其他事件处理函数重置,但这意味着你需要编写更多的代码。
为什么要有受控组件?
引入受控组件不是说它有什么好处,而是因为 React 的 UI 渲染机制,对于表单元素不得不引入这一特殊的处理方式。
在浏览器 DOM 里面是有区分 attribute 和 property 的。attribute 是在 HTML 里指定的属性,而每个 HTML 元素在 JS 对应是一个 DOM 节点对象,这个对象拥有的属性就是 property(可以在 console 里展开一个 DOM 节点对象看一下,HTML attributes 只是对应其中的一部分属性),attribute 对应的 property 会从 attribute 拿到初始值,有些会有相同的名称,但是有些名称会不一样,比如 attribute class 对应的 property 就是 className。(详细解释:.prop,.prop() vs .attr())
回到 React 里的 <input> 输入框,当用户输入内容的时候,输入框的 value property 会改变,但是 value attribute 依然会是 HTML 上指定的值(attribute 要用 setAttribute 去更改)。
React 组件必须呈现这个组件的状态视图,这个视图 HTML 是由 render 生成,所以对于
render: function() {return <input type="text" value="hello"/>;
}
在任意时刻,这个视图总是返回一个显示 hello 的输入框。
2.非受控组件
在大多数情况下,我们推荐使用 受控组件 来处理表单数据。在一个受控组件中,表单数据是由 React 组件来管理的。另一种替代方案是使用非受控组件,这时表单数据将交由 DOM 节点来处理。
2.1 基本概念
要编写一个非受控组件,而不是为每个状态更新都编写数据处理函数,你可以 使用 ref 来从 DOM 节点中获取表单数据。
例如,下面的代码使用非受控组件接受一个表单的值:
class NameForm extends React.Component {constructor(props) {super(props);this.handleSubmit = this.handleSubmit.bind(this);this.input = React.createRef();}handleSubmit(event) {alert('A name was submitted: ' + this.input.current.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>Name:<input type="text" ref={this.input} /></label><input type="submit" value="Submit" /></form>);}
}
在 CodePen 上尝试
因为非受控组件将真实数据储存在 DOM 节点中,所以在使用非受控组件时,有时候反而更容易同时集成 React 和非 React 代码。如果你不介意代码美观性,并且希望快速编写代码,使用非受控组件往往可以减少你的代码量。否则,你应该使用受控组件。
如果你还是不清楚在某个特殊场景中应该使用哪种组件,那么 这篇关于受控和非受控输入组件的文章 会很有帮助。
2.2 默认值
在 React 渲染生命周期时,表单元素上的 value 将会覆盖 DOM 节点中的值。在非受控组件中,你经常希望 React 能赋予组件一个初始值,但是不去控制后续的更新。 在这种情况下, 你可以指定一个 defaultValue 属性,而不是 value。在一个组件已经挂载之后去更新 defaultValue 属性的值,不会造成 DOM 上值的任何更新。
render() {return (<form onSubmit={this.handleSubmit}><label>Name:<inputdefaultValue="Bob"type="text"ref={this.input} /></label><input type="submit" value="Submit" /></form>);
}
同样,<input type="checkbox"> 和 <input type="radio"> 支持 defaultChecked,<select> 和 <textarea> 支持 defaultValue。
3.标签变化
3.1 textarea 标签
在 HTML 中, <textarea> 元素通过其子元素定义其文本:
<textarea>你好, 这是在 text area 里的文本
</textarea>
而在 React 中,<textarea> 使用 value 属性代替。这样,可以使得使用 <textarea> 的表单和使用单行 input 的表单非常类似:
class EssayForm extends React.Component {constructor(props) {super(props);this.state = {value: '请撰写一篇关于你喜欢的 DOM 元素的文章.'};this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({value: event.target.value});}handleSubmit(event) {alert('提交的文章: ' + this.state.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>文章:<textarea value={this.state.value} onChange={this.handleChange} /></label><input type="submit" value="提交" /></form>);}
}
请注意,this.state.value 初始化于构造函数中,因此文本区域默认有初值。
3.2 select 标签
在 HTML 中,<select> 创建下拉列表标签。例如,如下 HTML 创建了水果相关的下拉列表:
<select><option value="grapefruit">葡萄柚</option><option value="lime">酸橙</option><option selected value="coconut">椰子</option><option value="mango">芒果</option>
</select>
请注意,由于 selected 属性的缘故,椰子选项默认被选中。React 并不会使用 selected 属性,而是在根 select 标签上使用 value 属性。这在受控组件中更便捷,因为您只需要在根标签中更新它。例如:
class FlavorForm extends React.Component {constructor(props) {super(props);this.state = {value: 'coconut'};this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({value: event.target.value});}handleSubmit(event) {alert('你喜欢的风味是: ' + this.state.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>选择你喜欢的风味:<select value={this.state.value} onChange={this.handleChange}><option value="grapefruit">葡萄柚</option><option value="lime">酸橙</option><option value="coconut">椰子</option><option value="mango">芒果</option></select></label><input type="submit" value="提交" /></form>);}
}
在 CodePen 上尝试
总的来说,这使得 <input type="text">, <textarea> 和 <select> 之类的标签都非常相似—它们都接受一个 value 属性,你可以使用它来实现受控组件。
注意
你可以将数组传递到
value属性中,以支持在select标签中选择多个选项:<select multiple={true} value={['B', 'C']}>
3.3 文件 input 标签
在 HTML 中,<input type="file"> 可以让用户选择一个或多个文件上传到服务器,或者通过使用 File API 进行操作。
<input type="file" />
在 React 中,<input type="file" /> 始终是一个非受控组件,因为它的值只能由用户设置,而不能通过代码控制。
您应该使用 File API 与文件进行交互。下面的例子显示了如何创建一个 DOM 节点的 ref 从而在提交表单时获取文件的信息。
class FileInput extends React.Component {constructor(props) {super(props);this.handleSubmit = this.handleSubmit.bind(this);this.fileInput = React.createRef();}handleSubmit(event) {event.preventDefault();alert(`Selected file - ${this.fileInput.current.files[0].name}`);}render() {return (<form onSubmit={this.handleSubmit}><label>Upload file:<input type="file" ref={this.fileInput} /></label><br /><button type="submit">Submit</button></form>);}
}const root = ReactDOM.createRoot(document.getElementById('root')
);
root.render(<FileInput />);
在 CodePen 上尝试
相关文章:

【收集表单数据】
07 【收集表单数据】 在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。例如这个纯 HTML 表单只接受一个名称: <form><label>名字:<input type"text"…...

【前端面试】九、框架
目录 1 Vue2 实现方式 2 Vue3 实现方式 3 React 实现方式 4 Angular 实现方式 1 Vue2 实现方式 Vue2 是目前仍被广泛使用的前端框架之一,其特点包括响应式数据绑定、组件化开发等。 响应式系统:Vue2 使用 Object.defineProperty 来实现数据的响应式。…...

水泥电阻在电源电路中的作用
水泥电阻是将电阻线绕在无碱性耐热瓷件上,外面加上耐热、耐湿及耐腐蚀之材料保护固定并把绕线电阻体放入方形瓷器框内,用特殊不燃性耐热水泥充填密封而成。水泥电阻的外侧主要是陶瓷材质(一般可分为高铝瓷和长石瓷)。 水泥电阻器…...

报销管理软件怎么选?主流的10款对比
国内外排名前十的报销软件大对比:合思、Zoho Expense、金蝶财务报销系统、每刻报销、慧算账、Expensify、齐业成、汇联易、分贝通、QuickBooks Online。 在小型企业中,报销管理可能还可以由财务人员手工完成。然而,对于中到大型企业和快速发展…...

人工智能对就业产生怎样的影响?
在这个飞速发展的时代,人工智能(AI)如同一股不可阻挡的潮流,深刻地影响着我们的工作方式和生活模式。它既是技术革命的产物,也是推动社会进步的重要力量。然而,随着AI技术的普及和应用,关于其对…...

Vue Router 路由守卫详解
Vue Router 的路由守卫功能使我们能够在路由导航的不同阶段执行代码,提供了极大的灵活性和控制力。路由守卫可以帮助我们在用户导航到特定路由之前、之后或取消导航时执行逻辑,例如权限验证、数据获取或取消操作等。 路由守卫类型 Vue Router 提供了以下几种类型的路由守卫…...

Android 10.0 Launcher 启动流程
在前面SystemUI启动流程中说到,在SystemServer中会去启动各种系统服务,这里的launcher也是启动的其中一个服务ActivityManagerService去启动的。在android10之前,系统四大组件的启动都是在ActivityManagerService中,在android10中…...

OPenCV高级编程——OpenCV视频读写及录制技术详解
目录 引言 一、视频读取技术 VideoCapture 类 构造函数 常用方法 二、视频写入技术 VideoWriter 类 构造函数 常用方法 三、视频录制技术 1. 包含OpenCV头文件 2. 初始化VideoCapture对象 3. 设置视频编码器 4. 读取和写入视频帧 5. 释放资源 6. 编码格式选择 …...

jenkins获取sonarqube质量门禁结果
前景 在使用 Jenkins 集成 SonarQube 时,获取质量门禁(Quality Gate)结果非常重要。SonarQube 的质量门禁是一种质量控制机制,用于评估代码质量是否符合预设的标准。以下是获取质量门禁结果的意义和作用: 评估代码质量…...

【AI-12】浅显易懂地说一下损失函数
什么是损失函数? 咱们可以把损失函数想象成一个衡量你做的事情“好不好”的尺子。 比如说你在预测明天的天气,你给出的预测结果和实际的天气情况之间会有差别。损失函数就是用来计算这个差别有多大的。 如果你的预测结果和实际情况非常接近,…...
)
Python和java中super的使用用法(有点小语法上的差距,老忘就在这里置顶了)
文章目录 1 在 Java 中:2 在 Python 中: 在 Java 和 Python 中,子类调用父类方法的语法略有不同: 1 在 Java 中: 使用 super 关键字:在子类中,可以使用 super 关键字来调用父类的方法。super …...

在 QML 中使用 C++ 类和对象
1.实现 C 类,从 QObject 或 QObject 的派生类继承 类中第一行添加 Q_OBJECT 宏 2.修饰成员函数或属性 Q_INVOKABLE 宏用来定义可通过元对象系统访问的方法 Q_PROPERTY 宏用来定义可通过元对象系统访问的属性 信号或者槽,都可以直接在 QML 中访问 3. 在…...

什么是接口?
在前后端开发的语境中,接口(Interface)是一个非常重要的概念,它充当了前端(通常是浏览器端或移动端应用)与后端(通常是服务器端的应用程序)之间进行数据交换的桥梁。接口定义了双方交…...

传统自然语言处理(NLP)与大规模语言模型(LLM)详解
自然语言处理(NLP)和大规模语言模型(LLM)是理解和生成人类语言的两种主要方法。本文将介绍传统NLP和LLM的介绍、运行步骤以及它们之间的比较,帮助新手了解这两个领域的基础知识。 传统自然语言处理(NLP&…...

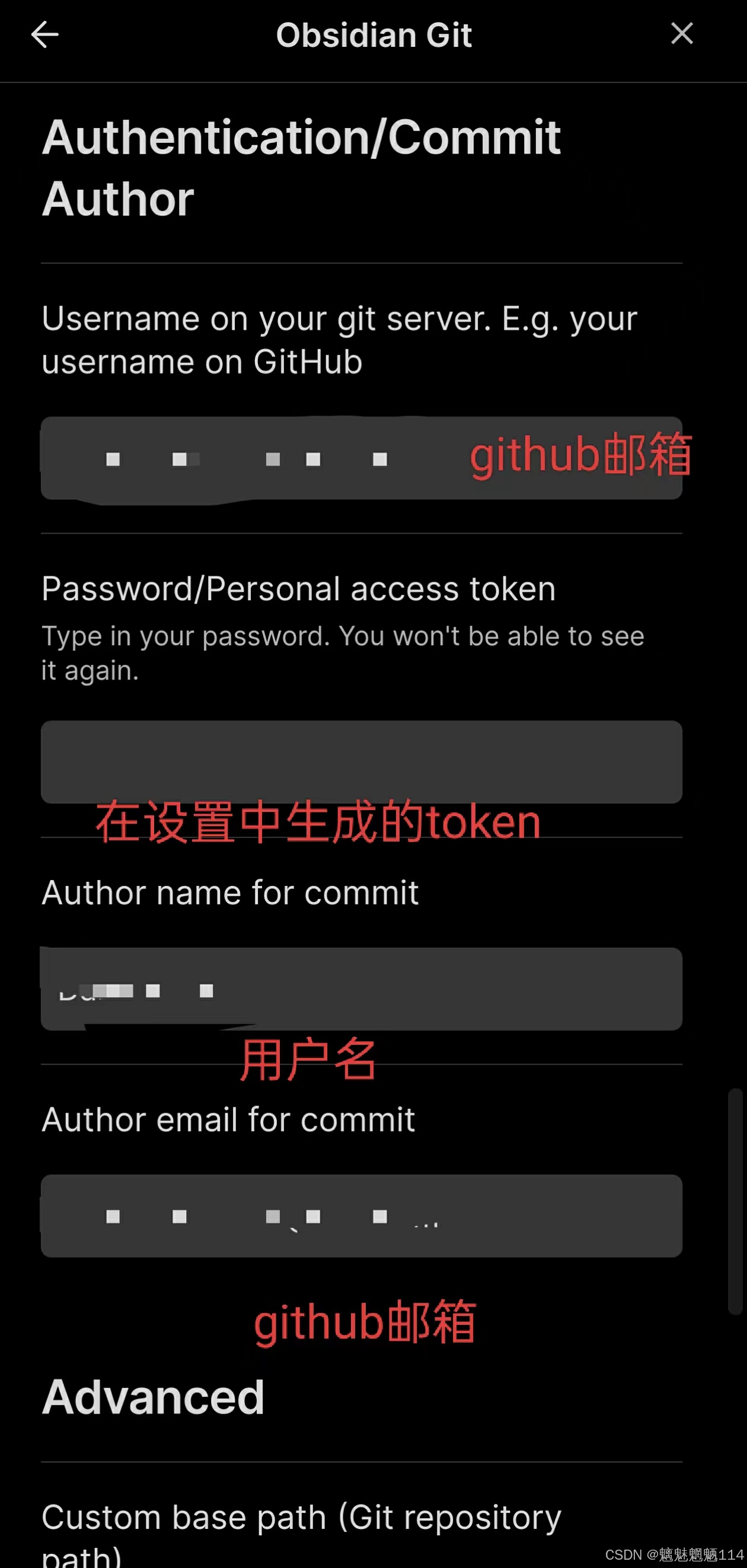
实现Obsidian PC端和手机端(安卓)同步
步骤 1:在PC端设置Obsidian 安装Obsidian和Git:确保你的PC上已经安装了Obsidian和Git。你可以从Obsidian官网和Git官网下载并安装。 克隆GitHub代码库:在PC上打开命令行(例如Windows的命令提示符或Mac/Linux的终端)&a…...

基于大模型的 Agent 进行任务规划的10种方式
基于大模型的 Agent 基本组成应该包含规划(planning),工具(Tools),执行(Action),和记忆(Memory)四个方面,本节将从 Agent 的概念、ReAct 框架、示例、以及一些论文思路来具体聊下任务规划的话题,…...

计算机网络01
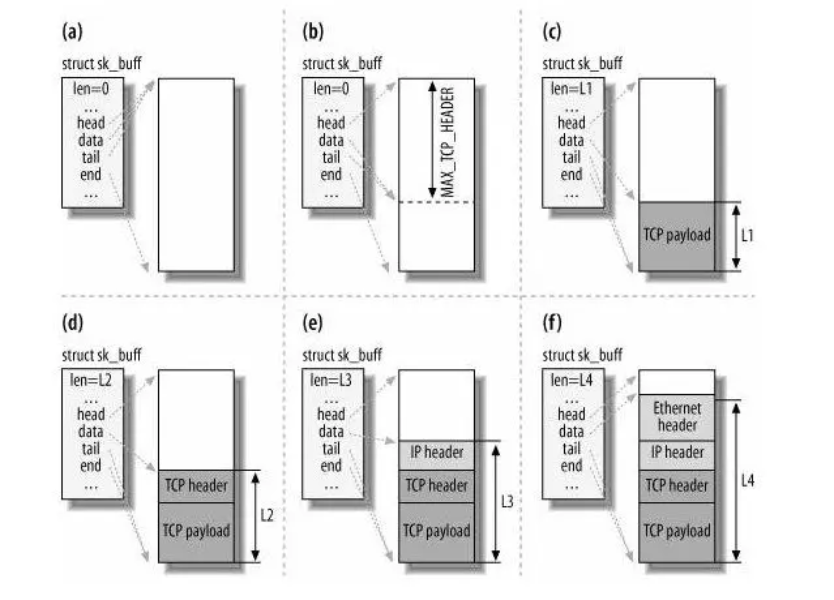
文章目录 浏览器输入URL后发生了什么?Linux 系统是如何收发网络包的?Linux 网络协议栈Linux 接收网络包的流程Linux 发送网络包的流程 浏览器输入URL后发生了什么? URL解析 当在浏览器中输入URL后,浏览器首先对拿到的URL进行识别…...

基于SpringBoot微服务架构下前后端分离的MVVM模型浅析
基于SpringBoot微服务架构下前后端分离的MVVM模型浅析 “A Brief Analysis of MVVM Model in Front-end and Back-end Separation based on Spring Boot Microservices Architecture” 完整下载链接:基于SpringBoot微服务架构下前后端分离的MVVM模型浅析 文章目录 基于Spring…...

44444444444
4444444444444444...

数据结构与算法-二分搜索树节点的查找
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 引言一、二分搜…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
