uni-app全局文件与常用API
文章目录
- rpx响应式单位
- @import导入css样式及scss变量用法与static目录
- import导入css样式
- uni.scss变量用法
- pages.json页面路由
- globalStyle的属性
- pages设置页面路径及窗口表现
- tabBar设置底部菜单选项及iconfont图标
- vite.config中安装插件unplugin-auto-import自动导入vue和uniapp
- uni-api交互反馈
- uni.showToast
- uni.hideToast
- uni.showLoading
- uni.showModal
- uni.showActionSheet
- 动态设置页面导航栏样式
- uni.setNavigationBarTitle
- uni.setNavigationBarColor
- uni.showNavigationBarLoading
- uni.hideHomeButton
- 动态设置TabBar样式
- uni.setTabBarItem
- uni.setTabBarStyle
- uni.hideTabBar
- uni.showTabBar
- uni.setTabBarBadge
- uni.removeTabBarBadge
- uni.showTabBarRedDot
- uni.hideTabBarRedDot
- 下拉刷新 onPullDownRefresh
- uni.startPullDownRefresh(OBJECT)
- uni.stopPullDownRefresh()
- 页面和路由
- uni.navigateTo(OBJECT)
- uni.reLaunch(OBJECT)
- uni.navigateBack(OBJECT)
- StorageSync数据缓存API
- uni.setStorage
- uni.setStorageSync(KEY,DATA)
- uni.getStorage
- uni.getStorageSync(KEY)
- uni.getStorageInfo
- uni.getStorageInfoSync()
- uni.removeStorage(OBJECT)
- uni.removeStorageSync(KEY)
- uni.clearStorage()
- uni.clearStorageSync()
- 网络
- uni.request发起网路请求3种回调结果调用
- uni.request参数
- data
- method有效值
- header
- timeout
rpx响应式单位
rpx 即响应式 px,一种根据屏幕宽度自适应的动态单位。以 750 宽的屏幕为基准,750rpx 恰好为屏幕宽度。也就是说,在拿到设计稿后,要把稿件宽度等比缩放为750,再测量各区域的大小。在MasterGo,即时设计中都有相应的功能。
@import导入css样式及scss变量用法与static目录
import导入css样式
之前都是在页面中定义CSS,现在再介绍两种写入css样式的方法。
一种是在主组件app.vue中定义页面的公共css,这样定义可以作用于整个程序,但它的权重是最低的。

还有一种方法是,把这些css都放到一个公共的目录common中去:
先创建common目录:选中项目-新建-目录

新建好后,可以在里面创建.css文件,就可以在里面设置CSS样式了,最后,去app.vue的style中导入这个css样式,代码如下:
<style lang="scss">@import "@/common/css/style.css";
</style>
效果跟在公共css中写入是一样的,这种写法使整个程序更有条理些。
uni.scss变量用法
在项目根目录中有个uni.scss文件

打开后,里面有很多内置的样式变量,可以直接拿来用的,现在拿个文字颜色过来试试,注意只需要取"$“至”:" 前的内容即可

放到Style中,就可以正常使用了:
<style lang="scss" scoped>.layout{font-size: 70rpx;color: $uni-color-primary;}
</style>
我们也可以在uni.scss中自己自定义样式的,模仿它的格式,比如像这样,记住要以$符号开头:
$custom-color-1:blue;
$custom-color-2:yellow;
这里要注意的是,uni.scss是预编译的,在我们自定义后,需要重启一下,才可以使用自定义的样式。
可以给自定义的样式单独创建一个scss文件,然后再去在uni.scss中引入:
@import"@/common/scss/self.scss" ;
pages.json页面路由
globalStyle的属性
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。打开pages.json,这是globalStyle区域的代码,在其中也是可以配置单个页面的,单个页面的权重是大于globalStyle,下面是备注过的代码:
{"pages": [ {"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}}],"globalStyle": {"navigationBarTextStyle": "white",//导航栏标题颜色,仅支持black/white"navigationBarTitleText": "uni-app",//导航栏文字内容"navigationBarBackgroundColor": "#2B9939",// 导航栏背景颜色navigationStyle:"custom"//导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏"enablePullDownRefresh":true,//是否开启下拉刷新"backgroundColor": "#F8F8F8"//下拉显示出来的窗口背景色,仅微信小程序支持"backgroundTextStyle":"light"//下拉 loading 的样式,仅支持 dark / light"onReachBottomDistance":250//页面上拉触底事件触发时距页面底部距离,单位只支持px},"uniIdRouter": {}
}其中onReachBottomDistance属性要配合生命周期onReachBottom使用的,该属性表示页面触底事件触发时距页面底部距离,默认值是50。现在在页面中写上onReachBottom来测试一下,代码如下:
<template><view class="layout"><view class="box" v-for="item in 100">{{item}}</view></view>
</template><script setup>
import {onReachBottom} from "@dcloudio/uni-app"
onReachBottom(()=>{console.log("到底了");
})
</script><style lang="scss" scoped>.layout{font-size: 70rpx;color: $custom-color-2;}
</style>效果:

pages设置页面路径及窗口表现
通过pages,可以对单个页面进行设置:uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,代表着每个页面,其属性值如下:

pages中Style配置项跟刚刚讲过的globalStyle一样,在这里就不多说了,它的权重是要高于 globalStyle的。
tabBar设置底部菜单选项及iconfont图标
tabBar设置的就是小程序底部的菜单栏,一般来说list属性是必须的,List设置的是tab 的列表,最少2个,最多5个 tab,list是在数组中的,每个对象用大括号括起来,包括tabBar中的各种常用属性,都已做好备注在代码中了:
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "页面"}},{"path" : "pages/user/user","style" : {"navigationBarTitleText" : "user"}},{"path" : "pages/classify/classify","style" : {"navigationBarTitleText" : ""}}],"globalStyle": {"navigationBarTextStyle": "black",//导航栏标题颜色,仅支持black/white"navigationBarTitleText": "默认页面",//导航栏文字内容"navigationBarBackgroundColor": "#2B9939",// 导航栏背景颜色"navigationStyle":"default",//导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏"enablePullDownRefresh":true,//是否开启下拉刷新"backgroundColor": "#CAF0DF",//下拉显示出来的窗口的背景色"backgroundTextStyle":"light",//下拉 loading 的样式,仅支持 dark / light"onReachBottomDistance":250},"tabBar": {"color": "#8b2671",//文字颜色"selectedColor": "#e9ccd3",//选中后文字颜色"list": [{"pagePath": "pages/index/index",//页面路径"text": "首页",//导航文字内容"iconPath": "static/tabBar/home.png",//未选中时的图片"selectedIconPath": "static/tabBar/home-h.png"//选中时的图片},{"pagePath": "pages/classify/classify","text": "分类","iconPath": "static/tabBar/classify.png","selectedIconPath": "static/tabBar/classify-h.png"},{"pagePath": "pages/user/user","text": "我的","iconPath": "static/tabBar/user.png","selectedIconPath": "static/tabBar/user-h.png"}]},"uniIdRouter": {}
}效果:

vite.config中安装插件unplugin-auto-import自动导入vue和uniapp
之前使用生命周期钩子和ref时,每次都要写导入代码,安装一个插件,这样就可以免去导入的步骤了。
首先,安装 Node.js,然后右键项目-使用命令行窗口打开目录:

然后输入以下代码,按下回车。
npm install unplugin-auto-import
安装成功后,会出现一个node_modules文件夹。

继续进行设置,在根目录下创建一个vite.config.js文件夹,并拷贝以下代码:
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [uni(), // 自动导入配置AutoImport({imports:[// 预设'vue','uni-app' ]})]
})
设置完毕,现在把导入的vue和uniapp去掉, 也可以正常使用了。
uni-api交互反馈
uni.showToast
显示消息提示框,参数如下:

常用的一般有title,即提示框的提示内容;
icon,提示框图标,默认是success,有以下值:

image,自定义图标。演示一下上面几种参数,代码如下:
<template><view class="layout"><view class="box" v-for="item in 100">{{item}}</view></view>
</template><script setup>
uni.showToast({title:"操作失败",icon:"error" ,//单行显示,去掉图标就可以多行显示了image:"../../static/tabBar/user.png"
})
</script><style lang="scss" scoped>.layout{font-size: 70rpx;color: $custom-color-2;}
</style>效果:

mask参数,即消息提示框未消失时,无法点击页面的其他操作。先设置mask参数为false,设置一个页面跳转,注意navigator默认只能跳转到非TabBar界面,要是想跳转到TabBar界面,要使用reLaunch属性,代码如下:
<template><view class="layout"><navigator open-type="reLaunch" url="/pages/user/user">用户</navigator> <view class="box" v-for="item in 100">{{item}}</view></view>
</template><script setup>
uni.showToast({title:"操作失败",icon:'error',//单行显示,去掉图标就可以多行显示了image:"../../static/tabBar/user.png",mask:false
})
</script><style lang="scss" scoped>.layout{font-size: 70rpx;}
</style>提示框未消失,依然可以点击页面跳转按钮:

修改mask参数为true,在提示框未消失前,是无法点击跳转按钮的:

uni.hideToast
隐藏消息提示框,我们用个按钮来演示一下uni.hideToast,代码如下:
<template><view class="layout"><navigator open-type="reLaunch" url="/pages/user/user">用户</navigator><button @click="show">显示</button><button @click="hide">隐藏</button><view class="box" v-for="item in 100">{{item}}</view></view>
</template><script setup>function show(){uni.showToast({title:"操作失败",duration:3000, //提示的延迟时间,单位毫秒,默认:1500})}function hide(){uni.hideToast()}</script><style lang="scss" scoped>.layout{font-size: 70rpx;}
</style>效果:

uni.showLoading
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。这里我们设置2秒后关闭Loading提示框
演示代码如下:
<template><view class="">个人中心</view>
</template><script setup>uni.showLoading({title:"加载中...",mask:true})setTimeout(()=>{uni.hideLoading()},2000)
</script><style lang="scss" scoped></style>效果:

uni.showModal
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。比如说用户要删除某个东西,这时就可以弹窗询问是否要删除。演示代码如下:
<template><view class="">分类页面<button @click="remove">删除</button></view>
</template><script setup>function remove(){uni.showModal({title:"是否删除?"})}
</script><style lang="scss" scoped></style>效果:

uni.showModal的参数如下:

取消按钮、确认按钮的文字颜色,提示的内容标题都可以自定义。
现在演示一下后三个参数,以success为例,它会给我们一个回调函数,拿到这个回调函数我们可以让它返回一个提示弹窗:“删除成功”,代码如下:
<template><view class="">分类页面<button @click="remove">删除</button></view>
</template><script setup>function remove(){uni.showModal({title:"是否删除?",// content:"删除后不会恢复",confirmColor:"#8b2671",confirmText:"Yes",editable:true,//显示输入框success:res=>{if(res.confirm){uni.showToast({title:"删除成功"})}}})}
</script><style lang="scss" scoped></style>效果:

这段代码中我们开始了输入框,在输入框中输入内容,点击确定后,可以回调输入的内容,拿到后我们可以做些输入判断、校验之类的操作。
uni.showActionSheet
从底部向上弹出操作菜单,参数如下:

比较重要的是itemList参数了,使用时,要用数组把内容框起来,演示代码如下:
<template><view class="">分类页面<button @click="select">学历</button></view>
</template><script setup>function select(){uni.showActionSheet({title:"请选择学历",//菜单标题itemList:["高中","大专","本科","研究生"],//选择项itemColor:"#ef475d",//按钮的文字颜色})}
</script><style lang="scss" scoped></style>效果:

我们选择哪一项,也是通过success回调结果的,不过因为itemList是个数组,回调给我们的结果是索引值

要是想回调结果是实际内容,需要把数组设置为变量,代码如下:
<template><view class="">分类页面<button @click="select">学历</button></view>
</template><script setup>let arrs = ["高中","大专","本科","研究生"];function select(){uni.showActionSheet({title:"请选择学历",//菜单标题itemList:arrs,success:res=>{console.log(res)console.log(arrs[res.tapIndex]);}})}
</script><style lang="scss" scoped></style>动态设置页面导航栏样式
uni.setNavigationBarTitle
动态设置当前页面的标题。
演示一下,这里用定时器定时,让其2秒钟后改变标题:
<template><view class="">分类页面<button @click="select">学历</button></view>
</template><script setup>setTimeout(()=>{uni.setNavigationBarTitle({title:"动态标题"})},2000)let arrs = ["高中","大专","本科","研究生"];function select(){uni.showActionSheet({title:"请选择学历",//菜单标题itemList:arrs,success:res=>{console.log(res)console.log(arrs[res.tapIndex]);}})}
</script><style lang="scss" scoped></style>
效果:

uni.setNavigationBarColor
设置页面导航条颜色。

uni.showNavigationBarLoading
在当前页面显示导航条加载动画。它有点类似于uni.showLoading,如果想让它结束,再写上个uni.hideNavigationBarLoading就行了,演示代码:
<template><view class="">分类页面<button @click="select">学历</button></view>
</template><script setup>setTimeout(()=>{uni.hideNavigationBarLoading({})},2000)uni.showNavigationBarLoading({})let arrs = ["高中","大专","本科","研究生"];function select(){uni.showActionSheet({title:"请选择学历",//菜单标题itemList:arrs,success:res=>{console.log(res)console.log(arrs[res.tapIndex]);}})}
</script><style lang="scss" scoped></style>
效果:

uni.hideHomeButton
隐藏返回首页按钮:非主页面的左上角都会默认有一个返回首页按钮,使用该API可以实现隐藏

隐藏后的效果:

动态设置TabBar样式
uni.setTabBarItem
动态设置 tabBar 某一项的内容。建议是在app.vue中设置,这样会应用于所有页面,演示代码如下:
<script>export default {onLaunch: function() {uni.setTabBarItem({index:1,text:"自定义"})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style lang="scss">@import "@/common/css/style.css"
</style>效果:

其他参数如图:

uni.setTabBarStyle
动态设置 tabBar 的整体样式。参数如图:

uni.hideTabBar
隐藏 tabBar。
uni.showTabBar
显示 tabBar。
uni.setTabBarBadge
为 tabBar 某一项的右上角添加文本。一般都是添加数字,文字太多的话显示不出来,代码如下:
<script>export default {onLaunch: function() {uni.setTabBarBadge({index:1,text:"99+"})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style lang="scss">@import "@/common/css/style.css"
</style>效果:

uni.removeTabBarBadge
移除 tabBar 某一项右上角的文本。
uni.showTabBarRedDot
显示 tabBar 某一项的右上角的红点。跟刚刚在tabBar右上角显示增加文本一样,这里是在右上角显示红点,代码如下:
<script>export default {onLaunch: function() {uni.setTabBarBadge({index:1,text:"99+"})uni.showTabBarRedDot({index:2,})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style lang="scss">@import "@/common/css/style.css"
</style>效果:

uni.hideTabBarRedDot
隐藏 tabBar 某一项的右上角的红点。刚刚我们设置了红点,现在可以在相应的页面中使用uni.hideTabBarRedDot去隐藏红点,代码如下:
<template><view class="">个人中心</view>
</template><script setup>onShow(()=>{uni.hideTabBarRedDot({index:2})})uni.showLoading({title:"加载中...",mask:true})
</script><style lang="scss" scoped></style>下拉刷新 onPullDownRefresh
下拉刷新操作,需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
uni.startPullDownRefresh(OBJECT)
开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。在这里我们可以用个定时器,设定一秒钟后开始刷新。
setTimeout(()=>{uni.startPullDownRefresh()},1000)
uni.stopPullDownRefresh()
停止当前页面下拉刷新。代码如下:
<template><view class="content"><button @click="stop">停止</button></view>
</template><script>setTimeout(()=>{uni.startPullDownRefresh()},1000)function stop(){uni.stopPullDownRefresh()}
</script><style></style>
效果:

页面和路由
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面。使用uni.navigateBack可以返回到原页面。
其实跟navigator一样的作用,新建demo1和demo2两个页面,点击后从demo1跳转到demo2,代码如下:
<template><view class=""><view @click="goDemo2">跳转到demo2</view></view>
</template><script setup>function goDemo2(){uni.navigateTo({url:"/pages/demo2/demo2"})}
</script><style lang="scss" scoped></style>uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
刚刚navigateTo参数是没法跳转到TabBar页面的,但reLaunch可以,演示代码:
<template><view class=""><view @click="goDemo2">跳转到classify</view></view>
</template><script setup>function goDemo2(){uni.reLaunch({url:"/pages/classify/classify"})}
</script><style lang="scss" scoped></style>uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。代码如下:
<template><view class=""><button @click="goDemo1">返回Demo1</button></view>
</template><script setup>function goDemo1(){uni.navigateBack()}console.log(getCurrentPages())
</script><style lang="scss" scoped></style>效果:

StorageSync数据缓存API
uni.setStorage
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
uni.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
<template><view class="content"></view>
</template><script setup>uni.setStorageSync('key1','hello moto')uni.setStorageSync('key2','王二麻子')uni.setStorageSync("arrs",["one","two","three"]);
</script><style scoped></style>查看缓存的值:

uni.getStorage
从本地缓存中异步获取指定 key 对应的内容。
uni.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。使用这个参数取key1的值,代码如下:
<template><view class="content"></view>
</template><script setup>uni.setStorageSync('key1','hello moto')uni.setStorageSync('key2','王二麻子')uni.setStorageSync("arrs",["one","two","three"]);let myName = uni.getStorageSync("key1")console.log(myName);
</script><style scoped></style>取到值了:

uni.getStorageInfo
异步获取当前 storage 的相关信息。
uni.getStorageInfoSync()
同步获取当前 storage 的相关信息。简单来说,就是读取当前所有的key,演示代码:
<template><view class="content"></view>
</template><script setup>uni.setStorageSync('key1','hello moto')uni.setStorageSync('key2','王二麻子')uni.setStorageSync("arrs",["one","two","three"]);let myName = uni.getStorageSync("key1")console.log(myName);const res = uni.getStorageInfoSync();console.log(res);
</script><style scoped></style>效果:

uni.removeStorage(OBJECT)
从本地缓存中异步移除指定 key。
uni.removeStorageSync(KEY)
从本地缓存中同步移除指定 key。写个简单的代码演示一下:
<template><view class="content"><button @click="remove">删除key2</button></view>
</template><script setup>uni.setStorageSync('key1','hello moto')uni.setStorageSync('key2','王二麻子')uni.setStorageSync("arrs",["one","two","three"]);let myName = uni.getStorageSync("key1")console.log(myName);const res = uni.getStorageInfoSync();console.log(res);function remove(){uni.removeStorageSync("key2")}
</script><style scoped></style>效果:

uni.clearStorage()
清理本地数据缓存。
uni.clearStorageSync()
同步清理本地数据缓存。演示代码如下:
<template><view class="content"><button @click="remove">删除key2</button><button @click="clear" type="warn">清除所有缓存</button></view>
</template><script setup>uni.setStorageSync('key1','hello moto')uni.setStorageSync('key2','王二麻子')uni.setStorageSync("arrs",["one","two","three"]);let myName = uni.getStorageSync("key1")console.log(myName);const res = uni.getStorageInfoSync();console.log(res);function remove(){uni.removeStorageSync("key2")}function clear(){uni.clearStorageSync()}
</script><style scoped></style>效果:

网络
uni.request发起网路请求3种回调结果调用
发起网络请求。
<template><view class=""></view>
</template><script setup>function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(res);}})}request();
</script><style lang="scss" scoped></style>请求成功:

把结果渲染到前端页面:
<template><view class="layout"><view class="row" v-for="item in arrs" :key="item.id"><view class="title">{{item.title}}</view><view class="content">{{item.body}}</view></view></view>
</template><script setup>
import { ref } from 'vue';let arrs = ref([])function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(res);arrs.value = res.data}})}request();
</script><style lang="scss" scoped>.layout{padding: 30rpx;.row{border-bottom: 1px solid #cfcfcf;padding: 20rpx 0;.title{font-size: 36rpx;}.content{font-size: 28rpx;color: #666;}}}
</style>效果:

写法2:
function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",}).then(res=>{console.log(res);})}request();
写法3:
async function request(){let res = await uni.request({url:"https://jsonplaceholder.typicode.com/posts"})console.log(res);}request();
uni.request参数
data
请求的参数。
<template><view class=""></view>
</template><script setup>function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",data:{id:5,},}).then(res=>{console.log(res);})}request();</script><style lang="scss" scoped></style>method有效值
发送的类型,也就是请求方式。

演示代码:
<template><view class=""></view>
</template><script setup>function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",data:{id:5,},method:"GET",}).then(res=>{console.log(res);})}request();</script><style lang="scss" scoped></style>header
设置请求的 header,header 中不能设置 Referer。header也就是头部信息,是带给我们后端的。
<template><view class=""></view>
</template><script setup>function request(){uni.request({url:"https://jsonplaceholder.typicode.com/posts?id=3",data:{id:5,},header:{token:"asfsaf"“content-type”:"application/json"},method:"GET",}).then(res=>{console.log(res);})}request();</script><style lang="scss" scoped></style>timeout
超时时间,单位为ms。我们定义一个fail,如果超时了,就会返回fail,并提示“超时”,这里超时时间设置为1秒,再定义一个showLoading,然后设置complete,写入hideLoading,也就是说,无论成功失败,showLoading,都会隐藏,代码如下:
<template><view class=""></view>
</template><script setup>function request(){uni.showLoading()uni.request({url:"https://jsonplaceholder.typicode.com/posts",data:{id:5},header:{token:"adfadsfadsf","content-type":"application/x-www-form-urlencoded"},method:"post",timeout:1000,success:res=>{console.log(res); },fail:err=>{console.log("超时");console.log(err);},complete:()=>{uni.hideLoading()}})}request();</script><style lang="scss" scoped></style>调慢网速,测试fail:

开始测试:

相关文章:

uni-app全局文件与常用API
文章目录 rpx响应式单位import导入css样式及scss变量用法与static目录import导入css样式uni.scss变量用法 pages.json页面路由globalStyle的属性pages设置页面路径及窗口表现tabBar设置底部菜单选项及iconfont图标 vite.config中安装插件unplugin-auto-import自动导入vue和unia…...
连接器表面缺陷检测方案
连接器是一种用于连接电子设备或电路中不同部件之间的组件,通常用于传输电力、信号或数据。连接器的设计和类型各不相同,以适应不同设备和应用的需求。连接器用于连接电子设备之间的电线、电缆或电路板,实现信号传输和电力供应。连接器设计应…...

React项目动态设置index.html中的<title>标签内容
1. 安装react-helmet-async npm install react-helmet-async -S2. 如下修改App.tsx即可 import { ConfigProvider } from "antd"; import { RouterProvider } from "react-router-dom"; import { router } from "//router"; import { Helmet, …...

大龄程序员转型攻略:拥抱人工智能,开启新征程
前言 随着科技的飞速发展,人工智能浪潮席卷全球,相关岗位炙手可热。在这个背景下,许多大龄程序员开始思考如何转型,以适应时代的变化。结合自身编程基础,大龄程序员可以学习机器学习、深度学习算法,投身于…...

Jenkins保姆笔记(1)——基于Java8的Jenkins安装部署
前言 记录分享下Jenkins的相关干货知识。分2-3篇来介绍Jenkins的安装部署以及使用。还是和以前一样,文章不介绍较多概念和细节,多介绍实践过程,以战代练,来供大家学习和理解Jenkins 概念 Jenkins是一个开源的自动化服务器&…...

学习c语言第18天(字符串和内存函数)
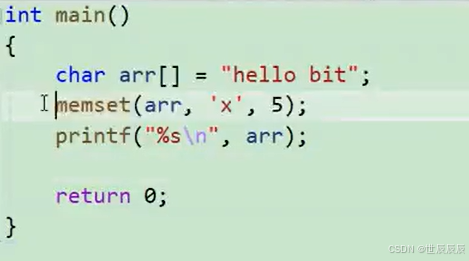
1.函数介绍 1.1 strlen size_t(就是无符号整形) strlen(const char * str); 字符串已经\0作为结束标志,strlen函数返回的是在字符串中\0前面出现的字符个数(不包 含\0) 参数指向的字符串必须要以\0结束。 注意函数的返回值为size_t,…...

无心剑七绝《潘展乐神》
七绝潘展乐神 潘江陆海忘情游 展志凌云筑玉楼 乐创全球新纪录 神姿英发舞金钩 2024年8月1日 平水韵十一尤平韵 潘展乐神,这四个字,如同四座矗立的丰碑,分别代表了潘展乐在游泳领域的卓越成就、豪情壮志、快乐创新和非凡风采。无心剑的这首…...

Linux C++ 开发1 - 搭建C++开发环境
1. 安装GCC/GDB 1.1. 安装1.2. 校验 2. 安装CMake 2.1. 安装2.2. 校验 3. 安装IDE 3.1. VSCode3.2. CLion 1. 安装GCC/GDB 1.1. 安装 # 更新软件源 sudo apt update # 通过以下命令安装编译器和调试器 sudo apt install build-essential gdb Ubuntu 默认情况下没有提供C/C…...

吴恩达老师机器学习-ex4
梯度检测没有实现。有借鉴网上的部分 导入相关库,读取数据 因为这次的数据是mat文件,需要使用scipy库中的loadmat进行读取数据。 通过对数据类型的分析,发现是字典类型,查看该字典的键,可以发现又X,y等关…...

C语言-函数例题
函数经典例题 1、编写一个函数实现该功能:从键盘输入一个字串符, 再输入两个正整数 m 和 n, 输出字符串中从 m 开始, 连续 n 个字符。例如, 输入 abcdefg,2,3,输出 bcd. #include <stdio.h> /*作者: zcy日期:功能描述:编写…...

鸿蒙应用框架开发【多HAP】程序框架
多HAP 介绍 本示例展示多HAP开发,简单介绍了多HAP的使用场景,应用包含了一个entry HAP和两个feature HAP,两个feature HAP分别提供了音频和视频播放组件,entry中使用了音频和视频播放组件。 三个模块需要安装三个hap包ÿ…...

PG如何实现跨大版本升级
数据库进行升级,是一个再正常不过的功能,比如功能的需要,遇到BUG,安全漏洞等等,具体升级包含子版本升级,主版本升级。如果用过ORACLE的朋友,一定知道,在ORACLE中,如果要实…...

JDK 8 升级 17 及 springboot 2.x 升级 3.x 指南
JDK 8 升级 17 简介 从 JDK 8 升级到 JDK 17 的过程中,有几个主要的变化,特别是 Java Platform Module System (JPMS) 的引入,以及一些包路径的调整。以下是与 JDK 17 相关的一些重要变化: Java Platform Module System (JPMS) …...

基于java的人居环境整治管理系统(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝20W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

深入了解Pip:Python包管理器的详细指南
目录 Pip简介Pip的安装与升级Pip的基本使用 安装包卸载包列出已安装的包查看包的信息 管理依赖 使用requirements.txt冻结当前环境的包 Pip进阶用法 安装特定版本的包使用代理安装包从本地文件安装包 创建和发布Python包 创建一个Python包编写setup.py文件发布到PyPI 常见问题…...

Corsearch 用 ClickHouse 替换 MySQL 进行内容和品牌保护
本文字数:3357;估计阅读时间:9 分钟 作者:ClickHouse Team 本文在公众号【ClickHouseInc】首发 Chase Richards 自 2011 年在初创公司 Marketly 担任工程负责人,直到 2020 年公司被收购。他现在是品牌保护公司 Corsear…...

常见的应急救援设备有哪些_鼎跃安全
在我们的生活中,应急事件的发生常常是突如其来的,它们对人民的生命财产安全构成重大威胁,同时也对社会稳定提出严峻挑战。在这样的紧急情况下,迅速开展有效的救援工作显得尤为重要。而在整个救援过程中,应急设备的使用…...

Vue 项目部署后首页白屏问题排查与解决
引言 在部署 Vue.js 项目时,有时会遇到首页加载后出现白屏的情况,这可能是由于多种原因造成的。本文将介绍一些常见的排查方法和解决方案,帮助开发者快速定位问题并解决。 1. 常见原因分析 首页白屏的问题可能由以下几个方面的原因导致&am…...

STM32 定时器移相任意角度和占空比,频率可调
由于使用了中断修改翻转的CCR值,对于频率超250K以上不太适用. void Motor1_Init(Motor MotorChValue) { GPIO_InitTypeDef GPIO_InitStructure;TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure;TIM_OCInitTypeDef TIM_OCInitStructure;NVIC_InitTypeDef NVIC_Ini…...

C++ 与其他编程语言区别_C++11/14/17新特性总结
C11 decltype类型推导 decltype不依赖于初始化,根据表达式类推导类型 auto b :根据右边a的初始值来推导出变量的类型,然后将该初始值赋给bdecltype 则是根据a表达式来推导类型,变量的初始值与表达式的值无关表达式类型注意点&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
