补充一些前端面试题
javascript有哪些库
指路=>js中的库
uniapp和vue有什么区别
什么是uniapp
uni-app(uni,读you ni,是统一的意思)是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
vue和uniapp的区别
1、uniapp开发可以编译到(头条,支付宝,微信,QQ,百度)小程序,安卓版,ios版,h5版。通过打包实现一套代码多端运行;
2、vue是一个单页面应用,在app上面会卡死
3、vue是一个框架,开发的时候可以借助ui组件库进行开发
4、uniapp的开发主要依靠uniapp自己封装的组件,一可以借助外部的ui组件库
5、uniapp自带路由和请求方式
6、uni-app还有自动的框架预载,加载页面的速度更快。
7、里面的标签也发生了变化,
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 还在,但type属性改成了confirmtype
form、button、checkbox、radio、label、textarea、canvas、video
这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代
null和undefined的区别
区别:
深层定义
null 指空对象,但它是被定义过的
undefined 指声明未赋值的对象或者是不存在的对象属性值
典型用法
null表示"没有对象",即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
常见的状态码
成功类(请求已经被成功处理了)
200 请求已成功,返回想要的东西。出现此状态码是表示正常状态。(所有人都喜欢的)
201 请求成功,服务器正在创建请求的资源
202 服务器收到请求了,但是未处理
203 服务器成功处理,但是返回的信息是另一个来源
204 服务器成功处理,但是没有返回内容
205 服务器成功处理,但是没有返回内容
206 成功处理了部分get请求
重定向类(要完成请求,需要进一步操作)
300 针对请求,服务器可执行多种操作
301 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置
302 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求
304 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容
305 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理
请求错误(请求可能出错,导致服务器处理不了)
400 语义错误,请求无法被服务器理解。或者请求参数有误
401 请求需要请求者验证
403 服务器拒绝该请求
404 找不到请求网页
405 请求的方法是服务器中禁用的
406 请求的资源的内容特性无法满足请求头中的条件,因而无法生成响应实体
408 请求超时
410 被请求的资源在服务器上已经不再可用,而且没有任何已知的转发地址
413 服务器拒绝处理当前请求,因为该请求提交的实体数据大小超过了服务器愿意或者能够处理的范围
服务器错误
500 服务器代码报错
501 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码
502 服务器作为网关或代理,从上游服务器收到无效响应
503 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态
504 服务器作为网关或代理,但是没有及时从上游服务器收到请求
505 服务器不支持请求中所用的 HTTP 协议版本
var、let、const的区别
var的缺陷,先来看看使用var定义变量会有哪些问题:
1.var不是块级作用域,下面的代码循环已经结束了,却还可以访问到变量test,可能会引起bug
for(var i=0;i<10;i++){var test = i;}console.log(test);//9console.log(i)//10 用来记数的变量也可以访问, 无意中就污染了全局变量2.var定义的变量,有变量提升,变量提升,会对程序的维护带来困扰。
if(true){console.log('执行了');}else{console.log('没执行');var j = 2;}console.log(j); //输出undefined 定义变量j的代码虽然没有执行,但是却依然不会报错 3.var定义的变量,不会为异步任务单独绑定变量,下面这段代码,本意是让它每隔一段时间输出
for (var i = 0; i < 3; i++) {setTimeout(function () {console.log(i)}, 1000);}4.var定义的变量,可以重复定义,这样就显得非常的随意松散
var a =1;var a =2;console.log(a);//输出后面定义的2二、let和const就是ES6针对以上问题提出的解决方案,let和var的区别具体如下:
1.let声明的变量是块级作用域的,这个特性解决了原来使用var容易污染全局变量的弊端。
for(let i=0;i<10;i++){let test = i;}console.log(i);//Uncaught ReferenceError: i is not definedconsole.log(test)//Uncaught ReferenceError: test is not defined2.let声明的变量不存在变量提升,从let的块级作用域开始,到初始化位置,称作“暂存死区”,对于变量的暂存死区中使用变量会报Reference错误。这个特性就使得我们先定义变量再使用的变量,避免了var变量提升带来的难以查找的bug,也增强了代码的可读性。
//使用varconsole.log(i); // 输出undefinedvar i = 2;//使用letconsole.log(j);let j =10; //Uncaught ReferenceError: Cannot access 'j' before initialization3 var可以重复定义变量,而let不可以,使得定义变量不再像var那么随意
4 var定义的全局变量属于顶层对象,而let、const声明的全局变量不属于顶层对象的属性,这也很容易理解, 因为let的设计初衷就是块级作用域变量,不污染全局变量,显得自由灵活安全。以浏览器为例:
var a = 0;
console.log(window.a) // 0
let b = 1;
console.log(window.b) // undefined三、以上let具有的特性,const都有,const和let的区别如下:
1.const在声明常量的时候, 一定要初始化一个值:
2.const定义的常量值不允许修改
四、总结
1.let和const声明的变量时块级作用域,避免了无意中全局变量污染,更加的灵活安全。另一个好处就是在循环语句中,let关键字为每次循环绑定单独绑定一个变量。
2.let和const没有变量提升,提高了代码的可维护性。
3.let和const不可以重复定义变量,修复var可以重复定义变量,使得变量的定义不再随意任性。
4.let和const定义的变量不属于顶层对象。目的也是为了让变量定义更加自由灵活安全。
5.const声明一个常量的时候,一定要赋值。
6.const声明的常量并非真正意义上的常量,只保证变量名指向的地址不变,并不保证该地址的数据不变。
for in 和for of的区别
for in 和 for of 都可以循环数组,for in 输出的是数组的index下标,而for of 输出的是数组的每一项的值。
const arr = [1,2,3,4]// for ... in
for (const key in arr){console.log(key) // 输出 0,1,2,3}// for ... of
for (const key of arr){console.log(key) // 输出 1,2,3,4}循环对象:
for in 可以遍历对象,for of 不能遍历对象,只能遍历带有iterator接口的,例如Set,Map,String,Array
总结:for in适合遍历对象,for of适合遍历数组。for in遍历的是数组的索引,对象的属性,以及原型链上的属性。
原型与原型链的理解
原型:每个函数都有prototype属性,该属性指向原型对象。
使用原型对象的好处是所有对象实例共享它所包含的属性和方法。
原型链:访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会沿着它的_proto_ 属性所指向的那个对象(父对象)里找,直到为null为止,这样一层一层的就构成了原型链。
主要解决了继承的问题。
原型和原型对象
在JS中,我们所说的原型通常是针对于函数而言的,当然构造函数也是一个函数。
我们都知道函数也是一个对象,是对象那么它就有属性,在JS中,我们所创建的每一个函数自带一个属性prototype,我们就把prototype称为原型,有些小伙伴也把它称之为“显示原型”,反正就一个意思。
这个prototype它指向了一个对象,你可以把prototype想象成一个指针,或者更简单的理解为prototype的属性值(键值对)。prototype指向的这个对象我们就称之为原型对象,通常大家就直接将prototype理解为原型对象。
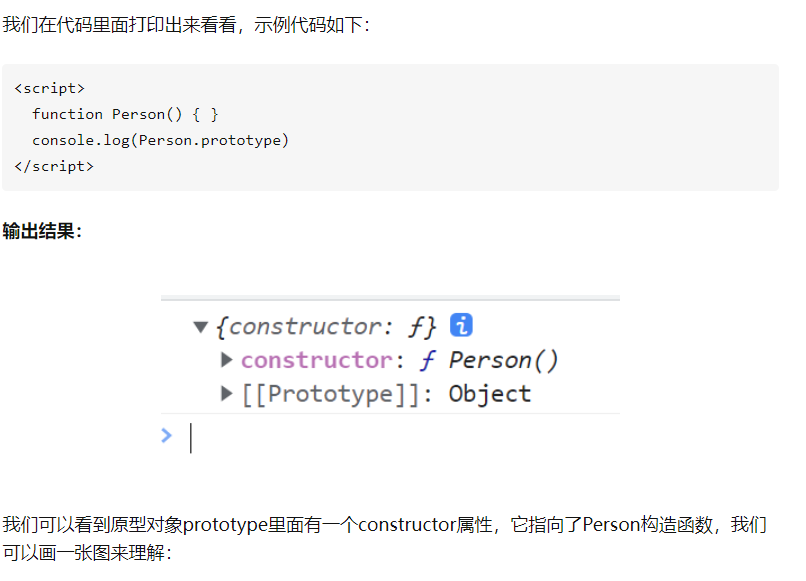
为了让大家更好理解,我们可以在浏览器控制台简单查看一下函数的prototype,如下图:

上图中我们声明了一个Person函数,既然函数是对象,那么我们就可以使用“.”来查看它的属性,可以看到有一个prototype属性,这个是每一个函数都有的。


总结
其实原型或者原型对象没有那么复杂,总结下来就下面几点:
每个函数都有prototype属性,被称作原型。
prototype原型指向一个对象,故也称作原型对象。
prototype和__ptoto__
很多小伙伴把prototype和__proto__混为一潭,其实这是两个维度的东西。prototype的维度是函数,而__proto__的维度是对象。__proto__是每个对象都有的属性,我们通常把它称为"隐式原型",把prototype称为"显式原型"。
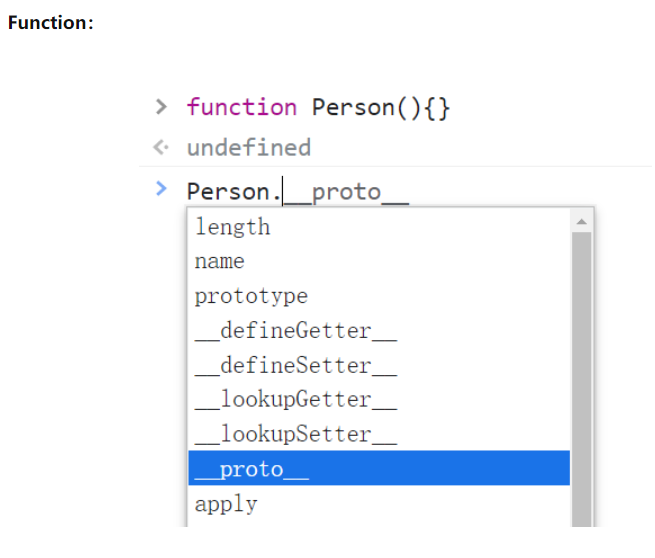
有些小伙伴可能有疑惑,函数也是一个对象,那它是不是也有__proto__属性呢?答案是肯定的,我们可以通过浏览器控制台验证一下。


我们可以看到函数有prototype和__proto__两个属性,而对象只有__proto__属性。接下来我们再来看看__proto__属性有什么呢?
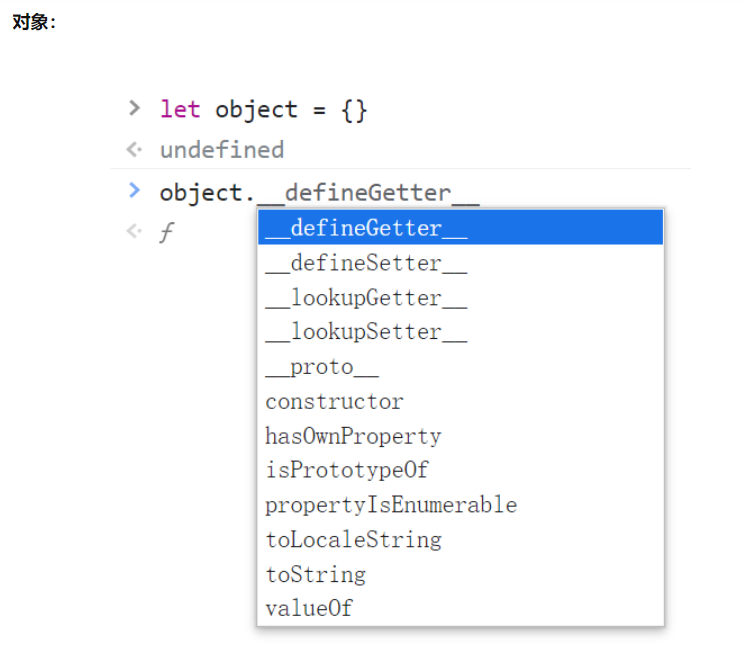
在浏览器控制台进行测试:

上图中我们发现了一个新的属性:[[Prototype]]。很多小伙伴会误认为这个就是我们所说的显式原型prototype,其实不是的,官方对于这个属性其实有解释,我们这里通俗的给大家解释一下:
[[prototype]]其实就是隐式原型__proto__,因为各大浏览器厂家不同,所以取了别名罢了,大家只需记住这个和__proto__一样即可。
上段代码中我们定义了一个空对象,它有一个隐式原型[[prototype]],隐式原型的constructor指向了构造函数Object。
总结
__proto__和prototype不太一样,一个是对象拥有的隐式原型,一个是函数拥有的显式原型,这里我们简单总结一下__proto__:
通常被称作隐式原型,每个对象都拥有该属性。
[[prototype]]其实就是__proto__。
原型链
<script>function Person(name) {}// 在函数的原型上添加变量和方法Person.prototype.name = "小猪课堂";Person.prototype.say = function () {console.log("你好小猪课堂");}let obj = new Person();console.log(obj.name); // 小猪课堂obj.say(); // 你好小猪课堂
</script>我们声明了一个构造函数Person,其实就是一个函数。我们知道函数的prototype是一个对象,我们就可以往这个对象上添加东西,所以我们就直接往函数的原型上添加了变量和方法。
接着我们使用new关键词创建一个Person构造函数的实例对象,分别打印name和调用say方法,大家会发现输出结果其实都是Person原型上的东西。
我们会发现obj对象上面其实并没有name属性和say方法,但是在它的隐式原型[[prototype]]上有name和say,而且我们会发现obj的[[prototype]]中的constructor指向的式它的构造函数Person。
所以我们大胆的做一个猜想:obj的隐式原型__proto__是否和构造函数Person的显式原型prototype相等呢?我们用代码证实一下:
console.log(obj.__proto__ === Person.prototype) // true<script>function Person(name) {this.name = name;}// 在函数的原型上添加变量和方法Person.prototype.name = "小猪课堂";Person.prototype.say = function () {console.log("你好小猪课堂");}let obj = new Person("张三");console.log(obj.name); // 张三obj.say(); // 你好小猪课堂console.log(obj)
</script>
上段代码中我们obj上面有自己的name属性了,这个时候输出的就是obj自带的name属性。到这里我们又可以做一个大胆的猜想:obj对象想要获取name或者say,首先判断自己的属性当中有没有,如果没有找到,那么就在__proto__属性中去找,而这个时候__proto__与Person的prototype是相等的,也就是__proto__指向Person,那么便可以找到name和say。
上面的猜想非常的正确!我们还可以在上面的猜想上扩展一下,既然函数的prototype是一个对象,那么它必然有__proto__,当我们在函数的原型上没有找到的时候,我们又继续查找prototype的__proto__,以此下去,直到找到或者__proto__没有指向某个构造函数为止。
上面的查找过程是不是很像链式查找啊!而这就是我们所说的原型链,而且我们发现查找的过程主要是通过__proto__原型来进行的,所以__proto__就是我们原型链中的连接点。
总结:
上面的查找的过程形成的一条线索就叫做原型链,大家可以把原型链拆开来理解:原型和链。
原型就是我们的prototype
链就是__proto__,它让整个链路连接起来。
想要理解原型链,我们还得理解__proto__指向哪儿,也就是说它指向那个构造函数,比如上面的obj对象的__proto__指向的就是Person构造函数,所以我们继续往Person上查找。
prototype、__proto__、 constructor三者之间的关系
prototype :原型(原型对象)指向的都是原型
__proto__:指向的都是原型
constructor:原型上的属性:指向的是构造函数
①每个对象都有一个隐式的属性(__proto__),属性值本质上就是一个普通的对象
②每个函数对象都有一个原型属性(prototype),属性值本质上就是一个普通的对象
③每个对象的__proto__指向构造函数的原型对象(prototype)
④原型对象上有constrctor属性,指向构造函数
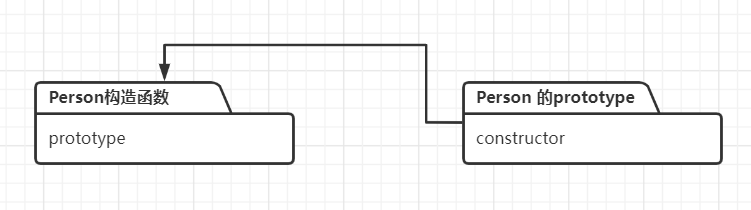
URL从输入到页面渲染的过程

相关文章:

补充一些前端面试题
javascript有哪些库指路>js中的库uniapp和vue有什么区别什么是uniappuni-app(uni,读you ni,是统一的意思)是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web&#…...

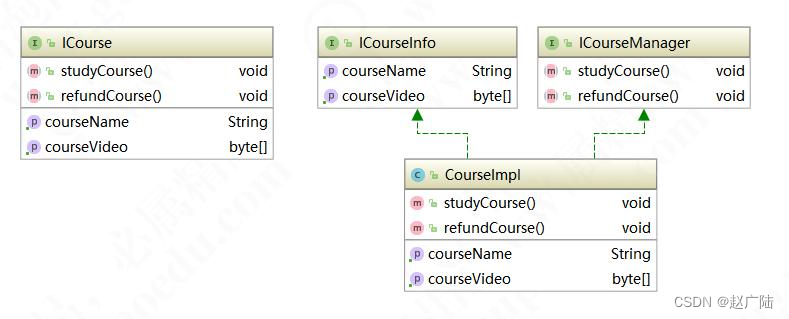
七大设计原则之单一职责原则应用
目录1 单一职责原则介绍2 单一职责原则应用1 单一职责原则介绍 单一职责(Simple Responsibility Pinciple,SRP)是指不要存在多于一个导致类变更的原因。假设我们有一个 Class 负责两个职责,一旦发生需求变更,修改其中…...

[USACO23JAN] Leaders B
题面翻译 题面描述 FJ 有 NNN 头奶牛,每一头奶牛的品种是根西岛 G 或荷斯坦 H 中的一种。 每一头奶牛都有一个名单,第 iii 头奶牛的名单上记录了从第 iii 头奶牛到第 EiE_iEi 头奶牛的所有奶牛。 每一种奶牛都有且仅有一位“领导者”,对…...

C++模板初阶
C模板初阶泛型编程函数模板概念函数模板格式函数模板原理函数模板的实例化模板参数的匹配原则类模板类模板的定义格式类模板的实例化泛型编程 我们前面学习了C的函数重载功能,那么我们如何实现一个通用的交换函数呢,比如:我传入int就是交换intÿ…...

文献阅读:Scaling Instruction-Finetuned Language Models
文献阅读:Scaling Instruction-Finetuned Language Models 1. 文章简介2. 实验 1. 数据集 & 模型 1. 数据集考察2. 使用模型 2. scale up对模型效果的影响3. CoT对模型效果的影响4. 不同模型下Flan的影响5. 开放接口人工标注指标 3. 结论 文献链接:…...

gpt草稿
ChatgptWhatChatGPT(全名:Chat Generative Pre-trained Transformer [2])是由OpenAI开发的一个人工智能聊天机器人程序,于2022年11月推出。该程序使用基于GPT-3.5架构的大型语言模型并通过强化学习进行训练。ChatGPT里面有两个词&…...

mysal第三次作业
1、显示所有职工的基本信息。 2、查询所有职工所属部门的部门号,不显示重复的部门号。 3、求出所有职工的人数。 4、列出最高工和最低工资。 5、列出职工的平均工资和总工资。 6、创建一个只有职工号、姓名和参加工作的新表,名为工作日期表…...

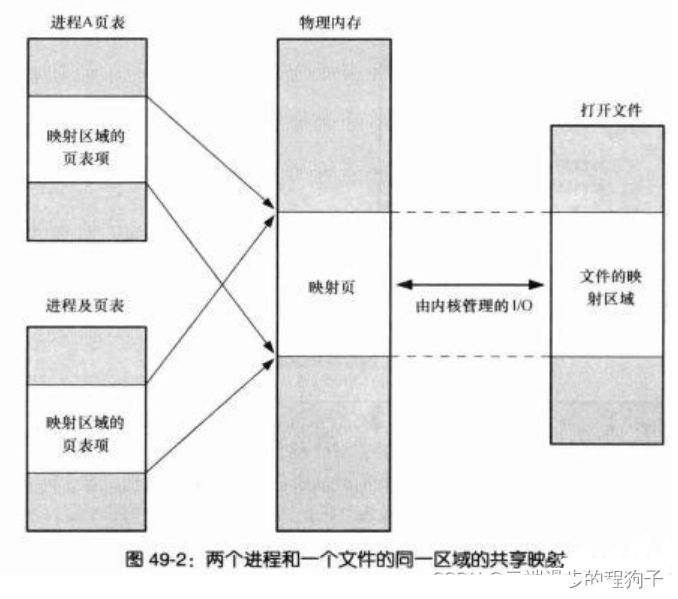
分页和mmap
文章目录一、内存分页1、基本概念2、分页机制下,虚拟地址和物理地址是如何映射的?3、快表(TLB)二、mmap基本原理和分类一、内存分页 1、基本概念 CPU并不是直接访问物理内存地址,而是通过虚拟地址空间来间接的访问物理内存地址。 页&#x…...

C++之异常处理
异常异常是面向对象语言处理错误的一种方式。当一个函数出现自己无法处理的错误时,可以抛出异常,然后输的直接或者间接调用者处理这个错误。语法捕获全部的异常try {//可能抛出异常的代码//throw异常对象 } catch(...) {//不管什么异常,都在这…...

牛客寒假集训营6 E 阿宁的生成树
E-阿宁的生成树_2023牛客寒假算法基础集训营6 (nowcoder.com)开始慢慢补牛牛的题题意:最小生成树质数距离思路:最小生成树一共就两种算法,我们考虑Prim的过程初始连通块是1,然后考虑拿1和其他的结点连边当j-i<k时边权是gcd&…...
)
嵌入式C基础知识(10)
C语言如何实现一个频繁使用短小函数,C如何实现?C语言可以使用宏定义实现一个短小函数,如下面例子所示。但是宏定义语句不会进行检查,并且对书写格式有过分的讲究。比如MAX和括号之间不能有空格,每个参数都要放在括号里…...

TC3xx FlexRay™ 协议控制器 (E-Ray)-01
1 FlexRay™ 协议控制器 (E-Ray) E-Ray IP 模块根据为汽车应用开发的 FlexRay™ 协议规范 v2.1 执行通信【performs communication according to the FlexRay™ 1) protocol specification v2.1】。使用最大指定时钟,比特率可以编程为高达 10 Mbit/s 的值。连接到物…...

优劣解距离法TOPSIS——清风老师
TOPSIS法是一种常用的综合评价方法,能充分利用原始数据的信息,其结果能精确地反映各评价方案之间的差距。 基本过程为先将原始数据矩阵统一指标类型(一般正向化处理)得到正向化的矩阵,再对正向化的矩阵进行标准化处理…...
【Unity3D】Shader常量、变量、结构体、函数
1 源码路径 Unity Shader 常量、变量、结构体、函数一般可以在 Unity Editor 安装目录下面的【Editor\Data\CGIncludes\UnityShader】目录下查看源码,主要源码文件如下: UnityCG.cgincUnityShaderUtilities.cgincUnityShaderVariables.cginc 2 Shader 常…...

LeetCode 刷题系列 -- 496. 下一个更大元素 I
nums1 中数字 x 的 下一个更大元素 是指 x 在 nums2 中对应位置 右侧 的 第一个 比 x 大的元素。给你两个 没有重复元素 的数组 nums1 和 nums2 ,下标从 0 开始计数,其中nums1 是 nums2 的子集。对于每个 0 < i < nums1.length ,找出满…...

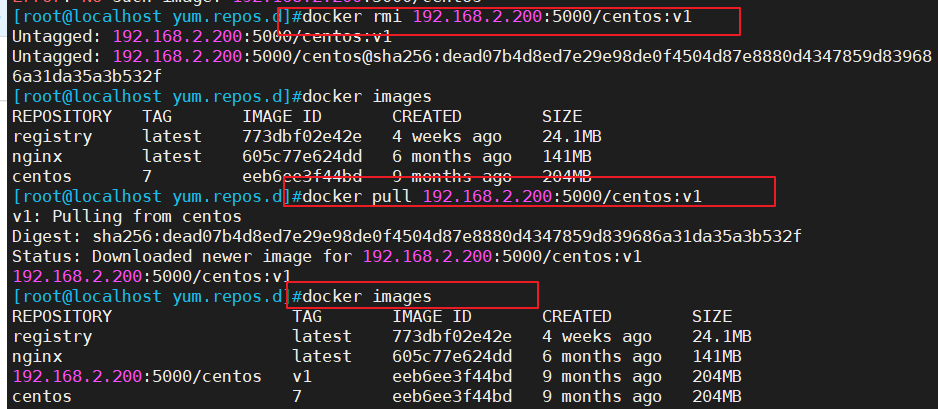
Docker 搭建本地私有仓库
一、搭建本地私有仓库有时候使用Docker Hub这样的公共仓库可能不方便,这种情况下用户可以使用registry创建一个本地仓库供私人使用,这点跟Maven的管理类似。使用私有仓库有许多优点:1)节省网络带宽,针对于每个镜像不用…...

XML中的CDATA且mybatis中特殊字符转义
如果想看如果CDATA在mybatis的xml文件中使用的可以直接跳转。 CDATA1 XML中的CDATA1.1 为什么叫CDATA1.2 CDATA在XML中的语法1.3 CDATA在XML中的例子1.4 CDATA规则2 Mybatis中的CDATA2.1 Mybatis中使用XML转义序列转义2.2 Mybatis中使用CDATA转义2.3 mybatis中使用CDATA需注意的…...

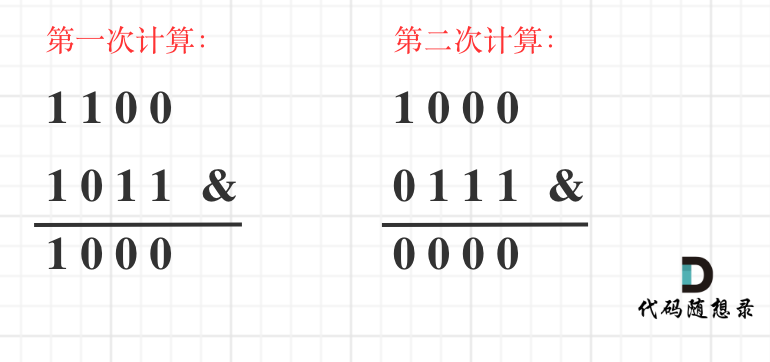
位运算 | 1356. 根据数字二进制下 1 的数目排序
LeetCode 1356. 根据数字二进制下 1 的数目排序 给你一个整数数组 arr 。请你将数组中的元素按照其二进制表示中数字 1 的数目升序排序。如果存在多个数字二进制中 1 的数目相同,则必须将它们按照数值大小升序排列。 文章讲解https://www.programmercarl.com/1356.%…...

React Hooks之useState详解
1. 什么是Hooks? React官方简介:Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。 本文中讲解的useState就是React中的其中一个Hook。 2. useState useState 通过在函数组件里调用它来满足给组件添…...

选购交换机的参数依据和主要的参数指标详解
如何选购交换机?用什么交换机?在选购交换机时交换机的优劣无疑十分的重要,而交换机的优劣要从总体构架、性能和功能三方面入手。交换机选购时。性能方面除了要满足RFC2544建议的基本标准,即吞吐量、时延、丢包率外,随着…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
进行稀疏数据预测的技术方案)
结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案
以下是一个结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案,包含完整数学推导、PyTorch/TensorFlow双框架实现代码及对比实验分析。 基于PINN的反应扩散方程稀疏数据预测与大规模数据泛化能力研究 1. 问题定义与数学模型 1.1 反应扩散方程 考虑标…...

设计模式-3 行为型模式
一、观察者模式 1、定义 定义对象之间的一对多的依赖关系,这样当一个对象改变状态时,它的所有依赖项都会自动得到通知和更新。 描述复杂的流程控制 描述多个类或者对象之间怎样互相协作共同完成单个对象都无法单独度完成的任务 它涉及算法与对象间职责…...
