自动化测试常用函数(Java方向)
目录
一、元素的定位
1.1 cssSelector
1.2 xpath
1.2.1 获取HTML页面所有的节点
1.2.2 获取HTML页面指定的节点
1.2.3 获取⼀个节点中的直接子节点
1.2.4 获取⼀个节点的父节点
1.2.5 实现节点属性的匹配
1.2.6 使用指定索引的方式获取对应的节点内容
二、操作测试对象
2.1 点击/提交对象
2.2 模拟按键输入
2.3 清除文本内容
2.4 获取文本信息
2.5 获取当前页面标题
2.6获取当前页面URL
三、窗口
3.1 切换窗口
3.2 窗口的大小设置
3.3 关闭窗口
3.4 屏幕截图
四、等待
4.1 强制等待
4.2 隐式等待
4.3 显示等待
五、浏览器导航
5.1 打开网站
5.2 浏览器的前进、后退、刷新
六、弹窗
6.1 警告弹窗+确认弹窗
6.2 提示弹窗
七、文件上传
八、浏览器参数设置
8.1 设置无头模式
8.2 设置浏览器加载策略
一、元素的定位
1.1 cssSelector

1.2 xpath
XML路径语言,不仅可以在XML文件中查找信息,还可以在HTML中选取节点。 xpath使用路径表达式来选择xml文档中的节点。
1.2.1 获取HTML页面所有的节点
//*
1.2.2 获取HTML页面指定的节点
//[指定节点]
1.2.3 获取⼀个节点中的直接子节点
/
1.2.4 获取⼀个节点的父节点
..
1.2.5 实现节点属性的匹配
[@...]
1.2.6 使用指定索引的方式获取对应的节点内容
更便捷的生成selector/xpath的方式:右键选择复制"Copy selector/xpath"
二、操作测试对象
2.1 点击/提交对象
click()
//找到百度一下按钮并点击
driver.findElement(By.cssSelector("#su")).click();页面大部分可以点击,但也有一部分,例如页面隐藏的标签、不可见的标签就不能点击(带有hidden的标签)。运行会报“ElementNotInteractableException”错误。

2.2 模拟按键输入
sendKeys(""): 输入框可以接收的内容都可以输入。
driver.findElement(By.cssSelector("#kw")).sendKeys("输入⽂字");2.3 清除文本内容
clear()
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱游戏");
driver.findElement(By.cssSelector("#kw")).clear();
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱学习");2.4 获取文本信息
获取文本信息: getText()

String bdtext = driver.findElement(By.xpath("//*[@id="title-content"]/span[1]")).getText();
System.out.println("打印的内容是:"+bdtext);获取属性值:getAttribute(参数)

String bdtext = driver.findElement(By.cssSelector("#su")).getAttribute(name:"value");
System.out.println("百度一下按钮上的文字为:"+bdtext);2.5 获取当前页面标题
getTitle()
String title= driver.getTitle();
System.out.println("title:"+ title);2.6获取当前页面URL
getCurrentUrl()
String url= driver.getCurrentUrl();
System.out.println("url:"+ url);三、窗口
3.1 切换窗口
- 获取当前页面句柄: driver.getWindowHandle();
- 获取所有页面句柄: driver.getWindowHandles()
- 切换当前句柄为最新页面:
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();for( String w : allWindow){if(w!=curWindow){driver.switchTo().window(w);}
}注意:执行了driver.close()之前需要切换到未被关闭的窗口
3.2 窗口的大小设置
//窗口最⼤化
driver.manage().window().maximize();
//窗口最⼩化
driver.manage().window().minimize();
//全屏窗口
driver.manage().window().fullscreen();
//⼿动设置窗口⼤⼩
driver.manage().window().setSize(new Dimension(1024, 768));3.3 关闭窗口
注意:窗口关闭后driver 要重新定义
//关闭当前标签页
driver.close();driver.close()表示关闭当前标签页,driver.quit()表示关闭浏览器或者释放driver对象。
3.4 屏幕截图
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version>
</dependency>File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File(filename));//简单版本
File srcfile = driver.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcfile,new File("my.png"));//高阶版本//获取截图时间,需要精确到毫秒才不会发生截图覆盖
List<String> times = getTime();//⽣成的文件夹路径./src/test/autotest-2024-08-01/goodsbroser-20240801-214130.png
String filename ="./src/test/autotest-"+times.get(0)+"/"+str+"-"+times.get(1)+".png";//获取屏幕截图
File srcfile = driver.getScreenshotAs(OutputType.FILE);//把屏幕截图放到指定的路径下
FileUtils.copyFile(srcfile,new File(filename));四、等待
4.1 强制等待
Thread.sleep()
4.2 隐式等待
隐式等待是一种智能等待,它可以规定在查找元素时,在指定时间内不断查找元素。如果找到则代码继续执行,直到超时没找到元素才会报错。
implicitlyWait() 参数:Duration类中提供的毫秒、秒、分钟等方法
//隐式等待1000毫秒
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(1000));
//隐式等待5秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));4.3 显示等待
new WebDriverWait(driver, Duration.ofSeconds(3)).until($express)$press:涉及到selenium.support.ui.ExpectedConditions包下的ExpectedConditions类返回值:boolean
WebDriverWait foo = new WebDriverWait(driver, Duration.ofSeconds(3));
foo.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#id")));- elementToBeClickable(By locator) : 用于检查元素的期望是可见的并已启⽤,以便单击它。
- textToBe(Bylocator,String str) :检查元素,精确匹配。
- presenceOfElementLocated(Bylocator) : 检查页面的 DOM 上是否存在元素。
- urlToBe(java.lang.String url) :检查当前页面的 URL 是一个特定的 URL。
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(10));
boolean ispass = wait.until(ExpectedConditions.textToBe(By.cssSelector("#s-topleft > a:nth-child(1)"), "新闻"));if(ispass){System.out.println("测试通过");}else {System.out.println("测试失败");
}优点:显示等待是智能等待,可以自定义显示等待的条件,操作灵活。
缺点:写法复杂。
五、浏览器导航
5.1 打开网站
// 更⻓的⽅法
driver.navigate().to("https://selenium.dev");
// 简洁的⽅法
driver.get("https://selenium.dev");5.2 浏览器的前进、后退、刷新
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();六、弹窗
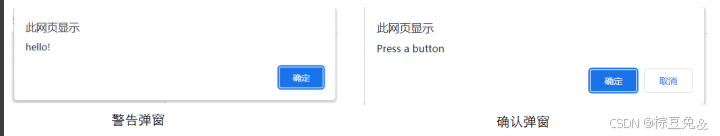
6.1 警告弹窗+确认弹窗

Alert alert = driver.switchTo.alert();
//确认
alert.accept();
//取消
alert.dismiss();6.2 提示弹窗

Alert alert = driver.switchTo.alert();
alert.sendKeys("hello");
alert.accept();
alert.dismiss();七、文件上传
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));
ele.sendKeys("D:\\selenium2html\\selenium2html\\upload.html");八、浏览器参数设置
8.1 设置无头模式
默认情况下是有头模式,无头模式需要手动设置一下。有头模式指的是自动化运行的时候,过程以浏览器的窗口形式运行,而无头模式不显示自动化过程,只显示结果。
ChromeOptions options = new Chrome0ptions();
options.addArguments("-headless");ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");driver.quit();8.2 设置浏览器加载策略

//三种策略
options.setPageLoadStrategy(PageLoadStrategy.normal);
options.setPageLoadStrategy(PageLoadStrategy.eager);
options.setPageLoadStrategy(PageLoadStrategy.NONE);通常情况下不需要设置浏览器加载策略,只有在极端情况下,页面元素可见,但页面还在加载资源的情况下才会使用。
相关文章:

自动化测试常用函数(Java方向)
目录 一、元素的定位 1.1 cssSelector 1.2 xpath 1.2.1 获取HTML页面所有的节点 1.2.2 获取HTML页面指定的节点 1.2.3 获取⼀个节点中的直接子节点 1.2.4 获取⼀个节点的父节点 1.2.5 实现节点属性的匹配 1.2.6 使用指定索引的方式获取对应的节点内容 二、操作测试对…...

申瓯通信设备有限公司在线录音管理系统(复现过程)
漏洞简介 申瓯通信设备有限公司在线录音管理系统 index.php接口处存在任意文件读取漏洞,恶意攻击者可能利用该漏洞读取服务器上的敏感文件,例如客户记录、财务数据或源代码,导致数据泄露 一.复现过程 fofa搜索语句:title"在线录音管…...

【C++进阶学习】第十一弹——C++11(上)——右值引用和移动语义
前言: 前面我们已经将C的重点语法讲的大差不差了,但是在C11版本之后,又出来了很多新的语法,其中有一些作用还是非常大的,今天我们就先来学习其中一个很重要的点——右值引用以及它所扩展的移动定义 目录 一、左值引用和…...

JavaScript 监听 localStorage 的变化
使用 JavaScript 监听 localStorage 的变化 在Web开发中,localStorage是一种非常常用的本地存储机制。它允许我们在浏览器中存储键值对数据,即使用户关闭了浏览器或刷新页面,数据也不会丢失。但是,有时我们需要实时监控 localStorage 的变化,以便能够及时做出响应。在本文中,我…...

Java 中 HashMap 和 Hashtable 的联系
目录 相同 不同 1. 继承的父类不同 2. 线程安全性不同 3. 包含的 contains 方法不同 4. toString方法不同 5. 是否允许null值不同 6. 计算hash值的方式不同 7. 计算索引位置的方法不同 8. 初始化容量不同 9. 扩容方式不同 10. 内部存储策略不同(此处讨论…...

Web3 开发教程
引言 Web3 是指第三代互联网,其核心特征之一是去中心化。通过区块链技术和智能合约,Web3 应用程序(dApps)能够在无需中心化服务器的情况下运行。本文将引导你完成一个简单的 Web3 应用程序的开发过程,包括环境搭建、智…...

傻瓜式PHP-Webshell免杀学习手册,零基础小白也能看懂
项目描述 一、PHP相关资料 PHP官方手册: https://www.php.net/manual/zh/ PHP函数参考: https://www.php.net/manual/zh/funcref.php 菜鸟教程: https://www.runoob.com/php/php-tutorial.html w3school: https://www.w3school…...

第十九次(安装nginx代理tomcat)
回顾 1.安装nodejs---jdk一样你的软件运行环境 yum -y list install|grep epel $? yum -y install nodejs #版本号 node -v 2.下载对应的nodejs软件npm yum -y install npm npm -v npm set config ...淘宝镜像 3.安装vue/cli command line interface 命令行接口 npm ins…...

小红书0510笔试-选择题
Cache-Control:这是一个用于定义缓存行为的头部字段,它可以设定多个值来控制缓存的各个方面,如“public”、“private”、“no-cache”、“max-age”等。虽然Cache-Control的max-age指令可以指定缓存项的有效期,但它并不直接标识资…...

3.Java面试题之AQS
1. 写在前面 AQS(AbstractQueuedSynchronizer)是Java并发包(java.util.concurrent)中的一个抽象类,用于实现同步器(如锁、信号量、栅栏等)。AQS提供了一种基于FIFO队列的机制来管理线程的竞争和…...

redis的集群(高可用)
redis集群的三种模式: 主从复制 奇数 三台 一主两从 哨兵模式 3 一主两从 cluster集群 六台 主从复制:和mysql的主从复制类似,主可以写,写入主的数据通过RDB方式把数据同步到从服务器,从不能更新到主,也…...

随机森林的算法
1、随机森林算法简介 随机森林算法(Random Forests)是LeoBreiman于2001年提出的,它是一种通过重采样办法从原始训练样本集中有放回地重复随机抽取若干个样本生成多个决策树,样本的最终预测值由这些决策树的结果投票决定的一种有监督集成学习模型。 其核…...

3.1、数据结构-线性表
数据结构 数据结构线性结构线性表顺序存储和链式存储区别单链表的插入和删除练习题 栈和队列练习题 串(了解) 数据结构 数据结构该章节非常重要,上午每年都会考10-12分选择题下午一个大题 什么叫数据结构?我们首先来理解一下什…...

记一次对HTB:Carpediem的渗透测试
信息收集 端口扫描 通过nmap对靶机端口进行探测,发现存在22和80端口。 访问web页面。发现是一个静态页面,没有可利用的部分。 目录扫描 子域枚举 通过对域名进行fuzz子域名,发现存在portal一级域名。 将它加入/etc/hosts,访问之…...

MATH2 数据集:AI辅助生成高挑战性的数学题目
随着大型语言模型(LLMs)在理解和生成复杂数学内容方面的能力显著提高,通过利用所有公开数据以及相当一部分私有数据,已经取得了进展。然而,高质量、多样化和具有挑战性的数学问题来源正在逐渐枯竭。即使是寻找新的评估…...

加密货币“蓄势待发”!美国松口降息!九月开始连续降息8次?2025年利率目标3.25-3.5%?
今晨,美国联准会(Fed)结束FOMC会议,一如市场预期第八度冻涨利率在5.25%-5.5%。不过主席鲍威尔(Jerome Powell)在会后的记者会访出鸽派讯号,暗示9月降息脚步将近。这一消息令金融市场顿时沸腾,美股全面大涨&…...

Vue.js 3.x 必修课|005|代码规范与 ESLint 入门
欢迎关注公众号:CodeFit 创作不易,如果你觉得这篇文章对您有帮助,请不要忘了 点赞、分享 和 关注,为我的 持续创作 提供 动力! 1. 代码规范的重要性 在现代软件开发中,代码规范扮演着至关重要的角色。 特别是在团队协作的环境中,统一的代码风格可以大大提高工作效率和…...

【Linux】动态库|静态库|创建使用|动态库加载过程
目录 编辑 前言 静态库 为什么要使用库(形成原理 ) 生成一个静态库 静态库的使用 动态库 生成一个动态库 动态库的使用 解决方法 动态库加载过程 编辑 前言 库(Library)是一种方式,可以将代码打包成可重用的格式(站…...

WebSocket 协议与 HTTP 协议、定时轮询技术、长轮询技术
目录 1 为什么需要 WebSocket?2 WebSocket2.1 采用 TCP 全双工2.2 建立 WebSocket 连接2.3 WebSocket 帧 3 WebSocket 解决的问题3.1 HTTP 存在的问题3.2 Ajax 轮询存在的问题3.3 长轮询存在的问题3.4 WebSocket 的改进 参考资料: 为什么有 h…...

二叉树节点问题
问题:设一棵二叉树中有3个叶子结点,有8个度为1的结点,则该二叉树中总的结点数为( 13)个 设某种二叉树有如下特点:每个结点要么是叶子结点,要么有2棵子树。假如一棵这样的二叉树中有m(m>0&…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
